Instalando a extensão DevTools para Visual Studio Code
Este artigo orienta você sobre a configuração inicial da extensão DevTools. Depois de instalar o DevTools, você estará pronto para seguir as etapas em Introdução usando a extensão DevTools para Visual Studio Code.
Este artigo ajuda você:
Instale a extensão DevTools.
Clone o repositório Demos, que inclui o aplicativo Web de demonstração a fazer .
Inicie um servidor Web para que você possa usar URLs localhost na extensão DevTools no Visual Studio Code.
Etapa 1: instalar Visual Studio Code
- Se ainda não terminar, em uma janela ou guia separada, vá para Baixar Visual Studio Code e baixar e instalar Visual Studio Code.
Etapa 2: Instalar o Microsoft Edge
O Microsoft Edge é necessário para a extensão DevTools para Visual Studio Code.
No Windows, o Microsoft Edge está instalado. No macOS ou no Linux, instale o Microsoft Edge da seguinte maneira:
- Vá para a página do Edge no Microsoft.com.
Etapa 3: instalar a extensão Microsoft Edge DevTools
Instale a extensão Microsoft Edge DevTools para Visual Studio Code, da seguinte maneira:
Abra o Visual Studio Code.
Na Barra de Atividades à esquerda, clique no botão Extensões (
 ). Ou pressione Ctrl+Shift+X no Windows/Linux ou Command+Shift+X no macOS. O painel Marketplace de Extensões é aberto.
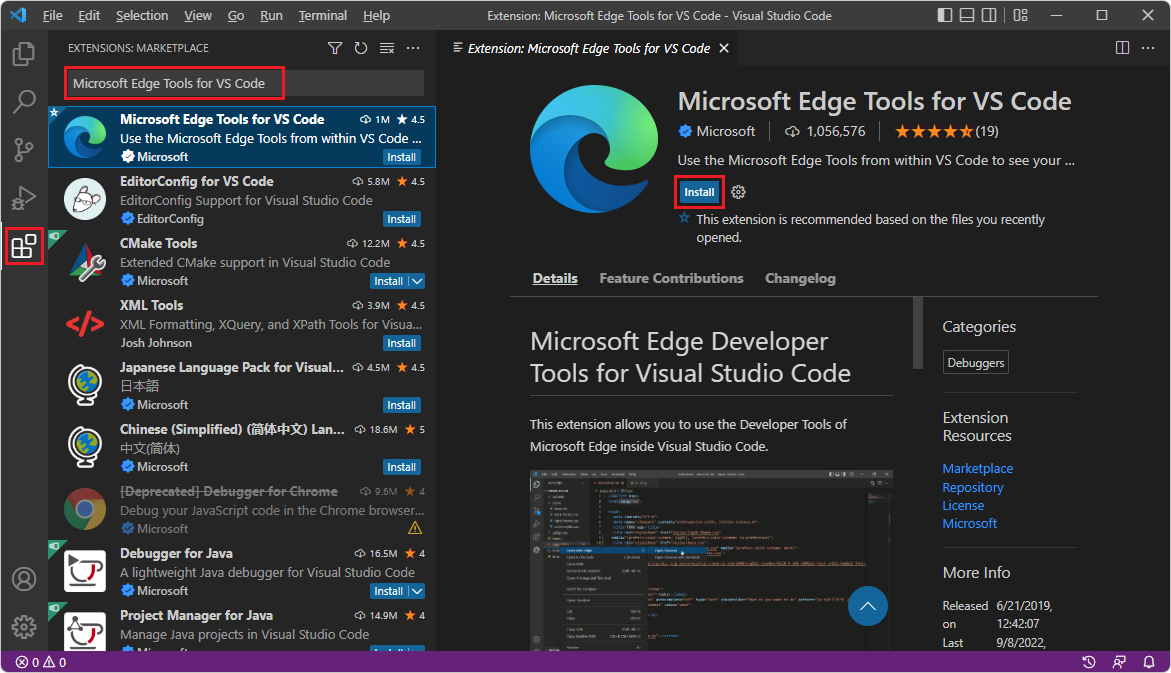
). Ou pressione Ctrl+Shift+X no Windows/Linux ou Command+Shift+X no macOS. O painel Marketplace de Extensões é aberto.Na caixa de texto Extensões de Pesquisa no Marketplace, insiraFerramentas do Microsoft Edge para VS Code.
