Personalizar a interface de utilizador com modelos HTML no Azure Active Directory B2C
Antes de começar, use o seletor Escolha um tipo de política para escolher o tipo de política que você está configurando. O Azure Ative Directory B2C oferece dois métodos para definir como os usuários interagem com seus aplicativos: por meio de fluxos de usuário predefinidos ou por meio de políticas personalizadas totalmente configuráveis. As etapas exigidas neste artigo são diferentes para cada método.
A identidade visual e a personalização da interface do usuário que o Azure Ative Directory B2C (Azure AD B2C) exibe para seus clientes ajudam a fornecer uma experiência de usuário perfeita em seu aplicativo. Essas experiências incluem inscrição, login, edição de perfil e redefinição de senha. Este artigo apresenta os métodos de personalização da interface do usuário (UI).
Gorjeta
Se você quiser modificar apenas o logotipo do banner, a imagem de fundo e a cor do plano de fundo das páginas de fluxo de usuário, experimente o recurso de identidade visual da empresa.
Visão geral de HTML e CSS personalizados
O Azure AD B2C executa código no navegador do cliente usando o CORS (Compartilhamento de Recursos entre Origens). No tempo de execução, o conteúdo é carregado a partir de uma URL especificada no fluxo de usuários ou na política personalizada. Cada página na experiência do usuário carrega seu conteúdo a partir da URL especificada para essa página. Depois que o conteúdo é carregado da sua URL, ele é mesclado com um fragmento HTML inserido pelo Azure AD B2C e, em seguida, a página é exibida para o cliente.

Conteúdo personalizado da página HTML
Crie uma página HTML com sua própria marca para veicular o conteúdo da página personalizada. Esta página pode ser uma página estática *.html ou uma página dinâmica como .NET, Node.js ou PHP, no entanto, o Azure B2C não suporta nenhum mecanismo de exibição. Qualquer renderização do lado do servidor da página dinâmica deve ser executada por um aplicativo Web dedicado.
O conteúdo da página personalizada pode conter elementos HTML, incluindo CSS e JavaScript, mas não pode incluir elementos inseguros, como iframes. O único elemento necessário é um elemento div com id definido como api, como este <div id="api"></div> dentro da sua página HTML.
<!DOCTYPE html>
<html>
<head>
<title>My Product Brand Name</title>
</head>
<body>
<div id="api"></div>
</body>
</html>
Personalizar as páginas padrão do Azure AD B2C
Em vez de criar o conteúdo da página personalizada do zero, você pode personalizar o conteúdo da página padrão do Azure AD B2C.
A tabela a seguir lista o conteúdo da página padrão fornecido pelo Azure AD B2C. Transfira os ficheiros e utilize-os como ponto de partida para criar as suas próprias páginas personalizadas. Consulte Modelos de exemplo para saber como você pode baixar e usar os modelos de exemplo.
| Página | Descrição | Modelos |
|---|---|---|
| Inscrição ou início de sessão unificado | Esta página lida com o processo de inscrição e entrada do usuário. Os usuários podem usar provedores de identidade corporativa, provedores de identidade social, como Facebook, conta da Microsoft ou contas locais. | Clássico, Azul Oceano e Cinza Ardósia. |
| Iniciar sessão (apenas) | A página de entrada também é conhecida como seleção do provedor de identidade. Ele lida com o login do usuário com conta local ou provedores de identidade federada. Utilize esta página para permitir o início de sessão sem a capacidade de se inscrever. Por exemplo, antes que o usuário possa editar seu perfil. | Clássico, Azul Oceano e Cinza Ardósia. |
| Autoafirmado | A maioria das interações no Azure AD B2C em que se espera que o usuário forneça entrada são autodeclaradas. Por exemplo, uma página de inscrição, uma página de início de sessão ou uma página de redefinição de palavra-passe. Use este modelo como um conteúdo de página personalizado para uma página de inscrição de conta social, uma página de inscrição de conta local, uma página de entrada de conta local, redefinição de senha, editar perfil, bloquear página e muito mais. A página autodeclarada pode conter vários controles de entrada, como: uma caixa de entrada de texto, uma caixa de entrada de senha, um botão de opção, caixas suspensas de seleção única e caixas de seleção múltipla. | Clássico, Azul Oceano e Cinza Ardósia. |
| Autenticação multifator | Nesta página, os usuários podem verificar seus números de telefone (usando texto ou voz) durante a inscrição ou login. | Clássico, Azul Oceano e Cinza Ardósia. |
| Erro | Esta página é exibida quando uma exceção ou um erro é encontrado. | Clássico, Azul Oceano e Cinza Ardósia. |
Hospedagem do conteúdo da página
Ao usar seus próprios arquivos HTML e CSS para personalizar a interface do usuário, hospede o conteúdo da interface do usuário em qualquer ponto de extremidade HTTPS disponível publicamente que ofereça suporte a CORS. Por exemplo, armazenamento de Blob do Azure, Serviços de Aplicativo do Azure, servidores Web, CDNs, AWS S3 ou sistemas de compartilhamento de arquivos.
Diretrizes para usar o conteúdo personalizado da página
Use uma URL absoluta ao incluir recursos externos, como mídia, CSS e arquivos JavaScript, em seu arquivo HTML.
Usando o layout de página versão 1.2.0 e superior, você pode adicionar o
data-preload="true"atributo em suas tags HTML para controlar a ordem de carregamento para CSS e JavaScript. Comdata-preload="true"o , a página é construída antes de ser mostrada ao usuário. Esse atributo ajuda a evitar que a página "cintile" pré-carregando o arquivo CSS, sem que o HTML sem estilo seja mostrado ao usuário. O trecho de código HTML a seguir mostra o uso dadata-preloadtag .<link href="https://path-to-your-file/sample.css" rel="stylesheet" type="text/css" data-preload="true"/>Recomendamos que você comece com o conteúdo da página padrão e construa sobre ele.
Pode incluir JavaScript no seu conteúdo personalizado.
As versões de navegador suportadas são:
- Internet Explorer 11, 10 e Microsoft Edge
- Suporte limitado para Internet Explorer 9 e 8
- Google Chrome 42.0 e superior
- Mozilla Firefox 38.0 e superior
- Safari para iOS e macOS, versão 12 e superior
Devido a restrições de segurança, o Azure AD B2C não oferece suporte a
frameelementos ,iframeouformHTML.
Localizar conteúdo
Você localiza seu conteúdo HTML habilitando a personalização de idioma em seu locatário do Azure AD B2C. Habilitar esse recurso permite que o Azure AD B2C defina o atributo HTML page language e passe o parâmetro ui_locales OpenID Connect para seu ponto de extremidade.
Abordagem de modelo único
Durante o carregamento da página, o Azure AD B2C define o atributo de idioma da página HTML com o idioma atual. Por exemplo, <html lang="en">. Para renderizar estilos diferentes de acordo com o idioma atual, use o seletor CSS junto com sua definição de CSS :lang .
O exemplo a seguir define as seguintes classes:
imprint-en- Usado quando o idioma atual é o inglês.imprint-de- Usado quando a língua atual é o alemão.imprint- Classe padrão que é usada quando o idioma atual não é inglês ou alemão.
.imprint-en:lang(en),
.imprint-de:lang(de) {
display: inherit !important;
}
.imprint {
display: none;
}
Os seguintes elementos HTML serão mostrados ou ocultos de acordo com o idioma da página:
<a class="imprint imprint-en" href="Link EN">Imprint</a>
<a class="imprint imprint-de" href="Link DE">Impressum</a>
Abordagem multimodelo
O recurso de personalização de idioma permite que o Azure AD B2C passe o parâmetro ui_locales OpenID Connect para seu ponto de extremidade. Seu servidor de conteúdo pode usar esse parâmetro para fornecer páginas HTML específicas do idioma.
Nota
O Azure AD B2C não passa parâmetros do OpenID Connect, como ui_locales, para as páginas de exceção.
O conteúdo pode ser extraído de diferentes locais com base na localidade usada. No ponto de extremidade habilitado para CORS, você configura uma estrutura de pastas para hospedar conteúdo para idiomas específicos. Você chama o correto se usar o valor {Culture:RFC5646}curinga .
Por exemplo, o URI da página personalizada pode ter a seguinte aparência:
https://contoso.blob.core.windows.net/{Culture:RFC5646}/myHTML/unified.html
Você pode carregar a página em francês puxando o conteúdo de:
https://contoso.blob.core.windows.net/fr/myHTML/unified.html
Passo a passo do conteúdo da página personalizada
Aqui está uma visão geral do processo:
- Prepare um local para hospedar o conteúdo da página personalizada (um ponto de extremidade HTTPS habilitado para CORS acessível publicamente).
- Transfira e personalize um ficheiro de conteúdo de página predefinido, por exemplo
unified.html. - Publique o conteúdo da sua página personalizada no seu ponto de extremidade HTTPS disponível publicamente.
- Defina o compartilhamento de recursos entre origens (CORS) para seu aplicativo Web.
- Aponte sua política para o URI de conteúdo da política personalizada.
Pré-requisitos
- Crie um fluxo de usuários para que os usuários possam se inscrever e entrar em seu aplicativo.
- Registe uma aplicação Web.
- Conclua as etapas em Introdução às políticas personalizadas no Ative Directory B2C
- Registe uma aplicação Web.
1. Crie seu conteúdo HTML
Crie um conteúdo de página personalizado com o nome da marca do seu produto no título.
Copie o seguinte trecho HTML. É HTML5 bem formado com um elemento vazio chamado div id="api"></div> localizado dentro das <tags body>.< Este elemento indica onde o conteúdo do Azure AD B2C deve ser inserido.
<!DOCTYPE html> <html> <head> <title>My Product Brand Name</title> </head> <body> <div id="api"></div> </body> </html>Colar o trecho copiado em um editor de texto
Use CSS para definir o estilo dos elementos da interface do usuário que o Azure AD B2C insere em sua página. O exemplo a seguir mostra um arquivo CSS simples que também inclui configurações para os elementos HTML injetados de inscrição:
h1 { color: blue; text-align: center; } .intro h2 { text-align: center; } .entry { width: 400px ; margin-left: auto ; margin-right: auto ; } .divider h2 { text-align: center; } .create { width: 400px ; margin-left: auto ; margin-right: auto ; }Salve o arquivo como customize-ui.html.
Nota
Os elementos de formulário HTML serão removidos devido a restrições de segurança se você usar login.microsoftonline.com. Se você quiser usar elementos de formulário HTML em seu conteúdo HTML personalizado, use b2clogin.com.
2. Criar uma conta de armazenamento de Blob do Azure
Neste artigo, usamos o armazenamento de Blob do Azure para hospedar nosso conteúdo. Você pode optar por hospedar seu conteúdo em um servidor Web, mas deve habilitar o CORS em seu servidor Web.
Nota
Em um locatário do Azure AD B2C, você não pode provisionar o armazenamento de Blob. Você deve criar esse recurso em seu locatário do Microsoft Entra.
Para hospedar seu conteúdo HTML no armazenamento de Blob, use as seguintes etapas:
- Inicie sessão no portal do Azure.
- Se você tiver acesso a vários locatários, selecione o ícone Configurações no menu superior para alternar para seu locatário do Microsoft Entra ID no menu Diretórios + assinaturas .
- No portal do Azure, pesquise e selecione Contas de armazenamento
- Selecione + Criar.
- Selecione uma Subscrição para a sua conta de armazenamento.
- Crie um grupo de recursos ou selecione um existente.
- Insira um nome de conta de armazenamento exclusivo para sua conta de armazenamento.
- Selecione a região geográfica da sua conta de armazenamento.
- O desempenho pode permanecer padrão.
- A redundância pode permanecer Armazenamento com redundância geográfica (GRS)
- Selecione Rever + criar e aguarde alguns segundos para que o Microsoft Entra ID execute uma validação.
- Selecione Criar para criar a conta de armazenamento. Depois que a implantação for concluída, a página da conta de armazenamento será aberta automaticamente ou você precisará selecionar Ir para recurso.
2.1 Criar um contêiner
Para criar um contêiner público no armazenamento de Blob, execute as seguintes etapas:
- Em Armazenamento de dados no menu à esquerda, selecione Contêineres.
- Selecionar + Contentor.
- Em Nome, digite root. O nome pode ser um nome de sua escolha, por exemplo, contoso, mas usamos root neste exemplo para simplificar.
- Em Nível de acesso público, selecione Blob. Ao selecionar a opção Blob , você permite um acesso público anônimo somente leitura para esse contêiner.
- Selecione Criar para criar o contentor.
- Selecione root para abrir o novo contêiner.
2.2 Carregue seus arquivos de conteúdo de página personalizados
- Selecione Carregar.
- Selecione o ícone de pasta ao lado de Selecionar um arquivo.
- Navegue até customize-ui.html e selecione-o, que você criou anteriormente na seção Personalização da interface do usuário da página.
- Se pretender carregar para uma subpasta, expanda Avançadas e introduza um nome de pasta em Carregar para pasta.
- Selecione Carregar.
- Selecione o blob customize-ui.html que você carregou.
- À direita da caixa de texto URL, selecione o ícone Copiar para área de transferência para copiar o URL para a área de transferência.
- No navegador da Web, navegue até o URL copiado para verificar se o blob carregado está acessível. Se estiver inacessível, por exemplo, se encontrar um
ResourceNotFounderro, certifique-se de que o tipo de acesso ao contentor está definido como blob.
3. Configurar CORS
Configure o armazenamento de Blob para compartilhamento de recursos entre origens executando as seguintes etapas:
- Navegue para a sua conta de armazenamento.
- No menu à esquerda, em Configurações, selecione Compartilhamento de recursos (CORS).
- Em Origens permitidas, insira
https://your-tenant-name.b2clogin.com. Substituayour-tenant-namepelo nome do seu locatário do Azure AD B2C. Por exemplo,https://fabrikam.b2clogin.com. Use todas as letras minúsculas ao inserir o nome do locatário. - Em Métodos permitidos, selecione ambos
GETeOPTIONS. - Em Cabeçalhos permitidos, insira um asterisco (*).
- Em Cabeçalhos expostos, insira um asterisco (*).
- Para Idade máxima, digite 200.
- Na parte superior da página, selecione Guardar.
3.1 Teste CORS
Valide se você está pronto executando as seguintes etapas:
- Repita a etapa configurar CORS. Em Origens permitidas, insira
https://www.test-cors.org - Navegue até www.test-cors.org
- Para a caixa URL remoto, cole o URL do seu arquivo HTML. Por exemplo,
https://your-account.blob.core.windows.net/root/azure-ad-b2c/unified.html - Selecione Enviar solicitação.
O resultado deve ser
XHR status: 200. Se você receber um erro, verifique se as configurações do CORS estão corretas. Também pode ser necessário limpar o cache do navegador ou abrir uma sessão de navegação privada pressionando Ctrl+Shift+P.
Saiba mais sobre como criar e gerenciar contas de armazenamento do Azure.
4. Atualize o fluxo de usuários
- Se você tiver acesso a vários locatários, selecione o ícone Configurações no menu superior para alternar para seu locatário do Azure AD B2C no menu Diretórios + assinaturas .
- No portal do Azure, procure e selecione Azure AD B2C.
- No menu à esquerda, selecione Fluxos de usuário e, em seguida, selecione o fluxo de usuário B2C_1_signupsignin1.
- Selecione Layouts de página e, em Inscrição unificada ou página de entrada, selecione Sim para Usar conteúdo de página personalizado.
- Em URI de página personalizada, insira o URI do arquivo custom-ui.html que você registrou anteriormente.
- Na parte superior da página, selecione Guardar.
5. Teste o fluxo do usuário
- Em seu locatário do Azure AD B2C, selecione Fluxos de usuário e selecione o fluxo de usuário B2C_1_signupsignin1.
- Na parte superior da página, selecione Executar fluxo de usuário.
- No painel à direita, selecione o botão Executar fluxo de usuário.
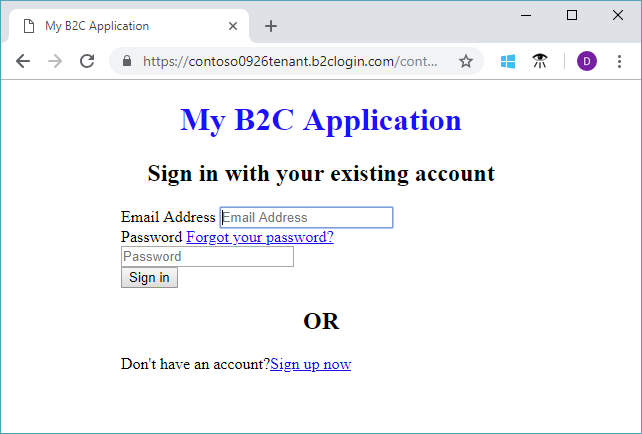
Você verá uma página semelhante ao exemplo a seguir com os elementos centralizados com base no arquivo CSS que você criou:

4. Modifique o arquivo de extensões
Para configurar a personalização da interface do usuário, copie o ContentDefinition e seus elementos filho do arquivo base para o arquivo de extensões:
Abra o arquivo base da sua política. Por exemplo,
SocialAndLocalAccounts/TrustFrameworkBase.xml. Esse arquivo base é um dos arquivos de política incluídos no pacote inicial de política personalizada, que você deve ter obtido no pré-requisito, Introdução às políticas personalizadas.Procure e copie todo o conteúdo do elemento ContentDefinitions .
Abra o arquivo de extensão. Por exemplo, TrustFrameworkExtensions.xml. Procure o elemento BuildingBlocks . Se o elemento não existir, adicione-o.
Cole todo o conteúdo do elemento ContentDefinitions que você copiou como filho do elemento BuildingBlocks .
Procure o elemento ContentDefinition que contém
Id="api.signuporsignin"o XML copiado.Altere o valor de LoadUri para a URL do arquivo HTML que você carregou para o armazenamento. Por exemplo,
https://your-storage-account.blob.core.windows.net/your-container/customize-ui.html.Sua política personalizada deve se parecer com o seguinte trecho de código:
<BuildingBlocks> <ContentDefinitions> <ContentDefinition Id="api.signuporsignin"> <LoadUri>https://your-storage-account.blob.core.windows.net/your-container/customize-ui.html</LoadUri> <RecoveryUri>~/common/default_page_error.html</RecoveryUri> <DataUri>urn:com:microsoft:aad:b2c:elements:unifiedssp:1.0.0</DataUri> <Metadata> <Item Key="DisplayName">Signin and Signup</Item> </Metadata> </ContentDefinition> </ContentDefinitions> </BuildingBlocks>Salve o arquivo de extensões.
5. Carregue e teste a sua política personalizada atualizada
5.1 Carregar a política personalizada
- Se você tiver acesso a vários locatários, selecione o ícone Configurações no menu superior para alternar para seu locatário do Azure AD B2C no menu Diretórios + assinaturas .
- Procure e selecione Azure AD B2C.
- Em Políticas, selecione Identity Experience Framework.
- Selecione Carregar política personalizada.
- Carregue o arquivo de extensões que você alterou anteriormente.
5.2 Testar a política personalizada usando Executar agora
- Selecione a política que carregou e, em seguida, selecione Executar agora.
- Você deve ser capaz de se inscrever usando um endereço de e-mail.
Configurar URI de conteúdo de página personalizado dinâmico
Usando políticas personalizadas do Azure AD B2C, você pode enviar um parâmetro no caminho da URL ou uma cadeia de caracteres de consulta. Ao transmitir o parâmetro para o ponto final HTML, pode alterar dinamicamente o conteúdo da página. Por exemplo, pode alterar a imagem de fundo na página de inscrição ou de início de sessão do Azure AD B2C, com base num parâmetro que transmite a partir da sua aplicação Web ou móvel. O parâmetro pode ser qualquer resolvedor de declarações, como a ID do aplicativo, a ID do idioma ou o parâmetro de cadeia de caracteres de consulta personalizada, como campaignId.
Enviando parâmetros de cadeia de caracteres de consulta
Para enviar parâmetros de cadeia de caracteres de consulta, na política de terceira parte confiável, adicione um ContentDefinitionParameters elemento conforme mostrado abaixo.
<RelyingParty>
<DefaultUserJourney ReferenceId="SignUpOrSignIn" />
<UserJourneyBehaviors>
<ContentDefinitionParameters>
<Parameter Name="campaignId">{OAUTH-KV:campaignId}</Parameter>
<Parameter Name="lang">{Culture:LanguageName}</Parameter>
<Parameter Name="appId">{OIDC:ClientId}</Parameter>
</ContentDefinitionParameters>
</UserJourneyBehaviors>
...
</RelyingParty>
Na definição de conteúdo, altere o valor de LoadUri para https://<app_name>.azurewebsites.net/home/unified. Sua política ContentDefinition personalizada deve se parecer com o seguinte trecho de código:
<ContentDefinition Id="api.signuporsignin">
<LoadUri>https://<app_name>.azurewebsites.net/home/unified</LoadUri>
...
</ContentDefinition>
Quando o Azure AD B2C carrega a página, ele faz uma chamada para o ponto de extremidade do servidor Web:
https://<app_name>.azurewebsites.net/home/unified?campaignId=123&lang=fr&appId=f893d6d3-3b6d-480d-a330-1707bf80ebea
URI de conteúdo dinâmico da página
O conteúdo pode ser extraído de diferentes lugares com base nos parâmetros usados. No ponto de extremidade habilitado para CORS, configure uma estrutura de pastas para hospedar conteúdo. Por exemplo, você pode organizar o conteúdo na seguinte estrutura. Pasta raiz / pasta por idioma / seus arquivos html. Por exemplo, o URI da página personalizada pode ter a seguinte aparência:
<ContentDefinition Id="api.signuporsignin">
<LoadUri>https://contoso.blob.core.windows.net/{Culture:LanguageName}/myHTML/unified.html</LoadUri>
...
</ContentDefinition>
O Azure AD B2C envia o código ISO de duas letras para o idioma, fr para francês:
https://contoso.blob.core.windows.net/fr/myHTML/unified.html
Modelos de exemplo
Você pode encontrar modelos de exemplo para personalização da interface do usuário aqui:
git clone https://github.com/azure-ad-b2c/html-templates
Este projeto contém os seguintes modelos:
Para usar o exemplo:
Clone o repositório em sua máquina local. Escolha uma pasta
/AzureBluede modelo ,/MSAou/classic.Carregue todos os arquivos na pasta de modelo e na pasta para o
/srcarmazenamento de Blob conforme descrito nas seções anteriores.Em seguida, abra cada
\*.htmlarquivo na pasta de modelo. Em seguida, substitua todas as instâncias dehttps://login.microsoftonline.comURLs pelo URL que você carregou na etapa 2. Por exemplo:Da:
https://login.microsoftonline.com/templates/src/fonts/segoeui.WOFFPara:
https://your-storage-account.blob.core.windows.net/your-container/templates/src/fonts/segoeui.WOFFSalve os arquivos e carregue-os
\*.htmlpara o armazenamento de Blob.Agora modifique a política, apontando para o seu arquivo HTML, como mencionado anteriormente.
Se você vir fontes, imagens ou CSS ausentes, verifique suas referências na política de extensões e nos
\*.htmlarquivos.
Usar ativos de identidade visual da empresa em HTML personalizado
Para usar ativos de identidade visual da empresa em um HTML personalizado, adicione as seguintes tags fora da <div id="api"> tag. A fonte da imagem é substituída pela da imagem de fundo e do logotipo do banner.
<img data-tenant-branding-background="true" />
<img data-tenant-branding-logo="true" alt="Company Logo" />
Próximos passos
Saiba como ativar o código JavaScript do lado do cliente.