자습서: 사이트에 사용자 지정 페이지 레이아웃 추가
페이지 작업 영역을 사용하여 새 웹 페이지를 생성할 때 제공된 페이지 레이아웃을 선택할 수 있습니다. 경우에 따라 정보를 특정 형식으로 표시하거나 전문화된 사용자 인터페이스를 제공하기 위해 사용자 지정 페이지 레이아웃을 만들 수 있습니다.
이 자습서에서는 Liquid를 사용하여 사용자 지정 페이지 레이아웃을 만드는 방법을 배웁니다.
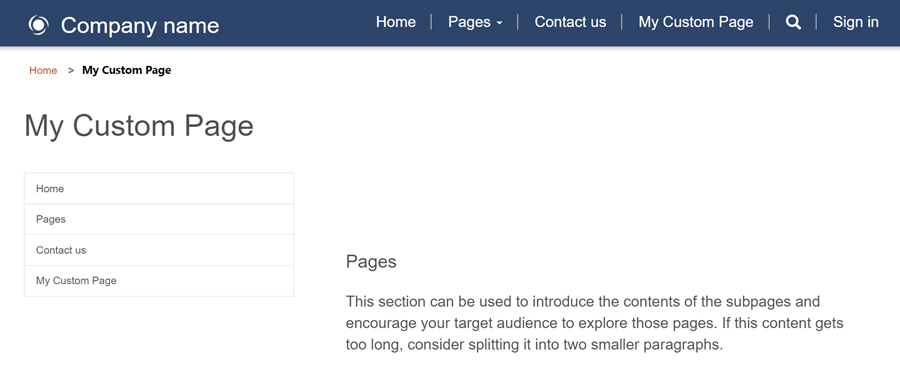
예제 시나리오는 기본 사이트 메뉴가 왼쪽 탐색이고 페이지 콘텐츠가 오른쪽에 있는 간단한 2열 템플릿을 만드는 것입니다.
사용자 지정 페이지 레이아웃을 제공하기 위해 생성될 다음 단계 및 자산은 다음과 같습니다.
- 기본 페이지 레이아웃을 설정하기 위해 사용자 지정 코드를 사용하여 공통 기본 웹 템플릿을 만듭니다.
- 웹 템플릿의 모듈식 기능을 보여주기 위해 추가 코드를 사용하여 두 번째 웹 템플릿을 만들 것입니다.
- 또한 사이트에서 페이지 레이아웃이 렌더링되는 방식을 구성할 웹 템플릿을 참조하는 페이지 템플릿 레코드를 만들 것입니다.
- 마지막으로 사용자 지정 페이지 레이아웃을 사용하여 웹 페이지를 만듭니다.
전제 조건
- Power Pages 구독 또는 평가판. 여기에서 Power Pages 평가판 받기.
- Power Pages 사이트를 만들었습니다. Power Pages 사이트 만들기.
- HTML 및 Liquid에 대한 기본 지식.
1단계: 웹 템플릿 만들기 및 유동 템플릿 코드 작성
먼저 웹 템플릿을 만들고 Liquid 템플릿 코드를 작성합니다. 이후의 템플릿에 이 템플릿의 몇 가지 공통 요소를 다시 사용할 것입니다. 따라서 특정 템플릿을 사용하여 확장할 공통 기본 템플릿을 만듭니다. 기본 템플릿은 이동 경로 링크, 페이지 제목/헤더를 제공하고 2열 레이아웃을 정의합니다.
Power Pages(으)로 이동합니다.
