Criar uma página de conteúdo
A página de conteúdo é a página Web de nível base que é composta no cliente do Microsoft Teams, onde um programador pode adicionar o conteúdo de um separador. Permite-lhe integrar totalmente os seus conteúdos Web no cliente teams, criando um ambiente mais envolvente e envolvente para os utilizadores. Por exemplo, pode utilizar páginas de conteúdo para apresentar dados personalizados, integrar serviços de terceiros ou criar uma experiência de utilizador mais personalizada. É necessária uma página de conteúdo para criar qualquer um dos seguintes separadores:
- Uma guia personalizada com escopo pessoal: nesse caso, a página de conteúdo é a primeira página que o usuário encontra.
- Uma guia personalizada de canal ou grupo: a página de conteúdo é exibida depois que o usuário fixa e configura a guia no contexto apropriado.
- Uma caixa de diálogo: pode criar uma página de conteúdo e incorpodá-la como uma descrição Web dentro de uma caixa de diálogo (referida como módulo de tarefas no TeamsJS v1.x). A página é renderizada dentro do pop-up modal.
Se precisar de adicionar o separador num canal, grupo ou âmbito pessoal, apresente uma página de conteúdo HTML no seu separador. Para separadores estáticos, o URL do conteúdo é definido diretamente no manifesto da aplicação.
Este artigo é específico para utilizar páginas de conteúdo como separadores; no entanto, a maioria das orientações aqui aplicadas, independentemente da forma como a página de conteúdo é apresentada ao utilizador.
Observação
Este tópico reflete a versão 2.0.x da biblioteca de cliente JavaScript do Microsoft Teams (TeamsJS). Se estiver a utilizar uma versão anterior, consulte a descrição geral da biblioteca do TeamsJS para obter orientações sobre as diferenças entre as versões mais recentes do TeamsJS e versões anteriores.
Diretrizes de design e conteúdo da guia
O objetivo geral do separador é fornecer acesso a conteúdos relevantes e envolventes que tenham um valor prático e uma finalidade clara.
Tem de se concentrar em tornar a estrutura do seu separador limpo, navegação intuitiva e conteúdo envolvente. Para obter mais informações, veja diretrizes de design de separadores e diretrizes de validação da Microsoft Teams Store.
Integrar seu código com o Teams
Para apresentar a sua página no Teams, terá de incluir a biblioteca de cliente JavaScript (TeamsJS) do Microsoft Teams no seu código e chamar app.initialize() após o carregamento da sua página.
Observação
Demora cerca de 24 a 48 horas para que qualquer conteúdo ou alteração da IU reflita na aplicação de separador devido à cache.
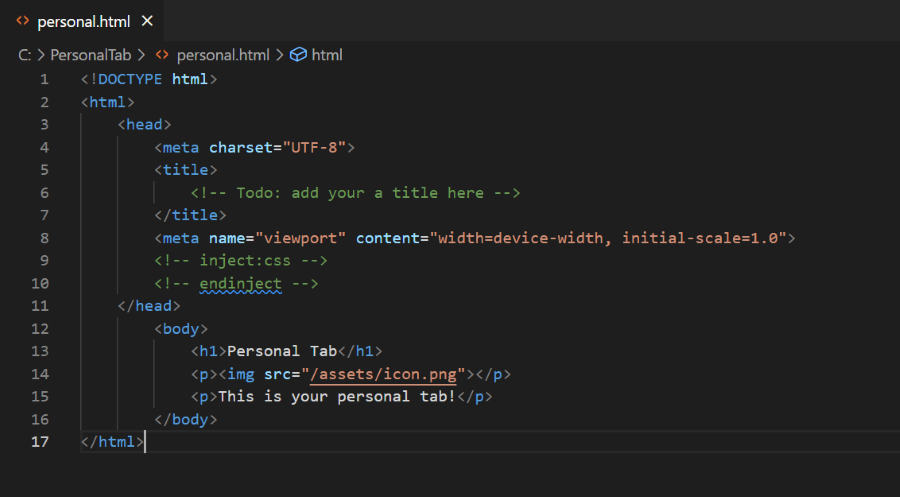
O código seguinte é um exemplo de como a sua página e o cliente do Teams comunicam:
<!DOCTYPE html>
<html>
<head>
...
<script src="https://res.cdn.office.net/teams-js/2.2.0/js/MicrosoftTeams.min.js"
integrity="sha384yBjE++eHeBPzIg+IKl9OHFqMbSdrzY2S/LW3qeitc5vqXewEYRWegByWzBN/chRh"
crossorigin="anonymous" >
</script>
<script>
// Initialize the library
await microsoftTeams.app.initialize();
</script>
</head>
<body>
...<h1>Personal Tab</h1>
<p><img src="/assets/icon.png"></p>
<p>This is your personal tab!</p>
</body>
</html>
Para obter mais informações sobre como criar e adicionar uma página de conteúdo a um separador pessoal, consulte Adicionar uma página de conteúdo ao separador.
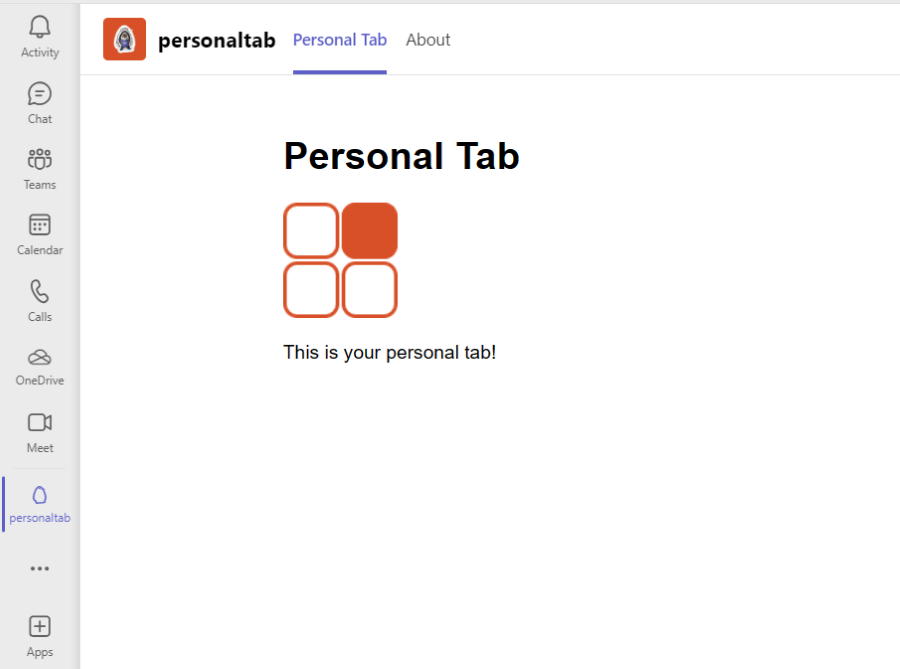
As imagens seguintes mostram a configuração de uma página de conteúdo HTML e a saída da página de conteúdo no separador:
Configuração da página de conteúdo
Saída na Web

Saída no separador

Acessar conteúdo adicional
Pode aceder a conteúdos adicionais através do TeamsJS para interagir com o validDomains Teams, criar ligações avançadas, utilizar caixas de diálogo e verificar se os domínios de URL estão incluídos na matriz.
Utilizar o TeamsJS para interagir com o Teams: a biblioteca de cliente JavaScript do Microsoft Teams fornece muitas mais funções que pode considerar úteis ao desenvolver a sua página de conteúdos.
Ligações avançadas: pode criar ligações avançadas para entidades no Teams. São utilizados para criar ligações que navegam para conteúdos e informações no seu separador. Para obter mais informações, consulte Criar ligações avançadas para conteúdos e funcionalidades no Teams.
Caixas de diálogo: uma caixa de diálogo é uma experiência de pop-up modal que pode acionar a partir do seu separador. Utilize caixas de diálogo numa página de conteúdo para apresentar formulários para recolher informações adicionais, apresentar os detalhes de um item numa lista ou apresentar ao utilizador informações adicionais. As próprias caixas de diálogo podem ser páginas de conteúdo adicionais ou criadas completamente com Cartões Ajustáveis. Para obter mais informações, consulte Utilizar caixas de diálogo em separadores.
Domínios válidos: certifique-se de que todos os domínios de URL utilizados nos separadores estão incluídos na
validDomainsmatriz no manifesto da aplicação. Para obter mais informações, veja validDomains.
Observação
A funcionalidade principal da guia existe no Teams e não fora do Teams.
Mostrar um indicador de carregamento nativo
Pode configurar e mostrar um indicador de carregamento nativo num separador. Pode fornecer um indicador de carregamento nativo a partir do esquema de manifesto v1.7. Por exemplo, página de conteúdo do separador, página de configuração, página de remoção e caixas de diálogo nos separadores.
Observação
O comportamento nos clientes móveis não é configurável através da propriedade do indicador de carregamento nativo. Os clientes móveis mostram este indicador por predefinição nas páginas de conteúdo e nas caixas de diálogo baseadas em iframe. Esse indicador no celular é mostrado quando uma solicitação é feita para buscar conteúdo e é ignorada assim que a solicitação é concluída.
Se indicar showLoadingIndicator : true no manifesto da aplicação, todas as configurações de separadores, conteúdos, páginas de remoção e todas as caixas de diálogo baseadas em iframe têm de seguir estes passos:
Utilize os seguintes passos para mostrar o indicador de carregamento nativo:
Adicione
"showLoadingIndicator": trueao manifesto da sua aplicação.Chamar
app.initialize();.Chame
app.notifySuccess()todos os conteúdos baseados em iframe para notificar o Teams de que a sua aplicação foi carregada com êxito. Se aplicável, o Teams oculta o indicador de carregamento. SenotifySuccessnão for chamado dentro de 30 segundos, o Teams assume que a sua aplicação excedeu o tempo limite e apresenta um ecrã de erro com uma opção de repetição. Para atualizações de aplicações, este passo é aplicável a separadores já configurados. Se não efetuar este passo, é apresentado um ecrã de erro para os utilizadores existentes. [Obrigatório]Se estiver pronto para imprimir no ecrã e quiser carregar o resto do conteúdo da aplicação em diferido, pode ocultar o indicador de carregamento manualmente ao chamar
app.notifyAppLoaded();. [Opcional]Se a sua aplicação não carregar, pode ligar
app.notifyFailure({reason: app.FailedReason.Timeout, message: "failure message"});para informar o Teams sobre a falha. Amessagepropriedade não é utilizada, pelo que a mensagem de falha não aparece na IU e é apresentado um ecrã de erro genérico ao utilizador. O código seguinte mostra a enumeração que define as possíveis razões pelas quais pode indicar a falha de carregamento da aplicação:/* List of failure reasons */ export const enum FailedReason { AuthFailed = "AuthFailed", Timeout = "Timeout", Other = "Other" }