Material de Mica
O Mica é um material que incorpora o tema e o papel de parede do desktop para pintar a tela de fundo de janelas de longa duração, como aplicativos e configurações. Você pode aplicar o Mica ao seu pano de fundo do aplicativo para encantar os usuários e criar hierarquia visual, auxiliando na produtividade ao aumentar a clareza de qual janela está em foco. O Mica foi projetado especificamente para o desempenho do aplicativo, pois só faz a amostra do papel de parede da área de trabalho uma vez para criar sua visualização. O Mica está disponível para aplicativos UWP que usam WinUI 2 e aplicativos que usam SDK do Aplicativo Windows 1.1 ou posterior, enquanto são executados no Windows 11 versão 22000 ou posterior.

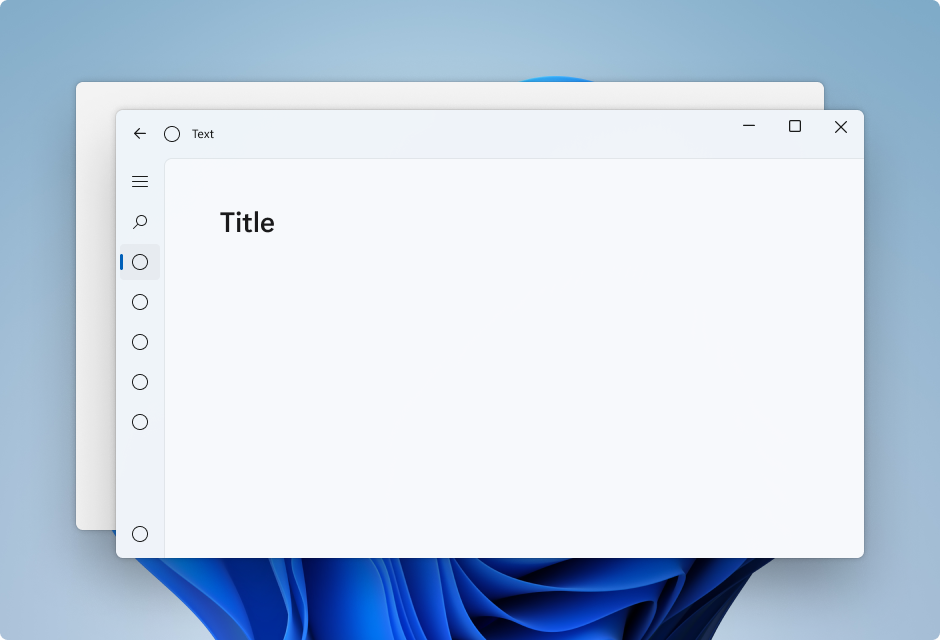
Mica em tema claro
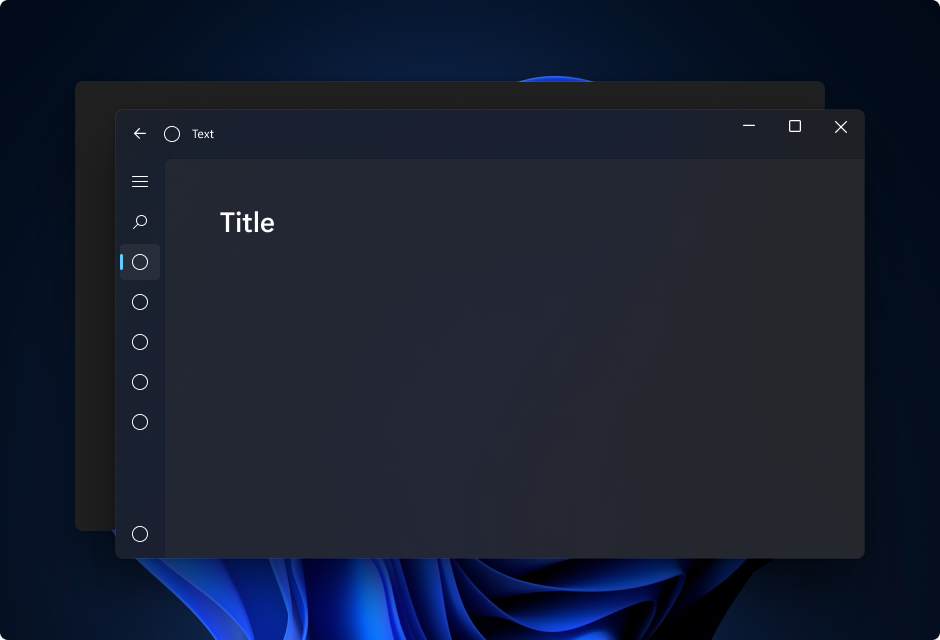
Mica em tema escuro
Mica Alt é uma variante do Mica, com uma matiz mais forte da cor da tela de fundo do desktop do usuário. Você pode aplicar o Mica Alt ao pano de fundo do aplicativo para fornecer uma hierarquia visual mais profunda do que a Mica, especialmente ao criar um aplicativo com uma