Início rápido: comece com nosso guia para executar um aplicativo de exemplo e fazer login de seus usuários
Aplica-se a:  Locatários da força de trabalho
Locatários da força de trabalho  Locatários externos (saiba mais)
Locatários externos (saiba mais)
Nesse início rápido, orientaremos você na personalização da aparência e experiência dos seus aplicativos no locatário externo. Também ajudaremos você a configurar um usuário para testar o fluxo de inscrição e configurar um aplicativo de amostra em apenas alguns minutos. Com esses recursos de configuração externa integrados, o Microsoft Entra External ID pode servir como provedor de identidade e serviço de gerenciamento de acesso para seus clientes.
Pré-requisitos
- Um locatário externo. Se você ainda não tiver um, inscreva-se para uma avaliação gratuita ou crie um locatário com configurações externas no centro de administração do Microsoft Entra.
Observação
Você também pode usar a extensão de ID Externa do Microsoft Entra para Visual Studio Code para criar seu locatário externo, personalizar sua experiência de entrada e configurar um aplicativo de exemplo diretamente no Visual Studio Code (saiba mais).
Personalizar a sua experiência de entrada
Quando você configura uma avaliação gratuita do locatário externo, o guia será iniciado automaticamente como parte da configuração do seu novo locatário externo. Se criou o seu inquilino externo com uma subscrição do Azure, pode iniciar o guia manualmente seguindo os passos abaixo.
Se você tiver acesso a vários locatários, use o ícone Configurações no
 menu superior para alternar para seu locatário externo no menu Diretórios + assinaturas.
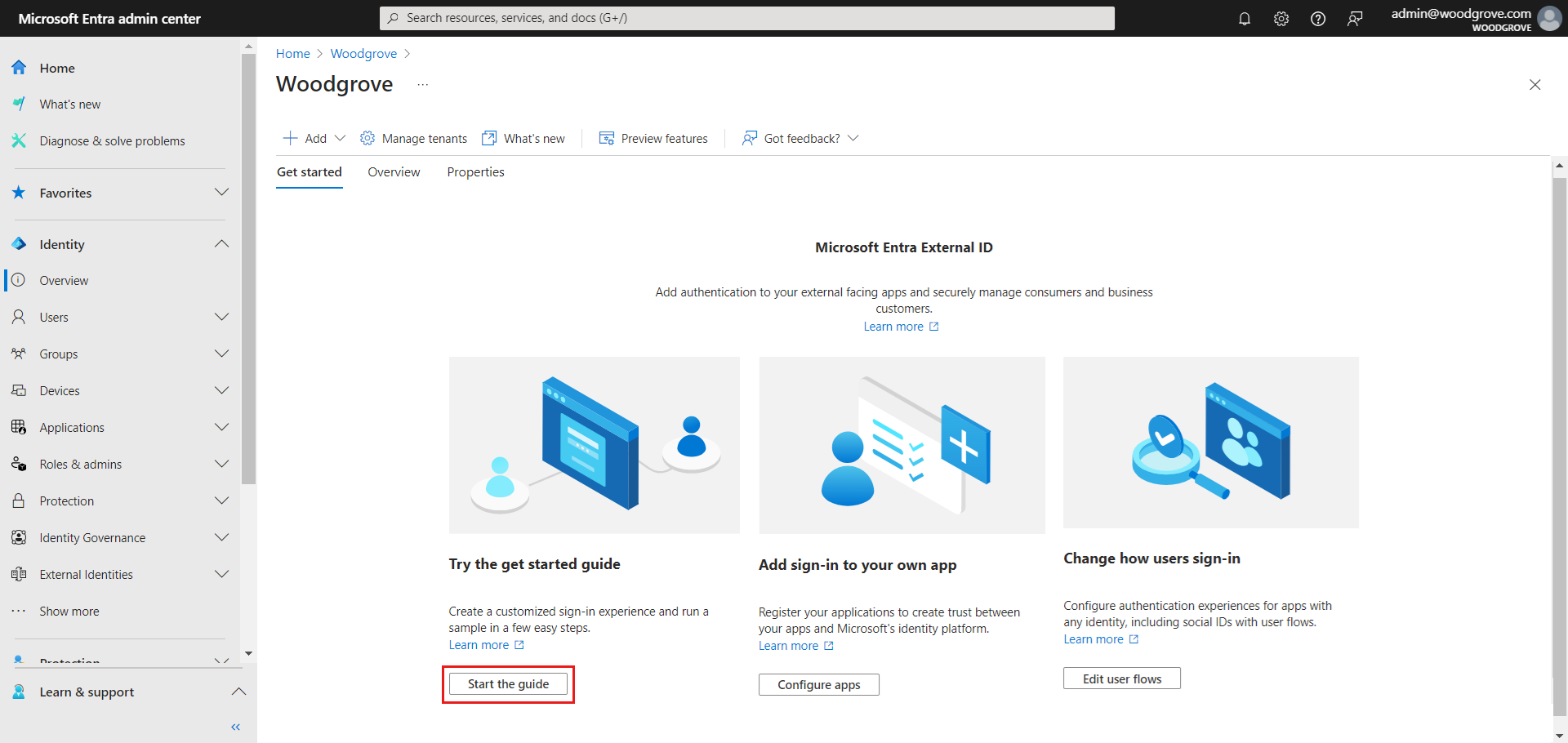
menu superior para alternar para seu locatário externo no menu Diretórios + assinaturas.Acesse Página Inicial>Visão geral de locatário.
Na guia Introdução, selecione Iniciar o guia.

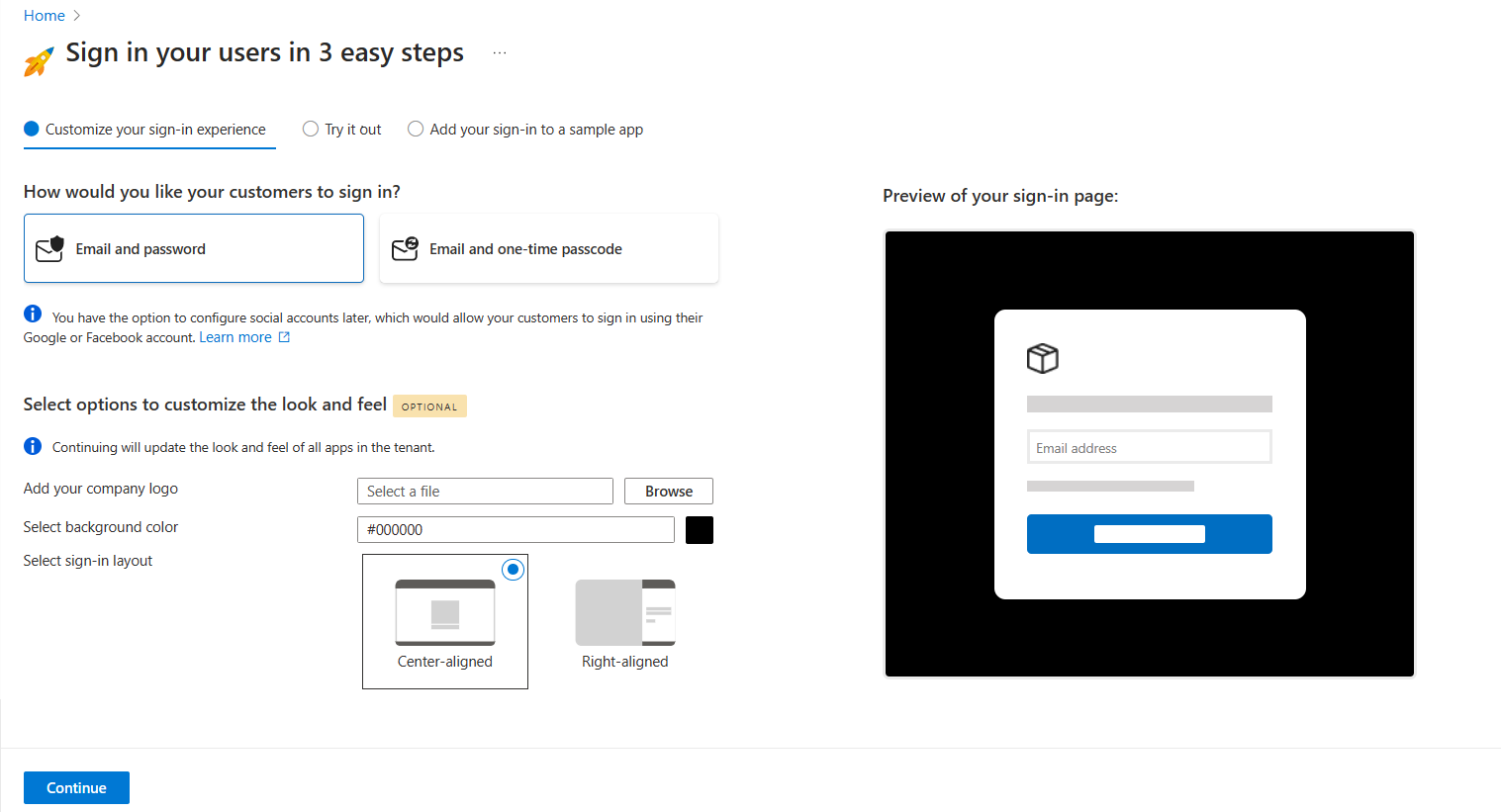
Você pode personalizar a experiência de entrada e inscrição do seu cliente no locatário externo. Siga o guia que ajudará você a configurar o locatário em três etapas fáceis. Primeiro, você deve especificar como deseja que o cliente se conecte. Nesta etapa, você pode escolher entre duas opções: Email e senha ou Email e senha de uso único. Você pode configurar as contas sociais posteriormente, o que permite que seus clientes se conectem usando a conta do Google ou do Facebook. Você também pode definir atributos personalizados a serem coletados do usuário durante a inscrição.
