Tipos de cartões
Os cartões adaptáveis, heróis, listas, conectores card para Grupos do Microsoft 365, recibo, início de sessão e miniaturas e coleções de card são suportados em bots para o Microsoft Teams. Eles são baseados em cartões definidos pelo Bot Framework, mas o Teams não oferece suporte a todos os cartões de Bot Framework e adicionou alguns próprios.
Antes de identificar os diferentes tipos de cartão, entenda como criar um cartão hero, um cartão em miniatura ou um Cartão Adaptável.
Criar um cartão hero, um cartão em miniatura ou um Cartão Adaptável
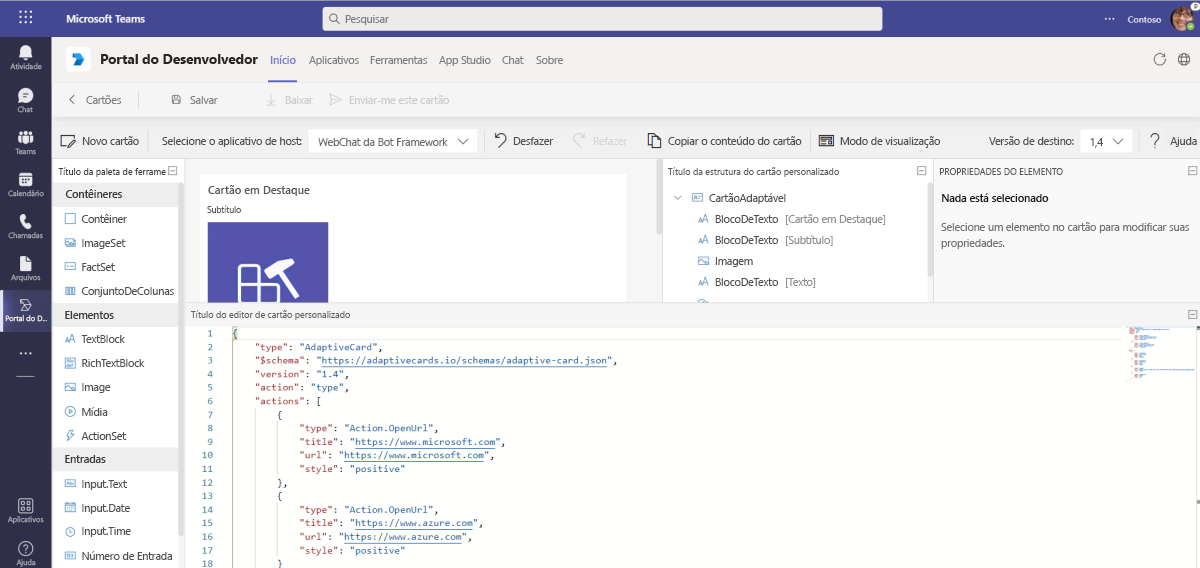
Para criar um cartão Destaque, um cartão em miniatura ou um Cartão Adaptável a partir do Portal do Desenvolvedor para Teams:
Vá para Portal do Desenvolvedor para Teams.
Selecione Estrutura e crie Cartões Ajustáveis.
Selecione Novo cartão.
Insira o nome do cartão e selecione Salvar.
Selecione um dos cartões através de Cartão Destaque, Cartão Miniatura, ou Cartão Adaptável.

Selecione Salvar.
Selecione Me envie este cartão. O cartão é enviado para você como uma mensagem de chat.
Exemplos de cartão
Você pode encontrar informações adicionais sobre como usar cartões na documentação do Bot Builder SDK v3. Exemplos de código também estão disponíveis no repositório Microsoft/BotBuilder-Samples no GitHub. A seguir estão alguns exemplos de cartão:
.NET
Node.js
Tipos de cartão
Você pode identificar e usar diferentes tipos de cartões com base nos requisitos do aplicativo. A tabela a seguir mostra os tipos de cartões disponíveis para você:
| Tipo de cartão | Descrição |
|---|---|
| Cartão Adaptável | Esse cartão é altamente personalizável e pode conter qualquer combinação de texto, fala, imagens, botões e campos de entrada. |
| cartão Hero | Esse cartão normalmente contém uma única imagem grande, um ou mais botões e uma pequena quantidade de texto. |
| cartão de Lista | Este cartão contém uma lista de rolagem de itens. |
| Conector card para Grupos do Microsoft 365 | Este cartão tem um layout flexível com várias seções, campos, imagens e ações. |
| cartão de Recibo | Este cartão fornece um recibo para o usuário. |
| cartão de Entrada | Esse cartão permite que um bot solicite que um usuário entre. |
| cartão de Miniatura | Esse cartão normalmente contém uma única imagem em miniatura, algum texto curto e um ou mais botões. |
| Coleções de cartões | Essa coleção de cartões é usada para retornar vários itens em uma única resposta. |
Recursos que dão suporte a diferentes tipos de cartão
| Tipo de cartão | Bots | Visualizações da extensão de mensagem | Resultados da extensão de mensagem | Caixas de diálogo (referidas como módulos de tarefas no TeamsJS v1.x) | Webhooks de saída | Webhooks de entrada | Conectores para Grupos do Microsoft 365 |
|---|---|---|---|---|---|---|---|
| Cartão Adaptável | ✔️ | ❌ | ✔️ | ✔️ | ✔️ | ✔️ | ❌ |
| Conector card para Grupos do Microsoft 365 | ✔️ | ❌ | ✔️ | ❌ | ✔️ | ✔️ | ✔️ |
| Cartão Hero | ✔️ | ✔️ | ✔️ | ❌ | ✔️ | ✔️ | ❌ |
| Cartão em miniatura | ✔️ | ✔️ | ✔️ | ❌ | ✔️ | ✔️ | ❌ |
| Cartão de lista | ✔️ | ❌ | ❌ | ❌ | ✔️ | ✔️ | ❌ |
| Cartão de recibo | ✔️ | ❌ | ❌ | ❌ | ❌ | ✔️ | ❌ |
| Cartão de entrada | ✔️ | ❌ | ❌ | ❌ | ❌ | ❌ | ❌ |
Observação
Para Cartões Adaptáveis em Webhooks de Entrada, todos os elementos nativos de esquema de Cartão Adaptável, exceto
Action.Submit, têm suporte total. As ações com suporte Action.OpenURL, Action.ShowCard, Action.ToggleVisibility, e Action.Execute.O Cartão Ajustável suporta apenas conectores de Webhook recebidos para o tipo de grupos do Microsoft 365. Para estes conectores, pode enviar o Cartão Ajustável com o seguinte formato.
Propriedades comuns para todos os cartões
Você pode percorrer algumas propriedades comuns que são aplicáveis a todos os cartões.
Observação
Cartões hero e miniaturas com várias ações são divididos automaticamente em vários cartões em um layout de carrossel.
Imagens de cartão embutidas
O cartão pode conter uma imagem embutida, incluindo um link para a imagem disponível publicamente. Para fins de desempenho, é altamente recomendável hospedar a imagem em uma CDN (Rede de Distribuição de Conteúdo) pública.
As imagens são dimensionadas para cima ou para baixo para manter a taxa de proporção para cobrir a área da imagem. As imagens são cortadas do centro para obter a taxa de proporção apropriada para o cartão.
As imagens têm de ter, no máximo, 1024 × 1024 e no formato PNG, JPEG ou GIF. Não há suporte para GIF animado.
A tabela a seguir fornece as propriedades de imagens de cartão embutidas:
| Propriedade | Tipo | Descrição |
|---|---|---|
| url | URL | URL HTTPS para a imagem. |
| alt | Cadeia de caracteres | Descrição acessível da imagem. |
Observação
Se um cartão incluir uma URL de imagem redirecionada antes da imagem final, não há suporte para o redirecionamento na URL da imagem. Isso ocorre para imagens compartilhadas na nuvem pública.
Botões
Os botões são mostrados empilhados na parte inferior do cartão. O texto do botão estará sempre em uma única linha e será truncado se o texto exceder a largura do botão. Os botões adicionais além do número máximo suportado pelo cartão não são mostrados.
Para obter mais informações, consulte ações de cartão.
Formatação de cartão
Para obter mais informações sobre formatação de texto em cartões, consulte formatação de cartão.
Depois de identificar as propriedades comuns de todos os cartões, agora você pode trabalhar com o Cartões Adaptáveis, o que ajuda a aumentar o envolvimento e a eficiência adicionando seu conteúdo acionável diretamente aos aplicativos que você usa.
Cartão Adaptável
Um Cartão Adaptável é um cartão personalizável que pode conter qualquer combinação de texto, fala, imagens, botões e campos de entrada. Para obter mais informações, Cartões Adaptáveis.
Para explorar modelos de Cartões Adaptáveis, veja Coleção de iniciantes de Cartões Adaptáveis.
