Mapear campos de entrada de um componente
Um componente pode receber valores de entrada para emitir ou processar dados usando propriedades de entrada personalizadas. Neste artigo, você aprenderá a trabalhar com esses componentes esperando uma ou mais propriedades de entrada com um esquema específico para essa tabela ou registro e como mapear os campos de entrada do componente para as colunas da fonte de dados.
Dica
Para saber quais são as propriedades personalizadas de entrada e saída em componentes, consulte Propriedades personalizadas nos componentes.
Mapear colunas
Use a função RenameColumns() para renomear uma ou mais colunas de uma tabela para corresponder ao esquema de propriedade de entrada para a seleção da coluna de entrada.
Por exemplo, considere um componente que espera uma entrada de tabela com o seguinte formato:
| Flavor | UnitPrice | QuantitySold |
|---|---|---|
| Morango | 1,99 | 20 |
| Chocolate | 2,99 | 45 |
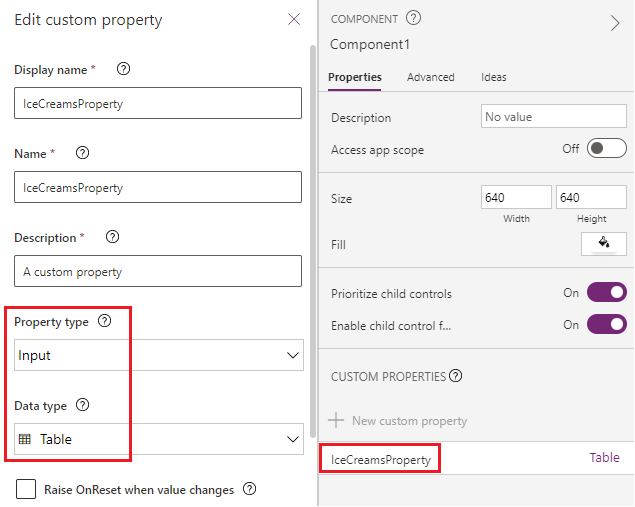
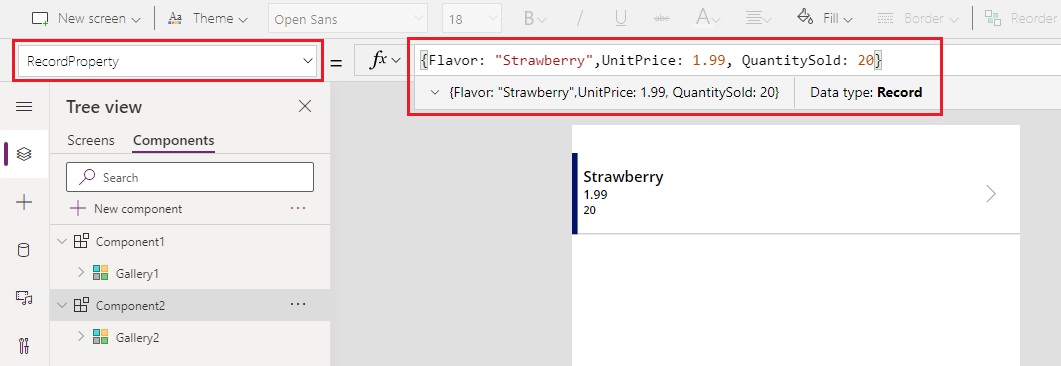
A propriedade de entrada espera o tipo de dados da tabela:

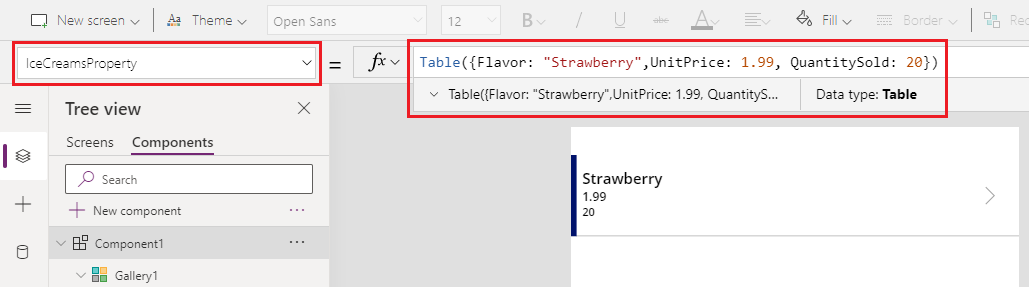
O esquema da propriedade de entrada se parece com a seguinte fórmula:
Table({Flavor: "Strawberry",UnitPrice: 1.99, QuantitySold:20})

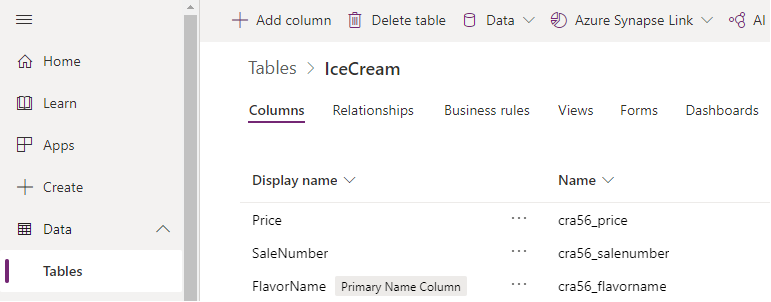
O aplicativo que consome este componente tem a seguinte tabela IceCreams que não corresponde ao esquema do componente:
| FlavorName | Preço | SaleNumber |
|---|---|---|
| Morango | 1,99 | 20 |
| Chocolate | 2,99 | 45 |

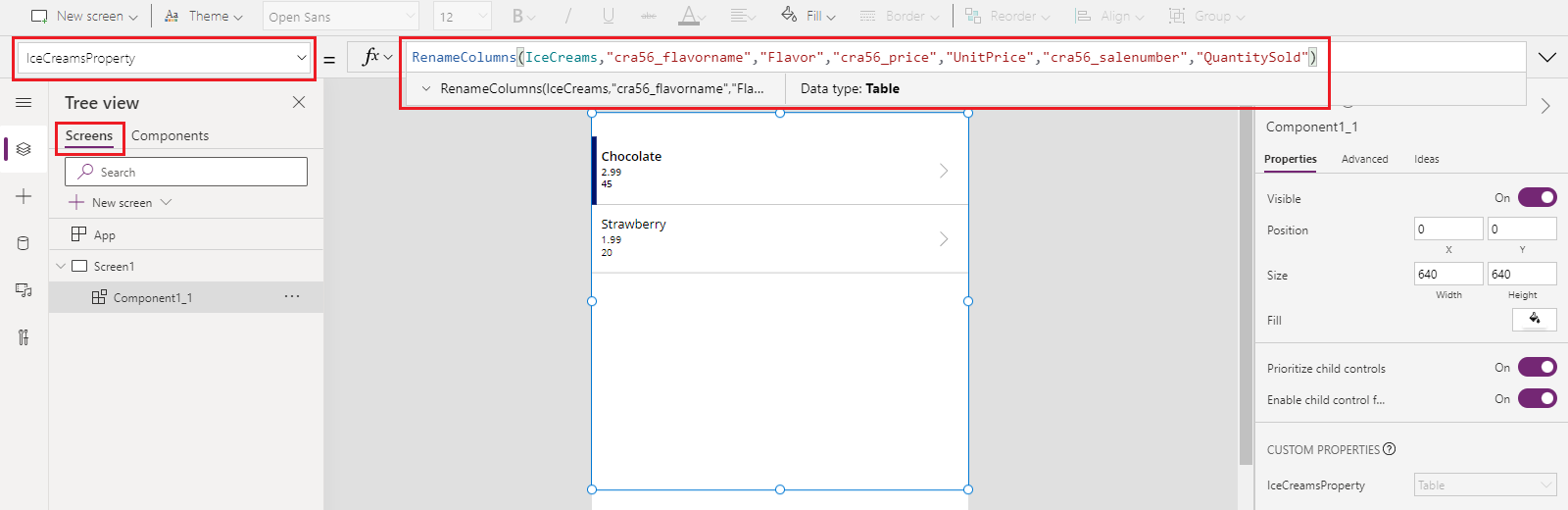
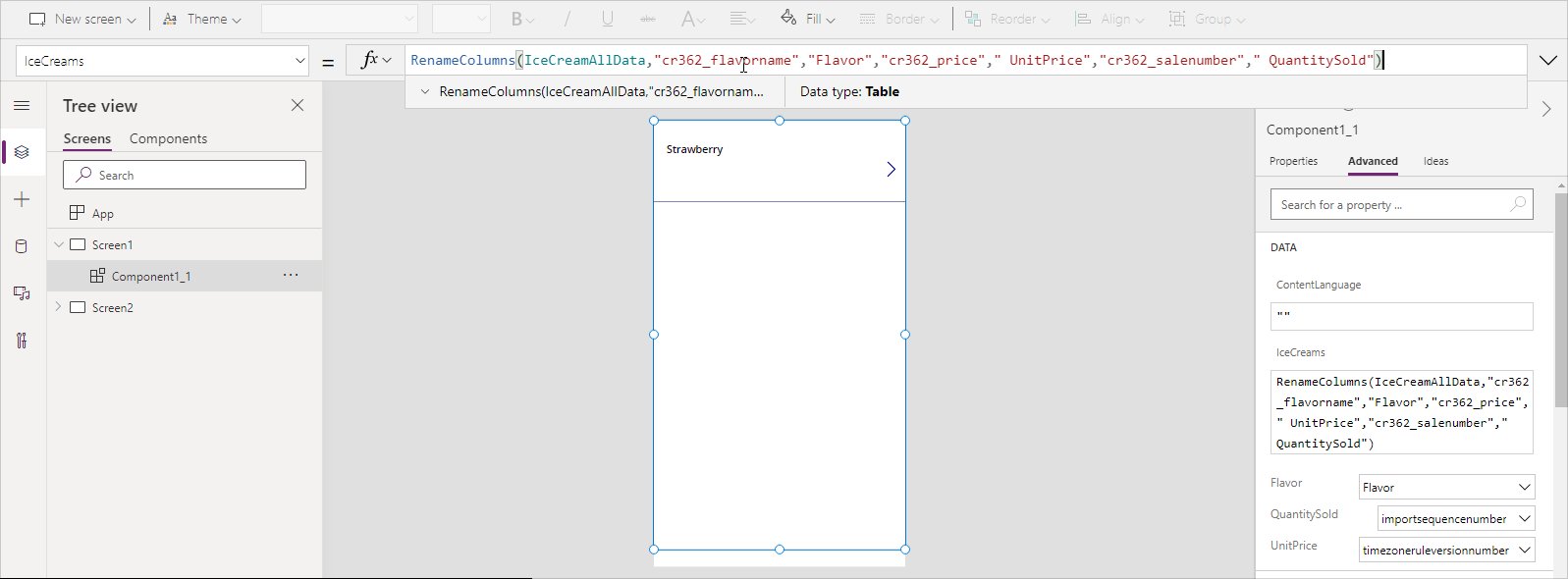
Para mapear os campos corretos, use a função RenameColumn() para renomear as colunas esperadas.
RenameColumns(IceCreams,"cra56_flavorname","Flavor","cra56_price","UnitPrice","cra56_salenumber","QuantitySold")

Os campos de entrada que o componente espera agora são mapeados com as colunas correspondentes da fonte de dados.
Mapear registros
Use a função With() para mapear um único registro.
Por exemplo, continuando do exemplo anterior de colunas de mapeamento, a propriedade de entrada personalizada de um componente dentro de um aplicativo espera um tipo de registro com o seguinte esquema:
{Flavor: "Strawberry",UnitPrice: 1.99, QuantitySold: 20}

Como a fonte de dados IceCreams espera nomes de coluna como FlavorName, Preço e SaleNumber, precisaremos alterar o mapeamento do registro assim que o componente for adicionado ao aplicativo.
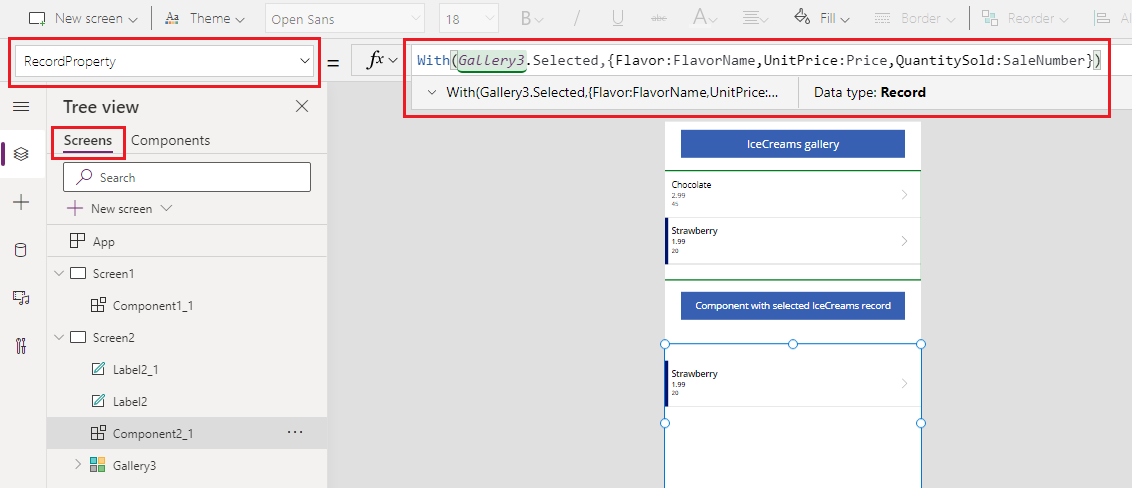
Use a função With() para selecionar as colunas da tabela IceCream e mapeie-as para os campos de entrada do componente:
With(Gallery3.Selected,{Flavor:FlavorName,UnitPrice:Price,QuantitySold:SaleNumber})

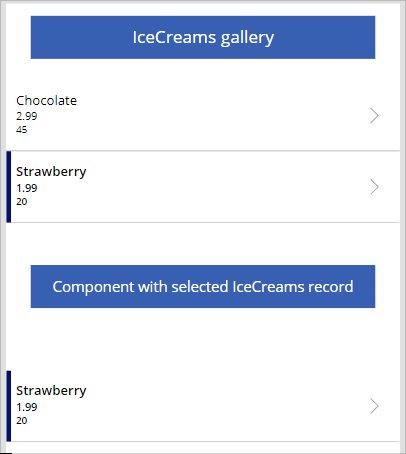
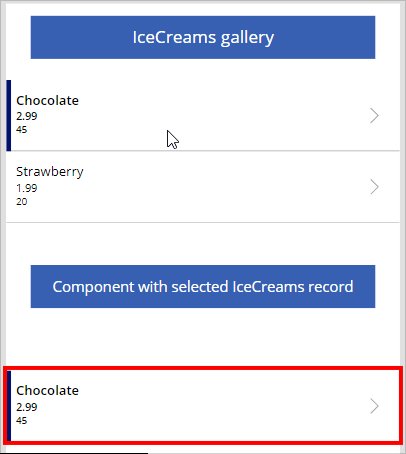
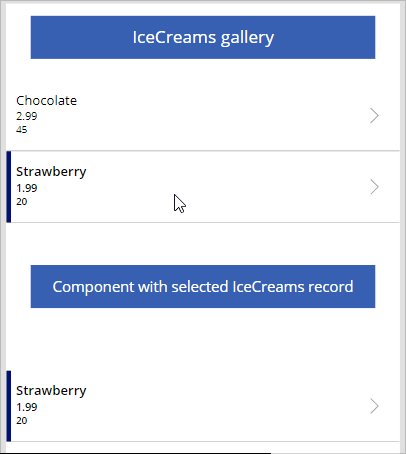
A animação a seguir mostra o exemplo de um componente adicionado ao aplicativo que mostra o registro selecionado da galeria (acima do componente):

Mapear tabelas
Use a função ForAll() para mapear uma tabela com os registros esperados pelo componente adicionado ao aplicativo.
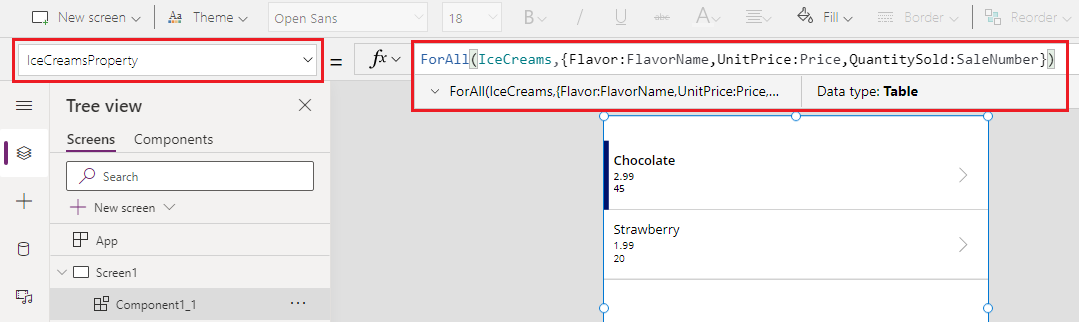
Por exemplo, no fim do exemplo de mapeamento de colunas, você pode usar a função ForAll() para mapear a tabela inteira com as colunas específicas para apontar para os campos do componente de cada linha:
ForAll(IceCreams,{Flavor:FlavorName,UnitPrice:Price,QuantitySold:SaleNumber})

Mapear usando a lista suspensa (obsoleto)
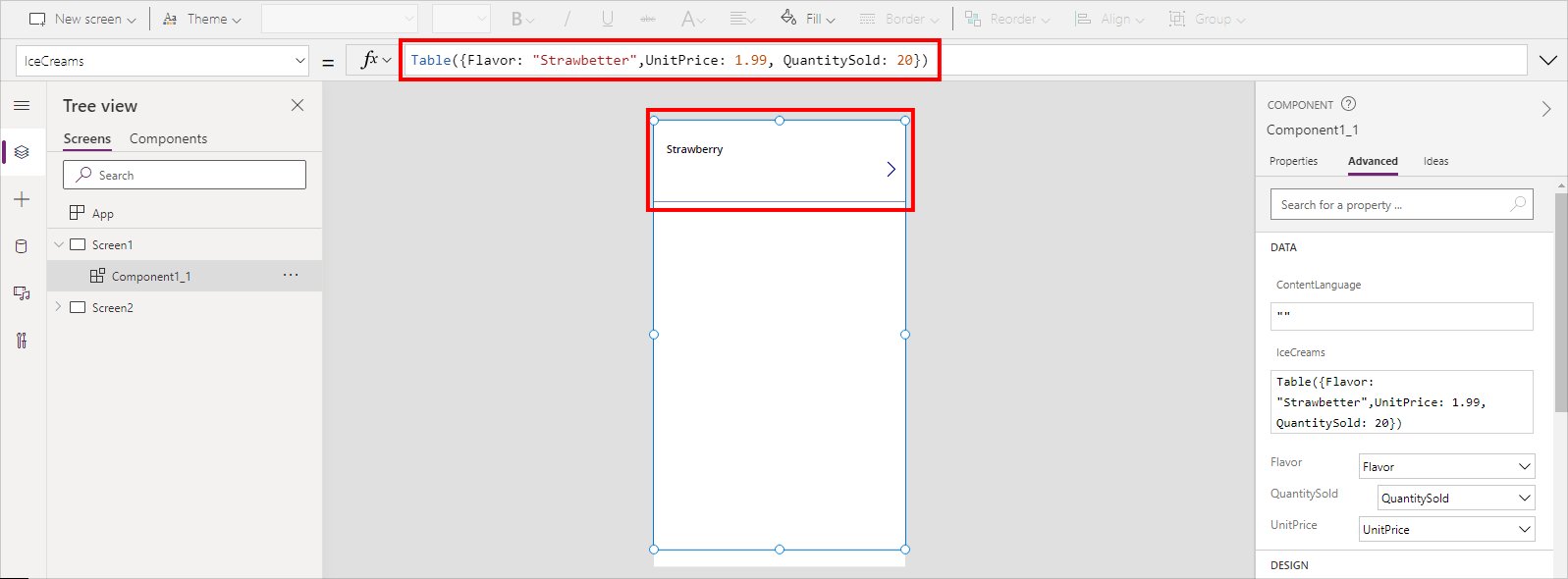
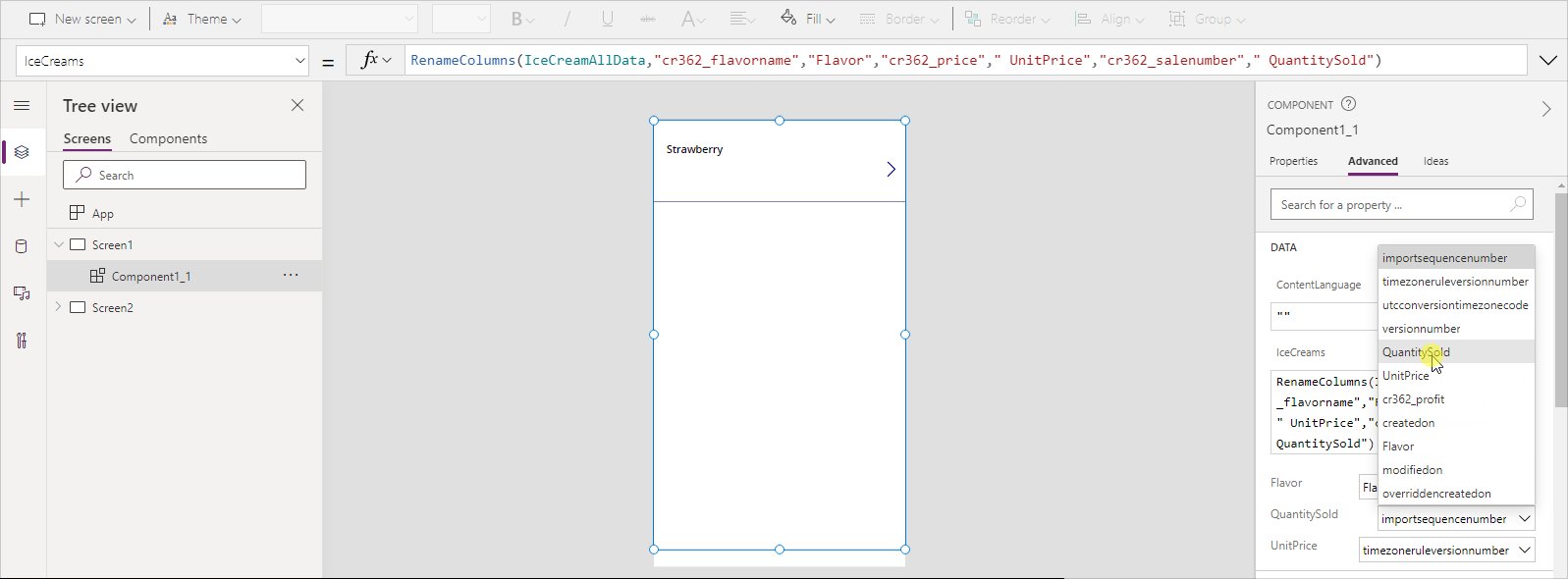
Você pode usar a guia Avançado de um componente adicionado a um aplicativo que espera a propriedade de entrada de tabela ou tipo de registro e selecionar os mapeamentos de campo usando a opção de lista suspensa. Esse mapeamento é atribuído por padrão e, a menos que você selecione manualmente os campos de mapeamento apropriados, ele pode não produzir os resultados esperados.
Por exemplo, a animação a seguir mostra a fórmula que está sendo atualizada para renomear colunas. O componente na tela não altera o mapeamento de campo, pois a seleção de campo padrão que usa essa lista suspensa precisa ser atualizada manualmente.

Esse método de selecionar o mapeamento usando a lista suspensa foi descontinuado. Em vez disso, use os métodos de mapeamento coluna, registro outabela, conforme descrito anteriormente neste artigo.
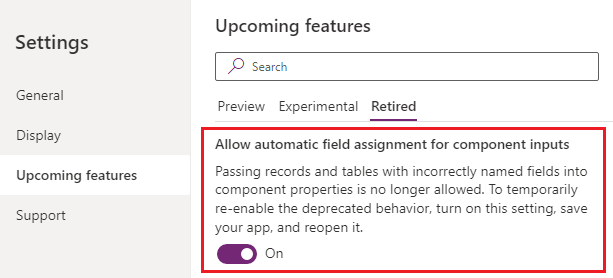
Você ainda pode usar a opção de lista suspensa para escolher o mapeamento de aplicativos existentes, embora isso não seja recomendado. Para novos aplicativos, essa opção não estará disponível por padrão. Para ativar ou desativar esse recurso obsoleto, vá para Configurações > Recursos futuros > Desativado e escolha Permitir atribuição automática de campo para entradas de componente.

Ao ativar a configuração, salve e reabra o aplicativo no Power Apps Studio. Depois de reaberto, atualize a fórmula da propriedade de entrada para acionar a validação da fórmula para que as opções de lista suspensa comecem a aparecer no painel Propriedades avançadas.
Confira também
- Fórmulas de comportamento para componentes
- Desativado: Mapear campos de componentes usando a opção de lista suspensa
- Componentes da tela
- Biblioteca de componentes
- Gerenciamento do ciclo de vida do aplicativo (ALM) da biblioteca de componentes
- Adicionar multimídia a um componente
- Fórmulas de comportamento para componentes
- Power Apps component framework
- Adicionar componentes de tela a uma página personalizada em um aplicativo baseado em modelo