CreateUiDefinition.json para experiência de criação de aplicação gerida do Azure
Este documento apresenta os principais conceitos do arquivo createUiDefinition.json. O portal do Azure usa esse arquivo para definir a interface do usuário ao criar um aplicativo gerenciado.
O modelo é o seguinte
{
"$schema": "https://schema.management.azure.com/schemas/0.1.2-preview/CreateUIDefinition.MultiVm.json#",
"handler": "Microsoft.Azure.CreateUIDef",
"version": "0.1.2-preview",
"parameters": {
"config": {
"isWizard": false,
"basics": {}
},
"basics": [],
"steps": [],
"outputs": {},
"resourceTypes": []
}
}
Um arquivo createUiDefinition.json sempre contém três propriedades:
- processador
- versão
- parâmetros
O manipulador deve ser Microsoft.Azure.CreateUIDefsempre , e a versão suportada mais recente é 0.1.2-preview.
O esquema da propriedade parameters depende da combinação do manipulador especificado e da versão. Para aplicativos gerenciados, as propriedades suportadas são config, basics, stepse outputs. Você usa config somente quando precisa substituir o comportamento padrão da basics etapa. As propriedades básicas e de etapas contêm os elementos - como caixas de texto e menus suspensos - a serem exibidos no portal do Azure. A propriedade outputs é usada para mapear os valores de saída dos elementos especificados para os parâmetros do modelo do Azure Resource Manager.
A inclusão $schema é recomendada, mas opcional. Se especificado, o valor para version deve corresponder à versão dentro do $schema URI.
Você pode usar um editor JSON para criar seu createUiDefinition e, em seguida, testá-lo na sandbox createUiDefinition para visualizá-lo. Para obter mais informações sobre a área restrita, consulte Testar a interface do portal para Aplicativos Gerenciados do Azure.
Configurar
A config propriedade é opcional. Use-o para substituir o comportamento padrão da etapa básica ou para definir sua interface como um assistente passo a passo. Se config for usado, é a primeira propriedade na seção do arquivo parameters createUiDefinition.json. O exemplo a seguir mostra as propriedades disponíveis.
"config": {
"isWizard": false,
"basics": {
"description": "Customized description with **markdown**, see [more](https://www.microsoft.com).",
"subscription": {
"constraints": {
"validations": [
{
"isValid": "[not(contains(subscription().displayName, 'Test'))]",
"message": "Can't use test subscription."
},
{
"permission": "Microsoft.Compute/virtualmachines/write",
"message": "Must have write permission for the virtual machine."
},
{
"permission": "Microsoft.Compute/virtualMachines/extensions/write",
"message": "Must have write permission for the extension."
}
]
},
"resourceProviders": [
"Microsoft.Compute"
]
},
"resourceGroup": {
"constraints": {
"validations": [
{
"isValid": "[not(contains(resourceGroup().name, 'test'))]",
"message": "Resource group name can't contain 'test'."
}
]
},
"allowExisting": true
},
"location": {
"label": "Custom label for location",
"toolTip": "provide a useful tooltip",
"resourceTypes": [
"Microsoft.Compute/virtualMachines"
],
"allowedValues": [
"eastus",
"westus2"
],
"visible": true
}
}
},
Para a isValid propriedade, escreva uma expressão que resolva como true ou false. Para a permission propriedade, especifique uma das ações do provedor de recursos.
Assistente
A isWizard propriedade permite que você exija a validação bem-sucedida de cada etapa antes de prosseguir para a próxima etapa. Quando a isWizard propriedade não é especificada, o padrão é false e a validação passo a passo não é necessária.
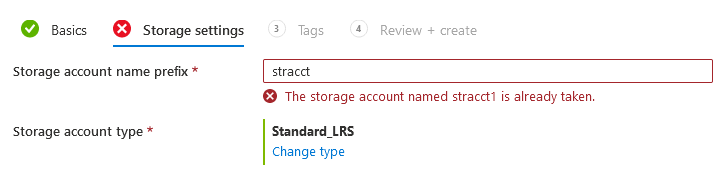
Quando isWizard estiver habilitado, definido como true, a guia Noções básicas estará disponível e todas as outras guias serão desabilitadas. Quando o botão Avançar é selecionado, o ícone da guia indica se a validação de uma guia foi aprovada ou falhou. Depois que os campos obrigatórios de uma guia são preenchidos e validados, o botão Avançar permite a navegação para a próxima guia. Quando todas as guias passarem na validação, você poderá ir para a página Revisar e Criar e selecionar o botão Criar para iniciar a implantação.

Substituir noções básicas
A configuração básica permite personalizar a etapa básica.
Para description, forneça uma cadeia de caracteres habilitada para marcação que descreva seu recurso. Formato multi-linha e links são suportados.
Os subscription elementos e resourceGroup permitem especificar mais validações. A sintaxe para especificar validações é idêntica à validação personalizada para a caixa de texto. Você também pode especificar permission validações na assinatura ou no grupo de recursos.
O controle de assinatura aceita uma lista de namespaces de provedor de recursos. Por exemplo, você pode especificar Microsoft.Compute. Ele mostra uma mensagem de erro quando o usuário seleciona uma assinatura que não suporta o provedor de recursos. O erro ocorre quando o provedor de recursos não está registrado nessa assinatura e o usuário não tem permissão para registrar o provedor de recursos.
O controle de grupo de recursos tem uma opção para allowExisting. Quando true, os usuários podem selecionar grupos de recursos que já têm recursos. Esse sinalizador é mais aplicável a modelos de solução, onde o comportamento padrão exige que os usuários selecionem um grupo de recursos novo ou vazio. Na maioria dos outros cenários, especificar essa propriedade não é necessário.
Para location, especifique as propriedades do controle de local que você deseja substituir. Todas as propriedades não substituídas são definidas com seus valores padrão. resourceTypes Aceita uma matriz de cadeias de caracteres contendo nomes de tipo de recurso totalmente qualificados. As opções de localização são restritas apenas a regiões que suportam os tipos de recursos. allowedValues Aceita uma matriz de cadeias de caracteres de região. Apenas essas regiões aparecem na lista suspensa. Você pode definir ambos e allowedValues resourceTypes. O resultado é a intersecção de ambas as listas. Por fim, a visible propriedade pode ser usada para desativar condicional ou completamente a lista suspensa de localização.
Noções Básicas
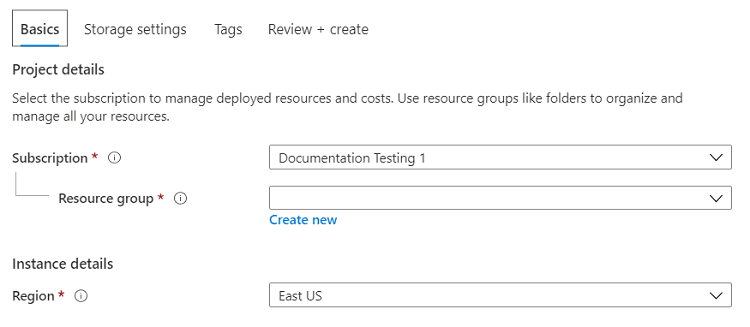
A etapa Noções básicas é a primeira etapa gerada quando o portal do Azure analisa o arquivo. Por padrão, a etapa básica permite que os usuários escolham a assinatura, o grupo de recursos e o local para implantação.

Você pode adicionar mais elementos nesta seção. Quando possível, adicione elementos que consultem parâmetros de toda a implantação, como o nome de um cluster ou credenciais de administrador.
O exemplo a seguir mostra uma caixa de texto que foi adicionada aos elementos padrão.
"basics": [
{
"name": "textBox1",
"type": "Microsoft.Common.TextBox",
"label": "Textbox on basics",
"defaultValue": "my text value",
"toolTip": "",
"visible": true
}
]
Passos
A propriedade steps contém zero ou mais etapas para exibir após o básico. Cada etapa contém um ou mais elementos. Considere adicionar etapas por função ou camada do aplicativo que está sendo implantado. Por exemplo, adicione uma etapa para entradas de nó primário e uma etapa para os nós de trabalho em um cluster.
"steps": [
{
"name": "demoConfig",
"label": "Configuration settings",
"elements": [
ui-elements-needed-to-create-the-instance
]
}
]
Saídas
O portal do Azure usa a outputs propriedade para mapear elementos de basics e steps para os parâmetros do modelo de implantação do Azure Resource Manager. As chaves deste dicionário são os nomes dos parâmetros do modelo, e os valores são propriedades dos objetos de saída dos elementos referenciados.
Para definir o nome do recurso do aplicativo gerenciado, você deve incluir um valor nomeado applicationResourceName na propriedade outputs. Se você não definir esse valor, o aplicativo atribuirá um GUID para o nome. Você pode incluir uma caixa de texto na interface do usuário que solicita um nome do usuário.
"outputs": {
"vmName": "[steps('appSettings').vmName]",
"trialOrProduction": "[steps('appSettings').trialOrProd]",
"userName": "[steps('vmCredentials').adminUsername]",
"pwd": "[steps('vmCredentials').vmPwd.password]",
"applicationResourceName": "[steps('appSettings').vmName]"
}
Tipos de recursos
Para filtrar os locais disponíveis apenas para os locais que oferecem suporte aos tipos de recursos a serem implantados, forneça uma matriz dos tipos de recursos. Se você fornecer mais de um tipo de recurso, somente os locais que oferecem suporte a todos os tipos de recursos serão retornados. Esta propriedade é opcional.
{
"$schema": "https://schema.management.azure.com/schemas/0.1.2-preview/CreateUIDefinition.MultiVm.json#",
"handler": "Microsoft.Azure.CreateUIDef",
"version": "0.1.2-preview",
"parameters": {
"resourceTypes": [
"Microsoft.Compute/disks"
],
"basics": [
...
Funções
CreateUiDefinition fornece funções para trabalhar com entradas e saídas de elementos e recursos como condicionais. Essas funções são semelhantes em sintaxe e funcionalidade às funções de modelo do Azure Resource Manager.
Próximos passos
O próprio arquivo createUiDefinition.json tem um esquema simples. A verdadeira profundidade dele vem de todos os elementos e funções suportados. Esses elementos são descritos mais pormenorizadamente em:
Um esquema JSON atual para createUiDefinition está disponível aqui: https://schema.management.azure.com/schemas/0.1.2-preview/CreateUIDefinition.MultiVm.json.
Para obter um exemplo de arquivo de interface do usuário, consulte createUiDefinition.json.