Controles de calendário, data e hora
Os controles de data e hora oferecem maneiras padrão e localizadas de permitir que um usuário exiba e defina valores de data e hora em seu aplicativo. Este artigo fornece diretrizes de design e ajuda você a escolher o controle certo.
- Abra o aplicativo Galeria do WinUI 2 e veja DateAndTime em ação. Os aplicativos da Galeria do WinUI 2 incluem exemplos interativos da maioria dos controles, recursos e funcionalidades do WinUI 2. Obtenha o aplicativo na Microsoft Store ou o código-fonte no GitHub.
O aplicativo Galeria da WinUI 3 inclui exemplos interativos da maioria dos controles, recursos e funcionalidades da WinUI 3. Obtenha o aplicativo na Microsoft Store ou o código-fonte no GitHub
Qual controle de data ou hora você deve usar?
Existem quatro controles de data e hora para escolher; O controle que você usa depende do seu cenário. Use essas informações para escolher o controle certo a ser usado em seu aplicativo.
| Control | Exemplo | Descrição |
|---|---|---|
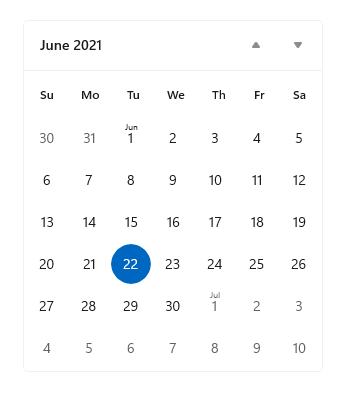
| Exibição de calendário |  |
Use para escolher uma única data ou um intervalo de datas de um calendário sempre visível. |
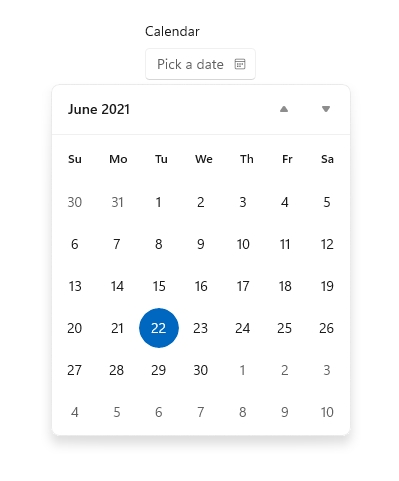