Selecione as Ferramentas do Microsoft Edge para VS Code e clique no botão Instalar :

Como uma abordagem alternativa, você pode usar o navegador para baixar a extensão Microsoft Edge DevTools do site do Visual Studio Marketplace. Acesse Ferramentas de Desenvolvedor do Microsoft Edge para Visual Studio Code.
Etapa 4: Instalar Node.js e o Gerenciador de Pacotes de Nó (npm)
Para obter uma análise dinâmica (em tempo real) do código para indicar problemas, como com sublinhados ondulados e oferecer Correções Rápidas, você deve instalar Node.js e o Gerenciador de Pacotes de Nó (npm).
A extensão DevTools mostra uma sugestão pop-up para instalar Node.js e npm. O texto da sugestão é semelhante a: "Instalar Node.js & npm? (sugerido porque você instalou essa extensão)".
Clique no link no pop-up, se ele for aberto.
Instale Node.js e npm do Node.js> Downloads > LTS (estável a longo prazo) (ou atual).
No Windows, um
.msiarquivo é baixado, como:node-v18.17.1-x64.msiNo painel Downloads do navegador, clique em Mostrar na pasta e execute o arquivo baixado. O Assistente de Instalação Node.js é aberto. Clique no botão Avançar e siga os prompts. Você pode usar as opções padrão.
Confirme se Node.js e npm estão instalados da seguinte maneira: em Visual Studio Code, selecione Exibir>Terminal. Ou execute o aplicativo git bash.
No prompt de comando, insira
npm version. Os números de versão são exibidos para e paranpmnode, indicando que o Gerenciador de Pacotes do Nó e Node.js estão instalados, para dar suporte à análise de problemas inline e ao vivo. Por exemplo:$ npm version { npm: '9.6.7', node: '18.17.1', ... }
Veja também:
Etapa 5: Clonar o repositório Demos
Clonar o repositório Demos é opcional. O repositório Demos é útil para seguir a documentação de vários DevTools. Se desejar, em vez de clonar o repositório, poderá abrir um diretório de projeto existente se tiver um.
Como outra alternativa, em vez de clonar todo o diretório, você pode baixar apenas o diretório de demonstração para fazer . Por exemplo, vá para https://download-directory.github.io/ e cole a URL https://github.com/MicrosoftEdge/Demos/tree/main/demo-to-do. O .zip arquivo é colocado no diretório de download. Descompacte esses arquivos de origem da página da Web em um local adequado. O tutorial Introdução ao uso da extensão DevTools para Visual Studio Code usa o local de exemplo:
C:\Users\username\Documents\GitHub\Demos\demo-to-do\
Para clonar o repositório Demos para usar o exemplo de demonstração para fazer para este tutorial:
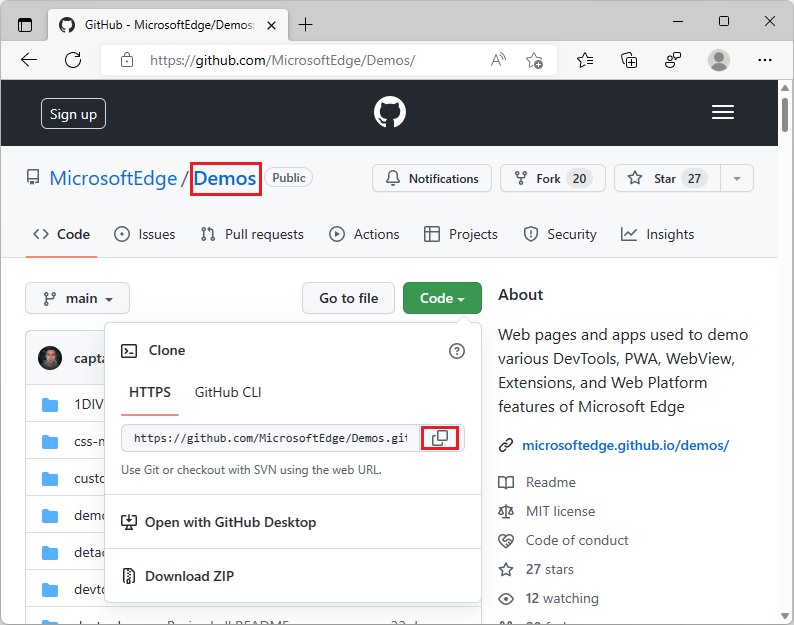
Acesse o repositório MicrosoftEdge/Demos.
