Fontes
Observação
Este guia de design foi criado para o Windows 7 e não foi atualizado para versões mais recentes do Windows. Grande parte das diretrizes ainda se aplica em princípio, mas a apresentação e os exemplos não refletem nossas diretrizes de design atuais.
Os usuários interagem mais com o texto do que com qualquer outro elemento no Microsoft Windows. Segoe UI (pronuncia-se "SEE-go") é a fonte do sistema Windows. O tamanho da fonte padrão foi aumentado para 9 pontos.

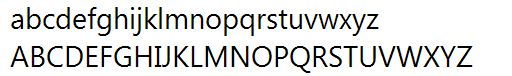
A fonte segoe UI.
Segoe UI e Segoe não são a mesma fonte. Segoe UI é a fonte do Windows destinada a cadeias de caracteres de texto da interface do usuário. Segoe é uma fonte de identidade visual usada pela Microsoft e parceiros para produzir material para impressão e publicidade.
A interface do usuário do Segoe é uma face de tipo acessível, aberta e amigável e, como resultado, tem melhor legibilidade do que Tahoma, Microsoft Sans Serif e Arial. Tem as características de um humanista sans serif: as larguras variadas de suas capitais (E e S estreitos, por exemplo, em comparação com Helvetica, onde as larguras são mais parecidas, bastante amplas); o estresse e as formas de letras de suas minúsculas; e seu verdadeiro itálico (em vez de um "oblíqua" ou romano inclinado, como muitos sans serifs de aparência industrial). A face de tipo destina-se a dar o mesmo efeito visual na tela e na impressão. Foi projetado para ser um humanista sans serif sem caráter forte ou peculiaridade distrativa.
A interface do usuário do Segoe é otimizada para ClearType, que está ativada por padrão no Windows. Com o ClearType habilitado, a interface do usuário do Segoe é uma fonte elegante e legível. Sem o ClearType habilitado, a interface do usuário do Segoe é apenas marginalmente aceitável. Esse fator determina quando você deve usar a interface do usuário do Segoe.
A interface do usuário do Segoe inclui caracteres latinos, gregos, cirílicos e árabes. Há novas fontes, também otimizadas para ClearType, criadas para outros conjuntos de caracteres e usos. Eles incluem Meiryo para japonês, malgun gótico para coreano, Microsoft JhengHei para chinês (tradicional), Microsoft YaHei para chinês (simplificado), Gisha para hebraico e Leelawadee para tailandês e as fontes da Coleção ClearType projetadas para uso de documentos.
Meiryo inclui caracteres latinos baseados em Verdana. Malgun Gothic, Microsoft JhengHei e Microsoft YaHei usam uma interface do usuário personalizada do Segoe. O uso de versões itálicas dessas fontes não é recomendado. Malgun Gothic, Microsoft JhengHei e Microsoft YaHei são fornecidos apenas em estilos regulares e ousados, o que significa que caracteres itálicos são sintetizados inclinando os estilos verticalmente. Embora Meiryo inclua itálico verdadeiro e itálico ousado, esses estilos só se aplicam aos caracteres latinos que os caracteres japoneses permanecem eretos quando o estilo itálico é aplicado.
Uma variação do Meiryo, chamada interface do usuário do Meiryo, é preferencial na interface do usuário do comando de faixas de opções .
Para dar suporte a localidades que usam esses conjuntos de caracteres, a interface do usuário do Segoe é substituída pelas fontes corretas, dependendo de cada localidade durante o processo de localização .
Para licenciar a interface do usuário do Segoe e outras fontes da Microsoft para distribuição com um programa baseado no Windows, entre em contato com o Monotype.
Nota: As diretrizes relacionadas ao estilo e ao tom e ao texto da interface do usuário são apresentadas em artigos separados.
Conceitos de design
Fontes, tipos, tamanhos de ponto e atributos
Na tipografia tradicional, uma fonte descreve uma combinação de uma face de tipo, um tamanho de ponto e atributos. Uma face de tipo é a aparência da fonte. Segoe UI, Tahoma, Verdana e Arial são todos tipos de tipos. O tamanho do ponto refere-se ao tamanho da fonte, medido da parte superior dos ascendentes até a parte inferior dos descendentes, menos o espaçamento interno (chamado de à esquerda). Um ponto é aproximadamente 1/72 polegada. Por fim, uma fonte pode ter atributos de negrito ou itálico.
Informalmente, as pessoas geralmente usam fonte no lugar de typeface, como feito neste artigo, mas tecnicamente, a interface do usuário do Segoe é uma face de tipo, não uma fonte. Cada combinação de atributos é uma fonte exclusiva (por exemplo, 9 pontos segoe interface do usuário regular, 10 pontos segoe interface do usuário negrito e assim por diante).
Serif e sans serif
As faces de tipo são serif ou sans serif. Serif refere-se a pequenas curvas que geralmente terminam os traços de letras em uma fonte. Uma face de tipo sans serif não tem serifs.
Os leitores geralmente preferem fontes serif usadas como texto corporal em um documento. Os serifs fornecem um sentimento de formalidade e elegância a um documento. Para o texto da interface do usuário, a necessidade de uma aparência de limpo e a menor resolução de monitores de computador torna o tipo sans serif a melhor opção.
Contraste
O texto é mais fácil de ler quando há uma grande diferença entre a luminância do texto e a tela de fundo. O texto preto em uma tela de fundo branca fornece o texto escuro de maior contraste em uma tela de fundo muito clara também pode fornecer alto contraste. Essa combinação é melhor para superfícies de interface do usuário primárias.
O texto claro em uma tela de fundo escura oferece bom contraste, mas não tão bom quanto o texto escuro em um plano de fundo claro. Essa combinação funciona bem para superfícies de interface do usuário secundárias, como Explorer painéis de tarefas, que você deseja desenfatizar em relação às superfícies primárias da interface do usuário.
Se você quiser garantir que os usuários leiam seu texto, use o texto escuro em um plano de fundo claro.
Affordances
O texto pode usar as seguintes funcionalidades para indicar como ele é usado:
- Ponteiro. O ponteiro I-bar ("seleção de texto") indica que o texto é selecionável, enquanto o ponteiro seta para a esquerda ("seleção normal") indica que o texto não está.
- Cursor. Quando o texto tem o foco de entrada, o cursor é a barra vertical piscando que indica o ponto de inserção/seleção em texto selecionável ou editável.
- Caixa. Uma caixa em torno do texto que indica que ele é editável. Para reduzir o peso da apresentação, a caixa pode ser exibida dinamicamente somente quando o texto editável é selecionado.
- Cor de primeiro plano. Cinza claro indica que o texto está desabilitado. Cores não cinza, especialmente azul e roxo, indicam que o texto é um link.
- Cor da tela de fundo. Um plano de fundo cinza claro sugere fracamente que o texto é somente leitura, mas, na prática, o texto somente leitura pode ter qualquer plano de fundo de cor.
Essas acessibilidades são combinadas para os seguintes significados:
- Editável. Texto exibido em uma caixa, com um ponteiro de seleção de texto, um cursor (em foco de entrada) e geralmente em uma tela de fundo branca.
- Somente leitura, selecionável. Texto com um ponteiro de seleção e um cursor (em foco de entrada).
- Somente leitura, não selecionável. Texto com um ponteiro de seta.
- Desabilitado. Texto cinza claro com um ponteiro de seta, às vezes em um plano de fundo cinza.
O texto somente leitura tradicionalmente tem um plano de fundo cinza, mas um plano de fundo cinza não é necessário. Na verdade, uma tela de fundo cinza pode ser indesejável, especialmente para grandes blocos de texto, pois sugere que o texto está desabilitado e desencoraja a leitura.
Acessibilidade e a fonte, os tamanhos e as cores do sistema
As diretrizes para tornar o texto acessível para usuários com deficiências ou deficiências podem ser resumidas a uma regra simples: Respeitar as configurações do usuário sempre usando a fonte, os tamanhos e as cores do sistema.
Se você fizer apenas uma coisa...
Respeite as configurações do usuário sempre usando a fonte, os tamanhos e as cores do sistema.
Desenvolvedores: No código, você pode determinar as propriedades da fonte do sistema (incluindo seu tamanho) usando a função de API GetThemeFont. Você pode determinar as cores do sistema usando a função de API GetThemeSysColor.
Como você não pode fazer nenhuma suposição sobre as configurações de tema do sistema dos usuários, você deve:
- Sempre baseie suas cores de fonte e planos de fundo fora das cores do tema do sistema. Nunca crie suas próprias cores com base em valores RGB fixos (vermelho, verde, azul).
- Sempre corresponda as cores do texto do sistema com suas cores de plano de fundo correspondentes. Por exemplo, se você escolher COLOR_STATICTEXT para a cor do texto, também deverá escolher COLOR_STATIC para a cor da tela de fundo.
- Sempre crie novas fontes com base em variações de tamanho proporcional da fonte do sistema. Considerando as métricas de fonte do sistema, você pode criar variações em negrito, itálico, maior e menor.
Uma maneira simples de garantir que seu programa respeite as configurações dos usuários é testar usando um tamanho de fonte diferente e um esquema de cores de alto contraste. Todo o texto deve redimensionar e exibir corretamente no esquema de cores escolhido.
Padrões de uso
O texto tem vários padrões de uso:
| Uso | Descrição |
|---|---|
|
Texto da barra de título Texto na barra de título que identifica a janela. |

|
|
Instruções principais Texto que explica o que fazer em uma página, janela ou caixa de diálogo. |

|
|
Instruções secundárias Texto complementar que explica o que fazer em uma página, janela ou caixa de diálogo. |

|
|
Texto normal Texto comum (somente leitura) exibido em uma interface do usuário. |

|
|
Texto enfatizado O texto em negrito é usado para facilitar a análise do texto e chamar a atenção para o texto que os usuários devem ler. O texto itálico é usado para se referir literalmente ao texto (em vez de aspas) e enfatizar palavras específicas. |

|
|
Texto editável O texto que os usuários podem editar é mostrado em uma caixa. para reduzir o peso da apresentação, a caixa pode ser exibida somente quando o texto editável é selecionado. |

|
|
Texto desabilitado Texto que não se aplica ao contexto atual, como rótulos para controles desabilitados. texto desabilitado indica que os usuários (normalmente) não devem se preocupar em ler o texto. |

|
|
Links Texto usado para navegar até outra página, janela ou tópico de ajuda ou iniciar um comando. |


|
|
Cabeçalho de grupo Texto usado para agrupar itens em uma exibição de lista. |

|
|
Nome do arquivo Texto do nome do arquivo (somente no modo de exibição de conteúdo). |

|
|
Texto do documento Texto usado em documentos (em oposição ao texto da interface do usuário). |

|
|
Títulos de documento Texto usado como um título dentro de um documento. |

|
Diretrizes
Fontes e cores
- As fontes e cores a seguir são padrões para Windows Vista e Windows 7.
| Padrão | Símbolo de tema | Fonte, Cor |
|---|---|---|

|
CaptionFont |
9 pt. black (#000000) Segoe UI |

|
MainInstruction |
12 pt. blue (#003399) Segoe UI |

|
Instrução |
9 pt. black (#000000) Segoe UI |

|
Bodytext |
9 pt. black (#000000) Segoe UI |

|
Bodytext |
9 pt. preto (#000000) Interface do usuário segoe, negrito ou itálico |

|
Bodytext |
9 pt. preto (#000000) Segoe UI, em uma caixa |

|
Desabilitado |
9 pt. cinza escuro (#323232) Interface do usuário do Segoe |

|
HyperLinkText |
9 pt. blue (#0066CC) Segoe UI |

|
Frequente |
9 pt. azul claro (#3399FF) Interface do usuário do Segoe |

|
11 pt. blue (#003399) Segoe UI |
|

|
11 pt. preto (#000000) Segoe UI |
|

|
(nenhum) |
9 pt. preto (#000000) Calibri |

|
(nenhum) |
17 pt. preto (#000000) Calibri |
- Escolha fontes e otimize layouts de janela com base na tecnologia de interface do usuário e na versão de destino do Windows:
| Tecnologia de interface do usuário | Versão de destino do Windows | Fontes a serem usadas e otimizadas para |
|---|---|---|
| Windows Presentation Foundation |
Tudo |
Use partes de tema do WPF. |
| Win32 ou WinForms |
Windows Vista ou posterior |
Use a fonte de interface do usuário segoe apropriada. |
| Componentes extensíveis ou pré-Windows Vista |
Para direcionar o Windows XP e o Windows 2000, use a pseudo fonte MS Shell Dlg 2 de 8 pontos, que é mapeada para Tahoma. Para direcionar versões anteriores do Windows, use a pseudo fonte Dlg do MS Shell de 8 pontos, que é mapeada para Tahoma no Windows 2000 e Windows XP e para MS Sans Serif no Windows 95, Windows 98, Windows Millennium Edition e Windows NT 4.0. |
-
Desenvolvedores:
- Para elementos que usam layout fixo (como modelos de caixa de diálogo do Windows e WinForms), codifique a fonte apropriada da tabela anterior.
- Para elementos que usam layout dinâmico (como Windows Presentation Foundation), use as fontes de tema. Use APIs de tema como DrawThemeText para desenhar texto com base no símbolo do tema. Certifique-se de ter uma alternativa com base nas métricas do sistema caso o serviço de tema não esteja em execução.
- Para a interface do usuário do Segoe, use um tamanho de fonte de 9 pontos ou maior. A fonte segoe UI é otimizada para esses tamanhos, portanto, evite usar tamanhos menores.
- Sempre corresponda as cores do texto do sistema com suas cores de plano de fundo correspondentes. Por exemplo, se você escolher COLOR_STATICTEXT para a cor do texto, também deverá escolher COLOR_STATIC para a cor da tela de fundo.
- Sempre crie novas fontes com base em variações de tamanho proporcional da fonte do sistema. Considerando as métricas de fonte do sistema, você pode criar variações em negrito, itálico, maior e menor.
- Exiba grandes blocos de texto somente leitura (como termos de licença) em um plano de fundo claro em vez de um plano de fundo cinza. Os planos de fundo cinza sugerem que o texto está desabilitado e desencoraja a leitura.
- Considere um comprimento máximo de linha de 65 caracteres para facilitar a leitura do texto. (Os caracteres incluem letras, pontuação e espaços.)
Atributos
- A maioria do texto da interface do usuário deve ser simples sem nenhum atributo. Os atributos podem ser usados da seguinte maneira:
- Negrito. Use em rótulos de controle para facilitar a análise do texto. Use com moderação para chamar a atenção para o texto que os usuários devem ler. Usar muito negrito diminui seu impacto.
- Itálico. Use para fazer referência ao texto literalmente em vez de aspas. Use com moderação para enfatizar palavras específicas. Use para prompts em caixas de texto e listas suspensas editáveis.
- Negrito itálico. Não use.
- Sublinhar. Não use exceto para links. Em vez disso, use itálico para dar ênfase.
- Nem todas as fontes dão suporte a negrito e itálico, portanto, elas nunca devem ser cruciais para entender o texto.