Tutorial: Atualizar dados relacionados com o EF em um aplicativo MVC do ASP.NET
No tutorial anterior, você exibiu dados relacionados. Neste tutorial, você atualizará os dados relacionados. Para a maioria das relações, isso pode ser feito atualizando campos de chave estrangeira ou propriedades de navegação. Para relações muitos-para-muitos, o Entity Framework não expõe a tabela de junção diretamente, portanto, você adiciona e remove entidades de e para as propriedades de navegação apropriadas.
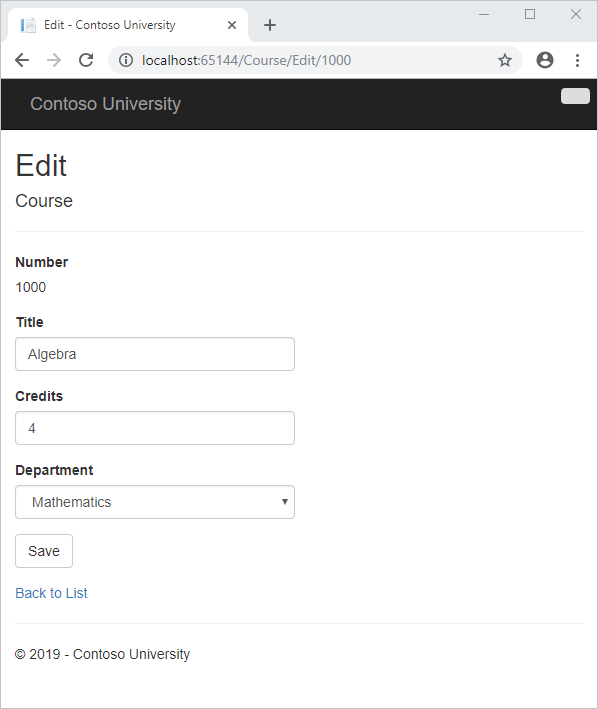
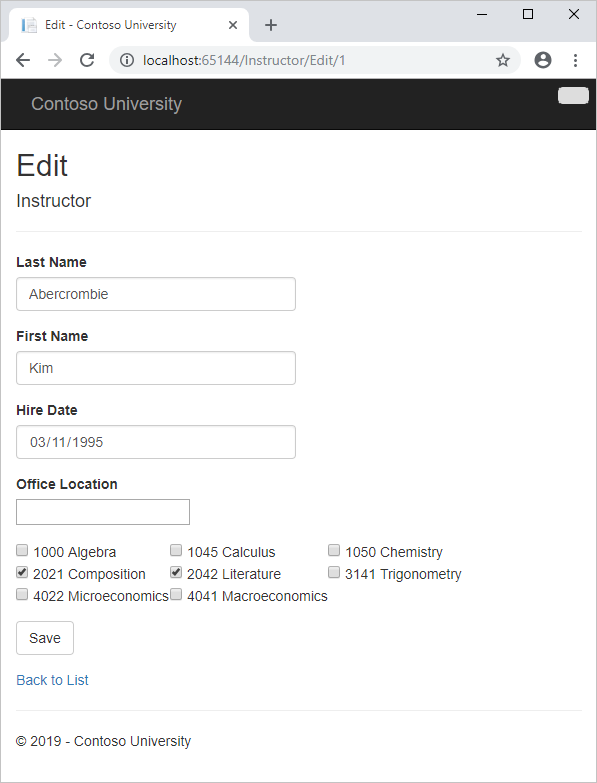
As ilustrações a seguir mostram algumas das páginas com as quais você trabalhará.



Neste tutorial, você:
- Personalizar páginas de cursos
- Adicionar escritório à página de instrutores
- Adicionar cursos à página de instrutores
- Atualizar DeleteConfirmed
- Adicionar local de escritório e cursos para a página Criar
Pré-requisitos
Personalizar páginas de cursos
Quando uma nova entidade de curso é criada, ela precisa ter uma relação com um departamento existente. Para facilitar isso, o código gerado por scaffolding inclui métodos do controlador e exibições Criar e Editar que incluem uma lista suspensa para seleção do departamento. A lista suspensa define a propriedade de chave estrangeira Course.DepartmentID, e isso é tudo o que o Entity Framework precisa para carregar a propriedade de navegação Department com a entidade Department apropriada. Você usará o código gerado por scaffolding, mas o alterará ligeiramente para adicionar tratamento de erro e classificação à lista suspensa.
