Criar um aplicativo de tela do zero usando o Microsoft Dataverse
Crie um aplicativo de tela para gerenciar dados armazenados no Dataverse, usando tabelas padrão (que são internas), tabelas personalizadas (que sua organização cria), ou ambas.
Quando cria um aplicativo no Dataverse, você não precisa criar uma conexão no Power Apps, como faria com fontes de dados como o SharePoint, Dynamics 365 ou Salesforce. Você precisa apenas especificar as tabelas que deseja mostrar ou gerenciar no aplicativo.
Pré-requisitos
- Antes de criar um aplicativo do zero, familiarize-se com os conceitos básicos do Power Apps gerando um aplicativo e, em seguida, personalizando a galeria, os formulários e os cartões desse aplicativo.
- Alterne para um ambiente no qual um banco de dados foi criado com os dados de exemplo. Caso tenha uma licença apropriada, você poderá criar um ambiente para atender à essa necessidade.
- Para criar um aplicativo, o direito de acesso Criador de Ambiente deverá estar atribuído a você.
Abrir um aplicativo em branco
Para criar um aplicativo do zero que usa dados do Dataverse, o primeiro passo é criar um aplicativo em branco. Para este exercício, ao criar o aplicativo em branco, certifique-se de escolher o formato para Telefone.
Especificar uma tabela
No meio da tela, selecione Conectar aos dados.
No menu de criação de aplicativo, selecione Dados. Se for a primeira vez, você será solicitado a criar uma conexão com o Dataverse. Selecione Criar esta conexão.
Selecione Adicionar dados e, na caixa de pesquisa, digite Contas > Conectar.
Feche o painel Dados selecionando o ícone de fechar no canto superior direito.
Adicionar uma tela de lista
Na barra de comandos, selecione Nova tela > guia Modelos > Lista.
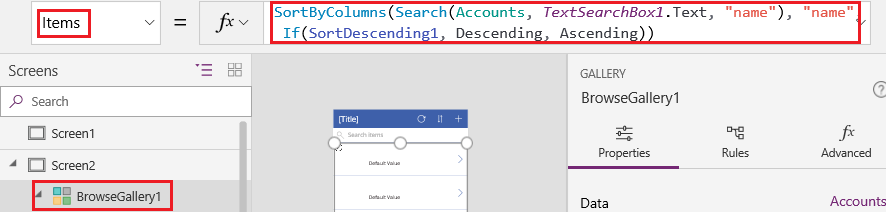
Na barra de navegação à esquerda, selecione BrowseGallery1 e, em seguida, defina o valor da propriedade Items como esta fórmula:
SortByColumns(Search(Accounts, TextSearchBox1.Text, "name"), "name", If(SortDescending1, SortOrder.Descending, SortOrder.Ascending))Esta fórmula especifica que:
A galeria deve mostrar os dados da tabela Accounts.
Os dados devem ser classificados em ordem crescente, até que um usuário selecione o botão de classificação para alterar a ordem de classificação.
Se um usuário digitar ou colar um ou mais caracteres na barra de pesquisa (TextSearchBox1), a lista mostrará apenas as contas para as quais o campo name contiver os caracteres que o usuário especificou.
Use essas e muitas outras funções para especificar como o aplicativo é exibido e se comporta.

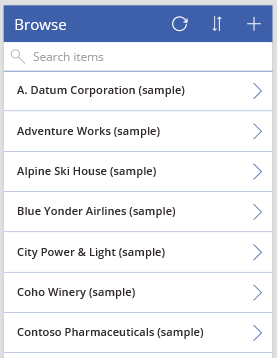
Defina o layout da galeria para mostrar somente o nome de cada conta e configure a barra de título para mostrar a palavra Procurar, conforme descrito em Personalizar uma galeria.

No painel esquerdo de criação de aplicativos, passe o mouse sobre Screen1, selecione o ícone de reticências (...) e, em seguida, selecione Excluir.
No painel esquerdo de criação de aplicativos, passe o mouse sobre Screen2, selecione o ícone de reticências (...) e, em seguida, selecione Renomear.
Digite ou cole BrowseScreen e, em seguida, renomeie a galeria na tela para BrowseGallery.

Adicionar uma tela de formulário
Repita a primeira etapa do procedimento anterior, exceto que você adicionará uma tela Form em vez de uma tela List.
Defina a propriedade DataSource do formulário como Accounts e sua propriedade Item como BrowseGallery.Selected, conforme mostra a guia Avançado do painel direito.
Na guia Propriedades do painel direito, selecione Editar Campos para abrir o painel Campos.
Selecione Adicionar campo e, em seguida, marque as caixas de seleção destes campos:
- Nome da Conta
- Endereço 1: Rua 1
- Endereço 1: Cidade
- Endereço 1: CEP
- Número de Funcionários
- Receita Anual
Observação
Fora deste cenário, você pode criar um campo personalizado selecionando Novo campo, fornecendo as informações necessárias e selecionando Concluído. Mais informações: Criar uma coluna.

Selecione Adicionar.
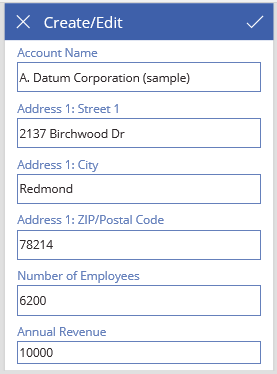
Defina a propriedade Text da barra de título para que ela mostre Criar/Editar.
A tela refletirá as alterações.

Renomeie esta tela para FormScreen.
Configurar ícones
em BrowseScreen, defina a propriedade OnSelect do ícone circular próximo à parte superior da tela como esta fórmula:
Refresh(Accounts)
Defina a propriedade OnSelect do ícone de adição como esta fórmula:
NewForm(EditForm1); Navigate(FormScreen, ScreenTransition.None)
Defina a propriedade OnSelect da primeira seta apontando para a direita como esta fórmula:
EditForm(EditForm1); Navigate(FormScreen, ScreenTransition.None)
Em FormScreen, defina a propriedade OnSelect do ícone de cancelamento como esta fórmula:
ResetForm(EditForm1);Navigate(BrowseScreen, ScreenTransition.None)
Defina a propriedade OnSelect do ícone de marca de seleção como esta fórmula:
SubmitForm(EditForm1); Navigate(BrowseScreen, ScreenTransition.None)
Na guia Inserir, selecione Ícones e, em seguida, o ícone Lixeira.
Defina a propriedade Color do ícone da Lixeira como White e sua propriedade OnSelect como esta fórmula:
Remove(Accounts, BrowseGallery.Selected); Navigate(BrowseScreen, ScreenTransition.None)
Testar o aplicativo
No menu de ações, selecione o botão
 . Pré-visualize o aplicativo. Mais informações: Pré-visualizar um aplicativo
. Pré-visualize o aplicativo. Mais informações: Pré-visualizar um aplicativoAlterne a lista entre as ordens de classificação crescente e decrescente e filtre a lista um ou mais caracteres no nome da conta.
Adicione uma conta, edite a conta adicionada e comece a atualizar a conta, mas cancele as alterações e, em seguida, exclua a conta.
Próximas etapas
- Vincule o aplicativo a uma solução para poder, por exemplo, implantá-lo em um ambiente diferente ou publicá-lo no AppSource.
- Abra um ou mais aplicativos de exemplo e conheça os diferentes tipos de aplicativos que você pode criar.
Observação
Você pode nos falar mais sobre suas preferências de idioma para documentação? Faça uma pesquisa rápida. (Observe que esta pesquisa está em inglês)
A pesquisa levará cerca de sete minutos. Nenhum dado pessoal é coletado (política de privacidade).