Suporte para Cartões Adaptáveis
A tabela a seguir fornece os recursos que dão suporte Cartões Adaptáveis:
| Bots no Teams | Extensões de mensagens | Conectores | Bot Framework |
|---|---|---|---|
| ✔️ | ✔️ | ❌ | ✔️ |
Observação
- A plataforma teams suporta v1.5 ou anterior das funcionalidades do Cartão Ajustável para cartões enviados pelo bot e extensões de mensagens baseadas em ações.
- A plataforma teams suporta v1.5 ou anterior das funcionalidades do Cartão Ajustável para outras funcionalidades, como cartões enviados pelo utilizador (extensões de mensagens baseadas em pesquisa e desfraldamento de ligações), separadores e caixas de diálogo.
- Não há suporte para o estilo de ação positiva ou destrutiva Cartões Adaptáveis na plataforma do Teams.
- Teste o Cartão Adaptável de largura total em fatores de forma estreitos, como painéis móveis e do lado da reunião, para garantir que o conteúdo não é truncado.
- Os Cartões Ajustáveis no Teams não fornecem suporte para carregamentos de ficheiros ou imagens.
- A
isEnabledpropriedade paraAction.Submitescrever num Cartão Ajustável não é suportada no Teams.
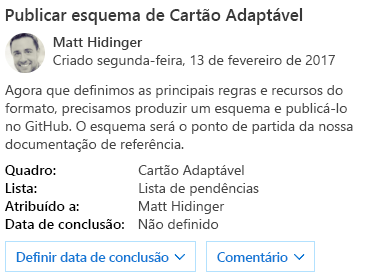
Exemplo de cartão adaptável

O código a seguir mostra um exemplo de um Cartão Adaptável:
{
"contentType": "application/vnd.microsoft.card.adaptive",
"content": {
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.0",
"body": [
{
"type": "Container",
"items": [
{
"type": "TextBlock",
"text": "Publish Adaptive Card schema",
"weight": "bolder",
"size": "medium"
},
{
"type": "ColumnSet",
"columns": [
{
"type": "Column",
"width": "auto",
"items": [
{
"type": "Image",
"url": "https://pbs.twimg.com/profile_images/3647943215/d7f12830b3c17a5a9e4afcc370e3a37e_400x400.jpeg",
"size": "small",
"style": "person"
}
]
},
{
"type": "Column",
"width": "stretch",
"items": [
{
"type": "TextBlock",
"text": "Matt Hidinger",
"weight": "bolder",
"wrap": true
},
{
"type": "TextBlock",
"spacing": "none",
"text": "Created {{DATE(2017-02-14T06:08:39Z, SHORT)}}",
"isSubtle": true,
"wrap": true
}
]
}
]
}
]
},
{
"type": "Container",
"items": [
{
"type": "TextBlock",
"text": "Now that we have defined the main rules and features of the format, we need to produce a schema and publish it to GitHub. The schema will be the starting point of our reference documentation.",
"wrap": true
},
{
"type": "FactSet",
"facts": [
{
"title": "Board:",
"value": "Adaptive Card"
},
{
"title": "List:",
"value": "Backlog"
},
{
"title": "Assigned to:",
"value": "Matt Hidinger"
},
{
"title": "Due date:",
"value": "Not set"
}
]
}
]
}
],
"actions": [
{
"type": "Action.ShowCard",
"title": "Set due date",
"card": {
"type": "AdaptiveCard",
"body": [
{
"type": "Input.Date",
"id": "dueDate"
}
],
"actions": [
{
"type": "Action.Submit",
"title": "OK"
}
]
}
},
{
"type": "Action.ShowCard",
"title": "Comment",
"card": {
"type": "AdaptiveCard",
"body": [
{
"type": "Input.Text",
"id": "comment",
"isMultiline": true,
"placeholder": "Enter your comment"
}
],
"actions": [
{
"type": "Action.Submit",
"title": "OK"
}
]
}
}
]
}
}
Melhores práticas de Cartões Ajustáveis
Os Cartões Ajustáveis não podem apresentar um deslocamento horizontal. Para evitar deslocamentos horizontais, não especifique uma largura fixa.
Conjuntos de Colunas
- Evite definir Conjuntos de Colunas com mais de três colunas.
- Não utilize largura explícita de píxeis em mais do que uma coluna no conjunto.
- Ao utilizar uma largura explícita, não especifique um valor que faça com que a coluna utilize mais de um quarto da largura de card mais estreita possível (por exemplo, a largura de um card no painel de chat da reunião ou no Microsoft 365 Copilot).
- Em geral, 48 píxeis correspondem à largura explícita máxima que pretende utilizar, embora possam existir exceções consoante o cenário.
