Notas sobre a versão do Visual Studio 2022 Preview
Notas sobre a versão do Visual Studio 2022 Preview
Temos o prazer de anunciar a disponibilidade do Visual Studio 2022 v17.13. Esta atualização se concentra na estabilidade e segurança, juntamente com melhorias contínuas em todos os aspectos.
Recursos
Todos os novos recursos na versão prévia mais recente.
Produtividade
Personalizar codificação de arquivo 📣
Especifique a codificação padrão para salvar arquivos no Visual Studio.
Os desenvolvedores que trabalham em ambientes multiplataforma geralmente precisam que os arquivos sejam salvos com codificações de arquivo específicas. A alteração dessas codificações pode levar a vários problemas.
Agora, o Visual Studio permite que você defina a codificação de arquivo padrão para salvar arquivos. Esse recurso garante que sua codificação preferencial seja usada sempre que possível.
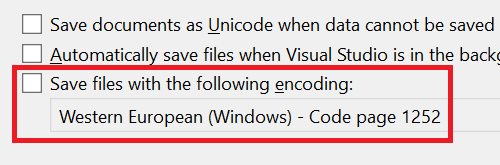
Para definir a codificação padrão, navegue até Ferramentas → Opções → Ambiente → Documentos. Lá, você encontrará uma opção intitulada Salvar arquivos com uma codificação específica. Se essa opção estiver desmarcada, o Visual Studio gerenciará a codificação de arquivos usando o comportamento padrão dela. Se marcada, o Visual Studio usará a codificação especificada na caixa de combinação adjacente sempre que um arquivo for salvo.
Se o Visual Studio não puder salvar com a codificação especificada (por exemplo, solicitando codificação ASCII para um arquivo que contém caracteres Unicode), ele exibirá uma caixa de diálogo informando sobre o problema.
📣Confira o tíquete do recurso para compartilhar seu comentário e continuar a conversa.
Reimaginar a barra de rolagem horizontal 📣
A barra de rolagem horizontal no editor agora se reposiciona para sempre estar acessível, mesmo quando o espaço é limitado.
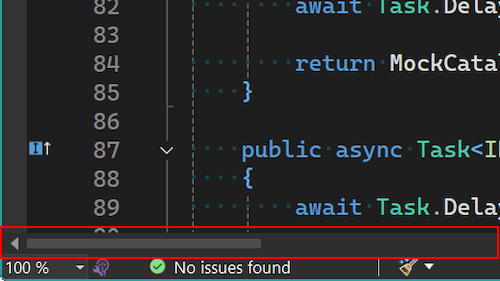
A bandeja do editor no Visual Studio é um espaço valioso para muitas informações. Você pode controlar o zoom, verificar a integridade do documento, ver em qual linha você está e acessar uma variedade de informações adicionais.
Infelizmente, às vezes todas essas informações podem lotar a barra de rolagem horizontal, dificultando a rolagem pela janela. Isso é particularmente verdadeiro em uma exibição lado a lado, onde a bandeja do sistema não é muito larga.
Com esta última atualização, essas dificuldades são coisa do passado. Se a barra de rolagem cair abaixo de uma largura utilizável, ela se reposicionará acima da bandeja do sistema para garantir que ela esteja sempre acessível. Por padrão, ela retornará à bandeja do editor assim que houver espaço suficiente para ela novamente.
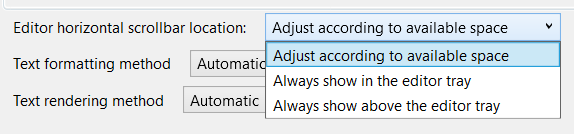
Embora acreditemos que esse comportamento seja ideal para a maioria dos usuários, se você encontrar problemas, poderá controlar o comportamento em Ferramentas → Opções. A opção está localizada em Editor de Texto → Avançado e é rotulada Local da barra de rolagem horizontal do editor. Essa configuração permite que você escolha se a barra de rolagem ajusta a posição dele de acordo com o espaço disponível, permanece na bandeja do editor ou sempre aparece acima da bandeja do editor.
📣Confira o tíquete do recurso para compartilhar seu comentário e continuar a conversa.
Escolha se deseja indentar a quebra de linha 📣
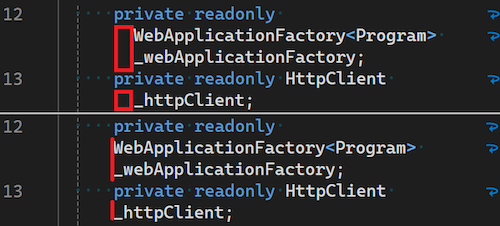
Agora você pode especificar se as linhas que quebram no editor devem ser recuadas.
Estamos entusiasmados em introduzir um novo recurso que permite controlar se as linhas encapsuladas estão recuadas no editor. Esse aprimoramento fornece maior flexibilidade e personalização para seu ambiente de codificação, garantindo que seu código apareça exatamente como você prefere.
Para alterar essa opção, siga estas etapas:
- Acesse Ferramentas → Opções → Editor de Texto → Geral.
- Procure a opção chamada Recuar automaticamente quando a quebra automática de linha estiver habilitada.
Por padrão, essa opção está habilitada, o que significa que as linhas com quebra automática serão recuadas. Se preferir que as linhas com quebra automática não sejam recuadas, basta desmarcar essa opção. Essa configuração pode ajudar a melhorar a legibilidade e manter a formatação desejada do código, especialmente em projetos em que o estilo de recuo é crucial.
Esperamos que esse novo recurso aumente sua produtividade e torne sua experiência de codificação mais agradável.
📣Confira o tíquete do recurso para compartilhar seu comentário e continuar a conversa.
Navegue até arquivos recentes na Pesquisa de código 📣
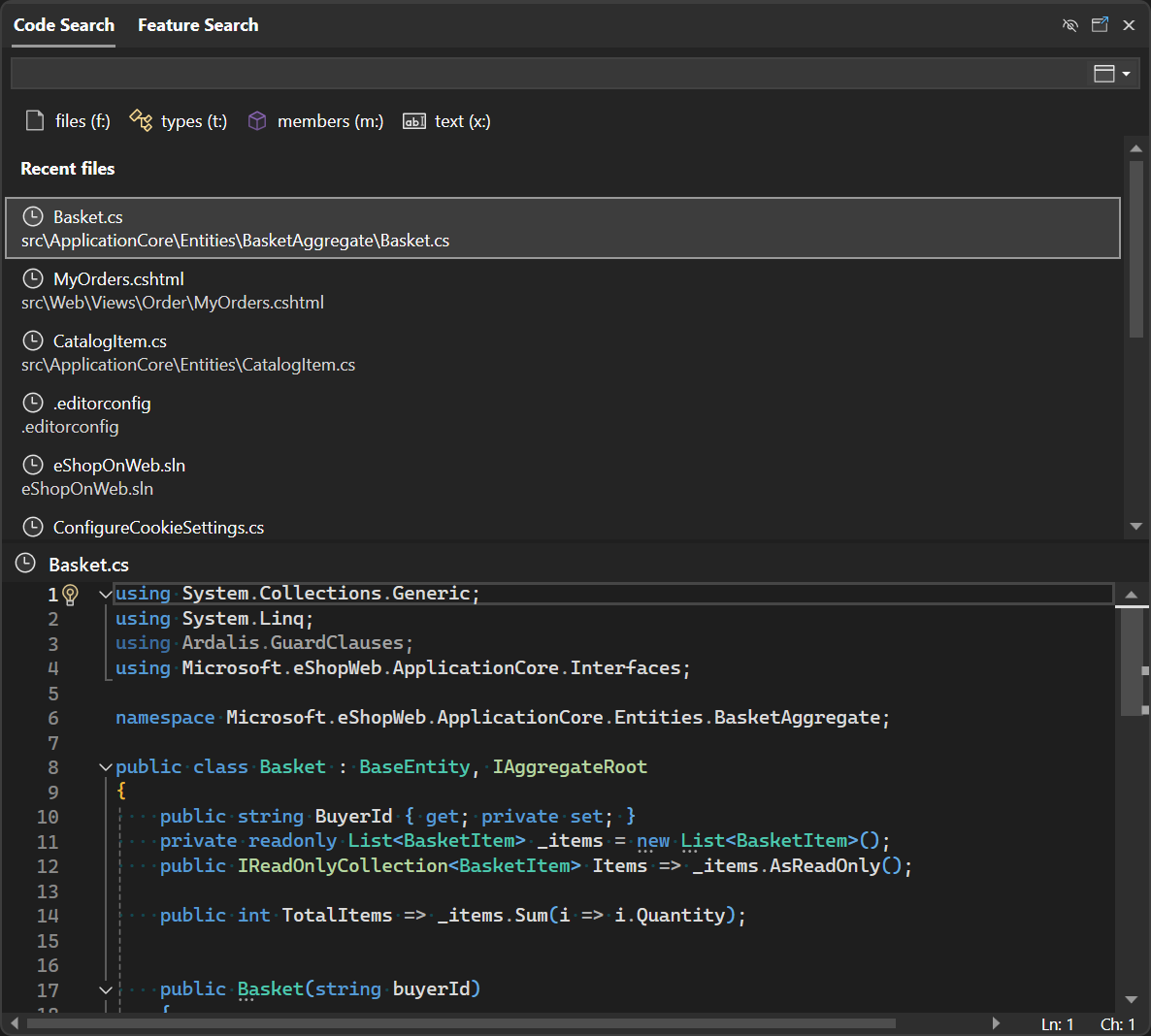
Na Pesquisa de Código, agora você pode pular facilmente entre seus arquivos recentes.
Estamos tornando ainda mais fácil navegar pela sua base de código.
Agora, ao abrir a Pesquisa de Código sem uma consulta, você verá uma lista de seus arquivos navegados recentemente. Eles incluem os arquivos que você abriu por meio da Pesquisa de Código, mas também todos os outros arquivos que você abriu na solução. Isso facilita o retorno a um arquivo no qual você estava trabalhando recentemente sem precisar lembrar ou digitar o nome do arquivo.
📣Confira o tíquete do recurso para compartilhar seu comentário e continuar a conversa.
Linha aprimorada e navegação de coluna 📣
O Visual Studio agora dá suporte à navegação avançada de linha e coluna na Pesquisa de Código.