| Seletor de data do calendário |  |
Use para escolher uma única data de um calendário contextual. |
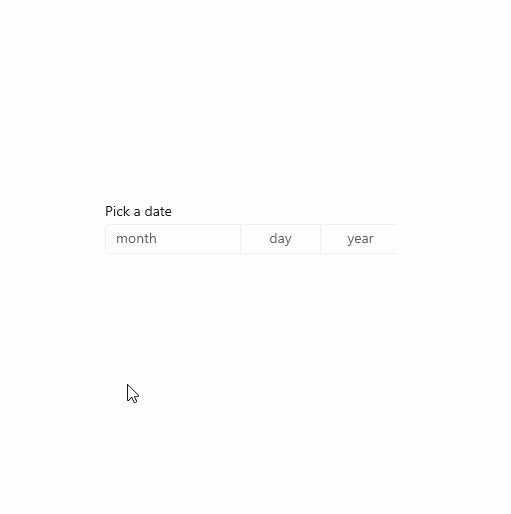
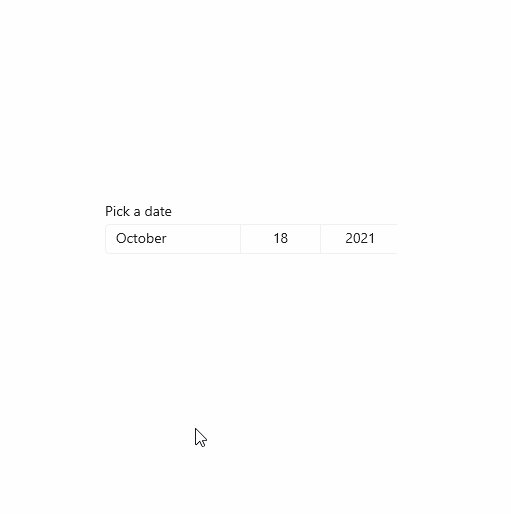
| Seletor de data |  |
Use para escolher uma única data conhecida quando as informações contextuais não forem importantes. |
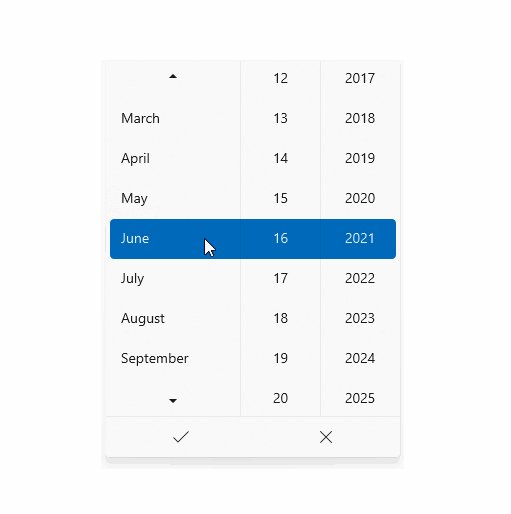
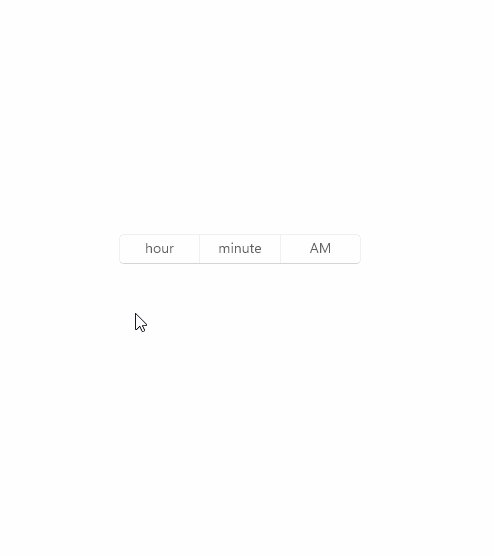
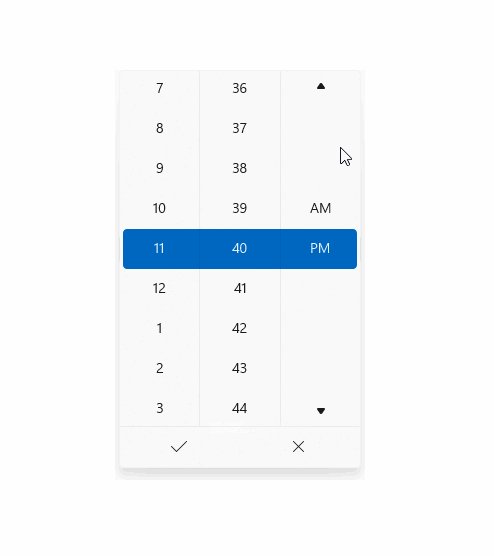
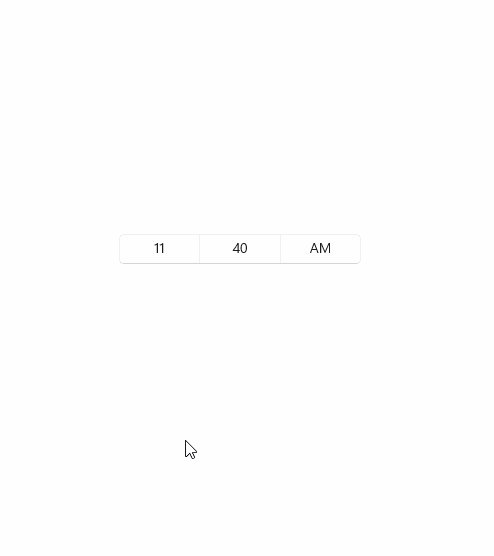
| Seletor de hora |  |
Use para escolher um único valor de tempo. |
Exibição de calendário
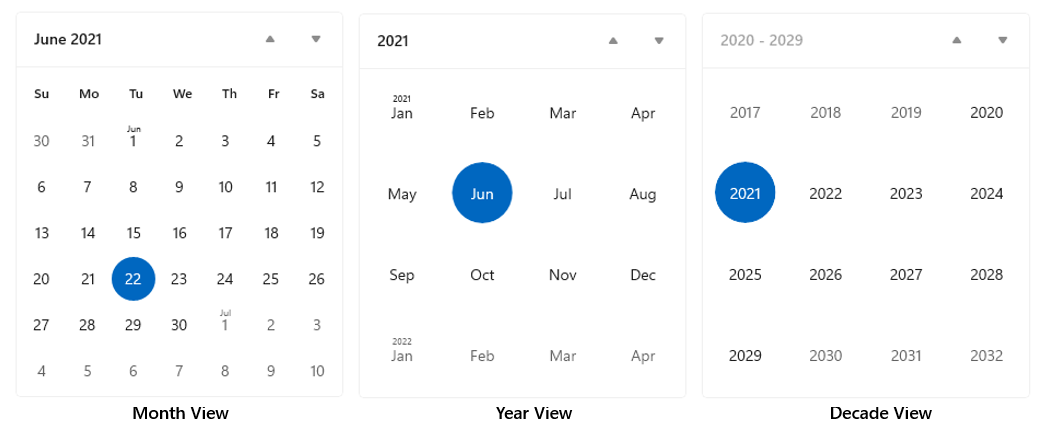
CalendarView permite que um usuário exiba e interaja com um calendário que pode ser navegado por mês, ano ou década. Um usuário pode selecionar uma única data ou um intervalo de datas. Ele não tem uma superfície de seletor e o calendário está sempre visível.
A visualização do calendário é composta por 3 visualizações separadas: a visualização do mês, a visualização do ano e a visualização da década. Por padrão, ele começa com a exibição do mês aberta, mas você pode especificar qualquer exibição como a exibição de inicialização.

- Se você precisar permitir que um usuário selecione várias datas, deverá usar um CalendarView.
