Controles deslizantes
Um controle deslizante é um controle que permite ao usuário selecionar um intervalo de valores movendo um controle de polegar ao longo de uma trilha.

Esse é o controle correto?
Use um controle deslizante quando quiser que os usuários possam definir valores contíguos definidos (como volume ou brilho) ou um intervalo de valores discretos (como configurações de resolução de tela).
Um controle deslizante é uma boa opção quando você sabe que os usuários pensam no valor como uma quantidade relativa, não um valor numérico. Por exemplo, os usuários pensam em definir o volume do áudio para baixo ou médio, e não em definir o valor para 2 ou 5.
Não use um controle deslizante para configurações binárias. Em vez disso, use um botão de alternância.
Aqui estão alguns fatores adicionais a serem considerados ao decidir se deseja usar um controle deslizante:
- A configuração parece uma quantidade relativa? Caso contrário, use botões de opção ou uma caixa de lista.
- A configuração é um valor numérico exato conhecido? Em caso afirmativo, use uma caixa de texto numérica.
- O usuário se beneficiaria com um feedback instantâneo sobre o efeito das alterações de configuração? Em caso afirmativo, use um controle deslizante. Por exemplo, os usuários podem escolher uma cor mais facilmente ao ver imediatamente o efeito de alterações nos valores de matiz, saturação ou luminosidade.
- A configuração tem um intervalo de quatro ou mais valores? Caso contrário, use botões de opção.
- O usuário pode alterar o valor? Os controles deslizantes são para interação do usuário. Se um usuário não puder alterar o valor, use texto somente leitura.
Se você estiver decidindo entre um controle deslizante e uma caixa de texto numérica, use uma caixa de texto numérica se:
- O espaço na tela for limitado.
- É provável que o usuário prefira usar o teclado.
Use um controle deslizante se:
- Os usuários se beneficiarão do feedback instantâneo.
Recomendações
- Dimensione o controle para que os usuários possam definir facilmente o valor desejado. Para configurações com valores discretos, deixe claro que o usuário pode selecionar facilmente qualquer valor usando o mouse. Verifique se os pontos de extremidade do controle deslizante sempre se encaixam dentro dos limites de uma exibição.
- Dê feedback imediatamente enquanto ou depois que um usuário faz uma seleção (quando prático). Por exemplo, o controle de volume do Windows emite um sinal sonoro para indicar o volume de áudio selecionado.
- Use rótulos para mostrar o intervalo de valores. Exceção: se o controle deslizante estiver orientado verticalmente e o rótulo superior for Máximo, Alto, Mais ou equivalente, você poderá omitir os outros rótulos pois o significado está claro.
- Desative todos os rótulos ou visuais de feedback associados ao desabilitar o controle deslizante.
- Considere a direção do texto ao definir a direção do fluxo e/ou a orientação do controle deslizante. A escrita flui da esquerda para a direita em alguns idiomas e da direita para a esquerda em outros.
- Não use um controle deslizante como indicador de progresso.
- Não altere o tamanho do botão de posição do controle deslizante do tamanho padrão.
- Não crie um controle deslizante contínuo se o intervalo de valores for grande e houver alta probabilidade de os usuários selecionarem um dos vários valores representativos do intervalo. Em vez disso, use esses valores como as únicas etapas permitidas. Por exemplo, se o valor de tempo puder ser de até 1 mês, mas os usuários só precisarem escolher entre 1 minuto, 1 hora, 1 dia ou 1 mês, crie um controle deslizante com apenas 4 pontos de etapa.
Diretrizes de uso adicionais
Escolher o layout certo: horizontal ou vertical
Você pode orientar o controle deslizante horizontal ou verticalmente. Use estas diretrizes para determinar qual layout usar.
- Use uma orientação natural. Por exemplo, se o controle deslizante representa um valor do mundo real que normalmente é mostrado verticalmente (como temperatura), use uma orientação vertical.
- Se o controle for usado para buscar na mídia, como em um aplicativo de vídeo, use uma orientação horizontal.