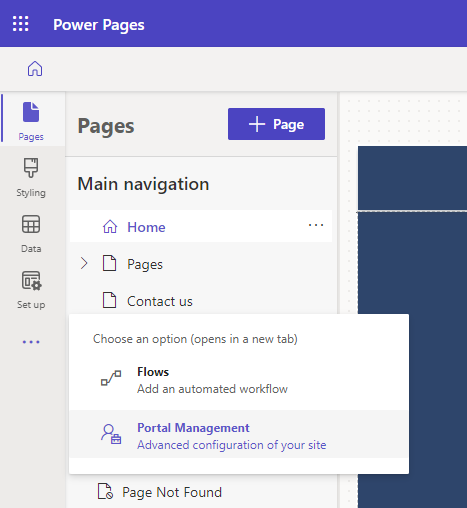
디자인 스튜디오에서 ...을 선택한 다음 포털 관리를 선택합니다. 포털 관리 앱을 사용하여 웹 템플릿 레코드를 만들고 사용자 지정 코드를 입력해야 합니다.

포털 관리 앱에서 콘텐츠 섹션으로 스크롤하여 웹 템플릿을 선택합니다.
활성 웹 템플릿 화면에서 새로 만들기를 선택합니다.
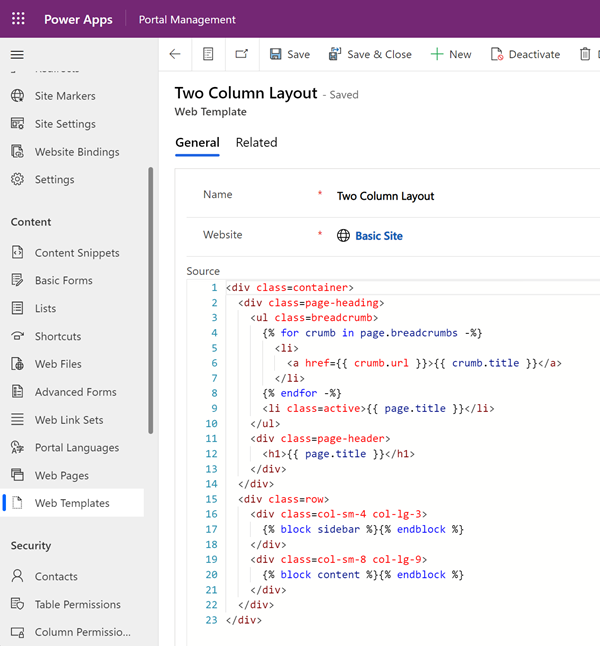
웹 템플릿의 이름을 2열 레이아웃으로 지정합니다.

원본 필드에 다음 코드를 붙여넣습니다.
두 개의 열 레이아웃(웹 템플릿)
<div class=container> <div class=page-heading> <ul class=breadcrumb> {% for crumb in page.breadcrumbs -%} <li> <a href={{ crumb.url }}>{{ crumb.title }}</a> </li> {% endfor -%} <li class=active>{{ page.title }}</li> </ul> <div class=page-header> <h1>{{ page.title }}</h1> </div> </div> <div class=row> <div class=col-sm-4 col-lg-3> {% block sidebar %}{% endblock %} </div> <div class=col-sm-8 col-lg-9> {% block content %}{% endblock %} </div> </div> </div>저장을 선택합니다.
2단계: 기본 레이아웃 템플릿을 확장하는 새 웹 템플릿 만들기
연결된 웹 페이지에서 탐색 레코드를 읽는 웹 템플릿을 만들 것입니다(아래 참조). 또한 이전 단계에서 만든 기본 템플릿을 확장합니다. 웹 템플릿은 고급 사이트를 만들 때 재사용 가능한 구성 요소로 사용할 수 있습니다.
포털 관리 앱에서 콘텐츠 섹션으로 스크롤하여 웹 템플릿을 선택합니다.
활성 웹 템플릿 화면에서 새로 만들기를 선택합니다.