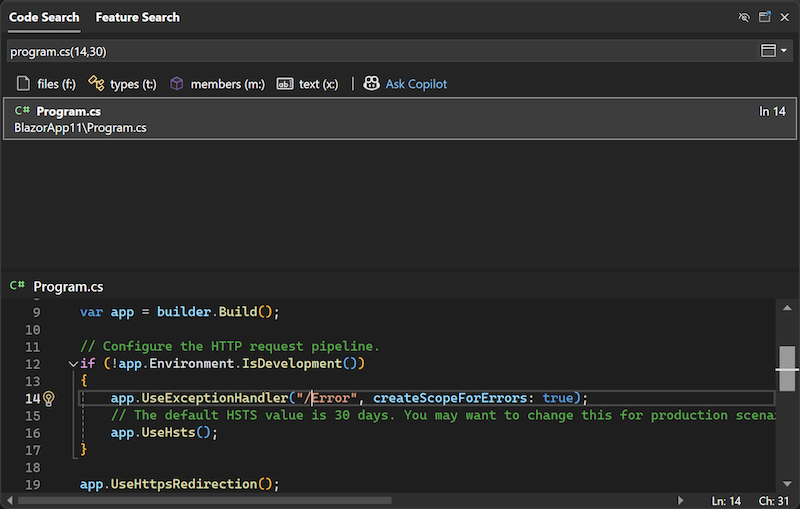
Em Pesquisa de Código, aprimoramos significativamente as funcionalidades de navegação de linha. Agora há suporte para os seguintes formatos:
:linepara navegar até uma linha específica no documento ativo:line,colpara navegar até uma linha e coluna específicas no documento ativofile:linepara navegar até uma linha específica em um arquivo especificadofile:line,colpara navegar até uma linha e coluna específicas em um arquivo especificadofile(line)para navegar até uma linha específica em um arquivo especificadofile(line,col)para navegar até uma linha e coluna específicas em um arquivo especificado
Esses aprimoramentos facilitam a localização e edição rápida do código, aumentando sua produtividade e simplificando seu fluxo de trabalho.
📣Confira o tíquete do recurso para compartilhar seu comentário e continuar a conversa.
GitHub Copilot
Recursos de Pesquisa Aprimorados por IA
Agora você pode pedir ao GitHub Copilot para obter respostas detalhadas para suas consultas.
Já se viu precisando localizar um item de menu específico, comando ou opção no Visual Studio, mas você não sabe o nome ou local dele? Você se beneficiaria de mais detalhes sobre como usá-lo corretamente?
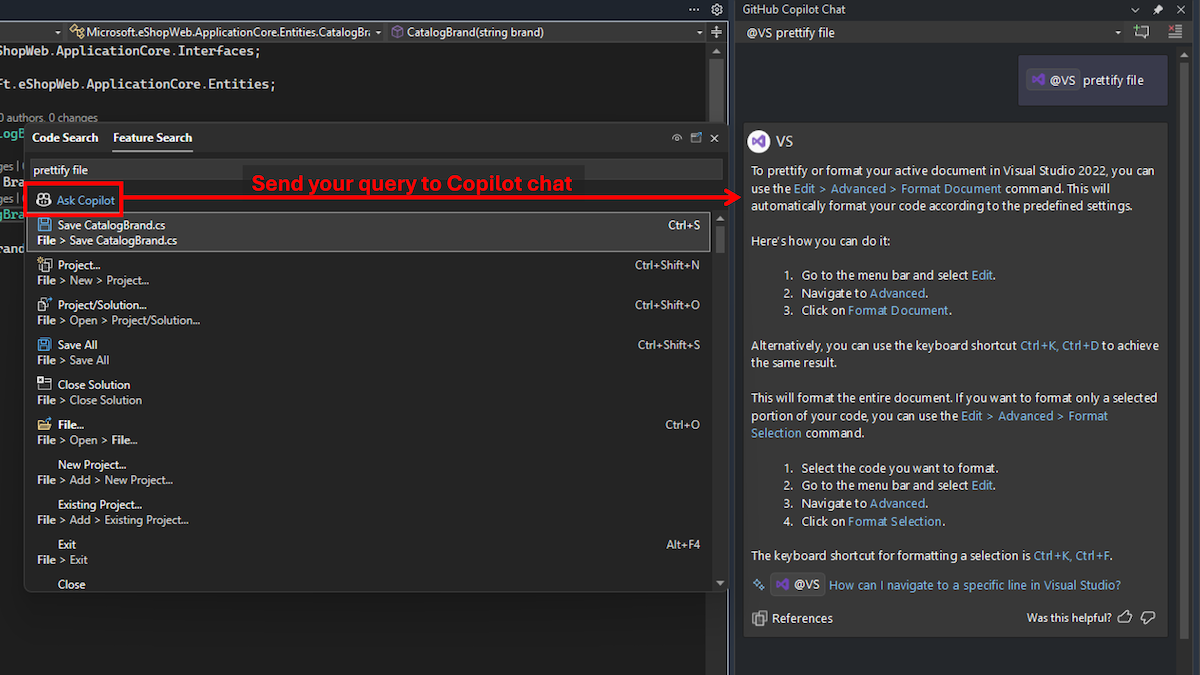
Agora, em Pesquisa de Recursos, você pode enviar sua consulta para o Copilot Chat para obter uma resposta detalhada. Se você não tiver certeza da terminologia específica de um recurso, o Copilot Chat poderá interpretar o significado semântico da consulta, considerar sua versão do Visual Studio e fornecer uma resposta sem precisar sair do IDE.
Por exemplo, a pesquisa por "formatar arquivo" na Pesquisa de Recursos não mostrará a configuração correta "formatar documento". Mas o Copilot Chat pode identificar e explicar os itens relevantes no Visual Studio.
Se sua assinatura do Copilot estiver configurada no Visual Studio, você poderá simplesmente começar a digitar sua pesquisa em Pesquisa de Recursos e, em seguida, clicar no botão Perguntar ao Copilot para enviá-la para o chat.
Essa integração simplifica seu fluxo de trabalho fornecendo assistência imediata e com reconhecimento de contexto diretamente no IDE.
Importante
Ative o GitHub Copilot Gratuito e desbloqueie este e outros recursos de IA. Sem versão de avaliação. Sem cartão de crédito. Apenas sua conta do GitHub.
Atalhos do GitHub Copilot
Novos atalhos de teclado para threads no GitHub Copilot Chat.
Esta atualização registra novos comandos para Copilot e os associa a atalhos de teclado na janela de Chat:
- Novo tópico: Ctrl+N
- Tópico anterior: Ctrl+PgDown
- Próximo tópico: Ctrl+PgUp
- Expandir e focar o menu suspenso do thread: ++
O tópico seguinte/anterior alternará quando o primeiro/último item for passado.
Como esses são registrados como comandos VS, eles podem ser personalizados pelos usuários na caixa de diálogo de Atalhos de Teclas.
Observação: esses atalhos só funcionarão se o foco ativo estiver no painel do Copilot Chat. Se você estiver trabalhando em outro lugar, esses atalhos podem ter funções diferentes.
Importante
Ative o GitHub Copilot Gratuito e desbloqueie este e outros recursos de IA. Sem versão de avaliação. Sem cartão de crédito. Apenas sua conta do GitHub.
Expansões do comando de barra
Aprimorar comandos de barra expandindo para a linguagem natural.
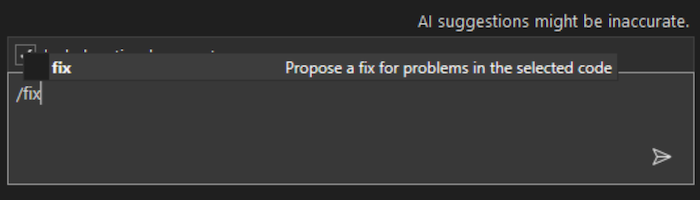
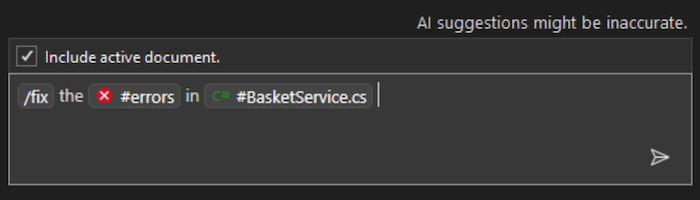
Os usuários agora podem aproveitar uma experiência aprimorada de comando com barra (/). Os comandos de barra se expandem para seus equivalentes em linguagem natural conforme o usuário digita, incluindo a incorporação de qualquer contexto ativo que será usado e exibido no prompt do usuário antes de enviá-la.
Isso fornece aos usuários:
- Uma melhor compreensão do que acontecerá quando eles enviarem sua solicitação
- Uma compreensão de qual contexto o comando pode usar
- A capacidade de fazer modificações no prompt antes de enviá-lo
Depois que o comando de barra se expande:
Importante
Ative o GitHub Copilot Gratuito e desbloqueie este e outros recursos de IA. Sem versão de avaliação. Sem cartão de crédito. Apenas sua conta do GitHub.
Usar edições do GitHub Copilot entre arquivos
Iterar em vários arquivos com mais eficiência.
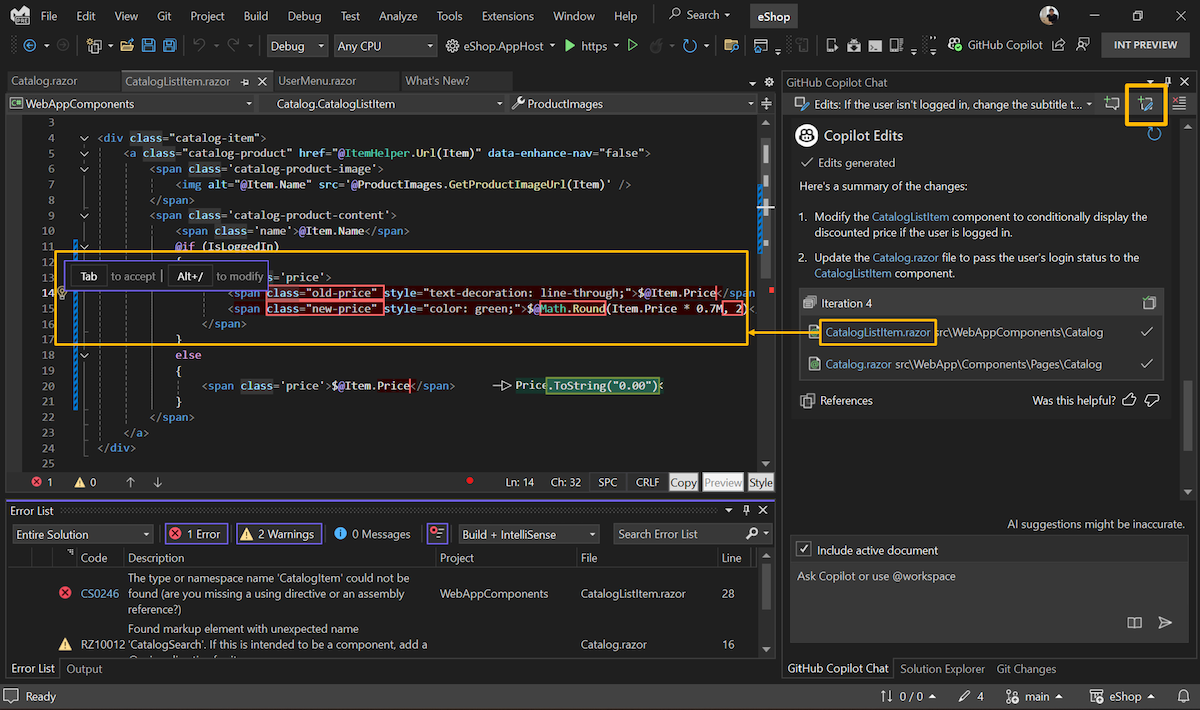
O Copilot no Visual Studio agora ajuda você a refinar seu código com Edições do Copilot, um recurso projetado para tornar mais eficiente a iteração em vários arquivos.
