Adicionar notificações por push ao aplicativo Xamarin.Forms
Visão geral
Neste tutorial, você adiciona notificações por push a todos os projetos resultantes do início rápido do Xamarin.Forms. Isso significa que uma notificação por push é enviada para todos os clientes de plataforma cruzada sempre que um registro é inserido.
Se você não usar o projeto baixado do início rápido do servidor, deve adicionar o pacote de extensão de notificação por push ao seu projeto. Para saber mais, veja Trabalhar com o SDK do servidor de back-end do .NET para Aplicativos Móveis do Azure.
Pré-requisitos
Para o iOS, você precisará de uma associação ao Programa do Desenvolvedor da Apple e um dispositivo iOS físico. O simulador do iOS não dá suporte a notificações por push.
Configurar um hub de notificação
O recurso Aplicativos Móveis do Serviço de Aplicativo do Azure usa Hubs de Notificação para enviar por push e, portanto, você deve configurar um hub de notificação para seu aplicativo móvel.
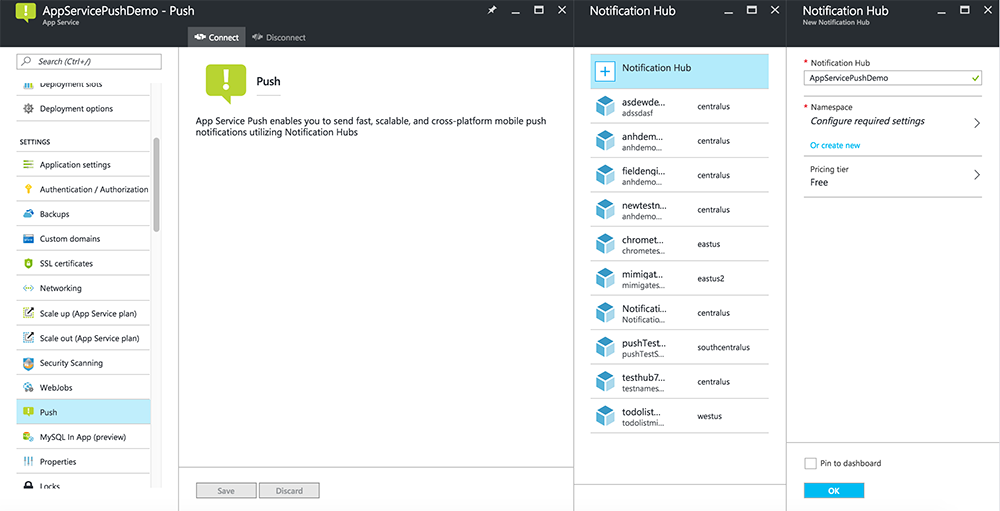
No Portal do Azure, vá para Serviços de Aplicativos e, em seguida, selecione o back-end do aplicativo. Em Configurações, selecione Push.
Para adicionar um recurso do hub de notificação ao aplicativo, selecione Conectar. Você pode criar um hub ou conectar-se a um existente.

Agora você se conectou a um hub de notificação para o projeto de back-end dos Aplicativos Móveis. Posteriormente, você configura esse hub de notificação para conectar um PNS (Sistema de Notificação de Plataforma) a fim de enviar por push para dispositivos.
Atualizar o projeto de servidor para enviar notificações por push
Nesta seção, você aprenderá a atualizar o código em seu projeto de back-end de Aplicativos Móveis para enviar uma notificação por push sempre que um novo item for adicionado. Esse processo é alimentado pelo recurso modelo dos Hubs de Notificações do Microsoft Azure, que permite pushes de plataforma cruzada. Os vários clientes são registrados para notificações por push usando modelos, e um único envio por push universal pode chegar a todas as plataformas clientes.
Escolha um dos procedimentos a seguir que correspondam ao tipo de projeto de back-end: back-end do .NET ou Node.js back-end.
Projeto de back-end do .NET
No Visual Studio, clique com o botão direito do mouse no projeto do servidor. Em seguida, selecione Gerenciar Pacotes do NuGet. Pesquise
Microsoft.Azure.NotificationHubse, em seguida, selecione Instalar. Esse processo instala a biblioteca dos Hubs de Notificação para enviar notificações do back-end.No projeto do servidor, abra Controllers>TodoItemController.cs. Em seguida, adicione as seguintes instruções usando:
using System.Collections.Generic; using Microsoft.Azure.NotificationHubs; using Microsoft.Azure.Mobile.Server.Config;No método PostTodoItem, adicione o seguinte código após a chamada para InsertAsync:
// Get the settings for the server project. HttpConfiguration config = this.Configuration; MobileAppSettingsDictionary settings = this.Configuration.GetMobileAppSettingsProvider().GetMobileAppSettings(); // Get the Notification Hubs credentials for the mobile app. string notificationHubName = settings.NotificationHubName; string notificationHubConnection = settings .Connections[MobileAppSettingsKeys.NotificationHubConnectionString].ConnectionString; // Create a new Notification Hub client. NotificationHubClient hub = NotificationHubClient .CreateClientFromConnectionString(notificationHubConnection, notificationHubName); // Send the message so that all template registrations that contain "messageParam" // receive the notifications. This includes APNS, GCM, WNS, and MPNS template registrations. Dictionary<string,string> templateParams = new Dictionary<string,string>(); templateParams["messageParam"] = item.Text + " was added to the list."; try { // Send the push notification and log the results. var result = await hub.SendTemplateNotificationAsync(templateParams); // Write the success result to the logs. config.Services.GetTraceWriter().Info(result.State.ToString()); } catch (System.Exception ex) { // Write the failure result to the logs. config.Services.GetTraceWriter() .Error(ex.Message, null, "Push.SendAsync Error"); }Esse processo envia uma notificação de modelo que contém o item.Texto quando um novo item é inserido.
Republicar o projeto de servidor.
Projeto de back-end do Node.js
Configure seu projeto de back-end.
Substitua o código existente em todoitem.js pelo código a seguir:
var azureMobileApps = require('azure-mobile-apps'), promises = require('azure-mobile-apps/src/utilities/promises'), logger = require('azure-mobile-apps/src/logger'); var table = azureMobileApps.table(); table.insert(function (context) { // For more information about the Notification Hubs JavaScript SDK, // see https://aka.ms/nodejshubs. logger.info('Running TodoItem.insert'); // Define the template payload. var payload = '{"messageParam": "' + context.item.text + '" }'; // Execute the insert. The insert returns the results as a promise. // Do the push as a post-execute action within the promise flow. return context.execute() .then(function (results) { // Only do the push if configured. if (context.push) { // Send a template notification. context.push.send(null, payload, function (error) { if (error) { logger.error('Error while sending push notification: ', error); } else { logger.info('Push notification sent successfully!'); } }); } // Don't forget to return the results from the context.execute(). return results; }) .catch(function (error) { logger.error('Error while running context.execute: ', error); }); }); module.exports = table;Esse processo envia uma notificação de modelo que contém o item.text quando um novo item é inserido.
Ao editar o arquivo no computador local, publique o projeto do servidor.
Configurar e executar o projeto do Android (opcional)
Conclua esta seção para habilitar notificações por push para o projeto Droid Xamarin.Forms para Android.
Habilitar FCM (mensagens de nuvem Firebase)
Faça logon no console do Firebase. Crie um novo projeto do Firebase se você ainda não tiver um.
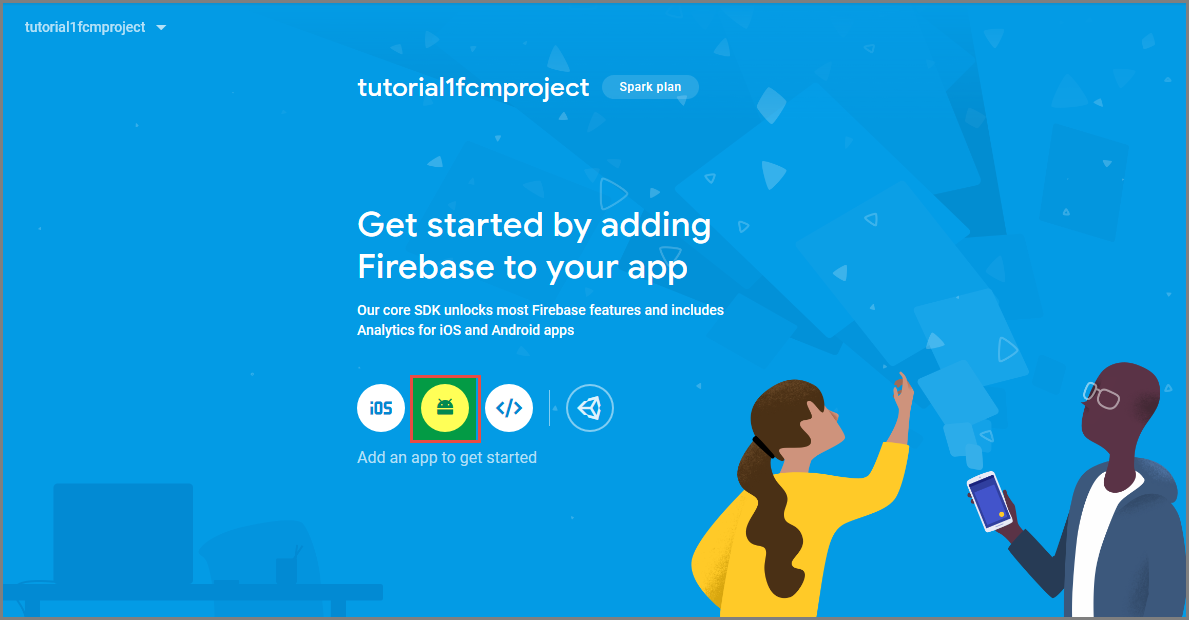
Depois de criar seu projeto, selecione Adicionar Firebase ao seu aplicativo Android.

