PassKit no Xamarin.iOS
O aplicativo iOS Wallet permite que os usuários armazenem passes digitais em seus dispositivos. Esses passes são gerados pelos comerciantes e enviados ao cliente por e-mail, URLs ou por meio do próprio aplicativo iOS do comerciante. Esses passes podem representar várias coisas, desde ingressos de cinema a cartões de fidelidade e cartões de embarque. A estrutura do PassKit permite que os desenvolvedores interajam com os passes programaticamente.
Este documento apresenta a Wallet e o uso da API do PassKit com o Xamarin.iOS.
Requisitos
Os recursos do PassKit discutidos neste documento exigem o iOS 6 e o Xcode 4.5, juntamente com o Xamarin.iOS 6.0.
Introdução
O principal problema que o PassKit resolve é a distribuição e gerenciamento de códigos de barras. Alguns exemplos do mundo real de como os códigos de barras são usados atualmente incluem:
- Compra de ingressos de cinema online – Os clientes normalmente recebem por e-mail um código de barras que representa seus ingressos. Este código de barras é impresso e levado ao cinema para ser escaneado para entrada.
- Cartões de fidelidade – Os clientes carregam vários cartões específicos da loja em sua carteira ou bolsa, para exibição e digitalização quando compram mercadorias.
- Cupons – Os cupons são distribuídos por e-mail, como páginas da web imprimíveis, caixas de correio e códigos de barras em jornais e revistas. Os clientes os levam a uma loja para digitalização, para receber bens, serviços ou descontos em troca.
- Cartões de embarque – Semelhante à compra de um ingresso de cinema.
O PassKit oferece uma alternativa para cada um destes cenários:
- Ingressos de cinema – Após a compra, o cliente adiciona um passe de ingresso para o evento (via e-mail ou link do site). À medida que a hora do filme se aproxima, o passe aparecerá automaticamente na tela de bloqueio como um lembrete e, na chegada ao cinema, o passe é facilmente recuperado e exibido no Wallet para digitalização.
- Cartões de fidelidade – Em vez de (ou além de) fornecer um cartão físico, as lojas podem emitir (por e-mail ou após um login no site) um Store Card Pass. A loja pode fornecer recursos adicionais, como atualizar o saldo da conta no passe por meio de notificações push e usar serviços de geolocalização, o passe pode aparecer automaticamente na tela de bloqueio quando o cliente estiver perto de uma loja.
- Cupons – Os passes de cupom podem ser facilmente gerados com características exclusivas para ajudar no rastreamento e distribuídos por e-mail ou links de sites. Os cupons baixados podem aparecer automaticamente na tela de bloqueio quando o usuário estiver perto de um local específico e/ou em uma determinada data (como quando a data de expiração estiver se aproximando). Como os cupons são armazenados no telefone do usuário, eles são sempre úteis e não são extraviados. Os cupons podem incentivar os clientes a baixar aplicativos complementares porque os links da App Store podem ser incorporados ao passe, aumentando o envolvimento com o cliente.
- Cartões de embarque – Após um processo de check-in online, o cliente receberia seu cartão de embarque por e-mail ou link. Um aplicativo complementar fornecido pelo provedor de transporte pode incluir o processo de check-in e também permitir que o cliente execute funções adicionais, como escolher seu assento ou refeição. O provedor de transporte pode usar notificações por push para atualizar o passe se o transporte estiver atrasado ou cancelado. À medida que a hora de embarque se aproxima, o passe aparecerá na tela de bloqueio como um lembrete e para fornecer acesso rápido ao Passe.
Em sua essência, o PassKit oferece uma maneira simples e conveniente de armazenar e exibir códigos de barras em seu dispositivo iOS. Com a integração adicional da tela de bloqueio de tempo e local, notificações push e integração do aplicativo complementar, ele oferece uma base para serviços muito sofisticados de vendas, emissão de bilhetes e cobrança.
Ecossistema PassKit
O PassKit não é apenas uma API dentro do CocoaTouch, mas faz parte de um ecossistema maior de aplicativos, dados e serviços que facilitam o compartilhamento e o gerenciamento seguros de códigos de barras e outros dados. Este diagrama de alto nível mostra as diferentes entidades que podem estar envolvidas na criação e no uso de passes:
Cada parte do ecossistema tem um papel claramente definido:
- Wallet – O aplicativo iOS integrado da Apple que armazena e exibe passes. Este é o único lugar em que os passes são renderizados para uso no mundo real (ou seja, o código de barras é exibido, junto com todos os dados localizados no passe).
- Aplicativos complementares – Aplicativos iOS 6 criados por provedores de passes para estender a funcionalidade dos passes que emitem, como agregar valor a um cartão de loja, alterar o assento em um cartão de embarque ou outra função específica da empresa. Os aplicativos complementares não são necessários para que um passe seja útil.
- Seu servidor – Um servidor seguro onde os passes podem ser gerados e assinados para distribuição. Seu aplicativo complementar pode se conectar ao seu servidor para gerar novos passes ou solicitar atualizações para passes existentes. Opcionalmente, você pode implementar a API de serviço Web que a Wallet chamaria para atualizar os passes.
- Servidores APNS – Seu servidor tem a capacidade de notificar a Wallet sobre atualizações de um passe em um determinado dispositivo usando APNS. Envie uma notificação para o Wallet, que entrará em contato com o servidor para obter detalhes sobre a alteração. Os aplicativos complementares não precisam implementar o APNS para esse recurso (eles podem ouvir o
PKPassLibraryDidChangeNotification). - Aplicativos de conduíte – Aplicativos que não manipulam passes diretamente (como os aplicativos complementares), mas que podem melhorar sua utilidade reconhecendo passes e permitindo que sejam adicionados ao Wallet. Clientes de e-mail, navegadores de redes sociais e outros aplicativos de agregação de dados podem encontrar anexos ou links para passes.