Se preferir, você pode adicionar o logotipo da empresa, alterar a cor da tela de fundo ou ajustar o layout de entrada. Essas alterações opcionais serão aplicadas à aparência de todos os seus aplicativos nesse locatário com configurações externas. Depois de criar o locatário do cliente, opções adicionais de identidade visual estarão disponíveis. Você pode personalizar a identidade visual padrão e adicionar idiomas. Depois de terminar a personalização, selecione Continuar.

Analise a experiência de inscrição e crie seu primeiro usuário
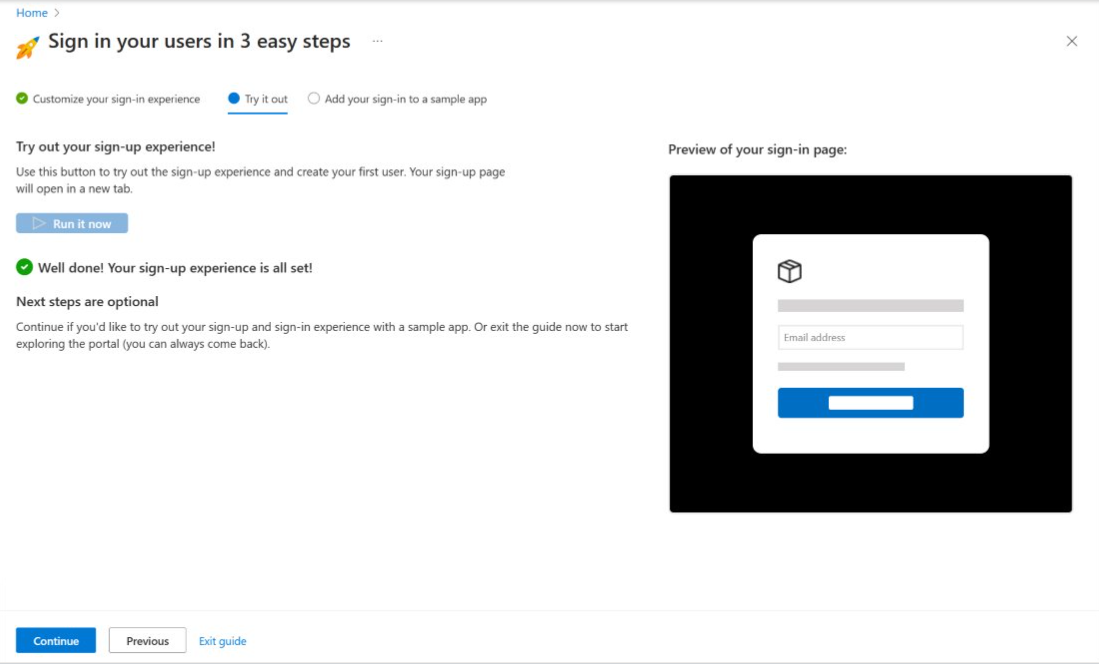
O guia configurará seu locatário com as opções selecionadas. Depois que a configuração for concluída, o botão alterará o texto de Configuração... para Executar agora.
Clique no botão Executar agora. Uma nova guia do navegador será aberta com a página de entrada do locatário do cliente, a qual pode ser usada para criar e conectar usuários.
Selecione Não tem conta? Crie uma para criar um novo usuário no locatário do cliente.
Adicione o endereço de email do novo usuário e selecione Avançar. Não use o mesmo email que você usou para criar sua avaliação.
