Tutorial: Criar um aplicativo ASP.NET Core com o Angular no Visual Studio
Neste artigo, você aprenderá a criar um projeto ASP.NET Core para atuar como um back-end de API e um projeto de Angular para atuar como interface do usuário.
O Visual Studio inclui modelos de aplicativo de página única (SPA) do ASP.NET Core que dão suporte a Angular e React. Os modelos fornecem uma pasta interna do aplicativo cliente no projetos ASP.NET Core, que contém os arquivos e as pastas base de cada estrutura.
Você pode usar o método descrito neste artigo para criar aplicativos de página única ASP.NET Core que:
- Coloca o aplicativo cliente em um projeto separado, fora do projeto ASP.NET Core
- Cria o projeto cliente com base na CLI da estrutura instalada em seu computador
Observação
Este artigo descreve o processo de criação do projeto usando o modelo atualizado no Visual Studio 2022 versão 17.8.
Pré-requisitos
Instale o seguinte:
- Visual Studio 2022 versão 17.8 ou posterior com a carga de trabalho ASP.NET e desenvolvimento Web instalada. Acesse a página de downloads do Visual Studio para instalar gratuitamente. Caso precise instalar a carga de trabalho e já tiver o Visual Studio, acesse Ferramentas>Obter Ferramentas e Recursos..., que abre o Instalador do Visual Studio. Escolha a carga de trabalho ASP.NET e desenvolvimento para a Web e, em seguida, selecione Modificar.
- npm (https://www.npmjs.com/), que está incluído com o Node.js
- CLI do Angular (https://angular.io/cli) Essa pode ser a versão escolhida por você
Criar o aplicativo de front-end
Na janela Iniciar (selecione Arquivo>Janela Iniciar para abrir), selecione Criar um projeto.

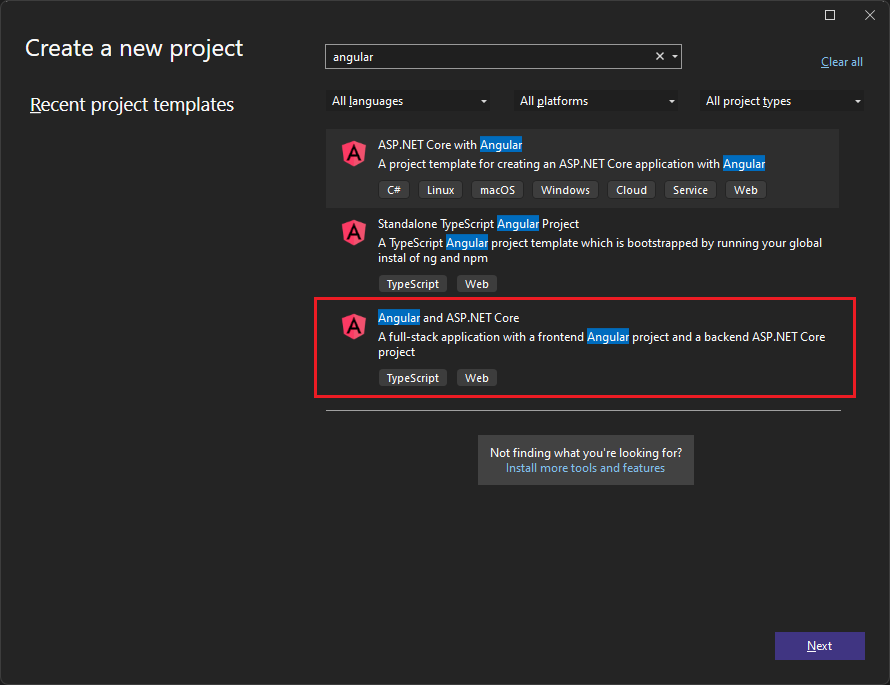
Pesquise o Angular na barra de pesquisa na parte superior e selecione Angular e ASP.NET Core (versão prévia).

