Visão geral de máscaras da opacidade
As máscaras de opacidade permitem que você torne partes de um elemento ou visual transparentes ou parcialmente transparentes. Para criar uma máscara de opacidade, aplique a Brush à OpacityMask propriedade de um elemento ou Visual. O pincel é mapeado para o elemento ou visual, e o valor de opacidade de cada pixel do pincel é usado para determinar a opacidade resultante de cada pixel correspondente do elemento ou visual.
Pré-requisitos
Esta visão geral pressupõe que você esteja familiarizado com Brush objetos. Para uma introdução ao uso de pincéis, consulte Visão geral sobre a pintura com cores sólidas e gradientes. Para obter informações sobre ImageBrush e , consulte DrawingBrush.
Criando efeitos visuais com máscaras de opacidade
Uma máscara de opacidade funciona pelo mapeamento de seu conteúdo para o elemento ou visual. O canal alfa de cada um dos pixels do pincel é usado para determinar a opacidade resultante de elemento ou pixels correspondentes do visual. A cor real do pincel será ignorada. Se uma determinada parte do pincel for transparente, a parte correspondente do elemento ou visual se tornará transparente. Se uma determinada parte do pincel for opaca, a opacidade da parte correspondente do elemento ou visual permanecerá inalterada. A opacidade especificada pela máscara de opacidade é combinada com quaisquer configurações de opacidade presentes no elemento ou visual. Por exemplo, se um elemento é 25 por cento opaco e uma máscara de opacidade é aplicada e faz a transição do completamente opaco para o totalmente transparente, o resultado é um elemento que faz a transição de 25 por cento de opacidade para totalmente transparente.
Observação
Embora os exemplos nesta visão geral demonstrem o uso de máscaras de opacidade em elementos de imagem, uma máscara de opacidade pode ser aplicada a qualquer elemento ou Visual, incluindo painéis e controles.
As máscaras de opacidade são usadas para criar efeitos visuais interessantes, como criar imagens ou botões que somem do modo de exibição, adicionar texturas a elementos ou combinar gradientes para produzir superfícies tipo vidro. A ilustração a seguir demonstra o uso de uma máscara de opacidade. Uma tela de fundo quadriculada é usada para mostrar as partes transparentes da máscara.

Exemplo de máscara de opacidade
Criando uma máscara de opacidade
Para criar uma máscara de opacidade, crie uma Brush e aplique-a OpacityMask à propriedade de um elemento ou visual. Você pode usar qualquer tipo de máscara de Brush opacidade.
LinearGradientBrush, RadialGradientBrush: Usado para fazer um elemento ou visual desaparecer da visualização.
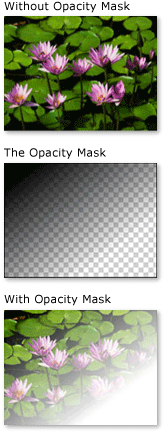
A imagem a seguir mostra um LinearGradientBrush usado como uma máscara de opacidade.

Exemplo de máscara de opacidade LinearGradientBrushImageBrush: Usado para criar textura e efeitos de borda suave ou rasgada.
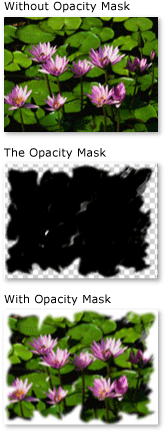
A imagem a seguir mostra um ImageBrush usado como uma máscara de opacidade.

Exemplo de máscara de opacidade LinearGradientBrushDrawingBrush: Usado para criar máscaras de opacidade complexas a partir de padrões de formas, imagens e gradientes.
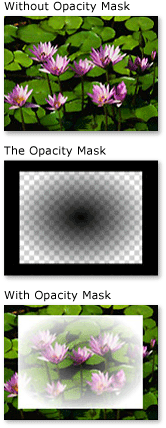
A imagem a seguir mostra um DrawingBrush usado como uma máscara de opacidade.

