Adicionar multimídia a um componente
Você pode adicionar arquivos multimídia aos componentes dentro de uma biblioteca. Esses componentes podem ser usados por todos os aplicativos em um ambiente e podem ser movidos entre ambientes usando o gerenciamento do ciclo de vida do aplicativo (ALM) do componente padrão por meio de soluções no Microsoft Dataverse.
Para adicionar multimídia a um componente, use as mesmas etapas que você seguiria ao adicionar arquivos multimídia em um aplicativo de tela. Mais informações: Usar arquivos multimídia em aplicativos de tela
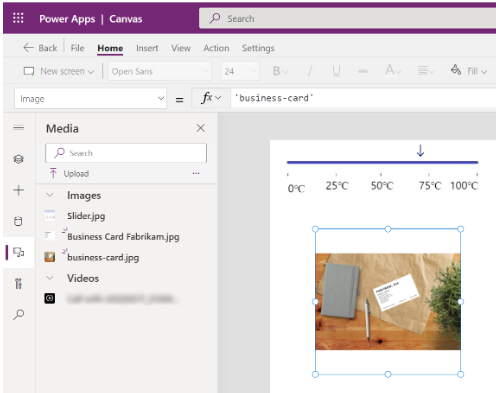
Depois de adicionar arquivos multimídia a um componente dentro da biblioteca de componentes, os arquivos aparecerão no painel de mídia como ocorre nos aplicativos de tela:

Os recursos de mídia em uma biblioteca de componentes são definidos no nível da biblioteca e não vinculados a componentes individuais. A importação de qualquer componente da biblioteca de componentes importará todos os recursos de mídia da biblioteca para o aplicativo. No entanto, você pode remover a mídia não utilizada quando a personalização do aplicativo estiver concluída. Mais informações: Remover mídia não utilizada
Dica
Prefixe os recursos de mídia em uma biblioteca de componentes com um namespace ou nome de biblioteca exclusivo para que esses nomes não entrem em conflito com os recursos existentes em um aplicativo durante a importação.
Durante a importação do componente para seu aplicativo, se a multimídia da biblioteca de componentes tiver um recurso com o mesmo nome da multimídia que já existe no aplicativo, o processo de importação adicionará um sublinhado ("_") e um número aleatório para impor a exclusividade do nome.
Exemplo
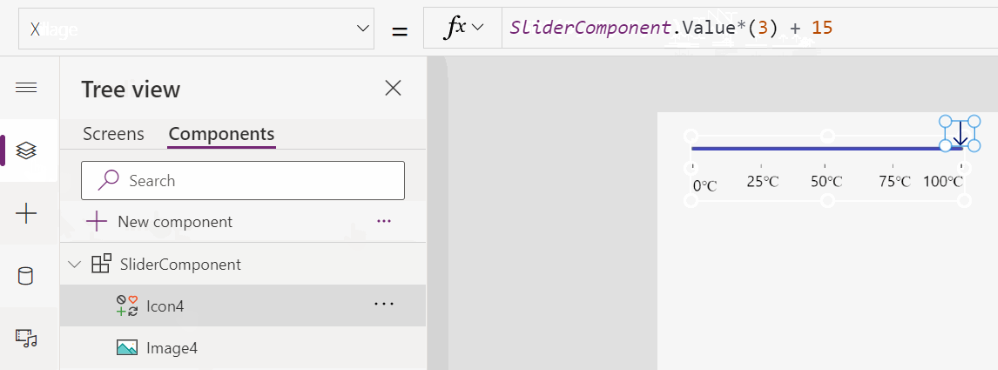
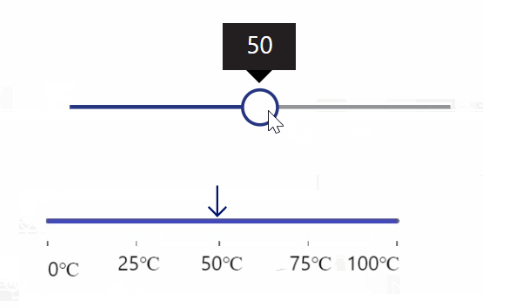
Considere que você criou uma biblioteca de componentes com uma imagem de controle deslizante que usa um ícone com uma propriedade de entrada para o componente chamada "value" para definir sua propriedade X.

Para reutilizar esse componente multimídia no seu aplicativo, basta importar o componente e vincular a propriedade de entrada do componente ao valor que você fornecerá dentro do aplicativo.
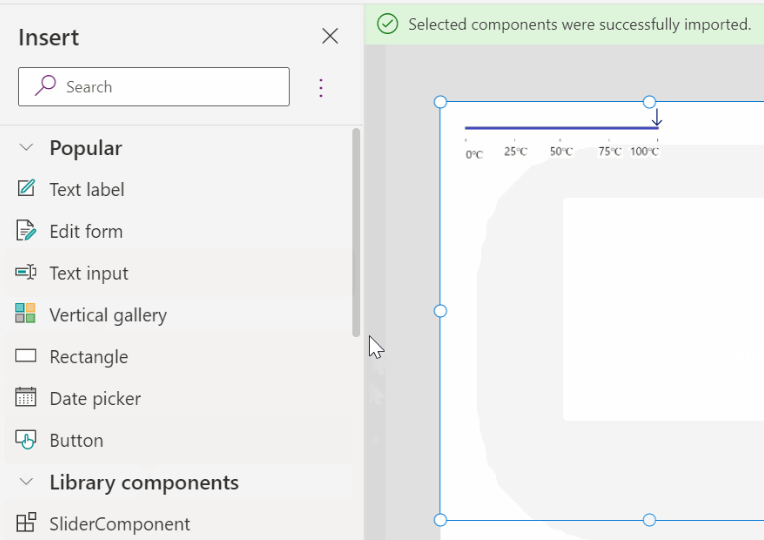
Comece importando o componente para o seu aplicativo:

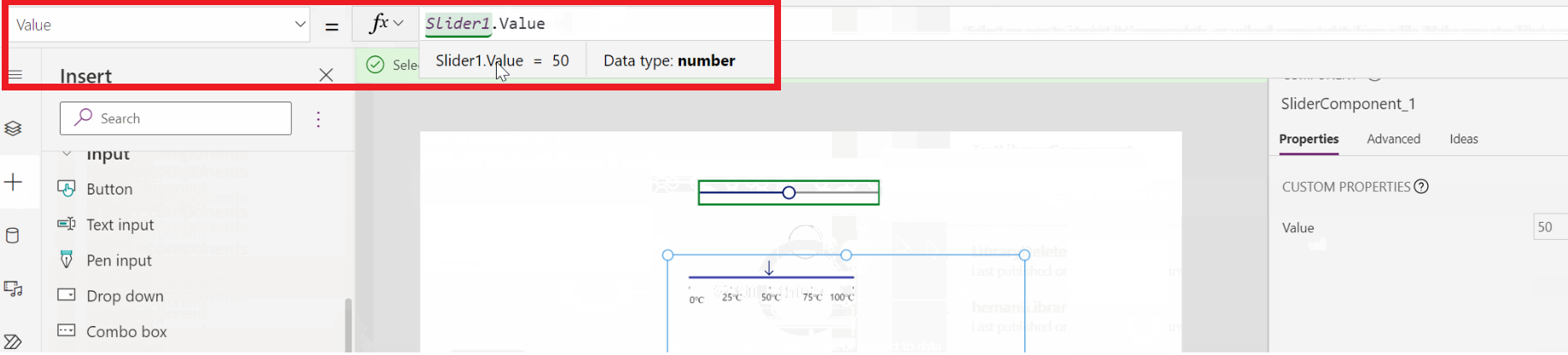
Após a importação, você pode inserir um controle slider e definir o valor do componente importado como o valor do controle deslizante:

Ao reproduzir este aplicativo, o movimento do controle deslizante no aplicativo moveria o componente do controle deslizante importado:

Consulte também
- Componentes de tela
- Biblioteca de componentes
- Gerenciamento do ciclo de vida do aplicativo (ALM) da biblioteca de componentes
- Fórmulas de comportamento para componentes
- Power Apps component framework
- Adicionar componentes de tela a uma página personalizada em um aplicativo baseado em modelo
Observação
Você pode nos falar mais sobre suas preferências de idioma para documentação? Faça uma pesquisa rápida. (Observe que esta pesquisa está em inglês)
A pesquisa levará cerca de sete minutos. Nenhum dado pessoal é coletado (política de privacidade).