Включение расширения платформы для пакета SDK JavaScript для Application Insights
Помимо основного пакета SDK, существуют также подключаемые модули, доступные для конкретных платформ, таких как подключаемый модуль React, подключаемый модуль React Native и подключаемый модуль Angular.
Эти подключаемые модули предоставляют дополнительные функциональные возможности и интеграцию с конкретной платформой.
Необходимые компоненты
- Установите пакет SDK JavaScript.
- Убедитесь, что версия подключаемого модуля React, которую вы хотите установить, совместима с версией Application Insights. Дополнительные сведения см. в разделе "Матрица совместимости" для подключаемого модуля React.
Что включает подключаемый модуль?
Подключаемый модуль React для пакета SDK JavaScript для Application Insights включает:
- Отслеживание журнала маршрутизаторов
- Отслеживание исключений
- Отслеживание использования компонентов
- Использование Application Insights с контекстом React
Добавление подключаемого модуля
Чтобы добавить подключаемый модуль, выполните действия, описанные в этом разделе.
Установка пакета
npm install @microsoft/applicationinsights-react-js
Добавление расширения в код
Примечание.
Поддержка приема ключей инструментирования будет завершена 31 марта 31, 2025 г. Прием ключей инструментирования будет и дальше осуществляться, но мы больше не будем предоставлять обновления или поддержку для этой функции. Перейдите на строки подключения, чтобы использовать новые возможности.
Инициализируйте подключение к Application Insights.
import React from 'react';
import { ApplicationInsights } from '@microsoft/applicationinsights-web';
import { ReactPlugin } from '@microsoft/applicationinsights-react-js';
import { createBrowserHistory } from "history";
const browserHistory = createBrowserHistory({ basename: '' });
var reactPlugin = new ReactPlugin();
// *** Add the Click Analytics plug-in. ***
/* var clickPluginInstance = new ClickAnalyticsPlugin();
var clickPluginConfig = {
autoCapture: true
}; */
var appInsights = new ApplicationInsights({
config: {
connectionString: 'YOUR_CONNECTION_STRING_GOES_HERE',
// *** If you're adding the Click Analytics plug-in, delete the next line. ***
extensions: [reactPlugin],
// *** Add the Click Analytics plug-in. ***
// extensions: [reactPlugin, clickPluginInstance],
extensionConfig: {
[reactPlugin.identifier]: { history: browserHistory }
// *** Add the Click Analytics plug-in. ***
// [clickPluginInstance.identifier]: clickPluginConfig
}
}
});
appInsights.loadAppInsights();
(Необязательно) Добавление подключаемого модуля Click Analytics
Если вы хотите добавить подключаемый модуль Click Analytics:
Раскомментируйте строки для Click Analytics.
Выполните одно из следующих действий в зависимости от добавляемого подключаемого модуля:
- Для React удалите
extensions: [reactPlugin],. - Для React Native удалите
extensions: [RNPlugin]. - Для Angular удалите
extensions: [angularPlugin],.
- Для React удалите
Чтобы продолжить процесс установки, см . подключаемый модуль Click Analytics.
Настройка
В этом разделе рассматриваются параметры конфигурации расширений платформы для пакета SDK JavaScript для Application Insights.
Отслеживание журнала маршрутизаторов
| Имя. | Тип | Обязательное? | По умолчанию. | Description |
|---|---|---|---|---|
| журнал | объект | Необязательно | null | Отслеживание журнала маршрутизаторов. Дополнительные сведения см. в документации по пакету маршрутизатора React. Для отслеживания журнала маршрутизаторов большинство пользователей могут использовать enableAutoRouteTracking поле в конфигурации пакета SDK для JavaScript. Это поле собирает те же данные для представлений history страниц, что и объект.history Используйте объект при использовании реализации маршрутизатора, которая не обновляет URL-адрес браузера, который прослушивает конфигурацию. Не следует включать как поле, так enableAutoRouteTracking и history объект, так как вы получите несколько событий представления страниц. |
В следующем примере кода показано, как включить enableAutoRouteTracking поле.