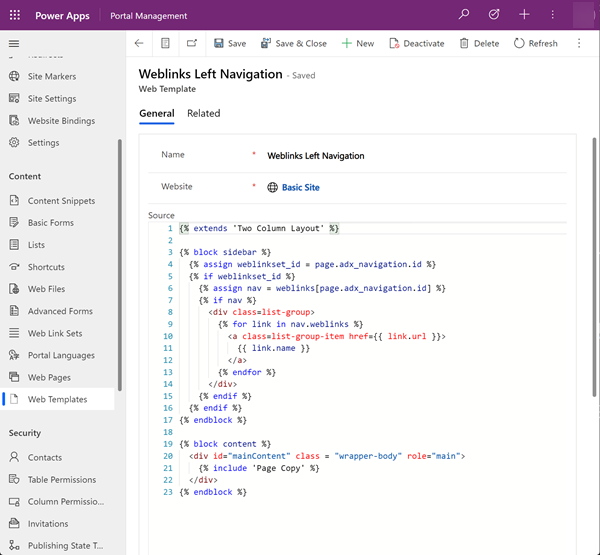
웹 템플릿의 이름을 웹 링크 왼쪽 탐색으로 지정합니다.

웹 링크 왼쪽 탐색(웹 템플릿)
코드가 어떻게 기본 레이아웃 템플릿을 통합하기 위해 Liquid
extends키워드를 사용하는지 주목하십시오.{% extends 'Two Column Layout' %} {% block sidebar %} {% assign weblinkset_id = page.adx_navigation.id %} {% if weblinkset_id %} {% assign nav = weblinks[page.adx_navigation.id] %} {% if nav %} <div class=list-group> {% for link in nav.weblinks %} <a class=list-group-item href={{ link.url }}> {{ link.name }} </a> {% endfor %} </div> {% endif %} {% endif %} {% endblock %} {% block content %} <div id="mainContent" class = "wrapper-body" role="main"> {% include 'Page Copy' %} </div> {% endblock %}
3단계: 웹 템플릿을 기반으로 하는 새 웹 페이지 템플릿 만들기
이 단계에서는 이전 단계에서 만든 웹 템플릿을 기반으로 하는 새 페이지 템플릿을 만듭니다. 페이지 템플릿은 사용자 지정 페이지 레이아웃이 새 웹 페이지를 생성할 때 선택할 수 있는 옵션에 필요합니다.
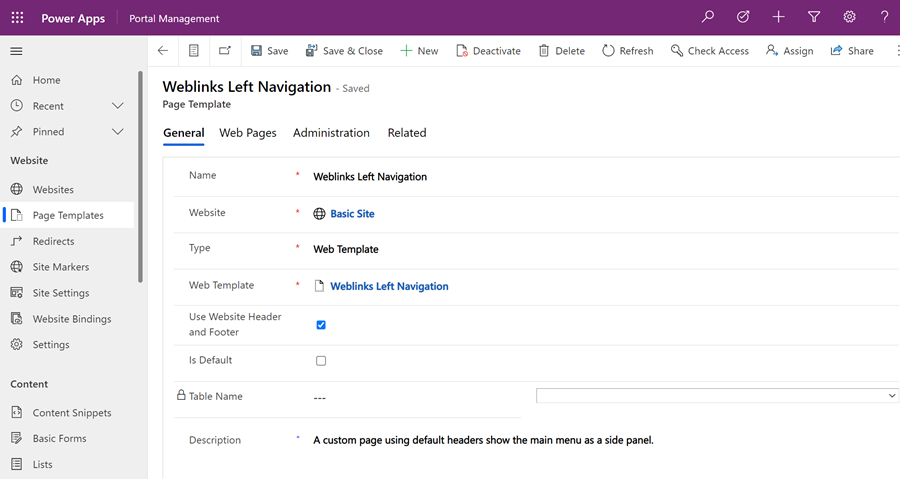
포털 관리 앱에서 웹 사이트 섹션으로 스크롤하여 페이지 템플릿을 선택합니다.
활성 페이지 템플릿 화면에서 새로 만들기를 선택합니다.
필드를 입력하십시오.
