Dodawanie warstwy liniowej do mapy
Warstwę liniową można użyć do renderowania LineString i MultiLineString funkcji jako ścieżek lub tras na mapie. Warstwę liniową można również użyć do renderowania Polygon konspektu funkcji i MultiPolygon . Źródło danych jest połączone z warstwą liniową, aby udostępnić dane do renderowania.
Napiwek
Warstwy linii domyślnie renderują współrzędne wielokątów, a także linie w źródle danych. Aby ograniczyć warstwę tak, że renderuje tylko funkcje LineString, ustaw filter właściwość warstwy na ['==', ['geometry-type'], 'LineString'] lub ['any', ['==', ['geometry-type'], 'LineString'], ['==', ['geometry-type'], 'MultiLineString']] jeśli chcesz również uwzględnić funkcje MultiLineString.
Poniższy kod pokazuje, jak utworzyć wiersz. Dodaj wiersz do źródła danych, a następnie renderuj go za pomocą warstwy liniowej przy użyciu klasy LineLayer .
//Create a data source and add it to the map.
var dataSource = new atlas.source.DataSource();
map.sources.add(dataSource);
//Create a line and add it to the data source.
dataSource.add(new atlas.data.LineString([[-73.972340, 40.743270], [-74.004420, 40.756800]]));
//Create a line layer to render the line to the map.
map.layers.add(new atlas.layer.LineLayer(dataSource, null, {
strokeColor: 'blue',
strokeWidth: 5
}));
Poniższy zrzut ekranu przedstawia przykład powyższej funkcjonalności.
Warstwy linii można stylować przy użyciu linii LineLayerOptions i użyć wyrażeń stylu opartych na danych.
Dodawanie symboli wzdłuż linii
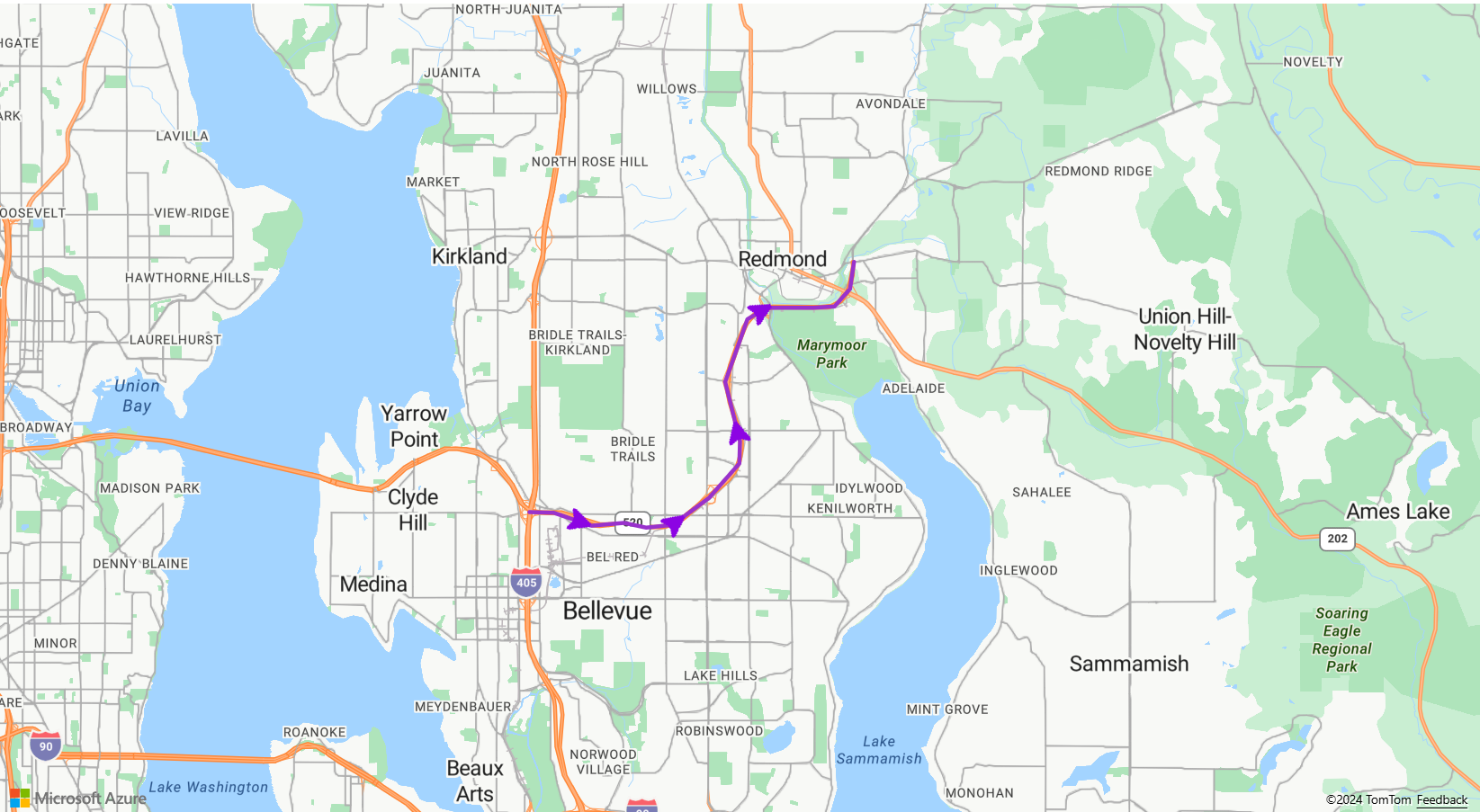
W poniższym przykładzie pokazano, jak dodać ikony strzałek wzdłuż linii na mapie. W przypadku korzystania z warstwy symboli placement ustaw opcję na line. Ta opcja renderuje symbole wzdłuż linii i obraca ikony (0 stopni = prawo).