- Se você precisar permitir que o usuário selecione apenas uma única data, e não precisar que o calendário fique visível, considere usar um controle CalendarDatePicker ou DatePicker.
Seletor de data do calendário
CalendarDatePicker é um controle suspenso otimizado para selecionar uma única data em uma exibição de calendário, em que informações contextuais como o dia da semana ou o preenchimento do calendário são importantes. Você pode modificar o calendário para fornecer contexto adicional ou limitar as datas disponíveis.
O ponto de entrada exibe o texto do espaço reservado se uma data não tiver sido definida; caso contrário, ele exibe a data escolhida. Quando o usuário seleciona o ponto de entrada, um modo de exibição de calendário se expande para que o usuário faça uma seleção de data. A visualização do calendário se sobrepõe a outra interface do usuário; ele não empurra outra interface do usuário para fora do caminho.

- Use um seletor de data de calendário para coisas como escolher um compromisso ou data de partida.
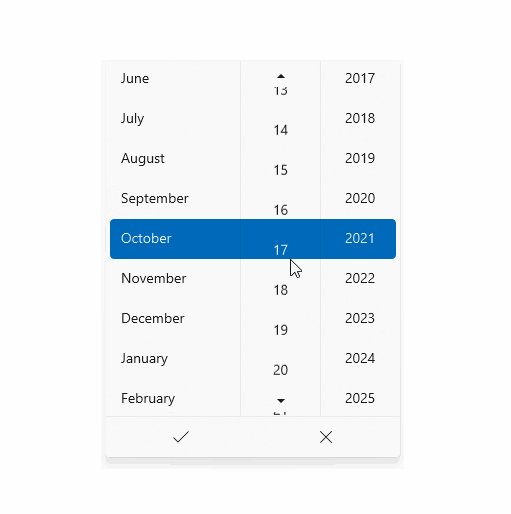
Seletor de data
O controle DatePicker fornece uma maneira padronizada de escolher uma data específica.
O ponto de entrada exibe a data escolhida e, quando o usuário seleciona o ponto de entrada, uma superfície de seletor se expande verticalmente a partir do meio para que o usuário faça uma seleção. O seletor de data sobrepõe outra interface do usuário; ele não empurra outra interface do usuário para fora do caminho.

- Use um seletor de data para permitir que um usuário escolha uma data conhecida, como uma data de nascimento, em que o contexto do calendário não é importante.
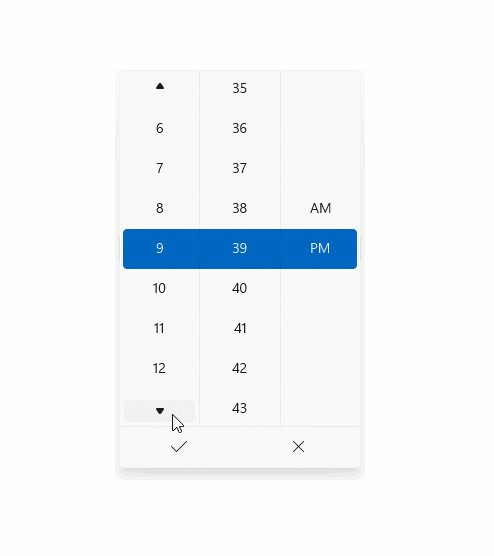
Seletor de hora
O TimePicker é usado para selecionar um único valor de tempo para itens como compromissos ou um horário de partida. É uma exibição estática definida pelo usuário ou no código, mas não é atualizada para exibir a hora atual.
O ponto de entrada exibe o tempo escolhido e, quando o usuário seleciona o ponto de entrada, uma superfície de seletor se expande verticalmente a partir do meio para que o usuário faça uma seleção. O seletor de tempo sobrepõe outra interface do usuário; ele não empurra outra interface do usuário para fora do caminho.

- Use um seletor de tempo para permitir que um usuário escolha um único valor de tempo.
Criar um controle de data ou hora
Consulte estes artigos para obter informações e exemplos específicos para cada controle de data e hora.
Usar um seletor de data e de hora em conjunto
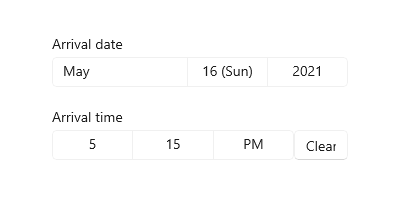
Este exemplo mostra como usar um DatePicker e um TimePicker em conjunto para permitir que um usuário selecione a data e hora de chegada. Você trata dos eventos SelectedDateChanged e SelectedTimeChanged para atualizar uma instância DateTime denominada arrivalDateTime. O usuário também pode limpar os seletores de data e hora depois que eles tiverem sido definidos.

<StackPanel>
<DatePicker x:Name="arrivalDatePicker" Header="Arrival date"
DayFormat="{}{day.integer} ({dayofweek.abbreviated})"
SelectedDateChanged="ArrivalDatePicker_SelectedDateChanged"/>
<StackPanel Orientation="Horizontal">
<TimePicker x:Name="arrivalTimePicker" Header="Arrival time"
MinuteIncrement="15"
SelectedTimeChanged="ArrivalTimePicker_SelectedTimeChanged"/>
<Button Content="Clear" Click="ClearDateButton_Click"
VerticalAlignment="Bottom" Height="30" Width="54"/>
</StackPanel>
<TextBlock x:Name="arrivalText" Margin="0,12"/>
</StackPanel>
public sealed partial class MainPage : Page
{
DateTime arrivalDateTime;
public MainPage()
{
this.InitializeComponent();
// Set minimum to the current year and maximum to five years from now.
arrivalDatePicker.MinYear = DateTimeOffset.Now;
arrivalDatePicker.MaxYear = DateTimeOffset.Now.AddYears(5);
}
private void ArrivalTimePicker_SelectedTimeChanged(TimePicker sender, TimePickerSelectedValueChangedEventArgs args)
{
if (arrivalTimePicker.SelectedTime != null)
{
arrivalDateTime = new DateTime(arrivalDateTime.Year, arrivalDateTime.Month, arrivalDateTime.Day,
args.NewTime.Value.Hours, args.NewTime.Value.Minutes, args.NewTime.Value.Seconds);
}
arrivalText.Text = arrivalDateTime.ToString();
}
private void ArrivalDatePicker_SelectedDateChanged(DatePicker sender, DatePickerSelectedValueChangedEventArgs args)
{
if (arrivalDatePicker.SelectedDate != null)
{
if (VerifyDateIsFuture((DateTimeOffset)arrivalDatePicker.SelectedDate) == true)
{
arrivalDateTime = new DateTime(args.NewDate.Value.Year, args.NewDate.Value.Month, args.NewDate.Value.Day,
arrivalDateTime.Hour, arrivalDateTime.Minute, arrivalDateTime.Second);
arrivalText.Text = arrivalDateTime.ToString();
}
else
{
arrivalDatePicker.SelectedDate = null;
arrivalText.Text = "Arrival date must be later than today.";
}
}
}
private bool VerifyDateIsFuture(DateTimeOffset date)
{
if (date > DateTimeOffset.Now)
{
return true;
}
return false;
}
private void ClearDateButton_Click(object sender, RoutedEventArgs e)
{
arrivalDateTime = new DateTime();
arrivalDatePicker.SelectedDate = null;
arrivalTimePicker.SelectedTime = null;
arrivalText.Text = string.Empty;
}
}
Globalização
Os controles de data XAML dão suporte a cada um dos sistemas de calendário compatíveis com Windows. Esses calendários são especificados na classe Windows.Globalization.CalendarIdentifiers. Cada controle usa o calendário correto para o idioma padrão do aplicativo ou você pode definir a propriedade CalendarIdentifier para usar um sistema de calendário específico.
O controle seletor de hora dá suporte a todos os sistemas de relógio especificados na classe Windows.Globalization.ClockIdentifiers. Você pode definir a propriedade ClockIdentifier para usar um relógio de 12 horas ou de 24 horas. O tipo da propriedade é String, mas você deve usar valores que correspondam às propriedades de cadeia de caracteres estáticas da classe ClockIdentifiers. São eles: TwelveHour (a string "12HourClock") e TwentyFourHour (a string "24HourClock"). "12HourClock" é o valor padrão.
Valores de DateTime e Calendar
Os objetos de data usados nos controles de data e hora XAML têm uma representação diferente dependendo da sua linguagem de programação.
- C# e Visual Basic usam a estrutura System.DateTimeOffset que faz parte do .NET.
- C++/CX usa a estrutura Windows::Foundation::DateTime.
Um conceito relacionado é a classe Calendar, que influencia como as datas são interpretadas no contexto. Todos os aplicativos do Windows Runtime podem usar a classe Windows.Globalization.Calendar. Aplicativos C# e Visual Basic também podem usar a classe System.Globalization.Calendar, que tem funcionalidade muito semelhante. (Os aplicativos do Tempo de Execução do Windows podem usar a classe base .NET Calendar, mas não as implementações específicas; por exemplo, GregorianCalendar.)
O .NET também dá suporte a um tipo chamado DateTime, que é implicitamente conversível para um DateTimeOffset. Portanto, você pode ver um tipo "DateTime" sendo usado no código .NET que é usado para definir valores que são realmente DateTimeOffset. Para obter mais informações sobre a diferença entre DateTime e DateTimeOffset, confira Comentários na classe DateTimeOffset.
Observação
As propriedades que usam objetos de data não podem ser definidas como uma cadeia de caracteres de atributo XAML, pois o analisador de XAML do Windows Runtime não tem uma lógica de conversão para converter cadeias de caracteres em datas como objetos DateTime/DateTimeOffset. Normalmente, você define esses valores no código. Outra técnica possível é definir uma data que está disponível como um objeto de dados ou no contexto de dados e, em seguida, definir a propriedade como um atributo XAML que faz referência a uma expressão de extensão de marcação {Binding} que pode acessar a data como dados.
Obter o código de exemplo
Tópicos relacionados
Para desenvolvedores (XAML)
Windows developer
