TileBrush.Viewbox Propriedade
Definição
Importante
Algumas informações se referem a produtos de pré-lançamento que podem ser substancialmente modificados antes do lançamento. A Microsoft não oferece garantias, expressas ou implícitas, das informações aqui fornecidas.
Obtém ou define a posição e as dimensões do conteúdo em um bloco TileBrush.
public:
property System::Windows::Rect Viewbox { System::Windows::Rect get(); void set(System::Windows::Rect value); };public System.Windows.Rect Viewbox { get; set; }member this.Viewbox : System.Windows.Rect with get, setPublic Property Viewbox As RectValor da propriedade
A posição e as dimensões do conteúdo TileBrush. O valor padrão é um retângulo (Rect) com um TopLeft de (0,0) e um Width e Height de 1.
Exemplos
Você pode especificar o tamanho e a posição do TileBrush conteúdo usando a Viewbox propriedade . A ViewboxUnits propriedade determina se o Viewbox valor é relativo aos limites do TileBrush conteúdo ou se é um valor absoluto.
A primeira ilustração mostra uma imagem de 100 por 100 pixels e usa essa imagem para mostrar os efeitos de diferentes Viewbox configurações de propriedade.

Imagem de exemplo inicial (100 por 100 pixels independentes do dispositivo)
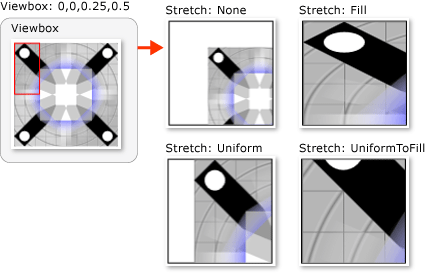
A ilustração a seguir mostra a saída de um TileBrush que usa um Viewbox de 0.0,0.0, 0.25,0.5. Outros valores de propriedade relevantes incluem o seguinte:
ViewboxUnits: RelativeToBoundingBox (padrão)
Viewport: 0,0,1,1
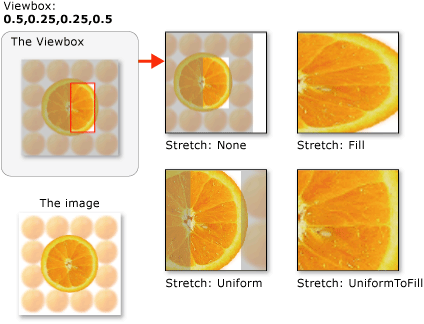
Esta ilustração mostra várias configurações de propriedade diferentes Stretch . A Stretch propriedade determina como um TileBrush estica seu Viewbox para preencher seu Viewport.

TileBrush com uma caixa de exibição relativa de 0.0,0.0, 0.25,0.5
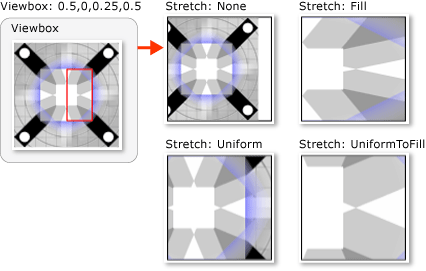
A ilustração a seguir mostra um semelhante TileBrush , mas com um relativo Viewbox de 0,5,0,25, 0,25,0,5.

TileBrush semelhante, mas com uma configuração diferente da Caixa de Exibição
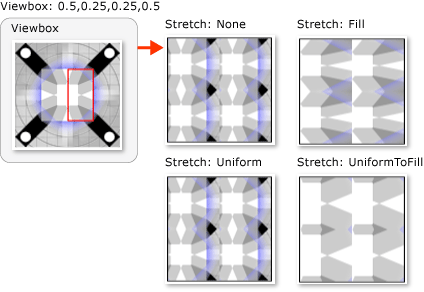
A ilustração a seguir mostra o mesmo TileBrush , mas com um valor relativo Viewport de 0,0,0,0, 0,5,0,5 e um TileMode de Tile.