Comece clicando no botão para criar um tópico de edições na parte superior do painel de chat do Copilot.
O Copilot Edits combina o fluxo de conversação do chat com uma experiência de revisão embutida para ajudar os desenvolvedores:
- Visualização com clareza: o Copilot Edits começa com um resumo dos arquivos afetados e das alterações propostas, para que você saiba exatamente o que está acontecendo.
- Revisão com fluxo: veja as comparações de código em linha, diretamente no seu editor. Aceite ou rejeite alterações individuais usando as teclas TAB ou Alt+Del, ou aplique/rejeite todas de uma vez.
- Iterar com confiança: Checkpoints permitem que você reveja iterações anteriores de um arquivo de código ou tente uma abordagem diferente sempre que precisar, perfeito para quando a inspiração surgir novamente.
Comece descrevendo as alterações que você gostaria na linguagem natural e referencie arquivos específicos, erros ou sua solução usando a chave #, assim como você já faz no Copilot Chat.
Importante
Ative o GitHub Copilot Gratuito e desbloqueie este e outros recursos de IA. Sem versão de avaliação. Sem cartão de crédito. Apenas sua conta do GitHub.
Conheça o GitHub Copilot Gratuito
O GitHub Copilot Gratuito agora está disponível, fornece 2.000 conclusões de código e 50 solicitações de chat por mês sem custo, tudo integrado perfeitamente ao Visual Studio.
sou seu programador de pares de IA 🎉
O GitHub Copilot Gratuito oferece:
✅2.000 conclusões de código por mês
✅50 mensagens de chat por mêsO GitHub Copilot Gratuito ajuda você a:
- 🚀 Código mais rápido com sugestões e chat integrado
- 🔧 Construir e corrigir recursos com as Edições do Copilot
- 🧭 Explorar sua base de código com o Chat
💸 Não há avaliação gratuita. Não é necessário cartão de crédito. Apenas sua conta do GitHub.
👉 Inscreva-se para o GitHub Copilot Gratuito
Continuando, você concorda com os termos do GitHub e a política de privacidade .
✨ Feliz programação!
A equipe do GitHub Copilot e do Visual Studio
Importante
Ative o GitHub Copilot Gratuito e desbloqueie este e outros recursos de IA. Sem versão de avaliação. Sem cartão de crédito. Apenas sua conta do GitHub.
Depuração e diagnóstico
Realce a sintaxe com o Visualizador IEnumerable
Expressão editável aprimorada com realce de sintaxe agora está disponível.
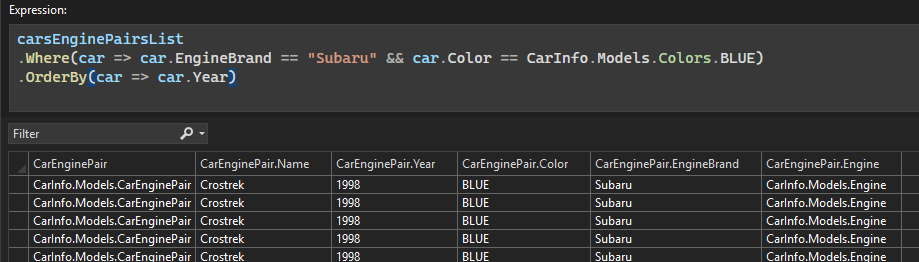
Escrever expressões LINQ pode ser complicado, especialmente à medida que elas se tornam complexas. O Visual Studio 2022 agora apresenta o realce de sintaxe na Expressão Editável do IEnumerable Visualizer.
O realce de sintaxe aplica cores diferentes a partes específicas de suas consultas, como classes, enumerações, delegados, estruturas e palavras-chave. Isso simplifica a identificação de vários componentes em suas expressões LINQ e a visualização rápida do fluxo lógico, levando a um código mais claro e sustentável.
Personalizar realce de sintaxe
O Visual Studio permite que você personalize o esquema de cores para atender às suas preferências. Para personalizar suas cores:
- Vá para Ferramentas → Opções → Ambiente → Fontes e Cores.
- Selecione Editor de texto no menu suspenso Mostrar configurações para .
- Ajuste a cor de cada item de Tipos de Usuário para combinar com seu estilo de codificação.
simplificar a depuração de código nativo para
A ferramenta de instrumentação do criador de perfil do Visual Studio agora dá suporte à instrumentação direcionada para código nativo.
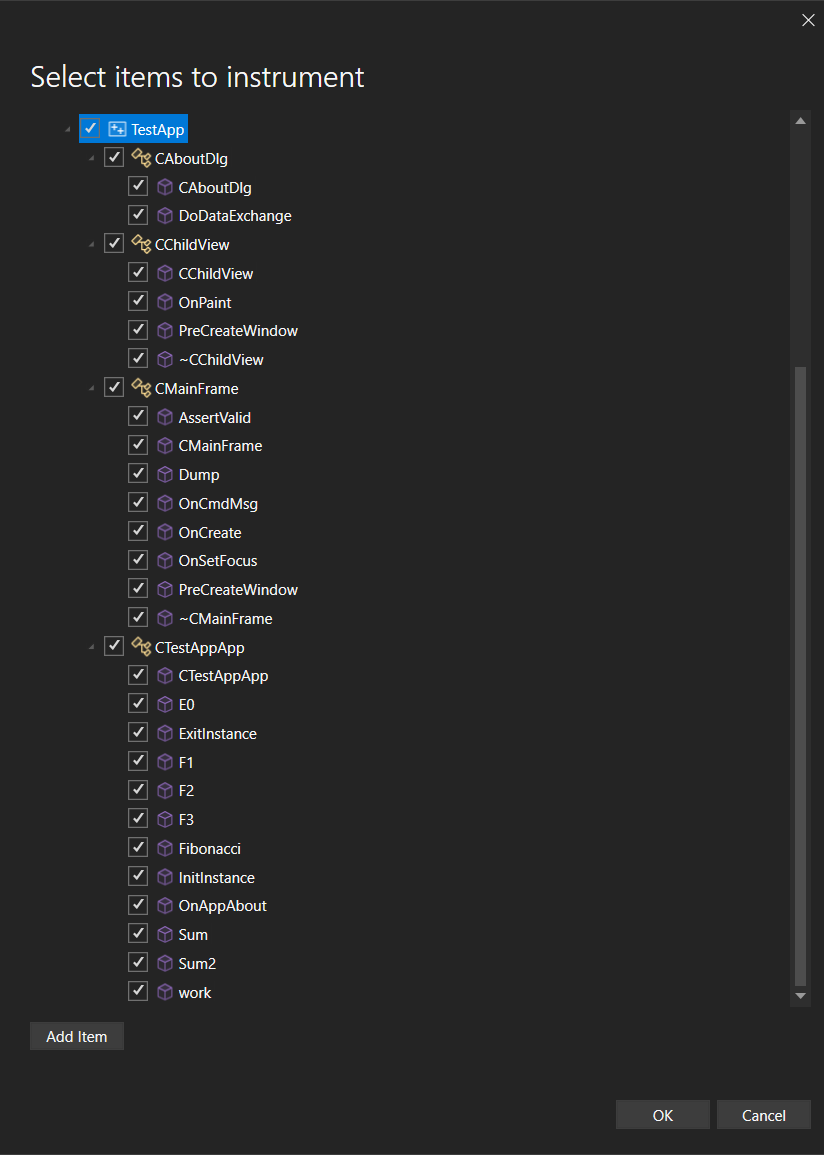
A ferramenta de instrumentação do perfilador do Visual Studio agora dá suporte à instrumentação direcionada para código nativo, permitindo que você selecione classes e funções específicas para análise detalhada.
Esse recurso aprimora o monitoramento de desempenho e ajuda a identificar problemas com mais eficiência, simplificando o processo de depuração.
Essa precisão permite insights mais profundos sobre gargalos de desempenho e acelera seus esforços de criação de perfil.
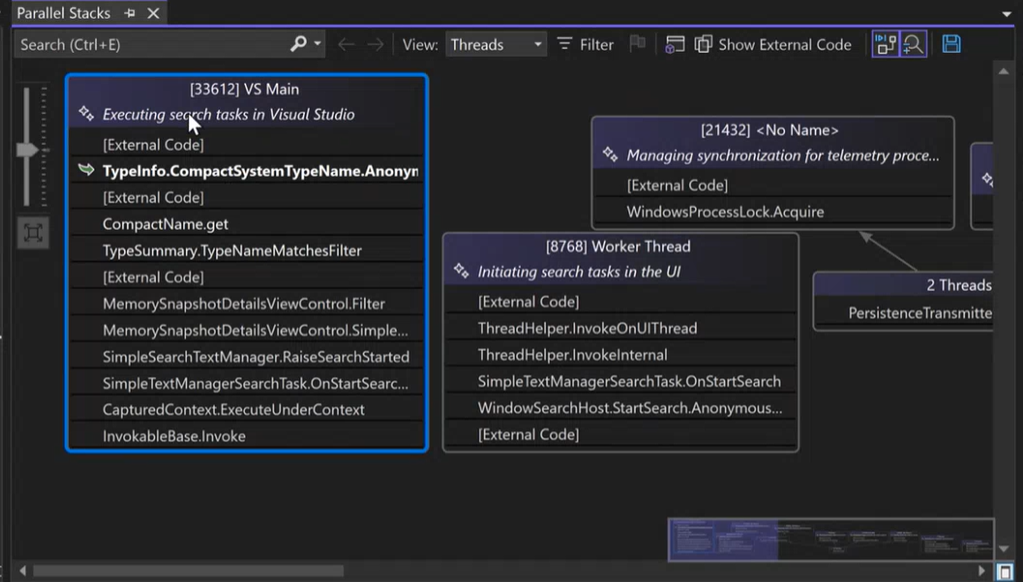
Resumos de thread em pilhas paralelas
Aprimore o processo de depuração com resumos de thread de IA em Pilhas Paralelas.