Todo o ecossistema parece complexo, por isso vale a pena notar que alguns componentes são opcionais e implementações de PassKit muito mais simples são possíveis.
O que é um passe?
Um passe é uma coleção de dados que representam um bilhete, cupom ou cartão. Pode ser destinado a um único uso por um indivíduo (e, portanto, conter detalhes como número de voo e alocação de assentos) ou pode ser um token de uso múltiplo que pode ser compartilhado por qualquer número de usuários (como um cupom de desconto). Uma descrição detalhada está disponível no documento Sobre arquivos de passagem da Apple.
Tipos
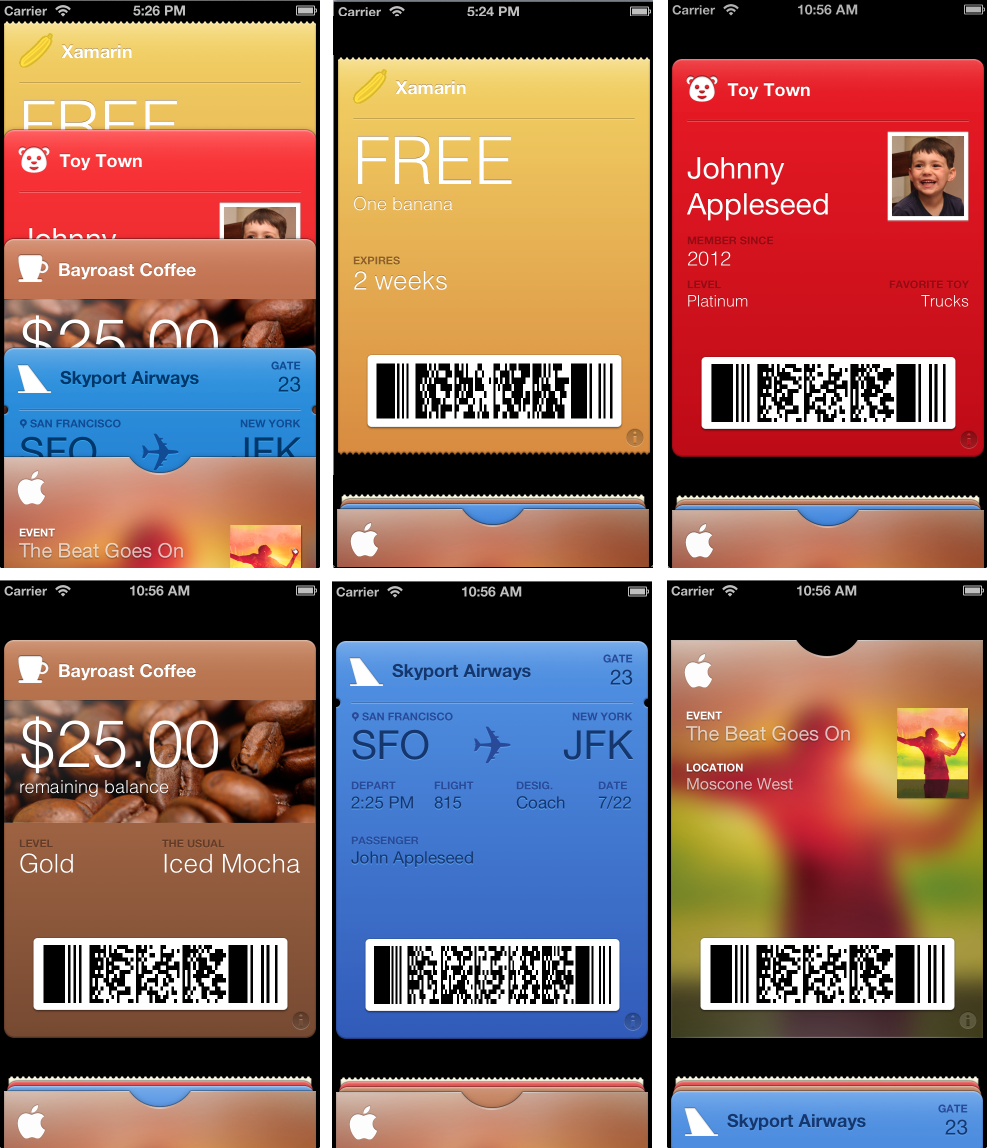
Atualmente, cinco tipos compatíveis, que podem ser distinguidos no aplicativo Wallet pelo layout e pela borda superior do tíquete:
- Bilhete do Evento – pequeno recorte semicircular.
- Cartão de embarque – entalhes na lateral, o ícone específico do transporte pode ser especificado (por exemplo, ônibus, trem, avião).
- Cartão da loja – parte superior arredondada, como um cartão de crédito ou débito.
- Cupom – perfurado ao longo da parte superior.
- Genérico – o mesmo que o cartão da loja, topo arredondado.
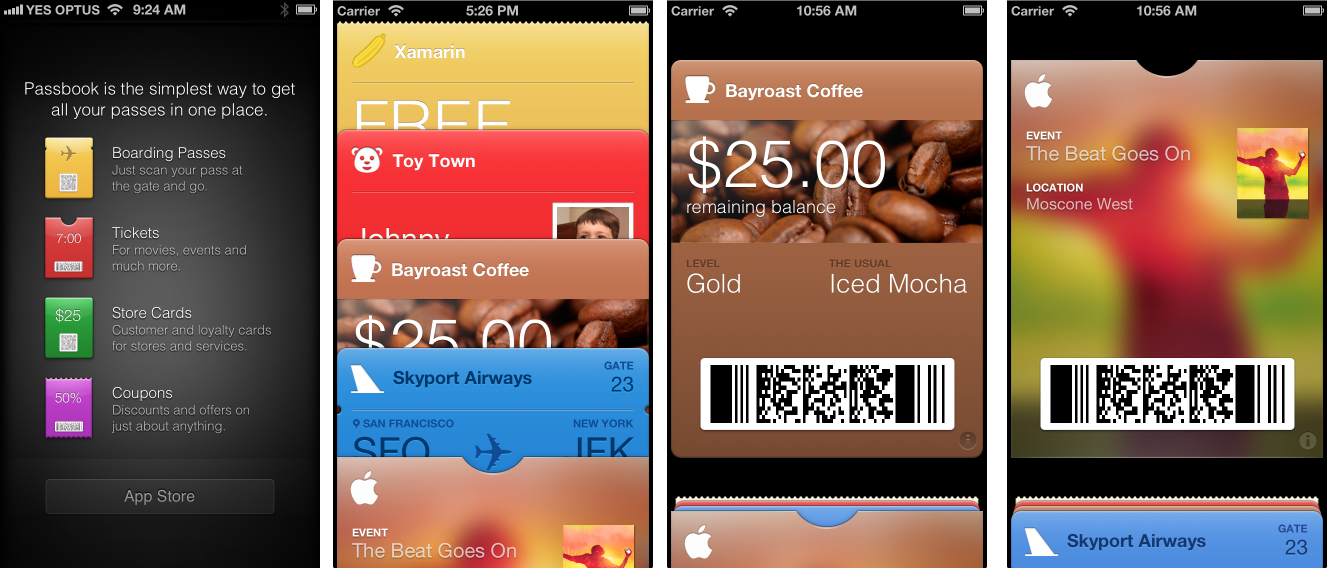
Os cinco tipos de passe são mostrados nesta captura de tela (em ordem: cupom, genérico, cartão de loja, cartão de embarque e ingresso do evento):
Estrutura de Arquivos
Um arquivo de passagem é, na verdade, um arquivo ZIP com uma extensão .pkpass , contendo alguns arquivos JSON específicos (obrigatórios), uma variedade de arquivos de imagem (opcional), bem como strings localizadas (também opcional).
- pass.json – obrigatório. Contém todas as informações do passe.
- manifest.json – obrigatório. Contém hashes SHA1 para cada arquivo na passagem, exceto o arquivo de assinatura e este arquivo (manifest.json).
- assinatura – obrigatório. Criado assinando o
manifest.jsonarquivo com o certificado gerado no Portal de Provisionamento do iOS. - logo.png – opcional.
- background.png – opcional.
- icon.png – opcional.
- Arquivos de strings localizáveis – opcional.
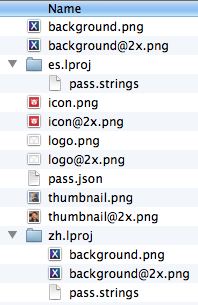
A estrutura de diretórios de um arquivo de passagem é mostrada abaixo (este é o conteúdo do arquivo ZIP):
pass.json
JSON é o formato porque os passes normalmente são criados em um servidor – isso significa que o código de geração é independente de plataforma no servidor. As três principais informações em cada passagem são:
- teamIdentifier – Isso vincula todos os passes que você gera à sua conta da App Store. Esse valor é visível no Portal de Provisionamento do iOS.
- passTypeIdentifier – Registre-se no Portal de Provisionamento para agrupar passagens (se você produzir mais de um tipo). Por exemplo, uma cafeteria pode criar um tipo de passe de cartão de loja para permitir que seus clientes ganhem créditos de fidelidade, mas também um tipo de passe de cupom separado para criar e distribuir cupons de desconto. Essa mesma cafeteria pode até realizar eventos de música ao vivo e emitir passes de ingressos para eventos para eles.
- serialNumber – Uma string exclusiva dentro deste
passTypeidentifier. O valor é opaco para o Wallet, mas é importante para rastrear passagens específicas ao se comunicar com o servidor.
Há um grande número de outras chaves JSON em cada passagem, um exemplo disso é mostrado abaixo:
{
"passTypeIdentifier":"com.xamarin.passkitdoc.banana", //Type Identifier (iOS Provisioning Portal)
"formatVersion":1, //Always 1 (for now)
"organizationName":"Xamarin", //The name which appears on push notifications
"serialNumber":"12345436XYZ", //A number for you to identify this pass
"teamIdentifier":"XXXAAA1234", //Your Team ID
"description":"Xamarin Demo", //
"foregroundColor":"rgb(54,80,255)", //color of the data text (note the syntax)
"backgroundColor":"rgb(209,255,247)", //color of the background
"labelColor":"rgb(255,15,15)", //color of label text and icons
"logoText":"Banana ", //Text that appears next to logo on top
"barcode":{ //Specification of the barcode (optional)
"format":"PKBarcodeFormatQR", //Format can be QR, Text, Aztec, PDF417
"message":"FREE-BANANA", //What to encode in barcode
"messageEncoding":"iso-8859-1" //Encoding of the message
},
"relevantDate":"2012-09-15T15:15Z", //When to show pass on screen. ISO8601 formatted.
/* The following fields are specific to which type of pass. The name of this object specifies the type, e.g., boardingPass below implies this is a boarding pass. Other options include storeCard, generic, coupon, and eventTicket */
"boardingPass":{
/*headerFields, primaryFields, secondaryFields, and auxiliaryFields are arrays of field object. Each field has a key, label, and value*/
"headerFields":[ //Header fields appear next to logoText
{
"key":"h1-label", //Must be unique. Used by iOS apps to get the data.
"label":"H1-label", //Label of the field
"value":"H1" //The actual data in the field
},
{
"key":"h2-label",
"label":"H2-label",
"value":"H2"
}
],
"primaryFields":[ //Appearance differs based on pass type
{
"key":"p1-label",
"label":"P1-label",
"value":"P1"
}
],
"secondaryFields":[ //Typically appear below primaryFields
{
"key":"s1-label",
"label":"S1-label",
"value":"S1"
}
],
"auxiliaryFields":[ //Appear below secondary fields
{
"key":"a1-label",
"label":"A1-label",
"value":"A1"
}
],
"transitType":"PKTransitTypeAir" //Only present in boradingPass type. Value can
//Air, Bus, Boat, or Train. Impacts the picture
//that shows in the middle of the pass.
}
}
Códigos de barras
Apenas formatos 2D são suportados: PDF417, Aztec, QR. A Apple afirma que os códigos de barras 1D não são adequados para digitalizar em uma tela de telefone retroiluminada.
O texto alternativo exibido abaixo do código de barras é opcional – alguns comerciantes querem ser capazes de ler/digitar manualmente.
A codificação ISO-8859-1 é a mais comum, verifique qual codificação é usada pelos sistemas de digitalização que lerão seus passes.
Relevância (tela de bloqueio)
Existem dois tipos de dados que podem fazer com que uma passagem seja exibida na tela de bloqueio:
Localidade
Até 10 locais podem ser especificados em um Passe, por exemplo, lojas que um cliente visita com frequência ou a localização de um cinema ou aeroporto. Um cliente pode definir esses locais por meio de um aplicativo complementar ou o provedor pode determiná-los a partir dos dados de uso (se coletados com a permissão do cliente).
Quando o passe é exibido na tela de bloqueio, uma cerca é calculada para que, quando o usuário sair da área, o passe fique oculto da tela de bloqueio. O raio está ligado ao estilo de passe para evitar abusos.
Data e Hora
Apenas uma data/hora pode ser especificada em um Passe. A data e a hora são úteis para acionar lembretes na tela de bloqueio para cartões de embarque e ingressos para eventos.
Pode ser atualizado via push ou via API do PassKit, para que a data/hora possa ser atualizada no caso de um ingresso de uso múltiplo (como um ingresso de temporada para um teatro ou complexo esportivo).
Localização
Traduzir uma passagem para vários idiomas é semelhante à localização de um aplicativo iOS – crie diretórios específicos do idioma com a .lproj extensão e coloque os elementos localizados dentro. As traduções de texto devem ser inseridas em um pass.strings arquivo, enquanto as imagens localizadas devem ter o mesmo nome da imagem que substituem na raiz do Passe.
Segurança
Os passes são assinados com um certificado privado que você gera no Portal de Provisionamento do iOS. As etapas para assinar o passe são:
- Calcule um hash SHA1 para cada arquivo no diretório de passagem (não inclua o
manifest.jsonarquivo orsignature, nenhum dos quais deve existir neste estágio de qualquer maneira). - Escreva
manifest.jsoncomo uma lista de chaves/valores JSON de cada nome de arquivo com seu hash. - Use o certificado para assinar o
manifest.jsonarquivo e gravar o resultado em um arquivo chamadosignature. - Compacte tudo e dê ao arquivo resultante uma
.pkpassextensão de arquivo.
Como sua chave privada é necessária para assinar o passe, esse processo só deve ser feito em um servidor seguro que você controla. NÃO distribua suas chaves para tentar gerar passes em um aplicativo.
Configuração e instalação
Esta seção contém instruções para ajudar a configurar seus detalhes de provisionamento e criar sua primeira passagem.
Provisionamento PassKit
Para que um passe entre na App Store, ele deve estar vinculado a uma conta de desenvolvedor. Isso requer duas etapas:
- O passe deve ser registrado usando um identificador exclusivo, chamado ID do tipo de passe.
- Um certificado válido deve ser gerado para assinar o passe com a assinatura digital do desenvolvedor.
Para criar um ID de tipo de passagem, faça o seguinte.
Criar um ID de tipo de passe
A primeira etapa é configurar um ID de tipo de passe para cada tipo diferente de passe a ser suportado. O ID do Passe (ou identificador do Tipo de Passe) cria um identificador exclusivo para o Passe. Usaremos esse ID para vincular o passe à sua conta de desenvolvedor usando um certificado.
Na seção Certificados, Identificadores e Perfis do Portal de Provisionamento do iOS, navegue até Identificadores e selecione Passar IDs de Tipo . Em seguida, selecione o + botão para criar um novo tipo de passe:

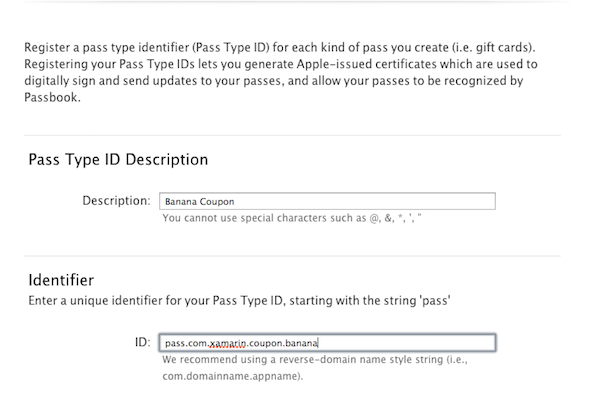
Forneça uma Descrição (nome) e um Identificador (cadeia de caracteres exclusiva) para o Passe. Observe que todos os IDs de tipo de passagem devem começar com a string
pass.Neste exemplo, usamospass.com.xamarin.coupon.banana:
Confirme o ID do passe pressionando o botão Registrar .
Gerar um certificado
Para criar um novo Certificado para esse ID de Tipo de Passagem, faça o seguinte:
Selecione o ID do Passe recém-criado na lista e clique em Editar :

Em seguida, selecione Criar certificado... :
Siga as etapas para criar uma Solicitação de Assinatura de Certificado (CSR).
Pressione o botão Continuar no portal do desenvolvedor e carregue o CSR para gerar seu certificado.
Baixe o certificado e clique duas vezes nele para instalá-lo em suas chaves.
Agora que criamos um certificado para essa ID de tipo de passagem, a próxima seção descreve como criar uma passagem manualmente.
Para obter mais informações sobre o provisionamento para a Wallet, consulte o guia Trabalhando com Recursos .
Criar um passe manualmente
Agora que criamos o Tipo de Passe, podemos criar manualmente um passe para testar no simulador ou em um dispositivo. As etapas para criar um passe são:
- Crie um diretório para conter os arquivos de passagem.
- Crie um arquivo pass.json que contenha todos os dados necessários.
- Inclua imagens na pasta (se necessário).
- Calcule hashes SHA1 para cada arquivo na pasta e grave em manifest.json.
- Entre manifest.json com o arquivo .p12 do certificado baixado.
- Compacte o conteúdo do diretório e renomeie com a extensão .pkpass.
Há alguns arquivos de origem no código de exemplo deste artigo que podem ser usados para gerar uma passagem. Use os arquivos no CouponBanana.raw diretório do diretório CreateAPassManually. Os seguintes arquivos estão presentes:
Abra pass.json e edite o JSON. Você deve pelo menos atualizar o passTypeIdentifier e teamIdentifer para corresponder à sua conta de desenvolvedor da Apple.
"passTypeIdentifier" : "pass.com.xamarin.coupon.banana",
"teamIdentifier" : "?????????",
Em seguida, você deve calcular os hashes para cada arquivo e criar o manifest.json arquivo. Ficará mais ou menos assim quando você terminar:
{
"icon@2x.png" : "30806547dcc6ee084a90210e2dc042d5d7d92a41",
"icon.png" : "87e9ffb203beb2cce5de76113f8e9503aeab6ecc",
"pass.json" : "c83cd1441c17ecc6c5911bae530d54500f57d9eb",
"logo.png" : "b3cd8a488b0674ef4e7d941d5edbb4b5b0e6823f",
"logo@2x.png" : "3ccd214765507f9eab7244acc54cc4ac733baf87"
}
Em seguida, uma assinatura deve ser gerada para esse arquivo usando o certificado (arquivo .p12) que foi gerado para essa ID de tipo de passagem.
Assinando em um Mac
Baixe os materiais de suporte do Wallet Seed no site de downloads da Apple. Use a signpass ferramenta para transformar sua pasta em uma passagem (isso também calculará os hashes SHA1 e compactará a saída em um arquivo .pkpass).
Testando
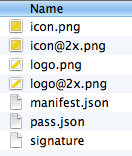
Se você examinasse a saída dessas ferramentas (definindo o nome do arquivo como .zip e abrindo-o), veria os seguintes arquivos (observe a adição dos manifest.json arquivos e signature ):
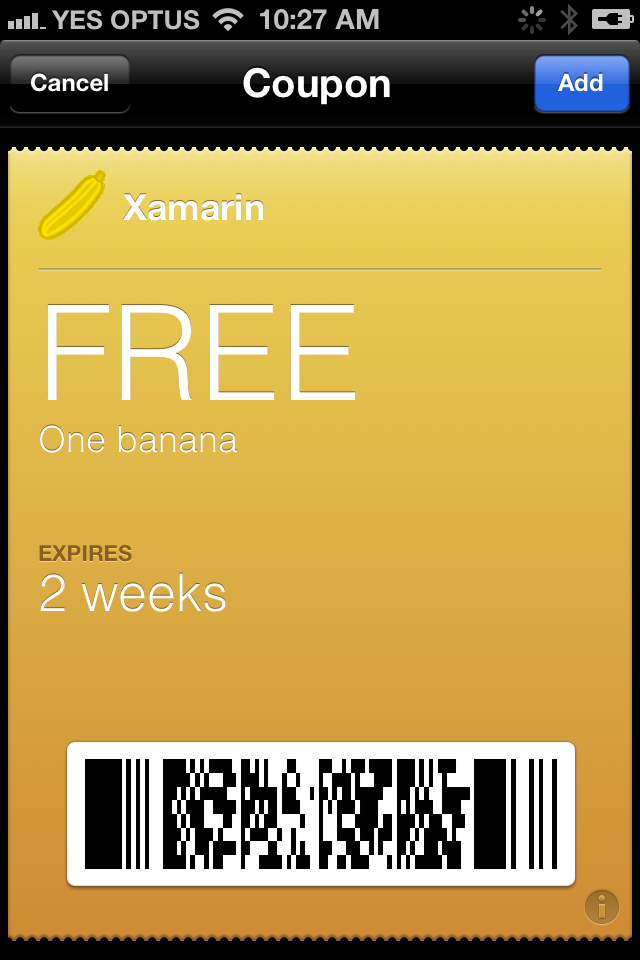
Depois de assinar, compactar e renomear o arquivo (por exemplo, para BananaCoupon.pkpass), você pode arrastá-lo para o simulador para testar ou enviá-lo por e-mail para você mesmo para recuperá-lo em um dispositivo real. Você deve ver uma tela para Adicionar o passe, assim:
Normalmente, esse processo seria automatizado em um servidor, no entanto, a criação manual de passes pode ser uma opção para pequenas empresas que estão apenas criando cupons que não requerem o suporte de um servidor back-end.
Carteira
A carteira é a peça central do ecossistema PassKit. Esta captura de tela mostra a Carteira vazia e a aparência da lista de passes e dos passes individuais:
Os recursos do Wallet incluem:
- É o único lugar em que os passes são renderizados com seu código de barras para digitalização.
- O usuário pode alterar as configurações das atualizações. Se ativadas, as notificações por push podem disparar atualizações nos dados no Passe.
- O usuário pode ativar ou desativar a integração da tela de bloqueio. Se ativado, isso permite que o tíquete apareça automaticamente na tela de bloqueio, com base nos dados relevantes de hora e localização incorporados no tíquete.
- O verso do passe dá suporte a pull-to-refresh, se um URL do servidor Web for fornecido no JSON do passe.
- Os aplicativos complementares podem ser abertos (ou baixados) se a ID do aplicativo for fornecida no JSON de passagem.
- Os passes podem ser excluídos (com uma animação de destruição fofa).
Adicionando Passes ao Wallet
Os tíquetes podem ser adicionados ao app Carteira das seguintes maneiras:
Aplicativos de conduíte – Não manipulam passes diretamente, simplesmente carregam arquivos de passe e apresentam ao usuário a opção de adicioná-los ao Wallet.
Aplicativos complementares – São escritos por provedores para distribuir passes e oferecer funcionalidades adicionais para navegar ou editá-los. Os aplicativos Xamarin.iOS têm acesso completo à API do PassKit para criar e manipular passes. Os tíquetes podem ser adicionados ao Wallet usando o
PKAddPassesViewController. Esse processo é descrito com mais detalhes na seção Aplicativos complementares deste documento.
Aplicações de conduítes
Os aplicativos de conduíte são aplicativos intermediários que podem receber passes em nome de um usuário e devem ser programados para reconhecer seu tipo de conteúdo e fornecer funcionalidade para adicionar à Carteira. Exemplos de aplicativos de conduíte incluem:
- Mail – Reconhece o anexo como um Passe.
- Safari – Reconhece o tipo de conteúdo do passe quando um link de URL do passe é clicado.
- Outros aplicativos personalizados – Qualquer aplicativo que receba anexos ou links abertos (clientes de mídia social, leitores de e-mail, etc.).
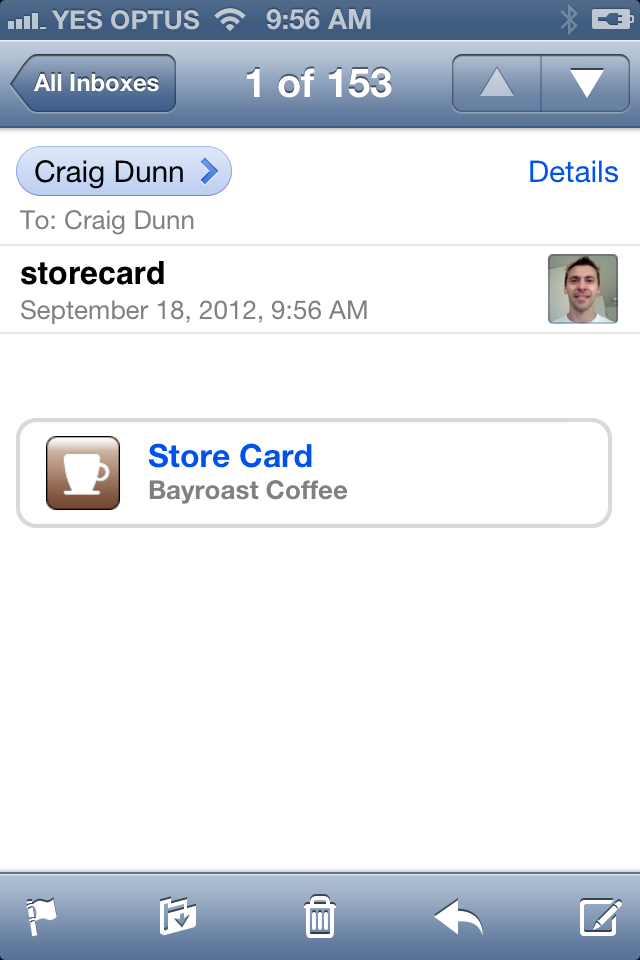
Esta captura de tela mostra como o Mail no iOS 6 reconhece um anexo de tíquete e (quando tocado) se oferece para adicioná-lo ao Wallet.
Se você estiver criando um aplicativo que pode ser um canal para passes, eles poderão ser reconhecidos por:
- Extensão de arquivo - .pkpass
- Tipo MIME - application/vnd.apple.pkpass
- UTI – com.apple.pkpass
A operação básica de um aplicativo de conduíte é recuperar o arquivo de passagem e chamar o PassKit para PKAddPassesViewController dar ao usuário a opção de adicionar a senha à sua carteira. A implementação desse controlador de exibição é abordada na próxima seção sobre Aplicativos complementares.
Os aplicativos de conduíte não precisam ser provisionados para uma ID de tipo de passagem específica da mesma forma que os aplicativos complementares.
Aplicativos complementares
Um aplicativo complementar fornece funcionalidade adicional para trabalhar com passes, incluindo a criação de um passe, a atualização de informações associadas a um passe e o gerenciamento de passes associados ao aplicativo.
Os aplicativos complementares não devem tentar duplicar os recursos do Wallet. Eles não se destinam a exibir passes para digitalização.
O restante desta seção descreve como criar um aplicativo complementar básico que interage com o PassKit.
Provisionamento
Como a Wallet é uma tecnologia de loja, o aplicativo precisa ser provisionado separadamente e não pode usar o Perfil de Provisionamento de Equipe ou a ID do Aplicativo Curinga. Consulte o guia Trabalhando com recursos para criar uma ID de aplicativo e um perfil de provisionamento exclusivos para o aplicativo Wallet.
Qualificações
O arquivo Entitlements.plist deve ser incluído em todos os projetos recentes do Xamarin.iOS. Para adicionar um novo arquivo Entitlements.plist, siga as etapas no guia Trabalhando com Direitos .
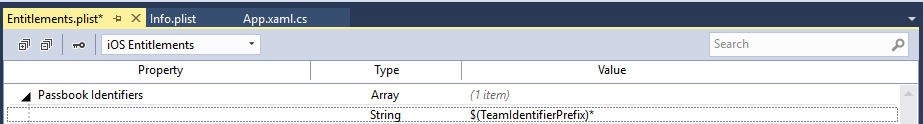
Para definir direitos, faça o seguinte:
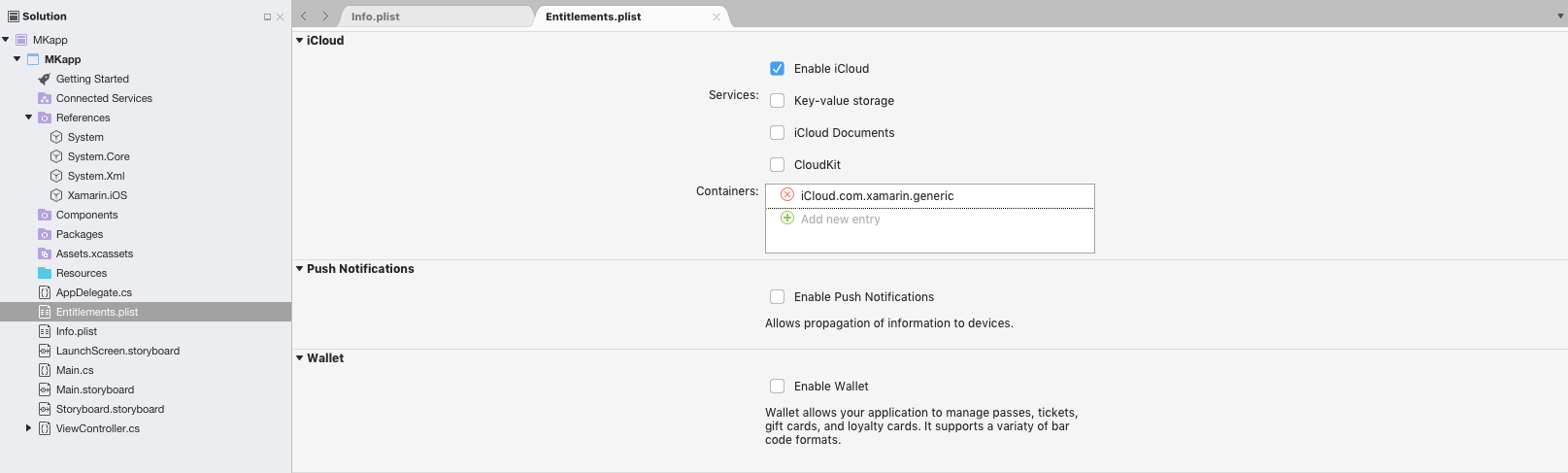
Clique duas vezes no arquivo Entitlements.plist no Painel de Soluções para abrir o editor Entitlements.plist:

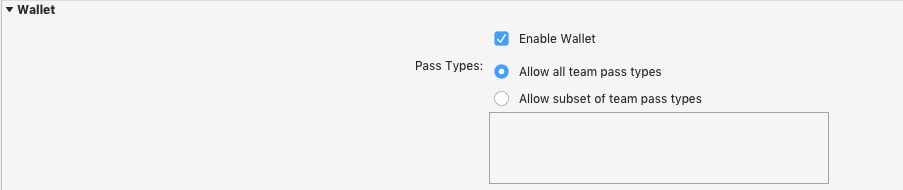
Na seção Carteira, selecione a opção Ativar carteira

A opção padrão é que seu aplicativo permita todos os tipos de passe. No entanto, é possível restringir seu aplicativo e permitir apenas um subconjunto de tipos de passe de equipe. Para habilitar isso, selecione o subconjunto Permitir de tipos de passe de equipe e insira o identificador de tipo de passe do subconjunto que você deseja permitir.
Depuração
Se você tiver problemas para implantar seu aplicativo, verifique se está usando o Perfil de provisionamento correto e se está Entitlements.plist selecionado como o arquivo de direitos personalizados nas opções de Assinatura de pacote do iPhone.
Se você tiver esse erro ao implantar:
Installation failed: Your code signing/provisioning profiles are not correctly configured (error: 0xe8008016)
então a pass-type-identifiers matriz de direitos está incorreta (ou não corresponde ao Perfil de Provisionamento). Verifique se os IDs do tipo de passe e o ID da sua equipe estão corretos.
Classes
As seguintes classes do PassKit estão disponíveis para aplicativos acessarem passes:
- PKPass – Uma instância de um Pass.
- PKPassLibrary – Fornece a API para acessar os passes no dispositivo.
- PKAddPassesViewController – Usado para exibir um passe para o usuário salvar em sua carteira.
- PKAddPassesViewControllerDelegate – Desenvolvedores do Xamarin.iOS
Exemplo
Consulte o projeto PassLibrary no exemplo deste artigo. Ele demonstra as seguintes funções comuns que seriam necessárias em um aplicativo Wallet Companion:
Verifique se a Carteira está disponível
O Wallet não está disponível no iPad, portanto, os aplicativos devem verificar antes de tentar acessar os recursos do PassKit.
if (PKPassLibrary.IsAvailable) {
// create an instance and do stuff...
}
Criando uma instância da biblioteca de passes
A biblioteca PassKit não é um singleton, os aplicativos devem criar e armazenar uma instância para acessar a API do PassKit.
if (PKPassLibrary.IsAvailable) {
library = new PKPassLibrary ();
// do stuff...
}
Obtenha uma lista de passes
Os aplicativos podem solicitar uma lista de passes da biblioteca. Essa lista é filtrada automaticamente pelo PassKit, para que você possa ver apenas os passes que foram criados com sua ID de equipe e que estão listados em seus direitos.
var passes = library.GetPasses (); // returns PKPass[]
Observe que o simulador não filtra a lista de passagens retornadas, portanto, esse método deve sempre ser testado em dispositivos reais. Essa lista pode ser exibida em um UITableView. O aplicativo de exemplo fica assim depois que dois cupons são adicionados:
Exibindo passes
Um conjunto limitado de informações está disponível para renderização de passes em aplicativos complementares.
Escolha a partir deste conjunto de propriedades padrão para exibir listas de passagens, como o código de exemplo faz.
string passInfo =
"Desc:" + pass.LocalizedDescription
+ "\nOrg:" + pass.OrganizationName
+ "\nID:" + pass.PassTypeIdentifier
+ "\nDate:" + pass.RelevantDate
+ "\nWSUrl:" + pass.WebServiceUrl
+ "\n#" + pass.SerialNumber
+ "\nPassUrl:" + pass.PassUrl;
Essa cadeia de caracteres é mostrada como um alerta no exemplo:
Você também pode usar o LocalizedValueForFieldKey() método para recuperar dados de campos nos passes que você projetou (já que você saberá quais campos devem estar presentes). O código de exemplo não mostra isso.
Carregando um Passe de um Arquivo
Como um passe só pode ser adicionado à Wallet com a permissão do usuário, um controlador de exibição deve ser apresentado para permitir que ele decida. Esse código é usado no botão Adicionar no exemplo, para carregar um passe pré-criado que está inserido no aplicativo (você deve substituí-lo por um que você assinou):
NSData nsdata;
using ( FileStream oStream = File.Open (newFilePath, FileMode.Open ) ) {
nsdata = NSData.FromStream ( oStream );
}
var err = new NSError(new NSString("42"), -42);
var newPass = new PKPass(nsdata,out err);
var pkapvc = new PKAddPassesViewController(newPass);
NavigationController.PresentModalViewController (pkapvc, true);
O passe é apresentado com as opções Adicionar e Cancelar :
Substituir um Passe Existente
A substituição de um tíquete existente não requer a permissão do usuário, no entanto, ele falhará se o tíquete ainda não existir.
if (library.Contains (newPass)) {
library.Replace (newPass);
}
Editando um passe
O PKPass não é mutável, portanto, você não pode atualizar objetos de passagem em seu código. Para alterar os dados em uma passagem, um aplicativo deve ter acesso a um servidor Web que possa manter um registro de passagens e gerar um novo arquivo de passagem com valores atualizados que o aplicativo pode baixar.
A criação do arquivo de passagem deve ser feita em um servidor porque as passagens devem ser assinadas com um certificado que deve ser mantido privado e seguro.
Depois que um arquivo de passagem atualizado for gerado, use o Replace método para substituir os dados antigos no dispositivo.
Exibir um tíquete para digitalização
Conforme observado anteriormente, apenas o Wallet pode exibir um tíquete para digitalização. Um passe pode ser exibido usando o OpenUrl método mostrado:
UIApplication.SharedApplication.OpenUrl (p.PassUrl);
Recebendo notificações de alterações
Os aplicativos podem escutar as alterações feitas na Biblioteca de Passes usando o PKPassLibraryDidChangeNotification. As alterações podem ser causadas por notificações que acionam atualizações em segundo plano, portanto, é uma boa prática ouvi-las em seu aplicativo.
noteCenter = NSNotificationCenter.DefaultCenter.AddObserver (PKPassLibrary.DidChangeNotification, (not) => {
BeginInvokeOnMainThread (() => {
new UIAlertView("Pass Library Changed", "Notification Received", null, "OK", null).Show();
// refresh the list
var passlist = library.GetPasses ();
table.Source = new TableSource (passlist, library);
table.ReloadData ();
});
}, library); // IMPORTANT: must pass the library in
É importante passar uma instância de biblioteca ao se registrar para a notificação porque PKPassLibrary não é um singleton.
Processamento do servidor
Uma discussão detalhada sobre a criação de um aplicativo de servidor para dar suporte ao PassKit está além do escopo deste artigo introdutório.
Consulte dotnet-passbook código do lado do servidor C# de software livre.
Notificações por Push
Uma discussão detalhada sobre o uso de notificações por push para atualizar os tíquetes está além do escopo deste artigo introdutório.
Você seria obrigado a implementar a API REST definida pela Apple para responder a solicitações da web da Carteira quando as atualizações forem necessárias.
Consulte o guia Atualizando um Passe da Apple para obter mais informações.
Resumo
Este artigo apresentou o PassKit, descreveu algumas das razões pelas quais ele é útil e descreveu as diferentes partes que devem ser implementadas para uma solução completa do PassKit. Ele descreveu as etapas necessárias para configurar sua conta de desenvolvedor da Apple para criar passes, o processo para fazer um passe manualmente e também como acessar as APIs do PassKit de um aplicativo Xamarin.iOS.
Links relacionados
- Carteira para desenvolvedores
- Guia do desenvolvedor da carteira
- Frameworks – Apple Pay e Wallet (vídeos da WWDC)
- Referência do PassKit Framework
- Referência do serviço Web Passbook
- Sobre os arquivos de passagem
- dotnet-passbook, uma biblioteca de código aberto para gerar pacotes da Carteira do iOS
- Introdução ao iOS 6