Dimensionar imagens
- Ao utilizar uma imagem dentro de um Conjunto de Colunas com mais do que uma Coluna, prefira especificar o tamanho da coluna que contém a imagem em vez da própria imagem (defina o tamanho da imagem como "automático" ou "esticar").
- Se a sua imagem não estiver num ColumnSet, geralmente é aconselhável definir o tamanho para "automático" ou "alongamento".
- Se utilizar uma largura explícita em píxeis, certifique-se de que não excede 3/4 da largura de card mais estreita.
- Ao utilizar o dimensionamento explícito em píxeis, defina a largura ou a altura, mas não ambos. Definir apenas uma irá garantir que a sua imagem tem a proporção adequada.
- Em geral, defina apenas a largura da imagem e não a altura, embora possa haver exceções consoante o cenário.
Informações adicionais sobre Cartões Adaptáveis
Observação
A speak propriedade num Cartão Ajustável para bots do Teams é suportada apenas para leitores envolventes.
Você pode passar valores dinâmicos em um Cartão Adaptável usando o símbolo de cifrão ($) e chaves. Para obter mais informações, consulte Modelagem de Cartões Adaptáveis.
Exemplo:
{
"type": "TextBlock",
"text": "${titleText}",
"size": "default",
"weight": "bolder"
}
Referência do Bot Framework:
Para saber mais sobre Cartões Adaptáveis, consulte Cartões Adaptáveis.
Agora você pode trabalhar com um cartão hero, que é um cartão multiuso usado para realçar visualmente uma seleção de usuário potencial.
O bot pode menção etiquetas num Cartão Ajustável publicado nos canais. Para obter mais informações, consulte Etiquetar menção.
Cartão Hero
Um cartão que normalmente contém uma única imagem grande, um ou mais botões e texto.
Suporte para cartões hero
A tabela a seguir fornece os recursos que dão suporte a cartões hero:
| Bots no Teams | Extensões de mensagens | Conectores | Bot Framework |
|---|---|---|---|
| ✔️ | ✔️ | ❌ | ✔️ |
Propriedades de um cartão hero
A tabela a seguir fornece as propriedades de um cartão hero:
| Propriedade | Tipo | Descrição |
|---|---|---|
| title | Rich text | Título do cartão. Máximo de duas linhas. |
| subtítulo | Rich text | Subtítulo do cartão. Máximo de duas linhas. |
| texto | Rich text | O texto aparece sob o subtítulo. Para opções de formatação, consulte formatação de cartão. |
| imagens | Matriz de imagens | Imagem exibida na parte superior do cartão. Taxa de proporção 16:9. |
| botões | Matriz de objetos de ação | Conjunto de ações aplicáveis ao cartão atual. Máximo de seis. |
| Torneira | Objeto Action | Ativado quando o usuário toca no próprio cartão. |
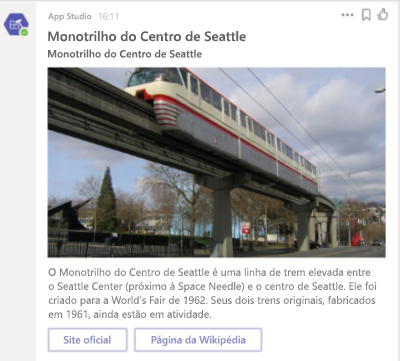
Exemplo de um cartão hero

O código a seguir mostra um exemplo de um cartão hero:
{
"contentType": "application/vnd.microsoft.card.hero",
"content": {
"title": "Seattle Center Monorail",
"subtitle": "Seattle Center Monorail",
"text": "The Seattle Center Monorail is an elevated train line between Seattle Center (near the Space Needle) and downtown Seattle. It was built for the 1962 World's Fair. Its original two trains, completed in 1961, are still in service.",
"images": [
{
"url":"https://upload.wikimedia.org/wikipedia/commons/thumb/4/49/Seattle_monorail01_2008-02-25.jpg/1024px-Seattle_monorail01_2008-02-25.jpg"
}
],
"buttons": [
{
"type": "openUrl",
"title": "Official website",
"value": "https://www.seattlemonorail.com"
},
{
"type": "openUrl",
"title": "Wikipeda page",
"value": "https://en.wikipedia.org/wiki/Seattle_Center_Monorail"
}
]
}
}
Informações adicionais sobre cartões hero
Referência do Bot Framework:
Cartão de lista
O cartão de lista foi adicionado pelo Teams para fornecer funções além do que a coleção de listas pode fornecer. O cartão de lista fornece uma lista de rolagem de itens.