A depuração de programas complexos e multithreaded agora é mais eficiente com o recurso de Resumo Automático do GitHub Copilot na janela de Pilhas Paralelas . Esse aprimoramento fornece resumos de thread claros e concisos, facilitando o rastreamento de problemas e a compreensão rápida do comportamento do thread.
Ao usar o Copilot no Visual Studio, você verá uma nova linha de resumo gerada por IA na parte superior de cada thread na janela de Pilhas Paralelas. Esses resumos fornecem uma visão geral de alto nível da atividade atual de cada thread, ajudando você a entender rapidamente a finalidade e o status dele.
Esse recurso foi projetado para economizar seu tempo e esforço ao apresentar informações essenciais sobre tópicos em um formato intuitivo e legível, permitindo que você se concentre na resolução de problemas, em vez de desembaraçar estruturas de tópicos complexas.
Experimente hoje e vivencie a depuração simplificada com as ferramentas mais recentes de IA no Visual Studio!
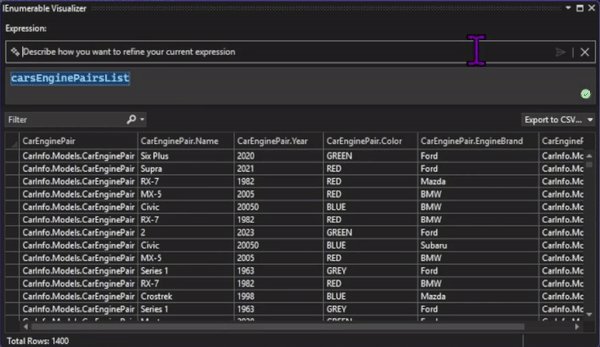
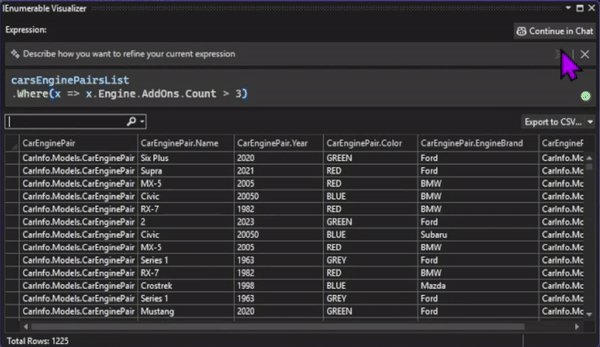
Criar consultas LINQ complexas 📣
Expressão editável Aprimorada com o chat embutido do GitHub Copilot diretamente no Visualizador IEnumerable.
O Visualizador IEnumerable agora apresenta chat embutido a expressão editável dele, permitindo que os usuários aproveitem a IA diretamente dentro do Visualizador IEnumerable para criar consultas LINQ complexas para a expressão editável.
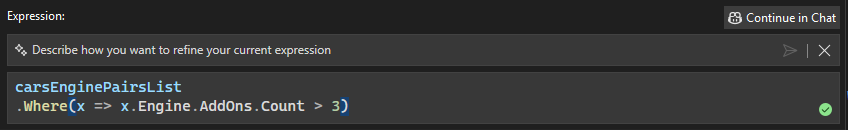
Chat embutido com expressão editável
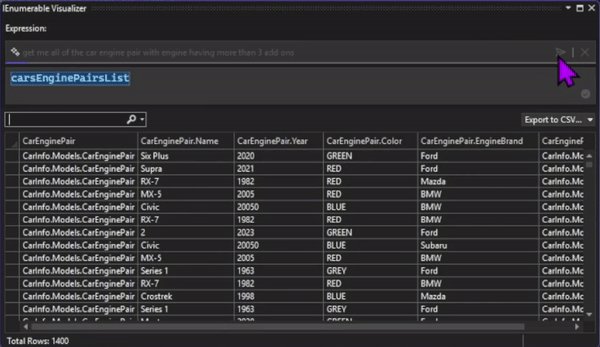
Para abrir o chat embutido, basta clicar no botão de brilho do GitHub Copilot localizado no canto inferior direito da caixa de texto de expressão editável. Isso abrirá uma caixa de texto acima da expressão editável original, com um prompt que diz Descreva como você deseja refinar sua expressão atual. Insira sua solicitação em linguagem natural e, quando estiver pronto, clique no botão Enviar.
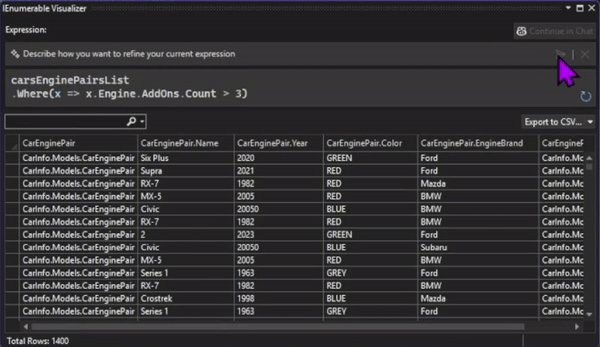
O GitHub Copilot gerará uma consulta LINQ com base em sua entrada e a executará automaticamente por padrão. Para confirmar se a consulta foi gerada e aplicada com êxito, procure a marca de seleção verde, que indica que a consulta LINQ gerada pelo GitHub Copilot foi totalmente executada e aplicada.
Ir para o Chat do GitHub Copilot
O recurso também inclui um botão Continuar no Chat depois que pelo menos uma consulta LINQ for gerada pelo GitHub Copilot, convenientemente localizado no canto superior direito da caixa de texto.
Clicar neste botão abre uma janela dedicada do GitHub Copilot Chat, na qual você pode refinar sua consulta, fazer perguntas de acompanhamento ou explorar abordagens alternativas com mais detalhes. Essa integração garante que você mantenha o controle e a flexibilidade, aproveitando todas as funcionalidades do GitHub Copilot.
Quando estiver pronto para retornar ao visualizador, basta clicar no botão Mostrar no Visualizador. Isso permite que você faça a transição direta de volta para o ambiente do visualizador, no qual você pode exibir ou aplicar as alterações geradas durante a sessão de chat.
Esse recurso fornece um fluxo de trabalho fluido entre o visualizador e o GitHub Copilot Chat. O chat embutido é otimizado para edições rápidas e pequenos ajustes, enquanto o GitHub Copilot Chat se destaca em lidar com refinamentos mais detalhados e aprimoramentos iterativos, que visam tornar a geração de consultas LINQ para expressão editável mais fácil e eficiente.
📣Confira o tíquete do recurso para compartilhar seu comentário e continuar a conversa.
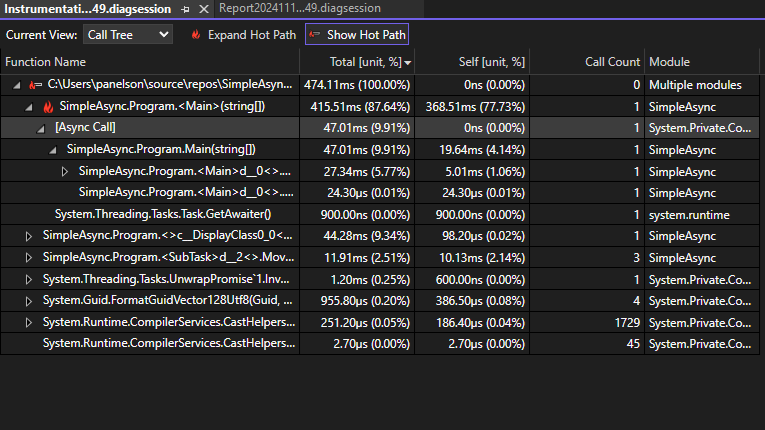
Exibir pilhas assíncronas unificadas na ferramenta de análise
O perfilador do Visual Studio unifica pilhas assíncronas para um perfilamento do .NET mais simplificado.
A ferramenta de perfil do Visual Studio agora aprimora a depuração de aplicativos .NET exibindo pilhas assíncronas costuradas tanto nas visualizações de resumo quanto nas detalhadas da árvore de chamadas.
pilhas assíncronas unificadas do Profiler
Esse recurso fornece uma visão mais clara e coesa das operações assíncronas, permitindo que os desenvolvedores rastreiem o fluxo de execução completo, incluindo chamadas de método assíncrono, tudo dentro de apenas um rastreamento de pilha unificado.
Eliminando a necessidade de reunir manualmente caminhos de chamadas assíncronas separados, esse aprimoramento ajuda a identificar rapidamente gargalos de desempenho e solucionar problemas com mais eficiência.
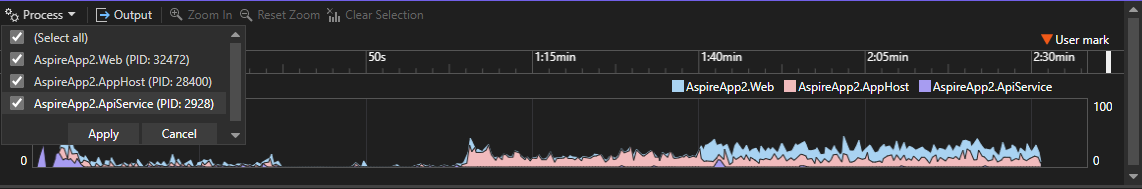
Usar pistas de natação codificadas por cores para criação de perfil de CPU
O perfilador do Visual Studio permite a análise de CPU de múltiplos processos com gráficos coloridos e filtragem.
A ferramenta de Uso de CPU do Visual Studio agora dá suporte à análise multiprocesso, exibindo gráficos de desempenho com codificação de cores distinta para cada processo em linhas.
Os grafos são exibidos como gráficos de área empilhados. Você também tem a opção de filtrar processos usando uma lista suspensa no canto superior esquerdo, habilitando a análise focada.
Esse aprimoramento permite que você diferencie e analise facilmente a utilização da CPU entre processos em uma sessão. Ao fornecer insights mais claros sobre o consumo de recursos, ele aprimora a eficiência de criação de perfil e simplifica a otimização de desempenho para aplicativos multiprocessos.
Ferramentas Git
Adicionar comentários em pull requests 📣
Revisar pull requests no Visual Studio adicionando novos comentários aos arquivos na branch verificada.
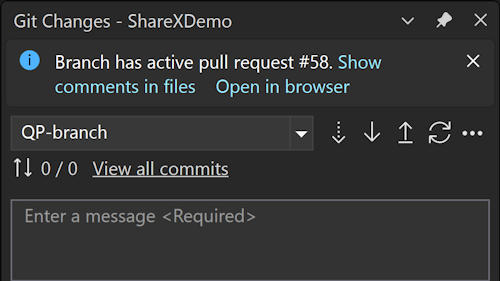
Com a atualização mais recente, agora você pode adicionar novos comentários aos arquivos de pull request no branch que passou por check-out. Essa foi uma das principais solicitações para a experiência de solicitação de pull e é a mais recente de uma série de melhorias na experiência de solicitação de pull no Visual Studio.