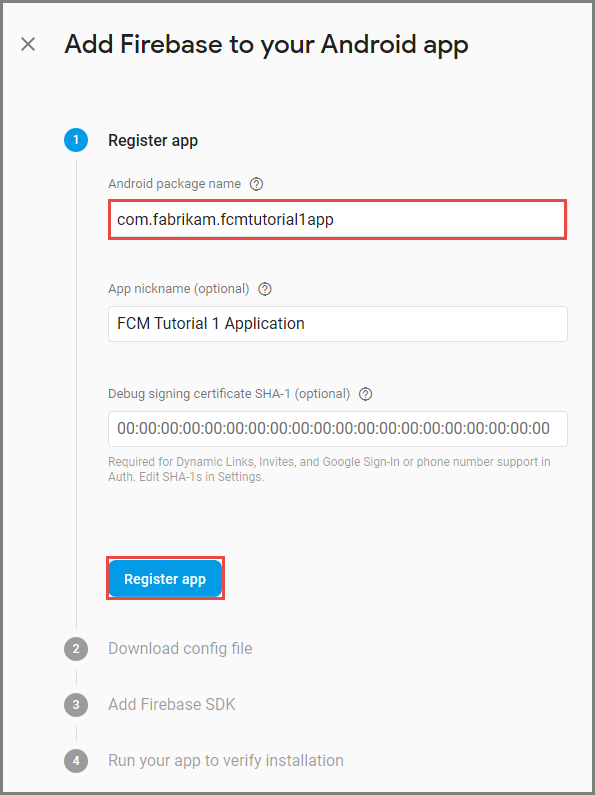
Siga estas etapas na página Adicionar Firebase ao seu aplicativo Android:
Para Nome do pacote Android, copie o valor de applicationId no arquivo build.gradle do aplicativo. Neste exemplo, é
com.fabrikam.fcmtutorial1app.
Selecione Registrar aplicativo.
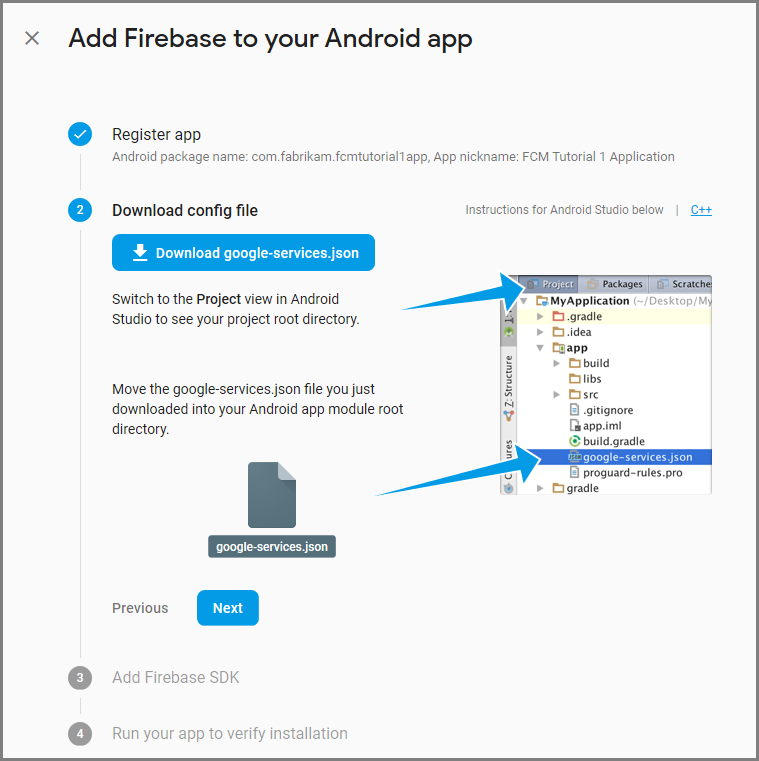
Selecione Baixar google-services.json, salve o arquivo na pasta app do projeto e, em seguida, selecione Avançar.

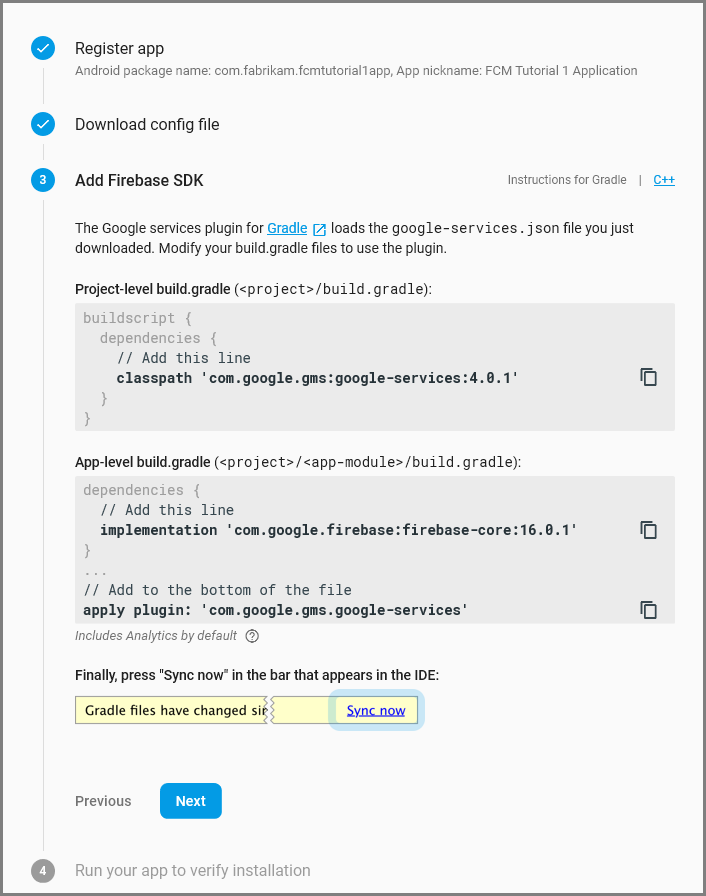
Faça as seguintes alterações na configuração do seu projeto no Android Studio.
No arquivo project-level build.gradle (<project>/build.gradle), adicione a seguinte instrução à seção de dependências.
classpath 'com.google.gms:google-services:4.0.1'No arquivo build.gradle no nível do aplicativo (<project>/<app-module>/build.gradle), adicione as instruções a seguir à seção de dependências.
implementation 'com.google.firebase:firebase-core:16.0.8' implementation 'com.google.firebase:firebase-messaging:17.3.4'Adicione a seguinte linha ao final do arquivo build.gradle no nível do aplicativo após a seção de dependências.
apply plugin: 'com.google.gms.google-services'Selecione Sincronizar agora na barra de ferramentas.

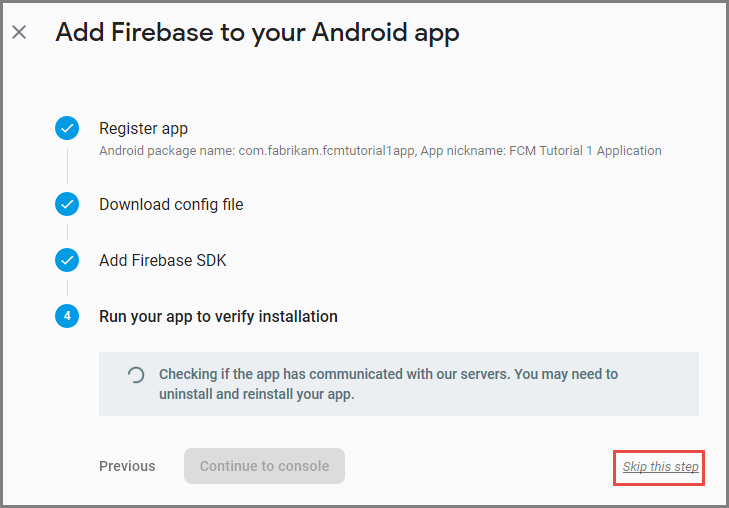
Selecione Avançar.
Selecione Ignorar esta etapa.

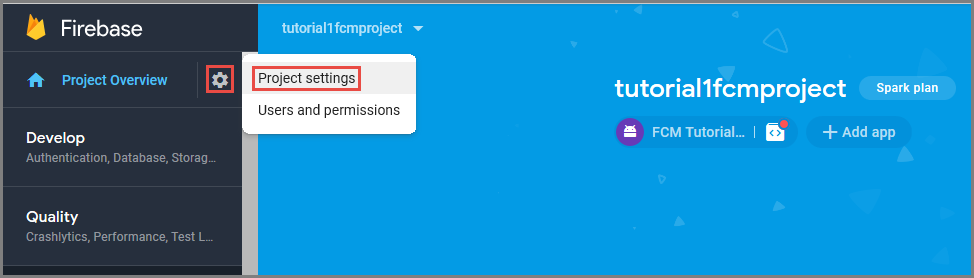
No console do Firebase, selecione a engrenagem para seu projeto. Em seguida, selecione Configurações do Projeto.

Se você não tiver baixado o arquivo google-services.json para a pasta aplicativo do projeto do Android Studio, será possível fazer isso nesta página.
Mude para a guia Mensagens de Nuvem na parte superior.
Copie e salve a Chave do servidor para uso posterior. Use esse valor para configurar o hub.
Configurar o back-end dos Aplicativos Móveis para enviar solicitações por push usando o FCM
- No Portal do Azure, selecione Procurar todos os>Serviços de Aplicativos. Em seguida, selecione o back-end dos Aplicativos Móveis.
- Em Configurações, selecione Push. E, seguida, selecione Configurar serviços de notificação por push.
- Acesse oGoogle (GCM). Insira a chave do servidor FCM herdada obtida do console Firebase e, em seguida, selecione Salvar.
O serviço agora está configurado para trabalhar com o Firebase Cloud Messaging.
Adicionar notificações por push ao projeto Droid
Com o back-end configurado com o FCM, é possível adicionar componentes e códigos ao cliente para registrá-lo no FCM. Também é possível se registrar para receber notificações por push com os Hubs de Notificação do Azure por meio do back-end dos Aplicativos Móveis e receber as notificações.
- No projeto Droid , clique com o botão direito do mouse em Referências Gerenciar Pacotes > NuGet ....
- Na janela do Gerenciador de Pacotes do NuGet, procure o pacote Xamarin.Firebase.Messaging e adicione-o ao projeto.
- Nas propriedades do projeto para o projeto Droid, configure o aplicativo para compilar usando o Android versão 7.0 ou superior.
- Adicione o arquivo google-services.json baixado do console Firebase na raiz do projeto Droid e defina sua ação de compilação ao GoogleServicesJson. Para obter mais informações, consulte Adicionar o arquivo JSON de serviços do Google.
Registrando com o Firebase Cloud Messaging
Abra o arquivo AndroidManifest.xml e insira os seguintes elementos
<receiver>no elemento<application>:<receiver android:name="com.google.firebase.iid.FirebaseInstanceIdInternalReceiver" android:exported="false" /> <receiver android:name="com.google.firebase.iid.FirebaseInstanceIdReceiver" android:exported="true" android:permission="com.google.android.c2dm.permission.SEND"> <intent-filter> <action android:name="com.google.android.c2dm.intent.RECEIVE" /> <action android:name="com.google.android.c2dm.intent.REGISTRATION" /> <category android:name="${applicationId}" /> </intent-filter> </receiver>
Implementando o serviço de ID da instância do Firebase
Adicione uma nova classe ao projeto Droid chamada
FirebaseRegistrationServicee verifique se as instruções deusinga seguir estão presentes na parte superior do arquivo:using System.Threading.Tasks; using Android.App; using Android.Util; using Firebase.Iid; using Microsoft.WindowsAzure.MobileServices;Substitua a classe
FirebaseRegistrationServicevazia pelo seguinte código:[Service] [IntentFilter(new[] { "com.google.firebase.INSTANCE_ID_EVENT" })] public class FirebaseRegistrationService : FirebaseInstanceIdService { const string TAG = "FirebaseRegistrationService"; public override void OnTokenRefresh() { var refreshedToken = FirebaseInstanceId.Instance.Token; Log.Debug(TAG, "Refreshed token: " + refreshedToken); SendRegistrationTokenToAzureNotificationHub(refreshedToken); } void SendRegistrationTokenToAzureNotificationHub(string token) { // Update notification hub registration Task.Run(async () => { await AzureNotificationHubService.RegisterAsync(TodoItemManager.DefaultManager.CurrentClient.GetPush(), token); }); } }A classe
FirebaseRegistrationServiceé responsável pela geração de tokens de segurança que autorizam o aplicativo a acessar o FCM. O métodoOnTokenRefreshé invocado quando o aplicativo recebe um token de registro do FCM. O método retorna o token da propriedadeFirebaseInstanceId.Instance.Token, que é atualizada de forma assíncrona pelo FCM. O métodoOnTokenRefreshé invocado com pouca frequência, isso porque o token só é atualizado quando o aplicativo é instalado ou desinstalado, quando o usuário exclui dados de aplicativos, quando o aplicativo apaga a ID da instância ou quando a segurança do token tiver sido comprometida. Além disso, o serviço de ID de instância do FCM solicita que o aplicativo atualize seu token periodicamente, em geral, a cada 6 meses.O método
OnTokenRefreshtambém invoca o métodoSendRegistrationTokenToAzureNotificationHub, que é usado para associar o token de registro do usuário com o Hub de Notificação do Azure.
Registrando com Hub de Notificação do Azure
Adicione uma nova classe ao projeto Droid chamada
AzureNotificationHubServicee verifique se as instruções deusinga seguir estão presentes na parte superior do arquivo:using System; using System.Threading.Tasks; using Android.Util; using Microsoft.WindowsAzure.MobileServices; using Newtonsoft.Json.Linq;Substitua a classe
AzureNotificationHubServicevazia pelo seguinte código:public class AzureNotificationHubService { const string TAG = "AzureNotificationHubService"; public static async Task RegisterAsync(Push push, string token) { try { const string templateBody = "{\"data\":{\"message\":\"$(messageParam)\"}}"; JObject templates = new JObject(); templates["genericMessage"] = new JObject { {"body", templateBody} }; await push.RegisterAsync(token, templates); Log.Info("Push Installation Id: ", push.InstallationId.ToString()); } catch (Exception ex) { Log.Error(TAG, "Could not register with Notification Hub: " + ex.Message); } } }O método
RegisterAsynccria um modelo de mensagem de notificação simples como JSON e se registra para receber notificações de modelo do hub de notificação usando o token de registro do Firebase. Isso garante que todas as notificações enviadas a partir do Hub de Notificação do Azure terão como destino o dispositivo representado pelo token de registro.
Exibindo o conteúdo de uma notificação por Push
Adicione uma nova classe ao projeto Droid chamada
FirebaseNotificationServicee verifique se as instruções deusinga seguir estão presentes na parte superior do arquivo:using Android.App; using Android.Content; using Android.Media; using Android.Support.V7.App; using Android.Util; using Firebase.Messaging;Substitua a classe
FirebaseNotificationServicevazia pelo seguinte código:[Service] [IntentFilter(new[] { "com.google.firebase.MESSAGING_EVENT" })] public class FirebaseNotificationService : FirebaseMessagingService { const string TAG = "FirebaseNotificationService"; public override void OnMessageReceived(RemoteMessage message) { Log.Debug(TAG, "From: " + message.From); // Pull message body out of the template var messageBody = message.Data["message"]; if (string.IsNullOrWhiteSpace(messageBody)) return; Log.Debug(TAG, "Notification message body: " + messageBody); SendNotification(messageBody); } void SendNotification(string messageBody) { var intent = new Intent(this, typeof(MainActivity)); intent.AddFlags(ActivityFlags.ClearTop); //Unique request code to avoid PendingIntent collision. var requestCode = new Random().Next(); var pendingIntent = PendingIntent.GetActivity(this, requestCode, intent, PendingIntentFlags.OneShot); var notificationBuilder = new NotificationCompat.Builder(this) .SetSmallIcon(Resource.Drawable.ic_stat_ic_notification) .SetContentTitle("New Todo Item") .SetContentText(messageBody) .SetContentIntent(pendingIntent) .SetSound(RingtoneManager.GetDefaultUri(RingtoneType.Notification)) .SetAutoCancel(true); var notificationManager = NotificationManager.FromContext(this); notificationManager.Notify(0, notificationBuilder.Build()); } }O método
OnMessageReceived, que é invocado quando um aplicativo recebe uma notificação do FCM, extrai o conteúdo da mensagem e chama o métodoSendNotification. Esse método converte o conteúdo da mensagem em uma notificação de local que é iniciada enquanto o aplicativo está em execução, com a notificação aparecendo na área de notificação.
Agora, você está pronto para testar as notificações por push no aplicativo em execução em um dispositivo ou no emulador Android.
Testar notificações por push em seu aplicativo Android
As duas primeiras etapas serão necessárias apenas quando o teste estiver sendo feito em um emulador.
- Certifique-se de que está implantando ou depurando em um dispositivo ou emulador configurado com o Google Play Services. Isso pode ser confirmado, verificando se os aplicativos Play estão instalados no dispositivo ou emulador.
- Adicione uma conta do Google ao dispositivo Android clicando emConfigurações> de Aplicativos>Adicionar conta. Depois, siga os prompts para adicionar uma conta existente do Google ao dispositivo ou para criar uma nova.
- No Visual Studio ou Xamarin Studio, clique com o botão direito do mouse no projeto Droid e clique em Definir como projeto de inicialização.
- Clique em Executar para criar o projeto e iniciar o aplicativo no emulador ou no dispositivo Android.
- No aplicativo, digite uma tarefa e clique no ícone de adição (+).
- Verifique se uma notificação é recebida quando um item é adicionado.
Configurar e executar o projeto do iOS (opcional)
Esta seção trata da execução do projeto do iOS Xamarin para dispositivos iOS. Você poderá ignorá-la se não estiver trabalhando com dispositivos iOS.
Gerar o arquivo de solicitação de assinatura de certificado
O APNs (Serviço de Notificação por Push da Apple) usa certificados para autenticar suas notificações por push. Siga estas instruções para criar o certificado de push necessário para enviar e receber notificações. Para obter mais informações sobre esses conceitos, consulte a documentação oficial do Apple Push Notification Service.
Gere o arquivo CSR (Solicitação de Assinatura de Certificado), usado pela Apple para gerar um certificado de push assinado.
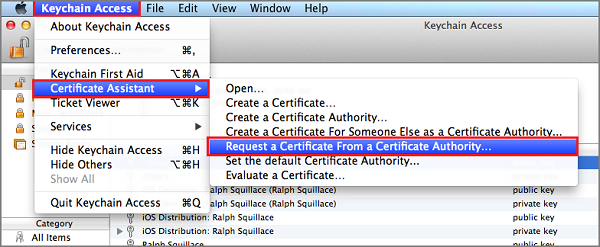
Em seu Mac, execute a ferramenta Acesso do Conjunto de Chaves. Ela pode ser aberta na pasta Utilitários ou na pasta Outros no Launchpad.
Selecione Acesso do Conjunto de Chaves, expanda Assistente de Certificado e selecione Solicitar um Certificado de uma Autoridade de Certificação.

Observação
Por padrão, o Acesso às Chaves seleciona o primeiro item na lista. Isso pode ser um problema se você estiver na categoria Certificados e a Autoridade de Certificação de Relacionamentos do Desenvolvedor Mundial da Apple não for o primeiro item da lista. Verifique se você tem um item não chave ou se a chave Autoridade de Certificação de Relacionamentos do Desenvolvedor Mundial da Apple está selecionada antes de gerar o CSR (Solicitação de Assinatura de Certificado).
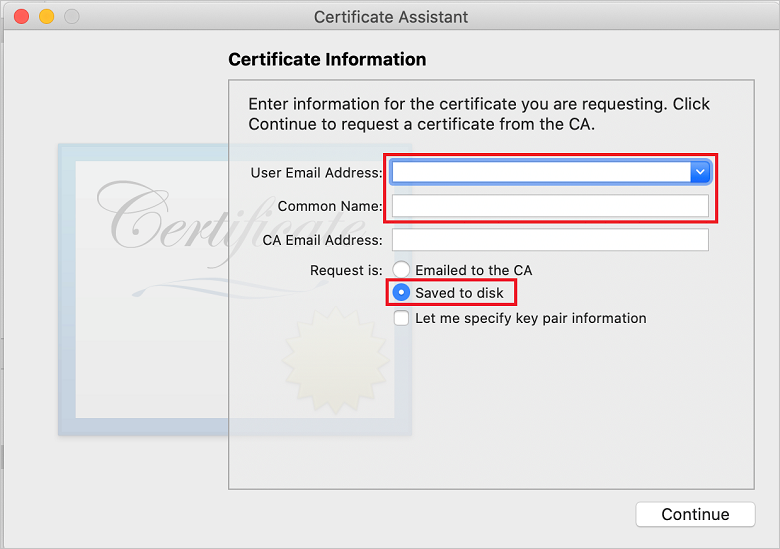
Selecione seu Endereço de Email do Usuário, insira o valor do seu Nome Comum, verifique se você especificou Salvo em disco e, em seguida, selecione Continuar. Deixe Endereço de Email de AC em branco, pois isso não é necessário.

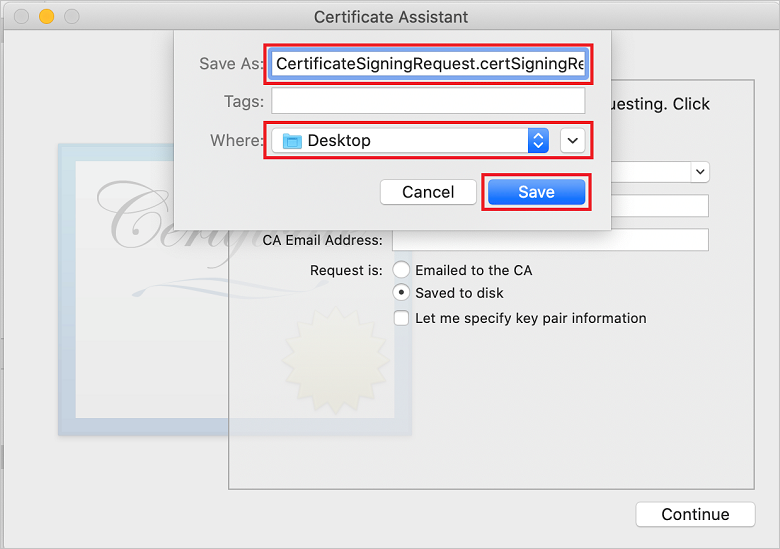
Insira um nome para o arquivo CSR em Salvar Como, selecione o local em Onde e, em seguida, selecione Salvar.

Essa ação salva o arquivo CSR no local selecionado. O local padrão é a área de trabalho. Lembre-se do local escolhido para o arquivo.
Em seguida, registre seu aplicativo na Apple, habilite as notificações por push e carregue o CSR exportado para criar um certificado de push.
Registrar seu aplicativo para notificações por push
Para enviar notificações por push para um aplicativo iOS, registre seu aplicativo na Apple e também registre-se para notificações por push.
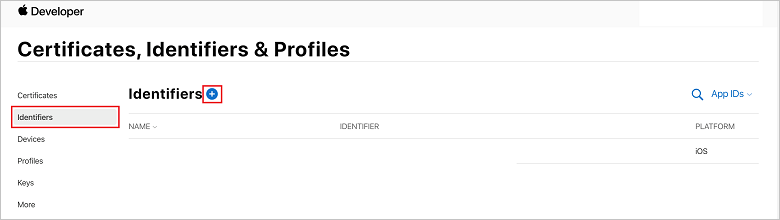
Se você ainda não tiver registrado seu aplicativo, navegue até o Portal de provisionamento iOS no Apple Developer Center. Conecte-se ao portal com sua ID da Apple e selecione Identificadores. Em seguida, selecione + para registrar um novo aplicativo.

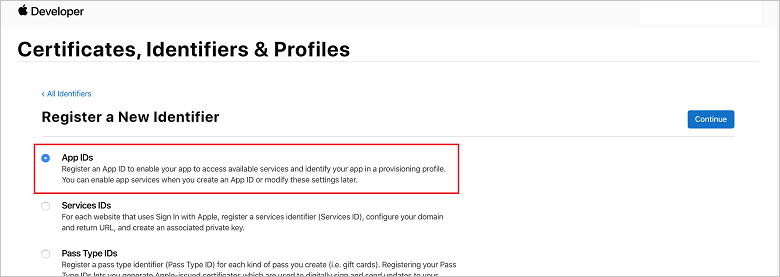
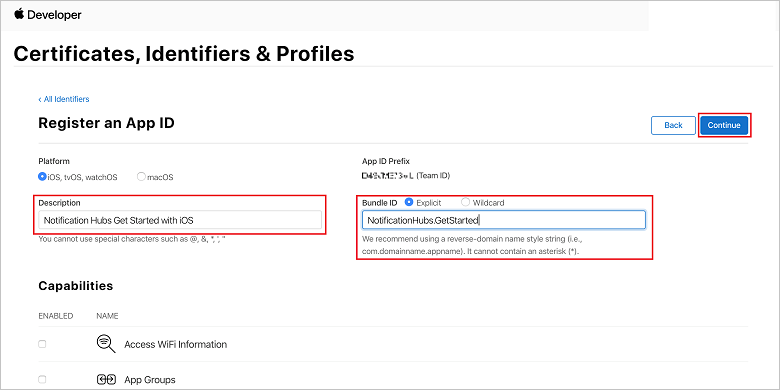
Na tela Registrar um Novo Identificador, selecione o botão de opção IDs do Aplicativo. Depois selecione Continuar.

Atualize os três valores a seguir para o novo aplicativo e selecione Continuar:
Descrição: Digite um nome descritivo para o seu aplicativo.
ID do Pacote: Digite uma ID do Pacote no formulário Identificador da Organização.Nome do Produto conforme mencionado no Guia de Distribuição de Aplicativos. Os valores Identificador de Organização e Nome do Produto deverão corresponder ao identificador da organização e o nome do produto usados quando você criar seu projeto Xcode. Na captura de tela abaixo, o valor NotificationHubs é usado como um identificador de organização e o valor GetStarted é usado como o nome do produto. Verifique se o valor de Identificador de Pacote corresponde ao valor em seu projeto do Xcode, para que o Xcode use o perfil de publicação correto.

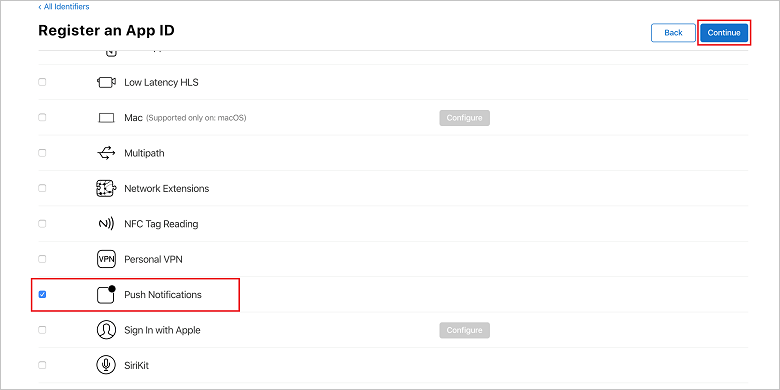
Notificações por Push: Marque a opção Notificações por Push na seção Funcionalidades.

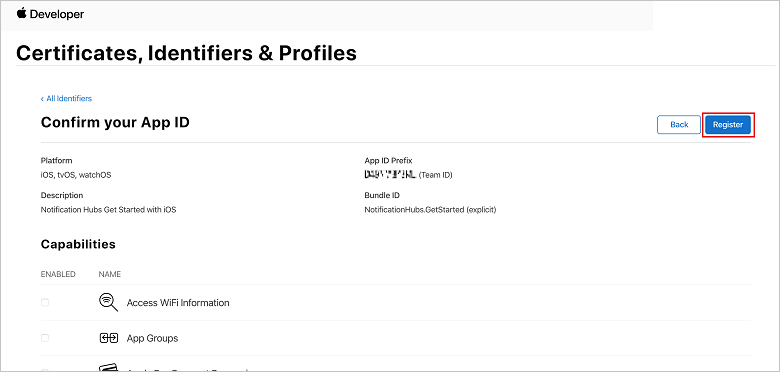
Essa ação gerará sua ID do Aplicativo e solicitará que você confirme as informações. Selecione Continuar e, em seguida, selecione Registrar para confirmar a nova ID do Aplicativo.

Depois de selecionar Registrar, você verá a nova ID do Aplicativo como um item de linha na página Certificados, Identificadores e Perfis.
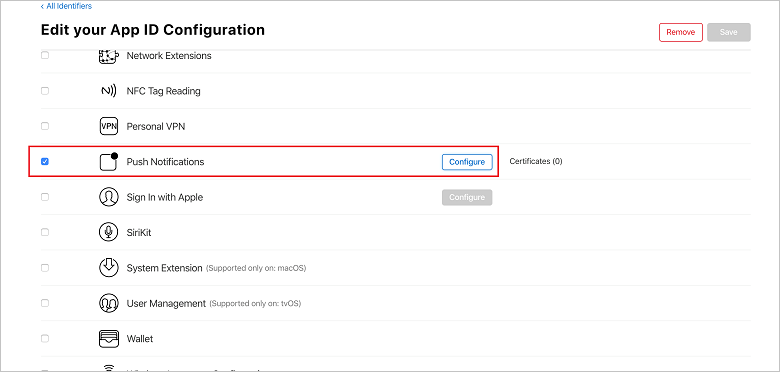
Na página Certificados, Identificadores e Perfis, em Identificadores, localize o item de linha da ID do Aplicativo que você acabou de criar e selecione sua linha para exibir a tela Editar sua Configuração de ID do Aplicativo.
Criar um certificado para os Hubs de Notificação
Um certificado é necessário para habilitar que o hub de notificação funcione com APNs. Isso pode ser feito de duas maneiras:
- Crie um .p12 que possa ser carregado diretamente no Hub de Notificação.
- Crie um .p8 que possa ser usado para a autenticação baseada em token (abordagem mais recente).
A abordagem mais recente tem vários benefícios (em comparação ao uso de certificados), conforme documentado em Autenticação baseada em token (HTTP/2) para APNs. No entanto, foram fornecidas etapas para ambas as abordagens.
OPÇÃO UM: Crie um certificado push .p12 que possa ser carregado diretamente no Hub de Notificação
Role para baixo até a opção marcada Notificações por Push e, em seguida, selecione Configurar para criar o certificado.

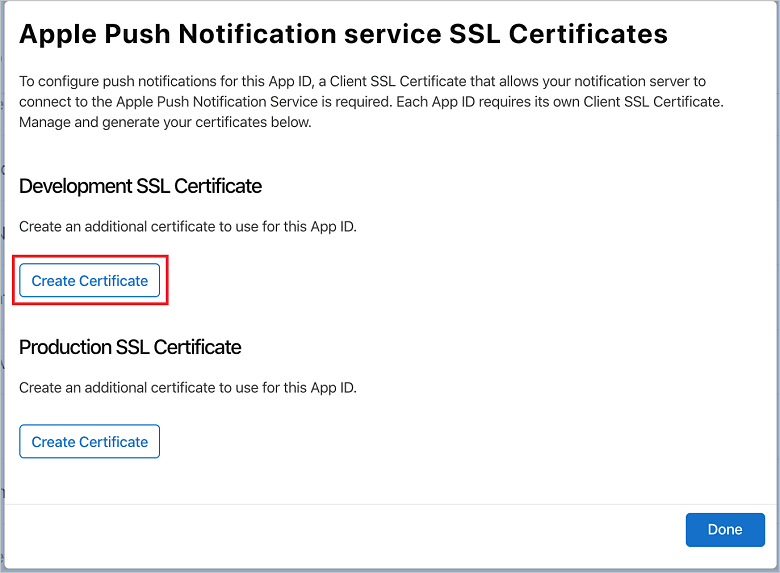
A janela Certificados SSL do Apple Push Notification service é exibida. Selecione o botão Criar Certificado na seção Certificado SSL de Desenvolvimento.

A tela Criar um novo Certificado é exibida.
Observação
Este tutorial usa um certificado de desenvolvimento. O mesmo processo é usado para registrar um certificado de produção. Use o mesmo tipo de certificado ao enviar notificações.
Selecione Escolher Arquivo, navegue até o local em que salvou o arquivo CSR da primeira tarefa e clique duas vezes no nome do certificado para carregá-lo. Depois selecione Continuar.
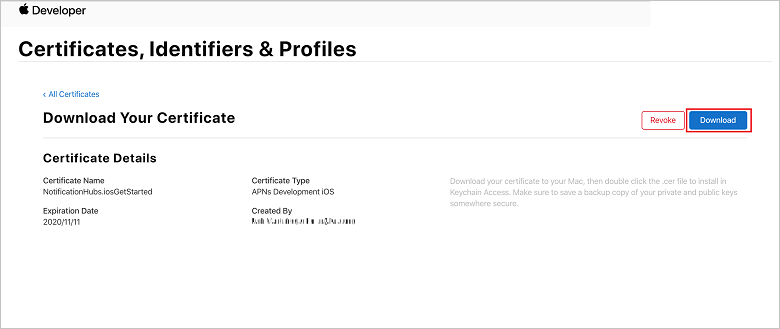
Depois que o portal cria o certificado, selecione o botão Baixar. Salve o certificado e lembre-se do local em que ele foi salvo.

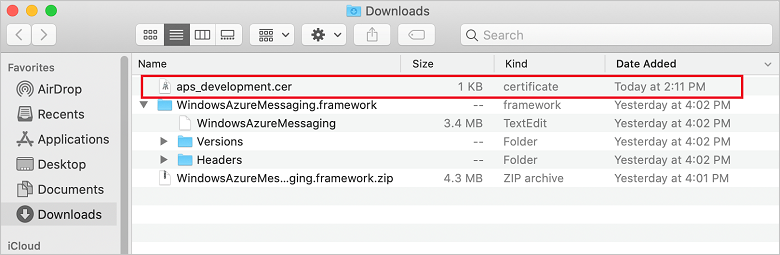
O certificado é baixado e salvo no seu computador, na pasta Downloads.

Observação
Por padrão, o certificado de desenvolvimento baixado é denominado aps_development.cer.
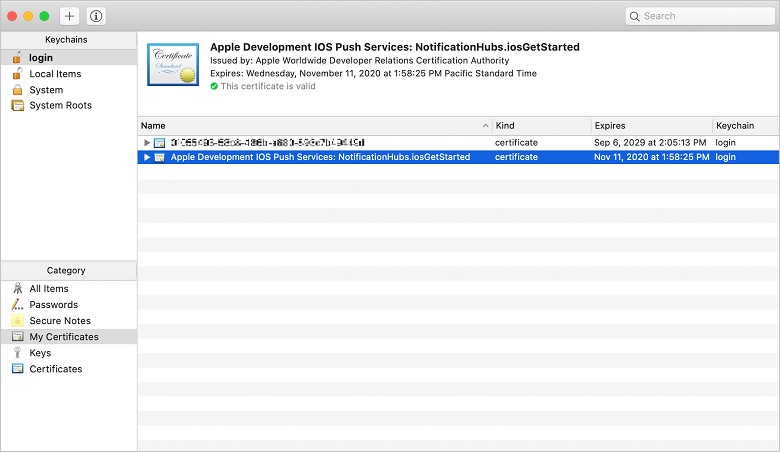
Clique duas vezes no certificado de push baixado, aps_development.cer. Essa ação instala o novo certificado no conjunto de chaves, conforme mostrado na seguinte imagem:

Observação
Embora o nome em seu certificado possa ser diferente, esse nome será prefixado com Serviços de Notificação por Push do iOS para Desenvolvimento da Apple.
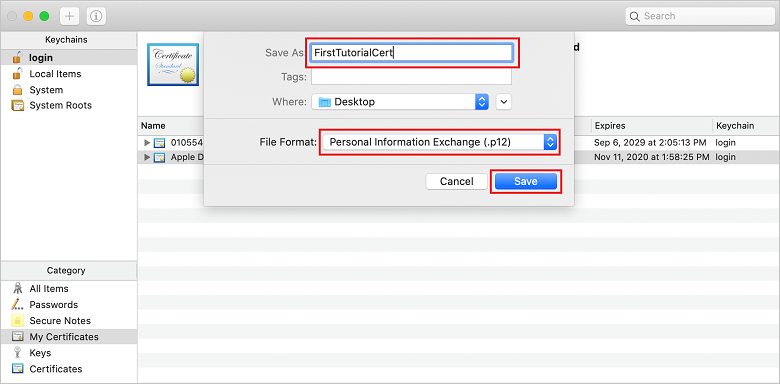
No Acesso ao Conjunto de Chaves, clique com o botão direito do mouse no novo certificado push criado na categoria Certificados . Selecione Exportar, nomeie o arquivo, selecione o formato .p12 e selecione Salvar.

Você pode optar por proteger o certificado com uma senha, mas isso é opcional. Clique em OK caso deseje ignorar a criação de senha. Anote o nome do arquivo e o local do certificado .p12 exportado. Eles são usados para habilitar a autenticação com APNs.
Observação
O nome e o local do arquivo. p12 podem ser diferentes do que foi mostrado neste tutorial.
OPÇÃO DOIS: Crie um certificado .p8 que possa ser usado para a autenticação baseada em token
Anote os seguintes detalhes:
- O Prefixo da ID do Aplicativo (é uma ID da Equipe)
- ID do Pacote
Novamente em Certificados, Identificadores e Perfis, clique em Chaves.
Observação
Caso já tenha uma chave configurada para APNs, você pode usar novamente o certificado .p8 que você baixou logo depois de criá-lo. Nesse caso, você pode ignorar desde a etapa 3 até a 5.
Clique no botão + (ou no botão Criar uma chave) para criar uma chave.
Forneça um valor de Nome de Chave adequado, marque a opção APNs (Apple Push Notifications service) e clique em Continuar e, em seguida, em Registrar na próxima tela.
Clique em Baixar, mova o arquivo .p8 (prefixado com AuthKey_ ) para um diretório local seguro e clique em Concluído.
Observação
Verifique se o arquivo .p8 está em um local seguro (e salve um backup). Após o download da chave, não é possível baixá-la novamente, pois a cópia do servidor é removida.
Em Chaves, clique na chave que você acabou de criar (ou em uma já existente caso você tenha optado por usá-la em vez disso).
Anote o valor da ID da Chave.
Abra o certificado .p8 em um aplicativo de sua escolha, como o Visual Studio Code, e anote o valor da chave. Esse é o valor entre -----BEGIN PRIVATE KEY----- e -----END PRIVATE KEY----- .
-----BEGIN PRIVATE KEY----- <key_value> -----END PRIVATE KEY-----Observação
Esse é o valor do token que será usado mais tarde para configurar o Hub de Notificação.
No final dessas etapas, você deveria ter as seguintes informações para uso posterior em Configurar o hub de notificação com informações de APNs:
- A ID da Equipe (veja a etapa um)
- A ID do Pacote (veja a etapa um)
- A ID da Chave (veja a etapa sete)
- O Valor do token, ou seja, o valor da chave .p8 (veja a etapa oito)
Criar um perfil de provisionamento para o aplicativo
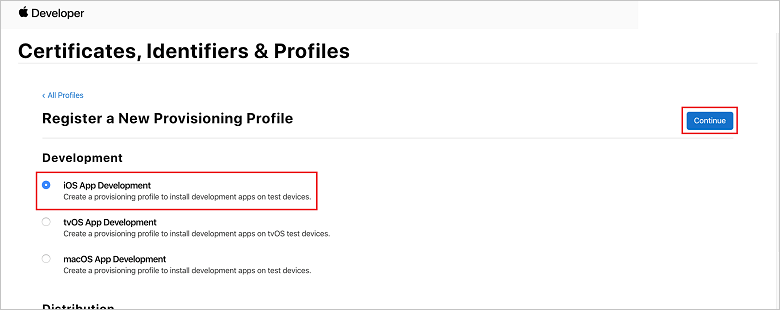
Retorne ao Portal de Provisionamento do iOS, selecione Certificados, Identificadores e Perfis, selecione Perfis no menu à esquerda e selecione + para criar um novo perfil. A tela Registrar um Novo Perfil de Provisionamento é exibida.
Selecione Desenvolvimento de Aplicativos do iOS em Desenvolvimento como o tipo de perfil de provisionamento e selecione Continuar.

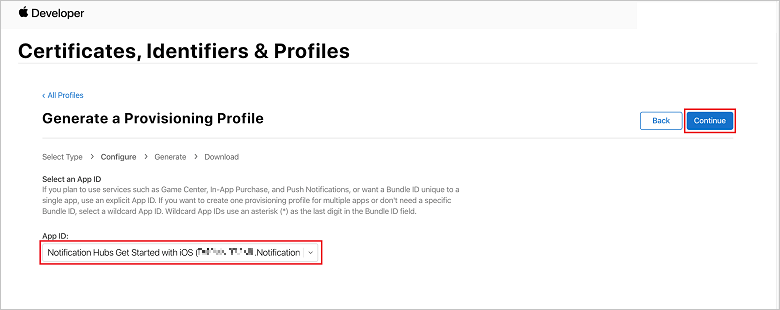
Em seguida, selecione a ID do aplicativo que você criou na lista suspensa ID do Aplicativo e selecione Continuar.

Na janela Selecionar certificados, selecione o certificado de desenvolvimento que você usa para assinatura de código e selecione Continuar. Esse certificado não é o certificado push que você criou. Se não houver um, você deverá criá-lo. Se houver um certificado, pule para a próxima etapa. Para criar um certificado de desenvolvimento, caso não exista um:
- Se você vir Nenhum certificado disponível, selecione Criar Certificado.
- Na seção Software, selecione Desenvolvimento da Apple. Depois selecione Continuar.
- Na tela Criar um Novo Certificado, selecione Escolher Arquivo.
- Navegue até o certificado Solicitação de Assinatura de Certificado criado anteriormente, selecione-o e, em seguida, selecione Abrir.
- Selecione Continuar.
- Baixe o certificado de desenvolvimento e lembre-se do local em que ele foi salvo.
Retorne à página Certificados, Identificadores e Perfis, selecione Perfis no menu à esquerda e selecione + para criar um novo perfil. A tela Registrar um Novo Perfil de Provisionamento é exibida.
Na janela Selecionar certificados, selecione o certificado de desenvolvimento que você acabou de criar. Depois selecione Continuar.
Em seguida, selecione os dispositivos a serem usados para teste e selecione Continuar.
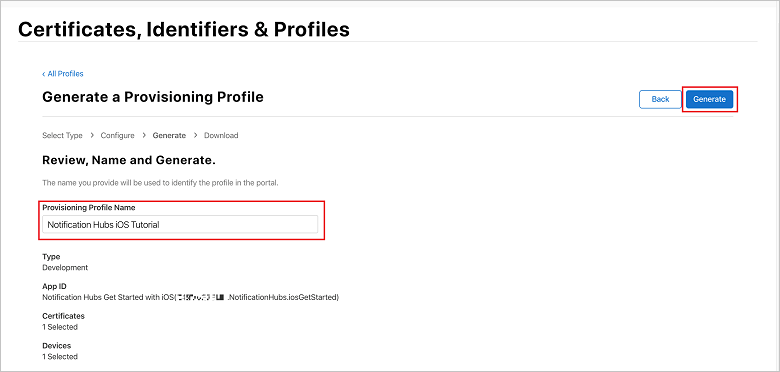
Por fim, escolha um nome para o perfil em Nome do Perfil de Provisionamento e selecione Gerar.

Quando o novo perfil de provisionamento for criado, selecione Baixar. Lembre-se do local em que ele foi salvo.
Navegue até o local do perfil de provisionamento e clique duas vezes nele para instalá-lo em seu computador de desenvolvimento do Xcode.
Criar um hub de notificação
Nesta seção, você cria um hub de notificação e configura a autenticação com APNs usando ou o certificado push .p12 ou a autenticação baseada em token. Se você quiser usar um hub de notificação já criado, passe diretamente à etapa 5.
Entre no portal do Azure.
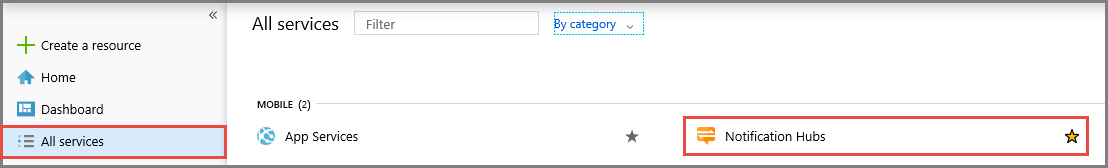
Selecione Todos os serviços no menu à esquerda e Hubs de Notificação na seção Móvel. Selecione o ícone de estrela ao lado do nome do serviço para adicionar o serviço na seção FAVORITOS no menu à esquerda. Depois de adicionar os Hubs de Notificação a FAVORITOS, selecione-o no menu à esquerda.

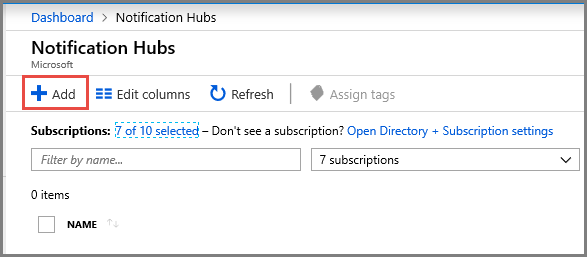
Na página Hubs de Notificação, selecione Adicionar na barra de ferramentas.

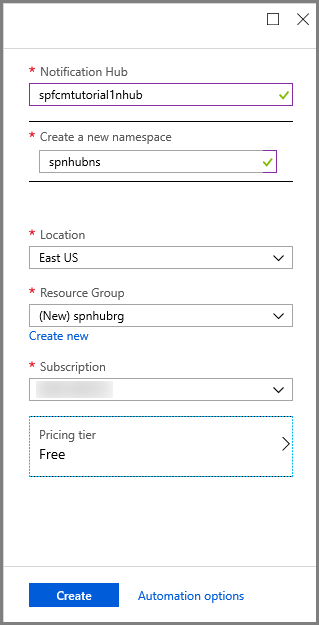
Na página Hub de Notificação, execute as seguintes etapas:
Insira um nome em Hub de Notificação.
Insira um nome em Criar um namespace. Um namespace contém um ou mais hubs.
Selecione um valor da caixa de listagem suspensa Local. Esse valor especifica a localização na qual você deseja criar o hub.
Selecione grupo de recursos existente em Grupo de Recursos ou crie um nome para um novo grupo de recursos.
Selecione Criar.

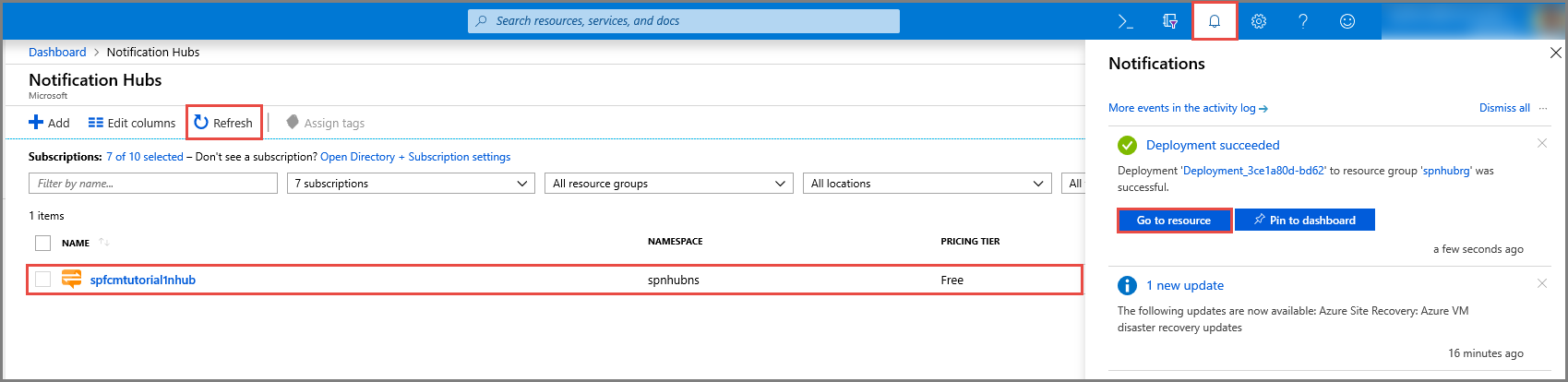
Selecione Notificações (ícone de sino) e selecione Acessar recurso. Atualize também a lista na página Hubs de Notificação e, em seguida, selecione seu hub.

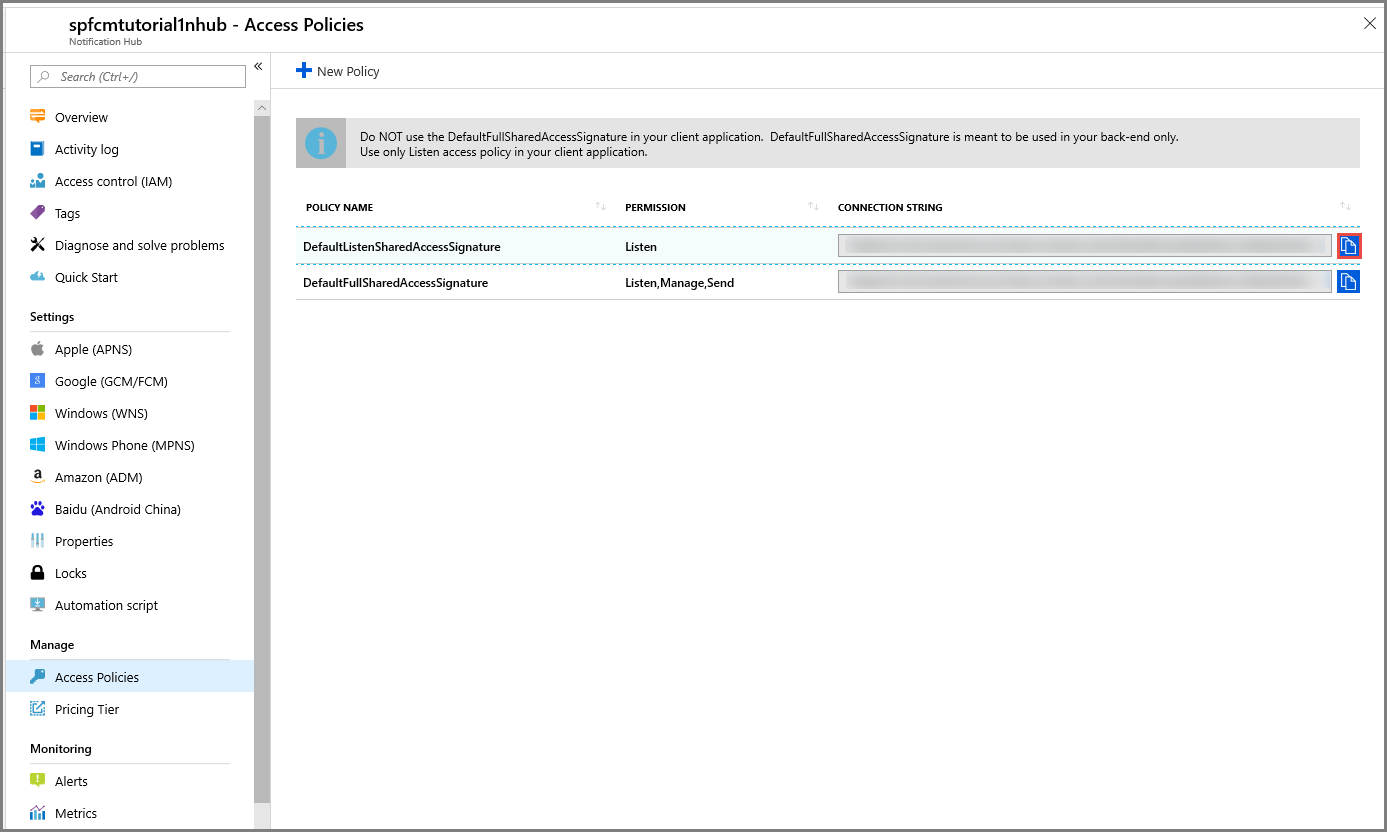
Selecione Políticas de Acesso na lista. Observe que as cadeias de caracteres de duas conexão estão disponíveis para você. Você precisará delas para manipular notificações por push mais tarde.
Importante
Não use a política DefaultFullSharedAccessSignature em seu aplicativo. Ela é destinada a ser usada apenas em seu back-end.

Configure seu hub de notificação com as informações de APNs
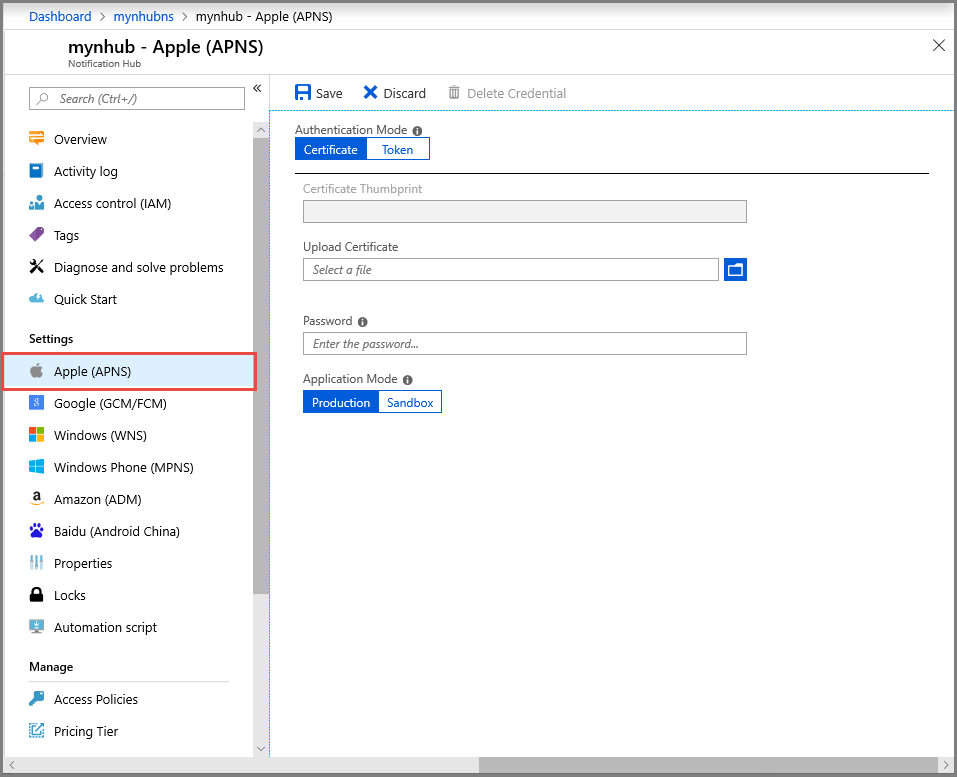
Em Serviços de Notificação, selecione Apple (APNS) e siga as etapas apropriadas com base na abordagem que você selecionou antes na seção Criar um certificado para os Hubs de Notificação.
Observação
Use Produção no Modo de Aplicativo somente caso queira enviar notificações por push aos usuários que tenham comprado seu aplicativo da loja.
OPÇÃO UM: Usando um certificado push .p12
Selecione Certificado.
Selecione o ícone arquivo.
Selecione o arquivo .p12 que você exportou anteriormente e, em seguida, clique em Abrir.
Caso seja necessário, especifique a senha correta.
Selecione o modo Sandbox.

Clique em Salvar.
OPÇÃO DOIS: Usando a autenticação baseada em token
Selecione Token.
Insira os seguintes valores que você adquiriu antes:
- ID da Chave
- ID do Pacote
- ID da Equipe
- Token
Selecione Área restrita
Clique em Salvar.
Agora você configurou seu hub de notificações com APNs. Você também tem as cadeias de conexão para registrar seu aplicativo e enviar notificações por push.
Configurar o hub de notificação para APNS
- Em seu Mac, inicie Acesso ao Conjunto de Chaves. Na barra de navegação à esquerda, em Categoria, abra Meus Certificados. Localize o certificado SSL que você baixou na seção anterior e, em seguida, divulgue seus conteúdos. Selecione apenas o certificado (não selecione a chave privada). Em seguida, exporte-o.
- No Portal do Azure, selecione Procurar todos os>Serviços de Aplicativos. Em seguida, selecione o back-end dos Aplicativos Móveis.
- Em Configurações, selecione Push do Serviço de Aplicativo. Em seguida, selecione o nome do hub de notificação.
- Acesse Apple Push Notification Services>Upload Certificate. Carregue o arquivo .p12 selecionando o Modo correto (dependendo do certificado de cliente SSL anterior ser de produção ou de área restrita). Salve as alterações.
Agora, seu serviço móvel está configurado para funcionar com notificações por push no iOS.
A seguir, você definirá a configuração do projeto do iOS no Xamarin Studio ou Visual Studio.
Configurar o projeto iOS no Xamarin Studio
No Xamarin.Studio, abra Info.plist e atualize o Identificador de Pacote com a ID de Pacote criada anteriormente com a nova ID do Aplicativo.

Role para baixo até Modos em Segundo Plano. Selecione a caixa Habilitar Modos em Segundo Plano e a caixa Notificações remotas.

Clique duas vezes em seu projeto no Painel de Solução para abrir Opções de Projeto.
Em Build, escolha Assinatura do Pacote iOS e selecione a identidade e o perfil de provisionamento correspondentes que você acabou de configurar para este projeto.

Isso garantirá que o projeto use o novo perfil para a assinatura de código. Para obter a documentação oficial de provisionamento do dispositivo Xamarin, consulte Provisionamento do dispositivo Xamarin.
Configurar o projeto iOS no Visual Studio
No Visual Studio, clique com o botão direito do mouse no projeto e clique em Propriedades.
Nas páginas de propriedades, clique na guia Aplicativo iOS e atualize o Identificador com a ID que você criou anteriormente.

Na guia Assinatura do Pacote iOS, selecione a identidade e o perfil de provisionamento correspondentes que você acabou de configurar para este projeto.

Isso garantirá que o projeto use o novo perfil para a assinatura de código. Para obter a documentação oficial de provisionamento do dispositivo Xamarin, consulte Provisionamento do dispositivo Xamarin.
Clique duas vezes em Info.plist para abri-lo e habilite RemoteNotifications em Modos de Segundo Plano.
Adicionar as notificações por push ao seu aplicativo iOS
No projeto iOS, abra AppDelegate.cs e adicione a instrução a seguir à parte superior do arquivo de código.
using Newtonsoft.Json.Linq;Na classe AppDelegate, adicione também uma substituição ao evento RegisteredForRemoteNotifications a fim de registrar para o recebimento notificações:
public override void RegisteredForRemoteNotifications(UIApplication application, NSData deviceToken) { const string templateBodyAPNS = "{\"aps\":{\"alert\":\"$(messageParam)\"}}"; JObject templates = new JObject(); templates["genericMessage"] = new JObject { {"body", templateBodyAPNS} }; // Register for push with your mobile app Push push = TodoItemManager.DefaultManager.CurrentClient.GetPush(); push.RegisterAsync(deviceToken, templates); }Em AppDelegate, adicione também a seguinte substituição para o manipulador de eventos DidReceiveRemoteNotification:
public override void DidReceiveRemoteNotification(UIApplication application, NSDictionary userInfo, Action<UIBackgroundFetchResult> completionHandler) { NSDictionary aps = userInfo.ObjectForKey(new NSString("aps")) as NSDictionary; string alert = string.Empty; if (aps.ContainsKey(new NSString("alert"))) alert = (aps[new NSString("alert")] as NSString).ToString(); //show alert if (!string.IsNullOrEmpty(alert)) { UIAlertView avAlert = new UIAlertView("Notification", alert, null, "OK", null); avAlert.Show(); } }Este método trata as notificações recebidas enquanto o aplicativo está em execução.
Na classe AppDelegate, adicione o seguinte código ao método FinishedLaunching:
// Register for push notifications. var settings = UIUserNotificationSettings.GetSettingsForTypes( UIUserNotificationType.Alert | UIUserNotificationType.Badge | UIUserNotificationType.Sound, new NSSet()); UIApplication.SharedApplication.RegisterUserNotificationSettings(settings); UIApplication.SharedApplication.RegisterForRemoteNotifications();Isso habilita o suporte para notificações remotas e solicitações de registro por push.
Seu aplicativo foi atualizado para dar suporte a notificações por push.
Testar notificações por push em seu aplicativo iOS
Clique com o botão direito do mouse no projeto do iOS e, depois, clique em Definir como Projeto de Inicialização.
Pressione o botão Executar ou F5 no Visual Studio para criar o projeto e iniciar o aplicativo em um dispositivo iOS. Em seguida, clique em OK para aceitar as notificações por push.
Observação
Você deve aceitar explicitamente as notificações por push do seu aplicativo. Essa solicitação ocorrerá apenas na primeira vez que o aplicativo for executado.
No aplicativo, digite uma tarefa e clique no ícone de adição (+).
Verifique se uma notificação é recebida e clique em OK para ignorar a notificação.
Configurar e executar projetos do Windows (opcional)
Esta seção trata da execução dos projetos WinApp e WinPhone81 de Xamarin.Forms para dispositivos Windows. Estas etapas também oferecem suporte a projetos da Plataforma Universal do Windows (UWP). Você poderá ignorá-la se não estiver trabalhando com dispositivos Windows.
Registrar o aplicativo Windows para receber notificações por push com o WNS (Serviço de Notificação do Windows)
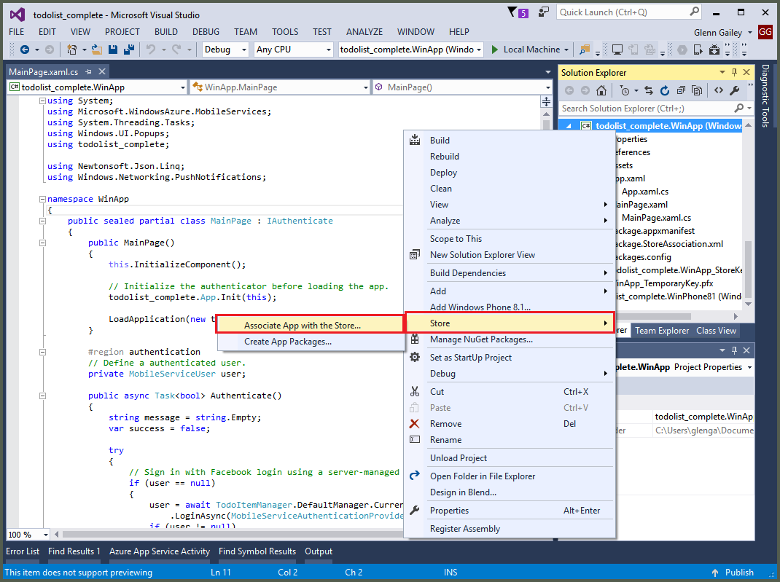
No Gerenciador de Soluções do Visual Studio, clique com o botão direito do mouse no projeto de aplicativo do Windows Store. Em seguida, selecione Armazenar>Associar Aplicativo à Loja.

No assistente, selecione Próximo. Entre com sua conta da Microsoft. Em Reservar um novo nome de aplicativo, digite um nome para o aplicativo e selecione Reservar.
Após o registro do aplicativo ser criado com êxito, selecione o novo nome do aplicativo. Selecione Próximo e, em seguida, selecione Associar. Esse processo adiciona as informações de registro do Windows Store necessárias ao manifesto do aplicativo.
Repita as etapas 1 e 3 para o projeto de aplicativo da Windows Phone Store usando o mesmo registro que você criou anteriormente para o aplicativo da Windows Store.
Navegue até Centro de Desenvolvimento do Windows e, em seguida, entre com sua conta da Microsoft. Em Meus aplicativos, selecione o novo registro do aplicativo. Em seguida, expandanotificações por push dos Serviços>.
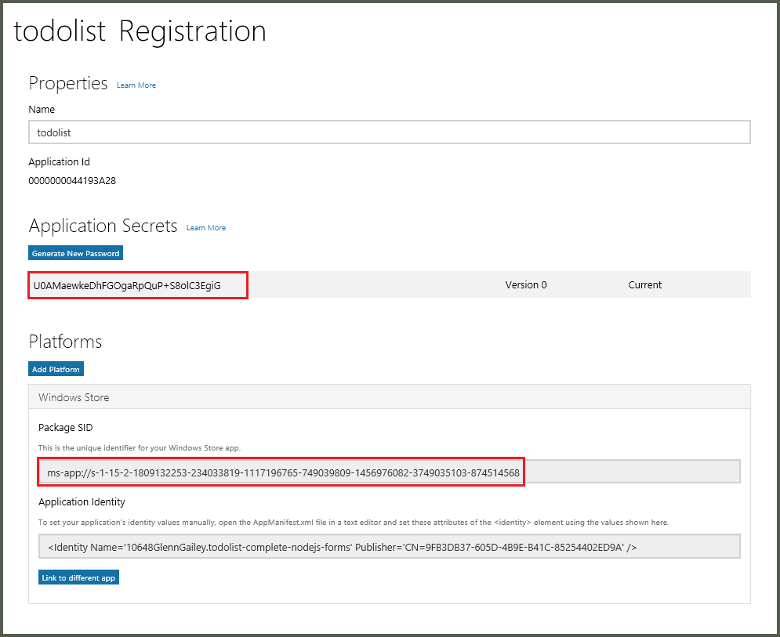
Na página Notificações por push, em Serviços de Notificação por Push do Windows (WNS) e Aplicativos Móveis do Microsoft Azure, selecione Live Services site. Anote os valores do SID do Pacote e o valor atual no Segredo do Aplicativo.

Importante
O segredo do aplicativo e o SID do pacote são credenciais de segurança importantes. Não compartilhe esses valores com ninguém nem distribua-os com seu aplicativo.
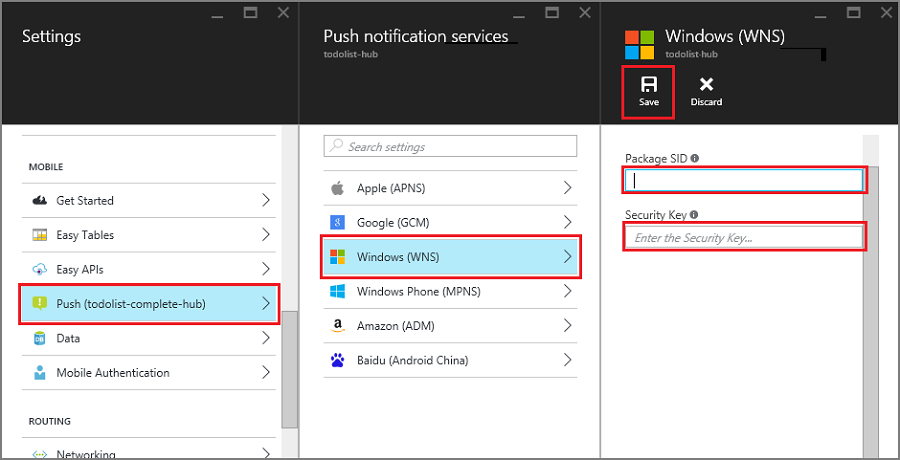
Configurar o hub de notificação para WNS
No Portal do Azure, selecione Procurar todos os>Serviços de Aplicativos. Em seguida, selecione o back-end dos Aplicativos Móveis. Em Configurações, selecione Push do Serviço de Aplicativo. Em seguida, selecione o nome do hub de notificação.
Vá para Windows (WNS). Em seguida, insira a Chave de segurança (segredo do cliente) e o SID do Pacote que você obteve do site dos Live Services. Em seguida, selecione Salvar.

O back-end agora está configurado para usar o WNS a fim de enviar notificações por push.
Adicionar notificações por push ao seu aplicativo do Windows
No Visual Studio, abra App.xaml.cs em um projeto do Windows e adicione as instruções a seguir.
using Newtonsoft.Json.Linq; using Microsoft.WindowsAzure.MobileServices; using System.Threading.Tasks; using Windows.Networking.PushNotifications; using <your_TodoItemManager_portable_class_namespace>;Substitua
<your_TodoItemManager_portable_class_namespace>pelo namespace do projeto portátil que contém a classeTodoItemManager.No App.xaml.cs, adicione o seguinte método InitNotificationsAsync:
private async Task InitNotificationsAsync() { var channel = await PushNotificationChannelManager .CreatePushNotificationChannelForApplicationAsync(); const string templateBodyWNS = "<toast><visual><binding template=\"ToastText01\"><text id=\"1\">$(messageParam)</text></binding></visual></toast>"; JObject headers = new JObject(); headers["X-WNS-Type"] = "wns/toast"; JObject templates = new JObject(); templates["genericMessage"] = new JObject { {"body", templateBodyWNS}, {"headers", headers} // Needed for WNS. }; await TodoItemManager.DefaultManager.CurrentClient.GetPush() .RegisterAsync(channel.Uri, templates); }Esse método obtém o canal de notificação por push e registra um modelo para receber as notificações de modelo do hub de notificação. Uma notificação de modelo que oferece suporte a messageParam será entregue a esse cliente.
No App.xaml.cs, atualize a definição de método do manipulador de eventos OnLaunched adicionando o modificador
async. Depois, adicione a seguinte linha de código ao final do método:await InitNotificationsAsync();Isso garante que o registro de notificação por push é criado ou atualizado sempre que o aplicativo é iniciado. É importante fazer isso para garantir que o canal de notificação por push WNS esteja sempre ativo.
No Gerenciador de Soluções do Visual Studio, abra o arquivo Package.appxmanifest e defina Compatível com Notificação do Sistema como Sim em Notificações.
Compile o aplicativo e verifique se não há erros. O aplicativo cliente agora deve se registrar para receber notificações de modelo do back-end dos Aplicativos Móveis. Repita esta seção para cada projeto do Windows em sua solução.
Testar as notificações por push em seu aplicativo para Windows
- No Visual Studio, clique com o botão direito do mouse no projeto do Windows e clique em Definir como projeto de inicialização.
- Pressione o botão Executar para compilar o projeto e iniciar o aplicativo.
- No aplicativo, digite um nome para um novo todoitem e clique no ícone de adição (+) para adicioná-lo.
- Verifique se uma notificação é recebida quando o item é adicionado.
Próximas etapas
Saiba mais sobre as notificações por push:
- Enviar notificações por push a partir de aplicativos móveis do Azure
- Firebase Cloud Messaging
- Notificações remotas com o Firebase Cloud Messaging
-
Diagnosticar problemas com notificações por push
há vários motivos por que as notificações podem ser abandonadas ou não irem terminar nos dispositivos. Este tópico mostra como analisar e descobrir a causa de falhas de notificação por push.
Continue também com um dos seguintes tutoriais:
-
Adicionar autenticação ao seu aplicativo
Saiba como autenticar usuários de seu aplicativo com um provedor de identidade. -
Habilitar sincronização offline para seu aplicativo
Saiba como adicionar suporte offline para o aplicativo usando um back-end dos Aplicativos Móveis. Com a sincronização offline, os usuários podem interagir com um aplicativo móvel, exibindo, adicionando ou modificando dados, mesmo quando não há conexão de rede.