Layout de resultado do conector do Confluence cloud Graph
O conector do Confluence cloud Graph permite que sua organização indexe o conteúdo de Confluence. Depois de configurar o conector e os dados de índice do site Confluence, os usuários finais poderão pesquisar esses conteúdos na Pesquisa da Microsoft.
Para configurar a página de resultados da pesquisa, você precisa:
- Configurar a pesquisa vertical.
- Configurar o tipo de resultado da pesquisa.
Neste documento, fornecemos um JSON de layout de resultado de exemplo necessário para configurar seu layout de resultado para o conector de nuvem Confluence.
Antes de começar
Você deve ter configurado o conector do Confluence cloud Graph. Para consumir o JSON do layout de resultado de exemplo como está, você deve selecionar as propriedades abaixo para indexação com o esquema de pesquisa mencionado.
Observação
- Recuperar atributo de pesquisa é necessário para exibir uma propriedade no modelo de resultado da pesquisa. Uma propriedade também pode ter outros atributos de pesquisa.
| Propriedade | Atributo de esquema de pesquisa necessário |
|---|---|
| Cargo | Recuperar |
| URL | Recuperar |
| UpdatedByName | Recuperar |
| UpdatedOn | Recuperar |
| Conteúdo | Propriedade Content |
Layout do resultado
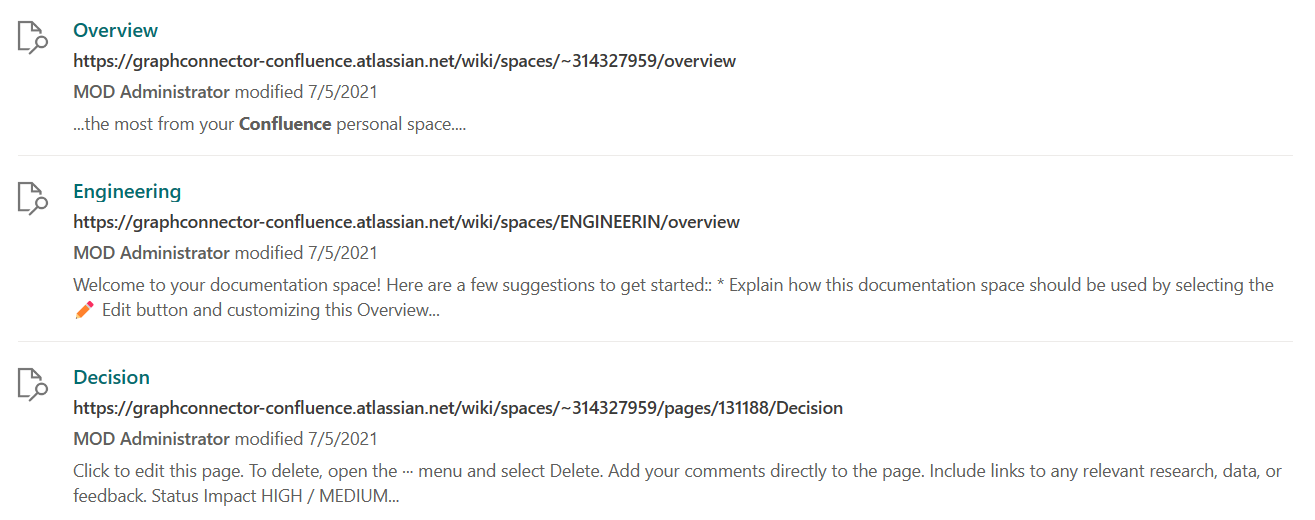
Com este exemplo, os resultados da pesquisa serão semelhantes:

E aqui está o arquivo JSON associado do layout:
{
"type": "AdaptiveCard",
"version": "1.3",
"body": [
{
"type": "ColumnSet",
"columns": [
{
"type": "Column",
"width": "auto",
"items": [
{
"type": "Image",
"url": "https://searchuxcdn.blob.core.windows.net/designerapp/images/DefaultMRTIcon.png",
"horizontalAlignment": "center",
"size": "small"
}
],
"horizontalAlignment": "center"
},
{
"type": "Column",
"width": "stretch",
"items": [
{
"type": "ColumnSet",
"columns": [
{
"type": "Column",
"width": "auto",
"items": [
{
"type": "TextBlock",
"text": "[${Title}](${Url})",
"weight": "bolder",
"size": "medium",
"maxLines": 3,
"color": "accent"
}
],
"spacing": "none"
}
],
"spacing": "small"
},
{
"type": "TextBlock",
"text": "[${Url}](${Url})",
"spacing": "small",
"weight": "bolder",
"color": "dark"
},
{
"type": "Container",
"items": [
{
"type": "TextBlock",
"text": "**${UpdatedByName}** modified {{DATE(${UpdatedOn})}}",
"spacing": "small",
"$when": "${UpdatedByName!='' && UpdatedOn!=''}"
},
{
"type": "TextBlock",
"text": "Modified on {{DATE(${UpdatedOn})}}",
"spacing": "small",
"$when": "${UpdatedByName=='' && UpdatedOn!=''}"
},
{
"type": "TextBlock",
"text": "Modified by __${UpdatedByName}__",
"spacing": "small",
"$when": "${UpdatedByName!='' && UpdatedOn==''}"
}
],
"spacing": "small"
},
{
"type": "TextBlock",
"text": "${ResultSnippet}",
"maxLines": 2,
"wrap": true,
"spacing": "small"
}
],
"spacing": "medium"
}
]
}
],
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"$data": {
"UpdatedOn": "2019-09-25T06:08:39Z,SHORT",
"ResultSnippet": "Marketing team at Contoso.., and looking at the Contoso Marketing documents on the team site. This contains the data from FY20 and will taken over to FY21...Marketing Planning is ongoing for FY20..",
"UpdatedByName": "Amanda Brady",
"Url": "https://modernacdesigner.azurewebsites.net",
"Title": "Contoso Marketing Analysis - Q3 FY18"
}
}