Se o botão código verde não for mostrado, clique em Demos no caminho Microsoft Edge / Demos no canto superior esquerdo para acessar a página main do repositório.
Clique no botão Código verde e selecione o botão Copiar . Este artigo pressupõe que você esteja usando os recursos de Controle de Origem no Visual Studio Code. Ou você pode usar um dos outros métodos fornecidos, se souber que deseja usar essa abordagem:
- Abrir com o GitHub Desktop
- Abrir com o Visual Studio
- Baixar ZIP

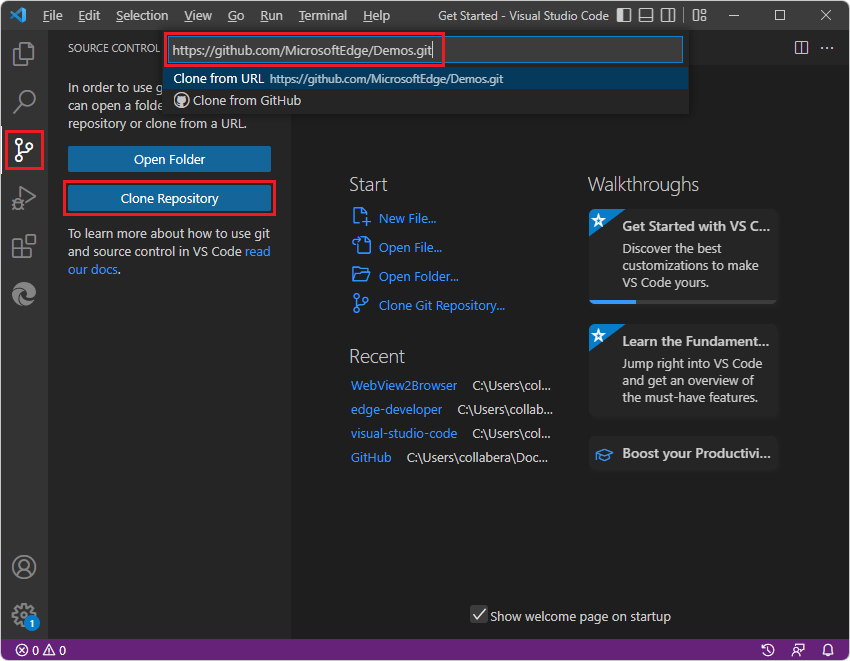
Em Visual Studio Code, na Barra de Atividades, clique no botão Controle de Origem (
 ) e clique no botão Clonar Repositório.
) e clique no botão Clonar Repositório.Na caixa de texto Fornecer URL do repositório , cole a URL copiada: https://github.com/MicrosoftEdge/Demos.git e pressione Enter. Uma caixa de diálogo de seleção de pasta é aberta.