Suporte para cartões de lista
A tabela a seguir fornece os recursos que dão suporte a cartões de lista:
| Bots no Teams | Extensões de mensagens | Conectores | Bot Framework |
|---|---|---|---|
| ✔️ | ❌ | ❌ | ✔️ |
Propriedades de um cartão de lista
A tabela a seguir fornece as propriedades de um cartão de lista:
| Propriedade | Tipo | Descrição |
|---|---|---|
| title | Rich text | Título do cartão. Máximo de duas linhas. |
| items | Matriz de itens de lista | Conjunto de itens aplicáveis ao cartão. |
| botões | Matriz de objetos de ação | Conjunto de ações aplicáveis ao cartão atual. Máximo 6. |
Exemplo de um cartão de lista
O código a seguir mostra um exemplo de um cartão de lista:
{
"contentType": "application/vnd.microsoft.teams.card.list",
"content": {
"title": "Card title",
"items": [
{
"type": "file",
"id": "https://contoso.sharepoint.com/teams/new/Shared%20Documents/Report.xlsx",
"title": "Report",
"subtitle": "teams > new > design",
"tap": {
"type": "imBack",
"value": "editOnline https://contoso.sharepoint.com/teams/new/Shared%20Documents/Report.xlsx"
}
},
{
"type": "resultItem",
"icon": "https://cdn2.iconfinder.com/data/icons/social-icons-33/128/Trello-128.png",
"title": "Trello title",
"subtitle": "A Trello subtitle",
"tap": {
"type": "openUrl",
"value": "http://trello.com"
}
},
{
"type": "section",
"title": "Manager"
},
{
"type": "person",
"id": "JohnDoe@contoso.com",
"title": "John Doe",
"subtitle": "Manager",
"tap": {
"type": "imBack",
"value": "whois JohnDoe@contoso.com"
}
}
],
"buttons": [
{
"type": "imBack",
"title": "Select",
"value": "whois"
}
]
}
}
Conector card para Grupos do Microsoft 365
Pode trabalhar com um conector card para Grupos do Microsoft 365 que fornece um esquema flexível e é uma excelente forma de obter informações úteis. O conector card para Grupos do Microsoft 365 é suportado no Teams e não no Bot Framework. Esse cartão fornece um layout flexível com várias seções, campos, imagens e ações. Esse cartão contém um cartão de conector para que possa ser usado por bots. Para ver as diferenças entre os cartões de conector e os card do conector para Grupos do Microsoft 365, veja Card do conector para Grupos do Microsoft 365.
Suporte para cartões de conector para Grupos do Microsoft 365
A tabela seguinte fornece as funcionalidades que suportam cartões de conector para Grupos do Microsoft 365:
| Bots no Teams | Extensões de mensagens | Conectores | Bot Framework |
|---|---|---|---|
| ✔️ | ✔️ | ✔️ | ❌ |
Propriedades do conector card para Grupos do Microsoft 365
A tabela seguinte fornece as propriedades do conector card para Grupos do Microsoft 365:
| Propriedade | Tipo | Descrição |
|---|---|---|
| title | Rich text | Título do cartão. Máximo de duas linhas. |
| summary | Rich text | Necessário se o card não contiver uma propriedade de texto, caso contrário, opcional. Normalmente, a propriedade de resumo é apresentada no pop-up de notificação no Teams, como forma de determinar rapidamente qual é a card. Sempre inclua um resumo. Não inclua os detalhes no resumo. Por exemplo, para uma publicação no Twitter, um resumo pode ler **Novo tweet sem @someuser** mencionar o conteúdo do próprio tweet. |
| texto | Rich text | O texto aparece sob o subtítulo. Para opções de formatação, consulte formatação de cartão. |
| themeColor | Cadeia de caracteres HEX | Cor que substitui o accentColor fornecido do manifesto do aplicativo. |
Para obter mais informações sobre as propriedades do conector card para Grupos do Microsoft 365, consulte card campos.
Informações adicionais sobre o conector card para Grupos do Microsoft 365
Os cartões de conector para Grupos do Microsoft 365 funcionam corretamente no Microsoft Teams, incluindo ActionCard ações.
A diferença importante entre usar cartões conectores de um conector e usar cartões conectores em seu bot é o tratamento de ações de cartão. A tabela a seguir lista a diferença:
| Connector | Bot |
|---|---|
| O ponto de extremidade recebe a carga do cartão por meio de HTTP POST. | A ação HttpPOST dispara uma atividade invoke que envia apenas a ID de ação e o corpo para o bot. |
Cada conector card pode apresentar um máximo de 10 secções e cada secção pode conter um máximo de cinco imagens e cinco ações.
Observação
Quaisquer seções, imagens ou ações adicionais em uma mensagem não aparecem.
Todos os campos de texto dão suporte a Markdown e HTML. Você pode controlar quais seções usam Markdown ou HTML definindo a propriedade markdown em uma mensagem. Por padrão, markdown é definido como true. Se você quiser usar HTML, defina markdown como false.
Se você especificar a propriedade themeColor, ele substituirá a propriedade accentColor no manifesto do aplicativo.
Para especificar o estilo de renderização para activityImage, você pode definir activityImageType como mostrado na tabela a seguir:
| Valor | Descrição |
|---|---|
avatar |
Padrão, activityImage é cortada como um círculo. |
article |
activityImage é exibido como um retângulo e mantém sua taxa de proporção. |
Para obter todos os outros detalhes sobre as propriedades do cartão do conector, consulte referência de cartão de mensagem acionável. O único conector card propriedades que o Teams não suporta são as seguintes:
heroImagehideOriginalBody-
startGroupsempre é tratado comotrueno Teams originatorcorrelationId
Exemplo de um conector card para Grupos do Microsoft 365
O código seguinte mostra um exemplo de um conector card para Grupos do Microsoft 365:
{
"contentType": "application/vnd.microsoft.teams.card.o365connector",
"content": {
"@type": "MessageCard",
"@context": "http://schema.org/extensions",
"summary": "John Doe commented on Trello",
"title": "Project Tango",
"sections": [
{
"activityTitle": "John Doe commented",
"activitySubtitle": "On Project Tango",
"activityText": "\"Here are the designs\"",
"activityImage": "http://connectorsdemo.azurewebsites.net/images/MSC12_Oscar_002.jpg"
},
{
"title": "Details",
"facts": [
{
"name": "Labels",
"value": "Designs, redlines"
},
{
"name": "Due date",
"value": "Dec 7, 2016"
},
{
"name": "Attachments",
"value": "[final.jpg](http://connectorsdemo.azurewebsites.net/images/WIN14_Jan_04.jpg)"
}
]
},
{
"title": "Images",
"images": [
{
"image":"http://connectorsdemo.azurewebsites.net/images/MicrosoftSurface_024_Cafe_OH-06315_VS_R1c.jpg"
},
{
"image":"http://connectorsdemo.azurewebsites.net/images/WIN12_Scene_01.jpg"
},
{
"image":"http://connectorsdemo.azurewebsites.net/images/WIN12_Anthony_02.jpg"
}
]
}
],
"potentialAction": [
{
"@context": "http://schema.org",
"@type": "ViewAction",
"name": "View in Trello",
"target": [
"https://trello.com/c/1101/"
]
}
]
}
}
Cartão de recibo
O Teams oferece suporte a cartão de recibo, que permite que um bot forneça um recibo ao usuário. Normalmente, ele contém a lista de itens a serem incluídos no recibo, como informações fiscais e totais.
Suporte para cartões de recibo
A tabela a seguir fornece os recursos que dão suporte a cartões de recibo:
| Bots no Teams | Extensões de mensagens | Conectores | Bot Framework |
|---|---|---|---|
| ✔️ | ✔️ | ❌ | ✔️ |
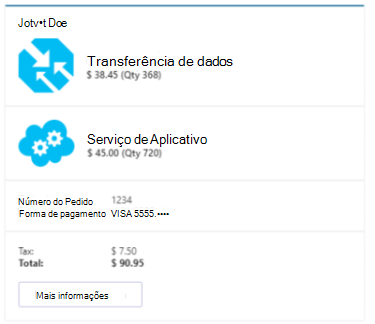
Exemplo de um cartão de confirmação

O código a seguir mostra um exemplo de um cartão de recibo:
{
"contentType": "application/vnd.microsoft.card.receipt",
"content": {
"title": "John Doe",
"facts": [
{
"key": "Order Number",
"value": "1234"
},
{
"key": "Payment Method",
"value": "VISA 5555-****"
}
],
"items": [
{
"title": "Data Transfer",
"image": {
"url": "https://github.com/amido/azure-vector-icons/raw/master/renders/traffic-manager.png"
},
"price": "$ 38.45",
"quantity": "368"
},
{
"title": "App Service",
"image": {
"url": "https://github.com/amido/azure-vector-icons/raw/master/renders/cloud-service.png"
},
"price": "$ 45.00",
"quantity": "720"
}
],
"total": "$ 90.95",
"tax": "$ 7.50",
"buttons": [
{
"type": "openUrl",
"title": "More information",
"image": "https://account.windowsazure.com/content/6.10.1.38-.8225.160809-1618/aux-pre/images/offer-icon-freetrial.png",
"value": "https://azure.microsoft.com/en-us/pricing/"
}
]
}
}
Informações adicionais sobre cartões de recibo
Referência do Bot Framework:
Cartão de entrada
O início de sessão card no Teams é semelhante ao início de sessão card no Bot Framework, exceto que o início de sessão card no Teams só suporta duas ações signin e openUrl.
A ação de início de sessão pode ser utilizada a partir de qualquer card no Teams e não apenas do início de sessão card. Para obter mais informações, consulte Fluxo de autenticação do Teams para bots.
Suporte para cartões de início de sessão
A tabela seguinte fornece as funcionalidades que suportam cartões de início de sessão:
| Bots no Teams | Extensões de mensagens | Conectores | Bot Framework |
|---|---|---|---|
| ✔️ | ❌ | ❌ | ✔️ |
Informações adicionais sobre cartões de início de sessão
Referência do Bot Framework:
Cartão em miniatura
Você pode trabalhar com um cartão em miniatura usado para enviar uma mensagem acionável simples. Um cartão que normalmente contém uma única imagem em miniatura, um ou mais botões e texto.
Suporte para cartões em miniatura
A tabela a seguir fornece os recursos que dão suporte a cartões em miniatura:
| Bots no Teams | Extensões de mensagens | Conectores | Bot Framework |
|---|---|---|---|
| ✔️ | ✔️ | ❌ | ✔️ |

Propriedades de um cartão em miniatura
A tabela a seguir fornece as propriedades de um cartão em miniatura:
| Propriedade | Tipo | Descrição |
|---|---|---|
| title | Rich text | Título do cartão. Máximo de duas linhas. |
| subtítulo | Rich text | Subtítulo do cartão. Máximo de duas linhas. |
| texto | Rich text | O texto aparece sob o subtítulo. Para opções de formatação, consulte formatação de cartão. |
| imagens | Matriz de imagens | Imagem exibida na parte superior do cartão. Taxa de proporção 1:1 quadrado. |
| botões | Matriz de objetos de ação | Conjunto de ações aplicáveis ao cartão atual. Máximo 6. |
| Torneira | Objeto Action | Ativado quando o usuário toca no próprio cartão. |
Exemplo de um cartão em miniatura
O código a seguir mostra um exemplo de um cartão em miniatura:
{
"contentType": "application/vnd.microsoft.card.thumbnail",
"content": {
"title": "Bender",
"subtitle": "tale of a robot who dared to love",
"text": "Bender Bending Rodríguez is a main character in the animated television series Futurama. He was created by series creators Matt Groening and David X. Cohen, and is voiced by John DiMaggio",
"images": [
{
"url": "https://upload.wikimedia.org/wikipedia/en/a/a6/Bender_Rodriguez.png",
"alt": "Bender Rodríguez"
}
],
"buttons": [
{
"type": "imBack",
"title": "Thumbs Up",
"image": "http://moopz.com/assets_c/2012/06/emoji-thumbs-up-150-thumb-autox125-140616.jpg",
"value": "I like it"
},
{
"type": "imBack",
"title": "Thumbs Down",
"image": "http://yourfaceisstupid.com/wp-content/uploads/2014/08/thumbs-down.png",
"value": "I don't like it"
},
{
"type": "openUrl",
"title": "I feel lucky",
"image": "http://thumb9.shutterstock.com/photos/thumb_large/683806/148441982.jpg",
"value": "https://www.bing.com/images/search?q=bender&qpvt=bender&qpvt=bender&qpvt=bender&FORM=IGRE"
}
],
"tap": {
"type": "imBack",
"value": "Tapped it!"
}
}
}
Informações adicionais
Referência do Bot Framework:
Coleções de cartões
Você pode trabalhar com coleções de cartões que incluem coleções de carrossel e listas. O Teams dá suporte a coleções de cartões. As coleções de cartões incluem builder.AttachmentLayout.carousel e builder.AttachmentLayout.list. Essas coleções contêm cartões adaptáveis, hero ou miniatura.
Coleção de carrossel
O layout de carrossel mostra um carrossel de cartões, opcionalmente com botões de ação associados.
Suporte para coleções de carrossel
A tabela a seguir fornece os recursos que dão suporte a coleções de carrossel:
| Bots no Teams | Extensões de mensagens | Conectores | Bot Framework |
|---|---|---|---|
| ✔️ | ❌ | ❌ | ✔️ |
Observação
Um carrossel pode exibir no máximo dez cartões por mensagem.
Propriedades de um cartão de carrossel
As propriedades de um cartão de carrossel são as mesmas dos cartões hero e miniatura.
Exemplo de uma coleção de carrossel

O código a seguir mostra um exemplo de uma coleção de carrossel:
{
"attachmentLayout": "carousel",
"attachments":[
{
"contentType": "application/vnd.microsoft.card.adaptive",
"content": {
"type": "AdaptiveCard",
"version": "1.0",
"body": [
{
"type": "Container",
"items": [
{
"type": "TextBlock",
"size": "extraLarge",
"weight": "bolder",
"text": "Welcome to Employee Connect",
"height": "stretch"
},
{
"type": "TextBlock",
"size": "medium",
"weight": "bolder",
"text": "Add events to your calendar",
"height": "stretch"
},
{
"type": "TextBlock",
"weight": "bolder",
"text": "The bot can send \r\rnotification to remind \r\ryou about the latest \r\revents and trainings.",
"wrap": true,
"height": "stretch"
},
{
"type": "ColumnSet",
"columns": [
{
"type": "Column",
"items": [],
"height": "stretch"
}
]
},
{
"type": "ColumnSet",
"columns": [
{
"type": "Column",
"items": [],
"height": "stretch"
}
]
}
]
}
],
"actions": [
{
"type": "Action.Submit",
"title": "Let's get started"
}
]
}
},
{
"contentType": "application/vnd.microsoft.card.adaptive",
"content": {
"type": "AdaptiveCard",
"version": "1.2",
"body": [
{
"type": "Container",
"items": [
{
"type": "TextBlock",
"size": "large",
"weight": "bolder",
"text": "Employee connect"
},
{
"type": "TextBlock",
"text": "The bot can send notifications \r\rto remind you about the latest \r\r events and trainings",
"wrap": true,
"maxWidth": 2
},
{
"type": "ColumnSet",
"columns": [
{
"type": "Column",
"items": [],
"height": "stretch"
}
]
},
{
"type": "ColumnSet",
"columns": [
{
"type": "Column",
"items": [],
"height": "stretch"
}
]
}
]
}
],
"actions": [
{
"type": "Action.Submit",
"title": "Let's get started"
}
]
}
},
{
"contentType": "application/vnd.microsoft.card.adaptive",
"content": {
"type": "AdaptiveCard",
"version": "1.0",
"body": [
{
"type": "Container",
"items": [
{
"type": "TextBlock",
"size": "large",
"weight": "bolder",
"text": "Employee Connect final"
},
{
"type": "TextBlock",
"weight": "bolder",
"text": "Create and manage your tasks",
"wrap": true
},
{
"type": "TextBlock",
"text": "The app identifies all your pending tasks \r\r and helps you manage everything at \r\r one place.",
"wrap": true
},
{
"type": "TextBlock",
"weight": "bolder",
"text": "Try these commands \r\r- Pending Submissions \r\r- Pending Approvals- My Tools",
"wrap": true,
"height": "stretch"
}
]
}
],
"actions": [
{
"type": "Action.Submit",
"title": "Let's get started"
}
]
}
}
]
}
Sintaxe para coleções de carrossel
builder.AttachmentLayoutTypes.Carousel é a sintaxe para coleções de carrossel.
Listar coleção
O layout da lista mostra uma lista de cartões empilhados verticalmente, opcionalmente com botões de ação associados.
Suporte para coleções de listas
A tabela a seguir fornece os recursos que dão suporte a coleções de listas:
| Bots no Teams | Extensões de mensagens | Conectores | Bot Framework |
|---|---|---|---|
| ✔️ | ✔️ | ❌ | ✔️ |
Exemplo de uma coleção de listas

As propriedades das coleções de listas são as mesmas que os cartões hero ou miniatura.
Uma lista pode apresentar um máximo de 10 cartões por mensagem.
Observação
Algumas combinações de cartões de lista ainda não são suportadas no iOS e Android.
Sintaxe para coleções de listas
builder.AttachmentLayout.list é a sintaxe para coleções de listas.
Cartões sem suporte no Teams
Os seguintes cartões são implementados pelo Bot Framework, mas não são suportados pelo Teams:
- Cartões de animação
- Cartões de áudio
- Placas de vídeo
Exemplos de código
| S.No. | Descrição | .NET | Node.js | Manifesto |
|---|---|---|---|---|
| 1 | Este exemplo mostra como o utilizador pode enviar diferentes tipos de cartões através do bot que são suportados no Teams. | View | View | Exibir |