Texto da IU
Observação
Este guia de design foi criado para o Windows 7 e não foi atualizado para versões mais recentes do Windows. Grande parte das diretrizes ainda se aplica em princípio, mas a apresentação e os exemplos não refletem nossas diretrizes de design atuais.
O texto da interface do usuário aparece em superfícies da interface do usuário. Esse texto inclui rótulos de controle e texto estático:
- Os rótulos de controle identificam os controles e são colocados diretamente sobre ou ao lado dos controles.
- O texto estático, que é chamado assim porque não faz parte de um controle interativo, fornece aos usuários instruções ou explicações detalhadas para que possam tomar decisões informadas.
Observação: as diretrizes relacionadas ao estilo e tom, fontes e rótulos de controle comuns são apresentadas em artigos separados.
Padrões de uso
O texto da interface do usuário tem vários padrões de uso:
| Uso | Descrição |
|---|---|
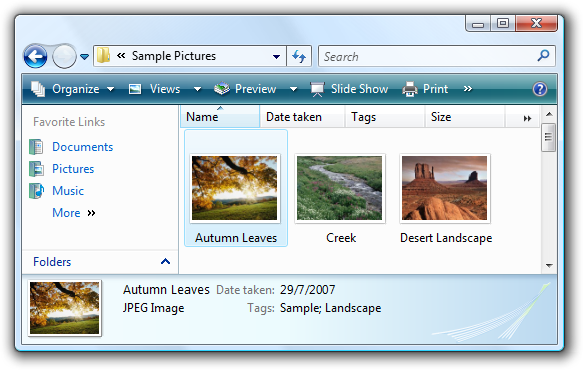
| Texto da barra de título use o texto da barra de título para identificar uma janela ou a origem de uma caixa de diálogo. |
 Nesse exemplo, o texto da barra de título identifica uma janela. |
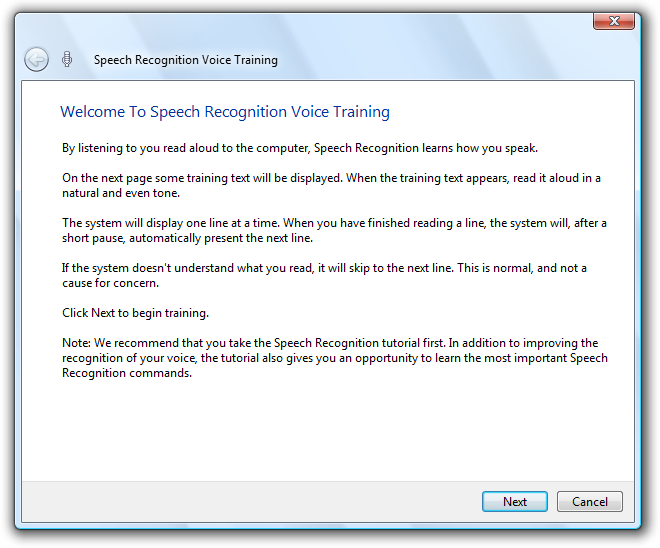
| Instruções principais use a instrução principal proeminente para explicar concisamente o que fazer na janela ou página. |
A instrução deve ser uma instrução específica, uma direção imperativa ou uma pergunta. Boas instruções principais comunicam o objetivo do usuário em vez de focar apenas na manipulação da interface do usuário.  Nesse exemplo, o texto de instrução principal envolve diretamente o usuário com uma pergunta em termos de benefício ou interesse do próprio usuário. |
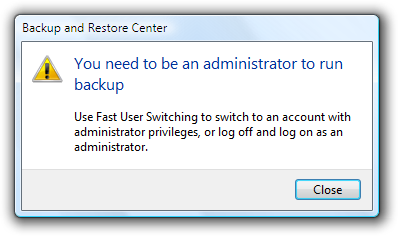
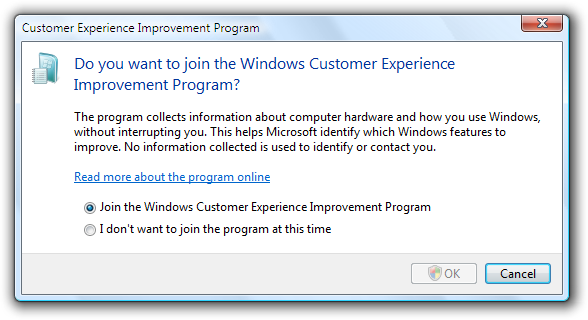
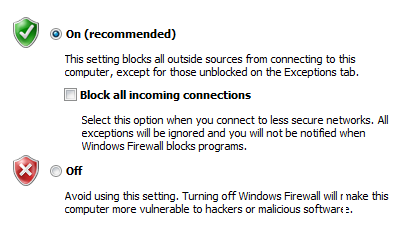
| Instruções complementares quando necessário, use uma instrução complementar para apresentar informações adicionais úteis para entender ou usar a janela ou a página. |
Você pode fornecer informações mais detalhadas, fornecer contexto e definir a terminologia. Instruções complementares elaboradas sobre a instrução principal sem apenas refraseá-la.  Nesse exemplo, as instruções complementares fornecem dois cursos possíveis de ação a serem tomadas em resposta às informações apresentadas na instrução principal. |
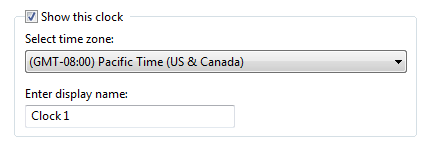
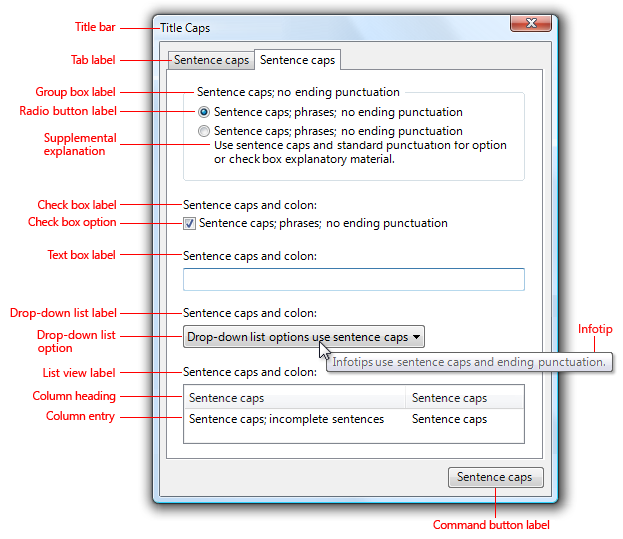
| Rótulos de controle rótulos diretamente em ou ao lado de controles. |
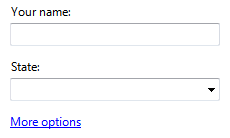
 Nesse exemplo, os rótulos de controle identificam as configurações de relógio da área de trabalho que os usuários podem selecionar ou modificar. |
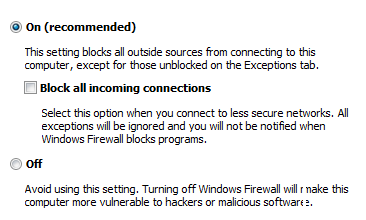
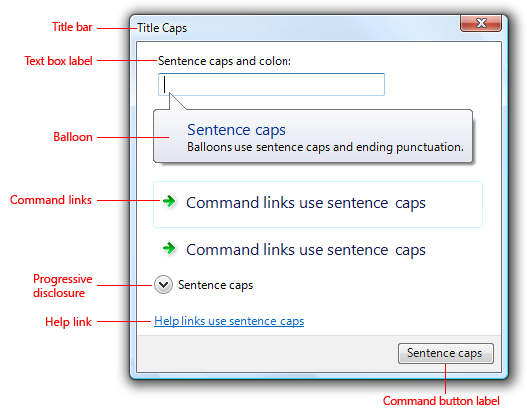
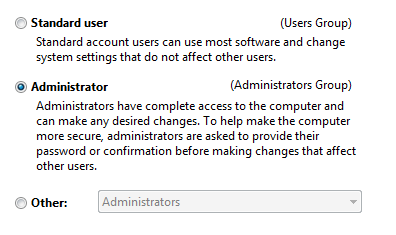
| Explicações complementares uma elaboração dos rótulos de controle (normalmente para links de comando, botões de opção e caixas de seleção). |
 Nesse exemplo, as explicações complementares esclarecem as escolhas. |
Conceitos de design
Os desenvolvedores de software geralmente pensam no texto como relegado à documentação do produto e ao suporte técnico. "Primeiro escreveremos o código e, em seguida, contratamos alguém para nos ajudar a explicar o que desenvolvemos." No entanto, na realidade, um texto importante é escrito anteriormente no processo, pois a interface do usuário é concebida e codificada. Esse texto é, afinal, visto com mais frequência e por mais pessoas do que talvez qualquer outro tipo de texto técnico.
Um texto compreensível é crucial para uma interface do usuário eficaz. Os escritores e editores profissionais devem trabalhar com desenvolvedores de software no texto da interface do usuário como parte integrante do processo de design. Faça com que eles trabalhem no texto com antecedência porque problemas textuais geralmente revelam problemas de design. Se sua equipe tiver problemas para explicar um design, muitas vezes é o design, não a explicação, que precisa melhorar.
Um modelo de design para texto da interface do usuário
Ao pensar no texto da interface do usuário e seu posicionamento em suas superfícies de interface do usuário, considere esses fatos:
- Durante a leitura focada e imersiva, as pessoas leem da esquerda para a direita, de cima para baixo (nas culturas ocidentais).
- Ao usar software, os usuários não estão imersos na interface do usuário em si, mas em seu trabalho. Consequentemente, os usuários não fazem uma leitura detalhada do texto da interface do usuário, eles fazem uma leitura rápida.
- Ao ler rapidamente uma janela, os usuários podem parecer estar lendo o texto quando, na realidade, estão filtrando-o. Muitas vezes, eles não compreendem verdadeiramente o texto da interface do usuário, a menos que percebam a necessidade de fazê-lo.
- Em uma janela, diferentes elementos de interface do usuário recebem diferentes níveis de atenção. Os usuários tendem a ler os rótulos de controle primeiro, especialmente aqueles que parecem relevantes para concluir a tarefa em questão. Por outro lado, os usuários tendem a ler texto estático somente quando acham necessário.
Para um modelo de design geral, não suponha que os usuários leiam cuidadosamente o texto em da esquerda para a direita, de cima para baixo. Em vez disso, suponha que os usuários comecem verificando rapidamente a janela inteira e, em seguida, lendo o texto da interface do usuário na seguinte ordem:
- Controles interativos no centro
- Os botões de confirmação
- Controles interativos encontrados em outro lugar
- Instrução principal
- Explicações complementares
- Window title
- Outro texto estático no corpo principal
- Notas de rodapé
Você também deve presumir que, depois que os usuários decidirem o que fazer, eles irão imediatamente parar de ler e fazê-lo.
Elimine a redundância
O texto redundante não só usa espaço de tela valioso, mas enfraquece a eficácia das ideias ou ações importantes que você está tentando transmitir. Também é uma perda de tempo do leitor, ainda mais em um contexto em que a leitura rápida o é a norma. O Windows se esforça para explicar bem e de forma concisa o que os usuários precisam fazer.
Examine cada janela e elimine palavras e instruções duplicadas, dentro e entre controles. Não evite texto importante. Seja explícito sempre que necessário, mas não seja redundante ou explique o óbvio.
Evite comunicação excessiva
Mesmo que o texto não seja redundante, ele pode simplesmente ser muito prolixo no esforço de explicar cada detalhe. Texto demais desencoraja a leitura. O olho tende a passar direto por ele, ironicamente resultando em menos comunicação em vez de mais. No texto da interface do usuário, comunique concisamente as informações essenciais. Se mais informações forem necessárias para alguns usuários ou alguns cenários, forneça um link para Conteúdo de Ajuda mais detalhado ou talvez para uma entrada de glossário para esclarecimento de um termo.
Incorreto:

Nesse exemplo, há muito texto para fazer uma leitura rápida de forma fácil. Embora não seja pretendido pelo designer, há tanto texto que os usuários provavelmente clicarão em Avançar sem ler nada.
Para evitar texto que desestimule a leitura, crie seu texto de forma que cada palavra faça a diferença. O que não adiciona, subtrai. Portanto, use um texto simples e conciso.
Usar a pirâmide invertida
A escrita acadêmica normalmente usa um estilo estrutural de "pirâmide" que estabelece uma base de fatos, trabalha com esses fatos e chega a uma conclusão formando uma estrutura semelhante a uma pirâmide. Por outro lado, os jornalistas usam um estilo de "pirâmide invertida" que começa com a conclusão como a "lição" fundamental que os leitores devem ter. Em seguida, ele preenche progressivamente mais detalhes em que os leitores podem estar interessados talvez apenas em verificar. A vantagem desse estilo é que ele chega ao ponto e permite que os leitores parem de ler a qualquer momento que escolherem e ainda entendam as informações essenciais.
Você deve aplicar a estrutura de pirâmide invertida ao texto da interface do usuário. Vá direto ao ponto com as informações essenciais, permita que os usuários parem de ler a qualquer momento que escolham e usem um link de Ajuda para apresentar o restante da pirâmide.

Neste exemplo, as informações essenciais estão na consulta do texto de instrução principal, informações úteis adicionais estão nas instruções complementares e os detalhes estão disponíveis clicando em um link de Ajuda.
Se você fizer apenas cinco coisas...
- Trabalhe no texto antecipadamente porque problemas de texto geralmente revelam problemas de design.
- Crie seu texto para leitura rápida.
- Elimine texto redundante.
- Usar texto fácil de entender. Não comunique excessivamente.
- Quando necessário, forneça links para o conteúdo da Ajuda para obter informações mais detalhadas.
Diretrizes
Geral
Remova texto redundante. Procure texto redundante em títulos de janela, instruções principais, instruções complementares, áreas de conteúdo, links de comando e botões de confirmação. Em geral, deixe o texto completo nas instruções principais e controles interativos e remova qualquer redundância dos outros locais.
Evite grandes blocos de texto da interface do usuário. As maneiras de fazer isso incluem:
- Agrupar texto em frases e parágrafos mais curtos.
- Quando necessário, forneça links de Ajuda para informações úteis, mas não essenciais.
Escolha nomes e rótulos de objeto que comuniquem e diferenciem claramente o que o objeto faz. Os usuários não devem ter que descobrir o que o objeto realmente significa ou como ele difere de outros objetos.
Incorreto:

Melhor:

No exemplo incorreto, os nomes dos objetos não são diferenciados; o melhor exemplo mostra uma diferenciação forte pelo nome do produto.
Se você quiser garantir que os usuários leiam textos específicos relacionados a uma ação, coloque-o em um controle interativo.
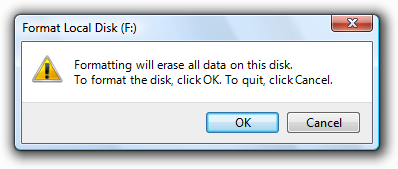
- Aceitável:

- Nesse exemplo, há uma chance de os usuários não lerem o texto que explica o que estão confirmando.
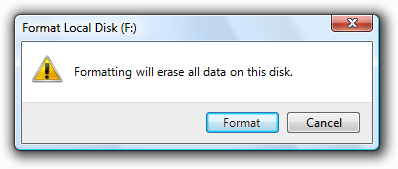
- Melhor:

- Nesse exemplo, você pode ter certeza de que, pelo menos, os usuários entendem que estão prestes a formatar um disco.
Use um espaço entre frases. Não dois.
Fontes, tamanhos e cores de texto
- Use texto azul somente para links e instruções principais.
- Use texto verde somente para URLs nos resultados da pesquisa.
As fontes e cores a seguir são padrões para o Windows.
| Padrão | Símbolo de tema | Fonte, Cor |
|---|---|---|
 |
CaptionFont |
9 pt. preto (nº 000000) Interface do usuário do Segoe |
 |
MainInstruction |
12 pt. azul (#003399) Interface do usuário do Segoe |
 |
Instrução |
9 pt. preto (nº 000000) Interface do usuário do Segoe |
 |
BodyText |
9 pt. preto (nº 000000) Interface do usuário do Segoe |
 |
BodyText |
9 pt. preto (nº 000000) Interface do usuário do Segoe, negrito ou itálico |
 |
BodyText |
9 pt. preto (#000000) Interface do usuário do Segoe, em uma caixa |
 |
Desabilitadas |
9 pt. cinza escuro (#323232) Interface do usuário do Segoe |
 |
HyperLinkText |
9 pt. azul (#0066CC) Interface do usuário do Segoe |
 |
Frequente |
9 pt. azul claro (#3399FF) Interface do usuário do Segoe |
 |
11 pt. azul (#003399) Interface do usuário do Segoe |
|
 |
11 pt. preto (nº 000000) Interface do usuário do Segoe |
|
 |
(nenhum) |
9 pt. preto (nº 000000) Calibri |
 |
(nenhum) |
17 pt. preto (nº 000000) Calibri |
Para obter mais informações e exemplos, consulte Fontes e Cores.
Outras características do texto
Negrito
Use negrito com moderação para chamar a atenção para o texto que os usuários devem ler. Por exemplo, os usuários que fazem uma leitura rápida de uma lista de opções de botão de opção podem gostar de ver os rótulos em negrito, para se destacarem do texto que adiciona informações complementares sobre cada opção. Lembre-se de que usar muito negrito diminui seu impacto.
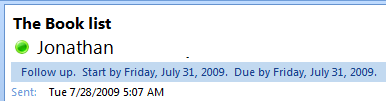
Com dados rotulados, use negrito para enfatizar o que for mais importante para os dados como um todo.
Para dados principalmente genéricos (onde os dados têm pouco significado sem seus rótulos, como acontece com numerais ou datas), use rótulos em negrito e dados simples para que os usuários possam fazer uma leitura rápida e compreender mais facilmente os tipos de dados.
Na maioria dos dados autoexplicativos, use rótulos simples e dados em negrito para que os usuários possam se concentrar nos próprios dados.
Como alternativa, você pode usar texto cinza escuro para tirar a ênfase de informações menos importantes em vez de usar negrito para enfatizar as informações mais importantes.

Nesse exemplo, em vez de enfatizar os dados usando negrito, a ênfase é removida dos rótulos usando cinza escuro.
Nem todas as fontes são compatíveis com negrito, portanto, isso nunca deve ser crucial para entender o texto.
Itálico
Use para fazer referência ao texto literalmente. Não use aspas para essa finalidade.
Correto:
O documento e o arquivo de termos geralmente são usados de forma intercambiável.
Use para prompts em caixas de texto e listas suspensas editáveis.

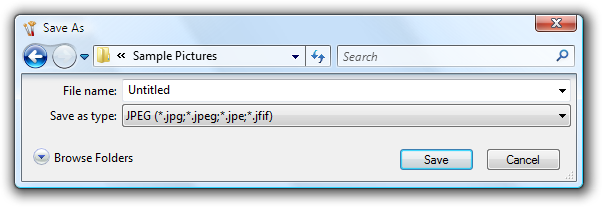
Nesse exemplo, o prompt na caixa Pesquisar é formatado como texto itálico.
Use com moderação para enfatizar palavras específicas para ajudar na compreensão.
Nem todas as fontes são compatíveis com itálico, portanto, isso nunca deve ser crucial entender o texto.
Negrito e Itálico
- Não use no texto da interface do usuário.
Sublinhado
- Não use, exceto para links.
- Não use para dar ênfase. Em vez disso, use itálico.
Pontuação
Períodos
- Não coloque ao final dos rótulos de controle, instruções principais ou links de Ajuda.
- Coloque ao final das instruções e explicações complementares ou qualquer outro texto estático que forme uma frase completa.
Pontos de interrogação
- Coloque ao final de todas as perguntas. Ao contrário do pontos, os pontos de interrogação são usados para todos os tipos de texto.
Pontos de exclamação
- Em aplicativos de negócios, evite.
- Exceções: pontos de exclamação às vezes são usados no contexto de conclusão do download ("Concluído!") e para chamar a atenção para o conteúdo da Web ("Novo!").
Vírgulas
- Em uma lista de três ou mais itens, sempre coloque uma vírgula após o último item na lista.
Dois pontos
- Use dois-pontos ao final dos rótulos de controle externos. Isso é particularmente importante para acessibilidade porque algumas tecnologias adaptativas procuram dois-pontos para identificar rótulos de controle.
- Use dois-pontos para introduzir uma lista de itens.
Reticências
Reticências significam incompletude. Use reticências no texto da interface do usuário da seguinte maneira:
Comandos: indique que um comando precisa de informações adicionais. Não use reticências sempre que uma ação exibir outra janela somente quando informações adicionais forem necessárias. Para obter mais informações, consulte Botões de Comando.
Dados: indique que o texto está truncado.
Rótulos: indique que uma tarefa está em andamento (por exemplo, "Pesquisa...").
Dica: texto truncado em uma janela ou página com espaço não utilizado indica um layout ruim ou um tamanho de janela padrão muito pequeno. Procure layouts e tamanhos de janela padrão que eliminem ou reduzam a quantidade de texto truncado. Veja Layout para obter mais informações.
Não torne as reticências interativas. Para mostrar texto truncado, permita que os usuários redimensionem o controle para ver mais texto ou usem um controle de divulgação progressiva.
Aspas e apóstrofos
Para fazer referência ao texto literalmente, use a formatação itálica em vez de aspas.
Coloque títulos de janela e rótulos de controle entre aspas somente se necessário para evitar confusão e você não puder formatar usando negrito.
Para aspas, prefira aspas duplas (" "); evite aspas simples.
Correto:
Tem certeza de que deseja excluir a "pasta Gato do Sparky"?
Incorreto:
Tem certeza de que deseja excluir a 'pasta de gato do Sparky'?
Uso de maiúsculas
Use maiúsculas e minúsculas no estilo de título para títulos e no estilo de frase para todos os outros elementos da interface do usuário. Fazer isso é mais apropriado ao tom do Windows.
Exceção: para aplicativos herdados, você pode usar a maiúsculas e minúsculas no estilo título para botões de comando, menus e títulos de coluna, se necessário, para evitar a combinação de estilos de maiúsculas e minúsculas.

Esse exemplo genérico mostra o uso de maiúsculas e minúsculas e da pontuação corretas para folhas de propriedades.

Esse exemplo genérico mostra o uso de maiúsculas e minúsculas da pontuação corretas para caixas de diálogo.
Para nomes de recursos e tecnologia, seja conservador no uso de maiúsculas e minúsculas. Normalmente, somente os componentes principais devem ser escritos em maiúsculas (usando maiúsculas e minúsculas no estilo título).
Correto:
Analysis Services, cubos, dimensões
O Analysis Services é um componente importante do SQL Server, portanto, a capitalização no estilo título é apropriada. Cubos e dimensões são elementos comuns do software de análise de banco de dados, portanto, é desnecessário usar maiúsculas.
Para nomes de recursos e tecnologia, seja consistente no uso de maiúsculas. Se o nome aparecer mais de uma vez em uma tela da interface do usuário, ele sempre deverá aparecer da mesma maneira. Da mesma forma, em todas as telas de interface do usuário do programa, o nome deve ser apresentado consistentemente.
Não use maiúsculas nos nomes de elementos genéricos da interface do usuário, como barra de ferramentas, menu, barra de rolagem, botão e ícone.
- Exceções: barra de endereços, barra de links.
Não use somente letras maiúsculas para teclas de teclado. Em vez disso, siga o uso de maiúsculas usada pelos teclados padrão ou em letras minúsculas se a tecla não estiver rotulada no teclado.
Correto:
barra de espaços, Tab, Enter, Page Up, Ctrl+Alt+Del
Incorreto:
BARRA DE ESPAÇOS, GUIA, ENTER, PG UP, CTRL+ALT+DEL
Não use apenas letras maiúsculas para enfatizar. Estudos mostraram que isso é difícil de ler, e os usuários tendem a considerar como "gritos." Para avisos, use um ícone de aviso e uma explicação clara da situação. Não é necessário adicionar, por exemplo, o termo AVISO todo em letras maiúsculas.
Para obter mais informações, consulte a seção "Texto" ou "Rótulos" nas diretrizes específicas do componente da interface do usuário.
Datas e horas
Não codifique o formato de datas e horas. Respeite a escolha do usuário de opções de localidade e personalização para os formatos de data e hora. O usuário os seleciona no item do painel de controle Região e Idioma.


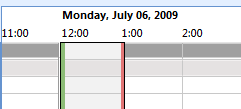
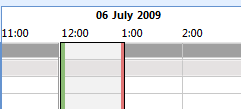
Nesses exemplos do Microsoft Outlook, ambos os formatos para a data longa estão corretos. Eles refletem diferentes opções que os usuários fizeram no item do painel de controle Região e Idioma.
Use o formato de data longa para cenários que se beneficiam de ter informações adicionais. Use o formato de data curta para contextos que não têm espaço suficiente para o formato longo. Enquanto os usuários escolhem quais informações gostariam de incluir nos formatos longos e curtos, os designers escolhem qual formato exibir em seus programas com base no cenário e no contexto.

Nesse exemplo, o formato de data longa ajuda os usuários a organizar tarefas e prazos.
Globalização e localização
Globalização significa criar documentos ou produtos utilizáveis em qualquer país, região ou cultura. Localização significa adaptar documentos ou produtos para uso em uma localidade diferente do país/região de origem. Considere a globalização e a localização ao escrever texto da interface do usuário. Seu programa pode ser traduzido para outros idiomas e usado em culturas muito diferentes das suas.
Para controles com conteúdo variável (como exibições de lista e modos de exibição de árvore), escolha uma largura apropriada para os dados válidos mais longos.
Inclua espaço suficiente na superfície da interface do usuário para mais 30% (até 200% para texto mais curto) para qualquer texto (mas não números) que será localizado. A tradução de um idioma para outro geralmente altera o comprimento da linha do texto.
Não componha cadeias de caracteres de subcadeias de caracteres em tempo de execução. Em vez disso, use frases completas para que não haja ambiguidade para o tradutor.
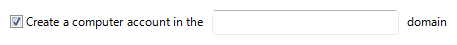
Não use um controle subordinado, os valores que ele contém ou seu rótulo de unidades para criar uma frase ou frase. Esse design não é localizável porque a estrutura de frases varia de acordo com o idioma.
Incorreto:

Correto:

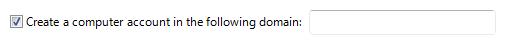
No exemplo incorreto, a caixa de texto é colocada dentro do rótulo da caixa de seleção.
Não transforme apenas parte de uma frase em um link, pois, quando traduzido, esse texto pode não permanecer junto. O texto do link deve, portanto, formar uma frase completa por si só.
- Exceção: os links do glossário podem ser inseridos embutidos, como parte de uma frase.
Para obter mais informações, consulte o Go Global Developer Center.
Texto da barra de título
- Escolha o texto da barra de título com base no tipo de janela:
- Janelas de programas centradas em documentos de nível superior: use um formato de "nome do programa de nome do documento". Os nomes de documentos são exibidos primeiro para dar uma sensação centrada em documentos.
- Janelas de programas de nível superior que não são centradas em documentos: exibem apenas o nome do programa.
- Caixas de diálogo: exibem o comando, o recurso ou o programa do qual a caixa de diálogo veio. Não use o título para explicar a finalidade da caixa de diálogo que é a finalidade das instruções principais. Para obter mais diretrizes, consulte Caixas de Diálogo.
- Assistentes: exibem o nome do assistente. Observe que a palavra "assistente" não deve ser incluída em nomes de assistente. Para obter mais diretrizes, consulte Assistentes.
- Para janelas de programas de nível superior, se a legenda da barra de título e o ícone forem exibidos com destaque perto da parte superior da janela, você poderá ocultar a legenda e o ícone da barra de título para evitar redundância. No entanto, você ainda precisa definir um título adequado internamente para uso pelo Windows.
- Para caixas de diálogo, não inclua as palavras "diálogo" ou "progresso" nos títulos. Esses conceitos estão implícitos e deixar essas palavras desativadas torna os títulos mais fáceis para os usuários verificarem.
Instruções principais
Use a instrução principal para explicar concisamente o que os usuários devem fazer em uma determinada janela ou página. Boas instruções principais comunicam o objetivo do usuário em vez de focar apenas na manipulação da interface do usuário.
Expresse a instrução principal na forma de uma direção imperativa ou uma pergunta específica.
Incorreto:

Nesse exemplo, a instrução principal simplesmente indica o nome do programa. Ele não convida explicitamente um curso de ação para o usuário tomar.
Exceções: mensagens de erro, mensagens de aviso e confirmações podem usar estruturas de frases diferentes em suas instruções principais.
Use verbos específicos sempre que possível. Verbos específicos (exemplos: conectar, salvar, instalar) são mais significativos para os usuários do que os genéricos (exemplos: configurar, gerenciar, definir).
Para páginas do painel de controle e páginas do assistente, se você não puder usar um verbo específico, talvez prefira omitir completamente o verbo.
Aceitável:
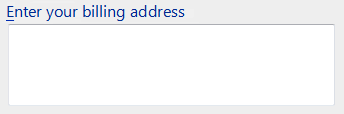
Insira sua localidade, região e idioma
Melhor:
Localidade, região e idioma
Para caixas de diálogo, como mensagens de erro e avisos, não omita o verbo.
Não se sinta obrigado a usar o texto de instrução principal se adicioná-lo seria redundante ou óbvio no contexto da interface do usuário.

Nesse exemplo, o contexto da interface do usuário já está muito claro; não é necessário adicionar texto de instrução principal.
Seja conciso, use apenas uma frase completa. Reduza a instrução principal às informações essenciais. Se você precisar explicar mais alguma coisa, considere usar uma instrução complementar.
Use a capitalização de estilo da frase.
Não inclua pontos finais se a instrução for uma instrução. Se a instrução for uma pergunta, inclua um ponto de interrogação final.
Para diálogos de progresso, use uma frase no gerúndio explicando brevemente a operação em andamento, terminando com reticências. Exemplo: "Imprimindo suas imagens..."
Dica: você pode avaliar uma instrução principal imaginando o que diria a um amigo ao explicar o que fazer com a janela ou página. Se a resposta com a instrução principal for não natural, inútil ou estranha, reescreva a instrução.
Para obter mais informações, consulte a seção "Instrução principal" nas diretrizes específicas do componente da interface do usuário.
Instruções complementares
- Quando necessário, use uma instrução complementar para apresentar informações adicionais úteis para entender ou usar a janela ou a página, como:
- Fornecer contexto para explicar por que a janela está sendo exibida se ela é iniciada pelo programa ou pelo sistema.
- Informações de qualificação que ajudam os usuários a decidir como agir na instrução principal.
- Definir a terminologia importante.
- Não use uma instrução complementar se não for necessário. Prefira comunicar tudo com a instrução principal se você puder fazer isso de forma concisa.
- Não repita a instrução principal com texto ligeiramente diferente. Em vez disso, omita a instrução complementar se não houver mais nada a ser adicionado.
- Use frases completas e maiúsculas no estilo de frase.
Rótulos de controle
Rotule cada controle ou grupo de controles. Exceções:
Caixas de texto e listas suspensas podem ser rotuladas usando prompts.
Controles progressivos de divulgação geralmente não são rotulados.
Os controles subordinados usam o rótulo do controle associado. Controles de rotação são sempre controles subordinados.
Omita rótulos de controle que declaram novamente a instrução principal. Nesse caso, a instrução principal usa a chave de acesso.
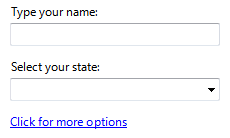
Aceitável:

Nesse exemplo, o rótulo da caixa de texto é apenas uma reformulação da instrução principal.
Melhor:

Nesse exemplo, o rótulo redundante é removido, portanto, a instrução principal usa a chave de acesso.
Posicionamento de rótulo:
- Balões, caixas de seleção, botões de comando, caixas de grupo, links, guias e dicas são rotulados diretamente pelo próprio controle.
- Listas suspensas, caixas de listagem, exibições de lista, barras de progresso, controles deslizantes, caixas de texto e modos de exibição de árvore são rotuladas acima, liberam à esquerda ou à esquerda.
- Os controles de divulgação progressiva geralmente não são rotulados. Os botões chevron são rotulados à direita.
Atribua uma chave de acesso exclusiva para cada controle interativo, exceto para links. Para obter mais informações, consulte Atalhos do teclado.
Mantenha os rótulos breves. Observe, no entanto, que adicionar uma palavra ou duas a um rótulo pode ajudar na clareza e, às vezes, elimina a necessidade de explicações complementares.
Prefira rótulos específicos em vez dos genéricos. O ideal é que os usuários não precisem ler mais nada para entender o rótulo.
Incorreto:

Correto:

No exemplo correto, um rótulo específico é usado para o botão de confirmação.
Para listas de rótulos, como botões de opção, use frases paralelas e tente manter o comprimento quase o mesmo para todos os rótulos.
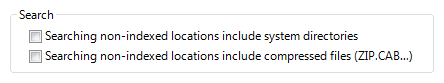
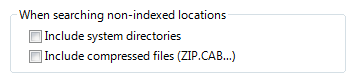
Para listas de rótulos, concentre o texto do rótulo nas diferenças entre as opções. Se todas as opções tiverem o mesmo texto introdutório, mova esse texto para o rótulo de grupo.
Incorreto:

Correto:

O exemplo correto move a frase introdutória idêntica para o rótulo, de modo que as duas opções sejam mais claramente diferenciadas.
Em geral, prefira frases positivas. Por exemplo, use fazer em vez de não fazer e notificar em vez de não notificar.
- Exceção: o rótulo da caixa de seleção, "Não mostrar essa mensagem novamente", é amplamente usado.
Omita verbos de instrução que se aplicam a todos os controles do tipo fornecido. Em vez disso, concentre os rótulos no que é exclusivo sobre os controles. Por exemplo, não é preciso dizer que os usuários precisam digitar em um controle de caixa de texto ou que os usuários precisam clicar em um link.
Incorreto:

Correto:

Nos exemplos incorretos, os rótulos de controle têm verbos instrucionais que se aplicam a todos os controles de seu tipo.
Em alguns casos, as seguintes anotações parênteses para controlar rótulos podem ser úteis:
- Se uma opção for opcional, considere adicionar "(opcional)" ao rótulo.
- Se uma opção for altamente recomendada, adicione "(recomendado)" ao rótulo. Isso significa que a configuração é opcional, mas deve ser definida de qualquer maneira.
- Se uma opção for destinada apenas a usuários avançados, considere adicionar "(avançado)" ao rótulo.
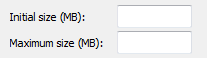
Você pode especificar unidades (segundos, conexões e assim por diante) em parênteses após o rótulo.

Esse exemplo mostra que a unidade de medida é megabytes (MB).
Para obter mais informações, consulte a seção "Texto" ou "Rótulos" nas diretrizes específicas do componente da interface do usuário.
Explicações complementares
Use explicações complementares quando os controles exigirem mais informações do que podem ser transmitidas pelo rótulo. Mas não use uma explicação suplementar se não for necessária, prefira comunicar tudo com o rótulo de controle, se puder fazê-lo de forma concisa. Normalmente, explicações complementares são usadas com links de comando, botões de opção e caixas de seleção.
Quando necessário, use negrito nos rótulos de controle para facilitar a verificação do texto quando houver explicações complementares.

Nesse exemplo, as etiquetas de botão de opção são ousadas para facilitar a verificação.
Adicionar uma explicação complementar a um controle em um grupo não significa que você precisa fornecer explicações para todos os outros controles no grupo. Forneça as informações relevantes no rótulo se puder e use explicações somente quando necessário. Não use explicações complementares que apenas reafirmem o rótulo para fins de consistência.

Nesse exemplo, dois controles no grupo incluem explicações complementares, mas o terceiro não.
Se uma explicação complementar seguir um link de comando, escreva o texto complementar em segunda pessoa.
Exemplo: Link de comando: criar configurações de rede sem fio e salvar na unidade flash USB
Explicação complementar: isso criará configurações que você pode transferir para o roteador com uma unidade flash USB. Faça isso somente se você tiver um roteador sem fio que dê suporte à configuração de unidade flash USB.
Use frases completas e pontuação final.
Rótulos de botão de confirmação
A tabela a seguir mostra os rótulos de botão de confirmação mais comuns e seu uso.
| Rótulo do botão | Quando usar |
|---|---|
| OK |
|
| Sim/Não |
Sim é a resposta afirmativa a uma pergunta sim ou não, enquanto Não é a resposta negativa. |
| Cancelar |
|
| Fechar |
Feche a janela. Quaisquer alterações ou efeitos colaterais não são descartados. |
| Parar |
Interrompa uma tarefa em execução no momento e feche a janela. Qualquer trabalho em andamento ou efeitos colaterais não são descartados. |
| Aplicar |
Nas folhas de propriedades do proprietário: aplique as alterações pendentes (feitas desde que a janela foi aberta ou a última aplicação), mas deixe a janela aberta. Isso permite que os usuários avaliem as alterações antes de fechar a folha de propriedades. Em folhas de propriedade própria: não use. |
| Próximo |
Em assistentes e tarefas de várias etapas: avance para a próxima etapa sem se comprometer com a tarefa. |
| Concluir |
Em assistentes e tarefas de várias etapas: feche a janela. Se a tarefa ainda não tiver sido executada, execute a tarefa. Se essa tarefa já tiver sido executada, quaisquer alterações ou efeitos colaterais não serão descartados.
|
| Concluído |
Não aplicável. |