Criar ou editar recursos Web de aplicação orientada por modelos para expandir uma aplicação
Os recursos Web são normalmente utilizados por programadores para expandir uma aplicação utilizando ficheiros característicos do desenvolvimento Web. os utilizadores da aplicação poderão ter de gerir recursos Web fornecidos por um programador ou por um designer.
Dica
Para um debate aprofundado dos recursos Web, consulte Documentação do Programador: Recursos Web para aplicações condicionadas por modelo.
Os recursos Web são?
Os recursos Web são ficheiros virtuais armazenados no sistema. Cada recurso Web tem um nome exclusivo que pode ser utilizado num URL para obter o ficheiro. Encare-os deste modo: se tiver acesso a servidor web que executa a aplicação web, pode copiar ficheiros para o Web site em causa. No entanto, a maioria dos serviços online não o permite. Em vez disso, pode utilizar recursos Web para carregar ficheiros para o sistema e atribuir-lhes referências por nome como se os tivesse copiado como ficheiros para o servidor web.
Por exemplo, se criar uma página HTML como um recurso Web tem nomeados “new_myWebResource.htm”, poderá abrir essa página num browser que utiliza um URL seguinte aspeto:
<base URL>/WebResources/new_myWebResource.htm
em que <base URL> é a parte do URL que utiliza para ver as aplicações que acabam em dynamics.com. Visto que o recurso Web seja dados no sistema, apenas os utilizadores licenciados da organização podem aceder aos relatórios deste modo. Normalmente, os recursos Web são incluídos nos formulários em vez de diretamente referenciados. A utilização mais comum é fornecer bibliotecas de JavaScript para scripts de formulário.
Porque os recursos Web são dados no sistema e são suporte para soluções, pode movê-los para organizações diferentes exportar o como parte de uma solução e importar a solução numa organização diferente. Tem de utilizar o explorador de soluções para trabalhar com recursos Web.
Prefixo de fabricante de soluções
A parte do nome do recurso Web que criar é o prefixo do fabricante de soluções. Isto é definido com base no fabricante de soluções para a solução em que está a trabalhar. Certifique-se de que está a trabalhar na solução não gerida em que o prefixo do fabricante é o pretendido para este recurso Web. Mais informações: Fabricante de soluções
Adicionar um recurso Web a uma solução
- Inicie sessão no Power Apps e, em seguida, no painel de navegação esquerdo, selecione Soluções. Se o item não estiver no painel lateral, selecione ...Mais e, em seguida, selecione o item pretendido.
- Abrir uma solução não gerida, na barra de comando, selecione Adicionar Existente, aponte a Mais e depois selecione Recurso web. É apresentada a lista de recursos Web disponíveis.