Nomeie o projeto AngularWithASP e, em seguida, escolha Criar.
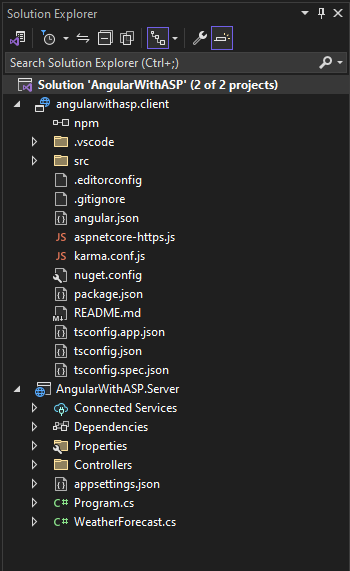
O Gerenciador de Soluções mostra o seguinte:

Em comparação com o modelo Angular autônomo, você verá alguns arquivos novos e modificados para integração com o ASP.NET Core:
- aspnetcore-https.js
- proxy.conf.js
- package.json (modificado)
- angular.json (modificado)
- app.components.ts
- app.module.ts
Definir as propriedades do projeto
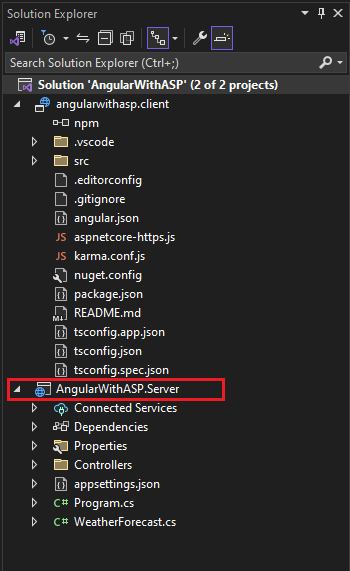
No Gerenciador de Soluções, clique com o botão direito do mouse no projeto AngularWithASP.Server e escolha Propriedades.

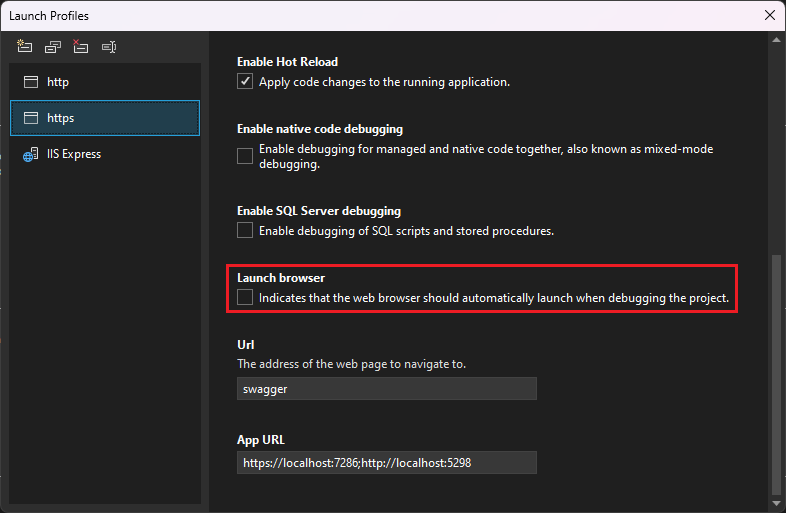
Na página Propriedades, abra a guia Depurar e selecione a opção Abrir interface do usuário dos perfis de inicialização de depuração. Desmarque a opção Iniciar navegador para o perfil com o nome do projeto do ASP.NET Core (ou https, se presente).

Esse valor impede a abertura da página da Web com os dados meteorológicos de origem.
Observação
No Visual Studio, launch.json armazena as configurações de inicialização associadas ao botão Iniciar na barra de ferramentas Depurar. launch.json deve estar localizado na pasta .vscode.
Iniciar o projeto
Pressione F5 ou selecione o botão Iniciar na parte superior da janela para iniciar o aplicativo. Dois prompts de comando são exibidos:
- O projeto de API do ASP.NET Core em execução
- A CLI do Angular executando o comando ng start
Observação
Verifique a saída do console em busca de mensagens. Por exemplo, pode haver uma mensagem para atualizar o Node.js.
O aplicativo Angular é exibido e preenchido por meio da API. Se você não visualizar o aplicativo, consulte Solução de problemas.
Publicar o projeto
A partir do Visual Studio 2022 versão 17.3, você pode publicar a solução integrada usando a ferramenta Publicar do Visual Studio.
Observação
Para usar a publicação, crie seu projeto JavaScript usando o Visual Studio 2022 versão 17.3 ou posterior.
No Gerenciador de Soluções, clique com o botão direito do mouse no projeto AngularWithASP.Server e selecione Adicionar>Referência de projeto.
Verifique se o projeto angularwithasp.client está selecionado.
Selecione OK.
Clique com o botão direito do mouse no projeto ASP.NET Core novamente e selecione Editar arquivo de projeto.
Ele abre o arquivo .csproj do projeto.
No arquivo .csproj, verifique se a referência do projeto inclui um elemento
<ReferenceOutputAssembly>com o valor definido comofalse.Essa referência deve ser semelhante à seguinte.
<ProjectReference Include="..\angularwithasp.client\angularwithasp.client.esproj"> <ReferenceOutputAssembly>false</ReferenceOutputAssembly> </ProjectReference>Clique com o botão direito do mouse no projeto ASP.NET Core e escolha Recarregar Projeto se essa opção estiver disponível.
Em Program.cs, verifique se o código a seguir está presente.
app.UseDefaultFiles(); app.UseStaticFiles(); // Configure the HTTP request pipeline. if (app.Environment.IsDevelopment()) { app.UseSwagger(); app.UseSwaggerUI(); }Para publicar, clique com o botão direito do mouse no projeto do ASP.NET Core, escolha Publicar e selecione opções para corresponder ao cenário de publicação desejado, como Azure, publicar em uma pasta, etc.
O processo de publicação leva mais tempo do que para apenas um projeto ASP.NET Core, já que o comando
npm run buildé invocado durante a publicação. O BuildCommand executanpm run buildpor padrão.
Solução de problemas
Erro de proxy
Você poderá ver o seguinte erro:
[HPM] Error occurred while trying to proxy request /weatherforecast from localhost:4200 to https://localhost:5001 (ECONNREFUSED) (https://nodejs.org/api/errors.html#errors_common_system_errors)
Se conseguir visualizar esse problema, provavelmente o front-end foi iniciado antes do back-end. Depois de ver o prompt de comando de back-end em execução, basta atualizar o aplicativo Angular no navegador.
Verificar porta
Se os dados meteorológicos não forem carregados corretamente, talvez você também precise verificar se as portas estão corretas.
Acesse o arquivo launchSettings.json no projeto ASP.NET Core (na pasta Propriedades). Obtenha o número da porta da propriedade
applicationUrl.Se houver várias propriedades
applicationUrl, procure uma usando um ponto de extremidadehttps. Ele deve ser semelhante ahttps://localhost:7049.Em seguida, vá para o arquivo proxy.conf.js do projeto Angular (procure na pasta src). Atualize a propriedade de destino para corresponder à propriedade
applicationUrlem launchSettings.json. Quando você o atualiza, esse valor deve ser semelhante a este:target: 'https://localhost:7049',
Próximas etapas
Para obter mais informações sobre aplicativos SPA no ASP.NET Core, confira a seção Angular em Desenvolver aplicativos de página única. O artigo vinculado fornece contexto adicional para arquivos de projeto, como aspnetcore-https.js e proxy.conf.js, embora os detalhes da implementação sejam diferentes com base nas diferenças do modelo do projeto. Por exemplo, em vez de uma pasta ClientApp, os arquivos Angular estão contidos em um projeto separado.
Para obter informações específicas sobre o MSBuild do projeto do cliente, consulte Propriedades do MSBuild para JSPS.