Navegue até o caminho desejado, como
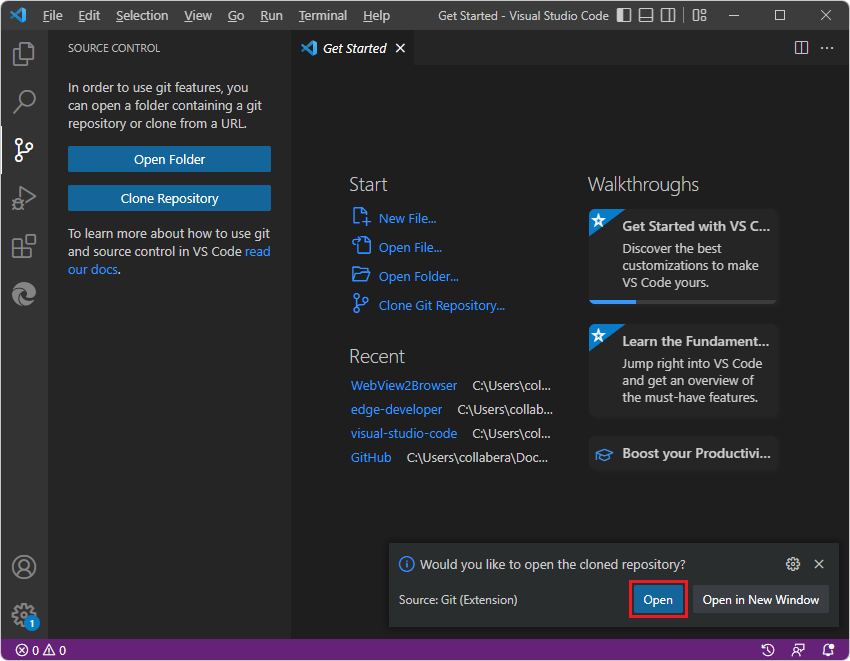
C:\Users\username\Documents\GitHubouUsers/username/GitHub, e clique no botão Selecionar Local do Repositório .A mensagem Clonando o repositório git é exibida e você será solicitado a abrir o repositório clonado. Clique no botão Abrir :

Se solicitado , confie..., clique no botão Sim . Ou clique no botão Não e continue com a maioria das partes deste passo a passo.
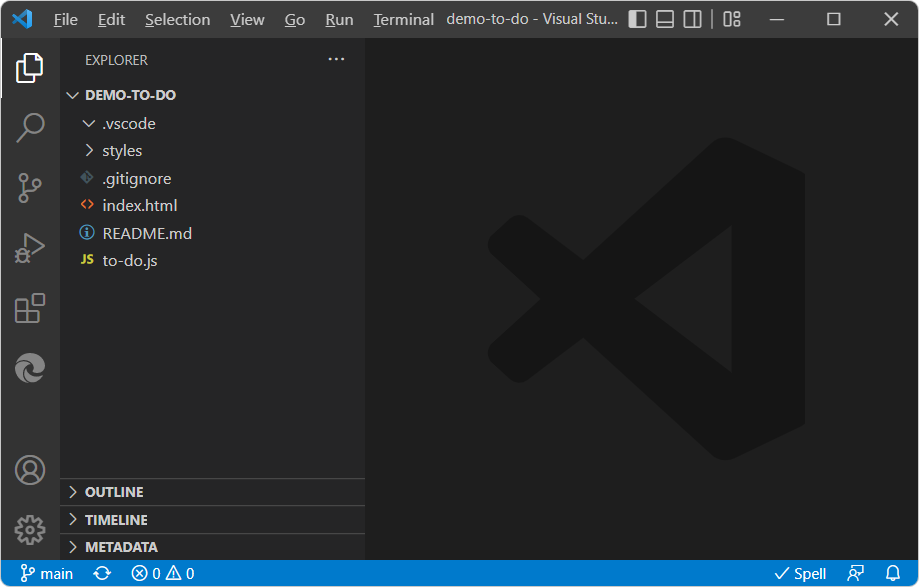
A árvore Explorer lista muitas demonstrações, incluindo demonstração a fazer.
Em Visual Studio Code, selecionePasta fechararquivo>.
Na Barra de Atividades, clique no botão Ferramentas do Microsoft Edge (
 ). O painel Ferramentas do Microsoft Edge é aberto.