Começar agora
Habilite os sinalizadores de recursos de Comentários de pull request e Adicionar Comentário de Pull Request, confira qualquer branch com uma pull request ativa e selecione Mostrar comentários em arquivos na barra de informações. Isso ativará a experiência de comentários de solicitação de pull no editor.
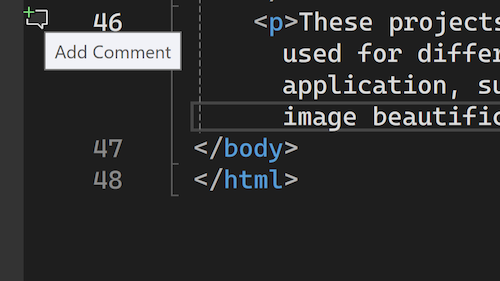
Para adicionar um novo comentário a um arquivo, selecione o ícone Adicionar Comentário na margem ou clique com o botão direito do mouse na linha na qual você gostaria de adicionar um comentário e escolha Git → Adicionar Comentário no menu contextual.
Observação: o ícone será mostrado somente em arquivos que fazem parte da pull request. Para pull requests do GitHub, você só poderá comentar sobre as linhas ao redor, incluindo as linhas que foram alteradas.
📣Confira o tíquete do recurso para compartilhar seu comentário e continuar a conversa.E faça esta pesquisa para ajudar a melhorar ainda mais o recurso.
Observação
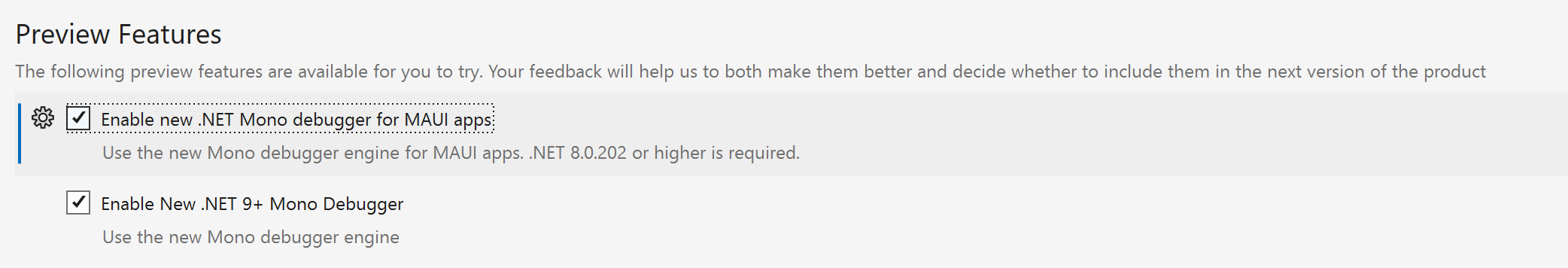
Esse recurso precisa ser habilitado em Ferramentas → Gerenciar Versões Prévias dos Recursos
Identificar problemas no momento da confirmação 📣
Obtenha sugestões do GitHub Copilot para suas alterações de código para ajudar você a capturar possíveis problemas antecipadamente e aprimorar a qualidade do código.
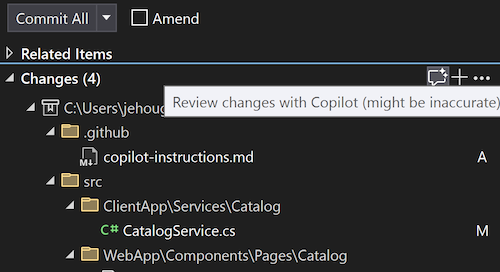
Agora, você pode obter uma revisão de código do GitHub Copilot sobre suas alterações locais antes mesmo de fazer commit. Com sua assinatura do Copilot habilitada no Visual Studio e as seguintes flags de recurso ativadas, você pode ver o novo botão de comentário cintilante na janela de Alterações do Git. Ao clicar, o Copilot examinará seus conjuntos de alterações e proporá algumas sugestões diretamente no seu editor.
botão de revisão de código local
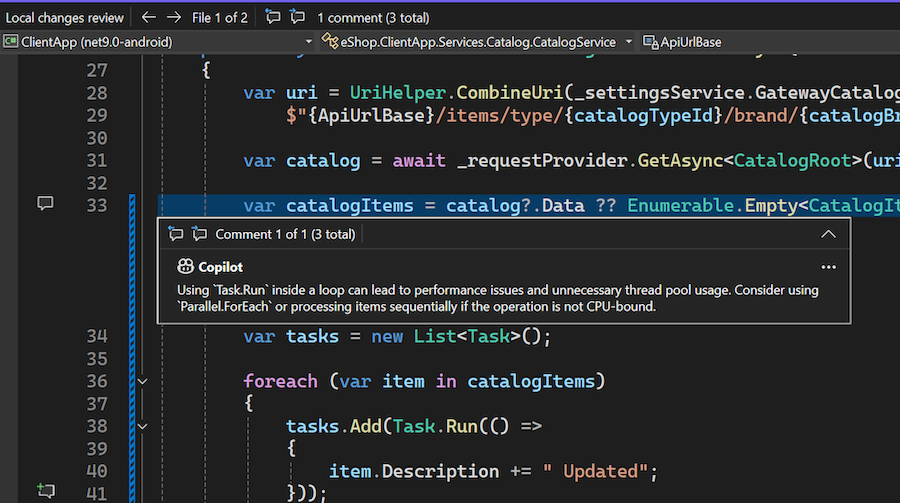
O modelo pode apontar questões críticas, como possíveis problemas de desempenho e segurança que, quando detectados antecipadamente, ajudam a reduzir o risco de introduzir problemas em sua base de código remota.
comentário de revisão de código local
Verifique se os seguintes dois sinalizadores de recursos estão ativados:
- Ferramentas → Opções → Recursos de Visualização → Comentários de Pull Request
- Ferramentas → Opções → GitHub → Copilot → Integração de Controle do Código-Fonte → Habilitar recursos de pré-visualização do Git.
📣Confira o tíquete do recurso para compartilhar seu comentário e continuar a conversa.E faça esta pesquisa para ajudar a melhorar ainda mais o recurso.
Observação
Esse recurso precisa ser habilitado em Ferramentas → Gerenciar Versões Prévias dos Recursos
Exibir e gerenciar marcas do Git 📣
Navegar e enviar tags do Git diretamente do Visual Studio.
Com a atualização mais recente, o Visual Studio permite que você exiba e gerencie diretamente as marcas do Git na janela do Repositório Git. Navegue sem esforço até o commit específico associado a um tag e acesse um menu de contexto repleto de ações que você pode executar no tag. Esse fluxo de trabalho simplificado garante que você permaneça dentro do ambiente familiar do IDE, aumentando sua produtividade e eficiência ao trabalhar com tags Git.
de notificação de mv do Git
📣Confira o tíquete do recurso para compartilhar seu comentário e continuar a conversa.
IDE
Preservar preferências de fonte entre temas 📣
Alterar temas agora preservará suas preferências de fonte e tamanho de fonte.
Entendemos que as fontes que os desenvolvedores selecionam quando a codificação é uma escolha pessoal, influenciada por preferências de legibilidade, acessibilidade ou estética. Os temas do Visual Studio se concentram principalmente nas cores da apresentação e são independentes de suas fontes preferidas.
Com essa atualização, introduzimos a funcionalidade para manter o tipo de fonte e as opções de tamanho ao alternar temas. Agora você pode definir suas preferências de fonte uma vez e alternar temas no Visual Studio sem toda vez precisar redefinir suas configurações de fonte. Observe que as cores de suas fontes permanecem vinculadas ao tema, pois esse é o propósito dos temas, mas suas seleções de fontes serão preservadas.
Esse recurso será habilitado por padrão para todos os usuários. Se você preferir o comportamento anterior, acesse Ferramentas > Gerenciar Versão Prévia dos Recursos e encontre a opção Separar configurações de fonte da seleção do tema de cores. Se essa opção estiver marcada, suas preferências de fonte serão mantidas independentemente das alterações do tema. Desmarque a caixa para restabelecer o comportamento anterior que vincula as opções de fonte ao tema.
📣Confira o tíquete do recurso para compartilhar seu comentário e continuar a conversa.
Observação
Esse recurso precisa ser habilitado em Ferramentas → Gerenciar Versões Prévias dos Recursos
Integrar uma conta do GitHub
Adicione contas do GitHub do primeiro assistente de inicialização ou do shell do Visual Studio.
Você precisa trabalhar com recursos do GitHub? Adicionar sua conta do GitHub agora está mais fácil do que nunca!
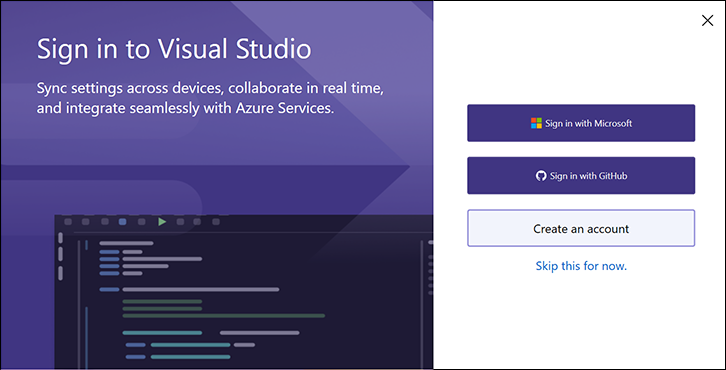
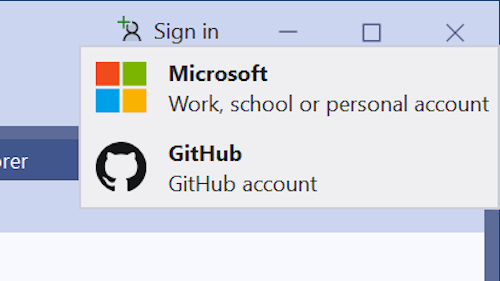
Novas maneiras de entrar com sua conta do GitHub
Agora você pode entrar com sua conta do GitHub durante a primeira caixa de diálogo de configuração de inicialização:
Se você decidir ignorar a primeira configuração de conta de inicialização, também poderá entrar diretamente do shell do VS sem a necessidade de primeiro adicionar uma conta da Microsoft.
Observe que você não poderá sincronizar suas configurações até adicionar uma conta da Microsoft (corporativa, de estudante ou pessoal) ao Visual Studio.
Gerenciar várias contas do GitHub 📣
Adicionar várias contas do GitHub e definir uma conta ativa para conduzir recursos do GitHub, como o GitHub Copilot e o controle de versão.