Exemplo de máscara de opacidade DrawingBrush
Os pincéis de gradiente (LinearGradientBrush e RadialGradientBrush) são particularmente adequados para uso como máscara de opacidade. Como a SolidColorBrush preenche uma área com uma cor uniforme, eles fazem máscaras de opacidade ruins; usar a SolidColorBrush é equivalente a definir a propriedade do elemento ou do Opacity visual.
Usando um gradiente como uma máscara de opacidade
Para criar um preenchimento de gradiente, você deve especificar duas ou mais marcas de gradiente. Cada marca de gradiente descreve uma cor e uma posição (consulte Visão geral da pintura com cores sólidas e gradientes para obter mais informações sobre como criar e usar gradientes). O processo é o mesmo que usar um gradiente como uma máscara de opacidade, exceto que, em vez de combinar cores, o gradiente da máscara de opacidade combina os valores do canal alfa. Portanto, a cor real do conteúdo do gradiente não importa, apenas o canal alfa, ou a opacidade, de cada cor é importante. A seguir, é mostrado um exemplo.
<!--With the opacity mask:-->
<Image
Width="200" Height="150"
Source="sampleImages\Waterlilies.jpg"
Margin="10"
HorizontalAlignment="Left"
Grid.Column="2" Grid.Row="3">
<Image.OpacityMask>
<LinearGradientBrush StartPoint="0.1,0.1" EndPoint="0.75,0.75">
<LinearGradientBrush.GradientStops>
<GradientStop Offset="0" Color="Black"/>
<GradientStop Offset="1" Color="Transparent"/>
</LinearGradientBrush.GradientStops>
</LinearGradientBrush>
</Image.OpacityMask>
</Image>
Especificando marcas de gradiente para uma máscara de opacidade
No exemplo anterior, a cor Black definida pelo sistema é usada como a cor inicial do gradiente. Como todas as cores da Colors classe, exceto Transparent, são totalmente opacas, elas podem ser usadas para simplesmente definir uma cor inicial para uma máscara de opacidade de gradiente.
Para obter controle adicional sobre os valores alfa ao definir uma máscara de opacidade, você pode especificar o canal alfa de cores usando a notação hexadecimal ARGB na marcação ou usando o Color.FromScRgb método.
Especificando a opacidade das cores em "XAML"
Em XAML (Extensible Application Markup Language), você usa a notação hexadecimal ARGB para especificar a opacidade de cores individuais. A notação hexadecimal ARGB usa a seguinte sintaxe:
#Aarrggbb
O aa na linha anterior representa um valor hexadecimal de dois dígitos usado para especificar a opacidade da cor. O rr, o gg e o bb representam um valor hexadecimal de dois dígitos usado para especificar a quantidade de vermelho, verde e azul na cor. Cada dígito hexadecimal pode ter um valor de 0 a 9 ou de A a F. 0 é o menor valor. F é o maior valor. Um valor alfa de 00 especifica uma cor que é completamente transparente, enquanto um valor alfa de FF cria uma cor que é totalmente opaca. No exemplo a seguir, a notação ARGB hexadecimal é usada para especificar duas cores. A primeira é totalmente opaca, enquanto a segunda é completamente transparente.
<Canvas.OpacityMask>
<RadialGradientBrush>
<RadialGradientBrush.GradientStops>
<GradientStop Offset="0" Color="#FF000000"/>
<GradientStop Offset="1" Color="#00000000"/>
</RadialGradientBrush.GradientStops>
</RadialGradientBrush>
</Canvas.OpacityMask>
Usando uma imagem como uma máscara de opacidade
As imagens também podem ser usadas como uma máscara de opacidade. A imagem a seguir mostra um exemplo. Uma tela de fundo quadriculada é usada para mostrar as partes transparentes da máscara.

