Adicionar um WebSlate ao seu ambiente
Visão geral
Exibir e interagir com a visão geral do conteúdo da Web
No kit de ferramentas Mesh, o WebSlate Prefab que queremos usar é chamado de WebSlateFramed. Ele contém um parâmetro de URL que você pode especificar para controlar o conteúdo que o WebSlate exibe. Ele também vem com um componente que permite que um organizador de eventos altere o URL do WebSlate em um evento em tempo real. Quando um evento Mesh contendo o WebSlate for iniciado, o WebSlate carregará seu conteúdo usando a URL fornecida.
Observações
Há também um Prefab chamado WebSlate no kit de ferramentas Mesh, mas ele não suporta a atualização da URL em um evento Mesh em tempo real, portanto, não o recomendamos.
O tamanho e a forma do WebSlate corresponderão aos do GameObject quádruplo em que ele é colocado. Normalmente, este é o quad cozido dentro do pré-fabricado WebSlate.
Você pode adicionar várias latas do WebSlates a uma cena. O número de usuários em um evento Mesh baseado no Mesh não afetará o desempenho do WebSlate; Os recursos do WebSlate são inicializados localmente na máquina do usuário.
Adicionar um WebSlate
Adicionar o pré-fabricado WebSlateFramed de um menu
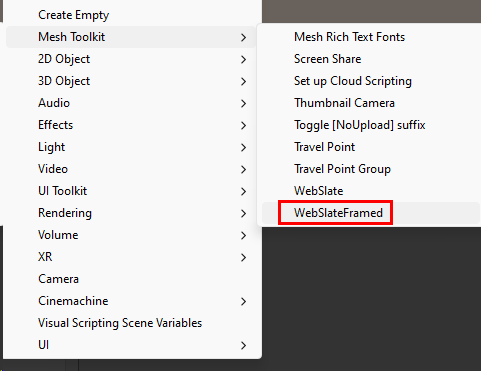
Clique com o botão direito do mouse dentro da Hierarquia e, no menu de contexto, selecione Mesh Toolkit>WebSlateFramed.
Dica: Você também pode clicar no botão "+" no canto superior esquerdo da janela Hierarquia para ver o mesmo menu.

Pesquise e adicione o pré-fabricado WebSlateFramed
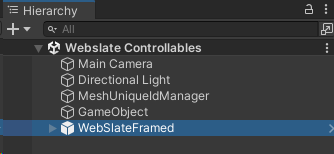
No campo Pesquisar, digite "WebSlateFramed". Verifique se o filtro Todos está selecionado.

Arraste o pré-fabricado desejado para a visualização Cena ou a Hierarquia.
Especificar o URL padrão
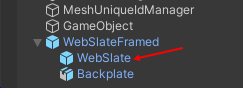
Na Hierarquia, expanda o WebSlateFramed GameObject e selecione seu objeto filho chamado WebSlate.

No Inspetor, navegue até o componente WebSlate.
Atualize o campo URL atual para o URL que você deseja que o WebSlate carregue por padrão em um evento de malha.