barra de título com guias. O Mica Alt está disponível para aplicativos que usam o Windows App SDK 1.1 ou posterior, durante a execução no Windows 11 versão 22000 ou posterior.
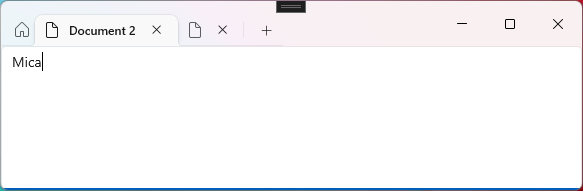
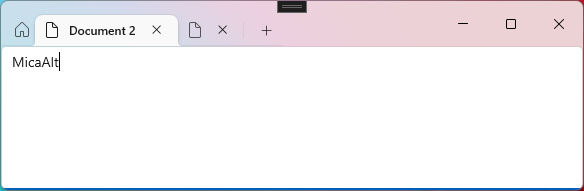
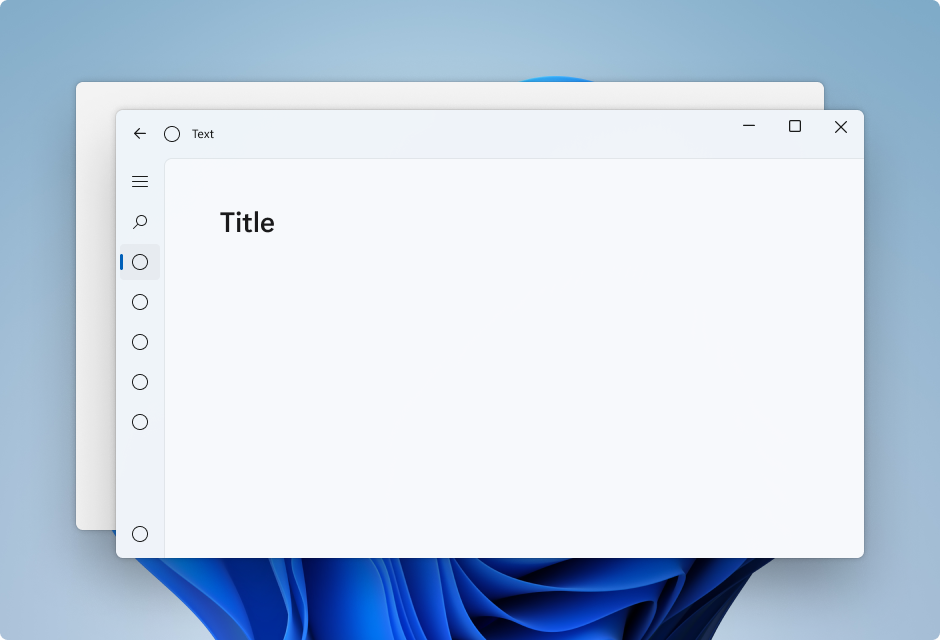
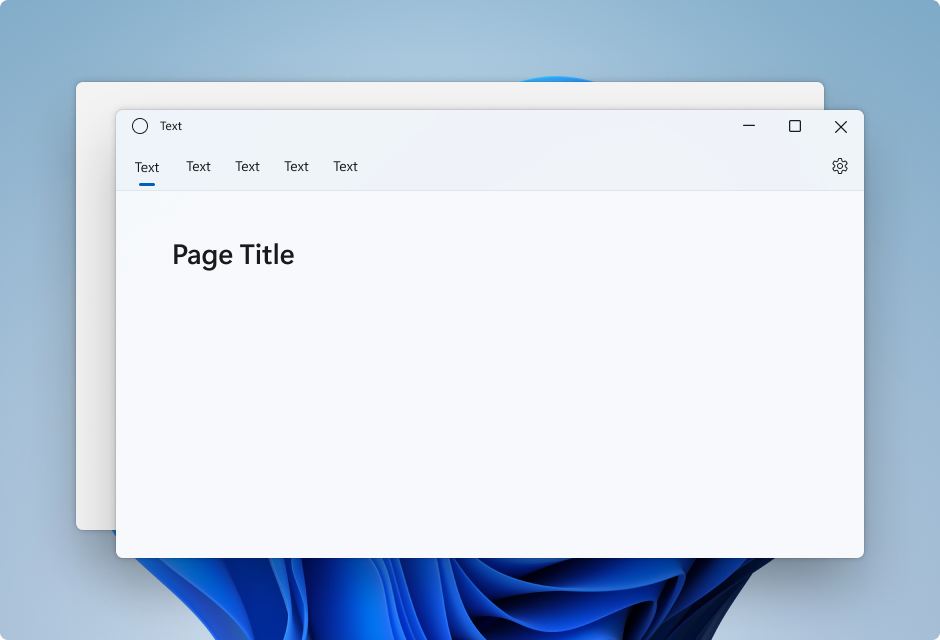
Essas imagens mostram a diferença entre Mica e Mica Alt em uma barra de título com guias. A primeira imagem usa o Mica e a segunda imagem usa o Mica Alt.


Quando usar o Mica ou o Mica Alt
O Mica e o Mica Alt são materiais que aparecem no pano de fundo do aplicativo, por trás de todos os outros conteúdo. Cada material é opaco e incorpora o tema do usuário e o papel de parede do desktop para criar sua aparência altamente personalizada. À medida que o usuário move a janela pela tela, o material de Mica se adapta dinamicamente para criar uma visualização avançada usando o papel de parede sob o aplicativo. Além disso, o material ajuda os usuários a se concentrarem na tarefa atual, recuando para uma cor neutra quando o aplicativo está inativo.
Recomendamos que você aplique o Mica ou o Mica Alt como a camada base do seu aplicativo e priorize a visibilidade na área da barra de título. Para obter diretrizes de camadas mais específicas, consulte Camadas e elevação e a seção Camadas de aplicativo com Mica deste artigo.
Usabilidade e adaptabilidade
Os materiais Mica adaptam automaticamente sua aparência para uma ampla variedade de dispositivos e contextos. Eles são projetados para desempenho, pois capturam o papel de parede da tela de fundo apenas uma vez para criar suas visualizações.
No modo de alto contraste, os usuários continuam a ver a cor de fundo familiar de sua escolha no lugar de Mica ou Mica Alt. Além disso, os materiais de Mica aparecerão como uma cor de fallback sólida (SolidBackgroundFillColorBase para Mica, SolidBackgroundFillColorBaseAlt para Mica Alt) quando:
- O usuário desativa a transparência em Configurações > Personalização > Cor.
- O modo Economia de Bateria está ativado.
- O aplicativo é executado em hardware de baixa gama.
- Uma janela do aplicativo é desativada no desktop.
- O aplicativo do Windows está em execução no Xbox ou HoloLens.
- A versão do Windows está abaixo de 22000.
