Q&A nas análises incorporadas do Power BI
A análise incorporada do Power BI oferece uma maneira de incorporar Q&A num aplicativo. Seus usuários podem fazer perguntas usando linguagem natural e receber respostas imediatas na forma de elementos visuais, como gráficos ou tabelas.

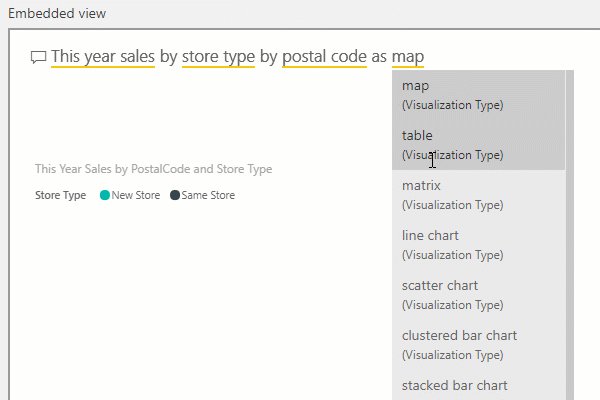
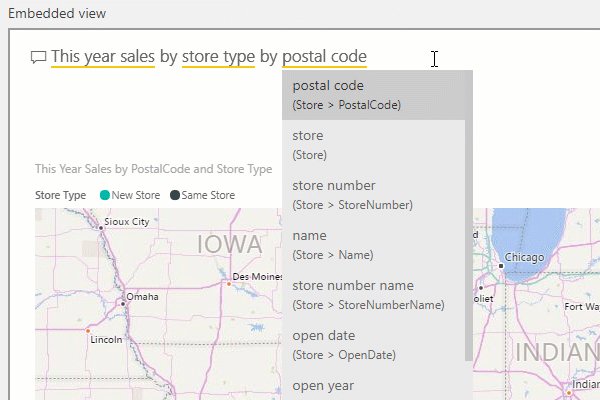
Há dois modos para incorporar Q&A em seu aplicativo: interativo e resultado apenas. modo interativo permite digitar perguntas e exibi-las no ambiente visual. Se tiver uma pergunta guardada ou uma pergunta específica que deseja exibir, pode usar o modo de resultado apenas ao preencher a pergunta na sua configuração de incorporação.
Aqui está um exemplo do código JavaScript:
// Embed configuration used to describe the what and how to embed.
// This object is used when calling powerbi.embed within the JavaScript API.
// You can find more information at https://github.com/Microsoft/PowerBI-JavaScript/wiki/Embed-Configuration-Details.
var config= {
type: 'qna',
tokenType: models.TokenType.Embed | models.TokenType.Aad,
accessToken: access token value,
embedUrl: https://app.powerbi.com/qnaEmbed (groupId to be appended as query parameter if required),
datasetIds: array of requested data set ids (at the moment we support only one dataset),
viewMode: models.QnaMode.Interactive | models.QnaMode.ResultOnly,
question: optional parameter for Explore mode (QnaMode.Interactive) and mandatory for Render Result mode (QnaMode.ResultOnly)
};
// Get a reference to the embedded QNA HTML element
var qnaContainer = $('#qnaContainer')[0];
// Embed the QNA and display it within the div container.
var qna = powerbi.embed(qnaContainer, config);
Definir pergunta
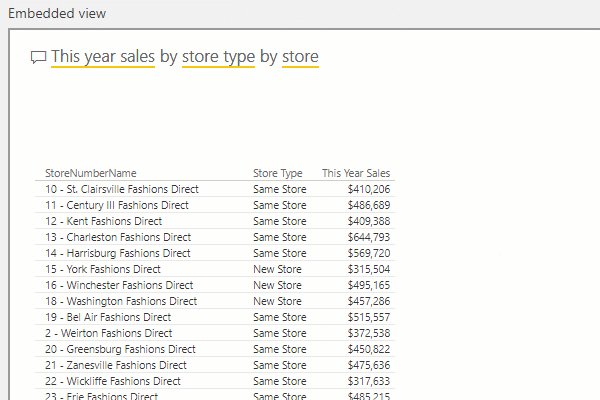
Se você usar modo de resultado com uma pergunta definida, poderá injetar mais perguntas no quadro. A resposta à nova pergunta substituirá imediatamente o resultado anterior. Um novo visual é renderizado combinando com a nova pergunta.
Um exemplo desse uso seria uma lista de perguntas frequentes. O usuário pode passar pelas perguntas e respondê-las dentro da mesma parte incorporada.
trecho de código para uso do SDK JS:
// Get a reference to the embedded Q&A HTML element
var qnaContainer = $('#qnaContainer')[0];
// Get a reference to the embedded Q&A.
qna = powerbi.get(qnaContainer);
qna.setQuestion("This year sales")
.then(function (result) {
…….
})
.catch(function (errors) {
…….
});
Evento representado visualmente
Para modo de interativo, o aplicativo pode ser notificado com um evento de alteração de dados cada vez que as alterações visuais renderizadas direcionam a consulta de entrada atualizada à medida que ela está sendo digitada.
Ouvir o evento visualRendered permite que você salve perguntas para uso posterior.
trecho de código para uso do SDK JS:
// Get a reference to the embedded Q&A HTML element
var qnaContainer = $('#qnaContainer')[0];
// Get a reference to the embedded Q&A.
qna = powerbi.get(qnaContainer);
// qna.off removes a given event listener if it exists.
qna.off("visualRendered");
// qna.on will add an event listener.
qna.on("visualRendered", function(event) {
…….
});
Incorporar token
Crie um token de incorporação a partir de um modelo semântico para iniciar uma parte Q&A. Para obter mais informações, consulte a operação para gerar token .
Conteúdo relacionado
Experimente o ambiente de ensaio de análise incorporada do Power BI
Mais perguntas? Pergunte à Comunidade do Power BI