Conectar o Azure Functions ao Armazenamento do Azure usando o Visual Studio Code
O Azure Functions permite que você conecte os serviços do Azure e outros recursos a funções sem precisar escrever seu próprio código de integração. Essas ligações, que representam entrada e saída, são declaradas dentro da definição de função. Os dados de enlaces são fornecidos à função como parâmetros. Um gatilho é um tipo especial de ligação de entrada. Embora uma função tenha apenas um gatilho, ela pode ter várias ligações de entrada e saída. Para saber mais, consulte Conceitos de acionadores e associações do Azure Functions.
Neste artigo, você aprenderá a usar o Visual Studio Code para conectar o Armazenamento do Azure à função criada no artigo de início rápido anterior. A associação de saída que você adiciona a essa função grava dados da solicitação HTTP em uma mensagem em uma fila de armazenamento da Fila do Azure.
A maioria das associações requer uma cadeia de conexão armazenada que o Functions usa para acessar o serviço associado. Para facilitar, use a conta de armazenamento que criou com seu aplicativo de função. A conexão com essa conta já está armazenada em uma configuração de aplicativo chamada AzureWebJobsStorage.
Nota
Este artigo suporta atualmente Node.js v4 para funções.
Configure seu ambiente local
Antes de começar, você deve atender aos seguintes requisitos:
Instale a extensão de Armazenamento do Azure para Visual Studio Code.
Instale o Azure Storage Explorer. O Gerenciador de Armazenamento é uma ferramenta que você usará para examinar mensagens de fila geradas pela vinculação de saída. O Storage Explorer é compatível com sistemas operacionais baseados em macOS, Windows e Linux.
Instale as ferramentas da CLI do .NET Core.
Conclua as etapas na parte 1 do início rápido do Visual Studio Code.
- Conclua as etapas na parte 1 do início rápido do Visual Studio Code.
- Conclua as etapas na parte 1 do início rápido do Visual Studio Code.
- Conclua as etapas na parte 1 do início rápido do Visual Studio Code.
- Conclua as etapas na parte 1 do início rápido do Visual Studio Code.
- Conclua as etapas na parte 1 do início rápido do Visual Studio Code.
Este artigo pressupõe que você já esteja conectado à sua assinatura do Azure a partir do Visual Studio Code. Você pode entrar executando Azure: Sign In a partir da paleta de comandos.
Baixe as configurações do aplicativo de função
No artigo de início rápido anterior, você criou um aplicativo de função no Azure junto com a conta de armazenamento necessária. A cadeia de conexão para essa conta é armazenada com segurança nas configurações do aplicativo no Azure. Neste artigo, você grava mensagens em uma fila de armazenamento na mesma conta. Para se conectar à sua conta de armazenamento ao executar a função localmente, você deve baixar as configurações do aplicativo para o arquivo local.settings.json .
Prima F1 para abrir a paleta de comandos e, em seguida, procure e execute o comando
Azure Functions: Download Remote Settings....Escolha o aplicativo de função que você criou no artigo anterior. Selecione Sim para todos para substituir as configurações locais existentes.
Importante
Como o arquivo local.settings.json contém segredos, ele nunca é publicado e é excluído do controle de origem.
Copie o valor
AzureWebJobsStorage, que é a chave para o valor da cadeia de conexão da conta de armazenamento. Use essa conexão para verificar se a ligação de saída funciona conforme o esperado.
Registar as extensões de enlace
Como você está usando uma ligação de saída de armazenamento de fila, você deve ter a extensão de ligações de armazenamento instalada antes de executar o projeto.
Seu projeto foi configurado para usar pacotes de extensão, que instalam automaticamente um conjunto predefinido de pacotes de extensão.
Os pacotes de extensão já estão habilitados no arquivo host.json na raiz do projeto, que deve se parecer com o exemplo a seguir:
{
"version": "2.0",
"extensionBundle": {
"id": "Microsoft.Azure.Functions.ExtensionBundle",
"version": "[3.*, 4.0.0)"
}
}
Agora, você pode adicionar a vinculação de saída de armazenamento ao seu projeto.
Seu projeto foi configurado para usar pacotes de extensão, que instalam automaticamente um conjunto predefinido de pacotes de extensão.
Os pacotes de extensão já estão habilitados no arquivo host.json na raiz do projeto, que deve se parecer com o exemplo a seguir:
{
"version": "2.0",
"logging": {
"applicationInsights": {
"samplingSettings": {
"isEnabled": true,
"excludedTypes": "Request"
}
}
},
"extensionBundle": {
"id": "Microsoft.Azure.Functions.ExtensionBundle",
"version": "[4.*, 5.0.0)"
}
}
Agora, você pode adicionar a vinculação de saída de armazenamento ao seu projeto.
Exceto para gatilhos HTTP e timer, as ligações são implementadas como pacotes de extensão. Execute o seguinte comando dotnet add package na janela Terminal para adicionar o pacote de extensão de armazenamento ao seu projeto.
dotnet add package Microsoft.Azure.Functions.Worker.Extensions.Storage.Queues --prerelease
Agora, você pode adicionar a vinculação de saída de armazenamento ao seu projeto.
Adicionar um enlace de saída
Para gravar em uma fila de Armazenamento do Azure:
Adicionar uma
extraOutputspropriedade à configuração de vinculação{ methods: ['GET', 'POST'], extraOutputs: [sendToQueue], // add output binding to HTTP trigger authLevel: 'anonymous', handler: () => {} }Adicionar uma
output.storageQueuefunção acima daapp.httpchamadaconst sendToQueue = output.storageQueue({ queueName: 'outqueue', connection: 'AzureWebJobsStorage', });
Para gravar em uma fila de Armazenamento do Azure:
Adicionar uma
extraOutputspropriedade à configuração de vinculação{ methods: ['GET', 'POST'], extraOutputs: [sendToQueue], // add output binding to HTTP trigger authLevel: 'anonymous', handler: () => {} }Adicionar uma
output.storageQueuefunção acima daapp.httpchamadaconst sendToQueue: StorageQueueOutput = output.storageQueue({ queueName: 'outqueue', connection: 'AzureWebJobsStorage', });
Em Funções, cada tipo de ligação requer um direction, typee único name. A maneira como você define esses atributos depende do idioma do seu aplicativo de função.
Os atributos de vinculação são definidos no arquivo de function.json para uma determinada função. Dependendo do tipo de ligação, propriedades adicionais podem ser necessárias. A configuração de saída da fila descreve os campos necessários para uma associação de fila do Armazenamento do Azure. A extensão facilita a adição de ligações ao arquivo function.json .
Para criar uma ligação, clique com o botão direito do mouse (Ctrl+clique no macOS) no function.json arquivo na pasta HttpTrigger e escolha Adicionar ligação.... Siga os prompts para definir as seguintes propriedades de vinculação para a nova vinculação:
| Pedido | valor | Description |
|---|---|---|
| Selecionar direção de vinculação | out |
A ligação é uma ligação de saída. |
| Selecione a vinculação com a direção... | Azure Queue Storage |
A associação é uma associação de fila de Armazenamento do Azure. |
| O nome usado para identificar essa associação em seu código | msg |
Nome que identifica o parâmetro de vinculação referenciado em seu código. |
| A fila para a qual a mensagem será enviada | outqueue |
O nome da fila na qual a associação grava. Quando o queueName não existe, a associação o cria no primeiro uso. |
| Selecione a configuração de "local.setting.json" | AzureWebJobsStorage |
O nome de uma configuração de aplicativo que contém a cadeia de conexão para a conta de armazenamento. A AzureWebJobsStorage configuração contém a cadeia de conexão para a conta de armazenamento que você criou com o aplicativo de função. |
Uma associação é adicionada bindings à matriz em seu function.json, que deve ter a seguinte aparência:
"name": "msg",
"queueName": "outqueue",
"connection": "AzureWebJobsStorage"
}
]
}
Os atributos de vinculação são definidos decorando o código de função específico no arquivo function_app.py . Use o decorador para adicionar uma associação de saída de armazenamento da Fila queue_output do Azure.
Ao usar o decorador, a direção de vinculação é implicitamente 'out' e o tipo é Fila queue_output de Armazenamento do Azure. Adicione o seguinte decorador ao seu código de função em HttpExample\function_app.py:
@app.queue_output(arg_name="msg", queue_name="outqueue", connection="AzureWebJobsStorage")
Nesse código, arg_name identifica o parâmetro de vinculação referenciado em seu código, queue_name é o nome da fila na qual a associação grava e connection é o nome de uma configuração de aplicativo que contém a cadeia de conexão para a conta de armazenamento. Em inícios rápidos, você usa a mesma conta de armazenamento que o aplicativo de função, que está na AzureWebJobsStorage configuração. Quando o queue_name não existe, a ligação cria-o na primeira utilização.
Em um projeto C#, as ligações são definidas como atributos de ligação no método de função. As definições específicas dependem se seu aplicativo é executado em processo (biblioteca de classes C#) ou em um processo de trabalho isolado.
Abra o arquivo de projeto HttpExample.cs e adicione a seguinte MultiResponse classe:
public class MultiResponse
{
[QueueOutput("outqueue",Connection = "AzureWebJobsStorage")]
public string[] Messages { get; set; }
public HttpResponseData HttpResponse { get; set; }
}
A MultiResponse classe permite que você escreva em uma fila de armazenamento nomeada outqueue e uma mensagem de sucesso HTTP. Várias mensagens podem ser enviadas para a fila porque o QueueOutput atributo é aplicado a uma matriz de cadeia de caracteres.
A Connection propriedade define a cadeia de conexão para a conta de armazenamento. Nesse caso, você pode omitir Connection porque já está usando a conta de armazenamento padrão.
Em um projeto Java, as ligações são definidas como anotações de ligação no método function. O arquivo function.json é gerado automaticamente com base nessas anotações.
Navegue até o local do código da função em src/main/java, abra o arquivo de projeto Function.java e adicione o seguinte parâmetro à definição do run método:
@QueueOutput(name = "msg", queueName = "outqueue",
connection = "AzureWebJobsStorage") OutputBinding<String> msg,
O msg parâmetro é um OutputBinding<T> tipo, que representa uma coleção de cadeias de caracteres que são gravadas como mensagens para uma ligação de saída quando a função é concluída. Nesse caso, a saída é uma fila de armazenamento chamada outqueue. A cadeia de conexão para a conta de armazenamento é definida pelo connection método. Em vez da cadeia de conexão em si, você passa a configuração do aplicativo que contém a cadeia de conexão da conta de armazenamento.
A run definição do método agora deve se parecer com o exemplo a seguir:
@FunctionName("HttpExample")
public HttpResponseMessage run(
@HttpTrigger(name = "req", methods = {HttpMethod.GET, HttpMethod.POST}, authLevel = AuthorizationLevel.ANONYMOUS)
HttpRequestMessage<Optional<String>> request,
@QueueOutput(name = "msg", queueName = "outqueue",
connection = "AzureWebJobsStorage") OutputBinding<String> msg,
final ExecutionContext context) {
Adicione código que utiliza o enlace de saída
Depois que a associação for definida, você poderá usar o name da associação para acessá-la como um atributo na assinatura da função. Usando uma associação de saída, você não precisa usar o código do SDK do Armazenamento do Azure para autenticação, obtenção de uma referência de fila ou gravação de dados. O tempo de execução do Functions e a vinculação de saída da fila fazem essas tarefas por você.
Adicione código que usa o objeto de vinculação de saída para context.extraOutputs criar uma mensagem de fila. Adicione este código antes da instrução return.
context.extraOutputs.set(sendToQueue, [msg]);
Neste ponto, sua função pode ter a seguinte aparência:
const { app, output } = require('@azure/functions');
const sendToQueue = output.storageQueue({
queueName: 'outqueue',
connection: 'AzureWebJobsStorage',
});
app.http('HttpExample', {
methods: ['GET', 'POST'],
authLevel: 'anonymous',
extraOutputs: [sendToQueue],
handler: async (request, context) => {
try {
context.log(`Http function processed request for url "${request.url}"`);
const name = request.query.get('name') || (await request.text());
context.log(`Name: ${name}`);
if (name) {
const msg = `Name passed to the function ${name}`;
context.extraOutputs.set(sendToQueue, [msg]);
return { body: msg };
} else {
context.log('Missing required data');
return { status: 404, body: 'Missing required data' };
}
} catch (error) {
context.log(`Error: ${error}`);
return { status: 500, body: 'Internal Server Error' };
}
},
});
Adicione código que usa o objeto de vinculação de saída para context.extraOutputs criar uma mensagem de fila. Adicione este código antes da instrução return.
context.extraOutputs.set(sendToQueue, [msg]);
Neste ponto, sua função pode ter a seguinte aparência:
import {
app,
output,
HttpRequest,
HttpResponseInit,
InvocationContext,
StorageQueueOutput,
} from '@azure/functions';
const sendToQueue: StorageQueueOutput = output.storageQueue({
queueName: 'outqueue',
connection: 'AzureWebJobsStorage',
});
export async function HttpExample(
request: HttpRequest,
context: InvocationContext,
): Promise<HttpResponseInit> {
try {
context.log(`Http function processed request for url "${request.url}"`);
const name = request.query.get('name') || (await request.text());
context.log(`Name: ${name}`);
if (name) {
const msg = `Name passed to the function ${name}`;
context.extraOutputs.set(sendToQueue, [msg]);
return { body: msg };
} else {
context.log('Missing required data');
return { status: 404, body: 'Missing required data' };
}
} catch (error) {
context.log(`Error: ${error}`);
return { status: 500, body: 'Internal Server Error' };
}
}
app.http('HttpExample', {
methods: ['GET', 'POST'],
authLevel: 'anonymous',
handler: HttpExample,
});
Adicione código que usa o Push-OutputBinding cmdlet para gravar texto na fila usando a msg associação de saída. Adicione este código antes de definir o status OK na if instrução.
$outputMsg = $name
Push-OutputBinding -name msg -Value $outputMsg
Neste ponto, sua função deve ter a seguinte aparência:
using namespace System.Net
# Input bindings are passed in via param block.
param($Request, $TriggerMetadata)
# Write to the Azure Functions log stream.
Write-Host "PowerShell HTTP trigger function processed a request."
# Interact with query parameters or the body of the request.
$name = $Request.Query.Name
if (-not $name) {
$name = $Request.Body.Name
}
if ($name) {
# Write the $name value to the queue,
# which is the name passed to the function.
$outputMsg = $name
Push-OutputBinding -name msg -Value $outputMsg
$status = [HttpStatusCode]::OK
$body = "Hello $name"
}
else {
$status = [HttpStatusCode]::BadRequest
$body = "Please pass a name on the query string or in the request body."
}
# Associate values to output bindings by calling 'Push-OutputBinding'.
Push-OutputBinding -Name Response -Value ([HttpResponseContext]@{
StatusCode = $status
Body = $body
})
Atualize HttpExample\function_app.py para corresponder ao código a seguir, adicione o msg parâmetro à definição da função e msg.set(name) sob a if name: instrução:
import azure.functions as func
import logging
app = func.FunctionApp(http_auth_level=func.AuthLevel.ANONYMOUS)
@app.route(route="HttpExample")
@app.queue_output(arg_name="msg", queue_name="outqueue", connection="AzureWebJobsStorage")
def HttpExample(req: func.HttpRequest, msg: func.Out [func.QueueMessage]) -> func.HttpResponse:
logging.info('Python HTTP trigger function processed a request.')
name = req.params.get('name')
if not name:
try:
req_body = req.get_json()
except ValueError:
pass
else:
name = req_body.get('name')
if name:
msg.set(name)
return func.HttpResponse(f"Hello, {name}. This HTTP triggered function executed successfully.")
else:
return func.HttpResponse(
"This HTTP triggered function executed successfully. Pass a name in the query string or in the request body for a personalized response.",
status_code=200
)
O msg parâmetro é uma instância do azure.functions.Out class. O set método grava uma mensagem de cadeia de caracteres na fila. Nesse caso, é o name passado para a função na cadeia de caracteres de consulta de URL.
Substitua a classe existente HttpExample pelo seguinte código:
[Function("HttpExample")]
public static MultiResponse Run([HttpTrigger(AuthorizationLevel.Function, "get", "post")] HttpRequestData req,
FunctionContext executionContext)
{
var logger = executionContext.GetLogger("HttpExample");
logger.LogInformation("C# HTTP trigger function processed a request.");
var message = "Welcome to Azure Functions!";
var response = req.CreateResponse(HttpStatusCode.OK);
response.Headers.Add("Content-Type", "text/plain; charset=utf-8");
response.WriteString(message);
// Return a response to both HTTP trigger and storage output binding.
return new MultiResponse()
{
// Write a single message.
Messages = new string[] { message },
HttpResponse = response
};
}
}
Agora, você pode usar o novo msg parâmetro para gravar na ligação de saída do seu código de função. Adicione a seguinte linha de código antes da resposta de sucesso para adicionar o valor de à msg ligação de name saída.
msg.setValue(name);
Quando você usa uma associação de saída, não precisa usar o código do SDK do Armazenamento do Azure para autenticação, obtenção de uma referência de fila ou gravação de dados. O tempo de execução do Functions e a vinculação de saída da fila fazem essas tarefas por você.
Seu run método agora deve se parecer com o exemplo a seguir:
@FunctionName("HttpExample")
public HttpResponseMessage run(
@HttpTrigger(name = "req", methods = {HttpMethod.GET, HttpMethod.POST}, authLevel = AuthorizationLevel.ANONYMOUS)
HttpRequestMessage<Optional<String>> request,
@QueueOutput(name = "msg", queueName = "outqueue",
connection = "AzureWebJobsStorage") OutputBinding<String> msg,
final ExecutionContext context) {
context.getLogger().info("Java HTTP trigger processed a request.");
// Parse query parameter
String query = request.getQueryParameters().get("name");
String name = request.getBody().orElse(query);
if (name == null) {
return request.createResponseBuilder(HttpStatus.BAD_REQUEST)
.body("Please pass a name on the query string or in the request body").build();
} else {
// Write the name to the message queue.
msg.setValue(name);
return request.createResponseBuilder(HttpStatus.OK).body("Hello, " + name).build();
}
}
Atualizar os testes
Como o arquétipo também cria um conjunto de testes, você precisa atualizar esses testes para manipular o novo msg parâmetro na assinatura do run método.
Navegue até o local do seu código de teste em src/test/java, abra o arquivo de projeto Function.java e substitua a linha de código em //Invoke pelo código a seguir.
@SuppressWarnings("unchecked")
final OutputBinding<String> msg = (OutputBinding<String>)mock(OutputBinding.class);
final HttpResponseMessage ret = new Function().run(req, msg, context);
Executar a função localmente
O Visual Studio Code integra-se com as ferramentas principais do Azure Functions para permitir que você execute este projeto em seu computador de desenvolvimento local antes de publicar no Azure. Se você ainda não tiver o Core Tools instalado localmente, você será solicitado a instalá-lo na primeira vez que executar seu projeto.
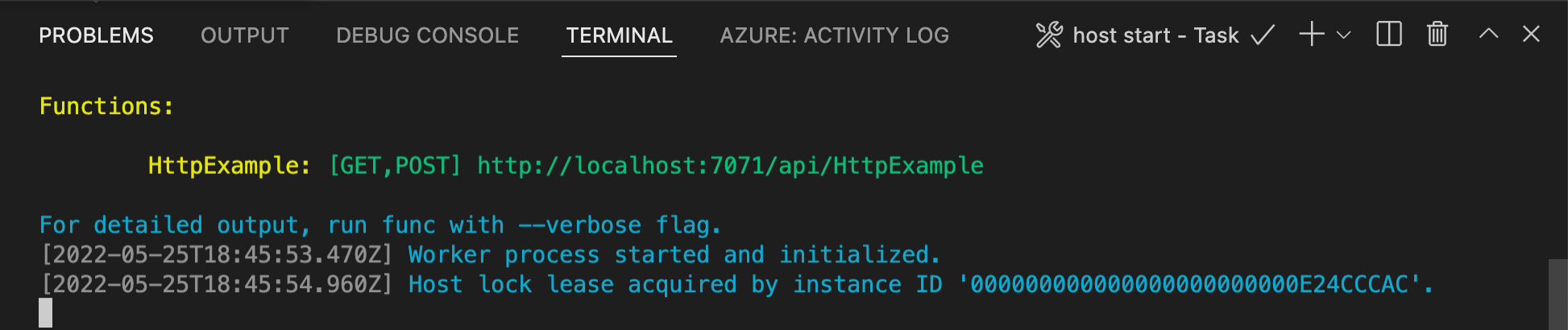
Para chamar sua função, pressione F5 para iniciar o projeto de aplicativo de função. O painel Terminal exibe a saída das Ferramentas Principais. Seu aplicativo é iniciado no painel Terminal . Você pode ver o ponto de extremidade de URL da sua função acionada por HTTP em execução localmente.

Se você ainda não tiver o Core Tools instalado, selecione Instalar para instalar o Core Tools quando solicitado.
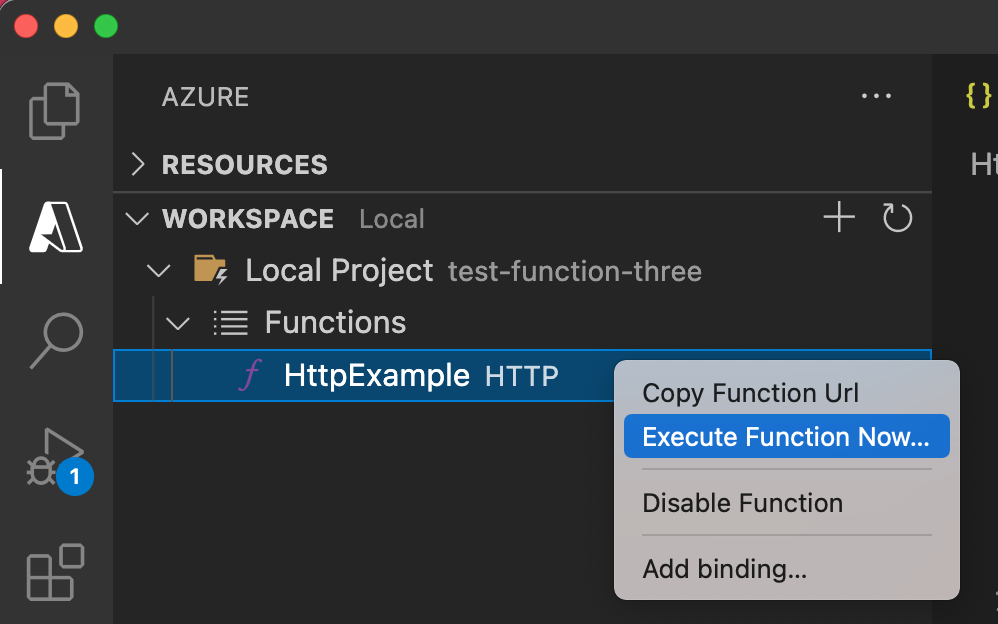
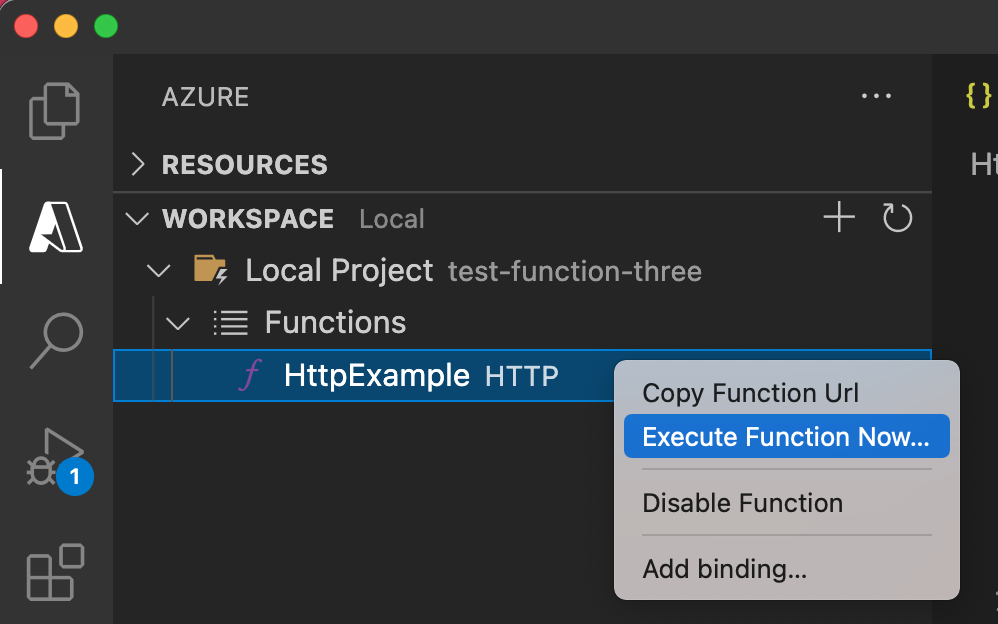
Se você tiver problemas para executar no Windows, verifique se o terminal padrão do Visual Studio Code não está definido como WSL Bash.Com as Ferramentas Principais em execução, vá para a área Azure: Funções . Em Funções, expanda Funções do Projeto>Local. Clique com o botão direito do mouse (Windows) ou Ctrl - clique em (macOS) na
HttpExamplefunção e escolha Executar função agora....
No corpo da solicitação Enter, pressione Enter para enviar uma mensagem de solicitação para sua função.
Quando a função é executada localmente e retorna uma resposta, uma notificação é gerada no Visual Studio Code. As informações sobre a execução da função são mostradas no painel Terminal .
Pressione Ctrl + C para parar as ferramentas principais e desconectar o depurador.
Executar a função localmente
Como no artigo anterior, pressione F5 para iniciar o projeto de aplicativo de função e as Ferramentas Principais.
Com as Ferramentas Principais em execução, vá para a área Azure: Funções . Em Funções, expanda Funções do Projeto>Local. Clique com o botão direito do rato (Ctrl-clique no Mac) na
HttpExamplefunção e selecione Executar Função Agora....
No corpo da solicitação Enter, você vê o valor do corpo da mensagem da solicitação de
{ "name": "Azure" }. Prima Enter para enviar esta mensagem de pedido para a sua função.Depois que uma resposta for retornada, pressione Ctrl + C para parar as Ferramentas Principais.
Como você está usando a cadeia de conexão de armazenamento, sua função se conecta à conta de armazenamento do Azure quando executada localmente. Uma nova fila chamada outqueue é criada em sua conta de armazenamento pelo tempo de execução do Functions quando a associação de saída é usada pela primeira vez. Você usará o Gerenciador de Armazenamento para verificar se a fila foi criada junto com a nova mensagem.
Ligar o Explorador de Armazenamento à sua conta
Ignore esta seção se você já tiver instalado o Gerenciador de Armazenamento do Azure e o conectado à sua conta do Azure.
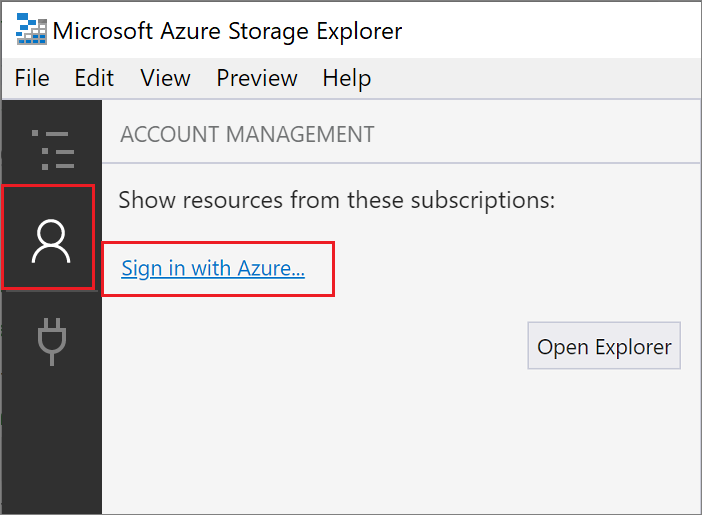
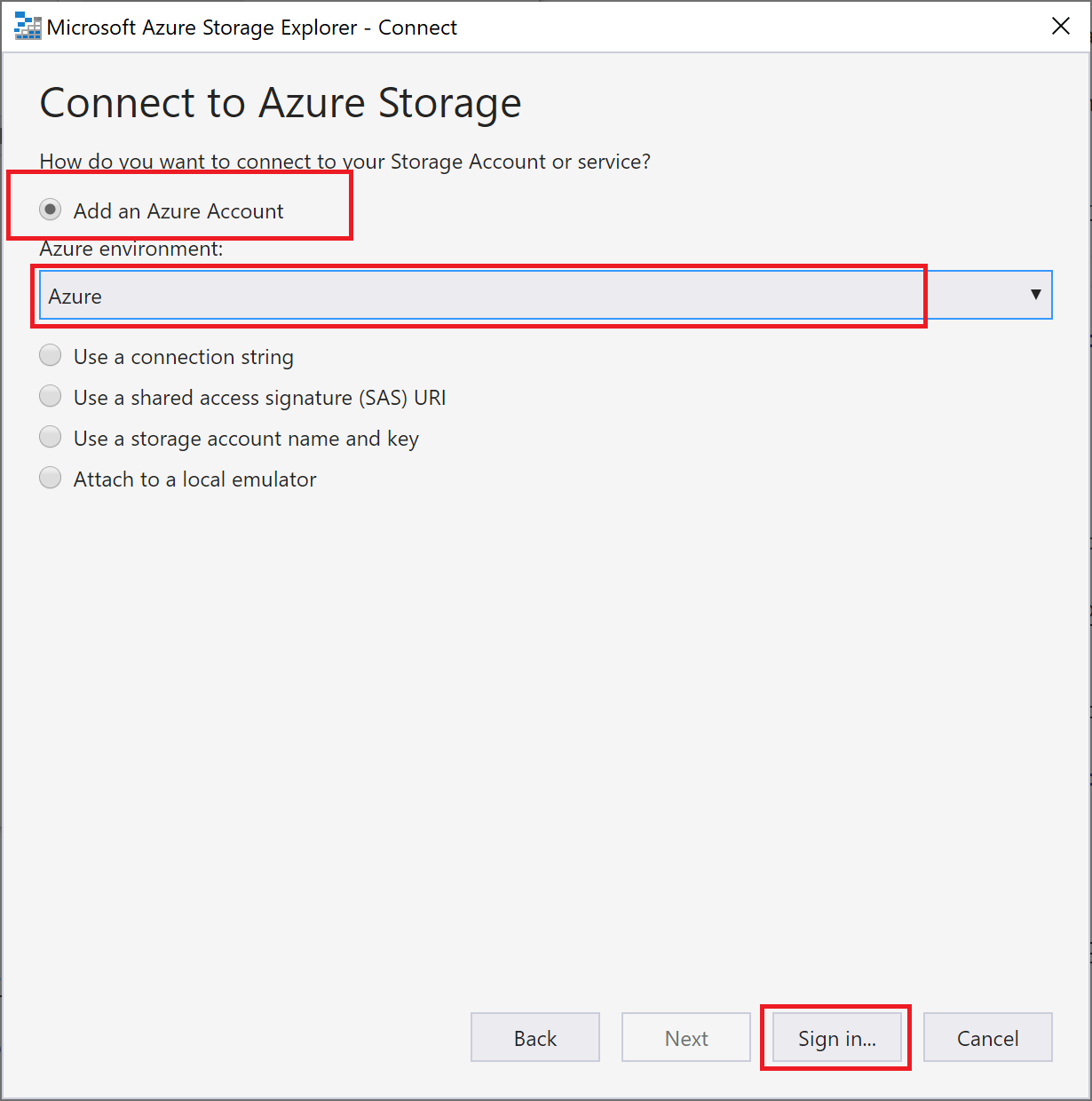
Execute a ferramenta Gerenciador de Armazenamento do Azure, selecione o ícone de conexão à esquerda e selecione Adicionar uma conta.

Na caixa de diálogo Conectar, escolha Adicionar uma conta do Azure, escolha seu ambiente do Azure e selecione Entrar....

Depois de iniciar sessão com êxito na sua conta, vê todas as subscrições do Azure associadas à sua conta. Escolha a sua subscrição e selecione Abrir Explorer.
Examinar a fila de saída
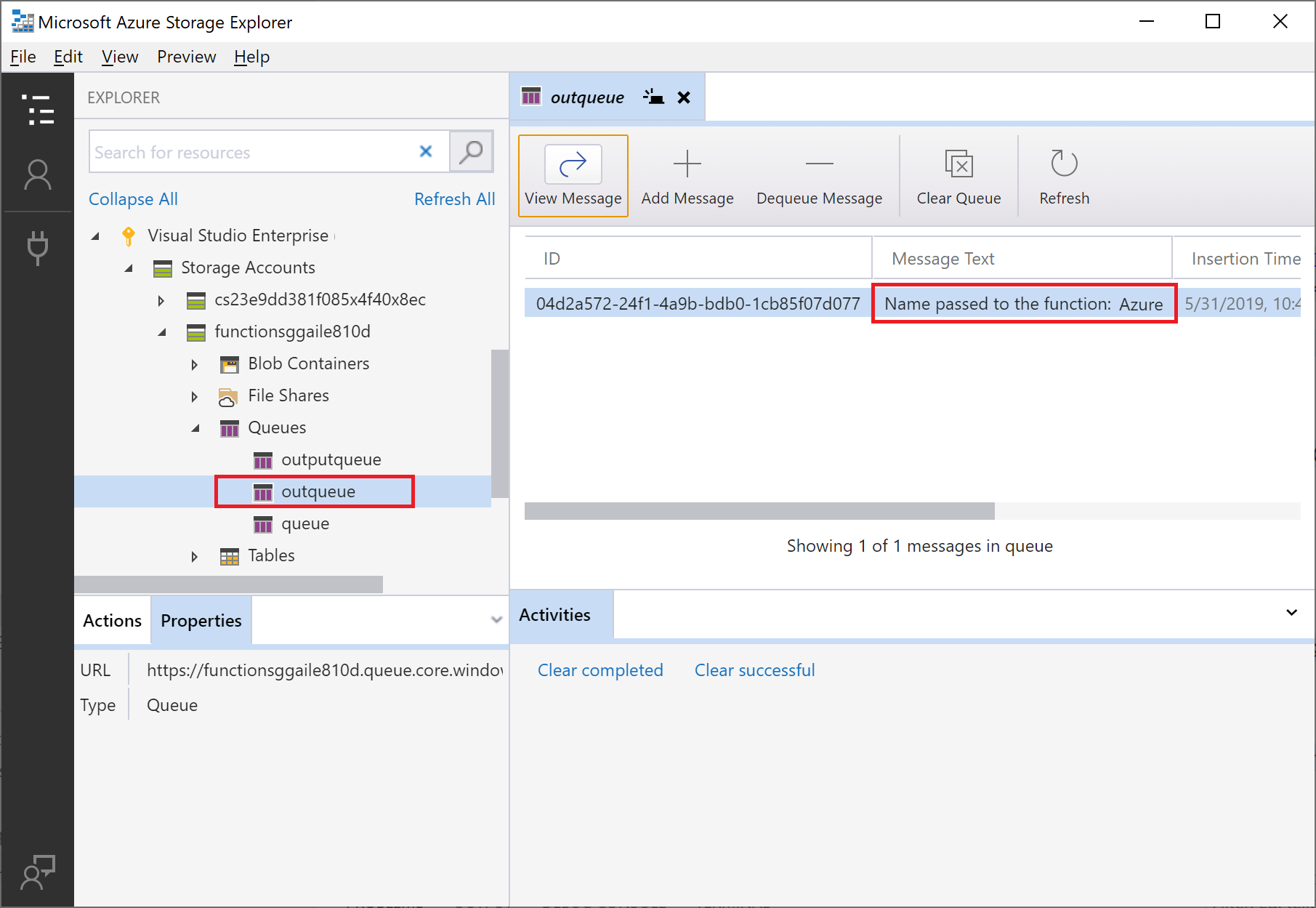
No Visual Studio Code, pressione F1 para abrir a paleta de comandos, procure e execute o comando
Azure Storage: Open in Storage Explorere escolha o nome da conta de armazenamento. Sua conta de armazenamento é aberta no Gerenciador de Armazenamento do Azure.Expanda o nó Filas nó e, em seguida, selecione a fila com o nome outqueue.
A fila contém a mensagem que a fila de enlace de saída da fila criou quando executou a função acionada por HTTP. Se invocou a função com o valor predefinido
namedo Azure, a mensagem de fila é Nome transmitido para a função: Azure.
Execute a função novamente, envie outra solicitação e você verá uma nova mensagem na fila.
Agora, é hora de publicar novamente o aplicativo de função atualizado no Azure.
Reimplantar e verificar o aplicativo atualizado
No Visual Studio Code, pressione F1 para abrir a paleta de comandos. Na paleta de comandos, procure e selecione
Azure Functions: Deploy to function app....Escolha o aplicativo de função que você criou no primeiro artigo. Como você está reimplantando seu projeto no mesmo aplicativo, selecione Implantar para ignorar o aviso sobre a substituição de arquivos.
Após a conclusão da implantação, você poderá usar novamente o recurso Executar Função Agora... para acionar a função no Azure.
Exiba novamente a mensagem na fila de armazenamento para verificar se a associação de saída gera uma nova mensagem na fila.
Clean up resources (Limpar recursos)
No Azure, os recursos referem-se a aplicativos de função, funções, contas de armazenamento e assim por diante. Eles são agrupados em grupos de recursos e você pode excluir tudo em um grupo excluindo o grupo.
Você criou recursos para concluir esses inícios rápidos. Poderá ser-lhe cobrado estes recursos, dependendo do seu estado da conta e dos preços dos serviços. Se já não precisar dos recursos, pode eliminá-los da seguinte forma:
No Visual Studio Code, pressione F1 para abrir a paleta de comandos. Na paleta de comandos, procure e selecione
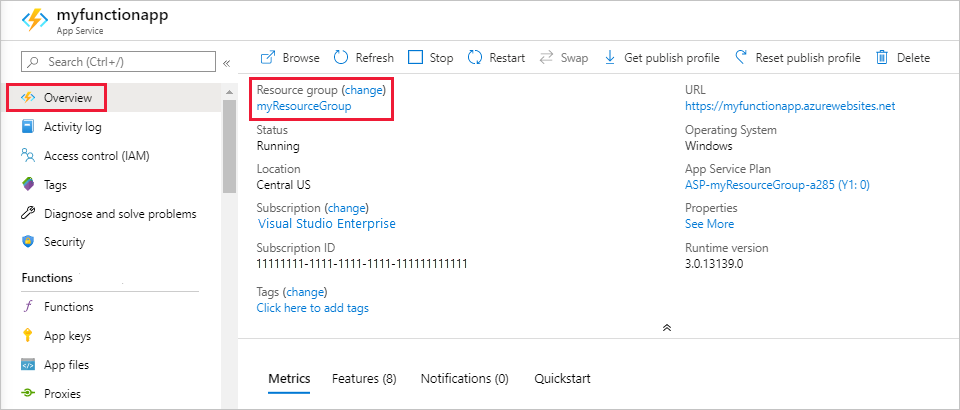
Azure: Open in portal.Escolha seu aplicativo de função e pressione Enter. A página do aplicativo de função é aberta no portal do Azure.
Na guia Visão geral, selecione o link nomeado ao lado de Grupo de recursos.

Na página Grupo de recursos, revise a lista de recursos incluídos e verifique se eles são aqueles que você deseja excluir.
Selecione Eliminar grupo de recursos e siga as instruções.
A eliminação pode demorar alguns minutos. Quando terminar, é apresentada uma notificação durante alguns segundos. Também pode selecionar o ícone de sino na parte superior da página para ver a notificação.
Próximos passos
Você atualizou sua função acionada por HTTP para gravar dados em uma fila de armazenamento. Agora você pode aprender mais sobre como desenvolver funções usando o Visual Studio Code:
Gatilhos e associações do Azure Functions.