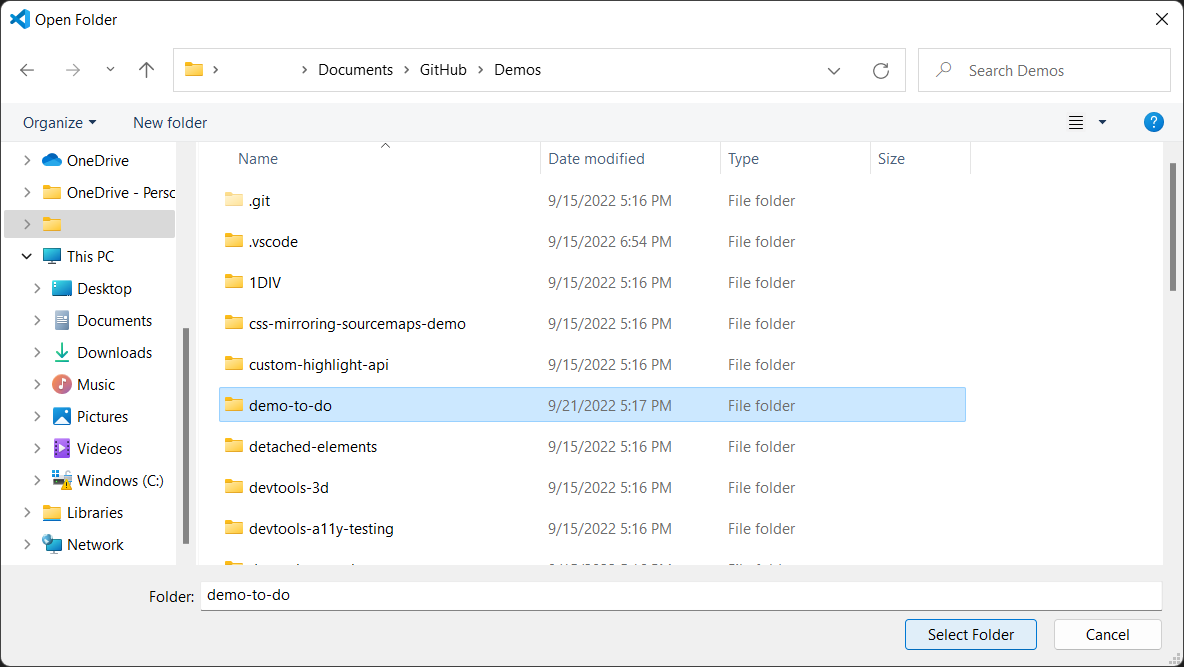
). O painel Ferramentas do Microsoft Edge é aberto.No painelDestinos das Ferramentas> do Microsoft Edge, clique no botão Abrir Pasta. A caixa de diálogo Abrir Pasta é aberta. Navegue até a
demo-to-dopasta no repositório Demo que você clonou, selecione a pasta ou vá para ela e clique no botão Selecionar Pasta :
Um exemplo de um local de repositório em que o repositório Demos foi clonado é mostrado acima. A
demo-to-dopasta do repositório Demos clonado é aberta no Explorer de Visual Studio Code e ainda não existe nenhumlaunch.jsonarquivo:
Etapa 6: Configurar um servidor localhost
Se você instalou Node.js e npm, conforme descrito acima, npx http-server é uma maneira simples de iniciar um servidor Web local. Você pode ignorar as etapas abaixo ou ler essas informações em segundo plano primeiro.
Em muitos casos, você não precisa inserir uma URL ou executar um servidor localhost. Por exemplo, você pode:
- Abra uma pasta que contém arquivos de origem da página da Web e clique com o botão direito do mouse em um
.htmlarquivo. - Insira um caminho de arquivo local na barra de endereços, como
C:/Users/username/.vscode/extensions/ms-edgedevtools.vscode-edge-devtools-2.1.1/out/startpage/index.html(a página padrão, Êxito). - Insira uma URL do servidor remoto na barra de endereços da guia Edge DevTools: Navegador , como https://microsoftedge.github.io/Demos/demo-to-do/.
