Criar um botão de detalhamento no Power BI
APLICA-SE A: Serviço Power BI do Power BI Desktop
Você pode criar um botão de detalhamento no Power BI. Este botão percorre detalhadamente uma página com detalhes que são filtrados para um contexto específico.
Uma maneira de detalhar um relatório é clicar com o botão direito do mouse em um visual. No entanto, se quiser que a ação de detalhamento seja mais óbvia, você pode criar um botão de detalhamento. Um botão de detalhamento pode aumentar a capacidade de descoberta de cenários de detalhamento importantes em seus relatórios e você pode determinar condicionalmente como o botão parece e age. Por exemplo, você pode mostrar texto diferente em um botão se determinadas condições forem atendidas.
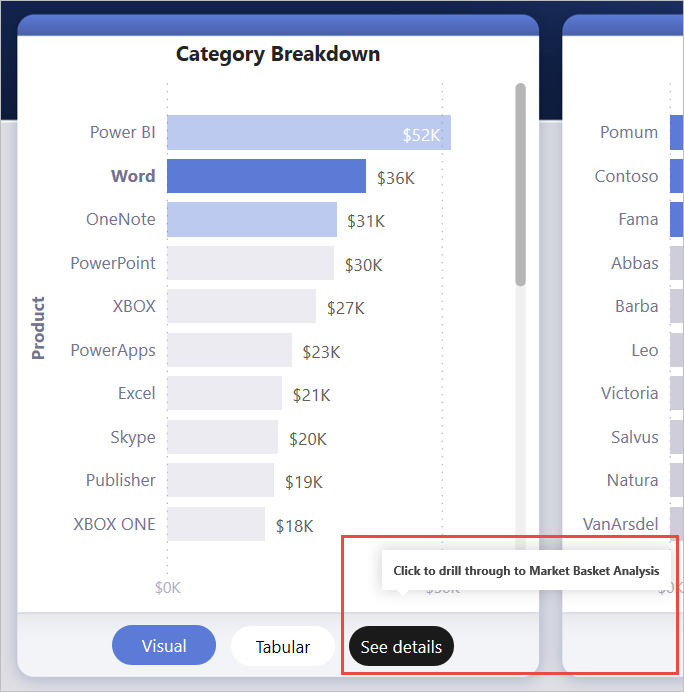
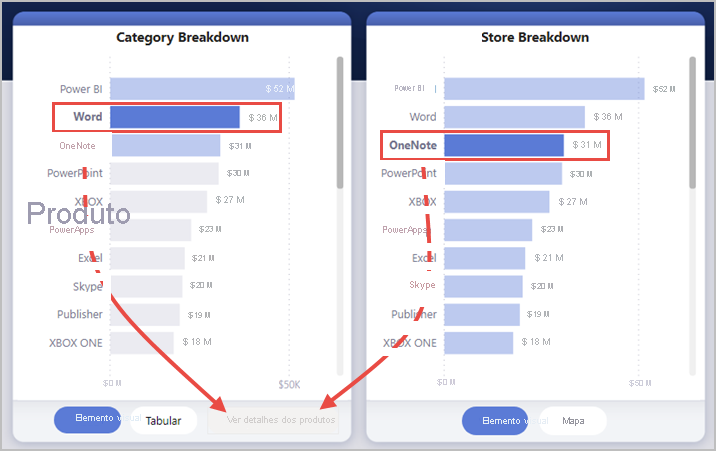
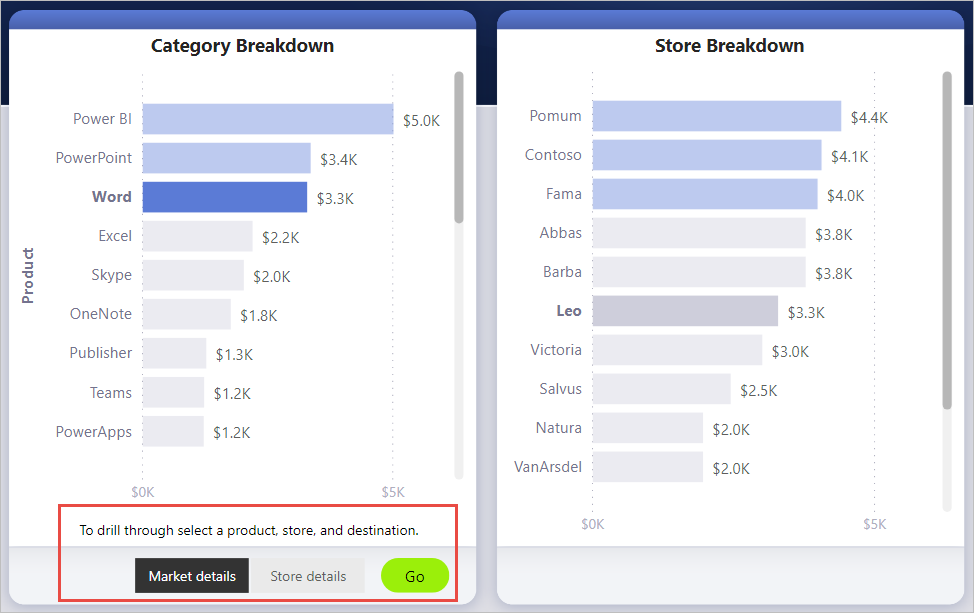
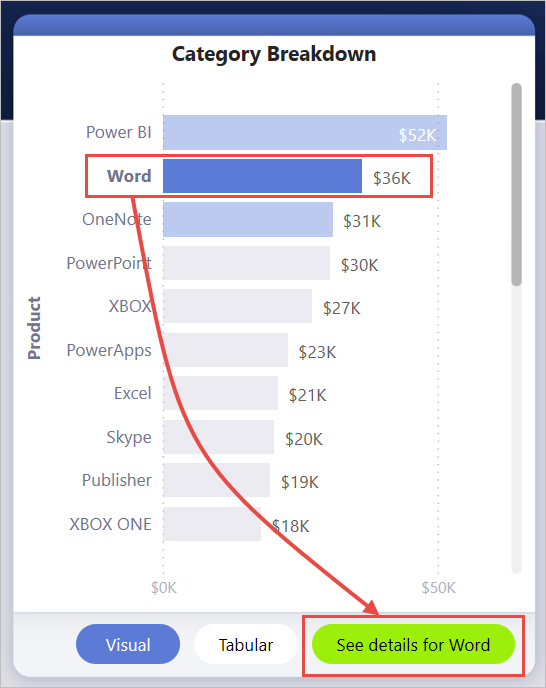
Neste exemplo, depois de selecionar a barra do Word no gráfico, o botão Ver detalhamento é habilitado.
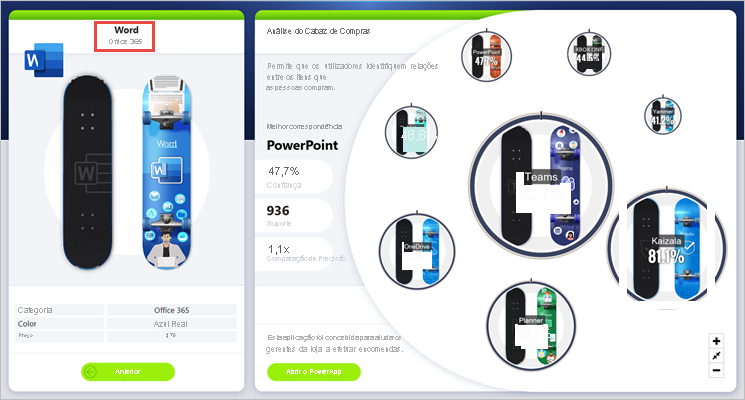
Ao selecionar o botão Ver detalhes , você faz uma busca detalhada na página Análise da cesta de mercado. Como você pode ver no visual a seguir, a página de detalhamento agora é filtrada para o Word.
Configurar um botão de detalhamento
Para configurar um botão de detalhamento, primeiro você precisa configurar uma página de detalhamento válida no relatório. Em seguida, você cria um botão com Detalhamento como o tipo de ação e seleciona a página de detalhamento como o Destino.
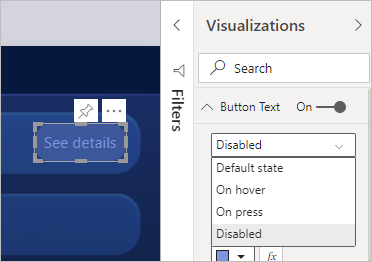
