Início Rápido: logar usuários em um SPA (aplicativo de página única) e chamar o API do Microsoft Graph usando o JavaScript
Este início rápido usa um aplicativo de página única (SPA) JavaScript (JS) de exemplo para mostrar como conectar usuários usando o fluxo de código de autorização com a Chave de Prova para Troca de Código (PKCE) e chamar a API do Microsoft Graph. O exemplo usa a Biblioteca de Autenticação da Microsoft para JavaScript para lidar com a autenticação.
Pré-requisitos
- Uma conta do Azure com uma assinatura ativa. Se você ainda não tiver uma, Crie uma conta gratuita.
- Node.js
- Visual Studio 2022 ou Visual Studio Code
Registrar o aplicativo e os identificadores de registro
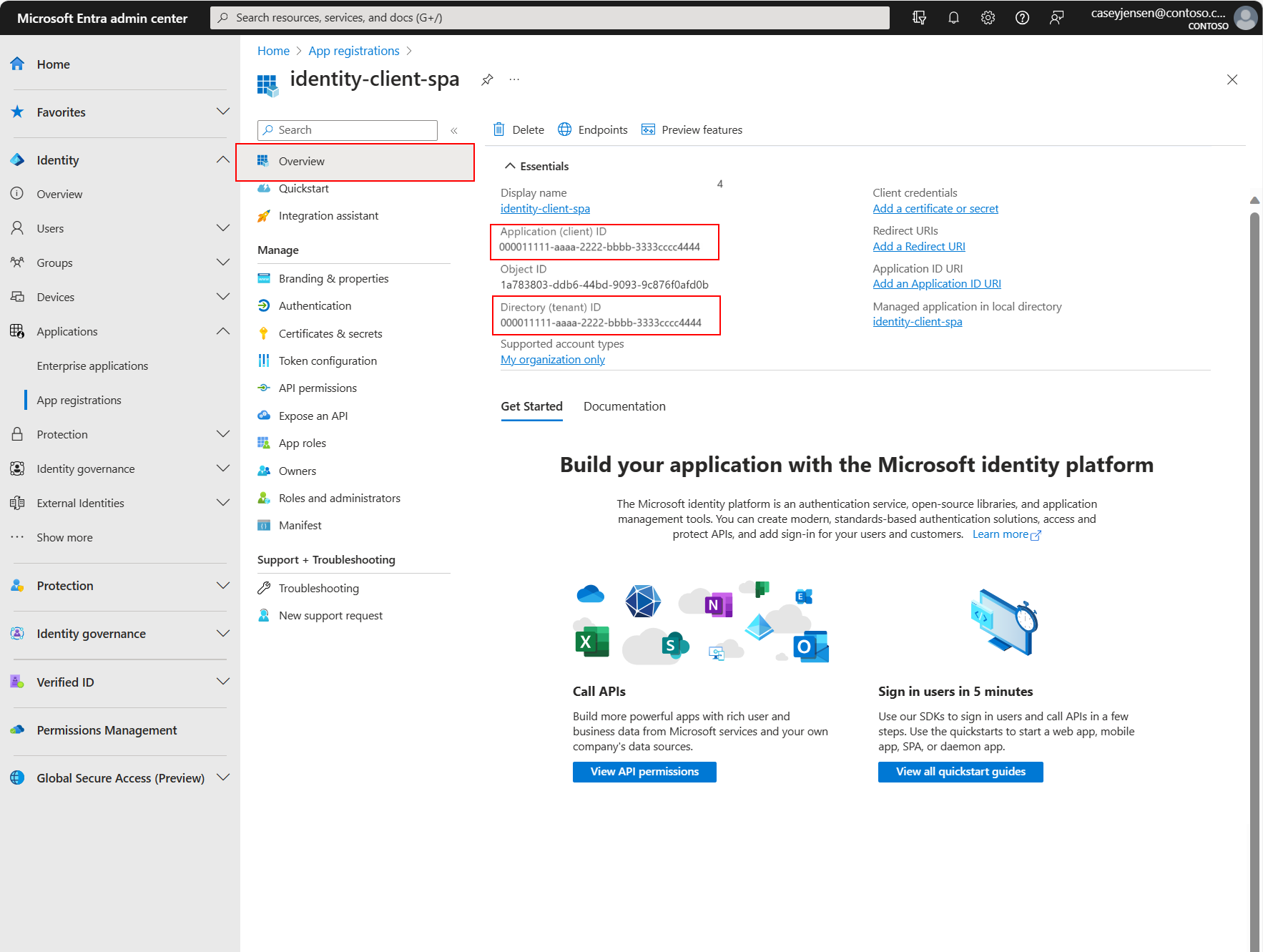
Para concluir o registro, forneça um nome ao aplicativo, especifique os tipos de conta com suporte e adicione um URI de redirecionamento. Depois de registrada, o painel Visão geral do aplicativo exibirá os identificadores necessários no código-fonte do aplicativo.
Se você tiver acesso a vários locatários, use o ícone Configurações
 no menu superior para alternar para o locatário no qual deseja registrar o aplicativo no menu Diretórios + assinaturas.
no menu superior para alternar para o locatário no qual deseja registrar o aplicativo no menu Diretórios + assinaturas.Navegue até Identidade>Aplicativos>Registros de aplicativo e selecione Novo registro.
Insira um Nome para o aplicativo, como identidade-cliente-spa.
Para Tipos de contas com suporte, selecione Contas somente neste diretório organizacional. Para obter informações sobre diferentes tipos de conta, selecione a opção Ajudar-me a escolher.
Selecione Registrar.
O painel Visão geral do aplicativo é exibido quando o registro for concluído. Registre a ID do Diretório (locatário) e a ID do aplicativo (cliente) a ser usada no código-fonte do aplicativo.
Observação
Os Tipos de conta com suporte podem ser alterados referindo-se a Modificar as contas suportadas por um aplicativo.
Adicionar uma URI de redirecionamento de plataforma
Para especificar o tipo de aplicativo para o registro do aplicativo, siga estas etapas:
- Em Gerenciar, selecione Autenticação.
- Na página Configurações da plataforma, selecione Adicionar uma plataforma e, em seguida, selecione a opção SPA.
- Para o Redirecionamento de URIs, insira
http://localhost:3000. - Selecione Configurar para salvar as alterações.
Clonar ou baixar o aplicativo de exemplo
Para obter o aplicativo de exemplo, você pode cloná-lo do GitHub ou baixá-lo como um arquivo .zip.
Para clonar o exemplo, abra um prompt de comando e navegue até onde deseja criar o projeto e insira o seguinte comando:
git clone https://github.com/Azure-Samples/ms-identity-docs-code-javascript.gitBaixar o arquivo .zip. Extraia-o para um caminho de arquivo em que o comprimento do nome seja menor que 260 caracteres.
Configurar o projeto
No seu IDE, abra a pasta do projeto ms-identity-docs-code-javascript, que contém o exemplo.
Abra vanillajs-spa/App/public/authConfig.js e atualize os seguintes valores com as informações registradas anteriormente no centro de administração.
/** * Configuration object to be passed to MSAL instance on creation. * For a full list of MSAL.js configuration parameters, visit: * https://github.com/AzureAD/microsoft-authentication-library-for-js/blob/dev/lib/msal-browser/docs/configuration.md */ const msalConfig = { auth: { clientId: "Enter_the_Application_Id_Here", // This is the ONLY mandatory field that you need to supply // WORKFORCE TENANT authority: "https://login.microsoftonline.com/Enter_the_Tenant_Info_Here", // Replace the placeholder with your tenant info // EXTERNAL TENANT // authority: "https://Enter_the_Tenant_Subdomain_Here.ciamlogin.com/", // Replace the placeholder with your tenant subdomain redirectUri: '/', // You must register this URI on App Registration. Defaults to window.location.href e.g. http://localhost:3000/ navigateToLoginRequestUrl: true, // If "true", will navigate back to the original request location before processing the auth code response. }, cache: { cacheLocation: 'sessionStorage', // Configures cache location. "sessionStorage" is more secure, but "localStorage" gives you SSO. storeAuthStateInCookie: false, // set this to true if you have to support IE }, system: { loggerOptions: { loggerCallback: (level, message, containsPii) => { if (containsPii) { return; } switch (level) { case msal.LogLevel.Error: console.error(message); return; case msal.LogLevel.Info: console.info(message); return; case msal.LogLevel.Verbose: console.debug(message); return; case msal.LogLevel.Warning: console.warn(message); return; } }, }, }, }; /** * Scopes you add here will be prompted for user consent during sign-in. * By default, MSAL.js will add OIDC scopes (openid, profile, email) to any login request. * For more information about OIDC scopes, visit: * https://video2.skills-academy.com/en-us/entra/identity-platform/permissions-consent-overview#openid-connect-scopes */ const loginRequest = { scopes: [], }; /** * An optional silentRequest object can be used to achieve silent SSO * between applications by providing a "login_hint" property. */ // const silentRequest = { // scopes: ["openid", "profile"], // loginHint: "example@domain.net" // }; // exporting config object for jest if (typeof exports !== 'undefined') { module.exports = { msalConfig: msalConfig, loginRequest: loginRequest, }; }clientId– O identificador do aplicativo, também conhecido como cliente. Substitua o texto entre aspas pelo valor da ID do Aplicativo (locatário) que foi registrado anteriormente.authority- A autoridade é uma URL que indica um diretório do qual o MSAL pode solicitar tokens. Substitua Enter_the_Tenant_Info_Here pelo valor da ID do diretório (locatário) que foi registrado anteriormente.redirectUri- O URI de redirecionamento do aplicativo. Se necessário, substitua o texto entre aspas pelo URI de redirecionamento registrado anteriormente.
Agora execute o aplicativo e entre
Execute o projeto com um servidor Web usando o Node.js:
Para iniciar o servidor, execute os seguintes comandos no diretório do projeto:
npm install npm startCopie a
httpsURL que aparece no terminal, por exemplo,https://localhost:3000e cole-a em um navegador. É recomendável usar uma sessão de navegador privada ou anônima.Siga as etapas e insira os detalhes necessários para entrar com sua conta Microsoft. Você receberá um endereço de email para que uma senha única possa ser enviada a você. Insira o código quando solicitado.
O aplicativo solicitará permissão para manter o acesso aos dados aos quais você lhe deu acesso e para entrar e ler seu perfil. Selecione Aceitar. A captura de tela a seguir é exibida, indicando que você entrou no aplicativo e acessou os detalhes do perfil da API do Microsoft Graph.
Saia do aplicativo
- Localize o botão Sair no canto superior direito da página e selecione-o.
- Você será solicitado a escolher uma conta para sair. Selecione a conta usada para entrar.
Uma mensagem é exibida indicando que você saiu. Agora você pode fechar a janela do navegador.
Conteúdo relacionado
Guia de início rápido: proteger uma API Web ASP.NET Core com a plataforma de identidade da Microsoft.
Saiba mais criando este SPA JavaScript do zero com a seguinte série – Tutorial: conectar usuários e chamar o Microsoft Graph