Tornar o WebSlate controlável em um evento
Ao adicionar um WebSlate ao seu ambiente, você define uma URL padrão para ele, mas e se um organizador de eventos quiser alterar a URL em tempo real durante um evento usando o Painel de Controle? Para acomodar isso, o WebSlateFramed Prefab vem com um componente chamado WebSlate Controllable. Ele também vem com o componente Object Controllable , que permite que um organizador de eventos habilite ou desabilite o WebSlate durante um evento.
O recurso controlável do WebSlates permite que os criadores de ambiente mantenham o design e a estética do ambiente, permitindo que os organizadores que executam vários eventos (como um modelo ou não) alterem o conteúdo dependendo do tema do evento. Observe que URLs controláveis podem ser adicionadas ou alteradas somente durante eventos ao vivo. As URLs adicionadas durante a personalização (no modo de edição) não serão salvas e, portanto, não persistirão em vários eventos; O WebSlates usará como padrão a URL adicionada pelos desenvolvedores no Unity a cada vez.
Com esse recurso, o WebSlates fornece os seguintes recursos:
- Organizadores de eventos: alterne URLs, visibilidade (ativada/desativada) e (opcionalmente) evite suspensão (para manter o WebSlates sempre ativado). Os organizadores podem usar o painel do host para alterar um URL durante um evento; isso atualiza os WebSlates para todos os usuários no evento instantaneamente (atualização global).
- Participantes do evento: quando um participante usa o cursor ou controlador para passar o mouse sobre um WebSlate, uma barra de menus com um botão de atualização interno e uma dica de ferramenta explicando brevemente a natureza de usuário único do WebSlates é exibida (alguns aplicativos da web podem oferecer experiências compartilhadas). Isso fornece uma maneira de retornar ao URL definido pelos Organizadores caso o usuário saia e pode ser usado caso os aplicativos da Web tenham problemas durante um evento.
Adicionar um nome controlável e uma URL padrão
Observação: se você já tiver um pré-fabricado WebSlateFramed em um ambiente existente, para obter o recurso Controlável, atualize o kit de ferramentas Mesh para a versão 24.10 ou posterior. Depois de fazer isso, você pode começar na Etapa 3 abaixo.
Na Hierarquia, selecione o pré-fabricado WebSlateFramed que você adicionou.

No Inspetor, navegue até o componente Controlável do WebSlate e, em seguida, no campo Nome de Exibição, adicione um nome para o Controlável. Certifique-se de que o nome dê alguma indicação da função do WebSlate no ambiente; isso é o que será visto pelos Organizadores no Painel de Controle e usado para atualizar o WebSlate em tempo real, se necessário. Para este exemplo, usaremos "Painel do Azure".

No componente Objeto controlável, forneça um nome da mesma maneira.
Na Hierarquia, expanda o componente WebSlateFramed e selecione seu objeto filho chamado WebSlate.
No Inspetor, atualize o campo URL atual para a URL que você deseja que o WebSlate carregue por padrão em um evento de malha.

Teste o WebSlate no Modo de Reprodução para garantir que a URL seja exibida corretamente.
Mais configurações controláveis do WebSlate

