Guia de início rápido: criar uma função Java no Azure usando o Visual Studio Code
Neste artigo, você usa o Visual Studio Code para criar uma função Java que responde a solicitações HTTP. Depois de testar o código localmente, vai implementá-lo no ambiente sem servidor das Funções do Azure.
Se o Visual Studio Code não for sua ferramenta de desenvolvimento preferida, confira nossos tutoriais semelhantes para desenvolvedores Java:
A conclusão deste início rápido incorre num pequeno custo de alguns cêntimos USD ou menos na sua conta do Azure.
Configurar o seu ambiente
Antes de começar, certifique-se de que tem os seguintes requisitos:
Uma conta do Azure com uma subscrição ativa. Crie uma conta gratuitamente.
O Java Development Kit, versão 8, 11, 17 ou 21 (Linux).
Apache Maven, versão 3.0 ou superior.
Visual Studio Code numa das plataformas suportadas.
A extensão das Funções do Azure para o Visual Studio Code.
Instalar ou atualizar as ferramentas principais
A extensão do Azure Functions para Visual Studio Code integra-se com as Ferramentas Principais do Azure Functions para que você possa executar e depurar suas funções localmente no Visual Studio Code usando o tempo de execução do Azure Functions. Antes de começar, é uma boa ideia instalar o Core Tools localmente ou atualizar uma instalação existente para usar a versão mais recente.
No Visual Studio Code, selecione F1 para abrir a paleta de comandos e, em seguida, procure e execute o comando Azure Functions: Install or Update Core Tools.
Este comando tenta iniciar uma instalação baseada em pacote da versão mais recente do Core Tools ou atualizar uma instalação baseada em pacote existente. Se você não tiver o npm ou o Homebrew instalado em seu computador local, deverá instalar ou atualizar manualmente as Ferramentas Principais.
Criar o seu projeto local
Nesta seção, você usa o Visual Studio Code para criar um projeto local do Azure Functions em Java. Mais adiante neste artigo, irá publicar o seu código de função no Azure.
No Visual Studio Code, pressione F1 para abrir a paleta de comandos e procure e execute o comando
Azure Functions: Create New Project....Escolha o local do diretório para o espaço de trabalho do projeto e escolha Selecionar. Você deve criar uma nova pasta ou escolher uma pasta vazia para o espaço de trabalho do projeto. Não escolha uma pasta de projeto que já faça parte de um espaço de trabalho.
Forneça as seguintes informações nos pedidos:
Pedido Seleção Selecione um idioma Selecione Java.Selecione uma versão do Java Escolha Java 8,Java 11Java 17ouJava 21, a versão Java na qual suas funções são executadas no Azure. Escolha uma versão do Java que você verificou localmente.Fornecer um ID de grupo Selecione com.function.Fornecer um ID de artefato Selecione myFunction.Fornecer uma versão Selecione 1.0-SNAPSHOT.Forneça um nome de pacote Selecione com.function.Fornecer um nome de aplicativo Selecione myFunction-12345.Selecione um modelo para a primeira função do seu projeto Selecione HTTP trigger.Selecione a ferramenta de construção para o projeto Java Selecione Maven.Fornecer um nome de função Introduzir HttpExample.Nível de autorização Escolha Anonymous, que permite que qualquer pessoa chame seu ponto de extremidade de função. Para obter mais informações, consulte Nível de autorização.Selecione como gostaria de abrir o seu projeto Selecione Open in current window.O Visual Studio Code usa as informações fornecidas e gera um projeto do Azure Functions com um gatilho HTTP. Você pode exibir os arquivos de projeto locais no Explorer. Para obter mais informações sobre os arquivos criados, consulte Arquivos de projeto gerados.
Executar a função localmente
O Visual Studio Code integra-se com as ferramentas principais do Azure Functions para permitir que você execute este projeto em seu computador de desenvolvimento local antes de publicar no Azure.
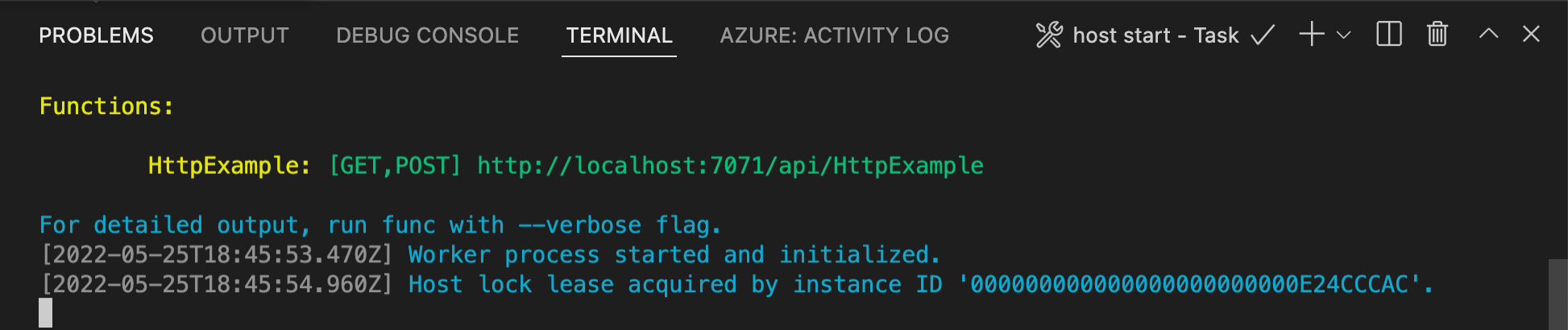
Para iniciar a função localmente, pressione F5 ou o ícone Executar e Depurar na barra de atividades do lado esquerdo. O painel Terminal exibe a saída das ferramentas principais. Seu aplicativo é iniciado no painel Terminal . Você pode ver o ponto de extremidade de URL da sua função acionada por HTTP em execução localmente.

Se você tiver problemas para executar no Windows, verifique se o terminal padrão do Visual Studio Code não está definido como WSL Bash.
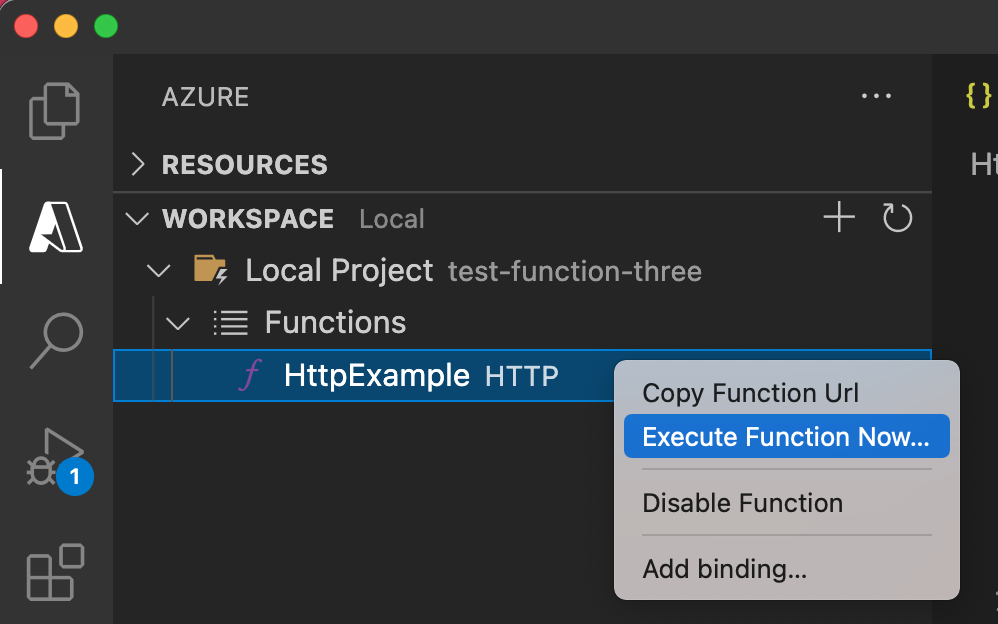
Com as Ferramentas Principais ainda em execução no Terminal, escolha o ícone do Azure na barra de atividades. Na área Espaço de trabalho, expanda Funções do projeto>local. Clique com o botão direito do mouse (Windows) ou Ctrl - clique em (macOS) na nova função e escolha Executar função agora....

Em Inserir corpo da solicitação, você verá o valor do corpo da mensagem da solicitação de
{ "name": "Azure" }. Prima Enter para enviar esta mensagem de pedido para a sua função.Quando a função é executada localmente e retorna uma resposta, uma notificação é gerada no Visual Studio Code. As informações sobre a execução da função são mostradas no painel Terminal .
Com o painel Terminal focado, pressione Ctrl + C para parar as Ferramentas Principais e desconectar o depurador.
Depois de verificar se a função é executada corretamente em seu computador local, é hora de usar o Visual Studio Code para publicar o projeto diretamente no Azure.
Iniciar sessão no Azure
Antes de criar recursos do Azure ou publicar seu aplicativo, você deve entrar no Azure.
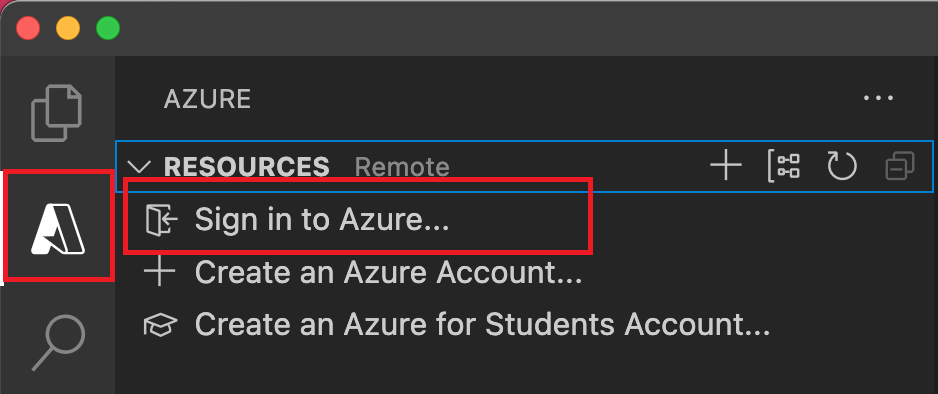
Se ainda não tiver sessão iniciada, na barra de atividades, selecione o ícone do Azure. Em seguida, em Recursos, selecione Entrar no Azure.

Se já tiver sessão iniciada e conseguir ver as suas subscrições existentes, vá para a secção seguinte. Se ainda não tiver uma conta do Azure, selecione Criar uma Conta do Azure. Os alunos podem selecionar Criar uma Conta do Azure para Estudantes.
Quando você for solicitado no navegador, selecione sua conta do Azure e entre usando suas credenciais de conta do Azure. Se criar uma nova conta, pode iniciar sessão depois de a sua conta ser criada.
Depois de iniciar sessão com êxito, pode fechar a nova janela do browser. As assinaturas que pertencem à sua conta do Azure são exibidas na barra lateral.
Criar o aplicativo de função no Azure
Nesta seção, você cria um aplicativo de função e recursos relacionados em sua assinatura do Azure. Muitas das decisões de criação de recursos são tomadas para você com base em comportamentos padrão. Para obter mais controle sobre os recursos criados, você deve, em vez disso , criar seu aplicativo de função com opções avançadas.
No Visual Studio Code, selecione F1 para abrir a paleta de comandos. No prompt (
>), insira e selecione Azure Functions: Create Function App in Azure.Nos prompts, forneça as seguintes informações:
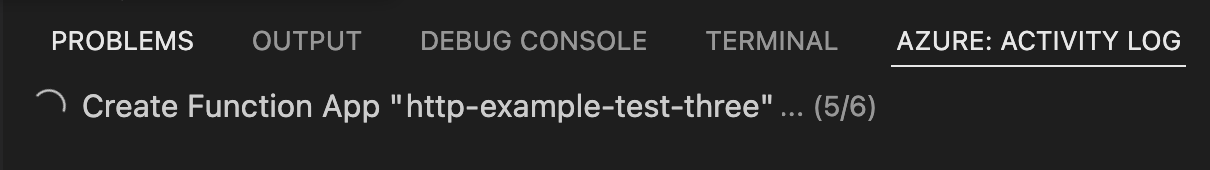
Pedido Ação Selecionar subscrição Selecione a assinatura do Azure a ser usada. O prompt não aparece quando você tem apenas uma assinatura visível em Recursos. Insira um nome globalmente exclusivo para o aplicativo de função Insira um nome válido em um caminho de URL. O nome introduzido é validado para garantir que é exclusivo no Azure Functions. Selecione uma pilha de tempo de execução Selecione a versão de idioma que você executa localmente no momento. Selecione um local para novos recursos Selecione uma região do Azure. Para um melhor desempenho, selecione uma região perto de si. No painel Azure: Log de Atividades, a extensão do Azure mostra o status de recursos individuais à medida que são criados no Azure.

Quando o aplicativo de função é criado, os seguintes recursos relacionados são criados em sua assinatura do Azure. Os recursos são nomeados com base no nome que você inseriu para seu aplicativo de função.
- Um grupo de recursos, que é um contêiner lógico para recursos relacionados.
- Uma conta de Armazenamento do Azure padrão, que mantém o estado e outras informações sobre seus projetos.
- Um aplicativo de função, que fornece o ambiente para executar seu código de função. Um aplicativo de função permite agrupar funções como uma unidade lógica para facilitar o gerenciamento, a implantação e o compartilhamento de recursos dentro do mesmo plano de hospedagem.
- Um plano do Serviço de Aplicativo do Azure, que define o host subjacente para seu aplicativo de função.
- Uma instância do Application Insights conectada ao aplicativo de função e que rastreia o uso de suas funções no aplicativo.
Depois de criar a aplicação de funções, é apresentada uma notificação e o pacote de implementação é aplicado.
Gorjeta
Por padrão, os recursos do Azure exigidos pelo seu aplicativo de função são criados com base no nome que você insere para seu aplicativo de função. Por padrão, os recursos são criados com o aplicativo de função no mesmo novo grupo de recursos. Se você quiser personalizar os nomes dos recursos associados ou reutilizar recursos existentes, publique o projeto com opções avançadas de criação.
Implementar o projeto no Azure
Importante
A implantação em um aplicativo de função existente sempre substitui o conteúdo desse aplicativo no Azure.
Na paleta de comandos, insira e selecione Azure Functions: Deploy to Function App.
Selecione o aplicativo de função que você acabou de criar. Quando solicitado sobre a substituição de implantações anteriores, selecione Implantar para implantar seu código de função no novo recurso de aplicativo de função.
Quando a implantação estiver concluída, selecione Exibir Saída para exibir os resultados da criação e da implantação, incluindo os recursos do Azure que você criou. Se você perder a notificação, selecione o ícone de sino no canto inferior direito para vê-lo novamente.

Executar a função no Azure
Pressione F1 para exibir a paleta de comandos, procure e execute o comando
Azure Functions:Execute Function Now.... Se solicitado, selecione sua assinatura.Selecione seu novo recurso de aplicativo de função e
HttpExamplecomo sua função.Em Digite o tipo
{ "name": "Azure" }de corpo da solicitação e, em seguida, pressione Enter para enviar essa mensagem de solicitação para sua função.Quando a função é executada no Azure, a resposta é exibida na área de notificação. Expanda a notificação para rever a resposta completa.
Clean up resources (Limpar recursos)
Quando você continuar para a próxima etapa e adicionar uma associação de fila de Armazenamento do Azure à sua função, precisará manter todos os seus recursos no lugar para aproveitar o que já fez.
Caso contrário, você pode usar as etapas a seguir para excluir o aplicativo de função e seus recursos relacionados para evitar incorrer em custos adicionais.
No Visual Studio Code, pressione F1 para abrir a paleta de comandos. Na paleta de comandos, procure e selecione
Azure: Open in portal.Escolha seu aplicativo de função e pressione Enter. A página do aplicativo de função é aberta no portal do Azure.
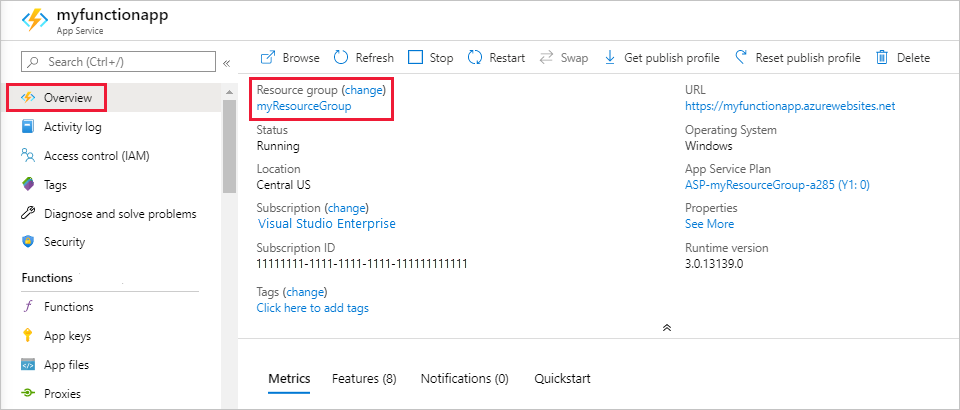
Na guia Visão geral, selecione o link nomeado ao lado de Grupo de recursos.

Na página Grupo de recursos, revise a lista de recursos incluídos e verifique se eles são aqueles que você deseja excluir.
Selecione Eliminar grupo de recursos e siga as instruções.
A eliminação pode demorar alguns minutos. Quando terminar, é apresentada uma notificação durante alguns segundos. Também pode selecionar o ícone de sino na parte superior da página para ver a notificação.
Para obter mais informações sobre os custos das funções, consulte Estimando os custos do plano de consumo.
Próximos passos
Você usou o Visual Studio Code para criar um aplicativo de função com uma função simples acionada por HTTP. No próximo artigo, você expande essa função conectando-se ao Armazenamento do Azure. Para saber mais sobre como se conectar a outros serviços do Azure, consulte Adicionar associações a uma função existente no Azure Functions.