Testar a interface do portal para Aplicativos Gerenciados do Azure
Depois de criar o arquivo de createUiDefinition.json para seu aplicativo gerenciado, você precisa testar a experiência do usuário. Para simplificar os testes, use um ambiente de área restrita que carregue seu arquivo no portal. Você não precisa realmente implantar seu aplicativo gerenciado. A sandbox apresenta sua interface de usuário na experiência atual do portal em tela cheia. A sandbox é a maneira recomendada de visualizar a interface.
Pré-requisitos
Um arquivo createUiDefinition.json . Se você não tiver esse arquivo, copie o arquivo de exemplo.
Uma subscrição do Azure. Se não tiver uma subscrição do Azure, crie uma conta gratuita antes de começar.
Usar área restrita
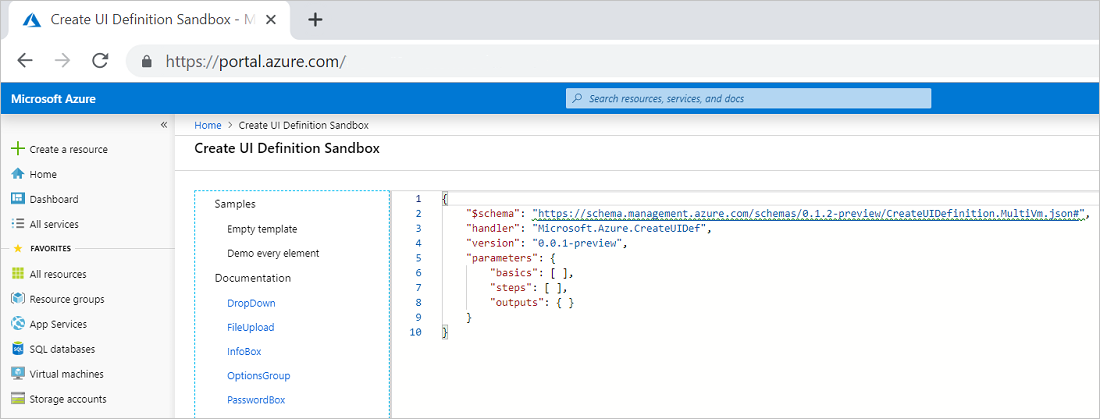
Abra a área restrita Criar definição de interface do usuário.

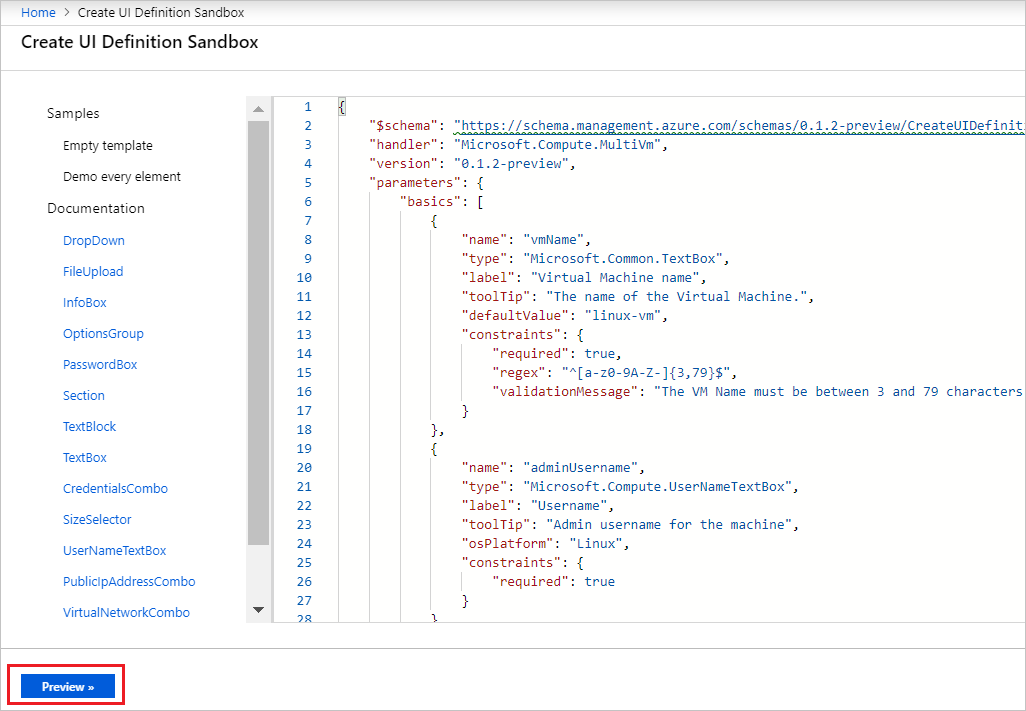
Substitua a definição vazia pelo conteúdo do arquivo createUiDefinition.json . Selecione Pré-visualizar.

O formulário criado é exibido. Você pode percorrer a experiência do usuário e preencher os valores.

Resolução de Problemas
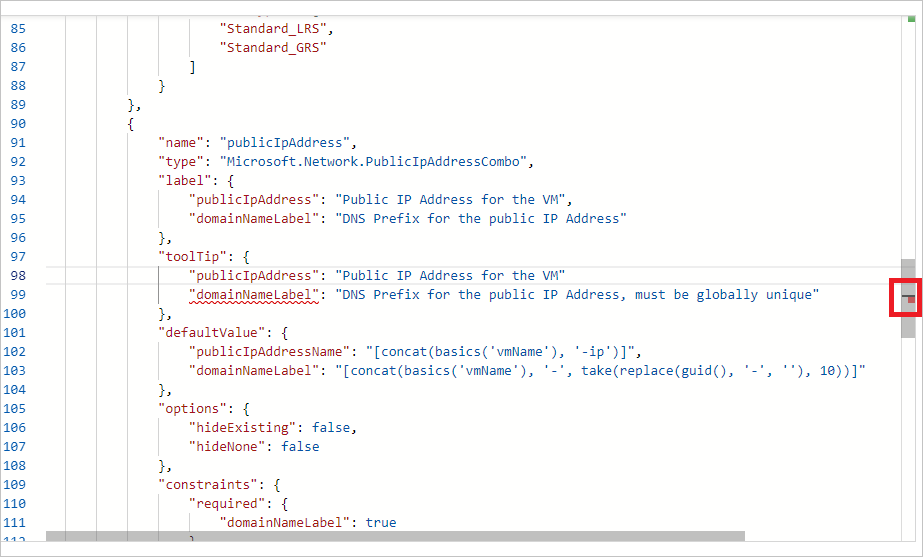
Se o formulário não for exibido depois de selecionar Visualização, você pode ter um erro de sintaxe. Procure o indicador vermelho na barra de rolagem direita e navegue até ele.

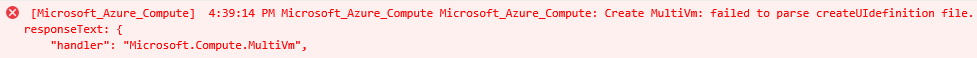
Se o formulário não for exibido e, em vez disso, você vir um ícone de uma nuvem com gota de lágrima, o formulário terá um erro, como uma propriedade ausente. Abra as Ferramentas de Desenvolvedor da Web em seu navegador. O Console exibe mensagens importantes sobre sua interface.

Teste seus arquivos de solução
Agora que você verificou que a interface do portal está funcionando conforme o esperado, é hora de validar se o arquivo createUiDefinition está integrado corretamente com o arquivo mainTemplate.json. Você pode executar um teste de script de validação para testar o conteúdo de seus arquivos de solução, incluindo o arquivo createUiDefinition. O script valida a sintaxe JSON, verifica se há expressões regex em campos de texto e garante que os valores de saída da interface do portal correspondam aos parâmetros do seu modelo. Para obter informações sobre como executar esse script, consulte Executar verificações de validação estática para modelos.
Próximos passos
Depois de validar a interface do portal, saiba como disponibilizar seu Aplicativo Gerenciado do Azure no Marketplace.