Impedir suspensão (componente controlável do WebSlate): essa configuração aparece no Painel de controle e a configuração padrão está desativada. Isso significa que, se um participante se afastar de um WebSlate e o WebSlate não estiver mais em sua exibição por 30 segundos ou mais, o Webslate será suspenso automaticamente para economizar memória. Ele será recarregado se o WebSlate entrar novamente na exibição do participante.
Em algumas situações, o conteúdo pode precisar ser reproduzido para os participantes, independentemente de sua posição no evento (por exemplo, se o WebSlate estiver executando conteúdo de transmissão ao vivo). Nesse caso, é melhor ter a configuração Evitar suspensão ativada.
O organizador do evento pode ativar e desativar essa configuração no evento. Se você quiser alterar a configuração padrão para "ativado", marque a caixa de seleção Evitar suspensão .
Backplate (componente controlável pelo WebSlate): o WebSlateFramed Prefab vem com o *Backplate GameObject selecionado aqui para fornecer o "quadro". Você pode alterar isso para "Nenhum" para desligar o quadro, mas recomendamos que você mantenha essa configuração como está e deixe que o organizador do evento ative ou desative a placa traseira .
Visível (componente controlável por objetos): essa configuração também aparece no Painel de controle, onde o organizador de eventos pode ativar ou desativar a visibilidade do WebSlates para todos os participantes do evento. Selecione esta opção se quiser que o padrão seja "visível".
Observação: se alguma dessas configurações for alterada durante os eventos, as alterações serão refletidas em tempo real para todos os usuários.
Testar o evento Controlável em uma Malha
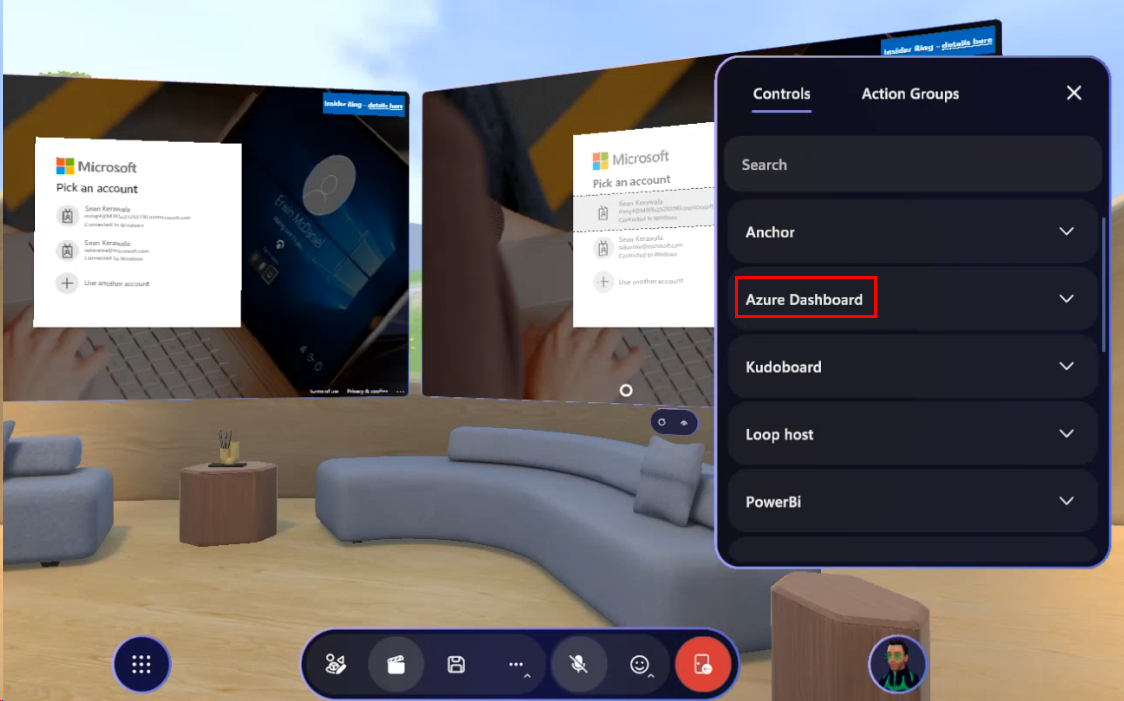
Testar a funcionalidade controlável completa de um WebSlate só pode acontecer em um evento Mesh. Em nosso evento de exemplo com base em seu ambiente, nosso WebSlate Controlável de exemplo, "Painel do Azure", aparece no Painel de Controle.

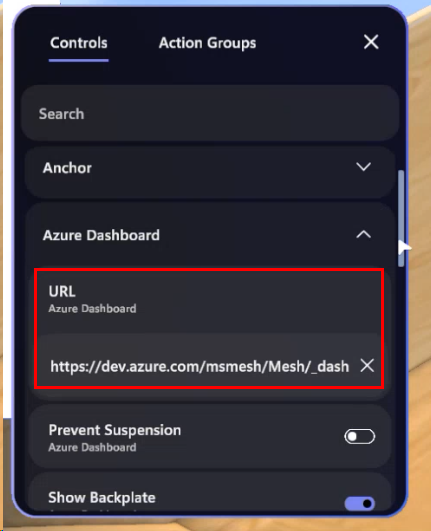
O Organizador do evento pode clicar na seta voltada para baixo no Painel do Azure para exibir a URL, que pode ser alterada.