Se sua página da Web usar determinadas APIs que exigem que a página da Web esteja em execução em um servidor Web, para usar o DevTools, você deverá iniciar um servidor Web local para teste. Se você não atender seu projeto em um webserver, mas somente em vez disso, usar arquivos locais, ainda poderá usar DevTools, com capacidade de depuração, clicando com o botão direito do mouse em um arquivo local .html . A funcionalidade do seu aplicativo que exige especificamente que seu aplicativo esteja em um servidor não funcionará, e o DevTools terá utilitário limitado.
Para obter informações sobre http-server, consulte http-server: um servidor HTTP estático simples.
Configurar o http-server
Em Visual Studio Code, selecione Arquivo>Abrir Pasta> abra o diretório que contém os
.htmlarquivos ,.csse.jspara uma página da Web, comoC:\Users\username\Documents\GitHub\Demos\demo-to-do\.No caminho de exemplo acima:
-
\Documents\GitHub\é onde oDemosrepositório foi clonado. -
\Demos\é o repositório GitHub usado para exemplos na documentação do Desenvolvedor do Microsoft Edge. -
\demo-to-do\é um dos diretórios de exemplo no repositório.
-
Em Visual Studio Code, selecione Exibir>Terminal. Ou, para manter o servidor Web em execução independentemente do estado do Visual Studio, abra um prompt de comando fora de Visual Studio Code, como
git bash.cdna pasta que você deseja servir por meio de http.No shell do git bash, use barras para a frente, como:
cd C:/Users/username/Documents/GitHub/Demos/demo-to-do/Ou, se você estiver usando um prompt de comando diferente no Windows, use backslashes, como:
cd C:\Users\username\Documents\GitHub\Demos\demo-to-do\
Continue abaixo.
Iniciar o servidor (npx http-server)
Essas etapas iniciam o servidor pela primeira vez.
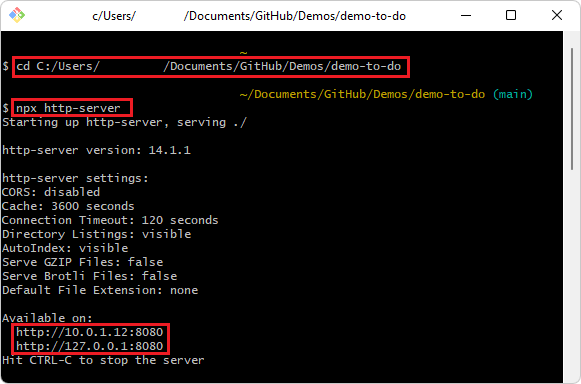
Insira o comando
npx http-server:npx http-serverUm webserver local começa na porta 8080.
Você pode receber uma mensagem como:
Need to install the following packages: http-server@14.1.1 Ok to proceed? (y)Ou, se você não receber esse arquivo ou diretório, poderá executar:
npm install --global http-servere, em seguida, executar:http-serverInsira y.
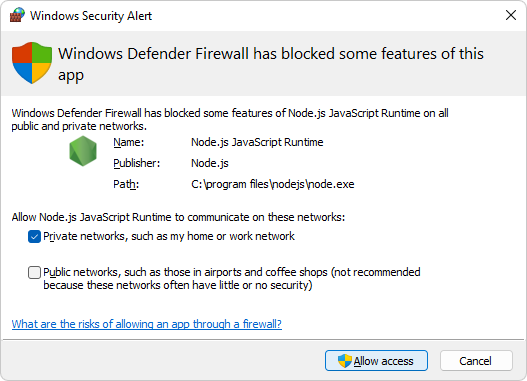
O Windows solicita se o Nó deve se comunicar na rede:

Selecione a caixa de seleção Redes privadas e clique no botão Permitir acesso .
Informações sobre o servidor e a URL localhost são exibidas, como:
Starting up http-server, serving ./ Available on: http://10.0.1.8:8080 http://127.0.0.1:8080 Hit CTRL-C to stop the serverAs URLs exibidas geralmente são equivalentes à URL padrão comum,
http://localhost:8080.
Em seguida, consulte Introdução usando a extensão DevTools para Visual Studio Code.