Iniciar automaticamente uma conversa agente
Você pode configurar seu agente para iniciar uma conversa com um usuário. Você também pode combinar a saudação personalizada com a personalização da aparência do agente.
Importante
Ter o agente iniciando a conversa aparece em suas análises e aumenta sua contagem de sessões.
Se o usuário do seu agente não interagir com o agente (por exemplo, ele carrega a página, mas não pergunta nada ao agente), a sessão é marcada como uma sessão não engajada. Isso poderá afetar suas análises.
Por padrão, os agentes criados com Copilot Studio e publicados em um site carregam sem uma saudação e aguardam passivamente que o usuário inicie a conversa.
No entanto, você pode usar o código personalizado CSS e JavaScript para que o agente inicie a conversa automaticamente quando o agente for carregado. Por exemplo, você pode fazer com que seu agente diga: "Olá, sou Botty, um agente" assim que o agente carregar.
Primeiro, você precisará implantar uma tela personalizada que inclua argumentos que disparem a saudação. Por padrão, a tela personalizada chama o tópico de saudação padrão do sistema. No entanto, você pode criar um novo tópico para ser usado como saudação. Você precisa desviar o tópico de saudação padrão do sistema para um novo tópico.
Importante
Você pode instalar e usar o código de exemplo incluído nesta documentação somente para uso com o Copilot Studio produto. O exemplo de código é licenciado "como está" e é excluído de qualquer contrato de nível de serviço ou serviço de suporte. Você assume o risco de usá-las.
A Microsoft não fornece garantias expressas ou condições e exclui todas as garantias implícitas, inclusive de comercialização, adequação a um fim específico e de não violação.
Recuperar o ponto de extremidade do token
Para personalizar sua tela, seja a tela padrão ou uma personalizada à qual você se conecta, você precisa recuperar seus detalhes agente.
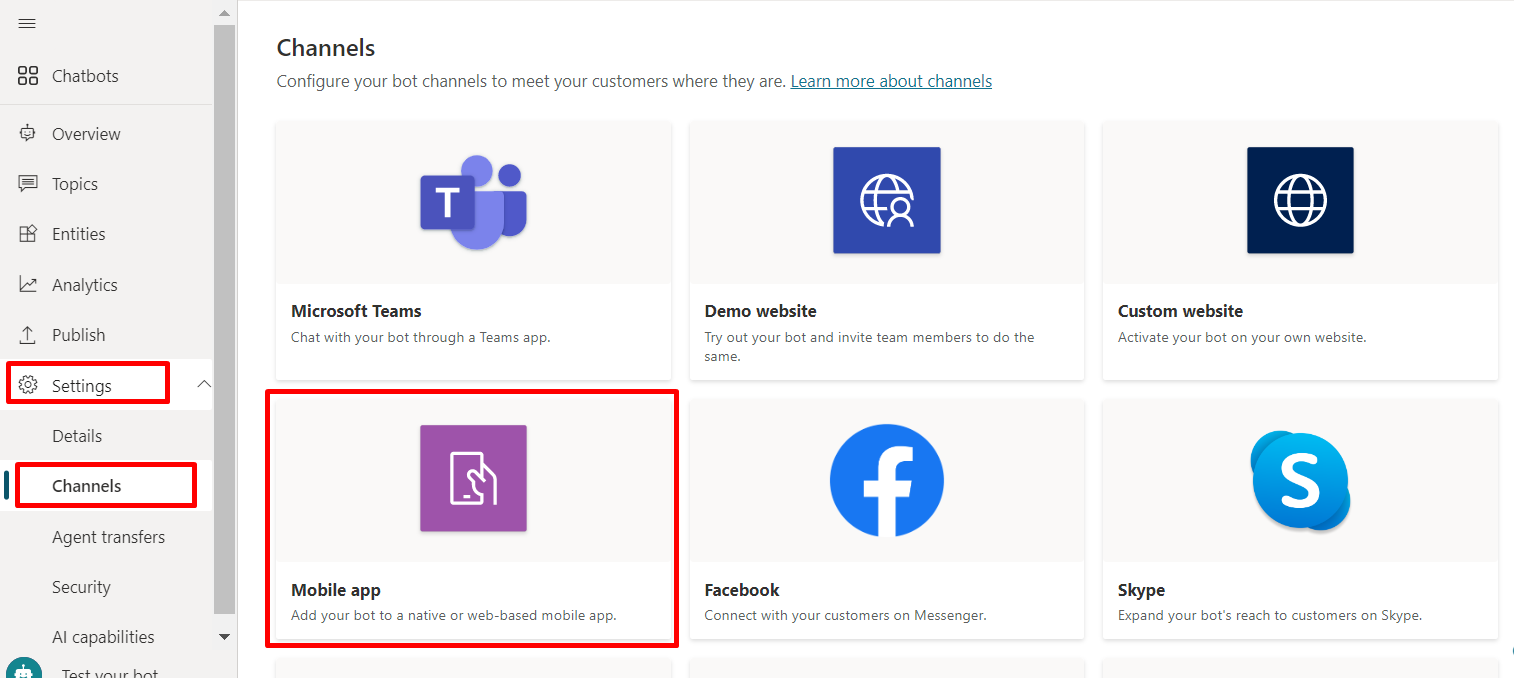
No menu de navegação, em Configurações, selecione Canais.
Selecione Aplicativo móvel.

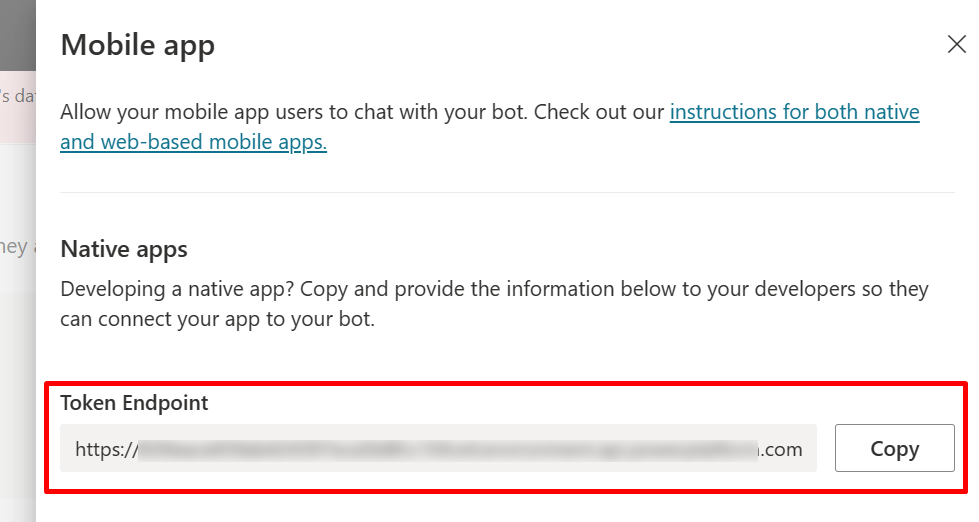
Ao lado de Ponto de Extremidade do Token, selecione Copiar.

Personalizar a tela padrão (simples)
Configure a aparência da tela de conversa com algumas opções simples de estilo de JavaScript e CSS.
Primeiro, você precisa configurar onde está implantando sua tela de bot.
Copie e cole o código HTML mostrado aqui salve-o como index.html.