Conclua as etapas de inscrição na tela. Normalmente, depois que o usuário entra, ele é redirecionado para o aplicativo. No entanto, como um aplicativo não foi configurado nesta etapa, você será redirecionado para JWT.ms, onde poderá exibir o conteúdo do token emitido durante o processo de entrada.
Volte à opção Guia. Nesta fase, você pode sair do guia e ir para o centro de administração para explorar toda a gama de opções de configuração para o locatário. Ou você pode Continuar e configurar um aplicativo de exemplo. É recomendável configurar o aplicativo de exemplo, para que você possa usá-lo para testar quaisquer outras alterações de configuração feitas

Configurar um aplicativo de exemplo
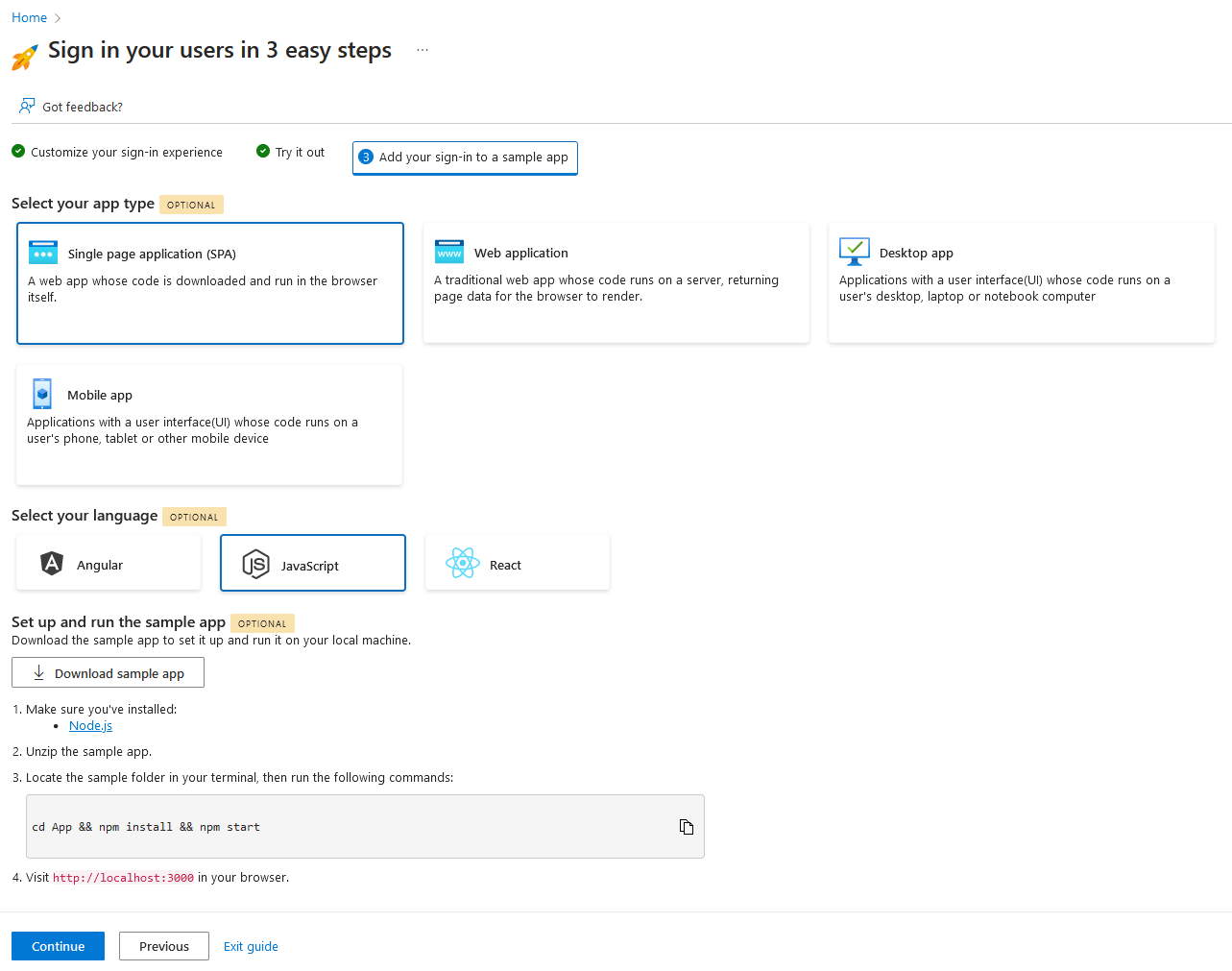
O guia de introdução configurará automaticamente os aplicativos de amostra para os tipos de aplicativo e idiomas abaixo:
- SPA (Aplicativo de Página Única): JavaScript, React Angular
- Aplicativo Web: Node.js (Express), ASP.NET Core
- Aplicativo de desktop: .NET (MAUI)
- Aplicativo móvel: .NET (MAUI)
Siga as etapas abaixo para baixar e executar o aplicativo de amostra.
Prossiga para configurar o aplicativo de exemplo selecionando o tipo de aplicativo.
Selecione seu idioma e Baixe o aplicativo de exemplo no seu computador.
Siga as instruções para instalar e executar o aplicativo. Entre no aplicativo de exemplo.

Você concluiu o processo de criação de um locatário de avaliação, configuração da experiência de entrada, criação do seu primeiro usuário e configuração de um aplicativo de exemplo. Selecione Continuar para ir para a página de resumo, onde você pode ir para o centro de administração ou reiniciar o guia para escolher opções diferentes.
Observação
Na próxima vez que você retornar ao seu locatário, você poderá ser solicitado a configurar fatores de autenticação adicionais para aumentar a segurança de sua conta de administrador de locatários.
Explorar a ID Externa do Microsoft Entra
Explore os recursos configurados pelo guia de introdução no artigo detalhado sobre os recursos do guia de introdução. Você sempre pode voltar ao centro de administração para personalizar seu locatário e experimentar toda a gama de opções de configuração para o locatário. Para obter o conteúdo e os recursos mais recentes para desenvolvedores, veja o Centro de desenvolvedores de ID externo.