Camadas de aplicativo com o Mica
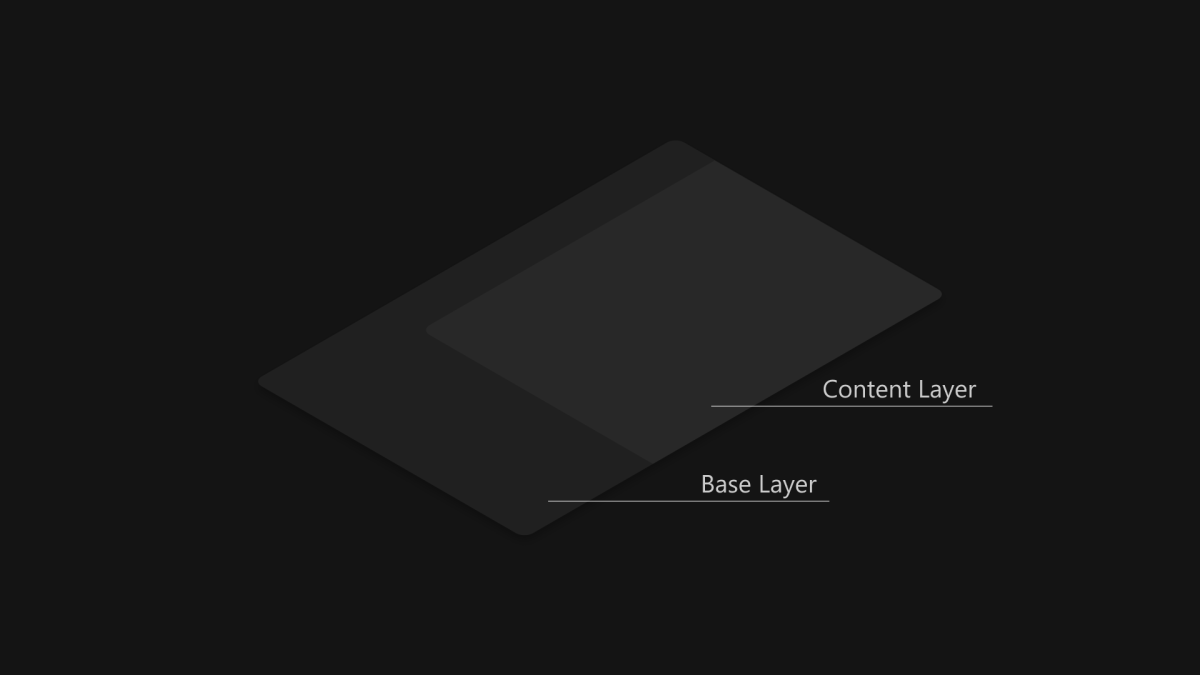
Camada de conteúdo padrão

Camada de conteúdo padrão

O Mica é ideal como uma camada de base na hierarquia do aplicativo devido a seus estados inativo e ativo e personalização sutil. Para seguir o sistema de camadas e elevação de duas camadas, recomendamos que você aplique o Mica como a camada base do aplicativo e adicione uma camada de conteúdo adicional que fica sobre a camada base. A camada de conteúdo deve pegar o material por trás dela, Mica, usando o LayerFillColorDefaultBrush, uma cor sólida de baixa opacidade, como plano de fundo. Nossos padrões de camada de conteúdo recomendados são:
- Padrão padrão: Um plano de fundo contíguo para grandes áreas que precisam de uma diferenciação hierárquica distinta da camada base. O
LayerFillColorDefaultBrushdeve ser aplicado às telas de fundo do contêiner das superfícies do aplicativo WinUI (por exemplo, Grades, StackPanels, Quadros etc.). - Padrão de cartão: cartões segmentados para aplicativos projetados com vários componentes de interface do usuário seccionados e descontínuos. Para obter a definição da interface do usuário do cartão usando o
LayerFillColorDefaultBrush, consulte Diretrizes de camadas e elevação .
Para dar uma aparência perfeita à janela do aplicativo, o Mica deverá estar visível na barra de título se você optar por aplicar o material ao seu aplicativo. Você pode mostrar o Mica na barra de título estendendo seu aplicativo para a área não cliente e criando uma barra de título personalizada transparente. Para saber mais, confira a Barra de título.
Os exemplos a seguir mostram implementações comuns da estratégia de camadas com NavigationView, em que o Mica está visível na área da barra de título.
- Padrão no NavigationView esquerdo.
- Padrão no NavigationView na parte superior.
- Padrão de cartão no NavigationView esquerdo.
Padrão no NavigationView esquerdo
Por padrão, NavigationView no modo esquerdo inclui a camada de conteúdo em sua área de conteúdo. Este exemplo estende o Mica para a área da barra de título e cria uma barra de título personalizada.

Padrão no NavigationView na parte superior
Por padrão, NavigationView no modo parte superior inclui a camada de conteúdo em sua área de conteúdo. Este exemplo estende o Mica para a área da barra de título e cria uma barra de título personalizada.

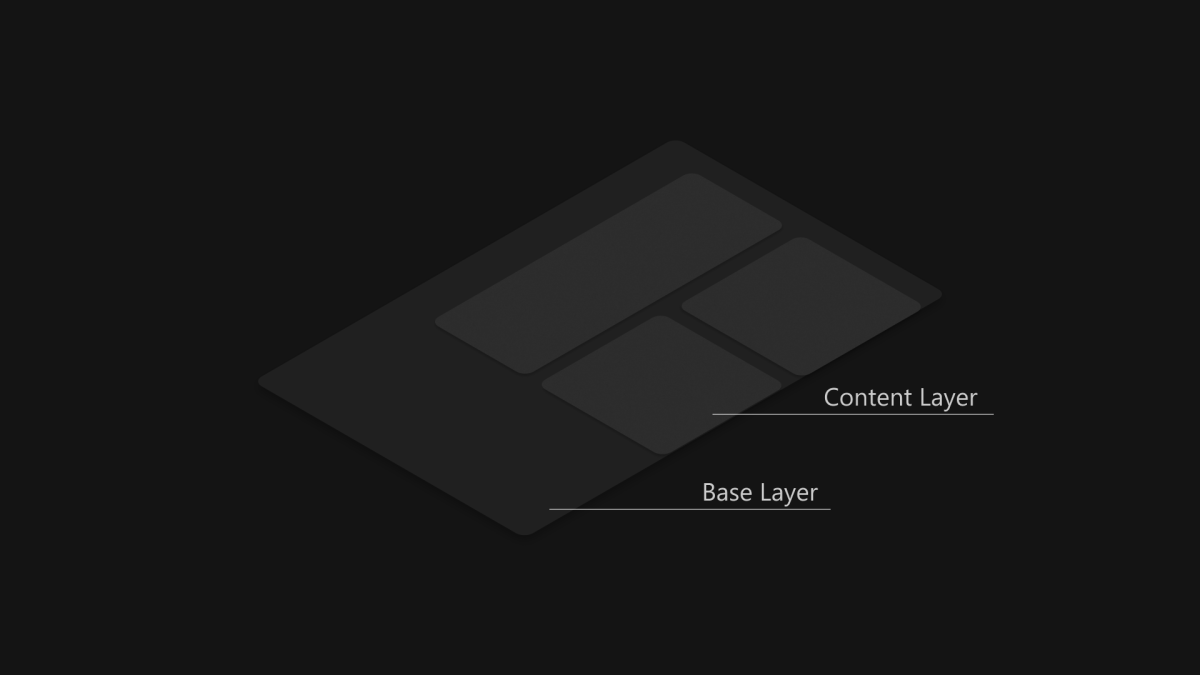
Padrão de cartão no NavigationView esquerdo
Para seguir o padrão cartão usando um NavigationView, você precisará remover a camada de conteúdo padrão substituindo os recursos de tema de tela de fundo e borda. Em seguida, você pode criar os cartões na área de conteúdo do controle. Este exemplo cria vários cartões, estende o Mica para a área da barra de título e cria uma barra de título personalizada. Para obter mais informações sobre a interface do usuário do cartão, confira diretrizes sobre Camadas e elevação.

Camadas de aplicativo com o Mica Alt
O Mica Alt é uma alternativa ao Mica como uma camada de base na hierarquia do aplicativo com os mesmos recursos, como estados inativos e ativos e personalização sutil. Recomendamos que você aplique o Mica Alt como a camada base do seu aplicativo quando precisar de contraste entre os elementos da barra de título e as áreas de comando do seu aplicativo (por exemplo, navegação, menus).
Um cenário comum para usar o Mica Alt é quando você está criando um aplicativo com uma barra de título com guias. Para seguir as diretrizesCamadas e elevação , recomendamos que você aplique o Mica Alt como a camada base do seu aplicativo, adicione uma camada de comando que fica na parte superior da camada base e adicione uma camada de conteúdo adicional que fica sobre a camada de comando. A camada de comando deve pegar o material por trás dele, Mica Alt, usando o LayerOnMicaBaseAltFillColorDefaultBrush, uma cor sólida de baixa opacidade, como sua tela de fundo. A camada de conteúdo deve pegar as camadas abaixo dela, usando o LayerFillColorDefaultBrush, outra cor sólida de baixa opacidade. O sistema de camadas é o seguinte:
- Mica Alt: A camada base.
- Camada de comando: requer diferenciação hierárquica distinta da camada base. O
LayerOnMicaBaseAltFillColorDefaultBrushdeve ser aplicado às áreas de comando das superfícies do aplicativo WinUI (por exemplo, barra de menus, estrutura de navegação etc.) - Camada de conteúdo: Um plano de fundo contíguo para grandes áreas que precisam de uma diferenciação hierárquica distinta da camada de comando. O
LayerFillColorDefaultBrushdeve ser aplicado às telas de fundo do contêiner das superfícies do aplicativo WinUI (por exemplo, Grades, StackPanels, Quadros etc.).
Para dar uma aparência perfeita à janela do aplicativo, o Mica Alt deverá estar visível na barra de título se você optar por aplicar o material ao seu aplicativo. Você pode mostrar o Mica Alt na barra de título estendendo seu aplicativo para a área não cliente e criando uma barra de título personalizada transparente.
Recomendações
- Defina o plano de fundo como transparente para todas as camadas em que deseja ver o Mica para que o Mica apareça.
- Não aplique material de pano de fundo mais de uma vez em um aplicativo.
- Não aplique material de pano de fundo a um elemento de interface do usuário. O material de pano de fundo não aparecerá no próprio elemento. Ele só aparecerá se todas as camadas entre o elemento de interface do usuário e a janela forem definidas como transparentes.
Exemplos
O aplicativo Galeria da WinUI 3 inclui exemplos interativos da maioria dos controles, recursos e funcionalidades da WinUI 3. Obtenha o aplicativo na Microsoft Store ou o código-fonte no GitHub
Como usar o Mica
Você pode usar o Mica em aplicativos UWP que usam WinUI 2 ou em aplicativos que usam o SDK do Aplicativo Windows 1.1 ou posterior. Você pode usar o Mica Alt em aplicativos que usam o SDK do Aplicativo Windows 1.1 ou posterior.
Usar o Mica com o SDK do Aplicativo Windows
Para usar o Mica em um aplicativo XAML do WinUI 3, consulte Aplicar materiais Mica ou acrílicos em aplicativos da área de trabalho para Windows 11.
Para usar o Mica em um aplicativo Win32, consulte Aplicar o Mica em aplicativos da área de trabalho Win32 para Windows 11.
Usar o Mica com WinUI 2 para UWP
Para usar o Mica em um aplicativo UWP com o WinUI 2, consulte Aplicar o Mica com o WinUI 2 para UWP.
Artigos relacionados
Windows developer