필드 값 입력 이름을 입력합니다. 웹사이트 테마를 적용할 웹사이트를 선택합니다. 필드에 커서를 놓고 키보드에서 Enter 키를 누르면 사용 가능한 옵션 목록이 표시됩니다. Type 웹 템플릿 선택 웹 템플릿 웹 링크 왼쪽 탐색(또는 이름을 지정한 웹 템플릿)을 선택합니다. 웹 사이트 머리글 및 바닥글 사용 선택됨. 기본값인지 여부 선택 해제됨. 테이블 이름 선택된 항목 없음. Description 페이지 템플릿에 대한 설명입니다. 
저장을 선택합니다.
4단계: 콘텐츠를 표시할 웹 페이지 만들기
디자인 스튜디오에서 동기화를 선택합니다. 이렇게 하면 포털 관리 앱에서 수행한 업데이트가 디자인 스튜디오로 이동합니다.
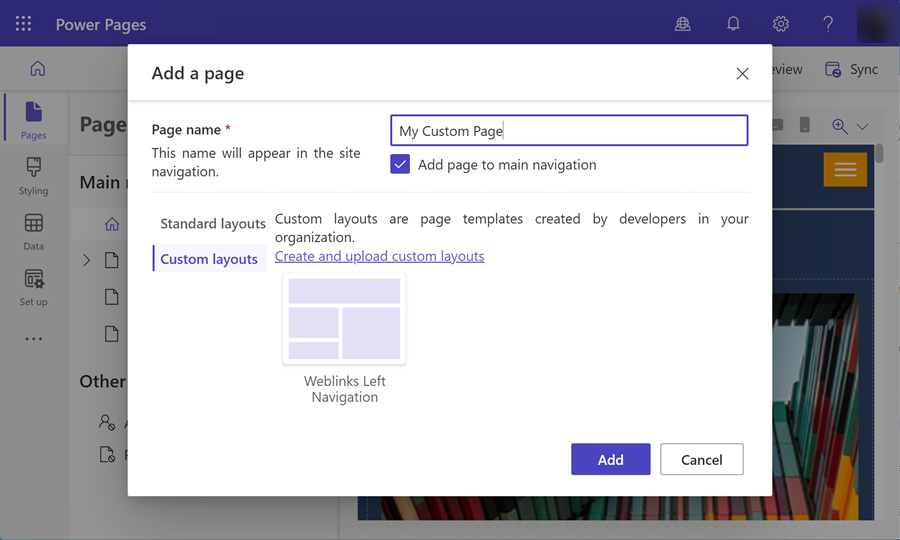
페이지 작업 영역에서 + 페이지를 선택합니다.
페이지 추가 대화 상자에서;
- 페이지 이름에 입력
- 사용자 지정 레이아웃에서 사용자 지정 페이지 레이아웃을 선택합니다.
- 추가를 선택합니다.

페이지의 편집 가능한 섹션에 콘텐츠를 더 추가합니다.
추가 페이지 구성
이 예에서는 사용자 지정 코드가 왼쪽 탐색 메뉴에서 메뉴를 렌더링할 수 있도록 탐색 레코드를 콘텐츠 페이지에 연결해야 합니다.
디자인 스튜디오에서 ...을 선택한 다음 포털 관리를 선택합니다. 포털 관리 앱을 사용하여 페이지에 추가 구성을 추가합니다.