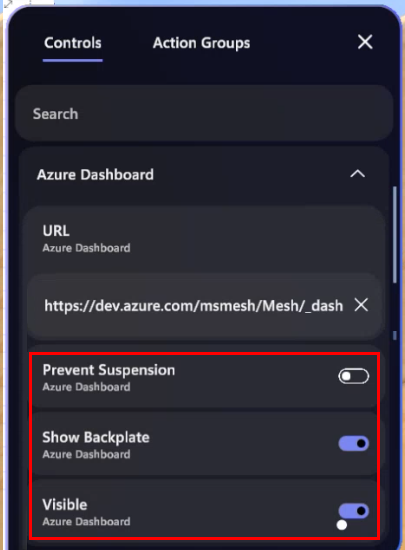
Como mencionado anteriormente, o Organizador pode alterar várias configurações do WebSlate durante o evento, como Evitar suspensão, Mostrar placa traseira e Visível (ativar/desativar).

Menu WebSlate
Quando alguém (usuários ou organizadores) se aproxima de um WebSlate e passa o mouse sobre ele com o cursor ou controlador de VR, o menu WebSlate é exibido.

Atualizar (botão esquerdo): o participante pode clicar aqui para retornar sua exibição pessoal de volta à página da Web padrão do WebSlate.
Informações (botão direito): fornece uma dica de ferramenta para lembrar o participante de que o que ele está vendo é exclusivo para ele e não é compartilhado com outros participantes, a menos que o WebSlate esteja mostrando um aplicativo Web colaborativo.
Dicas
Você pode colocar um WebSlate em GameObjects que não seja um Quad adicionando WebSlate.cs como um componente de script diretamente ao objeto 3D de sua escolha e adicionando UnlitWebSlate.mat a MeshRenderer Materials. Observe que isso pode resultar em alongamento, inversão e/ou rotação da textura visual.
Um WebSlate carrega uma URL padrão. Você deve substituir essa URL por uma de sua preferência para cada WebSlate em uso. O parâmetro de brilho é definido como 1,0 (100% do brilho do navegador).
O WebSlates se suspenderá automaticamente depois de ficar fora da tela por muito tempo. Se você precisar garantir que um determinado WebSlate esteja sempre em execução (como uma transmissão ao vivo ou reprodução contínua de áudio), no componente WebSlate , selecione Impedir suspensão. Observe que isso pode fazer com que a cena consuma mais recursos, pois o WebSlate permanecerá ativo o tempo todo.
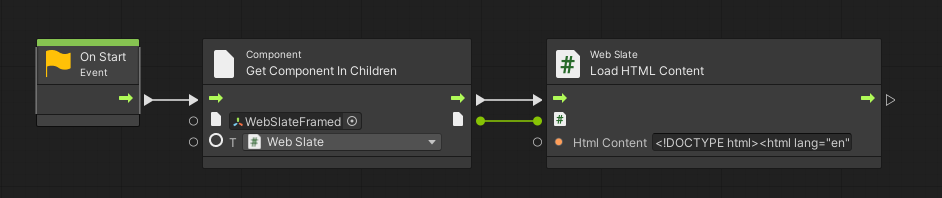
Para dimensionar a URL da imagem para o tamanho do WebSlate, encapsule a URL em HTML. Use a API LoadHTML do WebSlate por meio de scripts visuais para renderizar esse conteúdo HTML no WebSlate. Adicione o HTML construído à propriedade HTMLContent. Como alternativa, você pode usar a API LoadHTMAsset e passar o HTML como um ativo. Substitua o URL da imagem pelo URL da imagem.
HTML de exemplo com o URL da imagem e o gráfico de script visual usando a API LoadHTML e LoadHTMLAsset:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width initial-scale=1.0"><title>Microsoft</title></head><body style="margin: 0; height: 100vh; overflow: hidden; background-color: black;"><img src="/en-us/mesh/media/webview-developer-guide/ArcadeWebSlate.png" loading="lazy" style="width: 100%; height: 100%;"></body></html>