Personalizar o conteúdo usando trechos de conteúdo
Observação
Desde o dia 12 de outubro de 2022, os portais do Power Apps passaram a ser Power Pages. Mais Informações: O Microsoft Power Pages já está disponível para todos (blog)
Em breve, migraremos e mesclaremos a documentação dos portais do Power Apps com a documentação do Power Pages.
Trechos de conteúdo são pequenas partes de conteúdo editável que podem ser colocadas por um desenvolvedor em um modelo de página, permitindo que ele personalize conteúdo para preencher facilmente qualquer porção de layout de uma página. Controles de trechos, responsáveis por processar o conteúdo de trechos no portal voltado à Web, são colocados em um modelo de página por desenvolvedores.
Editar trechos
Os trechos podem ser editados pelo aplicativo de Gerenciamento do Portal. A principal vantagem do trecho é que você pode extrair um pouco do conteúdo (diferente da cópia principal da página) e editá-lo separadamente, permitindo basicamente que qualquer conteúdo estático do site seja gerenciado por conteúdo e editável pela interface frontal.
Vá para Portais > Trechos de Conteúdo.
Para criar um novo trecho, selecione Novo.
Para editar um trecho existente, selecione um Trecho de Conteúdo existente na grade.
Informe os valores para os seguintes campos:
| Nome | Descrição |
|---|---|
| Nome | O nome pode ser usado por um desenvolvedor para colocar o valor do trecho em um modelo de página no código do portal. |
| Site | O site que está associado ao trecho. |
| Nome para Exibição | Nome para exibição do trecho de conteúdo. |
| Digitar | Digite o trecho de conteúdo, Texto ou HTML. |
| Idioma do Trecho de Conteúdo | Selecione um idioma para o trecho de conteúdo. Para adicionar mais idiomas, acesse ativar o suporte a vários idiomas. |
| Valor | O conteúdo do trecho que será exibido no portal. É possível inserir texto simples ou marcação HTML. Você também pode usar objetos líquidos com valores de marcação de texto ou HTML. |
Usar trecho
Você pode usar trechos para mostrar texto ou HTML. Os trechos de conteúdo também podem usar objetos líquidos e fazer referência a outros conteúdos, como entidades.
Por exemplo, você pode usar as etapas explicadas anteriormente neste artigo para criar/editar um trecho do conteúdo. Ao editar o trecho, você pode incluir um código de amostra para um registro. Certifique-se de substituir o ID do registro da tabela Conta pelo ID correto de seu ambiente. Você também pode usar outra tabela em vez de Conta.
Depois de criar um trecho com objetos de texto, HTML ou líquidos mostrados no exemplo acima, você pode usá-lo em uma página do portal.
Para adicionar trecho em uma página do portal:
Crie um modelo da web e use objeto líquido de trechos para chamar o trecho que você criou.
Crie um modelo de página usando o modelo da web criado anteriormente.
Use os portais do Studio para criar uma nova página usando o modelo de página criado anteriormente.
Exemplo
O exemplo a seguir usa um banco de dados do Microsoft Dataverse dados de exemplo.
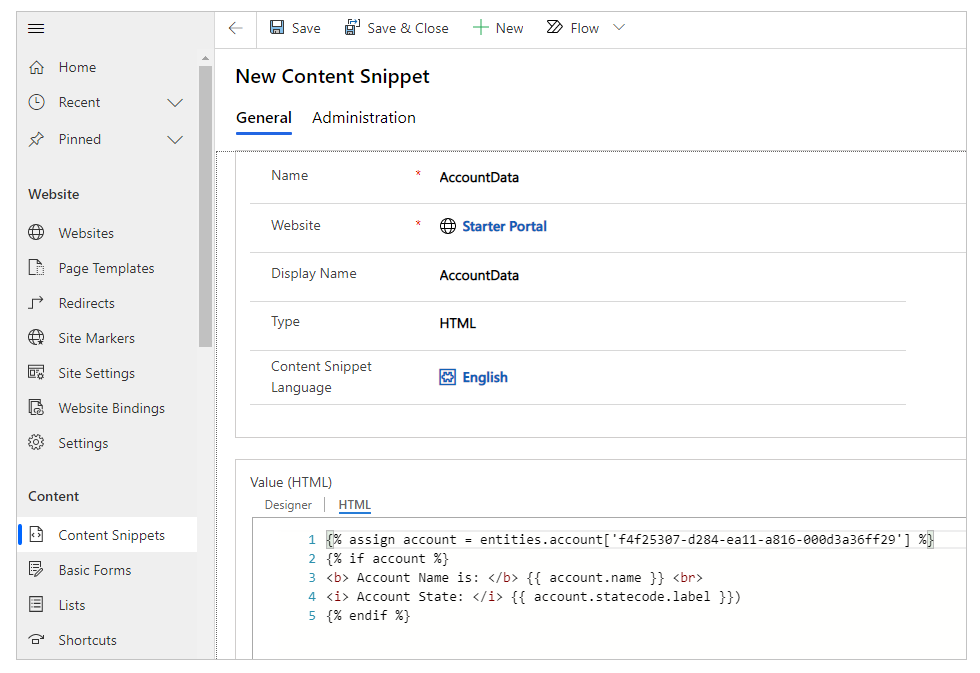
Vá para Portais > Trechos de Conteúdo.
Para criar um novo trecho, selecione Novo.
Inserir nome. Por exemplo, AccountData.
Selecione seu site.
Insira um Nome de Exibição. Por exemplo, AccountData.
Selecione tipo como HTML para este exemplo. Também é possível selecionar texto.
Selecione um Idioma.
Copie e cole o valor da amostra:
{% assign account = entities.account['f4f25307-d284-ea11-a816-000d3a36ff29'] %} {% if account %} <b> Account Name is: </b> {{ account.name }} <br> <i> Account State: </i> {{ account.statecode.label }}) {% endif %}Substitua o GUID do registro por um registro de tabela de conta de sua base de dados do Dataverse.

Salvar trecho de conteúdo.
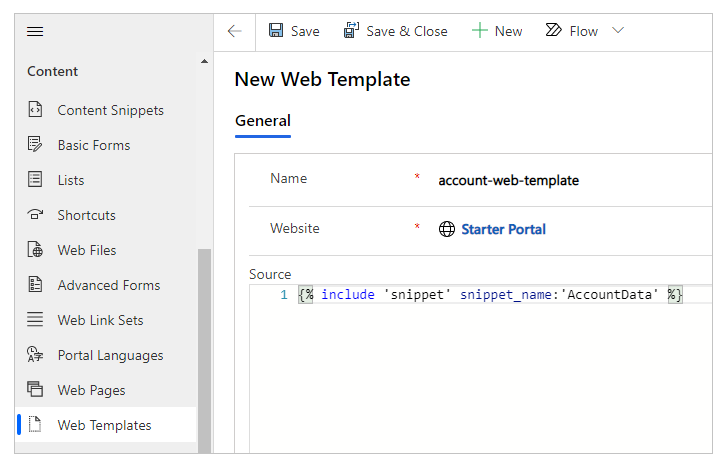
Selecione Modelos da Web do painel esquerdo.
Selecione Novo.
Inserir nome. Por exemplo, account-web-template.
Selecione seu site.
Copie e cole o valor de origem:
{% include 'snippet' snippet_name:'AccountData' %}Se for diferente, atualize o valor para snippet_name com o seu nome do trecho.

Selecione Salvar.
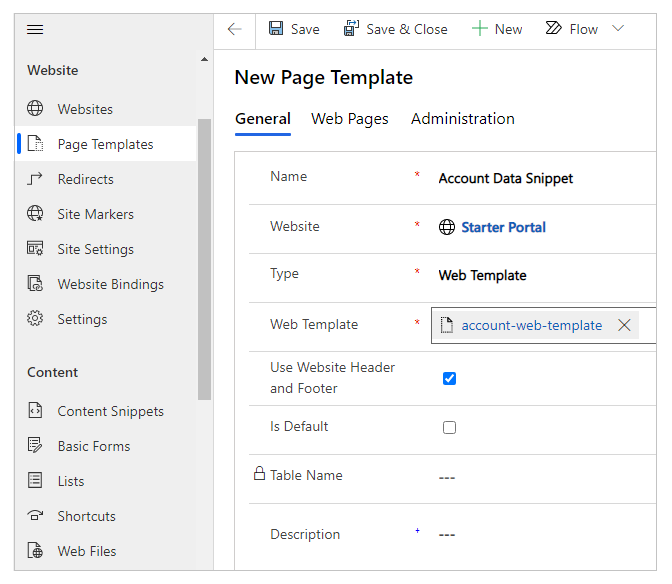
Selecione Modelo de Página do painel esquerdo.
Selecione Novo.
Inserir nome. Por exemplo, Trecho de Dados da Conta.
Selecione seu site.
Selecionar Tipo como Modelo da Web.
Selecione o modelo da web criado anteriormente. Neste exemplo, é account-web-template.
Selecione Salvar.

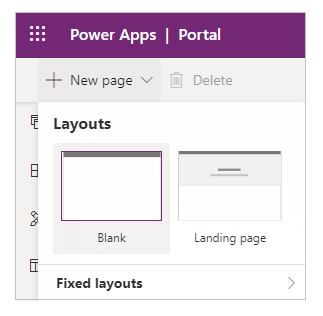
Edite seu portal.
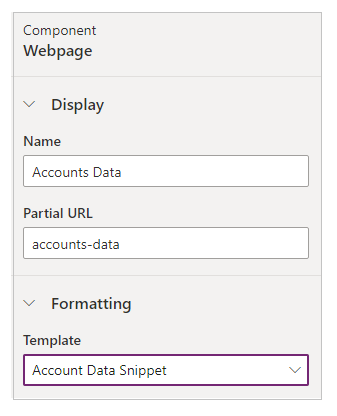
Selecione a página Nova > em branco.

Insira um nome da página. Por exemplo, Dados das Contas.
Digite a URL parcial. Por exemplo, accounts-data.
Selecione o Modelo de Página criado anteriormente. Neste exemplo, é Trecho de Dados da Conta.

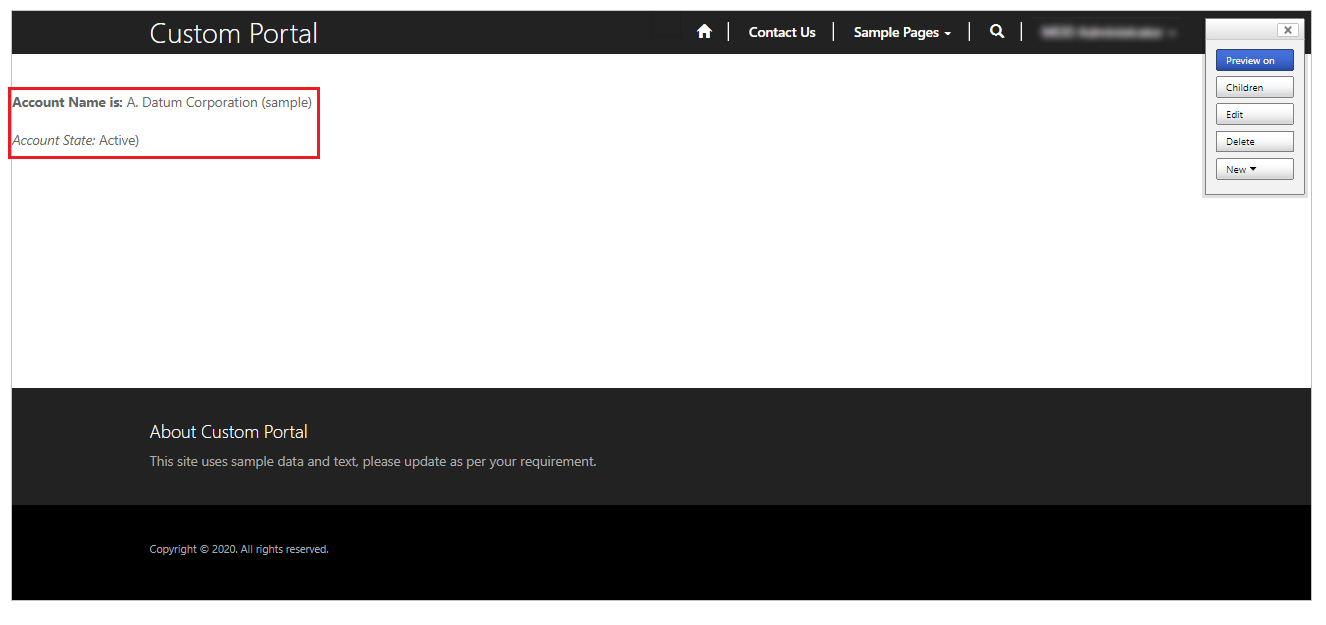
Selecione Navegar no site da Web no canto superior direito para visualizar a página no navegador.

Você pode seguir as mesmas etapas com o conteúdo trecho do tipo Texto, em vez de HTML, por exemplo:
{% assign account = entities.account['f4f25307-d284-ea11-a816-000d3a36ff29'] %}
{% if account %}
Account Name is: {{ account.name }}
Account State: {{ account.statecode.label }}
{% endif %}
Substitua o GUID do registro por um registro de tabela de conta de sua base de dados do Dataverse.
Quando você navega na página com este trecho de conteúdo, as informações da tabela são exibidas usando o objeto em liquid junto com o texto em vez de HTML. Da mesma forma, você também pode usar apenas HTML para exibir conteúdo sem usar objetos líquidos.
Consulte também
Trabalhar com modelos líquidos
Observação
Você pode nos falar mais sobre suas preferências de idioma para documentação? Faça uma pesquisa rápida. (Observe que esta pesquisa está em inglês)
A pesquisa levará cerca de sete minutos. Nenhum dado pessoal é coletado (política de privacidade).