Você também pode copiar e colar o código abaixo no editor HTMLTryit Editor w3schools.com. Você ainda precisará adicionar o ponto de extremidade do token.<!DOCTYPE html> <html> <head> <title>Contoso Sample Web Chat</title> <!-- This styling is for the Web Chat demonstration purposes. It is recommended that style is moved to a separate file for organization in larger projects --> <style> html, body { height: 100%; } body { margin: 0; } h1 { font-size: 16px; font-family: Segoe UI; line-height: 20px; color: whitesmoke; display: table-cell; padding: 13px 0px 0px 20px; } #heading { background-color: black; height: 50px; } .main { margin: 18px; border-radius: 4px; } div[role="form"]{ background-color: black; } #webchat { position: fixed; height: calc(100% - 50px); width: 100%; top: 50px; overflow: hidden; } </style> </head> <body> <div> <div id="heading"> <!-- Change the h1 text to change the bot name --> <h1>Contoso Bot Name</h1> </div> <div id="webchat" role="main"></div> </div> <script src="https://cdn.botframework.com/botframework-webchat/latest/webchat.js"></script> <script> const styleOptions = { // Add styleOptions to customize Web Chat canvas hideUploadButton: true }; // Add your BOT token endpoint below var theURL = "<BOT TOKEN ENDPOINT>"; var environmentEndPoint = theURL.slice(0,theURL.indexOf('/powervirtualagents')); var apiVersion = theURL.slice(theURL.indexOf('api-version')).split('=')[1]; var regionalChannelSettingsURL = `${environmentEndPoint}/powervirtualagents/regionalchannelsettings?api-version=${apiVersion}`; var directline; fetch(regionalChannelSettingsURL) .then((response) => { return response.json(); }) .then((data) => { directline = data.channelUrlsById.directline; }) .catch(err => console.error("An error occurred: " + err)); fetch(theURL) .then(response => response.json()) .then(conversationInfo => { window.WebChat.renderWebChat( { directLine: window.WebChat.createDirectLine({ domain: `${directline}v3/directline`, token: conversationInfo.token, }), styleOptions }, document.getElementById('webchat') ); }) .catch(err => console.error("An error occurred: " + err)); </script> </body> </html>No arquivo index.html criado, insira o ponto de extremidade do token na linha
var theURL = "<YOUR TOKEN ENDPOINT>";.Abra index.html usando um navegador moderno (por exemplo, Microsoft Edge) para abrir o agente na tela personalizada.
Teste o agente para garantir que você esteja recebendo respostas do seu agente e que ele esteja funcionando corretamente.
Se você encontrar problemas, certifique-se de ter publicado seu agente e que seu endpoint de token esteja inserido no lugar correto. O ponto de extremidade do token deve ser depois do sinal de igual (=) na linha
var theURL = "<YOUR TOKEN ENDPOINT>"e entre aspas duplas (").
Alterar a saudação padrão do agente
O código no arquivo index.html faz com que um tópico seja chamado automaticamente quando o agente é carregado. Por padrão, o código chama o tópico de saudação do sistema. Você também pode criar um novo tópico e desviar o tópico de saudação padrão do sistema para esse novo tópico.
Nos dois casos, você realiza as alterações no tópico que deseja chamar como faria normalmente.
Se você modificar ou criar uma nova saudação tópico, deverá incluir algum tipo de indicação de que o usuário está falando com um agente (ou "agente virtual"). Tal indicação ajudará o usuário a entender que não está falando com um humano.
Recomendamos que você modifique o tópico de saudação do sistema para não precisar editar o código de index.html.
Modificar o tópico de saudação do sistema (recomendado)
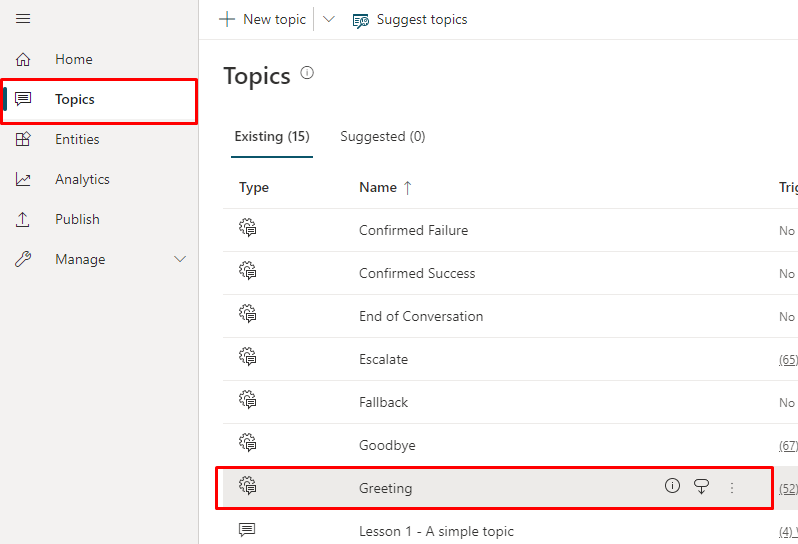
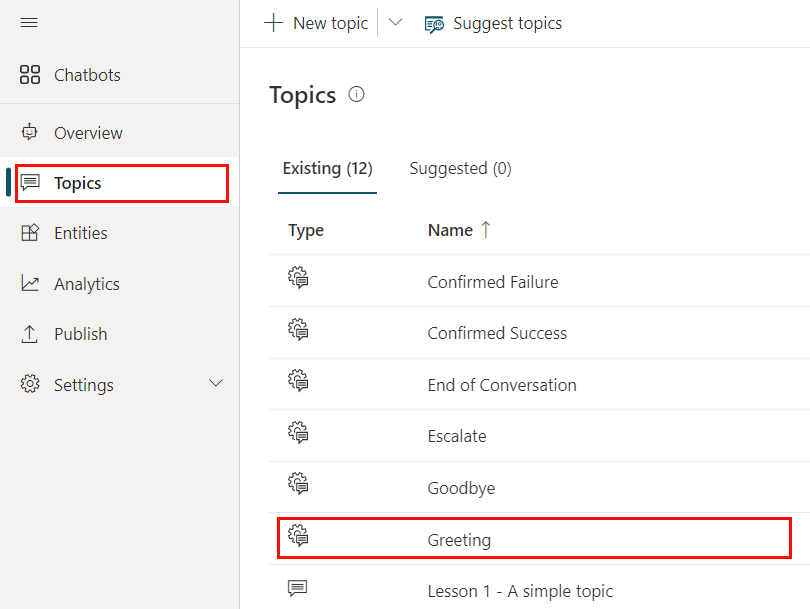
No menu de navegação, selecione Tópicos e a linha de tópico Saudação.

Edite o texto nos nós Mensagem. Você também pode adicionar ou excluir nós adicionais.
Selecione Salvar.
Agora você pode testar seu agente acessando a página da web onde você implantou o canvas personalizado do seu agente. Você pode ver o bot iniciar a conversa mostrando automaticamente o tópico de saudação.
Criar um novo tópico de usuário
Aviso
O uso de um tópico de usuário para iniciar uma conversa aumentará suas sessões cobradas. Uma sessão faturada é uma interação entre um cliente e um agente e representa uma unidade de consumo. A sessão cobrada começa quando um tópico do usuário é acionado. Para obter mais informações, consulte Exibir sessões faturadas (versão preliminar).
No menu de navegação, selecione Tópicos.
Selecione Novo tópico e dê um nome a ele.
Adicione o texto no nó Mensagem.
Selecione Salvar quando terminar de editar a mensagem.
No menu de navegação, selecione Tópicos e a linha de tópico Saudação.
Exclua os nós de mensagem no tópico Saudação.
Para desviar automaticamente o agente para um usuário tópico, Select Adicionar nó (+) para adicionar um nó e então Ir para outro tópico.
No submenu, selecione o tópico do usuário que você criou acima.
Selecione Salvar quando terminar de editar a mensagem.
Agora você pode testar seu agente acessando a página da web onde você implantou o canvas personalizado do seu agente. Você pode ver o agente iniciar a conversa mostrando automaticamente o novo tópico.