Adicionar Markdown a um dashboard
Azure DevOps Services | Azure DevOps Server 2022 - Azure DevOps Server 2019
Use o widget Markdown para apoiar sua equipe e as partes interessadas adicionando informações como:
- Golos da equipa.
- Ligações para:
- Listas de pendências ou quadros de equipas.
- Métricas.
- Outros itens localizados em um compartilhamento de rede, como um OneNote, site do SharePoint ou páginas wiki.
- Datas importantes ou prazos-alvo.
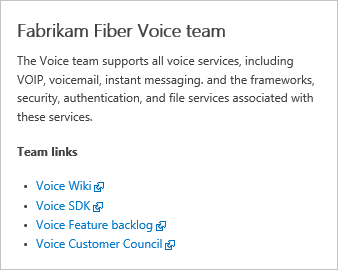
Eis um exemplo:

Pré-requisitos
- Acesso:
- Qualquer pessoa com acesso a um projeto, incluindo partes interessadas, pode visualizar painéis.
- Seja um membro do projeto e tenha pelo menos acesso Básico ou tenha permissões específicas de painel concedidas a você.
- Permissões:
- Painéis de equipe: para adicionar, editar ou gerenciar um painel de equipe, atenda aos seguintes requisitos:
- Seja um membro da equipa.
- Seja membro do grupo Administradores de Projeto.
- Painéis de equipe: para adicionar, editar ou gerenciar um painel de equipe, atenda aos seguintes requisitos:
- Acesso:
- Qualquer pessoa com acesso a um projeto, incluindo partes interessadas, pode visualizar painéis.
- Seja membro do projeto e tenha pelo menos acesso Básico, tenha permissões específicas de painel concedidas a você ou seja membro do grupo Administradores de Projeto.
- Ferramentas: tenha o Google Analytics ativado para que os widgets do Google Analytics funcionem com seu painel.
- Acesso:
- Qualquer pessoa com acesso a um projeto, incluindo partes interessadas, pode visualizar painéis.
- Seja membro do projeto e tenha acesso Básico, tenha permissões específicas de painel concedidas a você para o painel selecionado, seja membro do grupo Administradores de Projeto ou seja atribuído à função de administrador da equipe.
- Ferramentas:
Nota
Os dados exibidos em um gráfico ou widget estão sujeitos às permissões concedidas ao usuário conectado. Por exemplo, se um usuário não tiver permissões para exibir itens de trabalho em um caminho de área específico, esses itens não serão exibidos em um widget de resultados de consulta no painel. Para obter mais informações, consulte Perguntas frequentes sobre o uso de painéis.
Sintaxe Markdown suportada
O widget Markdown suporta recursos padrão do CommonMark, como:
- Títulos
- Parágrafos e quebras de linha
- Trechos em bloco
- Régua horizontal
- Ênfase (negrito, itálico, rasurado)
- Tabelas
- Listas, ordenadas e não ordenadas
- Ligações
- Imagens
- Personagens em fuga
Para obter detalhes sobre o uso, consulte Orientações de sintaxe para uso básico de Markdown.
Por razões de desempenho, o widget Markdown não adiciona suporte para muitos recursos estendidos, muitos dos quais são suportados no wiki. Recursos estendidos impediriam o tempo de carregamento do widget. Por exemplo, os seguintes recursos estendidos de Markdown não são suportados no widget Markdown:
- Sintaxe HTML incorporada
- Realce de código (wiki/outros suportam codificação de cores com reconhecimento de sintaxe de linguagem, o CommonMark apenas renderiza o código como texto pré-formatado simples)
- Listas de verificação
- Personagens Emoji
- Anexos
- Fórmulas matemáticas
Conecte-se ao seu projeto
Para adicionar o widget Markdown a um painel, conecte-se ao seu projeto usando um navegador da Web compatível.
Abra um navegador da Web, conecte-se ao seu projeto e selecione Painéis de visão geral>.

Se você precisar alternar para um projeto diferente, selecione o logotipo do ![]() Azure DevOps para procurar todos os projetos.
Azure DevOps para procurar todos os projetos.
Adicionar o widget Markdown
Se você precisar adicionar um painel, consulte Adicionar, renomear e excluir painéis.
Para adicionar o widget Markdown ao painel, selecione ![]() Editar. O catálogo de widgets será aberto automaticamente.
Editar. O catálogo de widgets será aberto automaticamente.
Adicione ou arraste o widget Markdown para o painel onde você deseja que ele esteja localizado.

Selecione Edição concluída para sair da edição do painel. Isso descartará o catálogo de widgets. Em seguida, você pode configurar o widget Markdown conforme necessário.
Selecione o ícone de
 engrenagem para abrir a caixa de diálogo de configuração do widget.
engrenagem para abrir a caixa de diálogo de configuração do widget.Para editar um widget Markdown, talvez seja necessário ser um administrador de equipe, um membro do grupo Administradores de Projeto ou receber permissões. Para obter mais informações, consulte Definir permissões do painel.
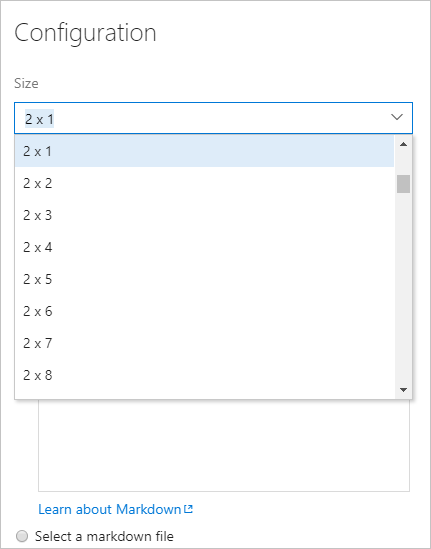
Ajuste o tamanho do widget conforme necessário para ajustar o conteúdo do Markdown que você inserirá. O tamanho maior é de 10 telhas de largura por 10 telhas de altura. Você sempre pode ajustar isso mais tarde.

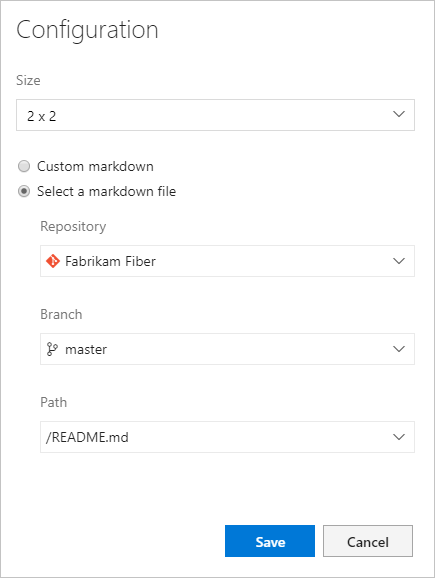
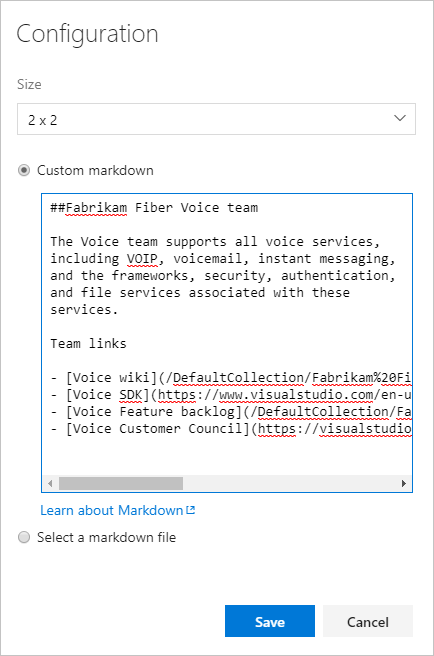
Insira o texto e a sintaxe Markdown na caixa de diálogo de configuração da configuração. Para obter a sintaxe suportada, consulte Orientação de sintaxe para arquivos Markdown, widgets, wikis e comentários de solicitação pull.
Aqui mostramos um texto simples com uma lista com marcadores de quatro links

Gorjeta
Para criar um link para uma página wiki, use a seguinte sintaxe:
/ProjectName/_wiki/wikis/WikiRepositoryName?pagePath=/FileNamePara criar um link para um arquivo, página ou imagem de repositório dentro do projeto, clique no arquivo e use a URL completa.
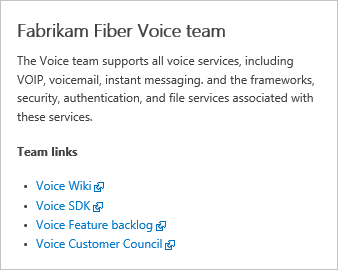
Isso renderiza o seguinte widget:

Nota
Não há suporte para links para documentos em compartilhamentos de
file://arquivos. Esta restrição foi implementada por motivos de segurança.Opcionalmente, você pode optar por apontar para um arquivo em seu repositório.