function InitMap()
{
var map = new atlas.Map('myMap', {
center: [-122.135, 47.65],
zoom: 11,
view: "Auto",
//Add authentication details for connecting to Azure Maps.
authOptions: {
authType: 'subscriptionKey',
subscriptionKey: '{Your-Azure-Maps-Subscription-key}'
}
});
var datasource;
//Wait until the map resources are ready.
map.events.add('ready', function () {
//Load the custom image icon into the map resources.
map.imageSprite.add('arrow-icon', 'https://s3-us-west-2.amazonaws.com/s.cdpn.io/1717245/purpleArrowRight.png').then(function () {
//Create a data source and add it to the map.
datasource = new atlas.source.DataSource();
map.sources.add(datasource);
//Create a line and add it to the data source.
datasource.add(new atlas.data.Feature(new atlas.data.LineString([
[-122.18822, 47.63208],
[-122.18204, 47.63196],
[-122.17243, 47.62976],
[-122.16419, 47.63023],
[-122.15852, 47.62942],
[-122.15183, 47.62988],
[-122.14256, 47.63451],
[-122.13483, 47.64041],
[-122.13466, 47.64422],
[-122.13844, 47.65440],
[-122.13277, 47.66515],
[-122.12779, 47.66712],
[-122.11595, 47.66712],
[-122.11063, 47.66735],
[-122.10668, 47.67035],
[-122.10565, 47.67498]
])));
//Add a layers for rendering data.
map.layers.add([
//Add a line layer for displaying the line.
new atlas.layer.LineLayer(datasource, null, {
strokeColor: 'DarkOrchid',
strokeWidth: 3
}),
//Add a symbol layer for rendering the arrow along the line.
new atlas.layer.SymbolLayer(datasource, null, {
//Specify how much space should be between the symbols in pixels.
lineSpacing: 100,
//Tell the symbol layer that the symbols are being rendered along a line.
placement: 'line',
iconOptions: {
image: 'arrow-icon',
allowOverlap: true,
anchor: 'center',
size: 0.8
}
})
]);
});
});
}
Ten kod tworzy mapę, która jest wyświetlana w następujący sposób:
Napiwek
Zestaw SDK sieci Web usługi Azure Maps udostępnia kilka dostosowywalnych szablonów obrazów, których można używać z warstwą symboli. Aby uzyskać więcej informacji, zobacz dokument How to use image templates (Jak używać szablonów obrazów ).
Dodawanie gradientu pociągnięcia do linii
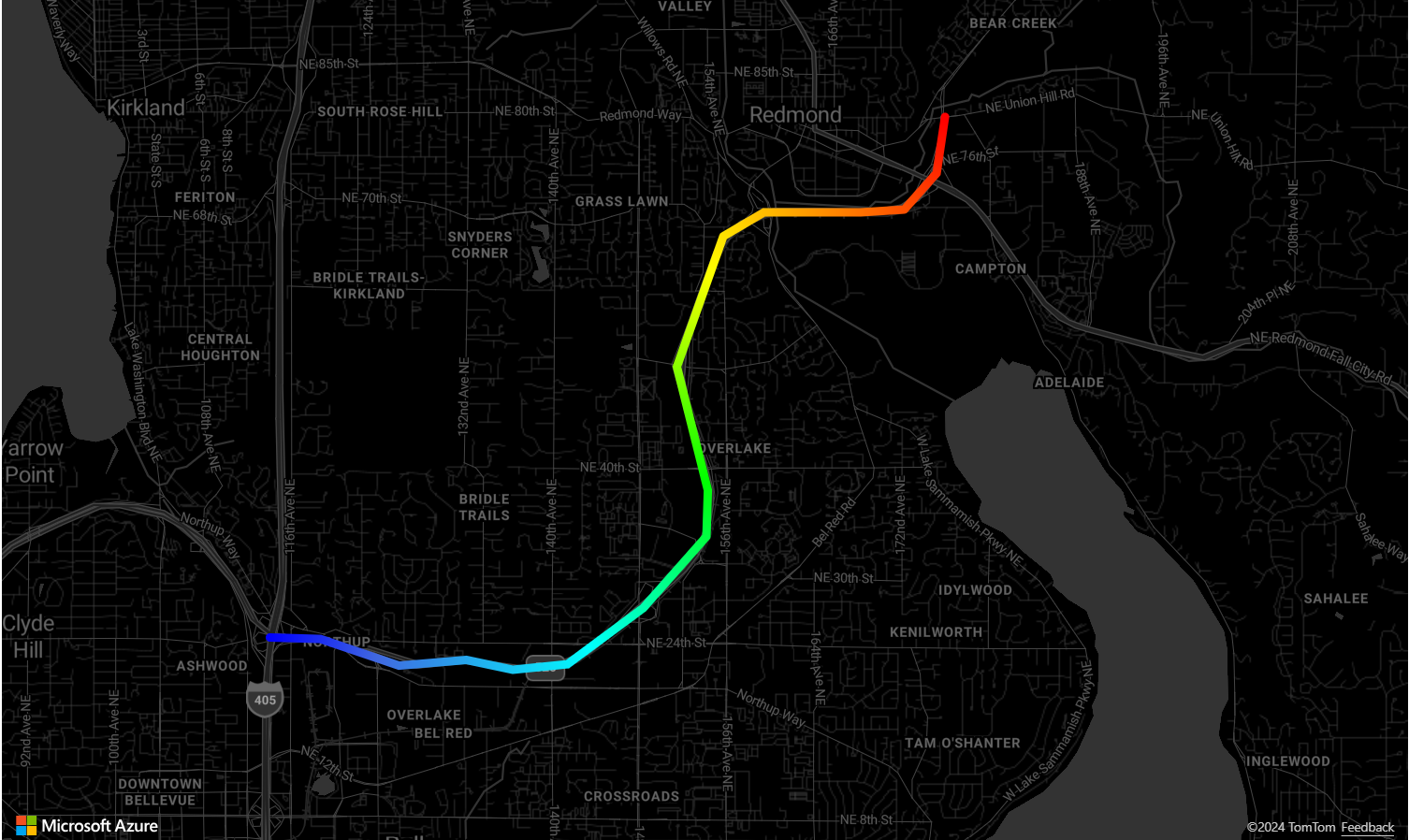
Możesz zastosować jeden kolor pociągnięcia do linii. Możesz również wypełnić linię gradientem kolorów, aby pokazać przejście z jednego segmentu linii do następnego segmentu wiersza. Na przykład gradienty linii mogą służyć do reprezentowania zmian w czasie i odległości lub różnych temperatur w połączonej linii obiektów. Aby zastosować tę funkcję do linii, źródło danych musi mieć lineMetrics opcję ustawioną na true, a następnie wyrażenie gradientu koloru może zostać przekazane do strokeColor opcji wiersza. Wyrażenie gradientu pociągnięcia musi odwoływać się ['line-progress'] do wyrażenia danych, które uwidacznia metryki linii obliczeniowej w wyrażeniu.
Aby zapoznać się z w pełni funkcjonalnym przykładem, który pokazuje, jak zastosować gradient pociągnięcia do linii na mapie, zobacz Line with Stroke Gradient in the Azure Maps Samples (Próbki linii z gradientem pociągnięcia w usłudze Azure Maps). Aby zapoznać się z kodem źródłowym dla tego przykładu, zobacz Kod źródłowy liniowy gradientu pociągnięcia.

Dostosowywanie warstwy liniowej
Warstwa Liniowa ma kilka opcji stylów. Aby zapoznać się z w pełni funkcjonalnym przykładem, który interaktywnie demonstruje opcje wiersza, zobacz Opcje warstwy wiersza w przykładach usługi Azure Maps. Aby uzyskać kod źródłowy dla tego przykładu, zobacz Kod źródłowy Opcji warstwy wiersza.
Następne kroki
Dowiedz się więcej o klasach i metodach używanych w tym artykule:
Więcej przykładów kodu do dodania do map można znaleźć w następujących artykułach: