Dodawanie warstwy wielokąta do mapy
W tym artykule pokazano, jak renderować obszary geometrii Polygon i MultiPolygon cech na mapie przy użyciu warstwy wielokątnej. Zestaw SDK sieci Web usługi Azure Maps obsługuje również tworzenie geometrii Circle zgodnie z definicją w rozszerzonym schemacie GeoJSON. Te okręgi są przekształcane w wielokąty podczas renderowania na mapie. Wszystkie geometrie cech można łatwo aktualizować po opakowaniu atlasem . Klasa Kształtu .
Używanie warstwy wielokątnej
Gdy warstwa wielokąta jest połączona ze źródłem danych i ładowana na mapie, renderuje obszar za pomocą Polygon funkcji i MultiPolygon . Aby utworzyć wielokąt, dodaj go do źródła danych i renderuj go za pomocą warstwy wielokątnej przy użyciu klasy PolygonLayer .
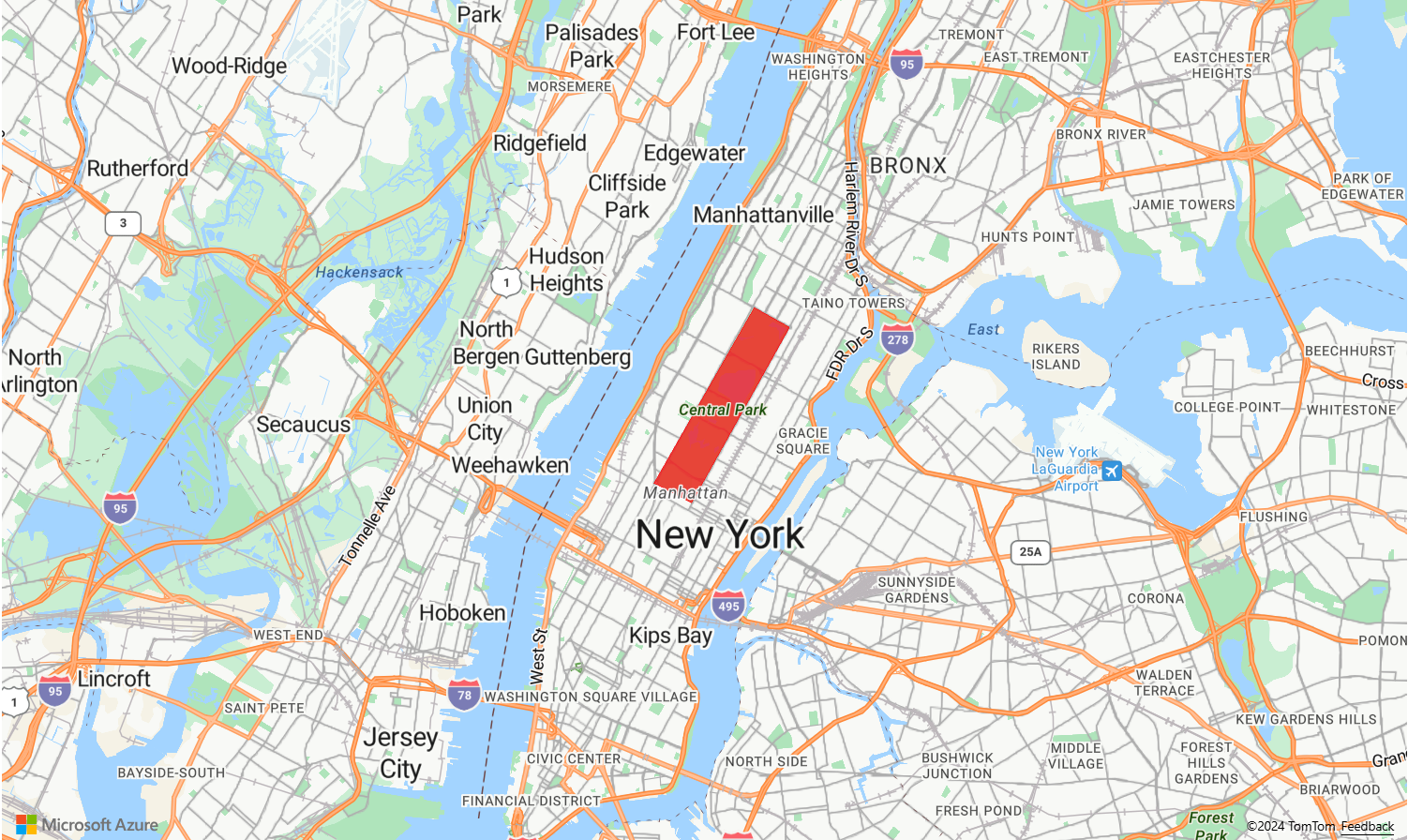
Poniższy przykładowy kod przedstawia tworzenie warstwy wielokąta, która obejmuje Park Centralny w Nowym Jorku z czerwonym wielokątem.
function InitMap()
{
var map = new atlas.Map('myMap', {
center: [-73.97, 40.78],
zoom: 11,
view: "Auto",
//Add authentication details for connecting to Azure Maps.
authOptions: {
authType: 'subscriptionKey',
subscriptionKey: '{Your-Azure-Maps-Subscription-key}'
}
});
//Wait until the map resources are ready.
map.events.add('ready', function () {
/*Create a data source and add it to the map*/
var dataSource = new atlas.source.DataSource();
map.sources.add(dataSource);
/*Create a rectangle*/
dataSource.add(new atlas.Shape(new atlas.data.Feature(
new atlas.data.Polygon([[
[-73.98235, 40.76799],
[-73.95785, 40.80044],
[-73.94928, 40.7968],
[-73.97317, 40.76437],
[-73.98235, 40.76799]
]])
)));
/*Create and add a polygon layer to render the polygon to the map*/
map.layers.add(new atlas.layer.PolygonLayer(dataSource, null,{
fillColor: "red",
fillOpacity: 0.7
}), 'labels')
});
}
Używanie wielokąta i warstwy liniowej
Warstwa liniowa służy do renderowania konturu wielokątów. Poniższy przykładowy kod renderuje wielokąt podobny do poprzedniego przykładu, ale teraz dodaje warstwę liniową. Ta warstwa liniowa jest drugą warstwą połączoną ze źródłem danych.
function InitMap()
{
var map = new atlas.Map('myMap', {
center: [-73.97, 40.78],
zoom: 11,
view: "Auto",
//Add authentication details for connecting to Azure Maps.
authOptions: {
// Get an Azure Maps key at https://azuremaps.com/.
authType: 'subscriptionKey',
subscriptionKey: '{subscription key}'
}
});
//Wait until the map resources are ready.
map.events.add('ready', function () {
/*Create a data source and add it to the map*/
var dataSource = new atlas.source.DataSource();
map.sources.add(dataSource);
/*Create a rectangle*/
dataSource.add(new atlas.data.Polygon([[
[-73.98235, 40.76799],
[-73.95785, 40.80045],
[-73.94928, 40.7968],
[-73.97317, 40.76437],
[-73.98235, 40.76799]
]])
);
//Create a polygon layer to render the filled in area of the polygon.
var polygonLayer = new atlas.layer.PolygonLayer(dataSource, 'myPolygonLayer', {
fillColor: 'rgba(0, 200, 200, 0.5)'
});
//Create a line layer for greater control of rendering the outline of the polygon.
var lineLayer = new atlas.layer.LineLayer(dataSource, 'myLineLayer', {
strokeColor: 'red',
strokeWidth: 2
});
/*Create and add a polygon layer to render the polygon to the map*/
map.layers.add([polygonLayer, lineLayer])
});
}
Wypełnianie wielokąta wzorcem
Oprócz wypełnienia wielokąta kolorem można użyć wzorca obrazu do wypełnienia wielokąta. Załaduj wzorzec obrazu do zasobów sprite obrazu mapy, a następnie odwołaj się do tego obrazu z właściwością fillPattern warstwy wielokątnej.
Aby zapoznać się z w pełni funkcjonalnym przykładem, który pokazuje, jak używać szablonu obrazu jako wzorca wypełnienia w warstwie wielokąta, zobacz Wypełnianie wielokąta za pomocą wbudowanego szablonu ikon w przykładach usługi Azure Maps. Aby uzyskać kod źródłowy dla tego przykładu, zobacz Fill polygon with built-in icon template source code (Wypełnianie wielokąta za pomocą wbudowanego kodu źródłowego szablonu ikony).
Napiwek
Zestaw SDK sieci Web usługi Azure Maps udostępnia kilka dostosowywalnych szablonów obrazów, których można używać jako wzorców wypełnienia. Aby uzyskać więcej informacji, zobacz dokument How to use image templates (Jak używać szablonów obrazów ).
Dostosowywanie warstwy wielokąta
Warstwa wielokątna ma tylko kilka opcji stylów. Zobacz przykładową mapę Opcji warstwy wielokątowej w przykładach usługi Azure Maps, aby je wypróbować. Aby uzyskać kod źródłowy dla tego przykładu, zobacz Kod źródłowy opcji warstwy wielokątowej.
Dodawanie okręgu do mapy
Usługa Azure Maps używa rozszerzonej wersji schematu GeoJSON, która zawiera definicję okręgów. Okrąg jest renderowany na mapie przez utworzenie Point funkcji. Ma subType właściwość Point o wartości "Circle" i radius właściwość z liczbą reprezentującą promień w metrach.
{
"type": "Feature",
"geometry": {
"type": "Point",
"coordinates": [-122.126986, 47.639754]
},
"properties": {
"subType": "Circle",
"radius": 100
}
}
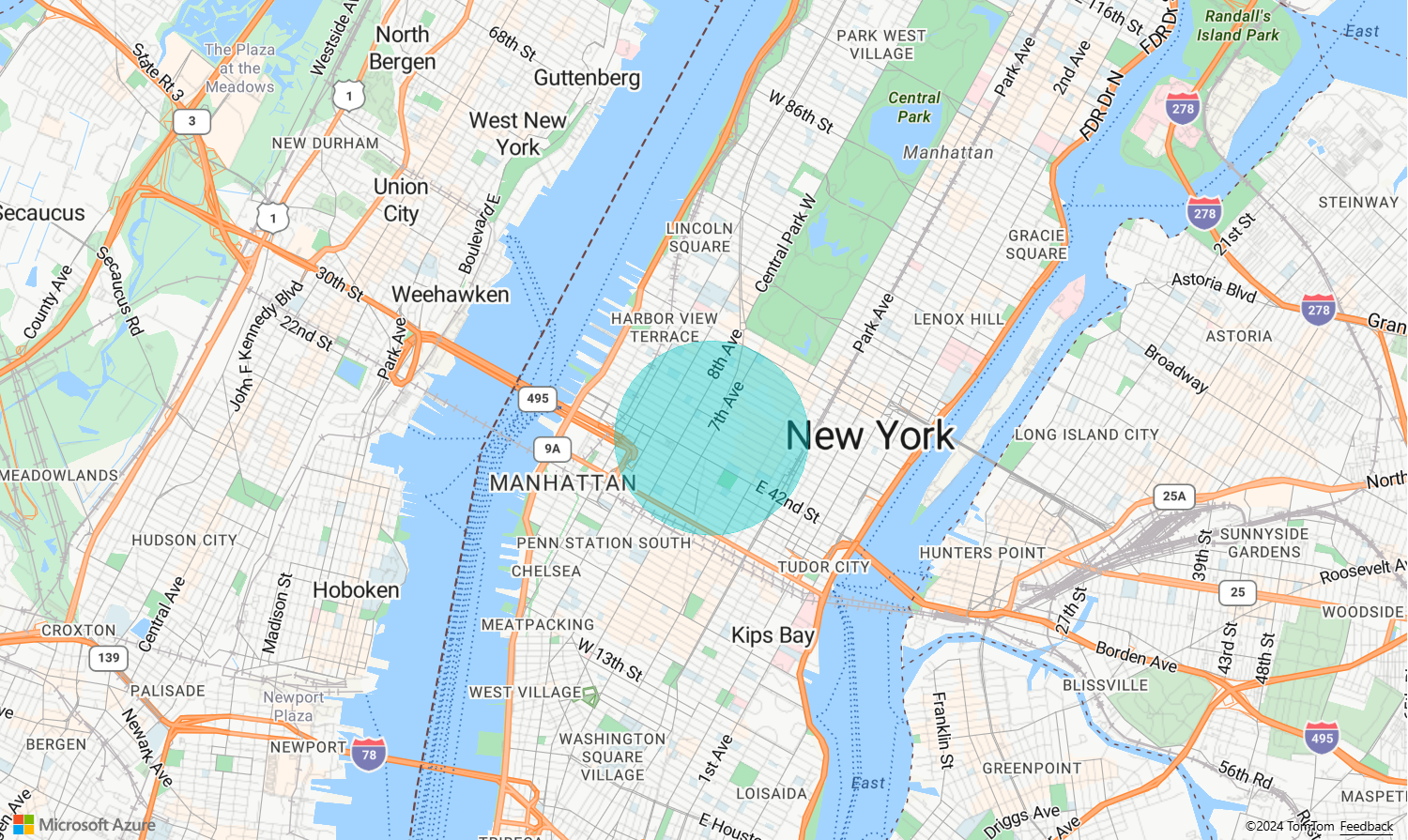
Zestaw Sdk sieci Web usługi Azure Maps konwertuje te Point funkcje na Polygon funkcje. Następnie te funkcje są renderowane na mapie przy użyciu warstw wielokątnych i liniowych, jak pokazano w poniższym przykładzie kodu.
function InitMap()
{
var map = new atlas.Map('myMap', {
center: [-73.985708, 40.75773],
zoom: 12,
view: "Auto",
//Add authentication details for connecting to Azure Maps.
authOptions: {
// Get an Azure Maps key at https://azuremaps.com/.
authType: 'subscriptionKey',
subscriptionKey: '{Your-Azure-Maps-Subscription-key}'
}
});
//Wait until the map resources are ready.
map.events.add('ready', function () {
/*Create a data source and add it to the map*/
var dataSource = new atlas.source.DataSource();
map.sources.add(dataSource);
//Create a circle
dataSource.add(new atlas.data.Feature(new atlas.data.Point([-73.985708, 40.75773]),
{
subType: "Circle",
radius: 1000
}));
// Create a polygon layer to render the filled in area
// of the circle polygon, and add it to the map.
map.layers.add(new atlas.layer.PolygonLayer (dataSource, null, {
fillColor: 'rgba(0, 200, 200, 0.8)'
}));
});
}
Łatwe aktualizowanie geometrii
Shape Klasa opakowuje geometrię lub funkcję i ułatwia aktualizowanie i konserwację tych funkcji. Aby utworzyć wystąpienie zmiennej kształtu, przekaż geometrię lub zestaw właściwości konstruktorowi kształtu.
//Creating a shape by passing in a geometry and a object containing properties.
var shape1 = new atlas.Shape(new atlas.data.Point[0,0], { myProperty: 1 });
//Creating a shape using a feature.
var shape2 = new atlas.Shape(new atlas.data.Feature(new atlas.data.Point[0,0], { myProperty: 1 });
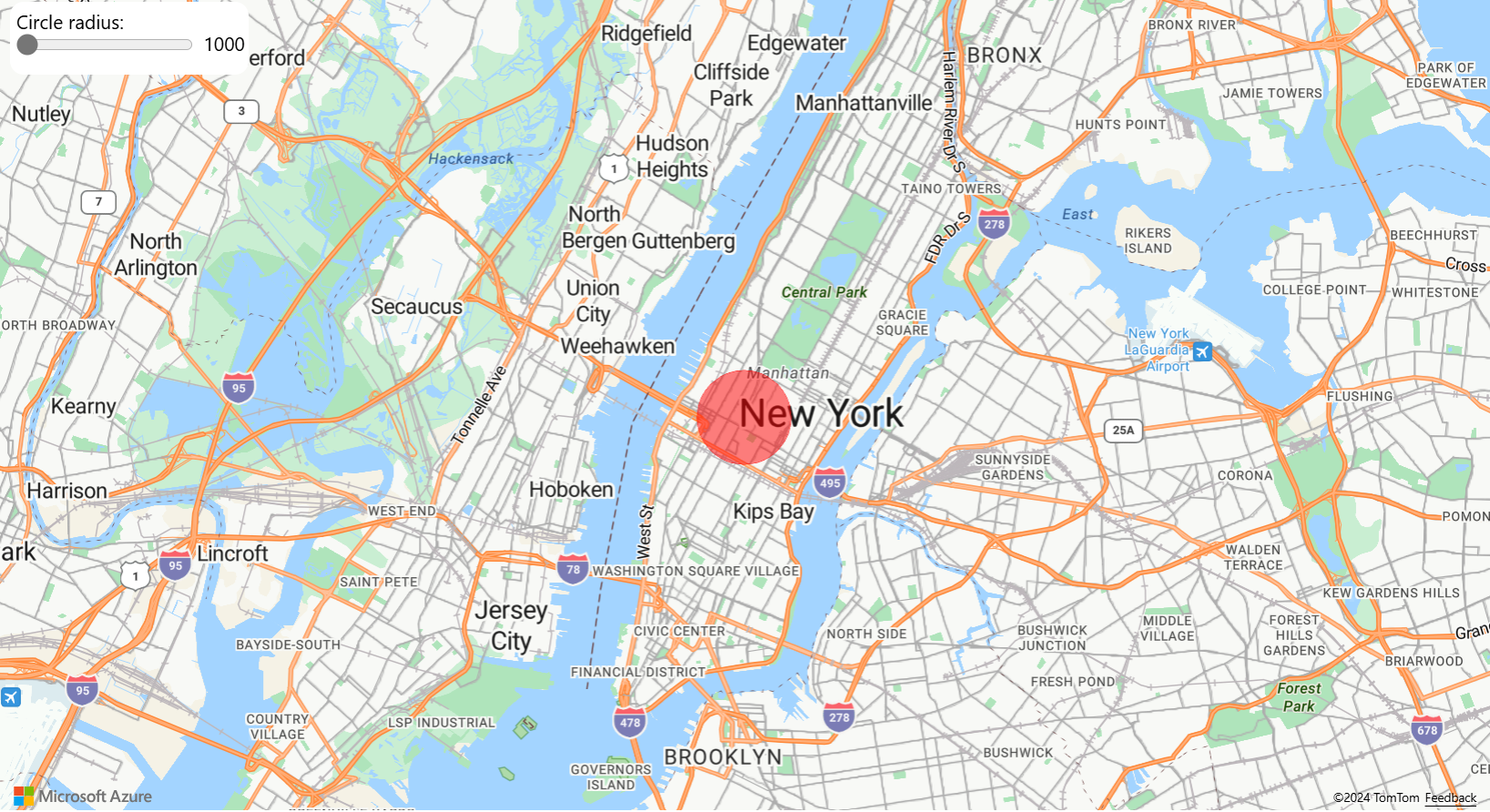
W przykładzie Make a geometry easy to update (Ułatwiaj aktualizowanie geometrii ) pokazano, jak opakować okrąg obiekt GeoJSON za pomocą klasy kształtu. Gdy wartość promienia zmienia się w kształcie, okrąg jest renderowany automatycznie na mapie. Aby zapoznać się z kodem źródłowym dla tego przykładu, zobacz Tworzenie geometrii łatwej w aktualizowaniu kodu źródłowego.

Następne kroki
Dowiedz się więcej o klasach i metodach używanych w tym artykule:
Aby uzyskać więcej przykładów kodu do dodania do map, zobacz następujące artykuły:
Więcej zasobów: