Ações de automação do navegador
As ações de automação do navegador permitem que os usuários interajam com aplicativos e componentes Web por meio de elementos da IU. Os elementos da interface do usuário da Web, também chamados de elementos da Web, descrevem exclusivamente os componentes da Web que a ação vai manipular.
Para executar a automação da Web, primeiro você precisa criar uma nova instância do navegador. Você pode conseguir isso usando as ações Iniciar Navegador, que oferecem suporte ao Microsoft Edge Google Chrome, Mozilla Firefox e Internet Explorer. Com as ações Iniciar Navegador, você também pode especificar se a página da Web deve ser iniciada na área de trabalho local ou em um ambiente de área de trabalho virtual.
Observação
Para iniciar um navegador em uma área de trabalho virtual, primeiro capture pelo menos um elemento da interface do usuário nessa área de trabalho. Esse elemento precisa estar disponível no repositório de elementos da interface do usuário do seu fluxo.
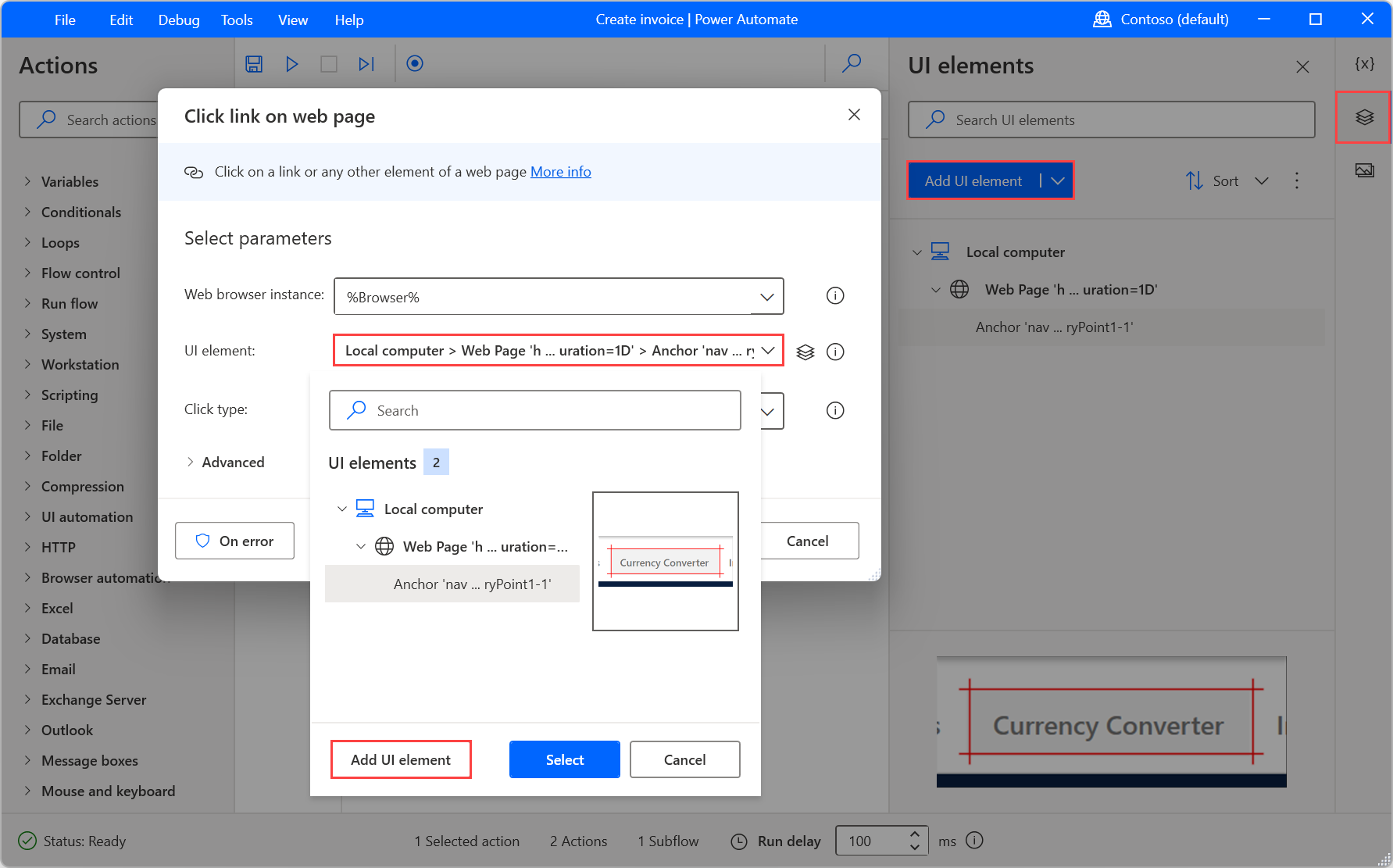
Para adicionar um novo elemento da Interface do Usuário, selecione Adicionar elemento de Interface do Usuário por meio da ação de automação do navegador implantado ou do painel elementos da Interface do usuário do designer de fluxo.

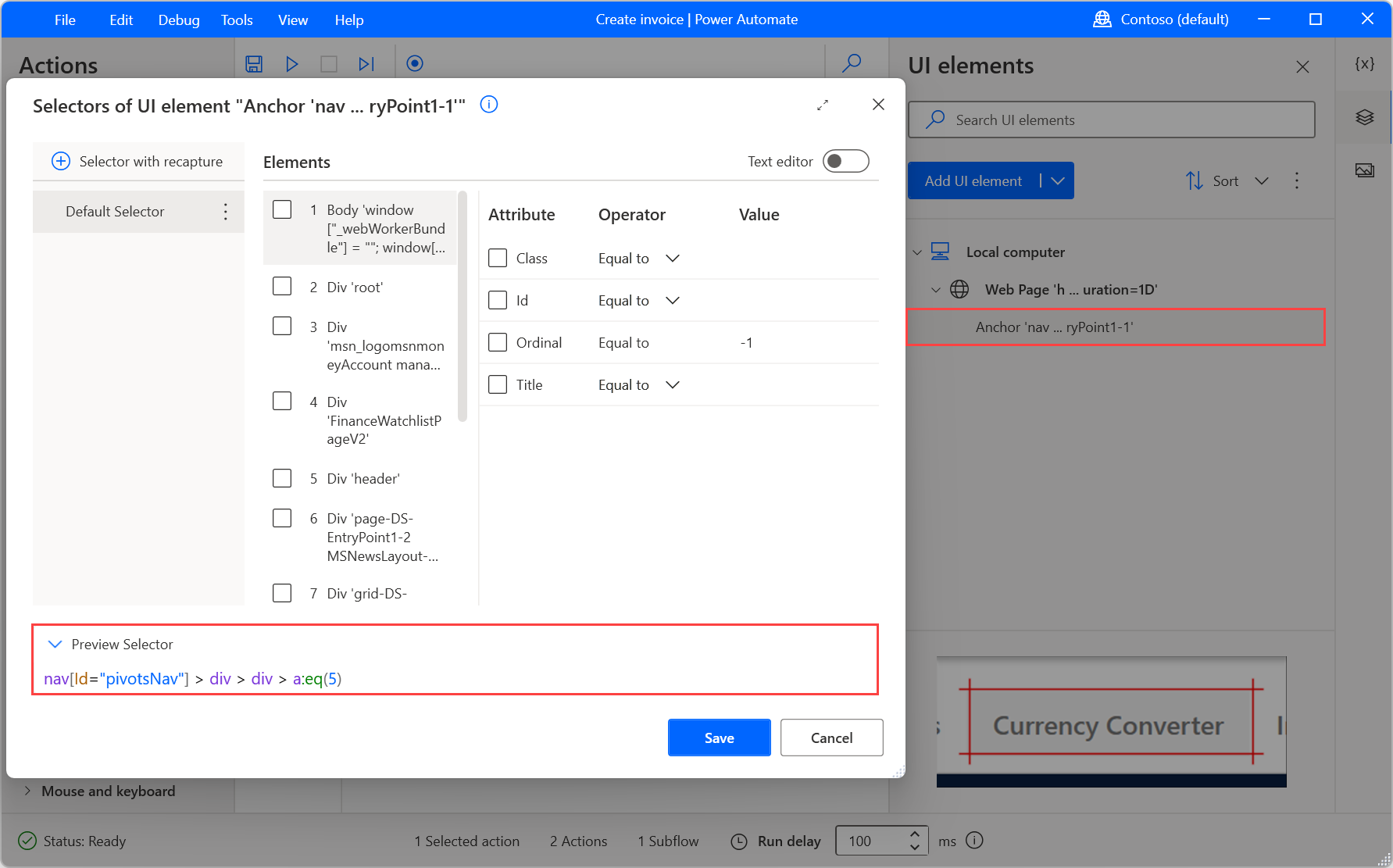
Todos os elementos da interface do usuário relacionados à Web são especificados por um ou mais seletores do CSS, seletores da Web que indicam a estrutura hierárquica do componente na página. Os seletores usam a notação > para indicar que cada elemento está contido no elemento à sua esquerda.
Embora os seletores da Web sejam criados automaticamente, ao adicionar elementos de interface do usuário, alguns cenários específicos precisam de seletores criados manualmente. Quando um seletor da Web personalizado é necessário, você pode criar seu próprio editar o seletor existente ou criando um do zero.

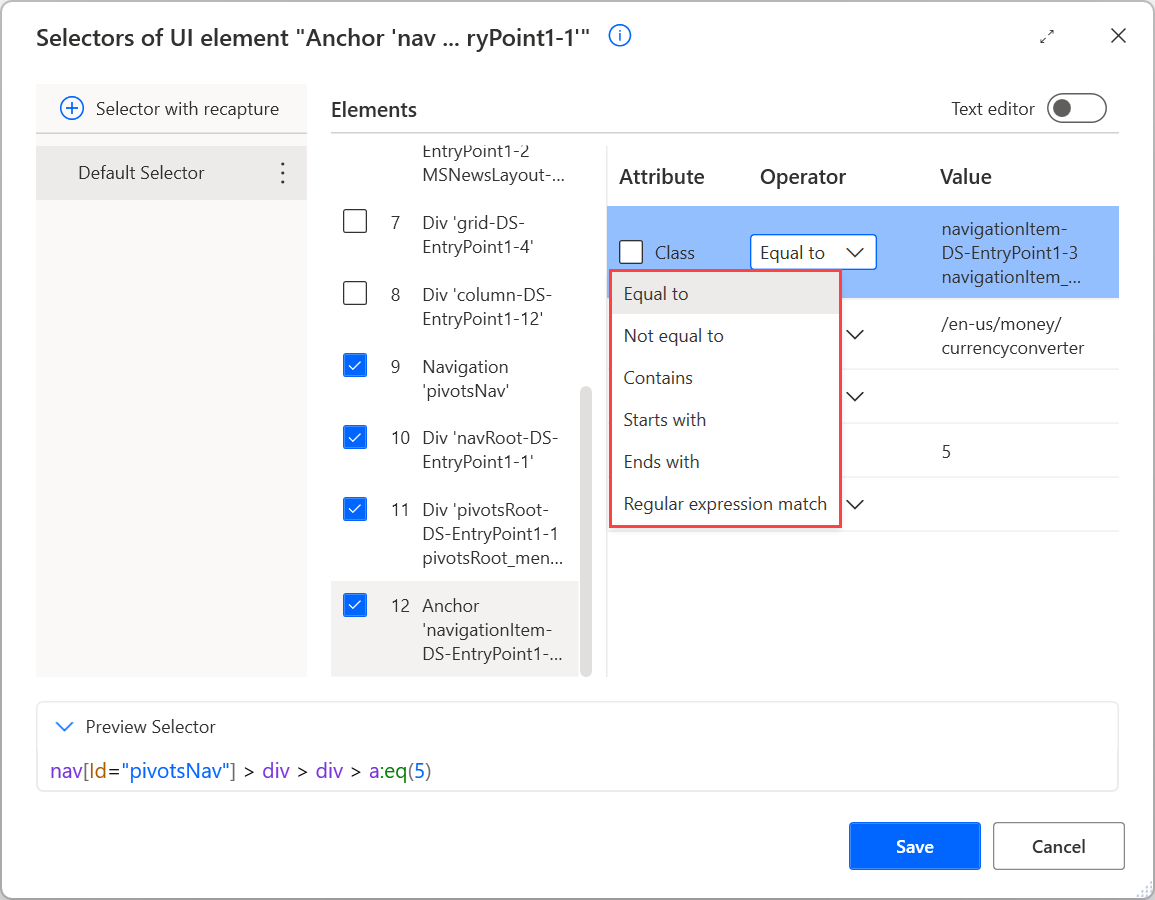
Para desenvolver fluxos da Web mais dinâmicos, substitua os operadores Igual a por outros operadores ou expressões regulares. Além disso, caso o valor do atributo de um seletor da Web dependa de cálculos dos resultados de ações anteriores, use variáveis em vez do valor embutido em código.

Observação
Para encontrar mais informações sobre o desenvolvimento de fluxos da Web e a criação de seletores personalizados da Web para elementos da Web vá para Automatizar fluxos da Web e Criar um seletor personalizado.
Extrair dados de página da Web
Extraia dados de partes específicas de uma página da Web na forma de valores únicos, listas, linhas ou tabelas.
Para obter mais informações sobre como usar esta ação, acesse Extração de dados da Web.
Parâmetros de entrada
| Argumento | Opcional | Aceita | Valor padrão | Description |
|---|---|---|---|---|
| Web browser instance | Não | Instância de navegador da Web | Insira ou escolha a variável que contém a instância do navegador da Web com a qual trabalhar | |
| Elemento da interface do usuário | Não | Elemento da interface do usuário | Selecione o elemento da interface do usuário na página da Web para extrair dados dele | |
| Parâmetros de extração | Não | Tabela de dados | Os parâmetros a serem usados ao extrair dados. Dependendo do modo de extração, este parâmetro aceita dados diferentes. | |
| Máximo de páginas da Web a serem processadas | Não | Valor numérico | O número máximo de páginas da Web a serem processadas | |
| Enviar clique físico para a próxima página | N/A | Valor booliano | False | Especifique se o cursor do mouse deve ser movido fisicamente sobre a página, antes de clicar. Um clique físico é necessário para casos em que cliques emulados para a página não realizam a ação intencional no elemento. Como esta opção requer que a janela do navegador esteja focada, ela automaticamente a colocará em primeiro plano. |
| Seletor CSS da página | Não | Valor do texto | O seletor CSS da página | |
| Modo de extração | N/A | Indefinido, Valor único, Valores escolhidos manualmente, Lista, Tabela, Tabela HTML inteira | Valor único | Especificar o que extrair da página da Web |
| Usar paginação | N/D | Valor booliano | Falso | Especificar se a paginação deve ser usada |
| Obter todas as páginas da Web | N/A | Valor booliano | False | Especificar se você deseja obter todas as páginas da Web |
| Processar dados após extração | N/A | Valor booliano | False | Especifique se os dados extraídos devem ser processados para apresentá-los exatamente como exibidos na página da Web. O processamento de dados extraídos inclui a exibição das informações aninhadas em iframes e a filtragem por meio de elementos ocultos ou visíveis. Para conjuntos de dados maiores, ter essa opção habilitada não é recomendado, pois aumentará o tempo de extração. |
| Timeout | Sim | Valor numérico | 60 | Defina o tempo em segundos que você quer aguardar para a extração ser concluída antes que a ação falhe |
| Armazenar modo de dados | N/A | Variável, planilha do Excel | Variável | Especificar se os dados extraídos devem ser armazenados em uma variável ou uma planilha do Excel |
Variáveis produzidas
| Argumento | Type | Description |
|---|---|---|
| ExcelInstance | Excel instance | A instância do Excel com os dados extraídos. Use esta instância para manipular a planilha (ou salvá-la e fechá-la) usando as ações dedicadas do Excel. |
| DataFromWebPage | Tabela de dados | Os dados extraídos na forma de um único valor, lista, linha de dados ou tabela de dados. |
Exceções
| Exceção | Description |
|---|---|
| Falha ao extrair dados | Indica um problema ao extrair dados |
| Falha ao iniciar instância do Excel | Indica um problema ao inicializar uma instância do Excel |
| Falha ao gravar valores no Excel | Indica um problema ao gravar os valores no Excel |
Obter detalhes da página da Web
Obter uma propriedade de uma página da Web, como o título ou o texto de origem.
Parâmetros de entrada
| Argumento | Opcional | Aceita | Valor padrão | Description |
|---|---|---|---|---|
| Web browser instance | Não | Instância de navegador da Web | Insira ou escolha a variável que contém a instância do navegador da Web com a qual trabalhar | |
| Get | N/D | Descrição da página da Web, meta palavras-chave da página da Web, título da página da Web, texto da página da Web, fonte da página da Web, endereço de URL atual do navegador da Web | Descrição de página da Web | Selecione as informações a serem recuperadas da página da Web |
Variáveis produzidas
| Argumento | Type | Description |
|---|---|---|
| WebPageProperty | Valor do texto | Os detalhes recuperados da página da Web |
Exceções
| Exceção | Descrição |
|---|---|
| Falha ao obter detalhes da página da Web | Indica um problema ao obter os detalhes da página da Web especificada |
Obter detalhes do elemento na página da Web
Obter o valor do atributo de um elemento em uma página da Web.
Parâmetros de entrada
| Argumento | Opcional | Aceita | Valor padrão | Description |
|---|---|---|---|---|
| Web browser instance | Não | Instância de navegador da Web | Insira ou escolha a variável que contém a instância do navegador da Web com a qual trabalhar | |
| Elemento da interface do usuário | Não | Elemento da interface do usuário | Selecione o elemento da interface do usuário na página da Web para obter seus detalhes | |
| Nome do atributo | Não | Valor do texto | Próprio Texto | Inserir ou selecionar o atributo cujo valor deve ser recuperado |
Variáveis produzidas
| Argumento | Type | Description |
|---|---|---|
| AttributeValue | Valor do texto | O valor do atributo do elemento da Web |
Exceções
| Exceção | Descrição |
|---|---|
| Falha ao recuperar o atributo do elemento de interface do usuário na página da Web | Indica um problema ao recuperar atributo do elemento da página da Web |
Tirar captura de tela da página da Web
Obtenha uma captura de tela da página da Web (ou de um elemento da página da Web) exibido no navegador e salve a imagem em um arquivo ou na área de transferência.
Parâmetros de entrada
| Argumento | Opcional | Aceita | Valor padrão | Description |
|---|---|---|---|---|
| Web browser instance | Não | Instância de navegador da Web | Insira ou escolha a variável que contém a instância do navegador da Web com a qual trabalhar | |
| Capturar | N/D | Página da Web inteira, elemento específico | Página da Web inteira | Especifique se você deseja capturar toda a página da Web ou apenas um elemento específico dela |
| Elemento da interface do usuário | Não | Elemento da interface do usuário | Selecione o elemento da interface do usuário na página da Web para capturar | |
| Modo de salvamento | N/D | Área de transferência, Arquivo | Área de transferência | Especificar se deseja salvar a imagem em um arquivo ou armazená-la na área de transferência |
| Arquivo de imagem | Não | Arquivo | Definir o caminho completo do arquivo para salvar a captura de imagem | |
| Formato do arquivo | N/D | BMP, EMF, EXIF, GIF, JPG, PNG, TIFF, WMF | BMP | Selecione o formato do arquivo de imagem |
Variáveis produzidas
Essa ação não produz variáveis.
Exceções
| Exceção | Description |
|---|---|
| Element with specified CSS selector not found | Indica que um elemento de página da Web com o seletor CSS especificado não foi encontrado |
| Falha ao salvar arquivo | Indica um problema ao salvar o arquivo especificado |
| Falha ao salvar na área de transferência | Indica um problema ao salvar na área de transferência |
| Falha ao tirar a captura de tela | Indica um problema ao tirar uma captura de tela |
Focar campo de texto na página da Web
Defina o foco em um elemento de entrada de uma página da Web e role-o até exibi-lo.
Parâmetros de entrada
| Argumento | Opcional | Aceita | Valor padrão | Description |
|---|---|---|---|---|
| Web browser instance | Não | Instância de navegador da Web | Insira ou escolha a variável que contém a instância do navegador da Web com a qual trabalhar | |
| Elemento da interface do usuário | Não | Elemento da interface do usuário | Selecione o elemento de interface do usuário a ser focado na página da Web | |
| Aguarde o carregamento da página | N/D | Valor booliano | Verdadeiro | Especificar se deve aguardar que a nova página da Web carregue completamente antes de continuar |
| Tempo limite ao carregar a página da Web | Não | Valor numérico | 60 | Definir o tempo em segundos para a página ser carregada antes que a ação gere um erro |
| Se uma caixa de diálogo pop-up aparecer | N/D | Fechar, Pressionar um botão, Não fazer nada | Não faça nada | Especificar o que fazer se uma caixa de diálogo pop-up aparecer |
| Botão de diálogo a pressionar | Sim | Valor do texto | OK | Insira o botão de diálogo para pressionar se uma caixa de diálogo pop-up aparecer |
Variáveis produzidas
Essa ação não produz variáveis.
Exceções
| Exceção | Description |
|---|---|
| Element with specified CSS selector not found | Indica que um elemento de página da Web com o seletor CSS especificado não foi encontrado |
| Falha ao definir o foco de entrada no campo de texto da página da Web | Indica um problema ao definir o foco de entrada no campo de texto especificado da página da web |
Preencher campo de texto na página da Web
Preencha um campo de texto em uma página da Web com o texto especificado.
Parâmetros de entrada
| Argumento | Opcional | Aceita | Valor padrão | Description |
|---|---|---|---|---|
| Web browser instance | Não | Instância de navegador da Web | Insira ou escolha a variável que contém a instância do navegador da Web com a qual trabalhar | |
| Elemento da interface do usuário | Não | Elemento da interface do usuário | Selecione o campo de texto a ser preenchido | |
| Texto | Não | Entrada direta criptografada ou Valor do texto | Insira o texto para preencher o campo de texto | |
| Se o campo não estiver em branco | Sim | Substituir texto, acrescentar texto | Substituir texto | Especifique se o conteúdo existente deve ser substituído ou acrescentado. |
| Preencher texto usando teclas físicas | N/A | Valor booliano | False | Emule usando pressionamentos de tecla físicos ao preencher texto para elementos de campo de texto da interface do usuário. Os pressionamentos de tecla físicos são necessários para casos em que o preenchimento de texto emulado não executa a ação intencional no elemento. Como esta opção requer que a janela do navegador esteja focada, ela automaticamente a colocará em primeiro plano. |
| Simular digitação | N/A | Valor booliano | Verdadeiro | Especifique se o campo de texto será preenchido de uma só vez por meio da configuração simples do valor da caixa de texto, ou simule uma digitação de usuário ao enviar os caracteres um por um. O último método é mais lento, mas necessário em algumas páginas da Web complexas. |
| Desfocar caixa de texto após preenchê-la | N/D | Valor booliano | Falso | Escolha se deseja desfocar a caixa de texto logo após esta ação para preenchê-la com o texto especificado. No caso de extração de listas de preenchimento automático, este parâmetro deve ser definido como Falso. |
| Aguarde o carregamento da página | N/A | Valor booliano | Verdadeiro | Especificar se deve aguardar que a nova página da Web carregue completamente após preencher o campo de texto |
| Tempo limite ao carregar a página da Web | Não | Valor numérico | 60 | Definir o tempo em segundos para a página ser carregada antes que a ação gere um erro |
| Se uma caixa de diálogo pop-up aparecer | N/D | Fechar, Pressionar um botão, Não fazer nada | Não faça nada | Especificar o que fazer se uma caixa de diálogo pop-up aparecer após preencher o campo de texto |
| Botão de diálogo a pressionar | Sim | Valor do texto | OK | Insira o botão de diálogo para pressionar se uma caixa de diálogo pop-up aparecer |
Variáveis produzidas
Essa ação não produz variáveis.
Exceções
| Exceção | Description |
|---|---|
| Element with specified CSS selector not found | Indica que um elemento de página da Web com o seletor CSS especificado não foi encontrado |
| Falha ao gravar no campo de texto | Indica um problema ao gravar no campo de texto especificado |
Definir estado da caixa de seleção na página da Web
Marque ou desmarque uma caixa de seleção em um formulário da Web.
Parâmetros de entrada
| Argumento | Opcional | Aceita | Valor padrão | Description |
|---|---|---|---|---|
| Web browser instance | Não | Instância de navegador da Web | Insira ou escolha a variável que contém a instância do navegador da Web com a qual trabalhar | |
| Elemento da interface do usuário | Não | Elemento da interface do usuário | Marque a caixa de seleção para definir o estado de | |
| Estado da caixa de seleção | N/D | Marcada, Desmarcada | Marcado | Marque o estado da caixa de seleção |
| Aguarde o carregamento da página | N/D | Valor booliano | Verdadeiro | Especificar se deve aguardar que a nova página da Web carregue completamente após definir o estado da caixa de seleção |
| Tempo limite ao carregar a página da Web | Não | Valor numérico | 60 | Definir o tempo em segundos para a página ser carregada antes que a ação gere um erro |
| Se uma caixa de diálogo pop-up aparecer | N/D | Fechar, Pressionar um botão, Não fazer nada | Não faça nada | Especificar o que fazer se uma caixa de diálogo pop-up aparecer após definir o estado da caixa de seleção |
| Botão de diálogo a pressionar | Sim | Valor do texto | OK | Insira o botão de diálogo para pressionar se uma caixa de diálogo pop-up aparecer |
Variáveis produzidas
Essa ação não produz variáveis.
Exceções
| Exceção | Description |
|---|---|
| Element with specified CSS selector not found | Indica que um elemento de página da Web com o seletor CSS especificado não foi encontrado |
| Falha ao definir o estado da caixa de seleção | Indica um problema ao definir o estado da caixa de seleção especificada |
Selecionar botão de opção na página da Web
Selecione um botão de opção na página da Web.
Parâmetros de entrada
| Argumento | Opcional | Aceita | Valor padrão | Description |
|---|---|---|---|---|
| Web browser instance | Não | Instância de navegador da Web | Insira ou escolha a variável que contém a instância do navegador da Web com a qual trabalhar | |
| Elemento da interface do usuário | Não | Elemento da interface do usuário | O botão de opção a ser selecionado | |
| Aguarde o carregamento da página | N/D | Valor booliano | Verdadeiro | Especificar se deve aguardar que a nova página da Web carregue completamente após selecionar o botão de opção |
| Tempo limite ao carregar a página da Web | Não | Valor numérico | 60 | Definir o tempo em segundos para a página ser carregada antes que a ação gere um erro |
| Se uma caixa de diálogo pop-up aparecer | N/D | Fechar, Pressionar um botão, Não fazer nada | Não faça nada | Especificar o que fazer se uma caixa de diálogo pop-up aparecer após selecionar o botão de opção |
| Botão de diálogo a pressionar | Sim | Valor do texto | OK | O botão de diálogo para pressionar se uma caixa de diálogo pop-up aparecer |
Variáveis produzidas
Essa ação não produz variáveis.
Exceções
| Exceção | Description |
|---|---|
| Element with specified CSS selector not found | Indica que um elemento de página da Web com o seletor CSS especificado não foi encontrado |
| Falha ao selecionar o botão de opção | Indica um problema ao selecionar o botão de opção especificado |
Definir valor de lista suspensa em página da Web
Definir ou limpar as opções selecionadas de uma lista suspensa em um formulário da Web.
Parâmetros de entrada
| Argumento | Opcional | Aceita | Valor padrão | Description |
|---|---|---|---|---|
| Web browser instance | Não | Instância de navegador da Web | Insira ou escolha a variável que contém a instância do navegador da Web com a qual trabalhar | |
| Elemento da interface do usuário | Não | Elemento da interface do usuário | Selecione a lista suspensa para definir seu valor | |
| Operação | N/D | Limpar todas as opções, Selecionar opções por nome, Selecionar opções por índice | Limpar todas as opções | Indicar se deve selecionar um valor ou limpar o valor selecionado da lista suspensa |
| Nomes da opção | Não | Lista de Valores do texto | Insira uma opção ou uma lista de opções a serem selecionadas na lista suspensa. Múltiplas opções só fazem sentido ao trabalhar com listas de seleção múltipla. Se a lista for de seleção única, apenas a primeira opção da lista especificada será usada. | |
| Usar expressões regulares | N/A | Valor booliano | Falso | Especifique se os valores de nomes de opção devem ser interpretados como uma expressão regular |
| Índices de opção | Não | Lista de Valores numéricos | Insira um índice ou uma lista de índices a serem selecionados na lista suspensa. Múltiplas opções só fazem sentido ao trabalhar com listas de seleção múltipla. Se a lista for de seleção única, apenas a primeira opção da lista especificada será usada. | |
| Aguarde o carregamento da página | N/A | Valor booliano | Verdadeiro | Especificar se deve aguardar que a nova página da Web carregue completamente após definir o valor da lista suspensa |
| Tempo limite ao carregar a página da Web | Não | Valor numérico | 60 | Definir o tempo em segundos para a página ser carregada antes que a ação gere um erro |
| Se uma caixa de diálogo pop-up aparecer | N/D | Fechar, Pressionar um botão, Não fazer nada | Não faça nada | Especificar o que fazer se uma caixa de diálogo pop-up aparecer após definir o valor da lista suspensa |
| Dialog button to press | Sim | Valor do texto | OK | Insira o botão de diálogo para pressionar se uma caixa de diálogo pop-up aparecer |
Variáveis produzidas
Essa ação não produz variáveis.
Exceções
| Exceção | Description |
|---|---|
| Element with specified CSS selector not found | Indica que um elemento de página da Web com o seletor CSS especificado não foi encontrado |
| Failed to set the selected option | Indica um problema ao definir a opção de lista suspensa selecionada |
Pressionar botão na página da Web
Pressione um botão na página da Web.
Parâmetros de entrada
| Argumento | Opcional | Aceita | Valor padrão | Description |
|---|---|---|---|---|
| Web browser instance | Não | Instância de navegador da Web | Insira ou escolha a variável que contém a instância do navegador da Web com a qual trabalhar | |
| Elemento da interface do usuário | Não | Elemento da interface do usuário | Selecione o botão para pressionar | |
| Aguarde o carregamento da página | N/D | Valor booliano | Verdadeiro | Especificar se deve aguardar que a nova página da Web carregue completamente após pressionar o botão |
| Tempo limite ao carregar a página da Web | Não | Valor numérico | 60 | Definir o tempo em segundos para a página ser carregada antes que a ação gere um erro |
| Se uma caixa de diálogo pop-up aparecer | N/D | Fechar, Pressionar um botão, Não fazer nada | Não faça nada | Especificar o que fazer se uma caixa de diálogo pop-up aparecer após pressionar o botão |
| Dialog button to press | Sim | Valor do texto | OK | Insira o botão de diálogo para pressionar se uma caixa de diálogo pop-up aparecer |
Variáveis produzidas
Essa ação não produz variáveis.
Exceções
| Exceção | Description |
|---|---|
| Element with specified CSS selector not found | Indica que um elemento de página da Web com o seletor CSS especificado não foi encontrado |
| Failed to click on web page button | Indica um problema ao clicar no botão da página da Web especificada |
Se a página da Web contiver
Marca o início de um bloco de ações condicional, dependendo se um texto ou elemento específico existe em uma página da Web.
Parâmetros de entrada
| Argumento | Opcional | Aceita | Valor padrão | Description |
|---|---|---|---|---|
| Web browser instance | Não | Instância de navegador da Web | Insira ou escolha a variável que contém a instância do navegador da Web com a qual trabalhar | |
| Check if web page | N/D | Contém elemento, Não contém elemento, Contém texto, Não contém texto | Contém elemento | Verifique se existe um texto ou elemento de página da Web específico em uma página da Web |
| Elemento da interface do usuário | Não | Elemento da interface do usuário | Selecione o elemento da interface do usuário na página da Web para verificar | |
| Texto | Não | Valor do texto | Inserir o texto na página da Web para verificar |
Variáveis produzidas
Essa ação não produz variáveis.
Exceções
| Exceção | Description |
|---|---|
| Failed to communicate with the browser | Indica que ocorreu um erro com o navegador |
Aguardar conteúdo da página da Web
Suspenda o fluxo até que uma parte específica do texto ou elemento da página da Web apareça ou desapareça em uma página da Web.
Parâmetros de entrada
| Argumento | Opcional | Aceita | Valor padrão | Description |
|---|---|---|---|---|
| Web browser instance | Não | Instância de navegador da Web | Insira ou escolha a variável que contém a instância do navegador da Web com a qual trabalhar | |
| Wait for web page to | N/D | Contém elemento, Não contém elemento, Contém texto, Não contém texto | Conter elemento | Especifique se um texto ou elemento de página da Web deve ser aguardado para aparecer ou desaparecer em uma página da Web |
| Elemento da interface do usuário | Não | Elemento da interface do usuário | Selecione o elemento da interface do usuário na página da Web para verificar | |
| Texto | Não | Valor do texto | Inserir o texto na página da Web para verificar |
Variáveis produzidas
Essa ação não produz variáveis.
Exceções
| Exceção | Description |
|---|---|
| Wait for web page content failed | Indica falha na operação de espera |
Iniciar novo Internet Explorer
Inicie uma nova instância ou anexe a uma instância do Internet Explorer em execução para automatizar sites e aplicativos Web.
Parâmetros de entrada
| Argumento | Opcional | Aceita | Valor padrão | Description |
|---|---|---|---|---|
| Launch mode | N/D | Abrir navegador de automação, Abrir novo Internet Explorer, Anexar à execução do Internet Explorer | Iniciar navegador de automação | Especificar se o navegador de automação ou uma nova instância do Internet Explorer deve ser iniciada ou anexada a uma existente |
| Attach to Internet Explorer tab | N/D | Por título, Por URL, Usar janela em primeiro plano | Por título | Especificar se deve ser anexada a uma guia Internet Explorer por título, URL ou à guia ativa de Internet Explorer em execução como janela de primeiro plano |
| Initial URL | Não | Valor do texto | Inserir a URL do site a ser visitado quando o navegador da Web for iniciado | |
| Tab title | Não | Valor do texto | Inserir o título (ou parte dele) da guia Internet Explorer para anexar | |
| Tab URL | Não | Valor do texto | Insira a URL (ou parte dela) da guia Internet Explorer para anexar | |
| Window state | N/D | Normal, Maximizado, Minimizado | Normal | Especificar se a janela do navegador deve ser iniciada em estado normal, minimizado ou maximizado |
| Área de trabalho de destino | N/A | Computador local, qualquer área de trabalho virtual que esteja conectada atualmente ou que tenha pelo menos um elemento de interface do usuário capturado | Computador local | Defina a cadeia de conexão da área de trabalho de destino que o navegador inicia |
| Clear cache | N/A | Valor booliano | False | Especificar se é para limpar todo o cache do navegador da Web logo após iniciá-lo |
| Clear cookies | N/D | Valor booliano | False | Especificar se é para limpar todos os cookies armazenados no navegador da Web logo após iniciá-lo |
| Wait for page to load | N/D | Valor booliano | Verdadeiro | Especificar se deve aguardar que a nova página da Web carregue completamente antes de continuar |
| Tempo limite ao carregar a página da Web | Não | Valor numérico | 60 | Definir o tempo em segundos para a página ser carregada antes que a ação gere um erro |
| Se uma caixa de diálogo pop-up aparecer | N/D | Fechar, Pressionar um botão, Não fazer nada | Não faça nada | Especificar o que fazer se uma caixa de diálogo pop-up aparecer ao carregar a página da Web inicial |
| Dialog button to press | Sim | Valor do texto | OK | Insira o botão de diálogo para pressionar se uma caixa de diálogo pop-up aparecer |
| Custom user agent string | Sim | Valor do texto | Especifique a cadeia de caracteres do agente do usuário personalizado do auxiliar da Web em tempo de execução. Se esse campo permanecer vazio, o auxiliar da Web em tempo de execução usará, por padrão, a cadeia de caracteres de agente do usuário do Internet Explorer instalada no computador. |
Observação
As opções Limpar cache e Limpar cookies somente funcionam conforme o esperado, se a execução no modo protegido estiver desativada no menu Opções da Internet.
Variáveis produzidas
| Argumento | Type | Description |
|---|---|---|
| InternetExplorer | Web browser instance | A instância do Internet Explorer a ser usada com ações de automação do navegador |
Exceções
| Exceção | Descrição |
|---|---|
| Failed to launch Internet Explorer | Indica um problema ao iniciar o Internet Explorer |
| Invalid URL | Indica que a URL fornecida era inválida |
Iniciar novo Firefox
Inicie uma nova instância ou anexe a uma instância do Firefox em execução para automatizar sites e aplicativos Web.
Parâmetros de entrada
| Argumento | Opcional | Aceita | Valor padrão | Description |
|---|---|---|---|---|
| Launch mode | N/D | Iniciar nova Instância, Anexar à instância em execução | Iniciar nova instância | Especificar se uma nova instância do Firefox deve ser iniciada ou anexada a uma existente |
| Attach to Firefox tab | N/D | Por título, Por URL, Usar janela em primeiro plano | Por título | Especificar se deve ser anexada a uma guia Firefox por título, URL ou à guia ativa de Firefox em execução como janela de primeiro plano |
| Initial URL | Não | Valor do texto | Inserir a URL do site a ser visitado quando o navegador da Web for iniciado | |
| Tab title | Não | Valor do texto | Inserir o título (ou parte dele) da guia Firefox para anexar | |
| Tab URL | Não | Valor do texto | Insira a URL (ou parte dela) da guia Firefox para anexar | |
| Window state | N/D | Normal, Maximizado, Minimizado | Normal | Especificar se a janela do navegador deve ser iniciada em estado normal, minimizado ou maximizado |
| Área de trabalho de destino | N/A | Computador local, qualquer área de trabalho virtual que esteja conectada atualmente ou que tenha pelo menos um elemento de interface do usuário capturado | Computador local | Defina a cadeia de conexão da área de trabalho de destino que o navegador inicia |
| Clear cache | N/A | Valor booliano | False | Especificar se é para limpar todo o cache do navegador da Web logo após iniciá-lo |
| Clear cookies | N/D | Valor booliano | False | Especificar se é para limpar todos os cookies armazenados no navegador da Web logo após iniciá-lo |
| Wait for page to load | N/D | Valor booliano | Verdadeiro | Especificar se deve aguardar que a nova página da Web carregue completamente antes de continuar |
| Tempo limite ao carregar a página da Web | Não | Valor numérico | 60 | Definir o tempo em segundos para a página ser carregada antes que a ação gere um erro |
| Se uma caixa de diálogo pop-up aparecer | N/D | Fechar, Pressionar um botão, Não fazer nada | Não faça nada | Especificar o que fazer se uma caixa de diálogo pop-up aparecer ao carregar a página da Web inicial |
| Dialog button to press | Sim | Valor do texto | OK | Insira o botão de diálogo para pressionar se uma caixa de diálogo pop-up aparecer |
| Timeout | Não | Valor numérico | 60 | Defina o tempo em segundos que você deseja aguardar pela inicialização do navegador antes de considerar que a ação falhou |
| Pasta de dados do usuário | N/A | Padrão Picture-in-Picture, padrão do navegador, Personalizado | Padrão do Picture-in-Picture | Especifique a pasta de dados do usuário que o navegador usa quando o fluxo é executado em Picture-in-Picture. Se a opção Padrão do navegador estiver selecionada, o navegador não poderá ser aberto no desktop e no Picture-in-Picture ao mesmo tempo. Saiba mais |
| Caminho da pasta de dados do usuário | Não | Pasta | Especifique o caminho da pasta de dados do usuário que o navegador usa quando o fluxo é executado em Picture-in-Picture. Saiba mais |
Variáveis produzidas
| Argumento | Type | Description |
|---|---|---|
| Browser | Web browser instance | A instância do Firefox a ser usada com ações de automação do navegador |
Exceções
| Exceção | Descrição |
|---|---|
| Falha ao iniciar o Firefox | Indica um problema ao iniciar o Firefox |
| URL inválida | Indica que a URL fornecida era inválida |
Iniciar novo Chrome
Inicie uma nova instância ou anexe a uma instância do Chrome em execução para automatizar sites e aplicativos Web.
Parâmetros de entrada
| Argumento | Opcional | Aceita | Valor padrão | Description |
|---|---|---|---|---|
| Launch mode | N/D | Iniciar nova Instância, Anexar à instância em execução | Iniciar nova instância | Especificar se uma nova instância do Chrome deve ser iniciada ou anexada a uma existente |
| Anexar à guia Chrome | N/D | Por título, Por URL, Usar janela em primeiro plano | Por título | Especificar se deve ser anexada a uma guia Chrome por título, URL ou à guia ativa de Chrome em execução como janela de primeiro plano |
| URL inicial | Não | Valor do texto | Inserir a URL do site a ser visitado quando o navegador da Web for iniciado | |
| Título da guia | Não | Valor do texto | Insira o título (ou parte dele) da guia Chrome para anexar | |
| URL da guia | Não | Valor do texto | Insira a URL (ou parte dela) da guia Chrome para anexar | |
| Estado da janela | N/D | Normal, Maximizado, Minimizado | Normal | Especificar se a janela do navegador deve ser iniciada em estado normal, minimizado ou maximizado |
| Área de trabalho de destino | N/A | Computador local, qualquer área de trabalho virtual que esteja conectada atualmente ou que tenha pelo menos um elemento de interface do usuário capturado | Computador local | Defina a cadeia de conexão da área de trabalho de destino que o navegador inicia |
| Clear cache | N/A | Valor booliano | False | Especificar se é para limpar todo o cache do navegador da Web logo após iniciá-lo |
| Clear cookies | N/D | Valor booliano | False | Especificar se é para limpar todos os cookies armazenados no navegador da Web logo após iniciá-lo |
| Wait for page to load | N/D | Valor booliano | Verdadeiro | Especificar se deve aguardar que a nova página da Web carregue completamente antes de continuar |
| Tempo limite ao carregar a página da Web | Não | Valor numérico | 60 | Definir o tempo em segundos para a página ser carregada antes que a ação gere um erro |
| Se uma caixa de diálogo pop-up aparecer | N/D | Fechar, Pressionar um botão, Não fazer nada | Não faça nada | Especificar o que fazer se uma caixa de diálogo pop-up aparecer ao carregar a página da Web inicial |
| Dialog button to press | Sim | Valor do texto | OK | Insira o botão de diálogo para pressionar se uma caixa de diálogo pop-up aparecer |
| Timeout | Não | Valor numérico | 60 | Defina o tempo em segundos que você deseja esperar até que o navegador seja aberto antes que a ação falhe |
| Pasta de dados do usuário | N/A | Padrão Picture-in-Picture, padrão do navegador, Personalizado | Padrão do Picture-in-Picture | Especifique a pasta de dados do usuário que o navegador usa quando o fluxo é executado em Picture-in-Picture. Se a opção Padrão do navegador estiver selecionada, o navegador não poderá ser aberto no desktop e no Picture-in-Picture ao mesmo tempo. Saiba mais |
| Caminho da pasta de dados do usuário | Não | Pasta | Especifique o caminho da pasta de dados do usuário que o navegador usará quando o fluxo for executado no Picture-in-Picture. Saiba mais |
Variáveis produzidas
| Argumento | Type | Description |
|---|---|---|
| Browser | Web browser instance | A instância do Chrome a ser usada com ações de automação do navegador |
Exceções
| Exceção | Descrição |
|---|---|
| Failed to launch Chrome | Indica um problema ao iniciar o Chrome |
| URL inválida | Indica que a URL fornecida era inválida |
Iniciar novo Microsoft Edge
Inicie uma nova instância ou anexe a uma instância do Microsoft Edge em execução para automatizar sites e aplicativos Web.
Parâmetros de entrada
| Argumento | Opcional | Aceita | Valor padrão | Description |
|---|---|---|---|---|
| Launch mode | N/D | Iniciar nova Instância, Anexar à instância em execução | Iniciar nova instância | Especificar se uma nova instância do Microsoft Edge deve ser iniciada ou anexada a uma existente |
| Attach to Microsoft Edge tab | N/D | Por título, Por URL, Usar janela em primeiro plano | Por título | Especificar se deve ser anexada a uma guia Microsoft Edge por título, URL ou à guia ativa de Microsoft Edge em execução como janela de primeiro plano |
| Initial URL | Não | Valor do texto | Inserir a URL do site a ser visitado quando o navegador da Web for iniciado | |
| Tab title | Não | Valor do texto | Inserir o título (ou parte dele) da guia Microsoft Edge para anexar | |
| Tab URL | Não | Valor do texto | Insira a URL (ou parte dela) da guia Microsoft Edge para anexar | |
| Window state | N/D | Normal, Maximizado, Minimizado | Normal | Especificar se a janela do navegador deve ser iniciada em estado normal, minimizado ou maximizado |
| Área de trabalho de destino | N/A | Computador local, qualquer área de trabalho virtual que esteja conectada atualmente ou que tenha pelo menos um elemento de interface do usuário capturado | Computador local | Defina a cadeia de conexão da área de trabalho de destino que o navegador inicia |
| Clear cache | N/A | Valor booliano | False | Especificar se é para limpar todo o cache do navegador da Web logo após iniciá-lo |
| Clear cookies | N/D | Valor booliano | False | Especificar se é para limpar todos os cookies armazenados no navegador da Web logo após iniciá-lo |
| Wait for page to load | N/D | Valor booliano | Verdadeiro | Especificar se deve aguardar que a nova página da Web carregue completamente antes de continuar |
| Tempo limite ao carregar a página da Web | Não | Valor numérico | 60 | Definir o tempo em segundos para a página ser carregada antes que a ação gere um erro |
| Se uma caixa de diálogo pop-up aparecer | N/D | Fechar, Pressionar um botão, Não fazer nada | Não faça nada | Especificar o que fazer se uma caixa de diálogo pop-up aparecer ao carregar a página da Web inicial |
| Dialog button to press | Sim | Valor do texto | OK | Insira o botão de diálogo para pressionar se uma caixa de diálogo pop-up aparecer |
| Timeout | Não | Valor numérico | 60 | Defina o tempo em segundos que você deseja aguardar pela inicialização do navegador antes de considerar que a ação falhou |
| Pasta de dados do usuário | N/A | Padrão Picture-in-Picture, padrão do navegador, Personalizado | Padrão do Picture-in-Picture | Especifique a pasta de dados do usuário que o navegador usa quando o fluxo é executado em Picture-in-Picture. Se a opção Padrão do navegador estiver selecionada, o navegador não poderá ser aberto no desktop e no Picture-in-Picture ao mesmo tempo. Saiba mais |
| Caminho da pasta de dados do usuário | Não | Pasta | Especifique o caminho da pasta de dados do usuário que o navegador usa quando o fluxo é executado em Picture-in-Picture. Saiba mais |
Variáveis produzidas
| Argumento | Type | Description |
|---|---|---|
| Browser | Web browser instance | A instância do Microsoft Edge a ser usada com ações de automação do navegador |
Exceções
| Exceção | Descrição |
|---|---|
| Falha ao iniciar o Microsoft Edge | Indica um problema ao iniciar o Microsoft Edge |
| URL inválida | Indica que a URL fornecida era inválida |
Criar nova guia
Criar uma guia e navegar até a URL fornecida (com suporte no Microsoft Edge, Chrome e Firefox).
Parâmetros de entrada
| Argumento | Opcional | Aceita | Valor padrão | Description |
|---|---|---|---|---|
| Web browser instance | Não | Instância de navegador da Web | Insira ou escolha a variável que contém a instância do navegador da Web com a qual trabalhar | |
| URL to navigate to | Não | Valor do texto | Insira a URL ou uma variável que contém a URL. para navegar até | |
| Wait for page to load | N/D | Valor booliano | Verdadeiro | Especificar se deve aguardar que a nova página da Web carregue completamente antes de continuar |
| Tempo limite ao carregar a página da Web | Não | Valor numérico | 60 | Definir o tempo em segundos para a página ser carregada antes que a ação gere um erro |
| Se uma caixa de diálogo pop-up aparecer | N/D | Fechar, Pressionar um botão, Não fazer nada | Não faça nada | Especificar o que fazer se uma caixa de diálogo pop-up aparecer ao carregar a página da Web |
| Dialog button to press | Sim | Valor do texto | OK | Insira o botão de diálogo para pressionar se uma caixa de diálogo pop-up aparecer |
Variáveis produzidas
| Argumento | Type | Description |
|---|---|---|
| NewBrowser | Web browser instance | A nova instância do navegador da Web a ser usada com ações de automação do navegador |
Exceções
| Exceção | Description |
|---|---|
| Invalid URL | Indica que a URL fornecida era inválida |
| Failed to create a new tab | Indica um problema ao criar uma nova guia |
Acessar página da Web
Navegue no navegador da Web para uma nova página.
Parâmetros de entrada
| Argumento | Opcional | Aceita | Valor padrão | Description |
|---|---|---|---|---|
| Web browser instance | Não | Instância de navegador da Web | Insira ou escolha a variável que contém a instância do navegador da Web com a qual trabalhar | |
| Navigate | N/D | Para URL, Voltar, Avançar, Recarregar página da Web | Para URL | Especificar para onde navegar |
| URL | Não | Valor do texto | Inserir a URL até onde navegar | |
| Wait for page to load | N/D | Valor booliano | Verdadeiro | Especificar se deve aguardar que a página da Web carregue completamente antes de continuar |
| Tempo limite ao carregar a página da Web | Não | Valor numérico | 60 | Definir o tempo em segundos para a página ser carregada antes que a ação gere um erro |
| Se uma caixa de diálogo pop-up aparecer | N/D | Fechar, Pressionar um botão, Não fazer nada | Não faça nada | Especificar o que fazer se uma caixa de diálogo pop-up aparecer ao carregar a página da Web |
| Dialog button to press | Sim | Valor do texto | OK | Insira o botão de diálogo para pressionar se uma caixa de diálogo pop-up aparecer |
Variáveis produzidas
Essa ação não produz variáveis.
Exceções
| Exceção | Description |
|---|---|
| Failed to navigate to web page | Indica um problema ao navegar para a página da Web especificada |
| Invalid URL | Indica que a URL fornecida era inválida |
Clicar no link na página da Web
Clique em um link ou qualquer outro elemento de uma página da Web.
Parâmetros de entrada
| Argumento | Opcional | Aceita | Valor padrão | Description |
|---|---|---|---|---|
| Web browser instance | Não | Instância de navegador da Web | Insira ou escolha a variável que contém a instância do navegador da Web com a qual trabalhar | |
| Elemento da interface do usuário | Não | Elemento da interface do usuário | Selecione o elemento da interface do usuário na página da Web para clicar | |
| Tipo de clique | N/D | Clique com o botão esquerdo, clique com o botão direito, clique duplo, botão esquerdo para baixo, botão esquerdo para cima, botão direito para baixo, botão direito para cima, clique com o botão do meio | Clique com o botão esquerdo do mouse | O tipo de clique a ser executado |
| Enviar clique físico | N/D | Valor booliano | Falso | Especifique se o cursor do mouse deve ser movido fisicamente sobre o elemento antes de clicar. Um clique físico é necessário para casos em que cliques emulados não realizam a ação intencional no elemento. Como esta opção requer que a janela do navegador esteja focada, ela automaticamente a colocará em primeiro plano. |
| Aguarde o carregamento da página | N/A | Valor booliano | Verdadeiro | Especificar se deve aguardar que a nova página da Web seja carregada completamente após clicar no link |
| Tempo limite ao carregar a página da Web | Não | Valor numérico | 60 | Definir o tempo em segundos para a página ser carregada antes que a ação gere um erro |
| Se uma caixa de diálogo pop-up aparecer | N/D | Fechar, Pressionar um botão, Não fazer nada | Não faça nada | Especificar o que fazer se uma caixa de diálogo pop-up aparecer após clicar no link |
| Botão de diálogo a pressionar | Sim | Valor do texto | OK | Insira o botão de diálogo para pressionar se uma caixa de diálogo pop-up aparecer |
Variáveis produzidas
Essa ação não produz variáveis.
Exceções
| Exceção | Description |
|---|---|
| Element with specified CSS selector not found | Indica que um elemento de página da Web com o seletor CSS especificado não foi encontrado |
| Failed to click UI element | Indica um problema ao clicar no elemento especificado |
Clicar no link de download na página da Web
Selecione um link em uma página da Web que resulte no download de um arquivo.
Importante
A ação Clique no link de download na página da Web só funciona em Internet Explorer, que chegou ao fim de seu ciclo de vida. Em vez disso, recomendamos usar as ações HTTP.
Parâmetros de entrada
| Argumento | Opcional | Aceita | Valor padrão | Description |
|---|---|---|---|---|
| Web browser instance | Não | Instância de navegador da Web | Insira ou escolha a variável que contém a instância do navegador da Web com a qual trabalhar | |
| Elemento da interface do usuário | Não | Elemento da interface do usuário | Selecione o elemento da interface do usuário na página da Web para clicar | |
| Pasta de destino | Não | Pasta | Inserir ou escolher o caminho completo da pasta ou uma variável que contenha a pasta para salvar o arquivo baixado |
Variáveis produzidas
| Argumento | Type | Description |
|---|---|---|
| DownloadedFile | Arquivo | O arquivo no disco onde o download foi salvo. Este valor é um caminho do arquivo que consiste na pasta de download, conforme especificado acima, mais o nome do arquivo fornecido pelo servidor Web. |
Exceções
| Exceção | Descrição |
|---|---|
| Failed to download file | Indica um problema ao baixar o arquivo especificado |
| Element with specified CSS selector not found | Indica que um elemento de página da Web com o seletor CSS especificado não foi encontrado |
| Failed to click UI element | Indica um problema ao clicar no elemento especificado |
| Failed to save file | Indica um problema ao salvar o arquivo especificado |
Executar a função JavaScript na página da Web
Execute uma função JavaScript na página da Web e obter o resultado retornado.
Observação
A migração para as extensões do navegador Manifest V3 afeta esta ação. Para encontrar mais informações sobre o Manifest V3 e como ele afeta a ação Executar função JavaScript na página da Web, acesse Migração para o Manifest V3.
Parâmetros de entrada
| Argumento | Opcional | Aceita | Valor padrão | Description |
|---|---|---|---|---|
| Web browser instance | Não | Instância de navegador da Web | Insira ou escolha a variável que contém a instância do navegador da Web com a qual trabalhar | |
| JavaScript function | Sim | Valor do texto | função ExecuteScript() { /*seu código aqui, retorna algo (opcionalmente); */ } | Inserir a função JavaScript para executar na página da Web |
Variáveis produzidas
| Argumento | Type | Description |
|---|---|---|
| Result | Valor do texto | O resultado da função JavaScript que executou |
Exceções
| Exceção | Description |
|---|---|
| Failed to run JavaScript | Indica um problema ao executar JavaScript |
Passe o mouse sobre um elemento na página da Web
Passe o mouse sobre um elemento de uma página da Web.
Parâmetros de entrada
| Argumento | Opcional | Aceita | Valor padrão | Description |
|---|---|---|---|---|
| Web browser instance | Não | Instância de navegador da Web | Insira ou escolha a variável que contém a instância do navegador da Web com a qual trabalhar | |
| Elemento da interface do usuário | No | Elemento da interface do usuário | Selecione o elemento de interface do usuário a ser focado na página da Web | |
| Mover o mouse para focalizar | No | Valor booliano | False | Especifique se o cursor do mouse deve ser movido fisicamente sobre o elemento para passar o mouse sobre o elemento da IU. Uma passagem física do mouse é necessária para os casos em que a passagem do mouse emulada não executa a ação intencional no elemento. Como esta opção requer que a janela do navegador esteja focada, ela automaticamente a coloca em primeiro plano. |
Variáveis produzidas
Essa ação não produz variáveis.
Exceções
| Exceção | Description |
|---|---|
| Failed to hover over element | Indica um problema ao passar o mouse sobre o elemento especificado |
Fechar navegador da Web
Feche uma janela do navegador da Web.
Parâmetros de entrada
| Argumento | Opcional | Aceita | Valor padrão | Description |
|---|---|---|---|---|
| Web browser instance | Não | Instância de navegador da Web | Insira ou escolha a variável que contém a instância do navegador da Web para fechar |
Variáveis produzidas
Essa ação não produz variáveis.
Exceções
| Exceção | Description |
|---|---|
| Failed to close the web browser | Indica um problema ao fechar o navegador da Web |