Como o botão de detalhamento tem dois estados, ativado e desativado, você verá duas opções de dica de ferramenta.
Se você deixar as caixas de dicas de ferramentas em branco, o Power BI gerará automaticamente as dicas de ferramentas. Essas dicas de ferramentas são baseadas nos campos de destino e de detalhamento.
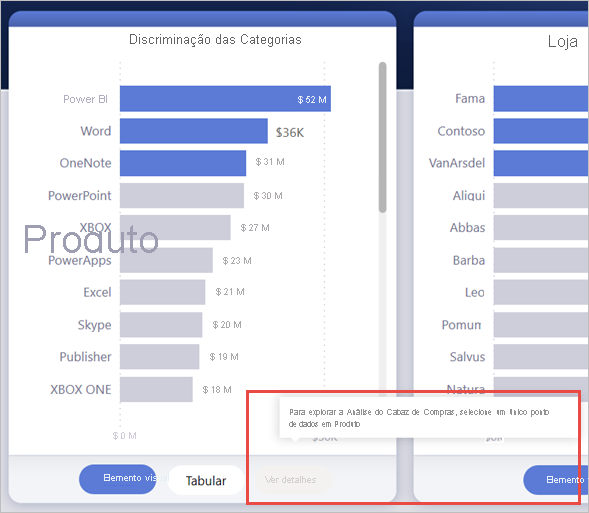
O exemplo a seguir mostra uma dica de ferramenta gerada automaticamente quando o botão está desativado:
"Para detalhar a Análise da Cesta de Mercado [a página de destino], selecione um único ponto de dados do Produto [o campo de detalhamento]."
O exemplo a seguir mostra uma dica de ferramenta gerada automaticamente quando o botão está habilitado:
"Clique para detalhar a Análise da Cesta de Mercado [a página de destino]."
No entanto, se você quiser fornecer dicas de ferramentas personalizadas, poderá inserir uma cadeia de caracteres estática. Você também pode aplicar formatação condicional a dicas de ferramentas.
Contexto do filtro de passagem
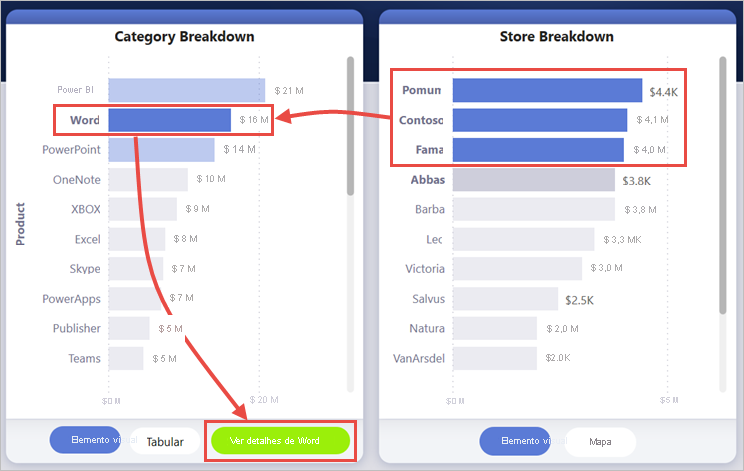
O botão funciona como o detalhamento normal: você pode passar filtros em mais campos filtrando os elementos visuais que contêm o campo de detalhamento. Por exemplo, usando Ctrl + click e cross-filtering, você pode passar vários filtros em Store Breakdown para a página de detalhamento porque suas seleções filtram o visual que contém Product, o campo de detalhamento:
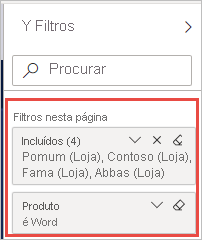
Depois de selecionar o botão de detalhamento, você verá filtros na Loja e no Produto sendo passados para a página de destino:

Contexto de filtro ambíguo
Como o botão de detalhamento não está vinculado a um único visual, se sua seleção for ambígua, o botão será desativado.
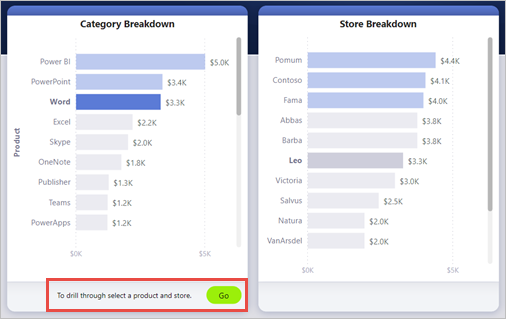
Neste exemplo, o botão está desativado porque dois elementos visuais contêm uma única seleção em Produto. Há ambiguidade sobre qual ponto de dados a partir do qual visual vincular a ação de detalhamento a:
Personalizar a formatação para botões desativados
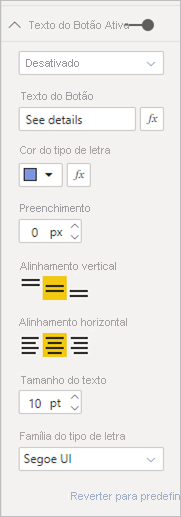
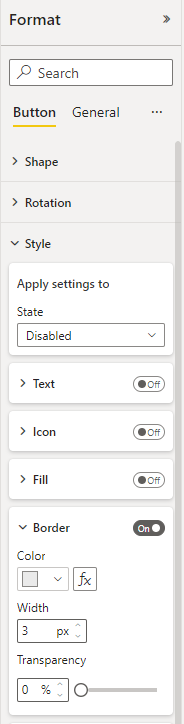
Você pode personalizar as opções de formatação para o estado desativado dos botões de detalhamento.

Essas opções de formatação incluem:
Controles de texto do botão: texto, família de fontes, tamanho da fonte, cor da fonte, alinhamento e preenchimento

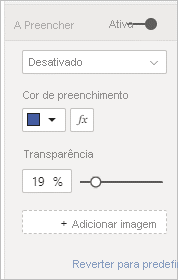
Controles de preenchimento de botão: cor, imagem de preenchimento e transparência

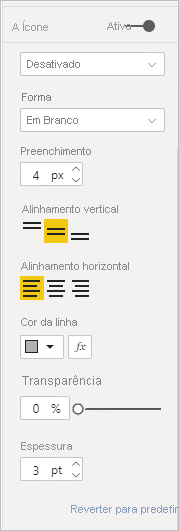
Controles de ícone de botão: forma, cor da linha, espessura, transparência, alinhamento e preenchimento

Controles de borda do botão: cor, largura, transparência

Definir condicionalmente a formatação do texto do botão
No Power BI Desktop, você pode usar a formatação condicional para alterar o texto do botão com base no valor selecionado de um campo. Para fazer isso, crie uma medida que produza a cadeia de caracteres desejada com base na função SELECTEDVALUEDAX.
O exemplo a seguir mede as saídas "Ver detalhes do produto" se um único valor de Produto não estiver selecionado. Se um único valor de produto for selecionado, a medida resultará em "Ver detalhes para [o produto selecionado]":
String_for_button = If(SELECTEDVALUE('Product'[Product], 0) == 0, "See product details", "See details for " & SELECTEDVALUE('Product'[Product]))
Depois de criar essa medida, siga estas etapas no Power BI Desktop:
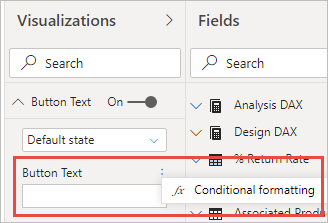
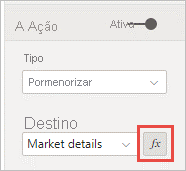
Selecione a opção Formatação condicional (fx) para o texto do botão.

Selecione a medida que você criou para o texto do botão:

Quando um único produto é selecionado, o texto do botão diz:
"Ver detalhes do Word"

Quando nenhum produto é selecionado ou mais de um produto é selecionado, o botão é desativado. O texto do botão diz:
"Ver detalhes do produto"

Definir a formatação para dicas de ferramentas condicionalmente
Você pode formatar condicionalmente a dica de ferramenta para o botão de detalhamento quando ele estiver ativado ou desativado. Se você usou a formatação condicional para definir dinamicamente o destino do detalhamento, convém que a dica de ferramenta para o estado do botão seja mais informativa, com base na seleção do usuário final. Seguem-se alguns exemplos:
Você pode definir a dica de ferramenta de estado desabilitado para ser prescritiva caso a caso usando uma medida personalizada. Por exemplo, se você quiser que o usuário selecione um único produto e uma única loja antes de poder detalhar a página Análise de Mercado, você pode criar uma medida com a seguinte lógica:
Se o usuário não selecionar um único produto ou uma única loja, a medida retornará: "Selecione um único produto e Ctrl + clique para selecionar também uma única loja".
Se o usuário selecionar um único produto, mas não uma única loja, a medida retornará: "Ctrl + clique para selecionar também uma única loja".
Da mesma forma, você pode definir a dica de ferramenta de estado habilitado para ser específica para a seleção do usuário. Por exemplo, se você quiser que o usuário saiba para qual produto e armazenamento a página de detalhamento é filtrada, você pode criar uma medida que retorne:
"Clique para detalhar até [nome da página de detalhamento] para ver mais detalhes sobre as vendas de [nome do produto] nas lojas [nome da loja]."
Definir condicionalmente o destino do detalhamento
Você pode usar a formatação condicional para definir o destino do detalhamento com base na saída de uma medida.
Aqui estão alguns cenários em que você pode querer que o destino de detalhamento do botão seja condicional:
Você só deseja habilitar o detalhamento para uma página quando várias condições tiverem sido atendidas. Caso contrário, o botão será desativado.
Por exemplo, você deseja que os usuários selecionem um único produto e uma única loja antes de poderem detalhar a página de detalhes do mercado. Caso contrário, o botão será desativado.
Você deseja que o botão ofereça suporte a vários destinos de detalhamento com base nas seleções de usuários.
Por exemplo, se você tiver vários destinos (detalhes do mercado e detalhes da loja) para os quais os usuários podem detalhar, você pode fazer com que eles selecionem um destino específico para detalhar antes que o botão seja habilitado para esse destino de detalhamento.
Você também pode ter casos interessantes para um cenário híbrido para suportar vários destinos de detalhamento e condições específicas em que você deseja que o botão seja desativado. Continue lendo para obter detalhes sobre essas três opções.
Desative o botão até que várias condições sejam atendidas
Vejamos o primeiro caso, em que você deseja manter o botão desativado até que mais condições sejam atendidas. No Power BI Desktop, você precisa criar uma medida DAX básica que produza uma cadeia de caracteres vazia (""), a menos que a condição seja atendida. Quando é atendida, a medida gera o nome da página de destino do detalhamento.
Aqui está um exemplo de medida DAX que requer que uma loja seja selecionada antes que o usuário possa detalhar uma página de detalhes do Produto para armazenar:
Destination logic = If(SELECTEDVALUE(Store[Store], “”)==””, “”, “Store details”)
Depois de criar a medida, siga estas etapas no Power BI Desktop:
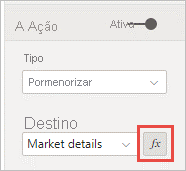
Selecione Formatação condicional (fx) ao lado da ação Destino do botão.

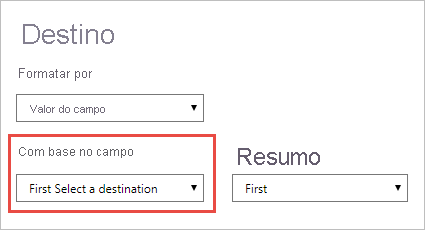
Para a última etapa, selecione a medida DAX que você criou como o valor do campo para o destino.

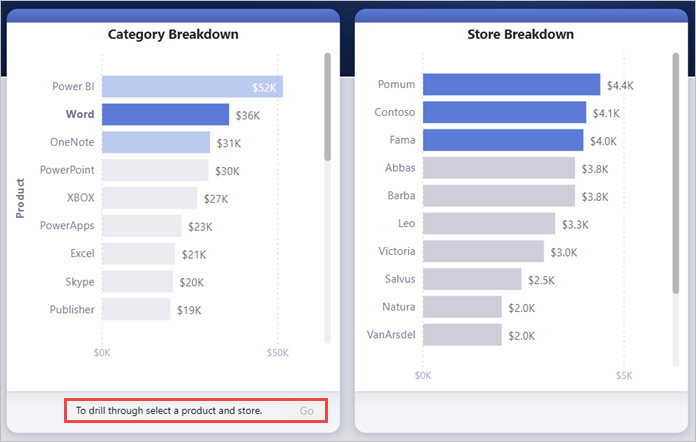
Agora você vê que o botão está desativado mesmo quando um único produto é selecionado, porque a medida também exige que você selecione uma única loja.
Suporte a vários destinos
Para o outro caso comum em que você deseja oferecer suporte a vários destinos, siga estas etapas:
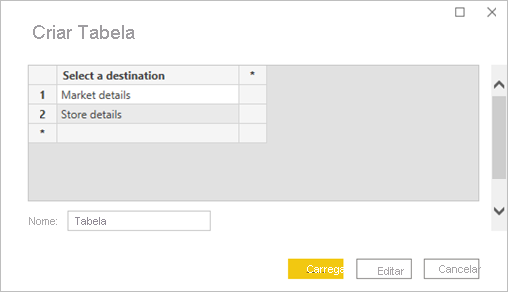
Crie uma tabela de coluna única com os nomes dos destinos de detalhamento.

Como o Power BI usa uma correspondência de cadeia de caracteres exata para definir o destino do detalhamento, verifique se os valores inseridos estão alinhados exatamente com os nomes das páginas de detalhamento.
Depois de criar a tabela, adicione-a à página como uma segmentação de dados de seleção única.

Se precisar de mais espaço vertical, converta a segmentação de dados em uma lista suspensa. Remova o cabeçalho da segmentação de dados e adicione uma caixa de texto com o título ao lado.

Como alternativa, altere a segmentação de dados de orientação vertical para horizontal.

Para a entrada de destino para a ação de detalhamento, selecione o botão Formatação condicional (fx) ao lado da ação Destino do botão.

Na página Destino - Ação, selecione o nome da coluna que você criou. Neste caso, é Selecione um destino.

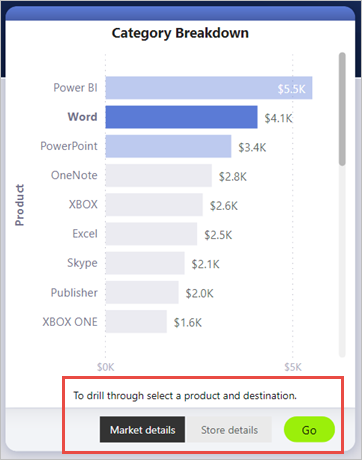
Agora você vê que o botão de detalhamento só é ativado quando você seleciona um produto e um destino:
Híbrido dos dois cenários
Se estiver interessado num híbrido dos dois cenários, pode criar e referenciar uma medida DAX no Power BI Desktop para adicionar mais lógica à seleção de destino.
Aqui está um exemplo de medida DAX que exige que o usuário selecione uma loja antes de poder detalhar um produto para qualquer uma das páginas de detalhamento:
Destination logic = If(SELECTEDVALUE(Store[Store], “”)==””, “”, SELECTEDVALUE(‘Table'[Select a destination]))
No Power BI Desktop, você seleciona a medida DAX criada como o valor do campo para o destino. Neste exemplo, o usuário deve selecionar um produto, uma loja e uma página de destino antes que o botão de detalhamento seja habilitado:
Considerações e limitações
- Este botão não permite vários destinos usando um único botão.
- Este botão suporta apenas detalhamentos dentro do mesmo relatório; em outras palavras, ele não suporta detalhamento de relatórios cruzados.
- A formatação de estado desabilitada para o botão está vinculada às classes de cores no tema do relatório. Saiba mais sobre as classes de cores.
- A ação de detalhamento funciona para todos os visuais internos e alguns visuais importados do AppSource. No entanto, não é garantido que funcione com todos os elementos visuais importados do AppSource.
Conteúdos relacionados
Para obter mais informações sobre recursos semelhantes ou que interagem com botões, consulte os seguintes artigos: