Análise de problemas inline e em direto
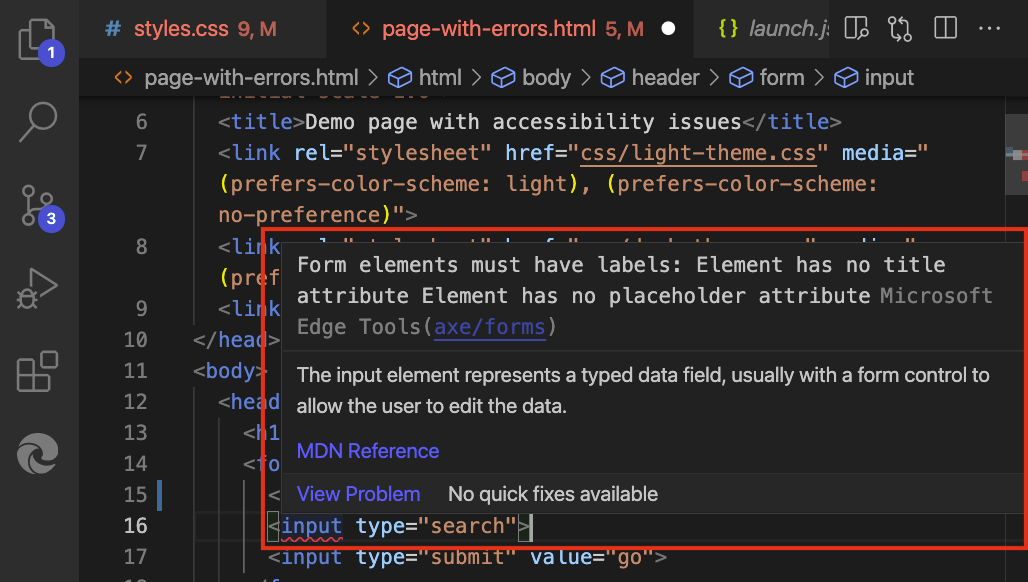
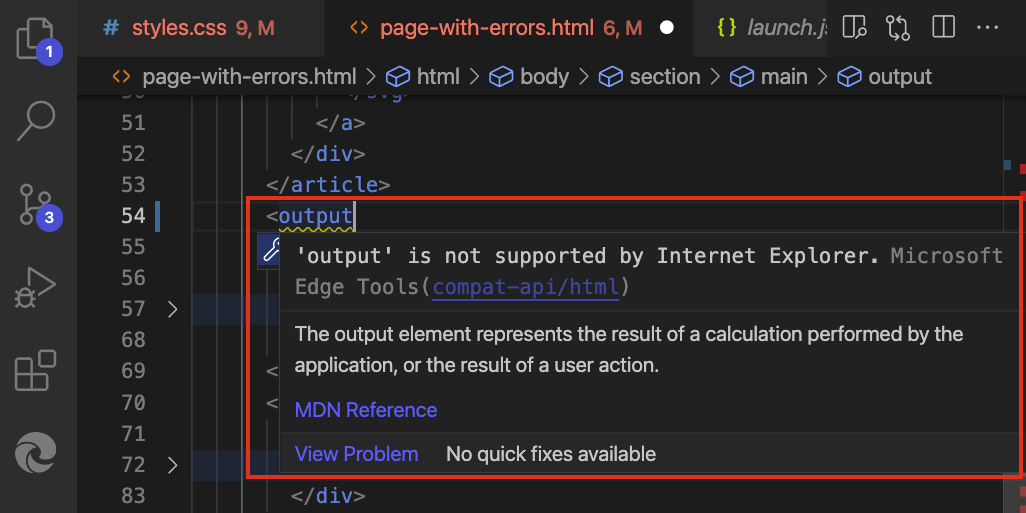
Os problemas no código fonte (.html, .cssou .js ficheiros) são realçados com sublinhados ondulados. Pode inspecionar o problema e obter informações detalhadas sobre qual é o problema, como corrigi-lo e onde encontrar mais informações. Para inspecionar o problema, clique no código que tem o sublinhado ondulado:

Esta funcionalidade requer Node.js e npm (Node Package Manager). Consulte o Passo 4: Instalar o Node.js e o Node Package Manager (npm) na instalação da extensão DevTools para o Visual Studio Code.
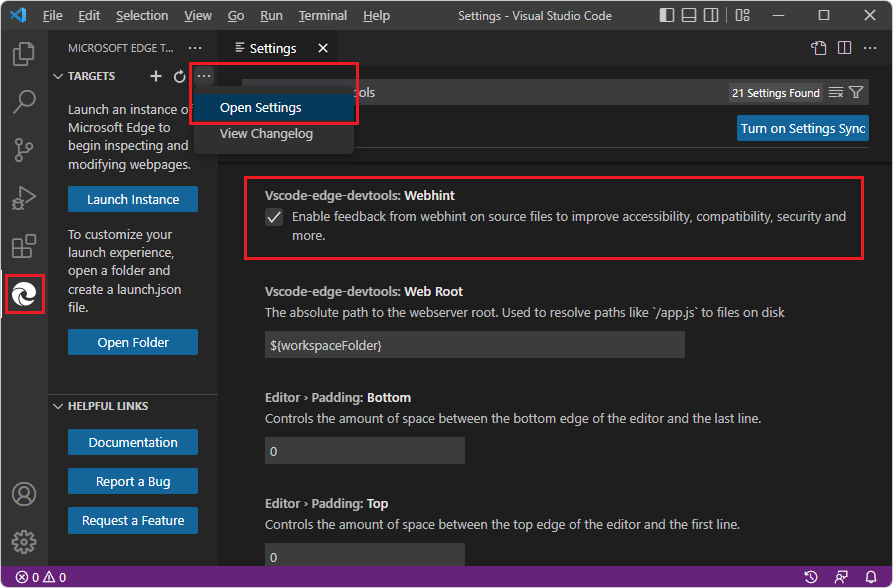
Esta funcionalidade está ativada por predefinição; a caixa de verificação Webhint está selecionada em Definições. Para ativar ou desativar esta funcionalidade, selecione Barra de Atividade>Ferramentas> do Microsoft Edge paire com o cursor do rato à direita de Destinos>Mais Ações (...) >Abrir Definições> selecione ou desmarque a caixa de verificação Webhint :

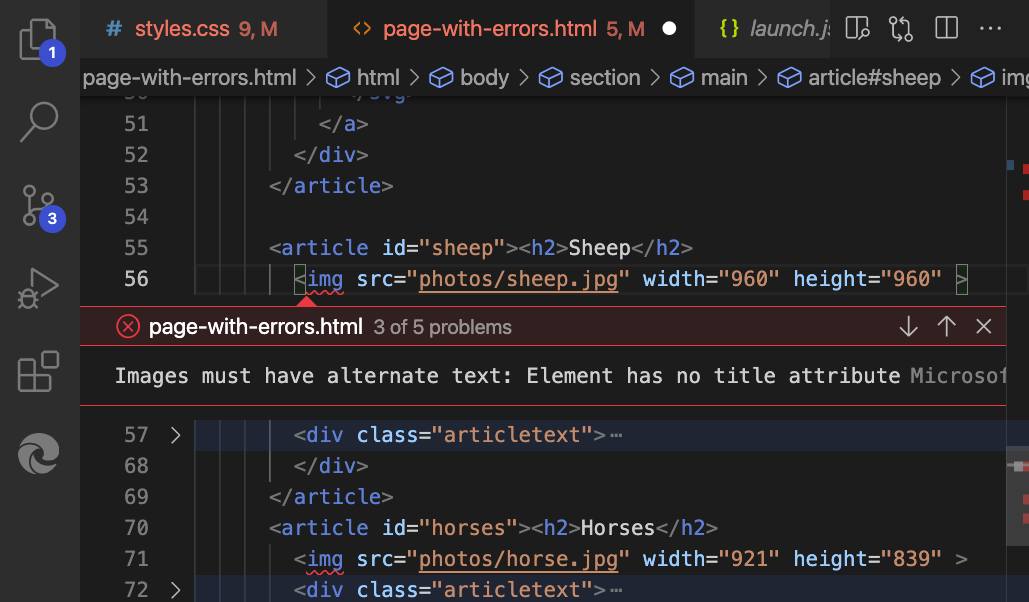
Para ver todos os problemas no ficheiro, clique em Ver Problema:

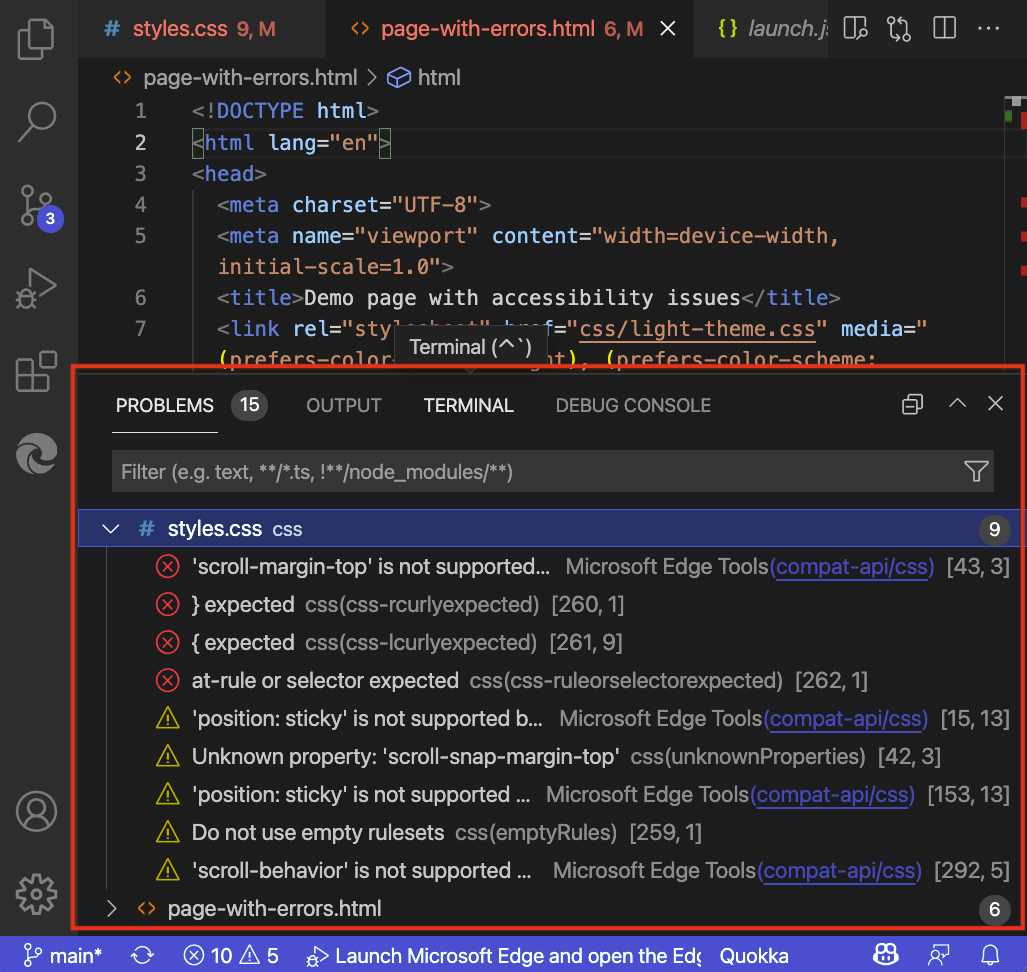
O separador Problemas no painel inferior lista todos os problemas que o DevTools encontrou nos ficheiros atualmente abertos:

Vídeo: Problemas avançados de filtragem nas DevTools do Edge e no VSCode
Atualização em direto de relatórios de problemas
Os problemas são avaliados em direto enquanto edita o código. À medida que escreve, obtém feedback sobre quaisquer problemas encontrados e como corrigi-los:

Correções Rápidas Automatizadas e filtragem de problemas
A extensão DevTools do Microsoft Edge para Visual Studio Code inclui uma funcionalidade de Correção Rápida . Ao utilizar as Correções Rápidas, pode personalizar o relatório de erros da extensão para satisfazer as necessidades do projeto atual.
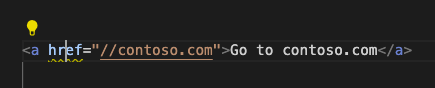
Quando paira o cursor do rato sobre um elemento que tem um problema, obtém um ícone de lâmpada (![]() ) a indicar que existem Correções Rápidas disponíveis:
) a indicar que existem Correções Rápidas disponíveis:

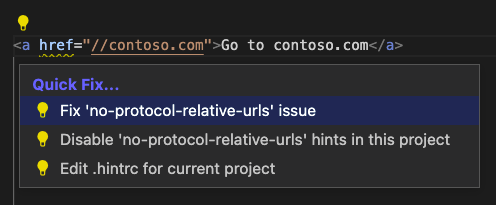
Clicar no ícone de lâmpada mostra uma lista de opções. Por exemplo, se tiver adicionado uma ligação que tenha um URL relativo ao protocolo, obterá a seguinte lista de Correções Rápidas à escolha:

Pode selecionar a Correção Rápida que pretende utilizar para resolver o problema ou parar de o comunicar como um problema:
Corrigir o problema "no-protocol-relative-urls" – adiciona o prefixo
https://de URL em falta à ligação.Desativar as sugestões "no-protocol-relative-urls" neste projeto – cria um
.hintrcficheiro de configuração na pasta do projeto (se ainda não existir) e indica à extensão para não comunicar este problema para este projeto.Editar .hintrc para este projeto – abre o
.hintrcficheiro de configuração para que possa editá-lo para personalizar o relatório de erros da extensão.