Exemplo de máscara de opacidade
Para usar uma imagem como uma máscara de opacidade, use um ImageBrush para conter a imagem. Ao criar uma imagem para ser usada como uma máscara de opacidade, salve a imagem em um formato que suporte vários níveis de transparência, como PNG (Portable Network Graphics). O exemplo a seguir mostra o código usado para criar a ilustração anterior.
<!-- With the Opacity Mask-->
<Image
Height="150"
Width="200"
Source="sampleImages/Waterlilies.jpg"
HorizontalAlignment="Left"
Margin="10"
Grid.Column="2" Grid.Row="1">
<Image.OpacityMask>
<ImageBrush ImageSource="sampleImages/tornedges.png"/>
</Image.OpacityMask>
</Image>
Usando uma imagem lado a lado como uma máscara de opacidade
No exemplo a seguir, a mesma imagem é usada com outra ImageBrush, mas os recursos de mosaico do pincel são usados para produzir blocos da imagem de 50 pixels quadrados.
<!-- With the Opacity Mask -->
<Image
Height="150"
Width="200"
Source="sampleImages/Waterlilies.jpg"
HorizontalAlignment="Left"
Margin="10"
Grid.Column="2" Grid.Row="2">
<Image.OpacityMask>
<ImageBrush
Viewport="0,0,50,50"
ViewportUnits="Absolute"
TileMode="Tile"
ImageSource="sampleImages/tornedges.png"/>
</Image.OpacityMask>
</Image>
Criando uma máscara de opacidade de um desenho
Os desenhos podem ser usados uma máscara de opacidade. As formas contidas dentro do desenho podem ser preenchidas com gradientes, cores sólidas, imagens ou até mesmo outros desenhos. A imagem a seguir mostra um exemplo de um desenho usado como uma máscara de opacidade. Uma tela de fundo quadriculada é usada para mostrar as partes transparentes da máscara.

Exemplo de máscara de opacidade DrawingBrush
Para usar um desenho como uma máscara de opacidade, use a DrawingBrush para conter o desenho. O exemplo a seguir mostra o código usado para criar a ilustração anterior:
<!-- With the Opacity Mask-->
<Image
Grid.Row="4" Grid.Column="5"
Height="150"
Width="200"
Source="sampleImages/Waterlilies.jpg">
<Image.OpacityMask>
<DrawingBrush>
<DrawingBrush.Drawing>
<GeometryDrawing>
<GeometryDrawing.Brush>
<RadialGradientBrush>
<RadialGradientBrush.GradientStops>
<GradientStop Offset="0" Color="Black" />
<GradientStop Offset="1" Color="Transparent" />
</RadialGradientBrush.GradientStops>
</RadialGradientBrush>
</GeometryDrawing.Brush>
<GeometryDrawing.Geometry>
<RectangleGeometry Rect="0.05,0.05 0.9,0.9" />
</GeometryDrawing.Geometry>
<GeometryDrawing.Pen>
<Pen Thickness="0.1" Brush="Black" />
</GeometryDrawing.Pen>
</GeometryDrawing>
</DrawingBrush.Drawing>
</DrawingBrush>
</Image.OpacityMask>
</Image>
Usando um desenho lado a lado como uma máscara de opacidade
Como o ImageBrush, o DrawingBrush pode ser feito para ladrilhar seu desenho. No exemplo a seguir, um pincel de desenho é usado para criar uma máscara de opacidade lado a lado.
<!-- With the Opacity Mask-->
<Button
Grid.Row="8" Grid.Column="5"
Height="100"
Width="200"
FontFamily="MS Gothic"
FontSize="16">
A Button
<Button.OpacityMask>
<DrawingBrush Viewport="0,0,0.25,0.25" TileMode="Tile">
<DrawingBrush.Drawing>
<GeometryDrawing>
<GeometryDrawing.Brush>
<RadialGradientBrush>
<RadialGradientBrush.GradientStops>
<GradientStop Offset="0" Color="Black" />
<GradientStop Offset="1" Color="Transparent" />
</RadialGradientBrush.GradientStops>
</RadialGradientBrush>
</GeometryDrawing.Brush>
<GeometryDrawing.Geometry>
<RectangleGeometry Rect="0.05,0.05 0.9,0.9" />
</GeometryDrawing.Geometry>
<GeometryDrawing.Pen>
<Pen Thickness="0.1" Brush="Black" />
</GeometryDrawing.Pen>
</GeometryDrawing>
</DrawingBrush.Drawing>
</DrawingBrush>
</Button.OpacityMask>
</Button>
Confira também
.NET Desktop feedback