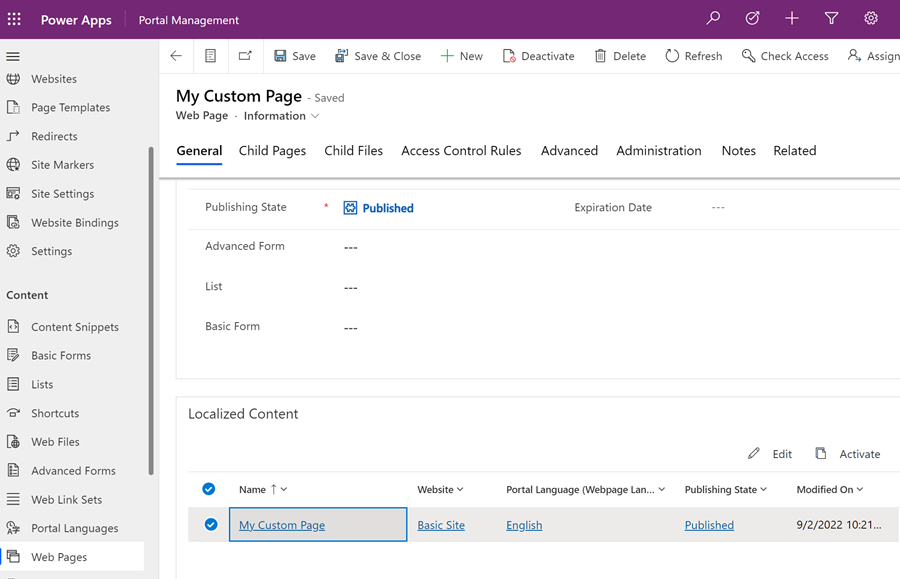
포털 관리 앱에서 콘텐츠 섹션으로 스크롤하여 웹 페이지를 선택합니다.
페이지 작업 영역에서 이전에 만든 페이지를 찾아 엽니다. 그러면 루트 웹페이지가 열립니다. 관련 현지화된 콘텐츠 페이지에서 변경해야 합니다.
아래로 스크롤하여 현지화된 콘텐츠 섹션에서 현지화된 콘텐츠 웹 페이지를 선택합니다.

노트
여러 언어를 프로비저닝한 경우 각 지역화된 페이지를 업데이트해야 합니다.
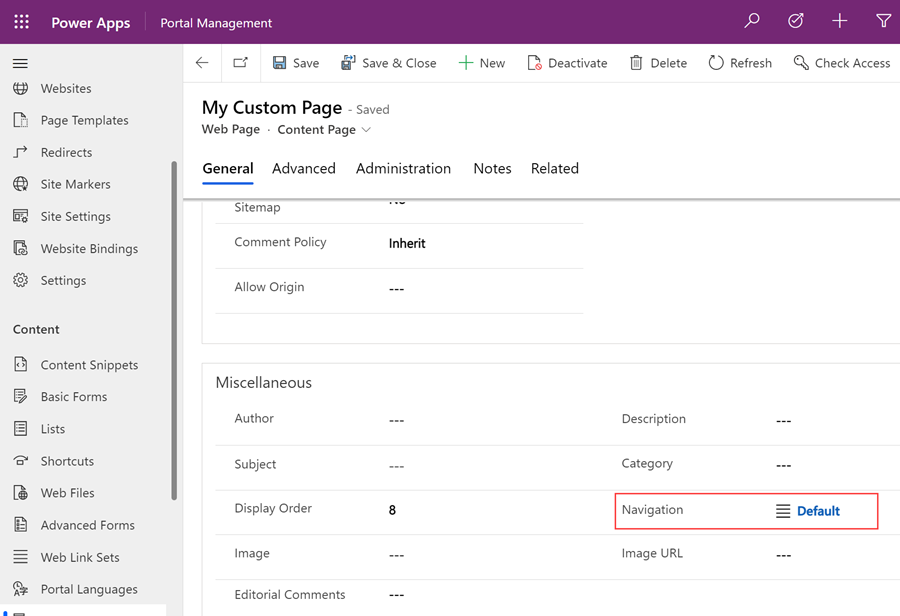
기타 섹션에서 탐색 필드에 표시할 웹 링크 설정을 선택합니다.

변경 내용을 저장하고 디자인 스튜디오로 돌아갑니다.
프리뷰를 선택한 다음 데스크톱을 선택하여 측면 탐색이 구현된 사용자 지정 페이지를 봅니다.