- Para adicionar um recurso Web à solução não gerida, selecione o recurso Web e, em seguida, selecione Adicionar.
Criar ou editar um recurso Web para uma solução
Inicie sessão no Power Apps e, em seguida, no painel de navegação esquerdo, selecione Soluções. Se o item não estiver no painel lateral, selecione ...Mais e, em seguida, selecione o item pretendido.
Abrir uma solução não gerida.
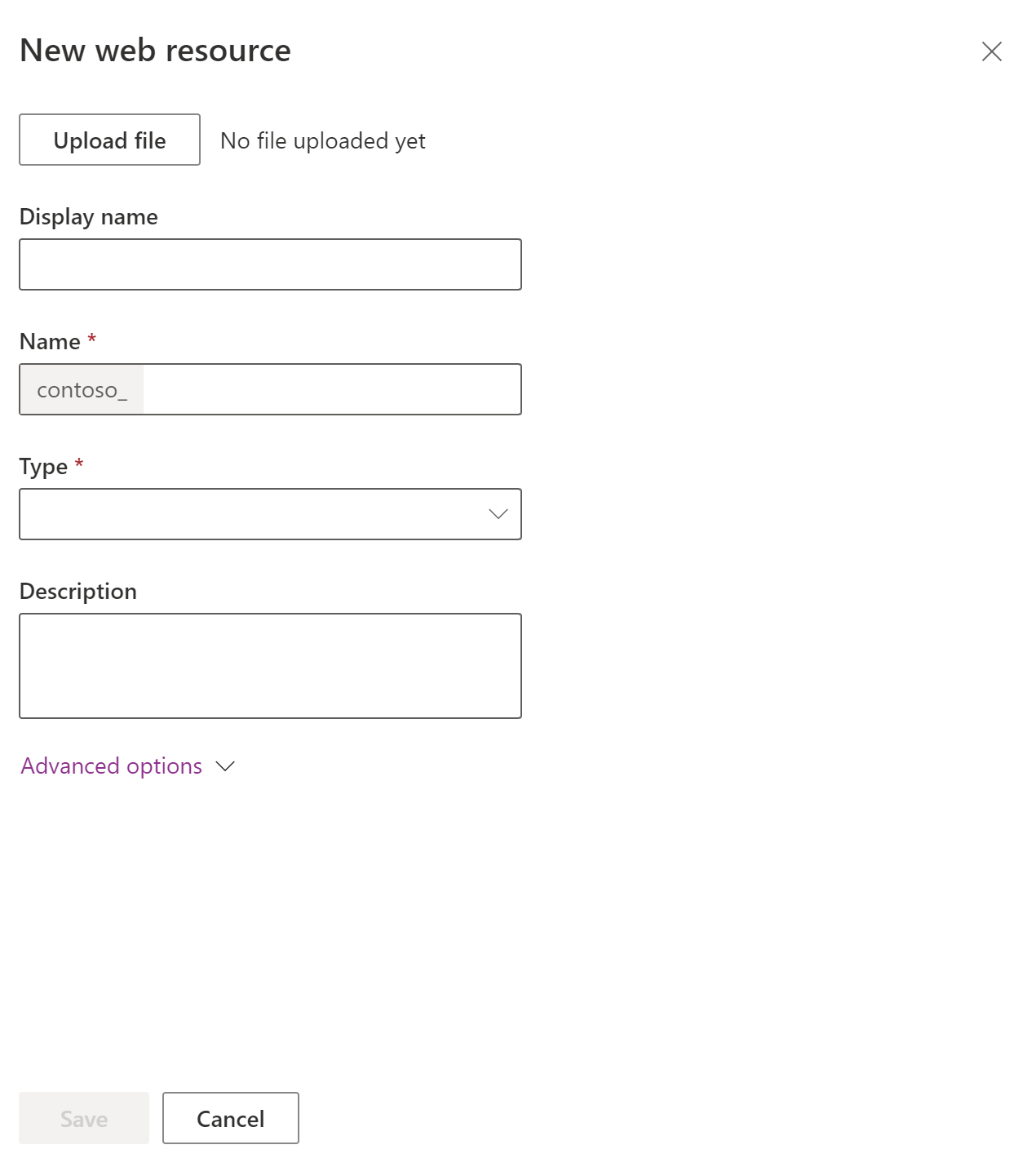
Para editar um recurso web existente que faça parte da solução não gerida, selecione-o para exibir o painel de Editar recursos web. Para criar um novo, na barra de comando selecione Novo, aponte para Mais e, em seguida, selecione Recurso web.
Preencha os campos no painel de recursos web certos para criar ou editar o recurso web:

Coluna Descrição Carregar ficheiro Selecionar o botão Carregar ficheiro para escolher um ficheiro a carregar como um recurso Web.
• Pode carregar um ficheiro para criar um novo recurso Web ou substituir um recurso Web existente.
• A extensão de nome do ficheiro tem de ter sido ativadas.
•Por predefinição o tamanho máximo de ficheiro que pode ser carregado como um recurso Web é 5 MB. Este valor pode ser alterado utilizando Definições do Sistema > separador E-mail > definição Definir limite de tamanho do ficheiro para anexos. Mais informações: Caixa de diálogo Configurações de Sistema - separador Correio EletrónicoNome a Apres. O nome apresentado se visualizar uma lista de recursos Web. Name Obrigatório. O nome exclusivo para este recurso Web. Não pode alterar isto depois de guardar o recurso Web.
• Este nome só pode incluir letras, números, pontos e carateres de barra (“/”) não consecutivos.
• O prefixo de personalização do fabricante de soluções anexado ao nome do recurso Web.Tipo Obrigatório. Este é o tipo de recurso Web. Não pode alterar isto depois de guardar o recurso Web. Descrição Uma descrição do recurso Web. Opções avançadas Expandir Opções avançadas para revelar o campo de Linguagem, que permite uma seleção de um idioma. Esta opção apenas na linha que armazena dados de recurso Web. Não altera o comportamento do recurso Web. Depois de adicionar as alterações, selecione Guardar e selecione Publicar. Depois de guardar recurso Web, o URL para o recurso Web será apresentado na definição de recurso web. Selecione esta hiperligação para ver o recurso Web no seu browser.
Nota
As alterações a um recurso Web não ficarão visíveis na aplicação até que as publique.
Adicionar um recurso Web a um formulário de aplicação condicionada por modelo
Abra o formulário onde pretende adicionar um recurso Web para edição.
Selecione o painel Componentes, expanda Ecrã e, em seguida, selecione o tipo de recurso Web que pretende:
Recurso Web HTML. Uma página Web que pode utilizar para criar elementos de interface de utilizador para extensões de clientes. Mais informações: Recursos web de página Web (HTML)
Recurso Web de imagem. Utilize recursos Web de imagem para disponibilizar imagens para utilização em aplicações condicionadas por modelo. Os formatos de imagem suportados são: PNG, JPG, GIF, ICO e SVG (formato de vetor). Mais informações: Recursos web de imagem
Selecione o recurso Web da lista e, em seguida, selecione Adicionar. Em alternativa, selecione Novo recurso Web para criar o recurso Web que pretende. Mais informações: Propriedades do recurso Web para formulários de aplicações condicionadas por modelo
Nota
Não pode adicionar um recurso Web a um cabeçalho ou rodapé do formulário.
Adicionar um recurso Web a uma aplicação (pré-visualização)
[Este tópico é documentação de pré-lançamento e está sujeito a alterações.]
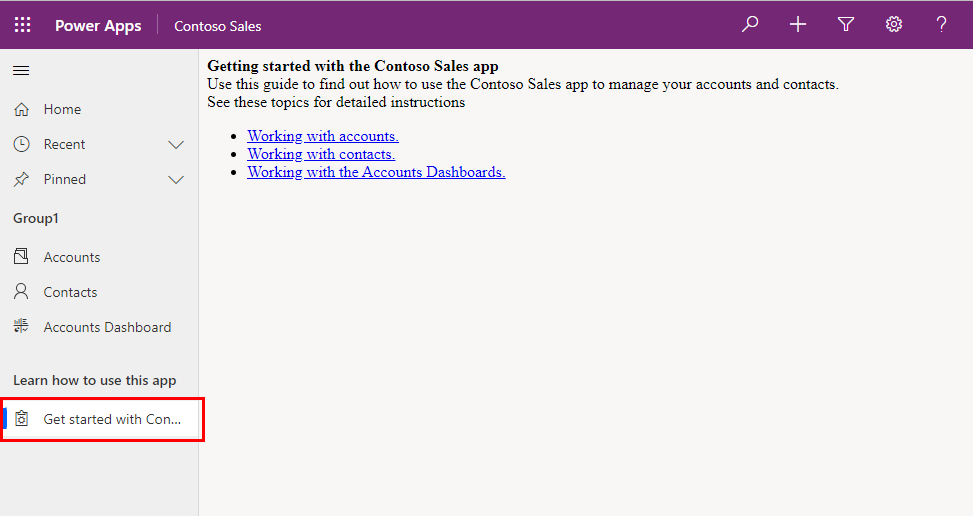
Pode adicionar um recurso Web como um tipo de subárea numa aplicação condicionada por modelo. Os recursos Web são ficheiros que pode utilizar para para expandir uma aplicação condicionada por modelo. A subárea do recurso Web pode ser um código HTML ou um ficheiro HTML, como .htm ou .html. Quando o utilizador seleciona a subárea, o HTML é apresentado na aplicação.

Nota
Por predefinição, as subárea de recurso Web estão desativadas. Para ativar, vá para Opções do painel de navegação.
No estruturador de aplicações condicionado por modelo, selecione Navegação > Adicionar > Subárea.
Nas propriedades da subárea, introduza as seguintes informações:
- Tipo de conteúdo: recurso Web.
- URL: selecione um nome de ficheiro de recurso Web HTML a partir da lista para adicionar o URL do recurso Web. Mais informações: Criar ou editar recursos Web de aplicação condicionada por modelo para expandir uma aplicação
- Título: introduza o título que aparecerá na subárea na aplicação.
Selecione Guardar e, em seguida, selecione Publicar.
Editar um recurso web usando o explorador de soluções clássico
- Abra uma solução não gerida e selecione o recurso web.
- Selecione as reticências verticais > Editar > Edite em clássico.
- Preencha o formulário para criar o recurso Web:
| Coluna | Descrição |
|---|---|
| Nome | Obrigatório. Este é o nome exclusivo para este recurso Web. Não pode alterá-lo depois de guardar o recurso Web. • Este nome só pode incluir letras, números, pontos e carateres de barra (“/”) não consecutivos. • O prefixo de personalização do fabricante de soluções anexado ao nome do recurso Web. |
| Nome a Apresentar | O nome apresentado se visualizar uma lista de recursos Web. |
| Descrição | Uma descrição do recurso Web. |
| Tipo | Obrigatório. Tipo de recurso Web. Não pode alterar isto depois de guardar o recurso Web. |
| Editor de Texto | Quando o tipo de recurso Web representa um tipo de ficheiro de texto, selecione este botão para abrir a página e editar conteúdos utilizando o editor de texto. Mais informações: Utilizar o editor de texto apropriado |
| Idioma | Permite uma seleção de um idioma. Esta opção apenas na linha que armazena dados de recurso Web. Não altera o comportamento do recurso Web. |
| Carregar Ficheiro | Selecionar o botão Escolher ficheiro para escolher um ficheiro a carregar como um recurso Web. • Pode carregar um ficheiro para criar um novo recurso Web ou substituir um recurso Web existente. • A extensão de nome do ficheiro tem de ter sido ativadas. • Por predefinição, o tamanho máximo de ficheiro que pode ser carregado como um recurso Web é 5 MB. Este valor pode ser alterado utilizando Definições do Sistema > separador E-mail > definição Definir limite de tamanho do ficheiro para anexos. Mais informações: Caixa de diálogo Configurações de Sistema - separador Correio Eletrónico |
| URL | Depois de guardar recurso Web, o URL para o recurso Web será apresentado aqui. Selecione esta hiperligação para ver o recurso Web no seu browser. |
- Depois de adicionar as alterações, selecione Guardar e selecione Publicar.
Utilize o editor de texto adequadamente
Editor de texto fornecido a aplicação para recursos Web só deve ser utilizado para simples edição de ficheiros de texto. Pode utilizá-lo para criar e editar recursos Web de HTML, mas só deve editar os recursos Web de HTML que foram criados utilizando o editor de texto. Editor de texto foi concebido para conteúdo muito simples de HTML.
Importante
Se o conteúdo de um recurso Web do não tiver sido criado utilizando o editor de texto, não utilize o editor de texto para editá-lo.
Editor de texto utilizar um controlo que modifica a origem de HTML num modo que permite ser editada. Estas alterações podem tornar a página comportar-se diferente no browser e fazer com que um código mais sofisticado deixe de funcionar. Abrir um recurso Web de HTML com o editor de texto e guarde o sem efetuar alterações podem ser alguns recursos Web de HTML.
Recomendamos que utilize um editor externo para editar ficheiros de texto e dos guardar localmente antes de carregar ao botão Ficheiro a carregar. Esta forma é possível preservar uma cópia do recurso Web se necessitar de voltar a uma versão anterior. Pode utilizar um editor simples como o Notepad, mas um editor de texto com capacidades mais avançadas é vivamente recomendado. Visual Studio Community e Visual Studio Code são gratuitos e proporcionam capacidades poderosas de edição de ficheiros baseados em texto utilizados pelos recursos Web.
Criar e editar um recurso Web num formulário através do explorador de soluções
Adicionar ou editar recursos Web num formulário para torná-lo mais apelativo ou útil para os utilizadores.
Abrir uma solução não gerida
No portal do Power Apps, selecione Soluções no painel de navegação esquerdo e, na barra de ferramentas, selecione Mudar para clássica. Se o item não estiver no painel lateral, selecione ...Mais e, em seguida, selecione o item pretendido.
Na lista Todas as Soluções, abra a solução não gerida que pretende.
Navegar para um formulário
Com o explorador de soluções aberto, em Componentes, expanda Entidades e, em seguida, expanda a tabela em que pretende trabalhar.
Escolha Formulários, localize um formulário do tipo Principal na lista e, em seguida, faça duplo clique ou toque na entrada para abrir e editar o formulário.
Adicionar ou editar um recurso Web num formulário
Consulte Propriedades de recurso Web para obter informações sobre as propriedades que pode definir para os recursos Web num formulário.
Pré-visualização
Para pré-visualizar como o formulário principal irá aparecer e como os eventos irão funcionar:
- No separador Base, selecione Pré-visualização e, em seguida, selecione Criar Formulário, Atualizar Formulário ou Formulário Só de Leitura.
- Para fechar o formulário Pré-visualização, no menu Ficheiro, selecione Fechar.
Guardar
Quando concluir a edição do formulário, no separador Base, selecione Guardar e Fechar para fechar o formulário.
Publicar
Quando as personalizações estiverem concluídas, publique-as:
- Para publicar as personalizações apenas para o componente que está a editar atualmente, no painel de navegação, selecione a tabela em que tem estado a trabalhar e, em seguida, selecione Publicar.
- Para publicar de uma só vez personalizações para todos os componentes não publicados, no painel de navegação, selecione Entidades e, em seguida, na barra de ferramentas Ações, selecione Publicar Todas as Personalizações.
Consultar também
Propriedades de recurso Web
Criar e estruturar formulários
Compreender componentes da aplicação orientada por modelo
Documentação do Programador: recursos Web em aplicações condicionadas por modelo
Nota
Pode indicar-nos as suas preferências no que se refere ao idioma da documentação? Responda a um breve inquérito. (tenha em atenção que o inquérito está em inglês)
O inquérito irá demorar cerca de sete minutos. Não são recolhidos dados pessoais (declaração de privacidade).