- Ao usar um controle deslizante na página que pode ser deslocado em uma direção (horizontal ou verticalmente), use uma orientação diferente para o controle deslizante da direção de deslocamento. Caso contrário, os usuários poderão deslizar o controle deslizante e alterar seu valor acidentalmente ao tentar deslocar a página.
- Se você ainda não tiver certeza de qual orientação usar, use aquela que melhor se adapte ao layout da sua página.
Alterar direção
A direção do intervalo é a direção em que você move o controle deslizante ao deslizá-lo do valor atual para o valor máximo.
- Para um controle deslizante vertical, coloque o maior valor no topo do controle deslizante, independentemente da direção de leitura. Por exemplo, para um controle deslizante de volume, sempre coloque a configuração de volume máximo na parte superior do controle deslizante. Para outros tipos de valores (como dias da semana), siga a direção de leitura da página.
- Para estilos horizontais, coloque o valor mais baixo no lado esquerdo do controle deslizante para o layout de página da esquerda para a direita e à direita para o layout de página da direita para a esquerda.
- A única exceção à diretriz anterior é para barras de busca de mídia: sempre coloque o valor mais baixo no lado esquerdo do controle deslizante.
Níveis e marcas de escala
- Use pontos de nível se não quiser que o controle deslizante permita valores arbitrários entre mínimo e máximo. Por exemplo, se você usar um controle deslizante para especificar o número de ingressos de cinema a serem comprados, não permita valores de ponto flutuante. Dê a ele um valor de nível de 1.
- Se você especificar níveis (também conhecidos como pontos de alinhamento), certifique-se de que o nível final esteja alinhado ao valor máximo do controle deslizante.
- Use marcas de escala quando quiser mostrar aos usuários a localização de valores principais ou significativos. Por exemplo, um controle deslizante que controla um zoom pode ter marcas de escala para 50%, 100% e 200%.
- Exiba marcas de escala quando os usuários precisarem saber o valor aproximado da configuração.
- Mostrar marcas de escala e um rótulo de valor quando os usuários precisarem saber o valor exato da configuração escolhida, sem interagir com o controle. Caso contrário, eles podem usar a dica de ferramenta de valor para ver o valor exato.
- Sempre mostre marcas de escala quando os pontos de nível não forem óbvios. Por exemplo, se o controle deslizante tiver 200 pixels de largura e 200 pontos de ajuste, você poderá ocultar as marcas de escala porque os usuários não perceberão o comportamento de ajuste. Mas se houver apenas 10 pontos de ajuste, mostre marcas de escala.
Rótulos
Rótulos de controle deslizante
O rótulo do controle deslizante indica para que ele é usado.
- Use um rótulo sem pontuação final (essa é a convenção para todos os rótulos de controle).
- Posicione os rótulos acima do controle deslizante quando o controle deslizante estiver em um formulário que coloque a maioria de seus rótulos acima de seus controles.
- Posicione os rótulos nas laterais quando o controle deslizante estiver de uma forma que coloque a maioria de seus rótulos ao lado de seus controles.
- Evite colocar rótulos abaixo do controle deslizante porque o dedo do usuário pode ocluir o rótulo quando o usuário tocar no controle deslizante.
Rótulos de intervalo
Os rótulos de intervalo, ou preenchimento, descrevem os valores mínimos e máximos do controle deslizante.
- Rotule as duas extremidades do intervalo deslizante, a menos que uma orientação vertical torne isso necessário.
- Se possível, use apenas uma palavra para cada rótulo.
- Não use pontuação final.
- Verifique se esses rótulos são descritivos e paralelos. Exemplos: Máximo/Mínimo, Mais/Menos, Baixo/Alto (altura), Baixo/Alto (som).
Rótulos de valor
Um rótulo de valor exibe o valor atual do controle deslizante.
- Se você precisar de um rótulo de valor, exiba-o abaixo do controle deslizante.
- Centralize o texto em relação ao controle e inclua as unidades (como pixels).
- Como o elevador do controle deslizante está coberto durante o deslizamento, considere a possibilidade de mostrar o valor atual de outro modo, com um rótulo ou outro elemento visual. Um controle deslizante que define o tamanho do texto pode renderizar algum texto de exemplo do tamanho certo ao lado do controle deslizante.
Aparência e interação
Um controle deslizante é composto por uma faixa e uma confiança. A faixa é uma barra (que pode também mostrar vários estilos de marcas de escala) que representa o intervalo de valores que podem ser inseridos. O botão de posição é um seletor, que o usuário pode posicionar tocando na faixa ou deslizando para frente e para trás nela.
Um controle deslizante tem um alvo de toque grande. Para manter a acessibilidade ao toque, um controle deslizante deve ser posicionado longe o suficiente da borda da tela.
Quando você está projetando um controle deslizante personalizado, considere meios de apresentar todas as informações necessárias ao usuário com o mínimo de desorganização possível. Use um rótulo de valor se um usuário precisar conhecer as unidades para entender a configuração; encontre maneiras criativas de representar esses valores graficamente. Por exemplo, um controle deslizante que controla o volume poderia exibir um gráfico de alto-falante sem ondas sonoras na extremidade mínima do controle deslizante e um gráfico de alto-falante com ondas sonoras na extremidade máxima.
Exemplos
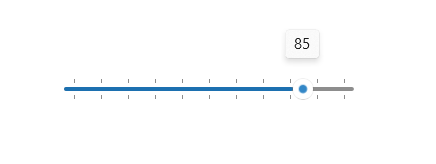
Um controle deslizante com marcas de escala em intervalos de 10 pontos de 0 a 100.

UWP e WinUI 2
Importante
As informações e exemplos neste artigo são otimizados para aplicativos que usam o SDK do Aplicativo Windows e o WinUI 3, mas geralmente são aplicáveis a aplicativos UWP que usam o WinUI 2. Consulte a referência de API da UWP para obter informações e exemplos específicos da plataforma.
Esta seção contém informações necessárias para usar o controle em um aplicativo UWP ou WinUI 2.
As APIs para esse controle existem no namespace Windows.UI.Xaml.Controls.
- APIs UWP: classe Slider, propriedade Value, evento ValueChanged
- Abra o aplicativo WinUI 2 Gallery e veja o Controle deslizante em ação. Os aplicativos da Galeria do WinUI 2 incluem exemplos interativos da maioria dos controles, recursos e funcionalidades do WinUI 2. Obtenha o aplicativo na Microsoft Store ou o código-fonte no GitHub.
É recomendável usar a WinUI 2 mais recente para obter os estilos e modelos mais atuais para todos os controles. WinUI 2.2 ou posterior inclui um novo modelo para esse controle que usa cantos arredondados. Para obter mais informações, confira Raio de canto.
Criar um controle deslizante
- APIs importantes: Classe Controle deslizante, Propriedade Valor, Evento ValueChanged
O aplicativo Galeria da WinUI 3 inclui exemplos interativos da maioria dos controles, recursos e funcionalidades da WinUI 3. Obtenha o aplicativo na Microsoft Store ou o código-fonte no GitHub
Veja como criar um controle deslizante em XAML.
<Slider x:Name="volumeSlider" Header="Volume" Width="200"
ValueChanged="Slider_ValueChanged"/>
Veja como criar um controle deslizante no código.
Slider volumeSlider = new Slider();
volumeSlider.Header = "Volume";
volumeSlider.Width = 200;
volumeSlider.ValueChanged += Slider_ValueChanged;
// Add the slider to a parent container in the visual tree.
stackPanel1.Children.Add(volumeSlider);
Você obtém e define o valor do controle deslizante da propriedade Value. Para responder a alterações de valor, você pode usar a vinculação de dados para associar à propriedade Value, ou manipular o evento ValueChanged.
private void Slider_ValueChanged(object sender, RangeBaseValueChangedEventArgs e)
{
Slider slider = sender as Slider;
if (slider != null)
{
media.Volume = slider.Value;
}
}
Obter o código de exemplo
- Exemplo de Galeria da WinUI: veja todos os controles XAML em um formato interativo.
Tópicos relacionados
Windows developer
