ItemsControl.ItemContainerStyle Propriedade
Definição
Importante
Algumas informações se referem a produtos de pré-lançamento que podem ser substancialmente modificados antes do lançamento. A Microsoft não oferece garantias, expressas ou implícitas, das informações aqui fornecidas.
Obtém ou define o Style aplicado ao elemento do contêiner gerado para cada item.
public:
property System::Windows::Style ^ ItemContainerStyle { System::Windows::Style ^ get(); void set(System::Windows::Style ^ value); };[System.ComponentModel.Bindable(true)]
public System.Windows.Style ItemContainerStyle { get; set; }[<System.ComponentModel.Bindable(true)>]
member this.ItemContainerStyle : System.Windows.Style with get, setPublic Property ItemContainerStyle As StyleValor da propriedade
O Style aplicado ao elemento do contêiner gerado para cada item. O padrão é null.
- Atributos
Exemplos
O exemplo a seguir demonstra como usar essa propriedade. Considere o seguinte limite ListBoxde dados:
<ListBox ItemsSource="{Binding Source={StaticResource MyPhotos}}"
Background="Silver" Width="600" Margin="10" SelectedIndex="0"/>
Para criar um estilo para os elementos que contêm os itens de dados, crie um ListBoxItem estilo, conforme mostrado no exemplo a seguir. O estilo é aplicado a todos os ListBoxItem elementos dentro do escopo em que o estilo é definido.
<Style TargetType="ListBoxItem">
<Setter Property="Opacity" Value="0.5" />
<Setter Property="MaxHeight" Value="75" />
<Style.Triggers>
<Trigger Property="IsSelected" Value="True">
<Trigger.Setters>
<Setter Property="Opacity" Value="1.0" />
</Trigger.Setters>
</Trigger>
<EventTrigger RoutedEvent="Mouse.MouseEnter">
<EventTrigger.Actions>
<BeginStoryboard>
<Storyboard>
<DoubleAnimation
Duration="0:0:0.2"
Storyboard.TargetProperty="MaxHeight"
To="90" />
</Storyboard>
</BeginStoryboard>
</EventTrigger.Actions>
</EventTrigger>
<EventTrigger RoutedEvent="Mouse.MouseLeave">
<EventTrigger.Actions>
<BeginStoryboard>
<Storyboard>
<DoubleAnimation
Duration="0:0:1"
Storyboard.TargetProperty="MaxHeight" />
</Storyboard>
</BeginStoryboard>
</EventTrigger.Actions>
</EventTrigger>
</Style.Triggers>
</Style>
O ListBoxItem é o elemento de contêiner para o ListBox controle . Portanto, uma alternativa ao anterior é definir a ItemContainerStyle propriedade do ListBox para o estilo definido. Para fazer isso, dê ao ListBoxItem estilo um x:Key para que ele esteja disponível como um recurso:
<Style TargetType="ListBoxItem" x:Key="ContainerStyle">
<Setter Property="Opacity" Value="0.5" />
<Setter Property="Opacity" Value="0.5" />
<Setter Property="MaxHeight" Value="75" />
<Style.Triggers>
<Trigger Property="IsSelected" Value="True">
<Setter Property="Opacity" Value="1.0" />
</Trigger>
Em seguida, defina a ItemContainerStyle propriedade como o recurso, como no exemplo a seguir:
<ListBox ItemsSource="{Binding Source={StaticResource MyPhotos}}"
ItemContainerStyle="{StaticResource ContainerStyle}"
Background="Silver" Width="600" Margin="10" SelectedIndex="0"/>
Ambos os cenários anteriores produzem o mesmo resultado. No entanto, uma das vantagens de disponibilizar o estilo como um recurso é que você pode reutilizar o estilo. Definir a ItemContainerStyle propriedade explicitamente também pode fornecer maior legibilidade.
O exemplo a seguir foi projetado para ilustrar a função das diferentes propriedades relacionadas de estilo e modelagem fornecidas pelo ItemsControl. O ItemsControl neste exemplo está associado a uma coleção de Task objetos. Para fins de demonstração, os estilos e modelos deste exemplo são declarados como embutidos.
<ItemsControl Margin="10"
ItemsSource="{Binding Source={StaticResource myTodoList}}">
<!--The ItemsControl has no default visual appearance.
Use the Template property to specify a ControlTemplate to define
the appearance of an ItemsControl. The ItemsPresenter uses the specified
ItemsPanelTemplate (see below) to layout the items. If an
ItemsPanelTemplate is not specified, the default is used. (For ItemsControl,
the default is an ItemsPanelTemplate that specifies a StackPanel.-->
<ItemsControl.Template>
<ControlTemplate TargetType="ItemsControl">
<Border BorderBrush="Aqua" BorderThickness="1" CornerRadius="15">
<ItemsPresenter/>
</Border>
</ControlTemplate>
</ItemsControl.Template>
<!--Use the ItemsPanel property to specify an ItemsPanelTemplate
that defines the panel that is used to hold the generated items.
In other words, use this property if you want to affect
how the items are laid out.-->
<ItemsControl.ItemsPanel>
<ItemsPanelTemplate>
<WrapPanel />
</ItemsPanelTemplate>
</ItemsControl.ItemsPanel>
<!--Use the ItemTemplate to set a DataTemplate to define
the visualization of the data objects. This DataTemplate
specifies that each data object appears with the Priority
and TaskName on top of a silver ellipse.-->
<ItemsControl.ItemTemplate>
<DataTemplate>
<DataTemplate.Resources>
<Style TargetType="TextBlock">
<Setter Property="FontSize" Value="18"/>
<Setter Property="HorizontalAlignment" Value="Center"/>
</Style>
</DataTemplate.Resources>
<Grid>
<Ellipse Fill="Silver"/>
<StackPanel>
<TextBlock Margin="3,3,3,0"
Text="{Binding Path=Priority}"/>
<TextBlock Margin="3,0,3,7"
Text="{Binding Path=TaskName}"/>
</StackPanel>
</Grid>
</DataTemplate>
</ItemsControl.ItemTemplate>
<!--Use the ItemContainerStyle property to specify the appearance
of the element that contains the data. This ItemContainerStyle
gives each item container a margin and a width. There is also
a trigger that sets a tooltip that shows the description of
the data object when the mouse hovers over the item container.-->
<ItemsControl.ItemContainerStyle>
<Style>
<Setter Property="Control.Width" Value="100"/>
<Setter Property="Control.Margin" Value="5"/>
<Style.Triggers>
<Trigger Property="Control.IsMouseOver" Value="True">
<Setter Property="Control.ToolTip"
Value="{Binding RelativeSource={x:Static RelativeSource.Self},
Path=Content.Description}"/>
</Trigger>
</Style.Triggers>
</Style>
</ItemsControl.ItemContainerStyle>
</ItemsControl>
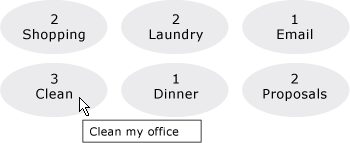
Segue uma captura de tela do exemplo quando é renderizado:

Duas outras propriedades relacionadas ao estilo do ItemsControl que não são mostradas aqui são GroupStyle e GroupStyleSelector.
Comentários
Você usa essa propriedade ou a ItemContainerStyleSelector propriedade para definir um estilo para afetar a aparência dos elementos que contêm os itens de dados. Por exemplo, para ListBox, os contêineres gerados são ListBoxItem controles; para ComboBox, eles são ComboBoxItem controles.
O ItemsControl fornece grande flexibilidade para personalização visual e fornece muitas propriedades de modelagem e estilo. Para afetar o layout dos itens, use a ItemsPanel propriedade . Se você estiver usando o agrupamento em seu controle, poderá usar a GroupStyle propriedade ou GroupStyleSelector . Para especificar a visualização de objetos de dados, use a ItemTemplate propriedade ou ItemTemplateSelector . Para obter mais informações sobre quando especificar um ItemTemplate, consulte Visão geral da modelagem de dados.
Uso do Atributo XAML
<object ItemContainerStyle="ResourceExtension StyleResourceKey"/>
Valores XAML
ResourceExtension Um dos seguintes: StaticResource, ou DynamicResource. A menos que os próprios estilos contenham referências a possíveis referências em tempo de execução, como recursos do sistema ou preferências do usuário, StaticResource a referência a um estilo geralmente é recomendada para desempenho.
StyleResourceKeyx:Key valor de cadeia de caracteres que se refere ao estilo que está sendo solicitado como um recurso.
Informações da propriedade de dependência
| Campo Identificador | ItemContainerStyleProperty |
Propriedades de metadados definidas como true |
Nenhum |
