Partilhar na reunião
Partilhar em reunião permite que os utilizadores partilhem documentos ou aplicações Web de terceiros na fase da reunião. Os participantes da reunião podem colaborar e interagir com as aplicações Web de terceiros ou editar os documentos em conjunto.
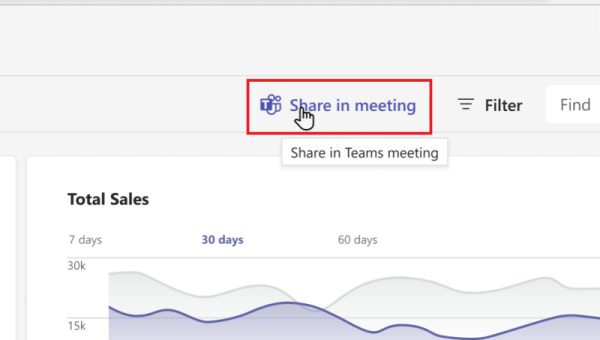
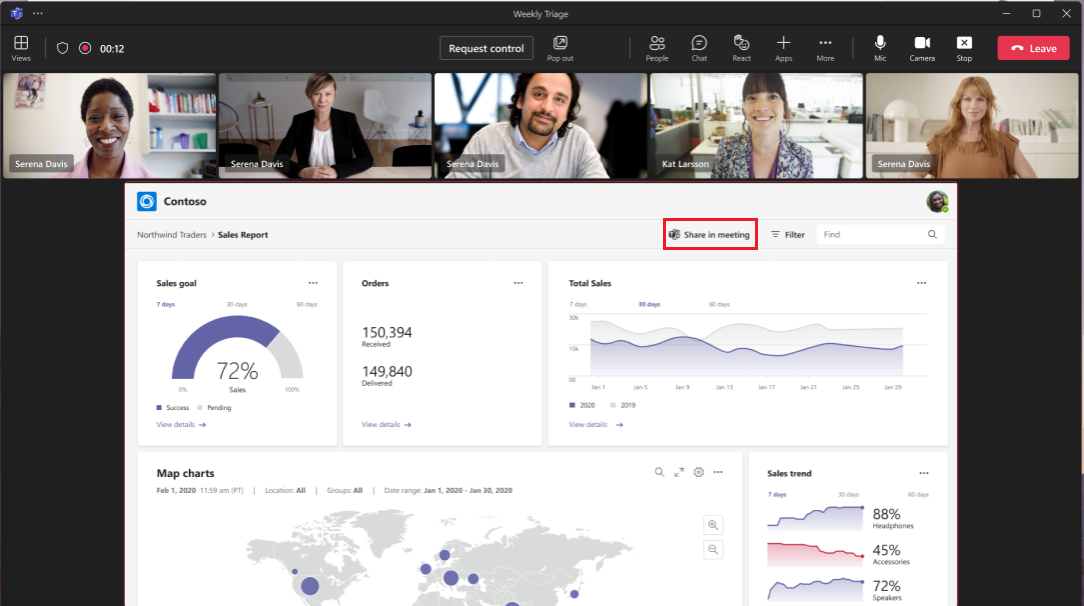
A imagem seguinte mostra o botão Partilhar na reunião na aplicação Web:

Durante a reunião, quando um utilizador seleciona o botão Partilhar na reunião a partir da aplicação Web ou documento de terceiros, inicia uma ligação avançada para a fase da reunião e abre a aplicação como uma vista Web na fase da reunião. Segue-se o formato de ligação avançada:
msteams:/l/meeting-share?deeplinkId={GUID}&fqdn={string}&lm=deeplink&appContext={json encoded app context}
Pré-requisitos
- Para que os participantes da reunião interajam com documentos ou aplicações Web de terceiros, têm de ter uma extensão de reunião da aplicação ou documento instalado no cliente do Teams. Se não tiverem a extensão da reunião, o Teams pede aos participantes para instalarem a extensão da reunião.
- Para partilhar toda a aplicação em fase, tem de configurar
meetingStageemeetingSidePanelcomo contextos de moldura no manifesto da aplicação. Caso contrário, os participantes da reunião poderão não conseguir ver o conteúdo no palco.
Ativar a partilha na reunião
Seguem-se três métodos diferentes para ativar a partilha na reunião. Pode utilizar um dos métodos consoante a quantidade de controlo que pretende nos botões Partilhar em reunião apresentados na sua página Web:
Este método é a forma mais simples de apresentar a partilha em botões de reunião com personalizações mínimas. Pode personalizar os estilos, o tamanho e os idiomas dos botões.
Pode analisar a sua página Web para localizar quaisquer elementos HTML com o nome da classe do tipo teams-share-in-meeting-button e gerar dinamicamente os botões Partilhar na reunião na sua página.
Adicione o script
launcher.jsem sua página da Web.<script async defer src="https://teams.microsoft.com/share/launcher.js"></script>Adicione um elemento HTML na sua página Web com o
teams-share-in-meeting-buttonclassno atributo , o ID da aplicação (do manifesto) nodata-app-idatributo e a ligação para partilhar nodata-hrefatributo. Também pode incluir osdata-entity-nameatributos edata-entity-description.<div class="teams-share-in-meeting-button" data-href="https://<link-to-be-shared>" data-app-id="<app-id>" data-entity-name="<app-name>" data-entity-description="<app-content-description>" > </div>Seguem-se os atributos adicionais para personalizar o botão Partilhar na reunião:
-
data-button-type: especifica a cor de fundo do botão (primaryShareInMeetingousecondaryShareInMeeting). -
data-button-size: especifica o tamanho do botão em pixel. -
data-target: especifica se a ligação é aberta na mesma janela, novo separador ou numa nova janela. -
data-locale: especifica o idioma de utilizador pretendido.
-
Seguem-se as definições de launcher.js:
| Propriedade | Atributo HTML | Tipo | Obrigatório | Padrão | Descrição |
|---|---|---|---|---|---|
| url | data-href |
Cadeia de caracteres | Sim | NA | URL do conteúdo da aplicação a partilhar. |
| appId | data-app-id |
Cadeia de caracteres | Sim | NA | ID da aplicação a partilhar. |
| entityName | data-entity-name |
Cadeia de caracteres | Não | NA | Nome da entidade da aplicação. |
| entityDescription | data-entity-description |
Cadeia de caracteres | Não | NA | Descrição do conteúdo da aplicação a partilhar. |
| localidade | data-locale |
Cadeia de caracteres | Não | en-US | Idioma preferencial do utilizador. |
| destino | data-target |
Cadeia de caracteres | Não | self | Especifica se a ligação é aberta na mesma janela, novo separador ou nova janela. |
| buttonType | data-button-type |
Cadeia de caracteres | Não | primaryShareInMeeting | Especifica a cor de fundo do botão: primaryShareInMeeting ou secondaryShareInMeeting. |
| tamanho do botão | data-button-size |
Cadeia de caracteres | Não | NA | Tamanho do botão em píxeis. |
Experiência de utilizador final em aplicações de terceiros
Depois de ativar a opção Partilhar em reunião em aplicações de terceiros, pode partilhar as aplicações na fase da reunião. Para aceder, siga os passos:
Se a extensão da reunião estiver instalada:
Abra a aplicação Web no browser e selecione Partilhar em reunião.
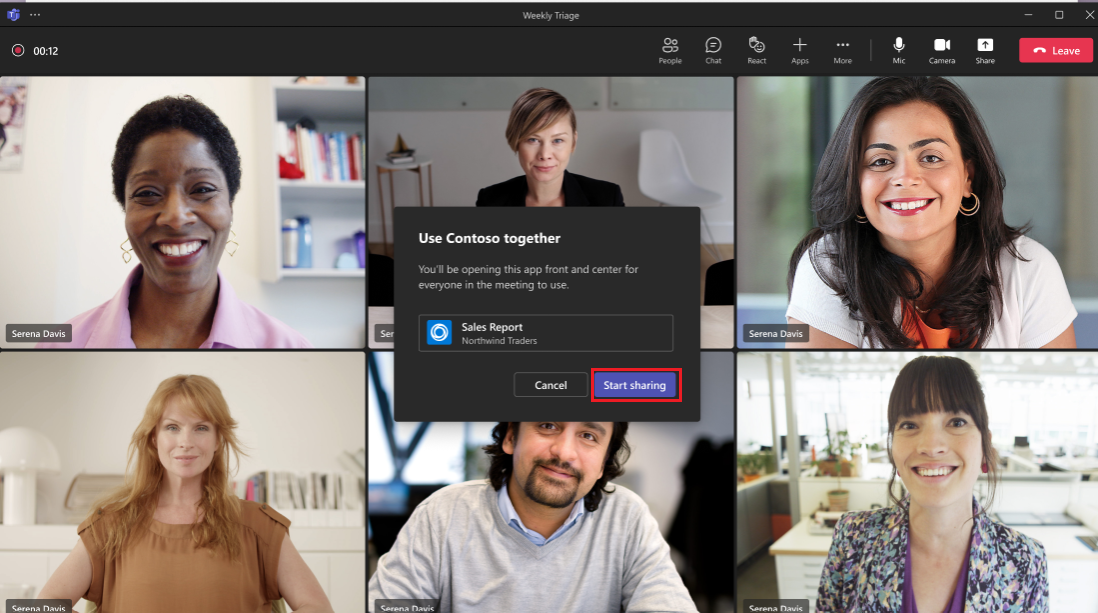
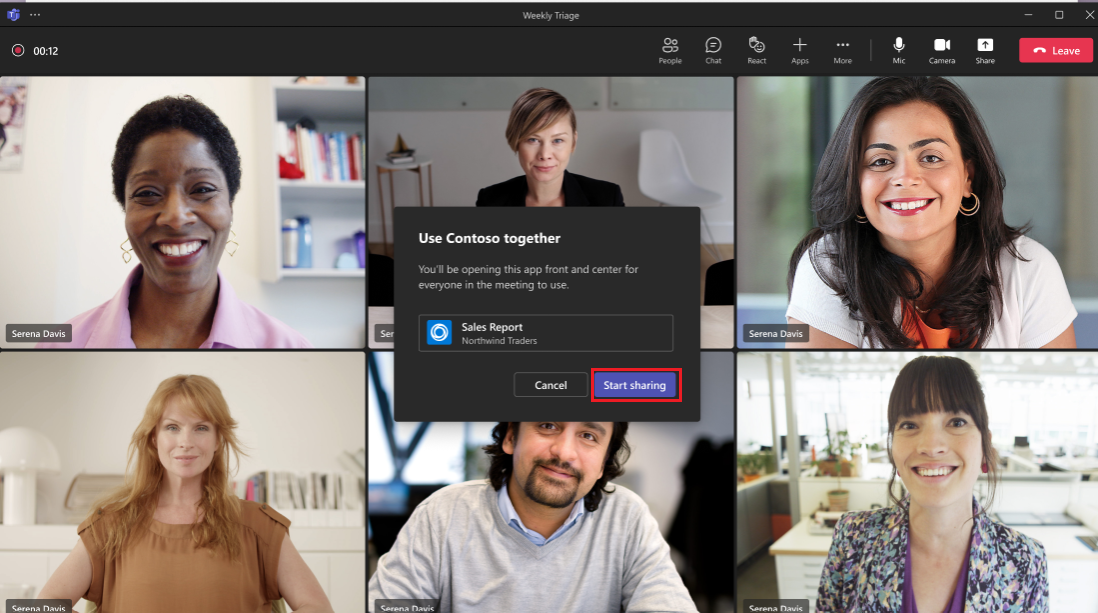
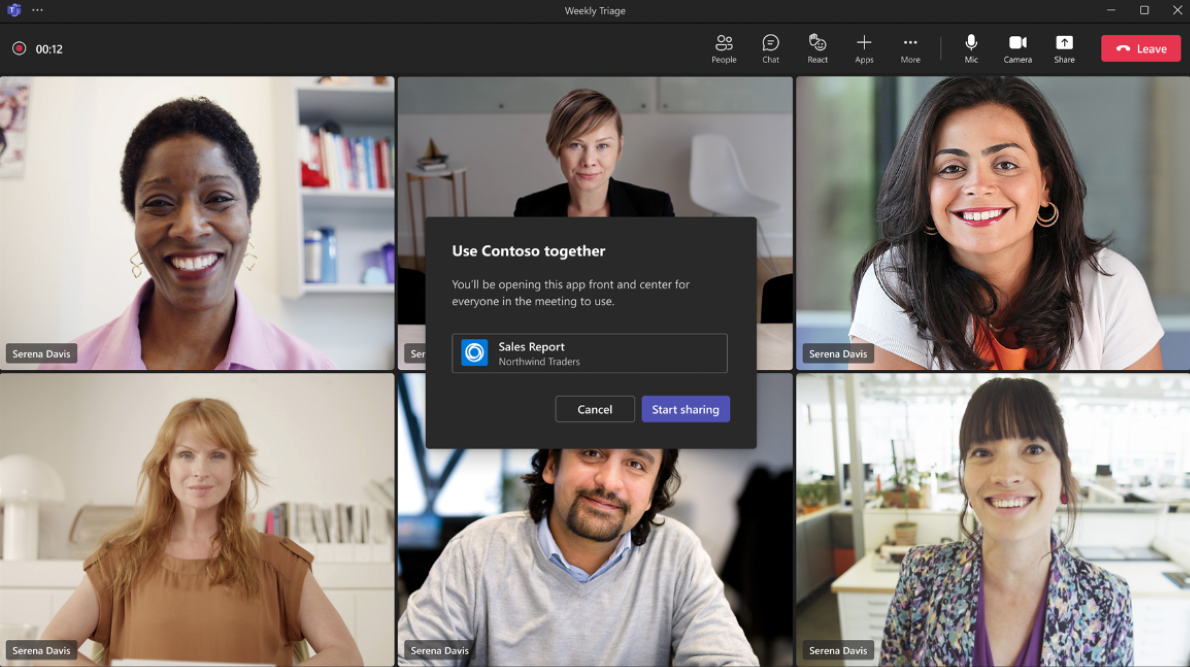
Selecione Iniciar partilha.

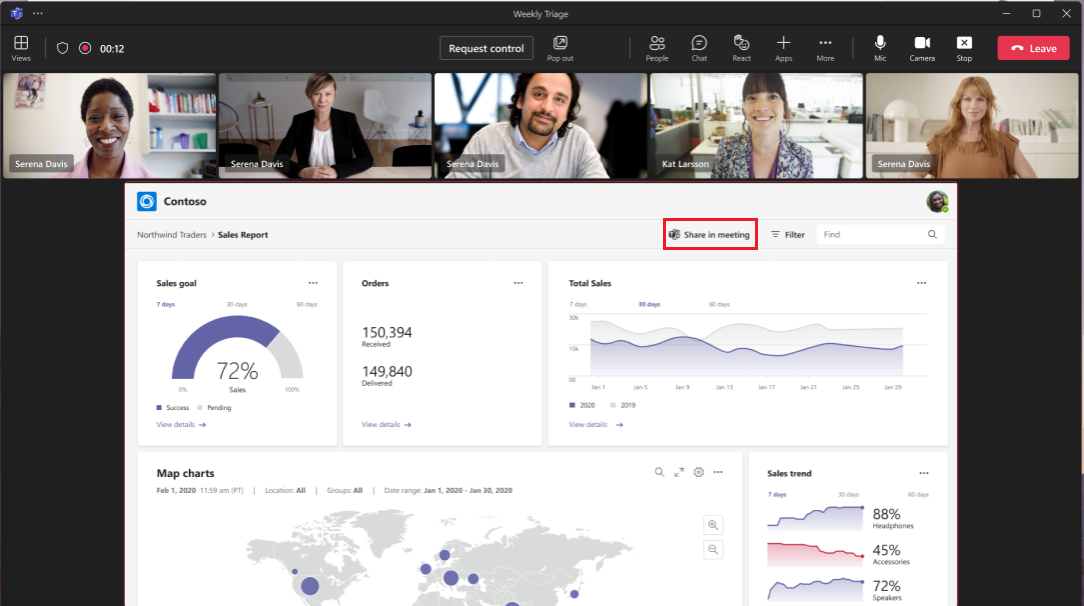
A aplicação Web é partilhada na fase da reunião e todos os participantes podem interagir e editar em conjunto.

Se a extensão da reunião não estiver instalada:
Abra a aplicação Web no browser e selecione Partilhar em reunião.
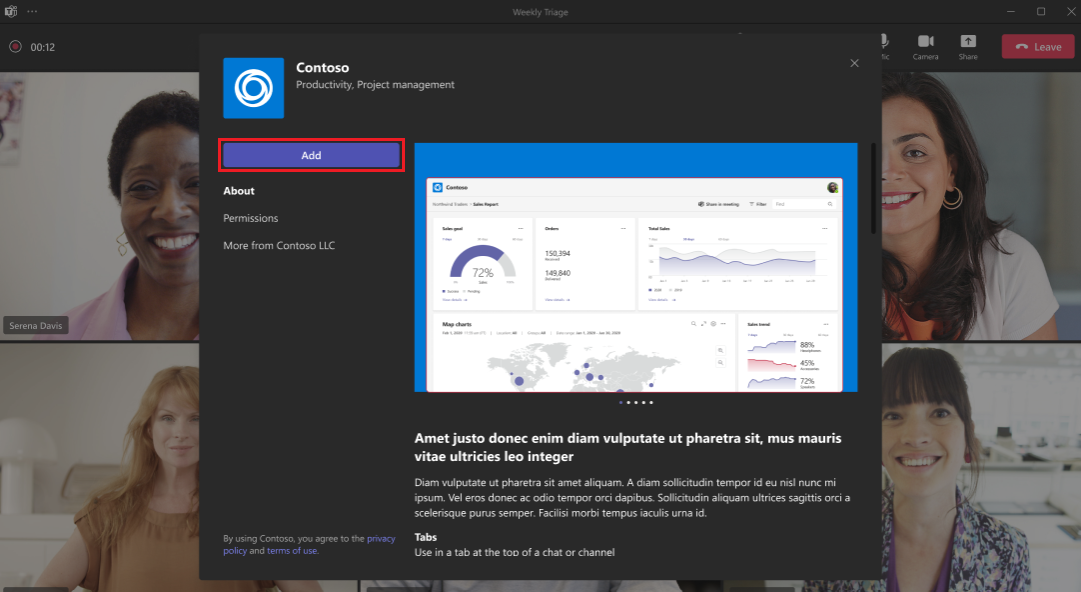
Para instalar a aplicação de extensão da reunião, selecione Adicionar.

Selecione Iniciar partilha.

A aplicação Web é partilhada na fase da reunião e todos os participantes podem interagir e editar em conjunto.

Gerar uma ligação avançada para partilhar conteúdo para realizar reuniões
Também pode gerar uma ligação avançada para partilhar a aplicação no palco e iniciar ou participar numa reunião. Quando uma ligação avançada é selecionada numa aplicação por um utilizador que faz parte de uma reunião em curso, a aplicação é partilhada no palco e é apresentada uma janela de pop-up de permissão. Os utilizadores podem conceder acesso aos participantes para colaborarem com uma aplicação.

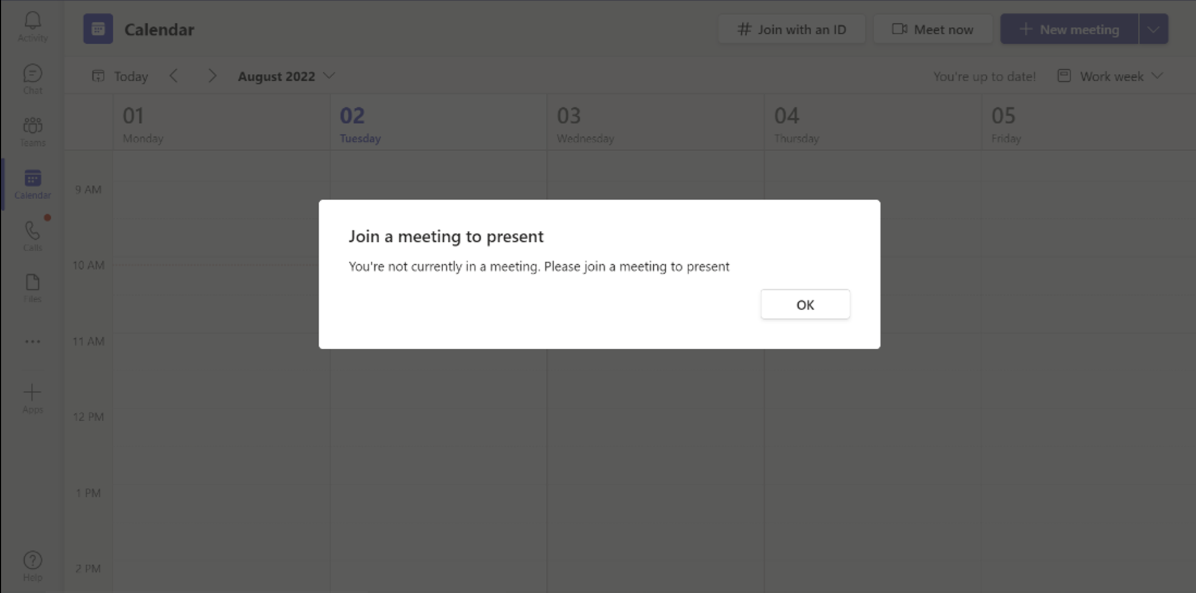
Quando um utilizador não está numa reunião, o utilizador é redirecionado para o calendário do Teams, onde pode participar numa reunião ou iniciar uma reunião instantânea (Reunir agora).

Assim que o utilizador iniciar uma reunião instantânea (Reunir agora), pode adicionar participantes e interagir com a aplicação.

Para adicionar uma ligação avançada para partilhar conteúdos em reuniões, consulte a ligação avançada para partilhar conteúdos em reuniões.
Observação
Para que a sua aplicação passe na validação, quando criar uma ligação avançada a partir do seu site, aplicação Web ou Cartão Ajustável, utilize Partilhar na reunião como cadeia ou cópia.
Exemplo de código
| Nome de exemplo | Descrição | .NET | Node.js | Manifesto |
|---|---|---|---|---|
| Descrição da Fase de Reunião | Esta aplicação ajuda a ativar e configurar as suas aplicações para reuniões do Teams. Também demonstra a utilização da partilha na funcionalidade de reunião. | View | View | Exibir |