Criar um aplicativo Olá Mundo usando C# e WinUI 3 / Windows App SDK
Neste tutorial, usaremos o Visual Studio 2022 e o WinUI 3 / Windows App SDK para criar um aplicativo da área de trabalho do Windows que exibe "Olá mundo!" quando iniciado:

Este tutorial é direcionado a iniciantes e não faz suposições sobre sua familiaridade com o desenvolvimento de área de trabalho do Windows.
Pré-requisitos
Este tutorial usa o Visual Studio e se baseia no modelo de aplicativo em branco WinUI 3. Para configurar, siga as instruções em Introdução ao WinUI. Você instalará o Visual Studio, o configurará para desenvolver aplicativos com WinUI, criará o projeto Olá mundo e verificará se você tem a versão mais recente do WinUI.
Depois de fazer isso, volte aqui para saber mais sobre o projeto Olá mundo e fazer algumas atualizações nele.
Revisar o projeto de aplicativo em branco
Os modelos de projeto WinUI no Visual Studio contêm tudo o que você precisa para criar e executar seu aplicativo. O modelo Aplicativo em Branco cria uma Janela com um Botão interativo que se parece com o seguinte quando você o executa no modo de depuração.

Clique no botão Click Me para uma demonstração do tratamento do evento:

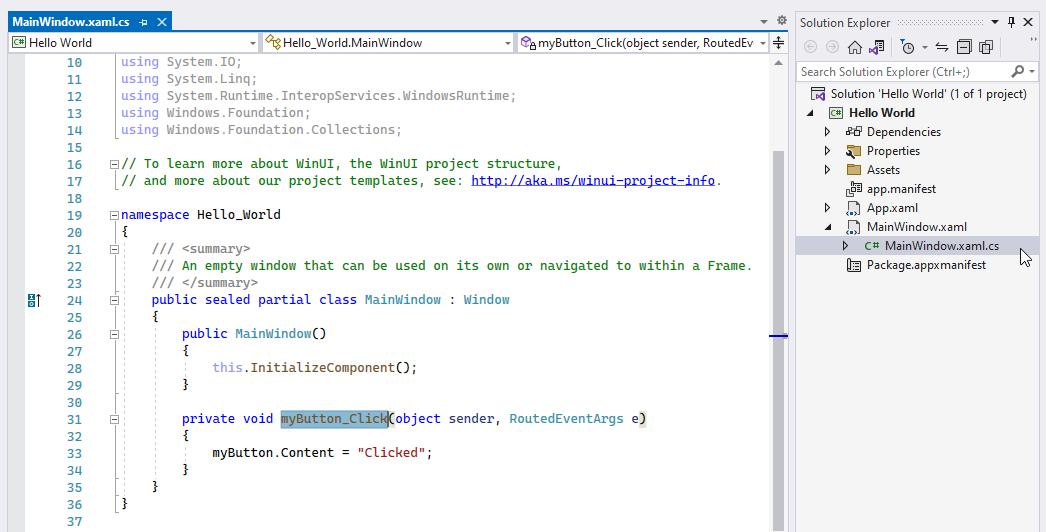
Neste caso, o evento Clique do controle de um BotãomyButton_Click é vinculado ao gerenciador de evento localizado em MainWindow.xaml.cs:

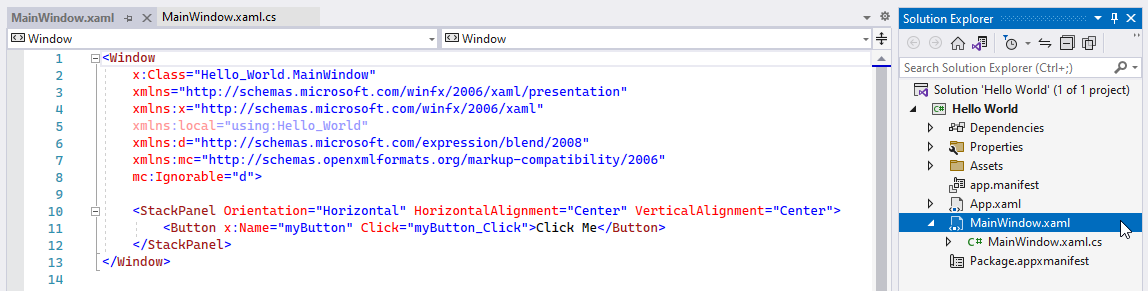
Embora MainWindow.xaml.cs contenha as preocupações de lógica de negócios da nossa janela principal na forma de um arquivo code-behind, sua apresentação diz respeito a MainWindow.xaml:

Essa separação de questões de lógica de negócios e apresentação permite vincular dados e eventos de e para a interface do usuário do aplicativo usando um padrão de desenvolvimento de aplicativo consistente.
A estrutura de arquivos do projeto
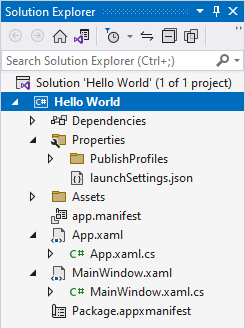
Vamos revisar a estrutura de arquivos do projeto antes de fazer alterações no código.
A estrutura de arquivos do projeto tem atualmente a seguinte aparência:

Esta tabela descreve os arquivos, começando de cima para baixo:
| Item | Descrição |
|---|---|
Solution 'Hello World' |
Este é um arquivo de solução, um contêiner lógico para seus projetos. Os projetos geralmente são aplicativos, mas também podem oferecer suporte a bibliotecas de classes. |
Hello World |
Este é um arquivo de projeto, um contêiner lógico para os arquivos do seu aplicativo. |
Dependencies |
Seu aplicativo depende de estruturas (como .NET e o SDK do Windows) e pacotes (como o SDK de Aplicativo do Windows). À medida que você introduz funcionalidades mais sofisticadas e bibliotecas de terceiros em seu aplicativo, outras dependências aparecerão aqui. |
Properties |
Por convenção, os projetos WinUI 3 colocam perfis de publicação e iniciam arquivos de configuração nessa pasta. |
PublishProfiles |
Seus perfis de publicação especificam a configuração de publicação do aplicativo em uma variedade de plataformas. |
launchSettings.json |
Esse arquivo permite configurar perfis de inicialização que podem ser usados ao executar seu aplicativo via dotnet run. |
Assets |
Essa pasta contém o logotipo, as imagens e outros ativos de mídia do aplicativo. |
app.manifest |
Este arquivo de manifesto do aplicativo contém a configuração relacionada à maneira como o Windows exibe seu aplicativo quando instalado nos dispositivos do usuário. |
App.xaml |
Esse arquivo de marcação especifica os recursos compartilhados e acessíveis globalmente dos quais seu aplicativo depende. |
App.xaml.cs |
Esse arquivo code-behind representa o ponto de entrada para a lógica de negócios do seu aplicativo. Ele é responsável por criar e ativar uma instância do seu MainWindow. |
MainWindow.xaml |
Esse arquivo de marcação contém as preocupações de apresentação para a janela principal do seu aplicativo. |
MainWindow.xaml.cs |
Esse arquivo code-behind contém as preocupações de lógica de negócios associadas à janela principal do seu aplicativo. |
Package.appxmanifest |
Esse arquivo de manifesto de pacote permite configurar informações do editor, logotipos, arquiteturas de processador e outros detalhes que determinam como seu aplicativo aparece na Windows Store. |
Exibir "Olá mundo!"
Para exibir "Olá mundo!" em vez do botão "Clique em mim", navegue até MainWindow.xaml. Você deve ver uma StackPanel marcação XAML de um controle:
<StackPanel Orientation="Horizontal" HorizontalAlignment="Center" VerticalAlignment="Center">
<Button x:Name="myButton" Click="myButton_Click">Click Me</Button>
</StackPanel>
Dica
Você frequentemente consultará documentos de referência de API ao criar aplicativos do Windows. Os documentos de referência do StackPanel informam mais sobre o StackPanel controle e como personalizá-lo.
Vamos atualizar o StackPanel controle para exibir Hello world! com texto vermelho:
<StackPanel Orientation="Horizontal" HorizontalAlignment="Center" VerticalAlignment="Center">
<TextBlock x:Name="myText" Text="Hello world!" Foreground="Red"/>
</StackPanel>
Se você tentar executar seu aplicativo agora, o Visual Studio lançará um erro nas linhas do The name 'myButton' does not exist in the current context. Isso ocorre porque atualizamos a camada de apresentação com um novo controle, mas não atualizamos a lógica de negócios do controle antigo em nosso arquivo code-behind.
Navegue até MainWindow.xaml.cs exclua o manipulador de eventos myButton_Click. Podemos fazer isso porque substituímos o botão Click me interativo por texto estático Hello world!. A lógica de negócios da nossa janela principal agora deve ter a seguinte aparência:
public sealed partial class MainWindow : Window
{
public MainWindow()
{
this.InitializeComponent();
}
// ↓ you can delete this ↓
//private void myButton_Click(object sender, RoutedEventArgs e)
//{
// myButton.Content = "Clicked";
//}
}
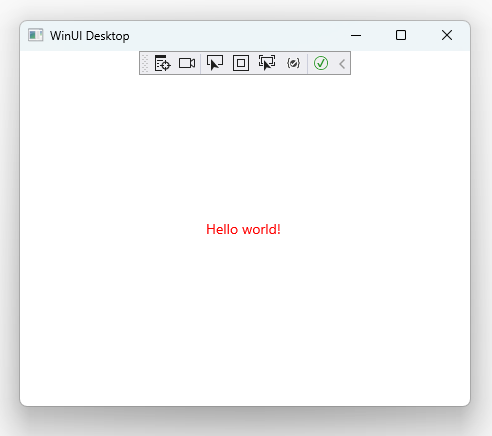
Se você reiniciar seu aplicativo, verá um Hello world! vermelho:

Atualizar a barra de título do aplicativo
Adicione this.Title = "Hello world!"; ao seu MainWindow.xaml.cs arquivo code-behind:
public MainWindow()
{
this.InitializeComponent();
this.Title = "Hello world!"; // <- this is new
}
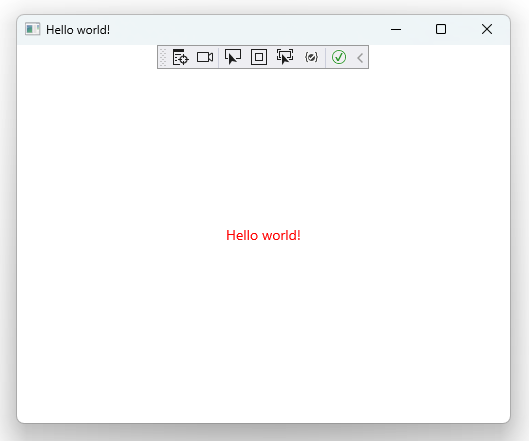
Se você reiniciar o aplicativo, verá Hello world! no corpo e na barra de título:

Parabéns! Você criou seu primeiro aplicativo Windows App SDK / WinUI 3.
Recapitulação
Veja aqui o que você realizou neste tutorial:
- Você começou com o modelo de projeto do Visual Studio.
- Você experimentou um manipulador de eventos que associou o evento de
ClickumButtoncontrole a uma atualização da interface do usuário. - Você se familiarizou com a convenção de separar as preocupações de apresentação da lógica de negócios usando arquivos de marcação XAML fortemente acoplados e arquivos code-behind C#, respectivamente.
- Você analisou a estrutura de arquivo de projeto WinUI 3 padrão.
- Você modificou a camada de apresentação (marcação XAML) e a lógica de negócios (code-behind) para oferecer suporte a um novo
TextBlockcontrole em umStackPanel. - Você revisou documentos de referência para entender melhor as
StackPanelpropriedades do controle. - Você atualizou a barra de título da janela principal.
Arquivos de código completos
<!-- MainWindow.xaml -->
<Window
x:Class="Hello_World.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:Hello_World"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<StackPanel Orientation="Horizontal" HorizontalAlignment="Center" VerticalAlignment="Center">
<TextBlock x:Name="myText" Text="Hello world!" Foreground="Red"/>
</StackPanel>
</Window>
// MainWindow.xaml.cs
using Microsoft.UI.Xaml;
using Microsoft.UI.Xaml.Controls;
using Microsoft.UI.Xaml.Controls.Primitives;
using Microsoft.UI.Xaml.Data;
using Microsoft.UI.Xaml.Input;
using Microsoft.UI.Xaml.Media;
using Microsoft.UI.Xaml.Navigation;
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Runtime.InteropServices.WindowsRuntime;
using Windows.Foundation;
using Windows.Foundation.Collections;
namespace Hello_World
{
public sealed partial class MainWindow : Window
{
public MainWindow()
{
this.InitializeComponent();
this.Title = "Hello world!";
}
}
}
<!-- App.xaml -->
<Application
x:Class="Hello_World.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:Hello_World">
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<XamlControlsResources xmlns="using:Microsoft.UI.Xaml.Controls" />
<!-- Other merged dictionaries here -->
</ResourceDictionary.MergedDictionaries>
<!-- Other app resources here -->
</ResourceDictionary>
</Application.Resources>
</Application>
// App.xaml.cs
using Microsoft.UI.Xaml;
using Microsoft.UI.Xaml.Controls;
using Microsoft.UI.Xaml.Controls.Primitives;
using Microsoft.UI.Xaml.Data;
using Microsoft.UI.Xaml.Input;
using Microsoft.UI.Xaml.Media;
using Microsoft.UI.Xaml.Navigation;
using Microsoft.UI.Xaml.Shapes;
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Runtime.InteropServices.WindowsRuntime;
using Windows.ApplicationModel;
using Windows.ApplicationModel.Activation;
using Windows.Foundation;
using Windows.Foundation.Collections;
namespace Hello_World
{
public partial class App : Application
{
public App()
{
this.InitializeComponent();
}
protected override void OnLaunched(Microsoft.UI.Xaml.LaunchActivatedEventArgs args)
{
m_window = new MainWindow();
m_window.Activate();
}
private Window m_window;
}
}
Perguntas frequentes
P: O que significa "empacotado"?
Os aplicativos do Windows podem ser entregues aos usuários finais usando uma variedade de formatos de empacotamento de aplicativos. Ao trabalhar com o WinUI 3 / SDK do Aplicativo do Windows, os aplicativos empacotados usam o MSIX para agrupar seu aplicativo de uma maneira que ofereça instalação e atualizações convenientes aos usuários finais. Visite Arquitetura de implantação e visão geral de aplicativos dependentes da estrutura para saber mais.
P: Posso usar o VS Code para criar aplicativos WinUI 3?
Embora seja possível tecnicamente, é altamente recomendável usar o Visual Studio 2019 / 2022 para criar aplicativos de área de trabalho com WinUI 3 / SDK do Aplicativo do Windows. Consulte as Perguntas frequentes do desenvolvedor do Windows para obter mais informações.
P: Posso usar C++ para criar aplicativos WinUI 3?
Sim! Para sabe mais, confira Introdução à C++/WinRT.
Relacionados
Windows developer
