Seletor de data
O seletor de data oferece uma maneira padronizada de permitir que os usuários escolham um valor de data localizado usando toque, mouse ou entrada de teclado.

Esse é o controle correto?
Use um seletor de data para permitir que um usuário escolha uma data conhecida, como uma data de nascimento, em que o contexto do calendário não é importante.
Se o contexto de um calendário for importante, considere usar um seletor de data do calendário ou uma exibição de calendário.
Para obter mais informações sobre como escolher o controle de data correto, consulte o artigo Controles de data e hora.
Exemplos
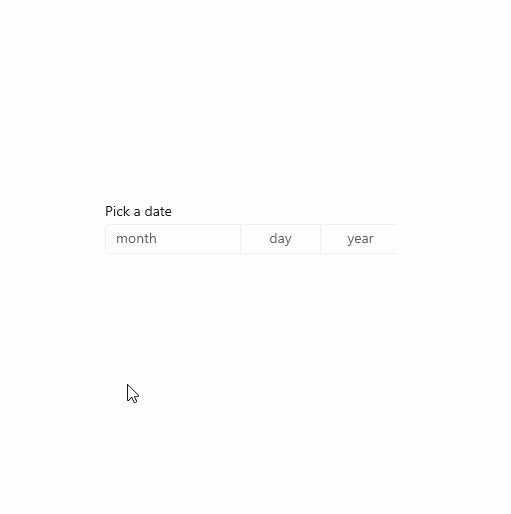
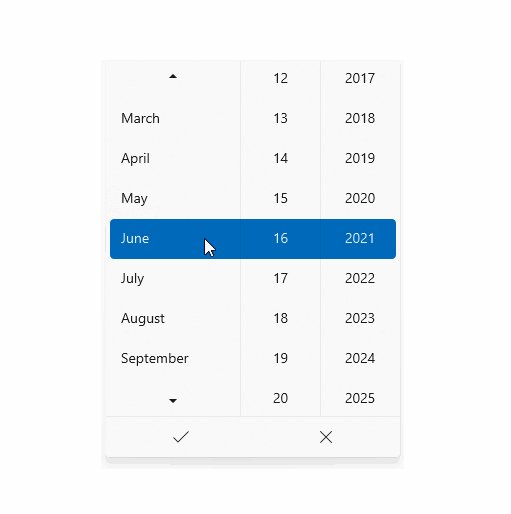
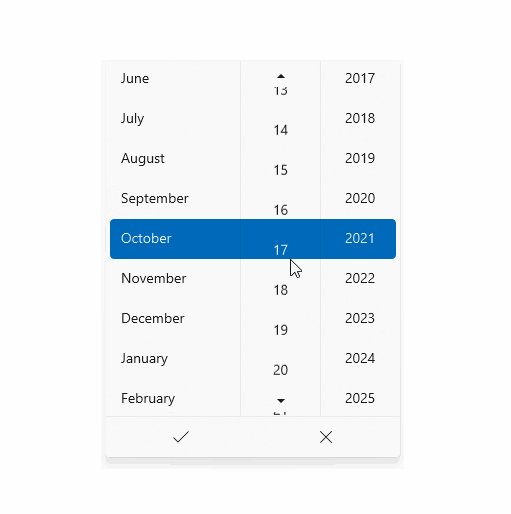
O ponto de entrada exibe a data escolhida e, quando o usuário seleciona o ponto de entrada, uma superfície de seletor se expande verticalmente a partir do meio para que o usuário faça uma seleção. O seletor de data sobrepõe outra interface do usuário; ele não empurra outra interface do usuário para fora do caminho.

