Executar um contêiner personalizado no Azure
O Serviço de Aplicações do Azure disponibiliza pilhas de aplicações predefinidas no Windows, como ASP.NET ou Node.js, em execução no IIS. No entanto, as pilhas de aplicativos pré-configurados bloqueiam o sistema operacional e impedem o acesso de baixo nível. Os contêineres personalizados do Windows não têm essas restrições e permitem que os desenvolvedores personalizem totalmente os contêineres e ofereçam aos aplicativos em contêineres acesso total à funcionalidade do Windows.
Este guia de início rápido mostra como implantar um aplicativo ASP.NET, em uma imagem do Windows, no Registro de Contêiner do Azure a partir do Visual Studio. Você executa o aplicativo em um contêiner personalizado no Serviço de Aplicativo do Azure.
Para concluir este guia de início rápido, necessita de:
- Instalar o Docker para Windows
- Alternar o Docker para executar contêineres do Windows
-
Instale o Visual Studio 2022 com as cargas de trabalho de desenvolvimento ASP.NET e Web e desenvolvimento do Azure . Na Comunidade do Visual Studio 2022, verifique se o componente de modelos de projeto e item do .NET Framework está selecionado com ASP.NET e carga de trabalho de desenvolvimento da Web. Se você já instalou o Visual Studio 2022:
- Instale as atualizações mais recentes no Visual Studio selecionando Ajuda>Verificar atualizações.
- Adicione as cargas de trabalho no Visual Studio selecionando Ferramentas>Obter Ferramentas e Recursos.
1 - Criar um aplicativo Web ASP.NET
Crie um aplicativo Web ASP.NET seguindo estas etapas:
Abra o Visual Studio e selecione Criar um novo projeto.
Em Criar um novo projeto, localize e escolha ASP.NET Aplicativo Web (.NET Framework) para C# e selecione Avançar.

Em Configurar seu novo projeto, em Nome do projeto, nomeie o aplicativo myfirstazurewebapp. Em Framework, selecione .NET Framework 4.8 e, em seguida, selecione Criar.

Pode implementar qualquer tipo de aplicação Web ASP.NET no Azure. Para este início rápido, escolha o modelo MVC .
Em Autenticação, selecione Nenhuma. Em Avançado, selecione Suporte ao Docker e desmarque Configurar para HTTPS. Selecione Criar.

Se o ficheiro Dockerfile não se abrir automaticamente, abra-o a partir do Explorador de Soluções.
Você precisa de uma imagem pai suportada. Altere a imagem principal, substituindo a linha
FROMpelo código seguinte e guarde o ficheiro:FROM mcr.microsoft.com/dotnet/framework/aspnet:4.8-windowsservercore-ltsc2019No menu Visual Studio, selecione Depurar>Iniciar Sem Depuração para executar o aplicativo Web localmente.

2 - Publicar no Registro de Contêiner do Azure
No Gerenciador de Soluções, clique com o botão direito do mouse no projeto myfirstazurewebapp e selecione Publicar.
Em Destino, selecione Registro de Contêiner do Docker e, em seguida, selecione Avançar.

Em Destino Específico, selecione Registro de Contêiner do Azure e selecione Avançar.

Em Publicar, certifique-se de que a subscrição correta foi escolhida. Em Registros de contêiner, selecione o + botão para criar um novo Registro de Contêiner do Azure.

Em Criar novo, certifique-se de que a subscrição correta foi escolhida. Em Grupo de recursos, selecione Novo e digite myResourceGroup para o nome e selecione OK. Em SKU, selecione Básico. Em Local do Registro, selecione um local do Registro e selecione Criar.

Em Publicar, em Registo de Contentor, selecione o registo que criou e, em seguida, selecione Concluir.

Aguarde pela conclusão da implementação. A página Publicar agora mostra o nome do repositório. Selecione o botão de cópia para copiar o nome do repositório para mais tarde.

3 - Criar um contêiner personalizado do Windows
Inicie sessão no portal do Azure.
Selecione Criar um recurso, no canto superior esquerdo do portal do Azure.
Em Serviços populares, selecione Criar em Aplicativo Web.
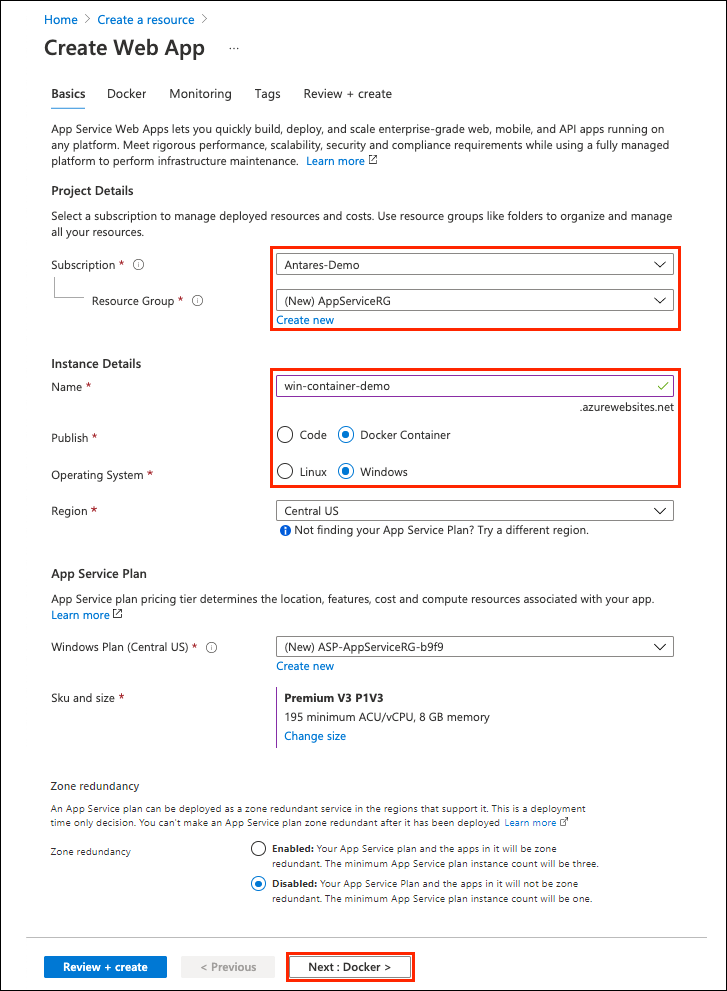
Em Criar Aplicativo Web, escolha sua assinatura e um Grupo de Recursos. Você pode criar um novo grupo de recursos, se necessário.
Forneça um nome de aplicativo, como win-container-demo. Escolha Docker Container for Publish e Windows for Operating System. Selecione Next: Docker para continuar.

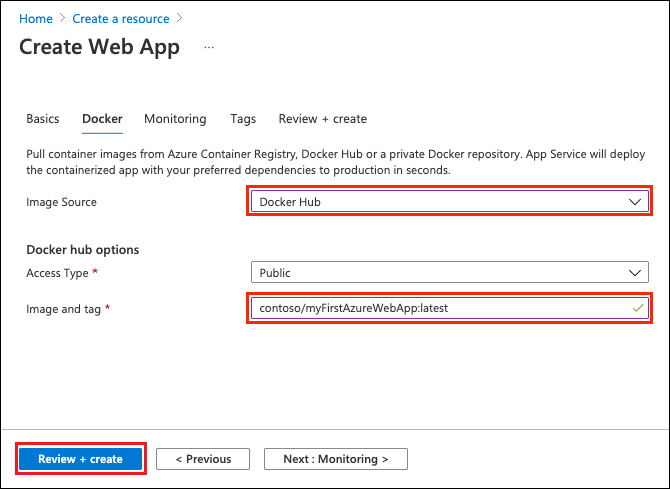
Para Fonte de Imagem, escolha Hub do Docker e, para Imagem e tag, insira o nome do repositório copiado em Publicar no Registro de Contêiner do Azure.

Se tiver uma imagem personalizada noutra localização para a sua aplicação Web, como no Azure Container Registry ou noutro repositório privado, pode configurá-la aí. Selecione Rever + Criar para continuar.
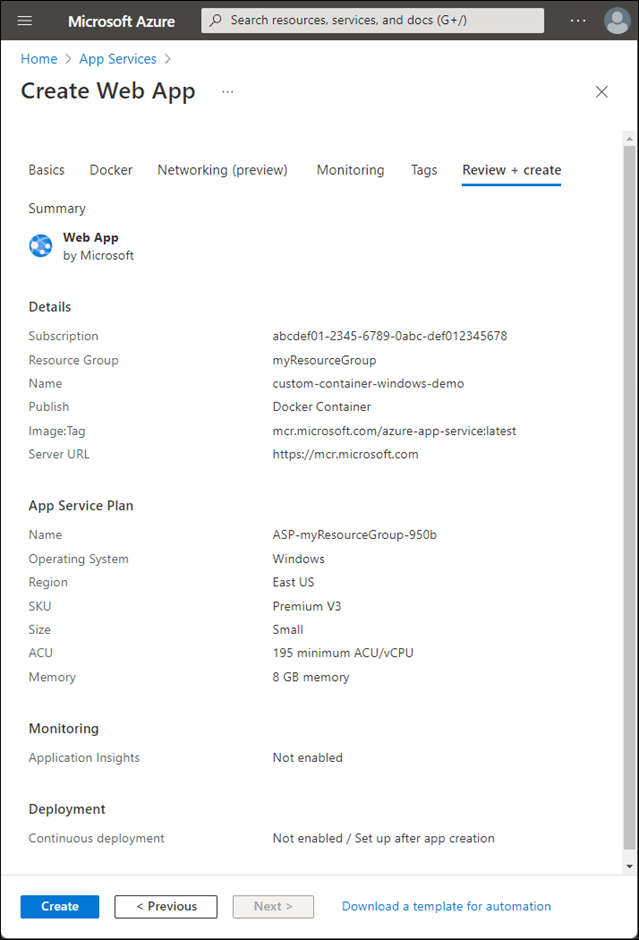
Verifique todos os detalhes e selecione Criar e aguarde até que o Azure crie os recursos necessários.

4 - Navegue até o contêiner personalizado
Quando a operação do Azure estiver concluída, é apresentada uma caixa de notificação.

Clique em Ir para recurso.
Na visão geral deste recurso, siga o link ao lado de URL.
Uma nova página do navegador é aberta na seguinte página:

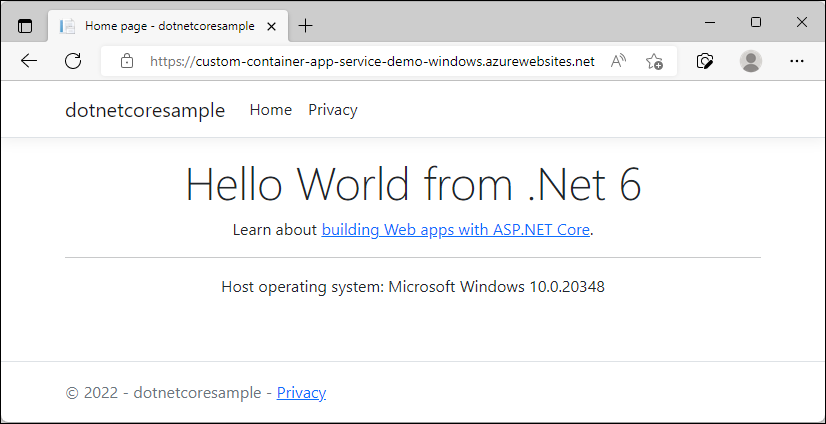
Aguarde alguns minutos e tente novamente, até ver a home page de ASP.NET predefinida:

Parabéns! Está a executar o seu primeiro contentor do Windows personalizado no Serviço de Aplicações do Azure.
5 - Veja os logs de inicialização do contêiner
O contentor do Windows poderá demorar algum tempo até ser carregado. Para ver o progresso, navegue até o seguinte URL substituindo <app_name> pelo nome do seu aplicativo.
https://<app_name>.scm.azurewebsites.net/api/logstream
Os logs transmitidos têm esta aparência:
2018-07-27T12:03:11 Welcome, you are now connected to log-streaming service.
27/07/2018 12:04:10.978 INFO - Site: win-container-demo - Start container succeeded. Container: facbf6cb214de86e58557a6d073396f640bbe2fdec88f8368695c8d1331fc94b
27/07/2018 12:04:16.767 INFO - Site: win-container-demo - Container start complete
27/07/2018 12:05:05.017 INFO - Site: win-container-demo - Container start complete
27/07/2018 12:05:05.020 INFO - Site: win-container-demo - Container started successfully
6 - Atualize localmente e reimplante
No Visual Studio, no Gerenciador de Soluções, abra o Views>Home>Index.cshtml.
Localize a etiqueta HTML
<div class="jumbotron">na parte superior e substitua todo o elemento pelo código seguinte:<div class="jumbotron"> <h1>ASP.NET in Azure!</h1> <p class="lead">This is a simple app that we've built that demonstrates how to deploy a .NET app to Azure App Service.</p> </div>Para reimplantar no Azure, clique com o botão direito do mouse no projeto myfirstazurewebapp no Gerenciador de Soluções e escolha Publicar.
Na página de publicação, selecione Publicar e aguarde até a publicação estar concluída.
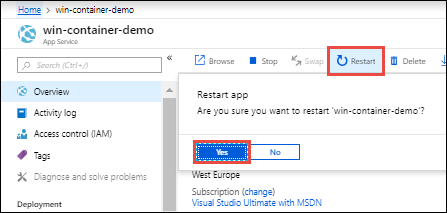
Para dizer ao Serviço de Aplicações para obter a nova imagem do Hub do Docker, reinicie a aplicação. Na página da aplicação no portal, clique em Reiniciar>Sim.

Navegue até o contêiner personalizado novamente. Quando atualiza a página Web, primeiro, a aplicação deve reverter para a página "A Iniciar" e, em seguida, volta a apresentar a página Web atualizada ao fim de alguns minutos.

7 - Limpar recursos
Nos passos anteriores, criou os recursos do Azure num grupo de recursos. Se provavelmente não necessitar desses recursos no futuro, pode eliminá-los ao eliminar o grupo de recursos.
No menu do portal do Azure ou na página inicial , selecione Grupos de recursos. Em seguida, na página Grupos de recursos, selecione myResourceGroup.
Na página myResourceGroup, certifique-se de que os recursos listados são aqueles que você deseja excluir.
Selecione Excluir grupo de recursos, digite myResourceGroup na caixa de texto para confirmar e selecione Excluir.
Próximos passos
O Serviço de Aplicativo do Azure no Linux fornece pilhas de aplicativos predefinidas no Linux com suporte para linguagens como .NET, Java, Node.js, PHP e outras. Você também pode usar uma imagem personalizada do Docker para executar seu aplicativo Web em uma pilha de aplicativos que ainda não esteja definida no Azure. Este guia de início rápido mostra como implantar uma imagem de um Registro de Contêiner do Azure (ACR) no Serviço de Aplicativo.
Nota
Para obter informações sobre como executar aplicativos em contêineres em um ambiente sem servidor, consulte Aplicativos de contêiner.
Para concluir este guia de início rápido, necessita de:
- Uma conta do Azure
- Docker
- Visual Studio Code
- A extensão do Serviço de Aplicativo do Azure para VS Code. Você pode usar essa extensão para criar, gerenciar e implantar aplicativos Web Linux na Plataforma Azure como um serviço (PaaS).
- A extensão do Docker para VS Code. Você pode usar essa extensão para simplificar o gerenciamento de imagens e comandos locais do Docker e implantar imagens de aplicativos criados no Azure.
1 - Criar um registro de contêiner
Este guia de início rápido usa o Registro de Contêiner do Azure como o registro de escolha. Você é livre para usar outros registros, mas as etapas podem diferir ligeiramente.
Crie um registro de contêiner seguindo as instruções em Guia de início rápido: crie um registro de contêiner privado usando o portal do Azure.
Importante
Certifique-se de definir a opção Usuário Administrador como Habilitar ao criar o registro de contêiner do Azure. Você também pode defini-lo na seção Chaves de acesso da sua página do Registro no portal do Azure. Essa configuração é necessária para o acesso ao Serviço de Aplicativo. Para identidade gerenciada, consulte Tutorial Implantar a partir do ACR.
2 - Iniciar sessão
Abra o Visual Studio Code.
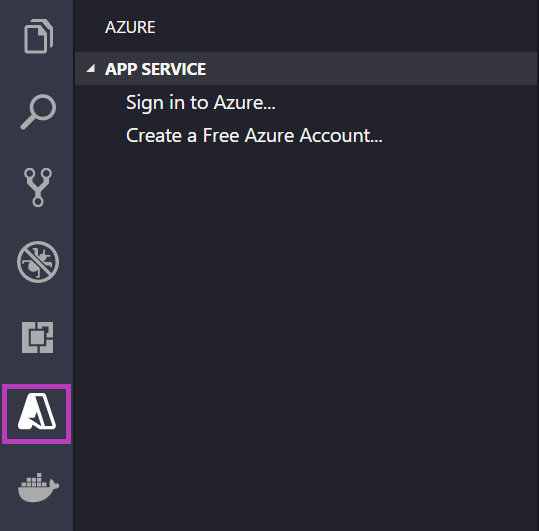
Selecione o logótipo do Azure na Barra de Atividades, navegue até ao explorador APP SERVICE e, em seguida, selecione Iniciar sessão no Azure e siga as instruções.

Na barra de status na parte inferior, verifique o endereço de email da sua conta do Azure. No explorador APP SERVICE , sua assinatura deve ser exibida.
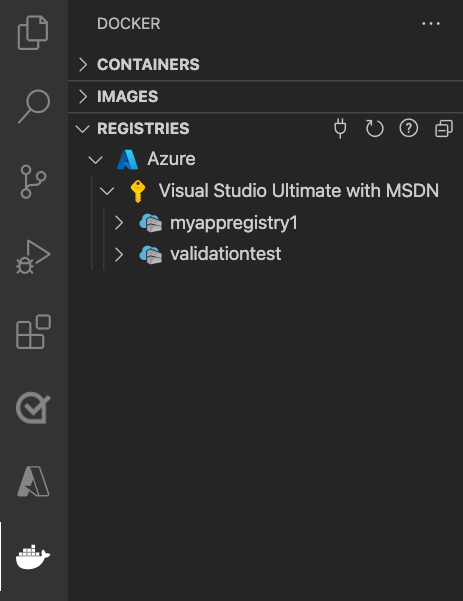
Na Barra de atividades, selecione o logotipo do Docker . No explorador REGISTROS, verifique se o registro de contêiner que você criou aparece.

3 - Verifique os pré-requisitos
Verifique se o Docker está instalado e em execução. O comando a seguir exibirá a versão do Docker se ela estiver em execução.
docker --version
4 - Criar e construir imagem
- No Visual Studio Code, abra uma pasta vazia e adicione um arquivo chamado
Dockerfile. No Dockerfile, cole o conteúdo com base na estrutura de linguagem desejada:
FROM mcr.microsoft.com/appsvc/dotnetcore:lts
ENV PORT 8080
EXPOSE 8080
ENV ASPNETCORE_URLS "http://*:${PORT}"
ENTRYPOINT ["dotnet", "/defaulthome/hostingstart/hostingstart.dll"]
Neste Dockerfile, a imagem pai é um dos contêineres .NET internos do Serviço de Aplicativo.
Abra a Paleta de comandos e digite Docker Images: Build Image. Digite Enter para executar o comando.
Na caixa de marca de imagem, especifique a tag desejada no seguinte formato:
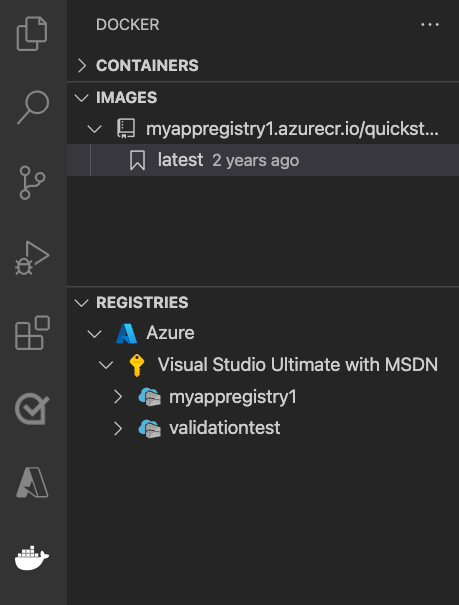
<acr-name>.azurecr.io/<image-name>:<tag>, onde<acr-name>é o nome do registro de contêiner que você criou. Prima Enter.Quando a imagem terminar de ser construída, clique em Atualizar na parte superior do explorador de IMAGENS e verifique se a imagem foi criada com êxito.

5 - Implantar no registro de contêiner
Na barra de atividades, clique no ícone do Docker . No explorador IMAGENS, encontre a imagem que criou.
Expanda a imagem, clique com o botão direito do mouse na tag desejada e clique em Push.
Verifique se a tag da imagem começa com
<acr-name>.azurecr.ioe pressione Enter.Quando o Visual Studio Code terminar de enviar a imagem para o registro do contêiner, clique em Atualizar na parte superior do explorador REGISTRIES e verifique se a imagem foi enviada por push com êxito.

6 - Implantar no Serviço de Aplicativo
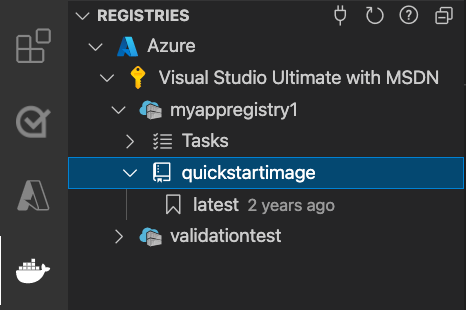
- No explorador REGISTOS, expanda a imagem, clique com o botão direito do rato na etiqueta e selecione Implementar imagem no Serviço de Aplicações do Azure.
- Siga as instruções para escolher uma assinatura, um nome de aplicativo exclusivo globalmente, um grupo de recursos e um plano do Serviço de Aplicativo. Escolha B1 Basic para o nível de preço e uma região perto de você.
Após a implantação, seu aplicativo estará disponível em http://<app-name>.azurewebsites.net.
Um Grupo de Recursos é uma coleção nomeada de todos os recursos do seu aplicativo no Azure. Por exemplo, um Grupo de Recursos pode conter uma referência a um site, um banco de dados e uma Função do Azure.
Um Plano do Serviço de Aplicativo define os recursos físicos que serão usados para hospedar seu site. Este início rápido usa um plano de hospedagem básico na infraestrutura Linux , o que significa que o site será hospedado em uma máquina Linux ao lado de outros sites. Se você começar com o plano Básico , poderá usar o portal do Azure para aumentar a escala para que o seu seja o único site em execução em uma máquina. Para obter preços, consulte Preços do Serviço de Aplicativo.
7 - Navegue no site
O painel Saída mostra o status das operações de implantação. Quando a operação for concluída, selecione Abrir Site na notificação pop-up para abrir o site no navegador.
8 - Limpar recursos
Nos passos anteriores, criou os recursos do Azure num grupo de recursos. Se provavelmente não necessitar desses recursos no futuro, pode eliminá-los ao eliminar o grupo de recursos.
No menu do portal do Azure ou na página inicial , selecione Grupos de recursos. Em seguida, na página Grupos de recursos, selecione myResourceGroup.
Na página myResourceGroup, certifique-se de que os recursos listados são aqueles que você deseja excluir.
Selecione Excluir grupo de recursos, digite myResourceGroup na caixa de texto para confirmar e selecione Excluir.
Próximos passos
Parabéns, você concluiu com sucesso este início rápido.
O aplicativo do Serviço de Aplicativo é extraído do registro do contêiner sempre que é iniciado. Se você reconstruir sua imagem, basta enviá-la por push para o registro do contêiner e o aplicativo receberá a imagem atualizada quando ela for reiniciada. Para dizer ao seu aplicativo para obter a imagem atualizada imediatamente, reinicie-o.
Outras extensões do Azure:
- BD do Cosmos para o Azure
- Funções do Azure
- Ferramentas da CLI do Azure
- Ferramentas do Azure Resource Manager
- O pacote de extensões Ferramentas do Azure inclui todas as extensões acima.
O Serviço de Aplicativo do Azure no Linux fornece pilhas de aplicativos predefinidas no Linux com suporte para linguagens como .NET, Java, Node.js, PHP e outras. Você também pode usar uma imagem personalizada do Docker para executar seu aplicativo Web em uma pilha de aplicativos que ainda não esteja definida no Azure. Este guia de início rápido mostra como implantar uma imagem do Registro de Contêiner do Azure no Serviço de Aplicativo do Azure.
Nota
Para obter informações sobre como executar aplicativos em contêineres em um ambiente sem servidor, consulte Aplicativos de contêiner.
Para concluir este guia de início rápido, necessita de:
1 - Clone o repositório de exemplo
Clone o aplicativo de exemplo .NET 6.0 com o seguinte comando:
git clone https://github.com/Azure-Samples/dotnetcore-docs-hello-world.git
2 - Envie a imagem para o Registro de Contêiner do Azure
Verifique se você está na pasta raiz do repositório clonado. Este repositório contém um arquivo Dockerfile.linux .
Faça logon na CLI do Azure.
az loginFaça logon no Registro de Contêiner do Azure.
az acr login -n <your_registry_name>Crie a imagem do contêiner. Estamos nomeando a imagem dotnetcore-docs-hello-world-linux.
docker build -f Dockerfile.linux -t <your_registry_name>.azurecr.io/dotnetcore-docs-hello-world-linux .Envie a imagem do contêiner para o Registro de Contêiner do Azure.
docker push <your_registry_name>.azurecr.io/dotnetcore-docs-hello-world-linux:latestNota
O Dockerfile define o número da porta como 80 internamente. Para obter mais informações sobre como configurar o contêiner, consulte Configurar contêiner personalizado.
3 - Implantar no Azure
Inicie sessão no portal do Azure
Inicie sessão no portal do Azure.
Criar recursos do Azure
Digite serviços de aplicativo na pesquisa. Em Serviços, selecione Serviços de Aplicativo.

Na página Serviços de Aplicativo, selecione + Criar.
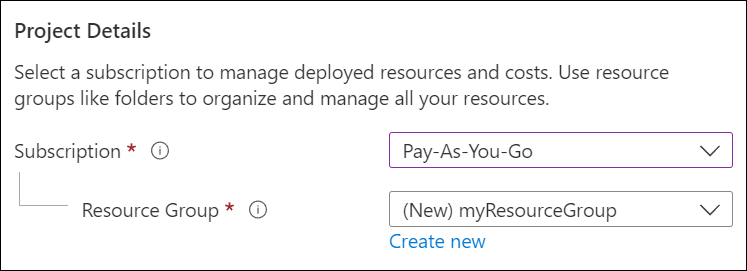
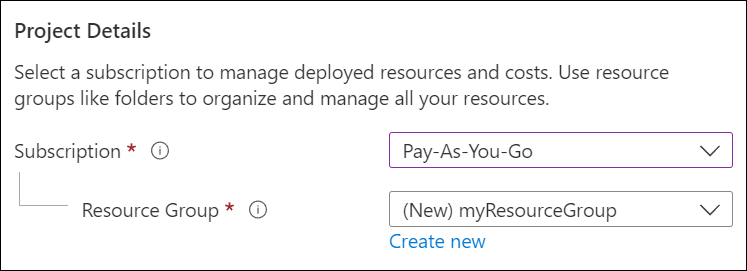
Na guia Noções básicas, em Detalhes do projeto, verifique se a assinatura correta está selecionada e selecione Criar novo grupo de recursos. Digite myResourceGroup para o nome.

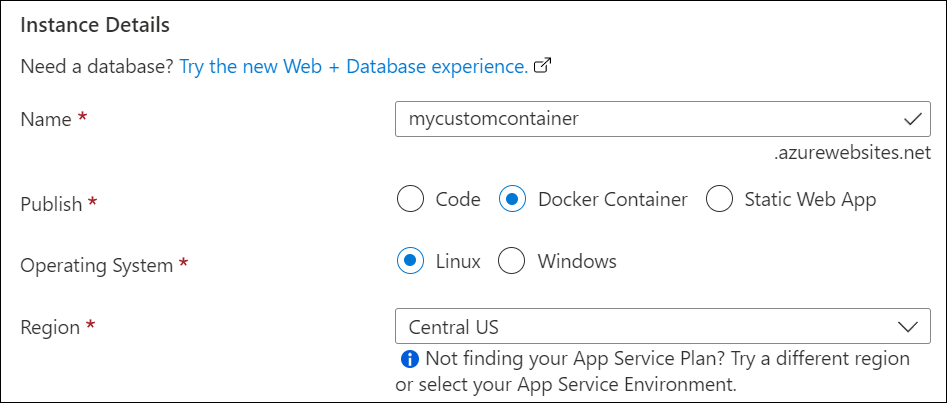
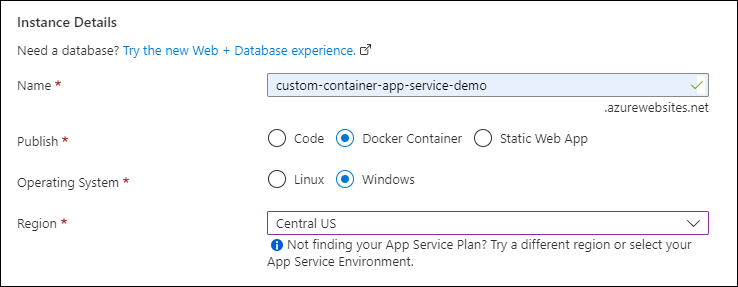
Em Detalhes da instância, digite um nome globalmente exclusivo para seu aplicativo Web e selecione Contêiner do Docker. Selecione Linux para o sistema operacional. Selecione uma região a partir da qual pretende servir a sua aplicação.

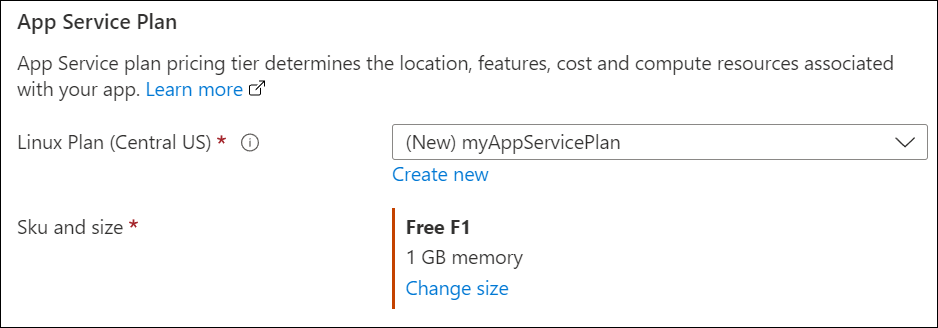
Em Plano do Serviço de Aplicativo, selecione Criar novo Plano do Serviço de Aplicativo. Digite myAppServicePlan para o nome. Para mudar para o nível Gratuito, selecione Alterar tamanho, selecione a guia Desenvolvimento/Teste , selecione F1 e selecione o botão Aplicar na parte inferior da página.

Selecione o botão Next: Docker > na parte inferior da página.
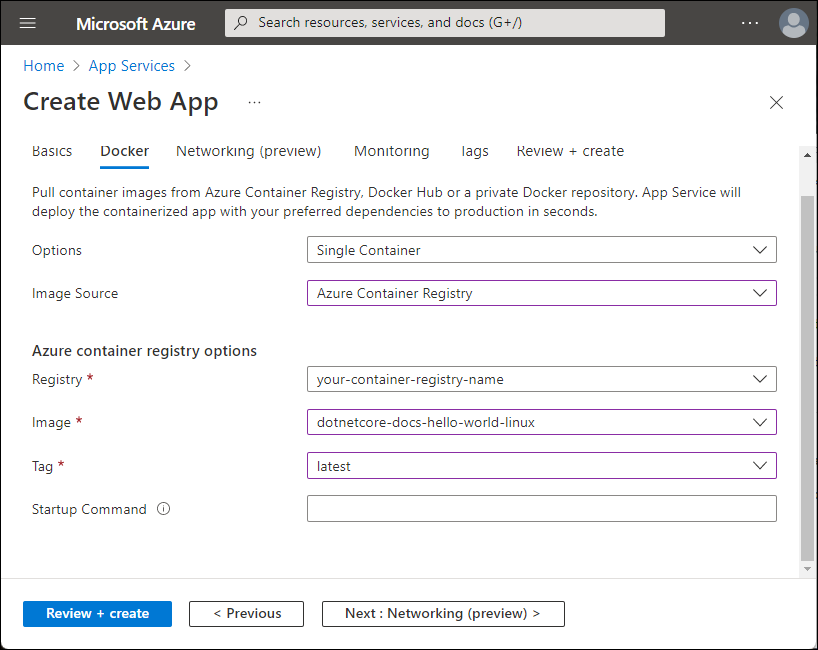
Na guia Docker, selecione Contêiner Único em Opções e Registro de Contêiner do Azure para a Fonte da Imagem. Em Opções do Registro de contêiner do Azure, defina os seguintes valores:
- Registro: Selecione seu Registro de Contêiner do Azure.
- Imagem: Selecione dotnetcore-docs-hello-world-linux.
- Tag: Selecione o mais recente.

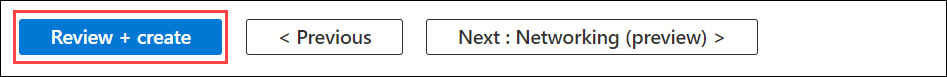
Selecione o botão Rever + criar na parte inferior da página.

Após a execução da validação, selecione o botão Criar na parte inferior da página.
Após a conclusão da implantação, selecione Ir para o recurso.

4 - Navegue até o aplicativo
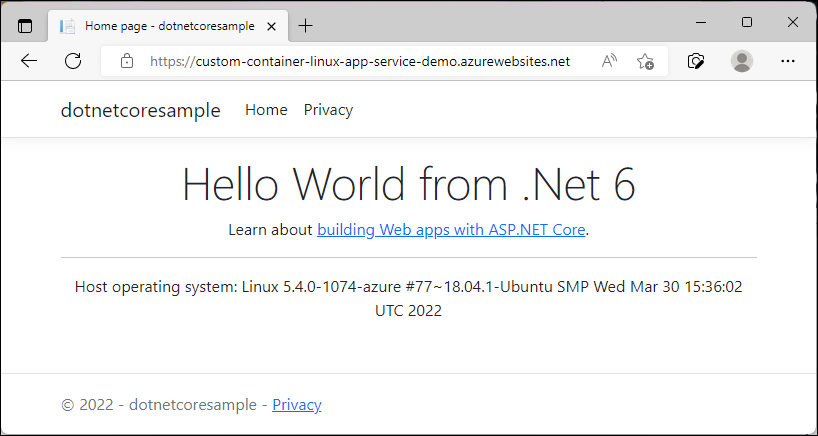
Navegue até o aplicativo implantado em seu navegador da Web na URL http://<app-name>.azurewebsites.net.

5 - Limpar recursos
Nos passos anteriores, criou os recursos do Azure num grupo de recursos. Se provavelmente não necessitar desses recursos no futuro, pode eliminá-los ao eliminar o grupo de recursos.
No menu do portal do Azure ou na página inicial , selecione Grupos de recursos. Em seguida, na página Grupos de recursos, selecione myResourceGroup.
Na página myResourceGroup, certifique-se de que os recursos listados são aqueles que você deseja excluir.
Selecione Excluir grupo de recursos, digite myResourceGroup na caixa de texto para confirmar e selecione Excluir.
Próximos passos
Parabéns, você concluiu com sucesso este início rápido.
O aplicativo do Serviço de Aplicativo é extraído do registro do contêiner sempre que é iniciado. Se você reconstruir sua imagem, basta enviá-la por push para o registro do contêiner e o aplicativo receberá a imagem atualizada quando ela for reiniciada. Para dizer ao seu aplicativo para obter a imagem atualizada imediatamente, reinicie-o.
O Serviço de Aplicações do Azure disponibiliza pilhas de aplicações predefinidas no Windows, como ASP.NET ou Node.js, em execução no IIS. No entanto, as pilhas de aplicativos pré-configurados bloqueiam o sistema operacional e impedem o acesso de baixo nível. Os contêineres personalizados do Windows não têm essas restrições e permitem que os desenvolvedores personalizem totalmente os contêineres e ofereçam aos aplicativos em contêineres acesso total à funcionalidade do Windows.
Este guia de início rápido mostra como implantar um aplicativo ASP.NET em uma imagem do Windows do Registro de Contêiner do Azure para o Serviço de Aplicativo do Azure.
Para concluir este guia de início rápido, necessita de:
- Uma conta do Azure
- Um registro de contêiner do Azure
- CLI do Azure
- Instalar o Docker para Windows
- Alternar o Docker para executar contêineres do Windows
1 - Clone o repositório de exemplo
Clone o aplicativo de exemplo .NET 6.0 com o seguinte comando:
git clone https://github.com/Azure-Samples/dotnetcore-docs-hello-world.git
2 - Envie a imagem para o Registro de Contêiner do Azure
Verifique se você está na pasta raiz do repositório clonado. Este repositório contém um arquivo Dockerfile.windows . Usaremos o Windows Nano Server Long Term Servicing Channel (LTSC) 2022 como o sistema operacional base, chamando explicitamente nossa base do Windows.
Nota
Mesmo que este seja um contêiner do Windows, os caminhos ainda precisam usar barras para frente. Consulte Escrever um Dockerfile para obter mais detalhes.
Faça logon na CLI do Azure.
az loginFaça logon no Registro de Contêiner do Azure.
az acr login -n <your_registry_name>Crie a imagem do contêiner. Estamos nomeando a imagem dotnetcore-docs-hello-world-windows.
docker build -f Dockerfile.windows -t <your_registry_name>.azurecr.io/dotnetcore-docs-hello-world-windows .Envie a imagem do contêiner para o Registro de Contêiner do Azure.
docker push <your_registry_name>.azurecr.io/dotnetcore-docs-hello-world-windows:latestNota
O Dockerfile define o número da porta como 80 internamente. Para obter mais informações sobre como configurar o contêiner, consulte Configurar contêiner personalizado.
3 - Implantar no Azure
Inicie sessão no portal do Azure
Inicie sessão no portal do Azure.
Criar recursos do Azure
Digite serviços de aplicativo na pesquisa. Em Serviços, selecione Serviços de Aplicativo.

Na página Serviços de Aplicativo, selecione + Criar.
Na guia Noções básicas, em Detalhes do projeto, verifique se a assinatura correta está selecionada e selecione Criar novo grupo de recursos. Digite myResourceGroup para o nome.

Em Detalhes da instância, digite um nome globalmente exclusivo para seu aplicativo Web e selecione Contêiner do Docker. Selecione Windows para o sistema operacional. Selecione uma região a partir da qual pretende servir a sua aplicação.

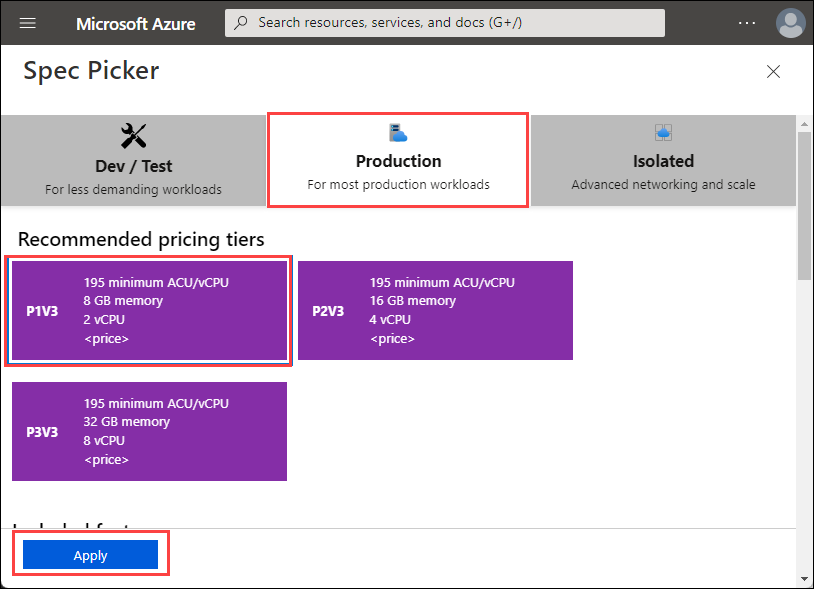
Em Plano do Serviço de Aplicativo, selecione Criar novo Plano do Serviço de Aplicativo. Digite myAppServicePlan para o nome. Para mudar para o nível Gratuito, selecione Alterar tamanho, selecione a guia Desenvolvimento/Teste , selecione P1v3 e selecione o botão Aplicar na parte inferior da página.

Selecione o botão Next: Docker > na parte inferior da página.
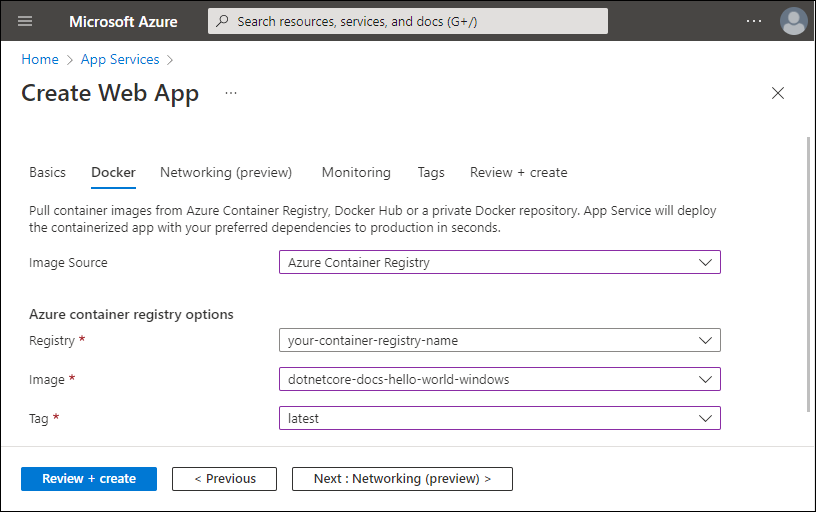
Na guia Docker, selecione Registro de Contêiner do Azure para a Fonte da Imagem. Em Opções do Registro de contêiner do Azure, defina os seguintes valores:
- Registro: Selecione seu Registro de Contêiner do Azure.
- Imagem: Selecione dotnetcore-docs-hello-world-windows.
- Tag: Selecione o mais recente.

Selecione o botão Rever + criar na parte inferior da página.

Após a execução da validação, selecione o botão Criar na parte inferior da página.
Após a conclusão da implantação, selecione Ir para o recurso.

4 - Navegue até o aplicativo
Navegue até o aplicativo implantado em seu navegador da Web na URL http://<app-name>.azurewebsites.net.

Observe que o sistema operacional Host aparece no rodapé, confirmando que estamos executando em um contêiner do Windows.
5 - Limpar recursos
Nos passos anteriores, criou os recursos do Azure num grupo de recursos. Se provavelmente não necessitar desses recursos no futuro, pode eliminá-los ao eliminar o grupo de recursos.
No menu do portal do Azure ou na página inicial , selecione Grupos de recursos. Em seguida, na página Grupos de recursos, selecione myResourceGroup.
Na página myResourceGroup, certifique-se de que os recursos listados são aqueles que você deseja excluir.
Selecione Excluir grupo de recursos, digite myResourceGroup na caixa de texto para confirmar e selecione Excluir.
Próximos passos
Parabéns, você concluiu com sucesso este início rápido.
O aplicativo do Serviço de Aplicativo é extraído do registro do contêiner sempre que é iniciado. Se você reconstruir sua imagem, basta enviá-la por push para o registro do contêiner e o aplicativo receberá a imagem atualizada quando ela for reiniciada. Para dizer ao seu aplicativo para obter a imagem atualizada imediatamente, reinicie-o.
O Serviço de Aplicações do Azure disponibiliza pilhas de aplicações predefinidas no Windows, como ASP.NET ou Node.js, em execução no IIS. No entanto, as pilhas de aplicativos pré-configurados bloqueiam o sistema operacional e impedem o acesso de baixo nível. Os contêineres personalizados do Windows não têm essas restrições e permitem que os desenvolvedores personalizem totalmente os contêineres e ofereçam aos aplicativos em contêineres acesso total à funcionalidade do Windows.
Este guia de início rápido mostra como implantar um aplicativo ASP.NET em uma imagem do Windows do Registro de Artefato da Microsoft para o Serviço de Aplicativo do Azure.
Para concluir este guia de início rápido, necessita de:
- Uma conta do Azure com uma subscrição ativa. Crie uma conta gratuitamente.
- Azure PowerShell.
1 - Conectar-se ao Azure
Entre em sua conta do Azure usando o Connect-AzAccount comando e seguindo o prompt:
Connect-AzAccount
2 - Criar um grupo de recursos
Crie um grupo de recursos com o comando New-AzResourceGroup . Um grupo de recursos do Azure é um contentor lógico no qual os recursos do Azure são implementados e geridos.
O exemplo seguinte cria um grupo de recursos com o nome myResourceGroup na localização eastus. Para ver todas as localizações suportadas para o Serviço de Aplicações, execute o comando Get-AzLocation.
New-AzResourceGroup -Name myResourceGroup -Location eastus
O comando devolve Login Succeeded depois de estar concluído.
3 - Crie seu Plano de Serviço de Aplicativo
Crie um novo Plano do Serviço de Aplicativo usando o comando New-AzAppServicePlan .
O exemplo a seguir cria um plano do Serviço de Aplicativo nomeado myAppServicePlan na camada de preço PremiumV3 (-Tier PremiumV3). O -HyperV parâmetro especifica o contêiner do Windows.
New-AzAppServicePlan -Name myAppServicePlan -Location eastus -ResourceGroupName myResourceGroup -Tier PremiumV3 -HyperV
4 - Crie seu aplicativo Web
Crie um novo aplicativo usando o comando New-AzWebApp :
New-AzWebApp -Name myWebApp -AppServicePlan myAppServicePlan -Location eastus -ResourceGroupName myResourceGroup -ContainerImageName mcr.microsoft.com/azure-app-service/windows/parkingpage:latest
- O parâmetro Name especifica o nome do aplicativo Web.
- O parâmetro AppServicePlan especifica o Nome do Plano do Serviço de Aplicativo.
- O parâmetro Location especifica o local.
- O parâmetro ResourceGroupName especifica o nome do Grupo de Recursos.
- O parâmetro ContainerImageName especifica um Nome da Imagem de Contêiner e uma tag opcional.
O comando pode levar alguns minutos para ser concluído.
5 - Navegue até o aplicativo
Navegue até o aplicativo implantado em seu navegador da Web na URL http://<app-name>.azurewebsites.net.

6 - Limpar recursos
Remova o grupo de recursos usando o comando Remove-AzResourceGroup :
Remove-AzResourceGroup myResourceGroup
Próximos passos
Parabéns, você concluiu com sucesso este início rápido.
O aplicativo do Serviço de Aplicativo é extraído do registro do contêiner sempre que é iniciado. Se você reconstruir sua imagem, basta enviá-la por push para o registro do contêiner e o aplicativo receberá a imagem atualizada quando ela for reiniciada. Para dizer ao seu aplicativo para obter a imagem atualizada imediatamente, reinicie-o.
O Serviço de Aplicações do Azure disponibiliza pilhas de aplicações predefinidas no Windows, como ASP.NET ou Node.js, em execução no IIS. No entanto, as pilhas de aplicativos pré-configurados bloqueiam o sistema operacional e impedem o acesso de baixo nível. Os contêineres personalizados do Windows não têm essas restrições e permitem que os desenvolvedores personalizem totalmente os contêineres e ofereçam aos aplicativos em contêineres acesso total à funcionalidade do Windows.
Este guia de início rápido mostra como implantar um aplicativo ASP.NET em uma imagem do Windows do Registro de Artefato da Microsoft para o Serviço de Aplicativo do Azure.
Para concluir este guia de início rápido, necessita de:
- Uma conta do Azure com uma subscrição ativa. Crie uma conta gratuitamente.
- CLI do Azure
1 - Conectar-se ao Azure
Entre em sua conta do Azure usando o az login comando e seguindo o prompt:
az login
2 - Criar um grupo de recursos
Crie um grupo de recursos com o comando az group create. Um grupo de recursos do Azure é um contentor lógico no qual os recursos do Azure são implementados e geridos.
O exemplo seguinte cria um grupo de recursos com o nome myResourceGroup na localização eastus. Para ver todas as localizações suportadas para o Serviço de Aplicações, execute o comando az appservice list-locations.
az group create --name myResourceGroup --location eastus
3 - Crie seu Plano de Serviço de Aplicativo
Crie um plano do Serviço de Aplicativo no grupo de recursos com o az appservice plan create comando.
O exemplo a seguir cria um plano do Serviço de Aplicativo nomeado myAppServicePlan na camada de preços P1V3 (--sku P1V3).
az appservice plan create --resource-group myResourceGroup --location eastus --name myAppServicePlan --hyper-v --sku p1v3
Nota
Se você encontrar o erro "O comportamento deste comando foi alterado pela seguinte extensão: appservice-kube", remova a appservice-kube extensão.
4 - Crie seu aplicativo Web
Crie um aplicativo Web de contêiner personalizado no myAppServicePlan plano do Serviço de Aplicativo com o comando az webapp create. Não se esqueça de substituir myContainerApp por um nome de aplicativo exclusivo (caracteres válidos são a-z, 0-9e -).
az webapp create --name myContainerApp --plan myAppServicePlan --location eastus --resource-group myResourceGroup --deployment-container-image-name mcr.microsoft.com/azure-app-service/windows/parkingpage:latest
- O parâmetro Name especifica o nome do aplicativo Web.
- O parâmetro AppServicePlan especifica o Nome do Plano do Serviço de Aplicativo.
- O parâmetro Location especifica o local.
- O parâmetro ResourceGroupName especifica o nome do Grupo de Recursos.
- O parâmetro deployment-container-image-name especifica um nome de imagem de contêiner e uma tag opcional.
5 - Navegue até o aplicativo
Navegue até o aplicativo implantado em seu navegador da Web na URL http://<app-name>.azurewebsites.net.

6 - Limpar recursos
Remova o grupo de recursos usando o comando az group delete :
az group delete --no-wait --name <resource_group>
Próximos passos
Parabéns, você concluiu com sucesso este início rápido.
O aplicativo do Serviço de Aplicativo é extraído do registro do contêiner sempre que é iniciado. Se você reconstruir sua imagem, basta enviá-la por push para o registro do contêiner e o aplicativo receberá a imagem atualizada quando ela for reiniciada. Para dizer ao seu aplicativo para obter a imagem atualizada imediatamente, reinicie-o.