Você precisa usar contas diferentes do GitHub para seus cenários de desenvolvimento? O Visual Studio agora permite que você tenha várias contas do GitHub ao mesmo tempo!
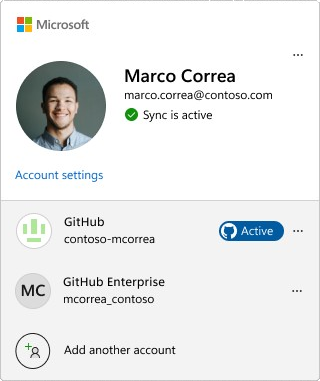
Adicionando várias contas do GitHub
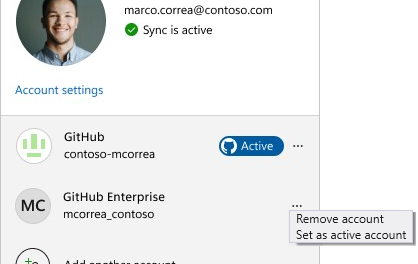
Adicionar várias contas é fácil! Basta abrir o cartão de perfil, selecionar Adicionar outra conta, entrar em sua conta do GitHub e repetir conforme necessário.
Você também pode adicionar suas contas na caixa de diálogo Configurações da Conta em Arquivo → Configurações da Conta.
Configurar uma conta ativa do GitHub
Se você adicionar várias contas do GitHub, o Visual Studio usará como padrão aquele marcado como ativo para recursos com reconhecimento do GitHub, como controle de versão e Copilot.
Para alternar a conta ativa, acesse as opções da conta e selecione o botão Definir como conta ativa.
Impacto no GitHub Copilot
O Copilot é ativado automaticamente quando a conta ativa do GitHub é assinada no GitHub Copilot para Indivíduos ou no GitHub Copilot para Empresas.
Impacto no controle de versão
Ao trabalhar em solicitações ou problemas de pull do GitHub, você receberá um prompt para definir sua conta do GitHub. Lembraremos de suas preferências sempre que você trabalhar em um repositório específico, portanto, ao alterar repositórios, você não precisará se preocupar em alternar suas contas para suas operações regulares do Git, como push, pull e fetch. Você também será solicitado a atualizar sua conta ativa se houver alguma incompatibilidade para evitar o uso da conta errada.
📣Confira o tíquete do recurso para compartilhar seu comentário e continuar a conversa.
Adicionar um novo arquivo markdown 📣
Adicionar um novo arquivo markdown ficou mais fácil com o novo modelo disponível na caixa de diálogo Adicionar novo item.
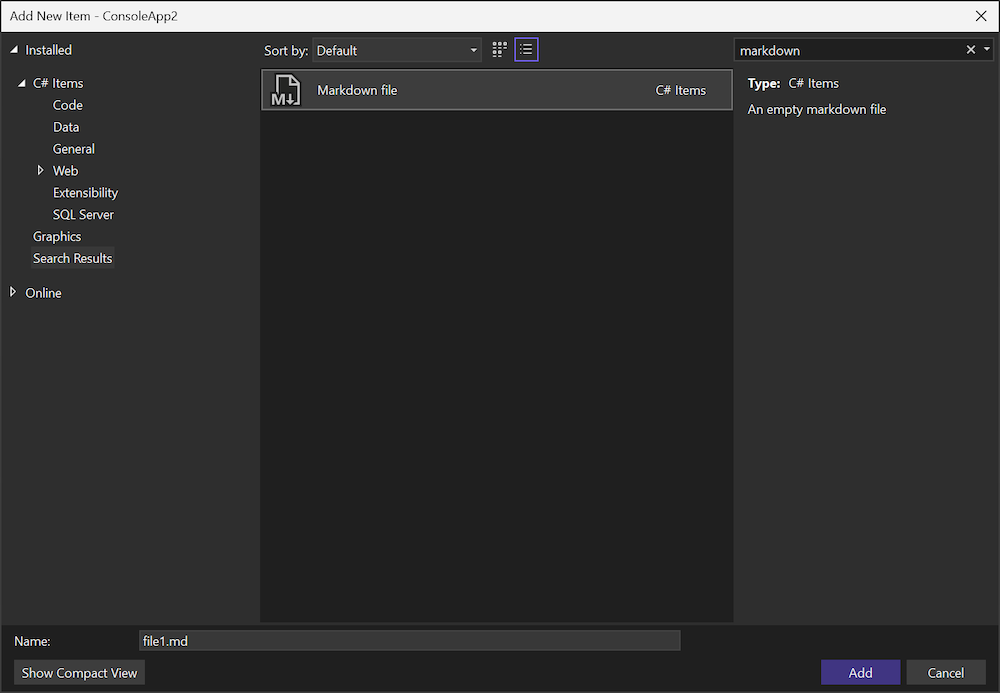
A criação de um novo arquivo markdown em seu projeto agora é mais simples com o modelo Arquivo markdown disponível na caixa de diálogo Adicionar Novo Item. Este modelo fornece um ponto de partida conveniente para seu conteúdo de markdown.
Para adicionar um novo arquivo markdown ao seu projeto, siga estas etapas:
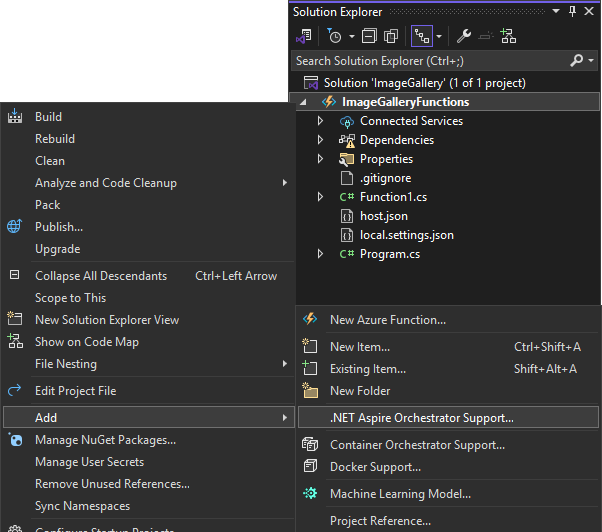
- No Gerenciador de Soluções, clique com o botão direito do mouse no projeto ou na pasta em que você deseja adicionar o arquivo markdown.
- Selecione Adicionar → Novo Item.
- Na caixa de diálogo Adicionar Novo Item, selecione Arquivo Markdown.
- Insira um nome para o arquivo e clique em Adicionar.
📣Confira o tíquete do recurso para compartilhar seu comentário e continuar a conversa.
Confira os novos recursos no Kit de Ferramentas do Teams
Saiba mais sobre os aprimoramentos do Kit de ferramentas do Teams na nova versão.
Estamos entusiasmados em anunciar os novos recursos adicionados ao Kit de Ferramentas do Teams:
Suporte à Ferramenta de Teste de Aplicativo para o aplicativo Extensão de Mensagem
A Ferramenta de Teste de Aplicativo é um ambiente integrado do Teams para testar aplicativos do Teams. Anteriormente, entregamos suporte a Tab e Bot para depuração na Ferramenta de Teste de Aplicativo. Agora, você também pode depurar aplicativos de Extensão de Mensagem simplesmente selecionando a opção Ferramenta de Teste de Aplicativo no menu de depuração.
ferramenta de teste do app ME
Atualização do modelo de Bot de IA
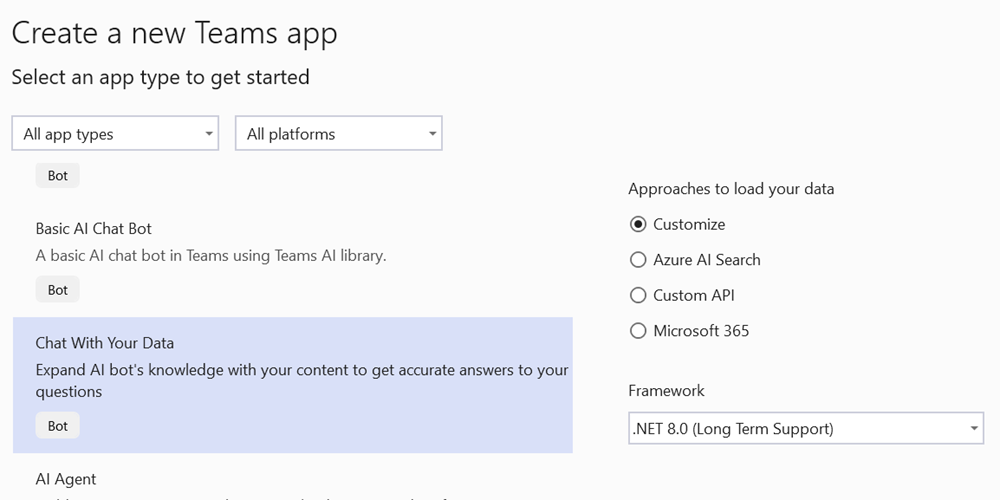
Chat com seus Dados é um modelo de aplicativo do Teams que apresentamos em uma versão anterior. Ele permite que você crie um Copilot Personalizado, um chatbot alimentado por IA com capabilidade RAG que pode entender a língua natural e recuperar informações de domínio para responder a perguntas específicas do domínio. Nesta versão, atualizamos o modelo para adicionar duas fontes de dados adicionais: API personalizada e Microsoft 365.
- API Personalizada: seu chatbot pode invocar a API definida no documento de descrição da OpenAPI para recuperar dados do domínio do serviço de API.
- Microsoft 365: Seu chatbot pode consultar dados de contexto do Microsoft 365 da API de Pesquisa do Microsoft Graph como fonte de dados na conversa.
Nuvem
Aproveitar o .NET Aspire e o Azure Functions
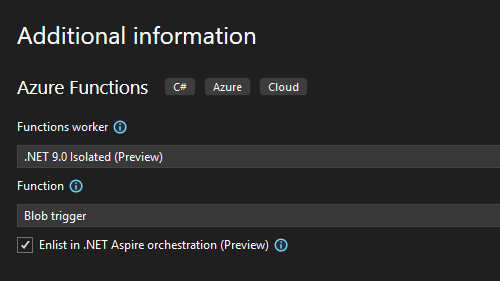
O Azure Functions agora pode usar o .NET Aspire para integrar a tecnologia sem servidor ao .NET Aspire.
Com esta versão do Visual Studio, os desenvolvedores do Azure Functions agora podem aproveitar a orquestração do .NET Aspire ao criar um projeto do Azure Functions. Ao selecionar essa opção, um Host de Aplicativo e um projeto de padrões de serviço serão incluídos em sua solução quando o projeto Functions for criado.
Se você tiver um projeto existente do Azure Functions, como um integrado a um aplicativo Web de front-end do ASP.NET Core Blazor, poderá adicionar suporte ao .NET Aspire a ele, da mesma forma que pôde com os aplicativos do ASP.NET Core antes desta versão.
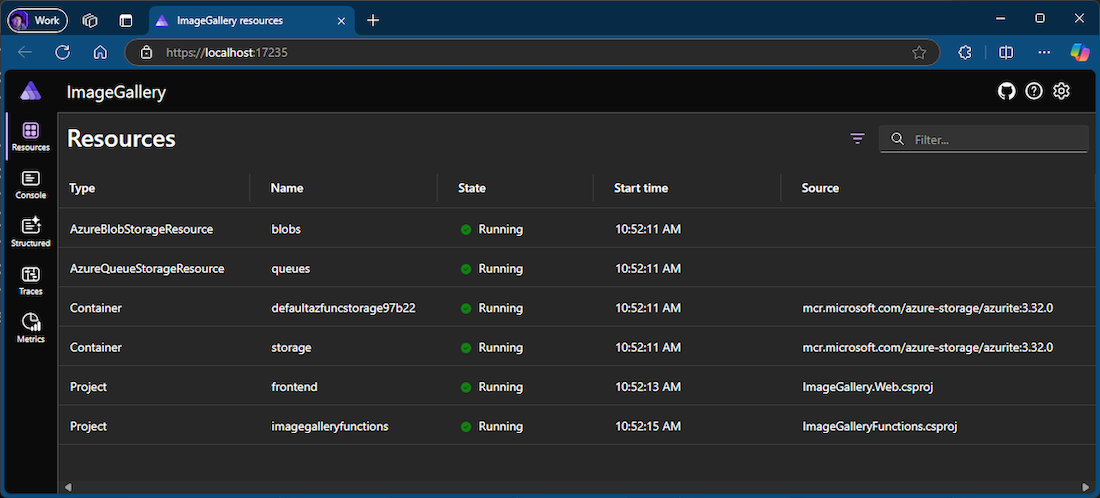
Além disso, a execução ou depuração de um projeto do Azure Functions com suporte do .NET Aspire iniciará o painel do .NET Aspire em seu navegador. Isso permite monitorar a execução do Azure Functions em tempo real. Você pode observar como o orquestrador do .NET Aspire gerencia a execução do Azure Functions e até pausar e retomar a execução a partir do painel de controle.
Estamos entusiasmados com essa integração e estamos ansiosos para ver como você incorporará o Azure Functions em seus projetos do .NET Aspire.
lançar uma nova configuração do Docker 📣
Habilite o suporte depends_on com a opção de configuração de inicialização DependencyAwareStart.
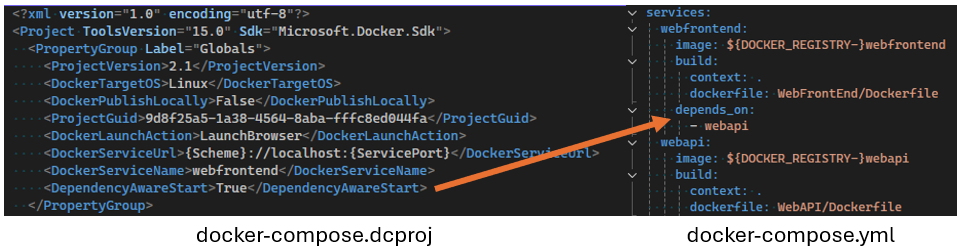
Estamos entusiasmados em introduzir uma nova opção de configuração de inicialização chamada
DependencyAwareStart. Quando definida comoTrue, essa opção altera a forma como os projetos do Docker Compose são iniciados, permitindo o uso da diretivadepends_onna configuração do Compose.
Esse recurso garante que os contêineres especificados sejam iniciados na ordem correta, aderindo aos requisitos de dependência definidos no arquivo do Docker Compose. Ao gerenciar dependências com mais eficiência, ele aprimora a robustez e a confiabilidade de aplicativos de vários contêineres.
📣Confira o tíquete do recurso para compartilhar seu comentário e continuar a conversa.
Adicionar escala ao Docker Compose 📣
A propriedade scale no Docker Compose agora é suportada.
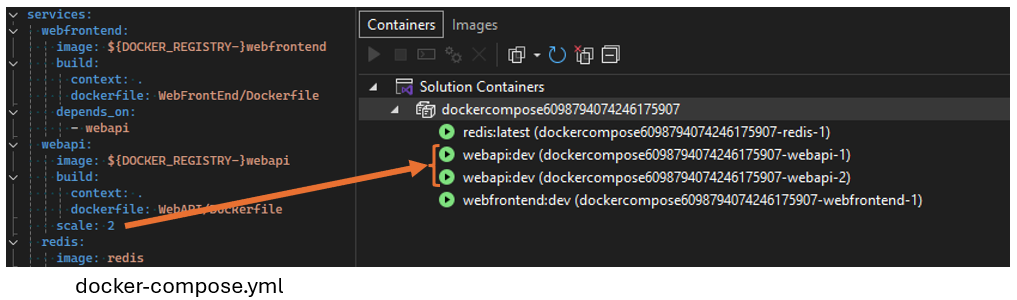
Agora você pode adicionar a propriedade
scaleà configuração do serviço Docker Compose para depurar com um número específico de réplicas em execução. Por exemplo, a configuração abaixo executará duas instâncias do serviçowebapiquando iniciada.
Esse aprimoramento permite testes de carga e depuração mais eficazes de seus aplicativos, simulando um ambiente semelhante ao de produção. Ele também simplifica seu fluxo de trabalho, facilitando o gerenciamento de várias instâncias diretamente do arquivo Compose. Esse recurso é particularmente útil para testar o comportamento de seus serviços sob carga e garantir que seu aplicativo possa lidar com várias instâncias perfeitamente.
📣Confira o tíquete do recurso para compartilhar seu comentário e continuar a conversa.
Web
Extrair HTML para o componente Razor 📣
Usar uma ação de código para extrair facilmente HTML para um componente Razor no Visual Studio.
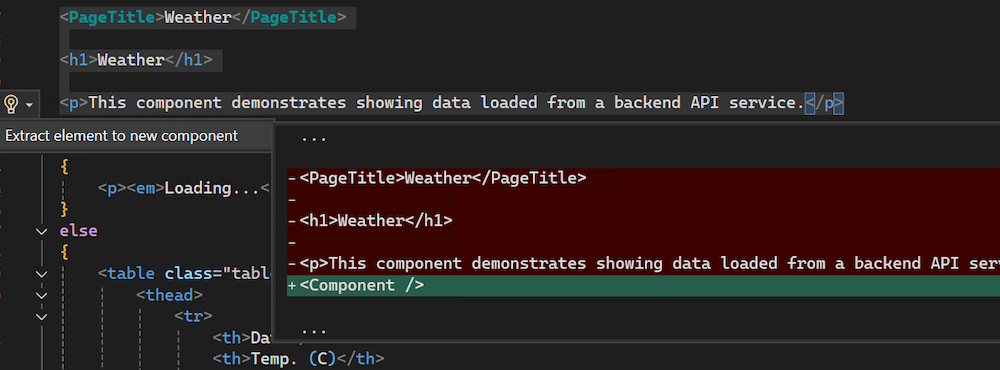
Você já se pegou adicionando muito código a um arquivo .razor e queria uma maneira fácil de movê-lo para seu próprio componente reutilizável? Ao trabalhar com HTML em um arquivo Razor, agora você pode usar CTRL+. ou clicar com o botão direito do mouse e selecionar Ações Rápidas e Refatorações para extrair automaticamente sua marcação HTML selecionada para um novo componente Razor no Visual Studio.
Nesta primeira iteração, o recurso de extrair o elemento para um novo componente é suportado apenas com seleções de marcação HTML.
Esse aprimoramento simplifica seu fluxo de trabalho, permitindo que você modularize seus componentes Razor sem esforço.
📣Confira o tíquete do recurso para compartilhar seu comentário e continuar a conversa.
Desabilitar formatar ao colar para arquivos Razor 📣
Agora você pode desabilitar o recurso formatar ao colar para Razor no Visual Studio.
Você acha que o recurso Formatar ao colar em arquivos Razor é mais um empecilho do que uma ajuda? Agora você pode desabilitar a formatação automática ao colar código em arquivos Razor.
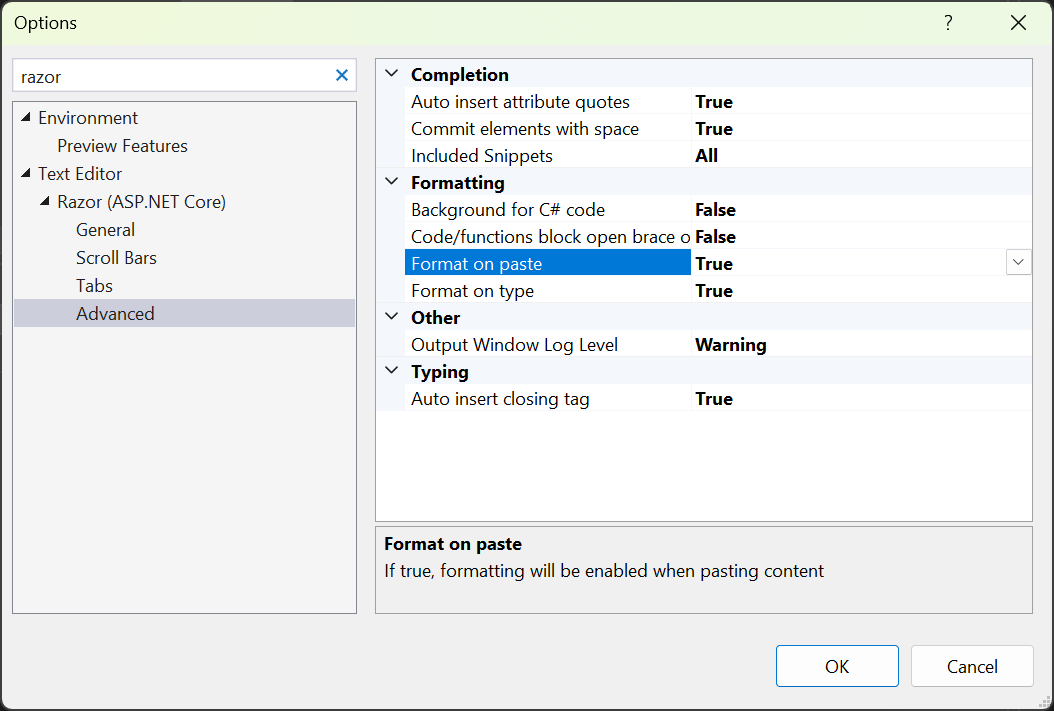
Desabilite a configuração navegando até Ferramentas → Opções → Editor de Texto → Razor (ASP.NET Core) → Avançado e desmarcando Formatar ao colar.