UWP e WinUI 2
Importante
As informações e exemplos neste artigo são otimizados para aplicativos que usam o SDK do Aplicativo Windows e o WinUI 3, mas geralmente são aplicáveis a aplicativos UWP que usam o WinUI 2. Consulte a referência de API da UWP para obter informações e exemplos específicos da plataforma.
Esta seção contém informações necessárias para usar o controle em um aplicativo UWP ou WinUI 2.
As APIs para esse controle existem no namespace Windows.UI.Xaml.Controls.
- APIs UWP: classe DatePicker, propriedade SelectedDate
- Abra o aplicativo Galeria do WinUI 2 e veja o DatePicker em ação. Os aplicativos da Galeria do WinUI 2 incluem exemplos interativos da maioria dos controles, recursos e funcionalidades do WinUI 2. Obtenha o aplicativo na Microsoft Store ou o código-fonte no GitHub.
É recomendável usar a WinUI 2 mais recente para obter os estilos e modelos mais atuais para todos os controles. WinUI 2.2 ou posterior inclui um novo modelo para esse controle que usa cantos arredondados. Para obter mais informações, confira Raio de canto.
Criar um seletor de data
- APIs importantes: classe DatePicker, propriedade SelectedDate
O aplicativo Galeria da WinUI 3 inclui exemplos interativos da maioria dos controles, recursos e funcionalidades da WinUI 3. Obtenha o aplicativo na Microsoft Store ou o código-fonte no GitHub
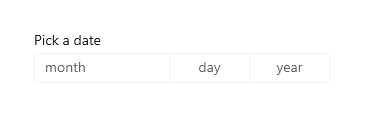
Este exemplo mostra como criar um seletor de data simples com um cabeçalho.
<DatePicker x:Name="exampleDatePicker" Header="Pick a date"/>
DatePicker exampleDatePicker = new DatePicker();
exampleDatePicker.Header = "Pick a date";
O seletor de data resultante tem esta aparência:

Formatando o seletor de data
Por padrão, o seletor de data mostra o dia, o mês e o ano. Se seu cenário para o seletor de data não exigir todos os campos, você poderá ocultar os que não precisa. Para ocultar um campo, defina a propriedade Visible correspondente do campo como false: DayVisible, MonthVisible ou YearVisible.
Aqui, apenas o ano é necessário. Portanto, os campos de dia e mês ficam ocultos.
<DatePicker x:Name="yearDatePicker" Header="In what year was Microsoft founded?"
MonthVisible="False" DayVisible="False"/>

O conteúdo da cadeia de caracteres de cada ComboBox do DatePicker é criado por um DateTimeFormatter. Você informa ao DateTimeFormatter como formatar o valor de data, apresentando uma cadeia de caracteres que é um modelo de formato ou um padrão de formato. Para ver mais informações, confira as propriedades DayFormat, MonthFormat e YearFormat.
Aqui, um padrão de formato é usado para mostrar o mês como um inteiro e uma abreviação. Você pode adicionar cadeias de caracteres literais ao padrão de formato, como os parênteses em torno da abreviação do mês: ({month.abbreviated}).
<DatePicker MonthFormat="{}{month.integer(2)} ({month.abbreviated})" DayVisible="False"/>

Valores de data
O controle do seletor de data tem as duas APIs Date/DateChanged e SelectedDate/SelectedDateChanged. A diferença entre elas é que Date não permite valores nulos e SelectedDate os permite.
O valor de SelectedDate é usado para preencher o seletor de data e, por padrão, é null. Se SelectedDate for null, a propriedade Date será definida como 12/31/1600. Caso contrário, o valor de Date será sincronizado com o valor de SelectedDate. Quando SelectedDate for null, o seletor terá sua definição removida e mostrará os nomes dos campos em vez de uma data.

Você pode definir as propriedades MinYear e MaxYear para restringir os valores de data do seletor. Por padrão, MinYear é definida como 100 anos antes da data atual e MaxYear é definida como 100 anos após a data atual.
Se você definir somente MinYear ou MaxYear, precisará garantir que um intervalo de datas válido seja criado pela data definida e pelo valor padrão da outra data; caso contrário, nenhuma data estará disponível para seleção no seletor. Por exemplo, definir apenas yearDatePicker.MaxYear = new DateTimeOffset(new DateTime(900, 1, 1)); criará um intervalo de datas inválido com o valor padrão de MinYear.
Inicializando um valor de data
Não é possível definir as propriedades de data como uma cadeia de caracteres de atributo de XAML, pois o analisador de XAML do Windows Runtime não tem uma lógica de conversão para converter cadeias de caracteres em datas como objetos DateTime / DateTimeOffset. Estas são algumas sugestões sobre como definir esses objetos no código e defini-los para uma data diferente da data atual.
- DateTime: instancie um objeto Windows.Globalization.Calendar (ele é inicializado para a data atual). Defina Year ou chame AddYears para ajustar a data. Depois, chame Calendar.GetDateTime e use o
DateTimeexibido para definir a propriedade de data. - DateTimeOffset: chame o construtor. Para o System.DateTime interno, use a assinatura do construtor. Ou crie um DateTimeOffset padrão (ele é inicializado para a data atual) e chame AddYears.
Outra técnica possível é definir uma data que está disponível como um objeto de dados ou no contexto de dados e, em seguida, definir a propriedade como um atributo de XAML que faz referência a uma extensão de marcação {Binding} que pode acessar a data como dados.
Observação
Para obter informações importantes sobre valores de data, consulte Valores de DateTime e Calendar no artigo Controles de data e hora.
Este exemplo demonstra como definir as propriedades SelectedDate, MinYear e MaxYear em controles diferentes do DatePicker.
<DatePicker x:Name="yearDatePicker" MonthVisible="False" DayVisible="False"/>
<DatePicker x:Name="arrivalDatePicker" Header="Arrival date"/>
public MainPage()
{
this.InitializeComponent();
// Set minimum year to 1900 and maximum year to 1999.
yearDatePicker.SelectedDate = new DateTimeOffset(new DateTime(1950, 1, 1));
yearDatePicker.MinYear = new DateTimeOffset(new DateTime(1900, 1, 1));
// Using a different DateTimeOffset constructor.
yearDatePicker.MaxYear = new DateTimeOffset(1999, 12, 31, 0, 0, 0, new TimeSpan());
// Set minimum to the current year and maximum to five years from now.
arrivalDatePicker.MinYear = DateTimeOffset.Now;
arrivalDatePicker.MaxYear = DateTimeOffset.Now.AddYears(5);
}
Usando os valores de data
Para usar o valor de data em seu aplicativo, você normalmente usa uma associação de dados para a propriedade SelectedDate ou opera o evento SelectedDateChanged.
Para obter um exemplo de como usar
DatePickereTimePickerjuntos para atualizar apenas um valorDateTime, confira Controles de calendário, data e hora – Use um seletor de data e um seletor de hora juntos.
Aqui, você usa um DatePicker para permitir que um usuário selecione a data de chegada. Você opera o evento SelectedDateChanged para atualizar uma instância DateTime chamada arrivalDateTime.
<StackPanel>
<DatePicker x:Name="arrivalDatePicker" Header="Arrival date"
DayFormat="{}{day.integer} ({dayofweek.abbreviated})"
SelectedDateChanged="arrivalDatePicker_SelectedDateChanged"/>
<Button Content="Clear" Click="ClearDateButton_Click"/>
<TextBlock x:Name="arrivalText" Margin="0,12"/>
</StackPanel>
public sealed partial class MainPage : Page
{
DateTime arrivalDateTime;
public MainPage()
{
this.InitializeComponent();
// Set minimum to the current year and maximum to five years from now.
arrivalDatePicker.MinYear = DateTimeOffset.Now;
arrivalDatePicker.MaxYear = DateTimeOffset.Now.AddYears(5);
}
private void arrivalDatePicker_SelectedDateChanged(DatePicker sender, DatePickerSelectedValueChangedEventArgs args)
{
if (arrivalDatePicker.SelectedDate != null)
{
arrivalDateTime = new DateTime(args.NewDate.Value.Year, args.NewDate.Value.Month, args.NewDate.Value.Day);
}
arrivalText.Text = arrivalDateTime.ToString();
}
private void ClearDateButton_Click(object sender, RoutedEventArgs e)
{
arrivalDatePicker.SelectedDate = null;
arrivalText.Text = string.Empty;
}
}
Obter o código de exemplo
- Exemplo de Galeria da WinUI: veja todos os controles XAML em um formato interativo.
Artigos relacionados
Windows developer