TileBrush semelhante, mas com bloco e uma configuração de Visor diferente
O exemplo a seguir mostra como criar um bloco TileBrush com um Viewbox de 0,5,0,25, 0,25,0,5.
<Rectangle
Width="100" Height="100">
<Rectangle.Fill>
<ImageBrush
ImageSource="sampleImages\testImage.gif"
Viewbox="0.5,0.25, 0.25,0.5"
ViewboxUnits="RelativeToBoundingBox"
Viewport="0,0,0.5,0.5"
ViewportUnits="RelativeToBoundingBox"
TileMode="Tile"
Stretch="Fill"
AlignmentX="Center"
AlignmentY="Center"/>
</Rectangle.Fill>
</Rectangle>
// Create a rectangle.
Rectangle myRectangle = new Rectangle();
myRectangle.Width = 100;
myRectangle.Height = 100;
// Load the image.
BitmapImage theImage =
new BitmapImage(
new Uri("sampleImages\\testImage.gif", UriKind.Relative));
ImageBrush myImageBrush = new ImageBrush(theImage);
myImageBrush.Viewbox = new Rect(0.5, 0.25, 0.25, 0.5);
myImageBrush.ViewboxUnits = BrushMappingMode.RelativeToBoundingBox;
myImageBrush.Viewport = new Rect(0,0,0.25,0.25);
myImageBrush.ViewportUnits = BrushMappingMode.RelativeToBoundingBox;
myImageBrush.TileMode = TileMode.Tile;
myImageBrush.Stretch = Stretch.Fill;
myImageBrush.AlignmentX = AlignmentX.Center;
myImageBrush.AlignmentY = AlignmentY.Center;
// Use the ImageBrush to paint the rectangle's background.
myRectangle.Fill = myImageBrush;
' Create a rectangle.
Dim myRectangle As New Rectangle()
myRectangle.Width = 100
myRectangle.Height = 100
' Load the image.
Dim theImage As New BitmapImage(New Uri("sampleImages\testImage.gif", UriKind.Relative))
Dim myImageBrush As New ImageBrush(theImage)
With myImageBrush
.Viewbox = New Rect(0.5, 0.25, 0.25, 0.5)
.ViewboxUnits = BrushMappingMode.RelativeToBoundingBox
.Viewport = New Rect(0, 0, 0.25, 0.25)
.ViewportUnits = BrushMappingMode.RelativeToBoundingBox
.TileMode = TileMode.Tile
.Stretch = Stretch.Fill
.AlignmentX = AlignmentX.Center
.AlignmentY = AlignmentY.Center
End With
' Use the ImageBrush to paint the rectangle's background.
myRectangle.Fill = myImageBrush
Comentários
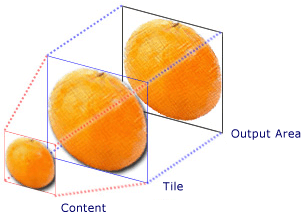
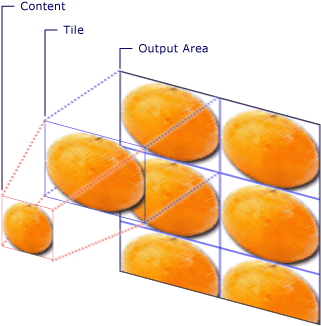
Ao pintar uma área usando um TileBrush, você usa três componentes: conteúdo, blocos e a área de saída. A Viewbox propriedade especifica o tamanho e a posição do TileBrush conteúdo. A ilustração a seguir mostra como esses três TileBrush componentes se relacionam entre si.

Componentes de TileBrush

A ViewboxUnits propriedade determina se o Viewbox valor é interpretado como um valor relativo ou absoluto. Por padrão, a ViewboxUnits propriedade é definida como RelativeToBoundingBox.
Recorte da caixa de exibição
TileBrush o conteúdo nunca é recortado no Viewbox. No entanto, TileBrush o conteúdo é recortado para as bordas do Viewport, que define os valores do bloco base.
A ilustração a seguir mostra o efeito de configurações diferentes Stretch em um TileBrush que tem um Viewbox que é menor que seu Viewport. As partes da imagem que estão fora do Viewbox são cinza colorido.

TileBrush com configurações de Alongamento diferentes
Informações da propriedade de dependência
| Campo Identificador | ViewboxProperty |
Propriedades de metadados definidas como true |
Nenhum |
