Exibição de inversão
Use um modo de exibição invertido para navegar por imagens ou outros itens em uma coleção, como fotos em um álbum ou itens em uma página de detalhes do produto, um item de cada vez. Para dispositivos de toque, deslizar o dedo em um item se move pela coleção. Para um mouse, os botões de navegação aparecem ao passar o mouse. Para um teclado, as teclas de seta se movem pela coleção.
Esse é o controle correto?
A visualização de inversão é melhor para examinar imagens em coleções pequenas e médias (até 25 ou mais itens). Exemplos dessas coleções incluem itens em uma página de detalhes do produto ou fotos em um álbum de fotos. Embora não recomendemos o modo de exibição de inversão para a maioria das coleções grandes, o controle é comum para exibir imagens individuais em um álbum de fotos.
Recomendações
- As exibições de inversão funcionam melhor para coleções de até 25 ou mais itens.
- Evite usar um controle de exibição de inversão para coleções maiores, pois o movimento repetitivo de percorrer cada item pode ser tedioso. Uma exceção seria para álbuns de fotos, que geralmente têm centenas ou milhares de imagens. Os álbuns de fotos quase sempre mudam para uma visualização invertida depois que uma foto é selecionada no layout da exibição em grade. Para outras coleções grandes, considere um modo de exibição de lista ou modo de exibição de grade.
Lista de verificação de globalização e localização
- Considerações bidirecionais: use o espelhamento padrão para linguagens RTL. Os controles para trás e para frente devem ser baseados na direção do idioma, portanto, para idiomas RTL, o botão direito deve navegar para trás e o botão esquerdo deve navegar para frente.
Exemplos
A navegação horizontal, começando no item mais à esquerda e virando para a direita, é o layout típico para uma exibição de inversão. Esse layout funciona bem na orientação retrato ou paisagem em todos os dispositivos:

Uma visualização de inversão também pode ser navegada verticalmente:

UWP e WinUI 2
Importante
As informações e exemplos neste artigo são otimizados para aplicativos que usam o SDK do Aplicativo Windows e o WinUI 3, mas geralmente são aplicáveis a aplicativos UWP que usam o WinUI 2. Consulte a referência de API da UWP para obter informações e exemplos específicos da plataforma.
Esta seção contém informações necessárias para usar o controle em um aplicativo UWP ou WinUI 2.
As APIs para esse controle existem no namespace Windows.UI.Xaml.Controls.
- APIs UWP: classe FlipView, propriedade ItemsSource, propriedade ItemTemplate
- Abra o aplicativo Galeria do WinUI 2 e veja o FlipView em ação. Os aplicativos da Galeria do WinUI 2 incluem exemplos interativos da maioria dos controles, recursos e funcionalidades do WinUI 2. Obtenha o aplicativo na Microsoft Store ou o código-fonte no GitHub.
É recomendável usar a WinUI 2 mais recente para obter os estilos e modelos mais atuais para todos os controles. WinUI 2.2 ou posterior inclui um novo modelo para esse controle que usa cantos arredondados. Para obter mais informações, confira Raio de canto.
Criar uma visualização de inversão
- APIs importantes: classe FlipView, propriedade ItemsSource, propriedade ItemTemplate
O aplicativo Galeria da WinUI 3 inclui exemplos interativos da maioria dos controles, recursos e funcionalidades da WinUI 3. Obtenha o aplicativo na Microsoft Store ou o código-fonte no GitHub
FlipView é um ItemsControl, portanto, pode conter uma coleção de itens de qualquer tipo. Para preencher o modo de exibição, adicione itens à coleção Items ou defina a propriedade ItemsSource como uma fonte de dados.
Por padrão, um item de dados é exibido na exibição de inversão como a representação de cadeia de caracteres do objeto de dados ao qual ele está associado. Para especificar exatamente como os itens no modo de exibição de inversão são exibidos, crie um DataTemplate para definir o layout dos controles usados para exibir um item individual. Os controles no layout podem ser associados às propriedades de um objeto de dados ou ter conteúdo definido embutido. Você atribui o DataTemplate à propriedade ItemTemplate do FlipView.
Adicionar itens à coleção Items
Você pode adicionar itens à coleção Items usando XAML ou código. Normalmente, você adiciona itens dessa maneira se tiver um pequeno número de itens que não são alterados e são facilmente definidos em XAML ou se gerar os itens no código em tempo de execução. Aqui está uma exibição de inversão com itens definidos embutidos.
<FlipView x:Name="flipView1">
<Image Source="Assets/Logo.png" />
<Image Source="Assets/SplashScreen.png" />
<Image Source="Assets/SmallLogo.png" />
</FlipView>
// Create a new flip view, add content,
// and add a SelectionChanged event handler.
FlipView flipView1 = new FlipView();
flipView1.Items.Add("Item 1");
flipView1.Items.Add("Item 2");
// Add the flip view to a parent container in the visual tree.
stackPanel1.Children.Add(flipView1);
Quando você adiciona itens a um modo de exibição de inversão, eles são colocados automaticamente em um contêiner FlipViewItem. Para alterar a forma como um item é exibido, você pode aplicar um estilo ao contêiner de itens definindo a propriedade ItemContainerStyle.
Quando você define os itens em XAML, eles são adicionados automaticamente à coleção Items.
Definir a origem dos itens
Normalmente, você usa uma exibição de inversão para exibir dados de uma fonte, como um banco de dados ou a Internet. Para preencher uma exibição de inversão de uma fonte de dados, defina sua propriedade ItemsSource como uma coleção de itens de dados.
Aqui, o ItemsSource do modo de exibição de inversão é definido no código diretamente para uma instância de uma coleção.
// Data source.
List<String> itemsList = new List<string>();
itemsList.Add("Item 1");
itemsList.Add("Item 2");
// Create a new flip view, add content,
// and add a SelectionChanged event handler.
FlipView flipView1 = new FlipView();
flipView1.ItemsSource = itemsList;
flipView1.SelectionChanged += FlipView_SelectionChanged;
// Add the flip view to a parent container in the visual tree.
stackPanel1.Children.Add(flipView1);
Você também pode associar a propriedade ItemsSource a uma coleção em XAML. Para obter mais informações, consulte Associação de dados com XAML.
Aqui, o ItemsSource está associado a um CollectionViewSource chamado itemsViewSource.
<Page.Resources>
<!-- Collection of items displayed by this page -->
<CollectionViewSource x:Name="itemsViewSource" Source="{Binding Items}"/>
</Page.Resources>
...
<FlipView x:Name="itemFlipView"
ItemsSource="{Binding Source={StaticResource itemsViewSource}}"/>
Cuidado
Você pode popular uma visualização de inversão adicionando itens à Coleção de itens dela ou configurando a propriedade ItemsSource. Não é possível usar os dois métodos ao mesmo tempo. Se você definir a propriedade ItemsSource e adicionar um item em XAML, o item adicionado será ignorado. Se você definir a propriedade ItemsSource e adicionar um item à coleção Items no código, uma exceção será lançada.
Especificar a aparência dos itens
Por padrão, um item de dados é exibido na exibição de inversão como a representação de cadeia de caracteres do objeto de dados ao qual ele está associado. Você geralmente quer mostrar uma apresentação mais sofisticada de seus dados. Para especificar exatamente como os itens na exibição de inversão são exibidos, crie um DataTemplate. O XAML no DataTemplate define o layout e a aparência dos controles usados para exibir cada item. Os controles no layout podem ser associados às propriedades de um objeto de dados ou ter conteúdo definido embutido. O DataTemplate é atribuído à propriedade ItemTemplate do controle FlipView.
Neste exemplo, o ItemTemplate de um FlipView é definido embutido. Uma sobreposição é adicionada à imagem para exibir o nome da imagem.
<FlipView MaxWidth="400" Height="180" BorderBrush="Black" BorderThickness="1"
ItemsSource="{x:Bind Items, Mode=OneWay}">
<FlipView.ItemTemplate>
<DataTemplate x:DataType="data:ControlInfoDataItem">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="*" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<Image Width="36" Source="{x:Bind ImagePath}" Stretch="Uniform"
VerticalAlignment="Center" />
<Border Background="#A5FFFFFF" Height="60" Grid.Row="1">
<TextBlock x:Name="Control2Text" Text="{x:Bind Title}" Foreground="Black"
Padding="12,12" Style="{StaticResource TitleTextBlockStyle}"
HorizontalAlignment="Center" />
</Border>
</Grid>
</DataTemplate>
</FlipView.ItemTemplate>
</FlipView>
Veja como é o layout definido pelo modelo de dados.

Definir a orientação da visualização de inversão
Por padrão, a visualização de inversão é invertida horizontalmente. Para fazer com que ele seja invertido verticalmente, use um painel de pilha com uma orientação vertical como o ItemsPanel da visualização de inversão.
Este exemplo mostra como usar um painel de pilha com uma orientação vertical como o ItemsPanel de um FlipView.
<FlipView x:Name="flipViewVertical" Width="480" Height="270"
BorderBrush="Black" BorderThickness="1">
<!-- Use a vertical stack panel for vertical flipping. -->
<FlipView.ItemsPanel>
<ItemsPanelTemplate>
<VirtualizingStackPanel Orientation="Vertical"/>
</ItemsPanelTemplate>
</FlipView.ItemsPanel>
<FlipView.ItemTemplate>
<DataTemplate>
<Grid>
<Image Width="480" Height="270" Stretch="UniformToFill"
Source="{Binding Image}"/>
<Border Background="#A5000000" Height="80" VerticalAlignment="Bottom">
<TextBlock Text="{Binding Name}"
FontFamily="Segoe UI" FontSize="26.667"
Foreground="#CCFFFFFF" Padding="15,20"/>
</Border>
</Grid>
</DataTemplate>
</FlipView.ItemTemplate>
</FlipView>
Veja como é a visualização invertida com uma orientação vertical.

Incluindo um indicador de contexto
Use um indicador de contexto (como um PipsPager ou uma tira de filme) com uma exibição de inversão para ajudar a fornecer aos usuários um ponto de referência dentro do conteúdo.
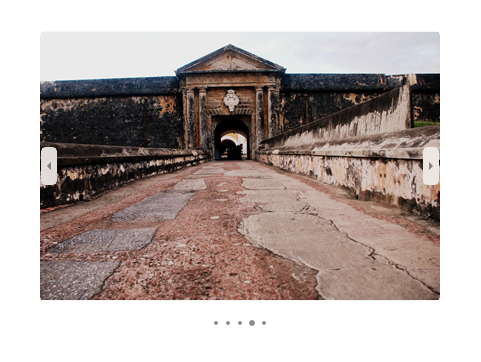
A imagem a seguir mostra um PipsPager usado com uma pequena galeria de fotos (recomendamos centralizar o PipsPager abaixo da galeria).

Este snippet de código mostra como associar um PipsPager a um FlipView.
<StackPanel>
<FlipView x:Name="Gallery" MaxWidth="400" Height="270" ItemsSource="{x:Bind Pictures}">
<FlipView.ItemTemplate>
<DataTemplate x:DataType="x:String">
<Image Source="{x:Bind Mode=OneWay}"/>
</DataTemplate>
</FlipView.ItemTemplate>
</FlipView>
<!-- The SelectedPageIndex is bound to the FlipView to keep the two in sync -->
<PipsPager x:Name="FlipViewPipsPager"
HorizontalAlignment="Center"
Margin="0, 10, 0, 0"
NumberOfPages="{x:Bind Pictures.Count}"
SelectedPageIndex="{x:Bind Path=Gallery.SelectedIndex, Mode=TwoWay}" />
</StackPanel>
Para coleções maiores (10 ou mais itens), é altamente recomendável usar um indicador contextual, como uma tira de filme de miniaturas. Ao contrário de um PipsPager que usa pontos ou glifos simples, cada miniatura na tira de filme mostra uma versão menor e selecionável da imagem correspondente.

Para obter um exemplo completo mostrando como adicionar um indicador de contexto a um FlipView, consulte Exemplo de FlipView XAML.
Obter o código de exemplo
- Exemplo de Galeria da WinUI: veja todos os controles XAML em um formato interativo.
Artigos relacionados
Windows developer
