구성 요소로서의 웹 템플릿
제작자가 이러한 재사용 가능한 구성 요소를 사용하고 요구 사항을 충족하는 매개 변수를 제공할 수 있도록 웹 템플릿을 만들어 웹 페이지의 구성 요소로 사용할 수 있습니다.
개발자는 제작자가 웹 페이지를 디자인하는 동안 구성할 수 있는 특정 기능을 제공하는 웹 템플릿을 만들 수 있습니다.
예를 들어 디자인 스튜디오에서 구성할 수 있는 웹 템플릿 구성 요소로 다음 구성 요소(및 기타)를 만들 수 있습니다.
- 지도가 있는 위치 목록
- 캐러셀 표시
- 이미지 또는 비디오 갤러리
웹 페이지에 구성 요소를 추가하려면 웹용 Visual Studio Code를 사용하고 페이지 복사본에 Liquid 포함 개체를 추가하여 페이지를 편집할 수 있습니다.
{% include '<<web template name>>' <<parameter 1>>: '<<value>>' <<paramter 2>>: '<<value>>' %}
예:
{% include 'webTemplateName' name: 'Topics' count:'4' %}
웹 템플릿 구성 요소 만들기
제작자가 매개 변수를 전달할 수 있는 웹 템플릿 구성 요소를 생성하려면 웹 템플릿에 {% manifest %} 태그를 추가해야 합니다. 매니페스트 섹션에서는 웹 템플릿 코드에서 전달하고 사용하도록 구성할 수 있는 매개 변수에 대해 설명합니다.
매니페스트는 디자인 스튜디오에 표시되는 웹 템플릿의 속성(유형, 표시 이름, 설명, 테이블 및 매개 변수)을 정의하는 JSON 개체입니다. 이러한 웹 템플릿 속성을 사용하여 프로 개발자와 로우 코드 편집 간의 격차를 해소할 수 있습니다. 매개 변수는 개발자가 소스 코드에서 사용하는 변수와 관련이 있으며 로우 코드 제작자는 해당 값을 구성할 수 있습니다.
매니페스트 지원 속성
| 매니페스트 속성 | 설명 |
|---|---|
| Type | 기능적이거나 레이아웃이어야 합니다. 레이아웃: 디자인 스튜디오에서 섹션 추가 프로세스를 통해 웹 템플릿 구성 요소를 추가합니다. 기능: 디자인 스튜디오에서 구성 요소 추가 프로세스를 통해 웹 템플릿 구성 요소를 추가합니다. |
| displayName | 디자인 스튜디오에 표시될 웹 템플릿 구성 요소의 식별 이름입니다. |
| description | 웹 템플릿 구성 요소에 대한 설명입니다. |
| 테이블 | 작성자가 테이블 구성 또는 레코드를 편집하기 위해 데이터 작업 영역으로 직접 이동하는 데 사용할 수 있는 Dataverse 테이블 배열입니다. 논리적 이름을 사용하여 테이블을 나열해야 합니다. |
| params | 정의된 속성이 있는 매개 변수: ID: 웹 템플릿 코드와 Liquid 포함 태그에 사용된 변수와 일치합니다. displayName: 디자인 스튜디오에서 식별 이름입니다. 설명: 구성 요소를 사용하는 제작자에게 컨텍스트를 제공하기 위해 도구 설명을 통해 표시되는 짧은 텍스트입니다. |
예:
{% manifest %}
{
"type": "Functional",
"displayName": "Data Cards",
"description": "This component displays data using a cards layout",
"tables": ["cards"],
"params": [
{
"id": "title",
"displayName": "Title",
"description": "Heading for this component"
},
{
"id": "count",
"displayName": "Count",
"description": "No. of items to be displayed"
}]
}
{% endmanifest %}
<!--additional web template code to use parameters to specialized functionality-->
웹 템플릿 코드 작성
기존 기본 웹 템플릿을 확장하려는 경우 웹 템플릿의 복사본을 만들고 복사본을 확장하여 소스 코드를 보존하고 데이터 손실을 방지하는 것이 좋습니다.
모든 매개 변수는 문자열로 전달됩니다. 코드에서 필요에 따라 매개 변수 값을 원하는 유형으로 변환하는 것이 좋습니다. Liquid 필터를 사용하여 매개 변수를 변환할 수 있습니다.
예시:
{% assign posts_count = count | integer %}{% assign column_count = columns | integer %}
웹 페이지에서 웹 템플릿 구성 요소 구성
웹 템플릿 구성 요소(매니페스트 섹션 포함)가 생성되면 다음 예제와 같이 다양한 매개 변수를 전달하는 웹 페이지 사본에 해당하는 Liquid 참조를 추가할 수 있습니다(웹용 Visual Studio Code, Visual Studio Code, 포털 관리 앱 또는 기타 방법 사용).
{% include 'webTemplateName' name: 'Topics' count:'4' %}
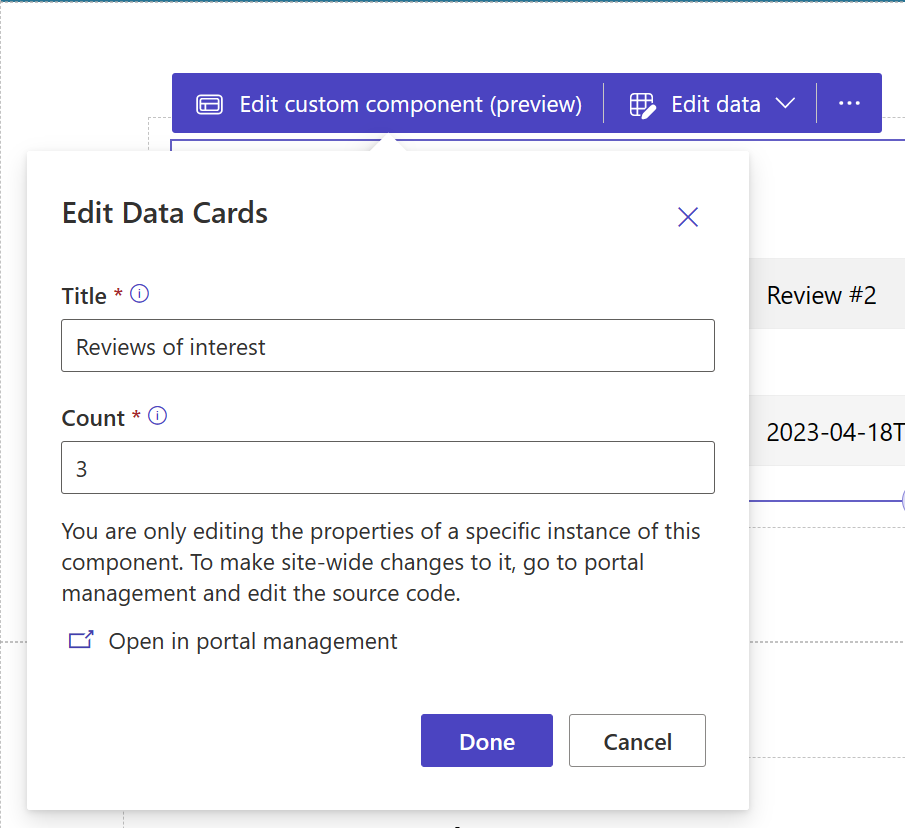
디자인 스튜디오에서 직접 매개 변수를 구성할 수 있습니다. 이러한 방식으로 전문 개발자는 로우 코드 제작자가 디자인 스튜디오를 사용하여 구성할 수 있는 웹 템플릿을 사용하여 고급 구성 요소를 구축할 수 있습니다.

제한 사항 및 알려진 문제
웹 템플릿 구성 요소를 다른 웹 템플릿 구성 요소에 중첩하는 것은 지원되지 않습니다.