Em CourseController.cs, exclua os métodos four Create and Edit e substitua-os pelo seguinte código:
public ActionResult Create()
{
PopulateDepartmentsDropDownList();
return View();
}
[HttpPost]
[ValidateAntiForgeryToken]
public ActionResult Create([Bind(Include = "CourseID,Title,Credits,DepartmentID")]Course course)
{
try
{
if (ModelState.IsValid)
{
db.Courses.Add(course);
db.SaveChanges();
return RedirectToAction("Index");
}
}
catch (RetryLimitExceededException /* dex */)
{
//Log the error (uncomment dex variable name and add a line here to write a log.)
ModelState.AddModelError("", "Unable to save changes. Try again, and if the problem persists, see your system administrator.");
}
PopulateDepartmentsDropDownList(course.DepartmentID);
return View(course);
}
public ActionResult Edit(int? id)
{
if (id == null)
{
return new HttpStatusCodeResult(HttpStatusCode.BadRequest);
}
Course course = db.Courses.Find(id);
if (course == null)
{
return HttpNotFound();
}
PopulateDepartmentsDropDownList(course.DepartmentID);
return View(course);
}
[HttpPost, ActionName("Edit")]
[ValidateAntiForgeryToken]
public ActionResult EditPost(int? id)
{
if (id == null)
{
return new HttpStatusCodeResult(HttpStatusCode.BadRequest);
}
var courseToUpdate = db.Courses.Find(id);
if (TryUpdateModel(courseToUpdate, "",
new string[] { "Title", "Credits", "DepartmentID" }))
{
try
{
db.SaveChanges();
return RedirectToAction("Index");
}
catch (RetryLimitExceededException /* dex */)
{
//Log the error (uncomment dex variable name and add a line here to write a log.
ModelState.AddModelError("", "Unable to save changes. Try again, and if the problem persists, see your system administrator.");
}
}
PopulateDepartmentsDropDownList(courseToUpdate.DepartmentID);
return View(courseToUpdate);
}
private void PopulateDepartmentsDropDownList(object selectedDepartment = null)
{
var departmentsQuery = from d in db.Departments
orderby d.Name
select d;
ViewBag.DepartmentID = new SelectList(departmentsQuery, "DepartmentID", "Name", selectedDepartment);
}
Adicione a seguinte using instrução no início do arquivo:
using System.Data.Entity.Infrastructure;
O PopulateDepartmentsDropDownList método obtém uma lista de todos os departamentos classificados por nome, cria uma SelectList coleção para uma lista suspensa e passa a coleção para a exibição em uma ViewBag propriedade. O método aceita o parâmetro selectedDepartment opcional que permite que o código de chamada especifique o item que será selecionado quando a lista suspensa for renderizada. O modo de exibição passará o nome para o auxiliar DropDownList e o auxiliar saberá procurar no ViewBag objeto por um SelectList .DepartmentIDDepartmentID
O HttpGet Create método chama o PopulateDepartmentsDropDownList método sem definir o item selecionado, pois para um novo curso o departamento ainda não está estabelecido:
public ActionResult Create()
{
PopulateDepartmentsDropDownList();
return View();
}
O HttpGet Edit método define o item selecionado, com base no ID do departamento que já está atribuído ao curso que está sendo editado:
public ActionResult Edit(int? id)
{
if (id == null)
{
return new HttpStatusCodeResult(HttpStatusCode.BadRequest);
}
Course course = db.Courses.Find(id);
if (course == null)
{
return HttpNotFound();
}
PopulateDepartmentsDropDownList(course.DepartmentID);
return View(course);
}
Os HttpPost métodos para ambos Create e Edit também incluem código que define o item selecionado quando eles reexibem a página após um erro:
catch (RetryLimitExceededException /* dex */)
{
//Log the error (uncomment dex variable name and add a line here to write a log.)
ModelState.AddModelError("", "Unable to save changes. Try again, and if the problem persists, see your system administrator.");
}
PopulateDepartmentsDropDownList(course.DepartmentID);
return View(course);
Esse código garante que, quando a página for exibida novamente para mostrar a mensagem de erro, o departamento selecionado permaneça selecionado.
Os modos de exibição do curso já estão estruturados com listas suspensas para o campo de departamento, mas você não deseja a legenda DepartmentID para esse campo, portanto, faça a seguinte alteração realçada no arquivo Views\Course\Create.cshtml para alterar a legenda.
@model ContosoUniversity.Models.Course
@{
ViewBag.Title = "Create";
}
<h2>Create</h2>
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<div class="form-horizontal">
<h4>Course</h4>
<hr />
@Html.ValidationSummary(true)
<div class="form-group">
@Html.LabelFor(model => model.CourseID, new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.CourseID)
@Html.ValidationMessageFor(model => model.CourseID)
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Title, new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Title)
@Html.ValidationMessageFor(model => model.Title)
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Credits, new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Credits)
@Html.ValidationMessageFor(model => model.Credits)
</div>
</div>
<div class="form-group">
<label class="control-label col-md-2" for="DepartmentID">Department</label>
<div class="col-md-10">
@Html.DropDownList("DepartmentID", String.Empty)
@Html.ValidationMessageFor(model => model.DepartmentID)
</div>
</div>
<div class="form-group">
<div class="col-md-offset-2 col-md-10">
<input type="submit" value="Create" class="btn btn-default" />
</div>
</div>
</div>
}
<div>
@Html.ActionLink("Back to List", "Index")
</div>
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
}
Faça a mesma alteração em Views\Course\Edit.cshtml.
Normalmente, o scaffolder não scaffold uma chave primária porque o valor da chave é gerado pelo banco de dados e não pode ser alterado e não é um valor significativo a ser exibido aos usuários. Para entidades Course, o scaffolder inclui uma caixa de texto para o CourseID campo porque entende que o atributo significa que o DatabaseGeneratedOption.None usuário deve ser capaz de inserir o valor da chave primária. Mas ele não entende que, como o número é significativo, você deseja vê-lo nas outras visualizações, portanto, precisa adicioná-lo manualmente.
Em Views\Course\Edit.cshtml, adicione um campo de número de curso antes do campo Título . Por ser a chave primária, ela é exibida, mas não pode ser alterada.
<div class="form-group">
@Html.LabelFor(model => model.CourseID, new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.DisplayFor(model => model.CourseID)
</div>
</div>
Já existe um campo oculto (Html.HiddenFor auxiliar) para o número do curso na visualização Editar. Adicionar um auxiliar Html.LabelFor não elimina a necessidade do campo oculto porque não faz com que o número do curso seja incluído nos dados postados quando o usuário clica em Salvar na página Editar.
Em Views\Course\Delete.cshtml e Views\Course\Details.cshtml, altere a legenda do nome do departamento de "Nome" para "Departamento" e adicione um campo de número de curso antes do campo Título .
<dt>
Department
</dt>
<dd>
@Html.DisplayFor(model => model.Department.Name)
</dd>
<dt>
@Html.DisplayNameFor(model => model.CourseID)
</dt>
<dd>
@Html.DisplayFor(model => model.CourseID)
</dd>
Execute a página Criar (exiba a página Índice do curso e clique em Criar novo) e insira os dados de um novo curso:
| Valor | Configuração |
|---|---|
| Número | Insira 1000. |
| Título | Digite Álgebra. |
| Créditos | Insira 4. |
| department | Selecione Matemática. |
Clique em Criar. A página Índice do curso é exibida com o novo curso adicionado à lista. O nome do departamento na lista de páginas de Índice é obtido da propriedade de navegação, mostrando que a relação foi estabelecida corretamente.
Execute a página Editar (exiba a página Índice do curso e clique em Editar em um curso).
Altere dados na página e clique em Salvar. A página Índice do curso é exibida com os dados atualizados do curso.
Adicionar escritório à página de instrutores
Quando você edita um registro de instrutor, deseja poder atualizar a atribuição de escritório do instrutor. A Instructor entidade tem uma relação de um para zero ou um com a entidade, o OfficeAssignment que significa que você deve lidar com as seguintes situações:
- Se o usuário limpar a atribuição de escritório e ela originalmente tinha um valor, você deverá remover e excluir a
OfficeAssignmententidade. - Se o usuário inserir um valor de atribuição de escritório e ele estiver originalmente vazio, você deverá criar uma nova
OfficeAssignmententidade. - Se o usuário alterar o valor de uma atribuição de escritório, você deverá alterar o valor em uma entidade existente
OfficeAssignment.
Abra InstructorController.cs e veja o HttpGet Edit método:
{
if (id == null)
{
return new HttpStatusCodeResult(HttpStatusCode.BadRequest);
}
Instructor instructor = db.Instructors.Find(id);
if (instructor == null)
{
return HttpNotFound();
}
ViewBag.ID = new SelectList(db.OfficeAssignments, "InstructorID", "Location", instructor.ID);
return View(instructor);
}
O código de andaime aqui não é o que você deseja. Ele está configurando dados para uma lista suspensa, mas o que você precisa é de uma caixa de texto. Substitua esse método pelo seguinte código:
public ActionResult Edit(int? id)
{
if (id == null)
{
return new HttpStatusCodeResult(HttpStatusCode.BadRequest);
}
Instructor instructor = db.Instructors
.Include(i => i.OfficeAssignment)
.Where(i => i.ID == id)
.Single();
if (instructor == null)
{
return HttpNotFound();
}
return View(instructor);
}
Esse código descarta a instrução e adiciona o ViewBag carregamento ansioso para a entidade associada OfficeAssignment . Você não pode executar o carregamento ansioso com o Find método, portanto, os Where métodos and Single são usados para selecionar o instrutor.
Substitua o HttpPost Edit método pelo código a seguir. que lida com atualizações de atribuição de escritório:
[HttpPost, ActionName("Edit")]
[ValidateAntiForgeryToken]
public ActionResult EditPost(int? id)
{
if (id == null)
{
return new HttpStatusCodeResult(HttpStatusCode.BadRequest);
}
var instructorToUpdate = db.Instructors
.Include(i => i.OfficeAssignment)
.Where(i => i.ID == id)
.Single();
if (TryUpdateModel(instructorToUpdate, "",
new string[] { "LastName", "FirstMidName", "HireDate", "OfficeAssignment" }))
{
try
{
if (String.IsNullOrWhiteSpace(instructorToUpdate.OfficeAssignment.Location))
{
instructorToUpdate.OfficeAssignment = null;
}
db.SaveChanges();
return RedirectToAction("Index");
}
catch (RetryLimitExceededException /* dex */)
{
//Log the error (uncomment dex variable name and add a line here to write a log.
ModelState.AddModelError("", "Unable to save changes. Try again, and if the problem persists, see your system administrator.");
}
}
return View(instructorToUpdate);
}
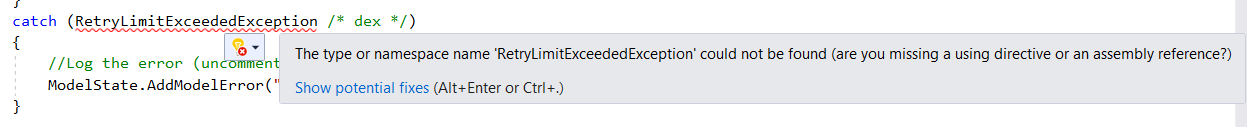
A referência a RetryLimitExceededException requer uma using instrução; para adicioná-la - passe o mouse sobre RetryLimitExceededException. A seguinte mensagem é exibida: 
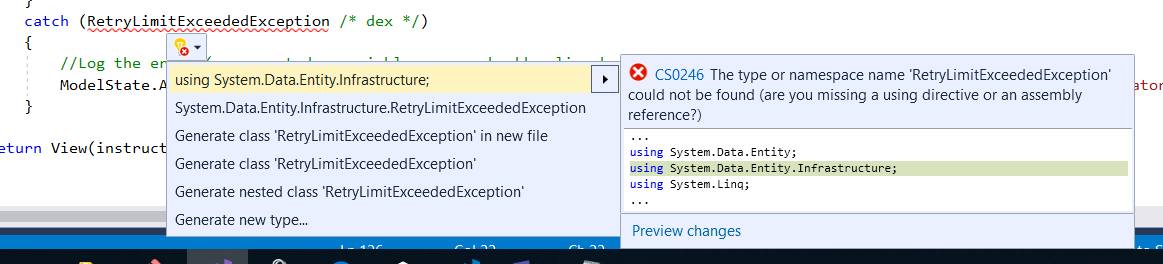
Selecione Mostrar possíveis correções e use System.Data.Entity.Infrastructure

O código faz o seguinte:
Altera o nome do método para
EditPostporque a assinatura agora é a mesma que oHttpGetmétodo (oActionNameatributo especifica que a URL /Edit/ ainda é usada).Obtém a entidade
Instructoratual do banco de dados usando o carregamento adiantado para a propriedade de navegaçãoOfficeAssignment. Isso é o mesmo que você fez noHttpGetEditmétodo.Atualiza a entidade
Instructorrecuperada com valores do associador de modelos. A sobrecarga TryUpdateModel usada permite que você liste as propriedades que deseja incluir. Isso impede o excesso de postagem, conforme explicado no segundo tutorial.if (TryUpdateModel(instructorToUpdate, "", new string[] { "LastName", "FirstMidName", "HireDate", "OfficeAssignment" }))Se o local do escritório estiver em branco, define a propriedade
Instructor.OfficeAssignmentcomo nula para que a linha relacionada na tabelaOfficeAssignmentseja excluída.if (String.IsNullOrWhiteSpace(instructorToUpdate.OfficeAssignment.Location)) { instructorToUpdate.OfficeAssignment = null; }Salva as alterações no banco de dados.
Em Views\Instructor\Edit.cshtml, após os div elementos do campo Data de Contratação , adicione um novo campo para editar o local do escritório:
<div class="form-group">
@Html.LabelFor(model => model.OfficeAssignment.Location, new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.OfficeAssignment.Location)
@Html.ValidationMessageFor(model => model.OfficeAssignment.Location)
</div>
</div>
Execute a página (selecione a guia Instrutores e clique em Editar em um instrutor). Altere o Local do Escritório e clique em Salvar.
Adicionar cursos à página de instrutores
Os instrutores podem ministrar a quantidade de cursos que desejarem. Agora você aprimorará a página Editar instrutor adicionando a capacidade de alterar as atribuições do curso usando um grupo de caixas de seleção.
A relação entre as Course entidades e Instructor é muitos para muitos, o que significa que você não tem acesso direto às propriedades de chave estrangeira que estão na tabela de junção. Em vez disso, você adiciona e remove entidades de e para a Instructor.Courses propriedade de navegação.
A interface do usuário que permite alterar a quais cursos um instrutor é atribuído é um grupo de caixas de seleção. Uma caixa de seleção é exibida para cada curso no banco de dados, e aqueles aos quais o instrutor está atribuído no momento são marcados. O usuário pode marcar ou desmarcar as caixas de seleção para alterar as atribuições de curso. Se o número de cursos fosse muito maior, você provavelmente usaria um método diferente de apresentar os dados na exibição, mas usaria o mesmo método de manipulação de propriedades de navegação para criar ou excluir relações.
Para fornecer dados à exibição para a lista de caixas de seleção, você usará uma classe de modelo de exibição. Crie AssignedCourseData.cs na pasta ViewModels e substitua o código existente pelo seguinte código:
namespace ContosoUniversity.ViewModels
{
public class AssignedCourseData
{
public int CourseID { get; set; }
public string Title { get; set; }
public bool Assigned { get; set; }
}
}
Em InstructorController.cs, substitua o HttpGet Edit método pelo código a seguir. As alterações são realçadas.
public ActionResult Edit(int? id)
{
if (id == null)
{
return new HttpStatusCodeResult(HttpStatusCode.BadRequest);
}
Instructor instructor = db.Instructors
.Include(i => i.OfficeAssignment)
.Include(i => i.Courses)
.Where(i => i.ID == id)
.Single();
if (instructor == null)
{
return HttpNotFound();
}
PopulateAssignedCourseData(instructor);
return View(instructor);
}
private void PopulateAssignedCourseData(Instructor instructor)
{
var allCourses = db.Courses;
var instructorCourses = new HashSet<int>(instructor.Courses.Select(c => c.CourseID));
var viewModel = new List<AssignedCourseData>();
foreach (var course in allCourses)
{
viewModel.Add(new AssignedCourseData
{
CourseID = course.CourseID,
Title = course.Title,
Assigned = instructorCourses.Contains(course.CourseID)
});
}
ViewBag.Courses = viewModel;
}
O código adiciona o carregamento adiantado à propriedade de navegação Courses e chama o novo método PopulateAssignedCourseData para fornecer informações para a matriz de caixa de seleção usando a classe de modelo de exibição AssignedCourseData.
O código no método PopulateAssignedCourseData lê todas as entidades Course para carregar uma lista de cursos usando a classe de modelo de exibição. Para cada curso, o código verifica se o curso existe na propriedade de navegação Courses do instrutor. Para criar uma pesquisa eficiente ao verificar se um curso está atribuído ao instrutor, os cursos atribuídos ao instrutor são colocados em uma coleção HashSet . A Assigned propriedade é definida como true para os cursos atribuídos ao instrutor. A exibição usará essa propriedade para determinar quais caixas de seleção precisam ser exibidas como selecionadas. Por fim, a lista é passada para a exibição em uma ViewBag propriedade.
Em seguida, adicione o código que é executado quando o usuário clica em Salvar. Substitua o EditPost método pelo código a seguir, que chama um novo método que atualiza a Courses Instructor propriedade de navegação da entidade. As alterações são realçadas.
[HttpPost]
[ValidateAntiForgeryToken]
public ActionResult Edit(int? id, string[] selectedCourses)
{
if (id == null)
{
return new HttpStatusCodeResult(HttpStatusCode.BadRequest);
}
var instructorToUpdate = db.Instructors
.Include(i => i.OfficeAssignment)
.Include(i => i.Courses)
.Where(i => i.ID == id)
.Single();
if (TryUpdateModel(instructorToUpdate, "",
new string[] { "LastName", "FirstMidName", "HireDate", "OfficeAssignment" }))
{
try
{
if (String.IsNullOrWhiteSpace(instructorToUpdate.OfficeAssignment.Location))
{
instructorToUpdate.OfficeAssignment = null;
}
UpdateInstructorCourses(selectedCourses, instructorToUpdate);
db.SaveChanges();
return RedirectToAction("Index");
}
catch (RetryLimitExceededException /* dex */)
{
//Log the error (uncomment dex variable name and add a line here to write a log.
ModelState.AddModelError("", "Unable to save changes. Try again, and if the problem persists, see your system administrator.");
}
}
PopulateAssignedCourseData(instructorToUpdate);
return View(instructorToUpdate);
}
private void UpdateInstructorCourses(string[] selectedCourses, Instructor instructorToUpdate)
{
if (selectedCourses == null)
{
instructorToUpdate.Courses = new List<Course>();
return;
}
var selectedCoursesHS = new HashSet<string>(selectedCourses);
var instructorCourses = new HashSet<int>
(instructorToUpdate.Courses.Select(c => c.CourseID));
foreach (var course in db.Courses)
{
if (selectedCoursesHS.Contains(course.CourseID.ToString()))
{
if (!instructorCourses.Contains(course.CourseID))
{
instructorToUpdate.Courses.Add(course);
}
}
else
{
if (instructorCourses.Contains(course.CourseID))
{
instructorToUpdate.Courses.Remove(course);
}
}
}
}
A assinatura do método agora é diferente do HttpGet Edit método, portanto, o nome do método muda de EditPost volta para Edit.
Como o modo de exibição não tem uma coleção de entidades, o associador de Course modelos não pode atualizar automaticamente a Courses propriedade de navegação. Em vez de usar o associador de modelos para atualizar a Courses propriedade de navegação, você fará isso no novo UpdateInstructorCourses método. Portanto, você precisa excluir a propriedade Courses do model binding. Isso não requer nenhuma alteração no código que chama TryUpdateModel porque você está usando a sobrecarga de lista explícita e Courses não está na lista de inclusão.
Se nenhuma caixa de seleção tiver sido marcada, o código inicializará UpdateInstructorCourses a Courses propriedade de navegação com uma coleção vazia:
if (selectedCourses == null)
{
instructorToUpdate.Courses = new List<Course>();
return;
}
Em seguida, o código executa um loop em todos os cursos no banco de dados e verifica cada curso em relação àqueles atribuídos no momento ao instrutor e em relação àqueles que foram selecionados na exibição. Para facilitar pesquisas eficientes, as últimas duas coleções são armazenadas em objetos HashSet.
Se a caixa de seleção para um curso foi marcada, mas o curso não está na propriedade de navegação Instructor.Courses, o curso é adicionado à coleção na propriedade de navegação.
if (selectedCoursesHS.Contains(course.CourseID.ToString()))
{
if (!instructorCourses.Contains(course.CourseID))
{
instructorToUpdate.Courses.Add(course);
}
}
Se a caixa de seleção para um curso não foi marcada, mas o curso está na propriedade de navegação Instructor.Courses, o curso é removido da propriedade de navegação.
else
{
if (instructorCourses.Contains(course.CourseID))
{
instructorToUpdate.Courses.Remove(course);
}
}
Em Views\Instructor\Edit.cshtml, adicione um campo Cursos com uma matriz de caixas de seleção adicionando o seguinte código imediatamente após os div elementos do OfficeAssignment campo e antes do div elemento do botão Salvar :
<div class="form-group">
<div class="col-md-offset-2 col-md-10">
<table>
<tr>
@{
int cnt = 0;
List<ContosoUniversity.ViewModels.AssignedCourseData> courses = ViewBag.Courses;
foreach (var course in courses)
{
if (cnt++ % 3 == 0)
{
@:</tr><tr>
}
@:<td>
<input type="checkbox"
name="selectedCourses"
value="@course.CourseID"
@(Html.Raw(course.Assigned ? "checked=\"checked\"" : "")) />
@course.CourseID @: @course.Title
@:</td>
}
@:</tr>
}
</table>
</div>
</div>
Depois de colar o código, se as quebras de linha e o recuo não se parecerem com o que são aqui, corrija tudo manualmente para que fique parecido com o que você vê aqui. O recuo não precisa ser perfeito, mas cada uma das linhas @</tr><tr>, @:<td>, @:</td> e @</tr> precisa estar em uma única linha, conforme mostrado, ou você receberá um erro de runtime.
Esse código cria uma tabela HTML que contém três colunas. Em cada coluna há uma caixa de seleção, seguida de uma legenda que consiste no número e título do curso. Todas as caixas de seleção têm o mesmo nome ("selectedCourses"), que informa ao associador de modelos que elas devem ser tratadas como um grupo. O value atributo de cada caixa de seleção é definido como o valor de CourseID. Quando a página é postada, o associador de modelos passa uma matriz para o controlador que consiste nos valores apenas das caixas de CourseID seleção selecionadas.
Quando as caixas de seleção são renderizadas inicialmente, aquelas que são para cursos atribuídos ao instrutor têm checked atributos, que os seleciona (os exibe marcados).
Depois de alterar as atribuições do curso, você poderá verificar as alterações quando o site retornar à Index página. Portanto, você precisa adicionar uma coluna à tabela nessa página. Nesse caso, você não precisa usar o ViewBag objeto, pois as informações que você deseja exibir já estão na Courses propriedade de navegação da Instructor entidade que você está passando para a página como o modelo.
Em Views\Instructor\Index.cshtml, adicione um título Cursos imediatamente após o título do Office , conforme mostrado no exemplo a seguir:
<tr>
<th>Last Name</th>
<th>First Name</th>
<th>Hire Date</th>
<th>Office</th>
<th>Courses</th>
<th></th>
</tr>
Em seguida, adicione uma nova célula de detalhes imediatamente após a célula de detalhes do local do escritório:
<td>
@if (item.OfficeAssignment != null)
{
@item.OfficeAssignment.Location
}
</td>
<td>
@{
foreach (var course in item.Courses)
{
@course.CourseID @: @course.Title <br />
}
}
</td>
<td>
@Html.ActionLink("Select", "Index", new { id = item.ID }) |
@Html.ActionLink("Edit", "Edit", new { id = item.ID }) |
@Html.ActionLink("Details", "Details", new { id = item.ID }) |
@Html.ActionLink("Delete", "Delete", new { id = item.ID })
</td>
Execute a página Índice do instrutor para ver os cursos atribuídos a cada instrutor.
Clique em Editar em um instrutor para ver a página Editar.
Altere algumas atribuições do curso e clique em Salvar. As alterações feitas são refletidas na página Índice.
Observação: a abordagem adotada aqui para editar os dados do curso do instrutor funciona bem quando há um número limitado de cursos. Para coleções muito maiores, uma interface do usuário e um método de atualização diferentes são necessários.
Atualizar DeleteConfirmed
Em InstructorController.cs, exclua o DeleteConfirmed método e insira o código a seguir em seu lugar.
[HttpPost, ActionName("Delete")]
[ValidateAntiForgeryToken]
public ActionResult DeleteConfirmed(int id)
{
Instructor instructor = db.Instructors
.Include(i => i.OfficeAssignment)
.Where(i => i.ID == id)
.Single();
db.Instructors.Remove(instructor);
var department = db.Departments
.Where(d => d.InstructorID == id)
.SingleOrDefault();
if (department != null)
{
department.InstructorID = null;
}
db.SaveChanges();
return RedirectToAction("Index");
}
Esse código faz a seguinte alteração:
- Se o instrutor for atribuído como administrador de qualquer departamento, removerá a atribuição do instrutor desse departamento. Sem esse código, você obteria um erro de integridade referencial se tentasse excluir um instrutor atribuído como administrador de um departamento.
Esse código não lida com o cenário de um instrutor atribuído como administrador para vários departamentos. No último tutorial, você adicionará um código que impede que esse cenário aconteça.
Adicionar local de escritório e cursos para a página Criar
Em InstructorController.cs, exclua os HttpGet métodos e HttpPost Create e adicione o seguinte código em seu lugar:
public ActionResult Create()
{
var instructor = new Instructor();
instructor.Courses = new List<Course>();
PopulateAssignedCourseData(instructor);
return View();
}
[HttpPost]
[ValidateAntiForgeryToken]
public ActionResult Create([Bind(Include = "LastName,FirstMidName,HireDate,OfficeAssignment" )]Instructor instructor, string[] selectedCourses)
{
if (selectedCourses != null)
{
instructor.Courses = new List<Course>();
foreach (var course in selectedCourses)
{
var courseToAdd = db.Courses.Find(int.Parse(course));
instructor.Courses.Add(courseToAdd);
}
}
if (ModelState.IsValid)
{
db.Instructors.Add(instructor);
db.SaveChanges();
return RedirectToAction("Index");
}
PopulateAssignedCourseData(instructor);
return View(instructor);
}
Esse código é semelhante ao que você viu para os métodos Edit, exceto que inicialmente nenhum curso é selecionado. O HttpGet Create método chama o PopulateAssignedCourseData método não porque pode haver cursos selecionados, mas para fornecer uma coleção vazia para o foreach loop na exibição (caso contrário, o código de exibição lançaria uma exceção de referência nula).
O método HttpPost Create adiciona cada curso selecionado à propriedade de navegação Courses antes do código do modelo que verifica se há erros de validação e adiciona o novo instrutor ao banco de dados. Os cursos são adicionados mesmo se houver erros de modelo para que, quando houver erros de modelo (por exemplo, o usuário digitou uma data inválida) para que, quando a página for exibida novamente com uma mensagem de erro, todas as seleções de curso feitas sejam restauradas automaticamente.
Observe que para poder adicionar cursos à propriedade de navegação Courses, é necessário inicializar a propriedade como uma coleção vazia:
instructor.Courses = new List<Course>();
Como alternativa a fazer isso no código do controlador, faça isso no modelo Instrutor alterando o getter de propriedade para criar automaticamente a coleção se ela não existir, conforme mostrado no seguinte exemplo:
private ICollection<Course> _courses;
public virtual ICollection<Course> Courses
{
get
{
return _courses ?? (_courses = new List<Course>());
}
set
{
_courses = value;
}
}
Se você modificar a propriedade Courses dessa forma, poderá remover o código de inicialização de propriedade explícita no controlador.
Em Views\Instructor\Create.cshtml, adicione uma caixa de texto de local do escritório e caixas de seleção do curso após o campo de data de contratação e antes do botão Enviar .
<div class="form-group">
@Html.LabelFor(model => model.OfficeAssignment.Location, new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.OfficeAssignment.Location)
@Html.ValidationMessageFor(model => model.OfficeAssignment.Location)
</div>
</div>
<div class="form-group">
<div class="col-md-offset-2 col-md-10">
<table>
<tr>
@{
int cnt = 0;
List<ContosoUniversity.ViewModels.AssignedCourseData> courses = ViewBag.Courses;
foreach (var course in courses)
{
if (cnt++ % 3 == 0)
{
@:</tr><tr>
}
@:<td>
<input type="checkbox"
name="selectedCourses"
value="@course.CourseID"
@(Html.Raw(course.Assigned ? "checked=\"checked\"" : "")) />
@course.CourseID @: @course.Title
@:</td>
}
@:</tr>
}
</table>
</div>
</div>
Depois de colar o código, corrija as quebras de linha e o recuo como fez anteriormente para a página Editar.
Execute a página Criar e adicione um instrutor.
Tratamento de transações
Conforme explicado no tutorial Funcionalidade CRUD Básica, por padrão, o Entity Framework implementa transações implicitamente. Para cenários em que você precisa de mais controle, por exemplo, se quiser incluir operações feitas fora do Entity Framework em uma transação, consulte Trabalhando com transações no MSDN.
Obter o código
Recursos adicionais
Links para outros recursos do Entity Framework podem ser encontrados em ASP.NET Acesso a Dados – Recursos Recomendados.
Próxima etapa
Neste tutorial, você:
- Páginas de cursos personalizados
- Adicionado escritório à página de instrutores
- Cursos adicionados à página de instrutores
- DeleteConfirmed atualizado
- Adicionado local do escritório e cursos à página Criar
Avance para o próximo artigo para saber como implementar um modelo de programação assíncrona.