📣Confira o tíquete do recurso para compartilhar seu comentário e continuar a conversa.
Dados
Usar projetos SQL no estilo SDK no SSDT 📣
Agora você pode usar o formato de arquivo de projeto no estilo SDK em seus projetos do SQL Server Data Tools com funcionalidades aprimoradas de depuração de SQL e comparação de esquema.
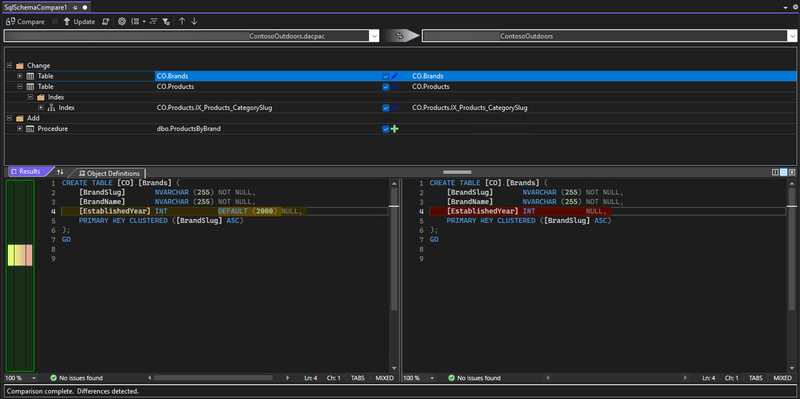
A atualização no Visual Studio 17.13 introduz comparação de esquema, comparação de dados, referências de projeto e depuração de SQL para SQL Server Data Tools no estilo SDK (versão prévia). Os projetos do SSDT SQL no estilo SDK são baseados no SDK do Microsoft.Build.Sql, que traz suporte multiplataforma e funcionalidades aprimoradas de CI/CD para projetos do SSDT (SQL Server Data Tools).
Na versão prévia 3 da versão 17.13, a comparação de esquema é limitada a comparações de banco de dados e .dacpac; a comparação de projeto SQL ainda não está disponível. As referências de banco de dados agora estão disponíveis como referências de projeto na versão prévia 3, o suporte para referências de banco de dados como referências de dacpac e referências de pacote virá em uma versão futura. Uma versão recente do gerador de arquivos da solução slngen também adicionou suporte para projetos Microsoft.Build.Sql, permitindo o gerenciamento de soluções grandes programaticamente.
Além disso, o designer de tabela e outras opções de script foram aprimorados no Pesquisador de Objetos do SQL Server. Saiba mais sobre o uso do depurador SQL para investigar código T-SQL complexo em ambientes de desenvolvimento a partir da documentação .
Com arquivos de projeto menos detalhados e referências de banco de dados a pacotes NuGet, as equipes podem colaborar com mais eficiência em bancos de dados grandes em apenas um projeto ou compilar vários conjuntos de objetos de vários projetos. As implantações de banco de dados de um projeto Microsoft.Build.Sql podem ser automatizadas em ambientes Windows e Linux em que a ferramenta dotnet Microsoft.SqlPackage publica o artefato de build (.dacpac) do projeto SQL. Saiba mais sobre projetos SQL no estilo SDK e DevOps para SQL.
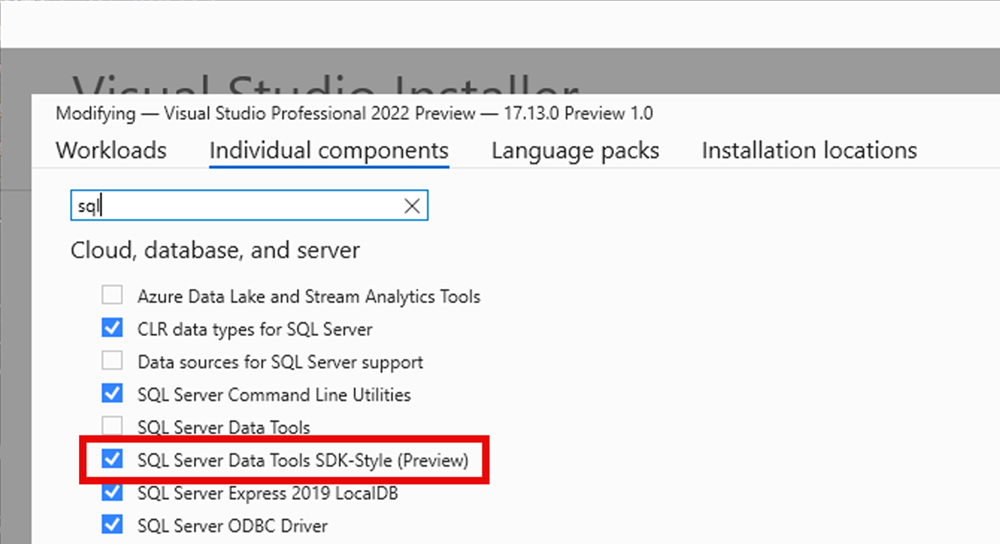
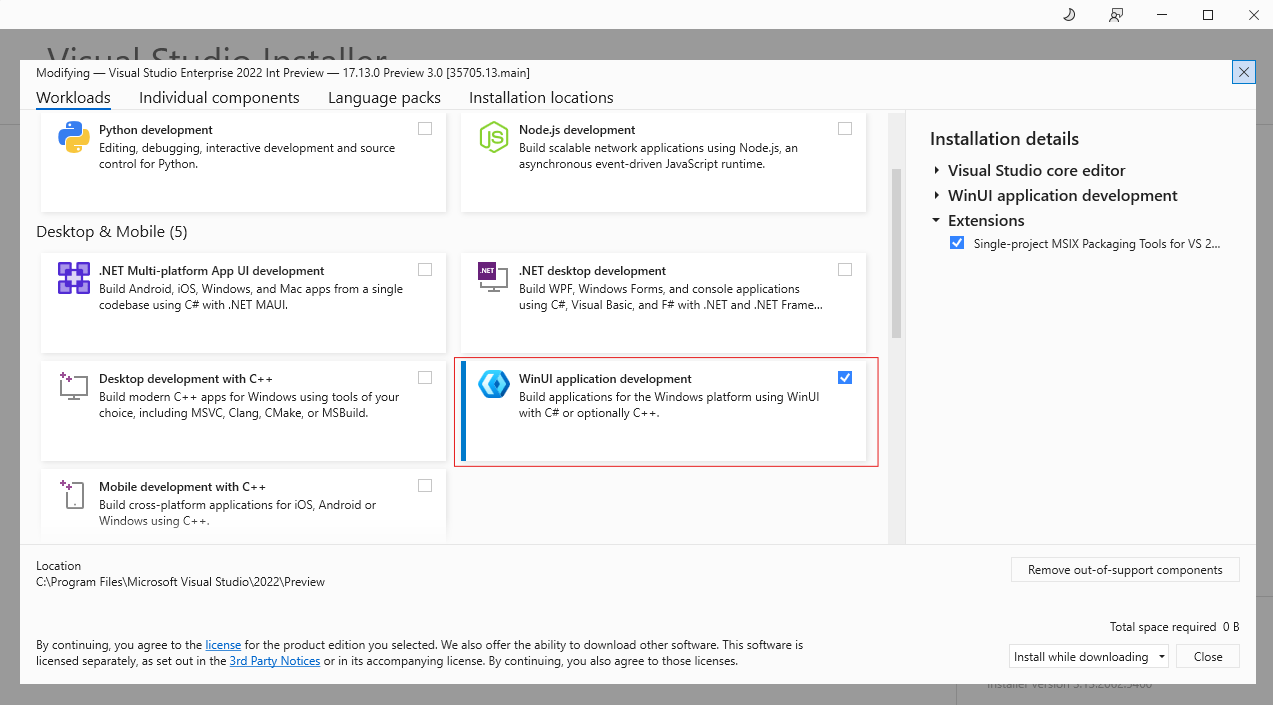
Instale o componente de versão prévia do SSDT mais recente no instalador do Visual Studio para usar os projetos SQL no estilo SDK em sua solução.
📣Confira o tíquete do recurso para compartilhar seu comentário e continuar a conversa.
Principais correções de bugs relatadas pelo usuário
- Não é possível adicionar a conta Apple (conta Enterprise do VS 2022)
- /scanDependencies não leva em conta macros exportadas por unidades de cabeçalho
- Tela piscando no Git Comparar
- Não é possível selecionar a linha por meio do teclado no novo explorador de recursos
- Github Copilot com páginas .razor duplicando caracteres
- Não é possível entrar com uma conta que seja simultaneamente uma MSA (Pessoal) e uma WSA (conta corporativa ou de estudante)
- Adicionar recurso para aplicativo em C++ faz o Visual Studio falhar
- Não é possível iniciar o modo de depuração com o Xamarin.forms no Android desde a atualização para 17.12.0
- Janela de Saída na Depuração não está mostrando nenhuma mensagem de depuração
- Não é possível localizar o caminho do MSBuild com a versão 17.13 do VS Preview mais recente
- Se a janela do Gerenciador de Recursos se tornar muito pequena, isso fará com que o Visual Studio trave
- VS 2022 não consegue encontrar o host de build do .NET Framework após a atualização
- Não é possível adicionar referência de banco de dados do sistema ao projeto SSDT de estilo do SDK
- Essa correção de bug permite a entrada de texto não ENU em todos os locais dentro do VS. Houve uma regressão na Prévia 3 17.13 em que texto em idiomas que não são o inglês (ENU) aparecia incorretamente quando inserido no VS
- Corrigido um problema em que os clientes com hardware gráfico Intel podiam experimentar rolagem lenta no editor após ativar uma visualização de imagem ao passar o mouse
📣 Confira a lista completa de solicitações de recursos e correções de bug relatadas por usuários que estão nesta versão.
Importante
Foi feita uma alteração significativa na serialização do modelo de linguagem Domain-Specific. Os desenvolvedores que usam o mecanismo de serialização padrão para os modelos deles que contêm tipos de propriedade personalizados precisarão adicionar TypeConverters para esses tipos de propriedade personalizados. Para obter um exemplo de como fazer isso, consulte Personalizando o Armazenamento de Arquivos e a Serialização XML.
De todos nós da equipe, agradecemos por escolher o Visual Studio. Se você tiver alguma dúvida, entre em contato conosco no Twitter ou na Developer Community.
Boa codificação!
A equipe do Visual Studio
Observação
Essa atualização pode incluir um novo software da Microsoft ou de terceiros licenciado separadamente, conforme definido nos Avisos de terceiros ou na licença que o acompanha.