var reactPlugin = new ReactPlugin();
var appInsights = new ApplicationInsights({
config: {
connectionString: 'YOUR_CONNECTION_STRING_GOES_HERE',
enableAutoRouteTracking: true,
extensions: [reactPlugin]
}
});
appInsights.loadAppInsights();
Отслеживание исключений
Границы ошибок React позволяют корректно обрабатывать неуловимое исключение при возникновении в приложении React. При возникновении такого исключения, скорее всего, необходимо регистрировать исключение. Подключаемый модуль React для Application Insights предоставляет компонент границ ошибки, который автоматически регистрирует исключение при возникновении.
import React from "react";
import { reactPlugin } from "./AppInsights";
import { AppInsightsErrorBoundary } from "@microsoft/applicationinsights-react-js";
const App = () => {
return (
<AppInsightsErrorBoundary onError={() => <h1>I believe something went wrong</h1>} appInsights={reactPlugin}>
/* app here */
</AppInsightsErrorBoundary>
);
};
Требуется AppInsightsErrorBoundary передать в него два реквизита. Он является экземпляром, созданным ReactPlugin для приложения, и компонентом, который будет отображаться при возникновении исключения. При возникновении необработанного исключения вызывается с информацией, trackException предоставленной границе ошибки, и onError компонент появляется.
Сбор сведений об устройстве
Сведения об устройстве, включая браузер, ОС, версию и язык, уже собираются веб-пакетом Application Insights.
Конфигурация (другая)
Отслеживание использования компонентов
Функция, уникальная для подключаемого модуля React, заключается в том, что вы можете инструментировать определенные компоненты и отслеживать их по отдельности.
Чтобы инструментировать компоненты React с отслеживанием использования, примените withAITracking функцию компонента более высокого порядка. Чтобы включить Application Insights для компонента, выполните оболочку withAITracking вокруг компонента:
import React from 'react';
import { withAITracking } from '@microsoft/applicationinsights-react-js';
import { reactPlugin, appInsights } from './AppInsights';
// To instrument various React components usage tracking, apply the `withAITracking` higher-order
// component function.
class MyComponent extends React.Component {
...
}
// withAITracking takes 4 parameters (reactPlugin, Component, ComponentName, className).
// The first two are required and the other two are optional.
export default withAITracking(reactPlugin, MyComponent);
Он измеряет время от ComponentDidMount события через ComponentWillUnmount событие. Чтобы сделать результат более точным, он вычитает время, в течение которого пользователь был простой с помощью React Component Engaged Time = ComponentWillUnmount timestamp - ComponentDidMount timestamp - idle time.
Изучение данных
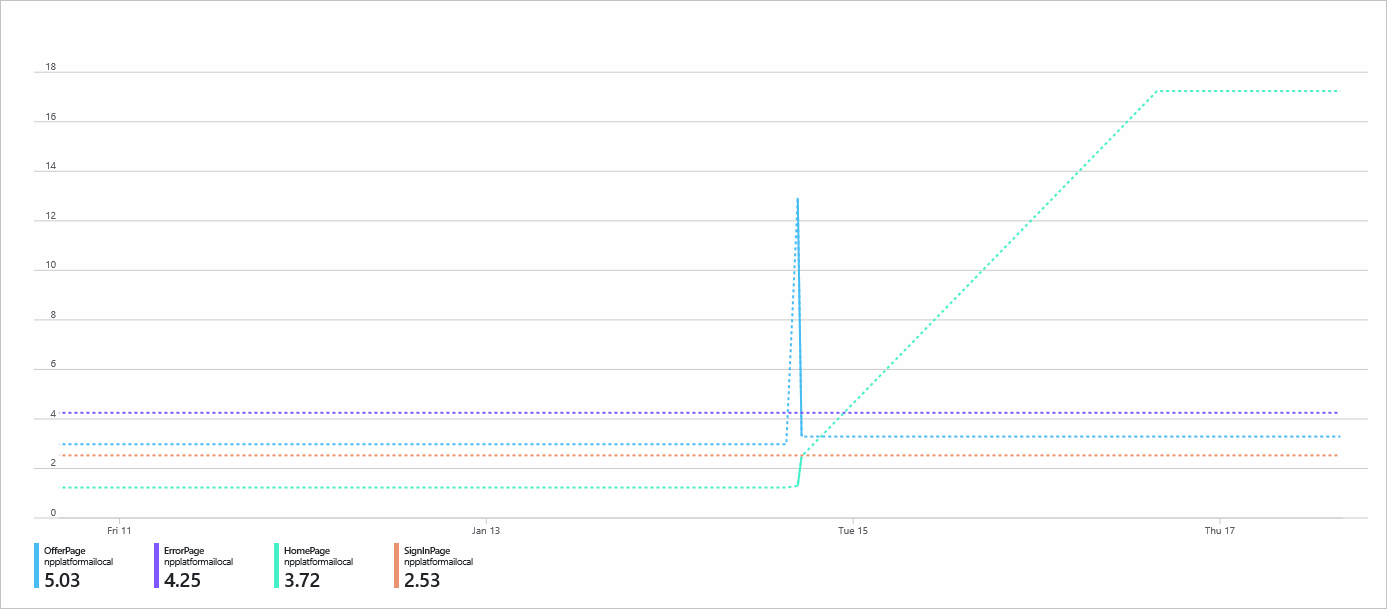
Используйте обозреватель метрик Azure Monitor для построения диаграммы для пользовательского имени React Component Engaged Time (seconds) метрики и разделения этой пользовательской метрики по Component Name.
Вы также можете выполнять пользовательские запросы , чтобы разделить данные Application Insights для создания отчетов и визуализаций в соответствии с вашими требованиями. Ниже приведен пример пользовательского запроса. Перейдите вперед и вставьте его непосредственно в редактор запросов, чтобы проверить его.
customMetrics
| where name contains "React Component Engaged Time (seconds)"
| summarize avg(value), count() by tostring(customDimensions["Component Name"])
Для отображения новых пользовательских метрик в портал Azure может потребоваться до 10 минут.
Использование Application Insights с контекстом React
Мы предоставляем общие перехватчики, позволяющие настроить отслеживание изменений для отдельных компонентов. Кроме того, можно использовать useTrackMetric или useTrackEvent, которые являются предварительно определенными контактами, которые предоставляются для отслеживания изменений компонентов.
Перехватчики React для Application Insights предназначены для использования контекста React в качестве содержащего аспекта. Чтобы использовать Context, инициализируйте Application Insights и импортируйте объект Context:
import React from "react";
import { AppInsightsContext } from "@microsoft/applicationinsights-react-js";
import { reactPlugin } from "./AppInsights";
const App = () => {
return (
<AppInsightsContext.Provider value={reactPlugin}>
/* your application here */
</AppInsightsContext.Provider>
);
};
Этот поставщик контекста предоставляет Application Insights как useContext перехватчик во всех дочерних компонентах:
import React from "react";
import { useAppInsightsContext } from "@microsoft/applicationinsights-react-js";
const MyComponent = () => {
const appInsights = useAppInsightsContext();
const metricData = {
average: engagementTime,
name: "React Component Engaged Time (seconds)",
sampleCount: 1
};
const additionalProperties = { "Component Name": 'MyComponent' };
appInsights.trackMetric(metricData, additionalProperties);
return (
<h1>My Component</h1>
);
}
export default MyComponent;
useTrackMetric
Перехватчик useTrackMetric реплицирует функциональные возможности withAITracking компонента более высокого порядка, не добавляя другой компонент в структуру компонента. Перехватчик принимает два аргумента:
- Экземпляр Application Insights, который можно получить из
useAppInsightsContextперехватчика. - Идентификатор компонента для отслеживания, например его имя.
import React from "react";
import { useAppInsightsContext, useTrackMetric } from "@microsoft/applicationinsights-react-js";
const MyComponent = () => {
const appInsights = useAppInsightsContext();
const trackComponent = useTrackMetric(appInsights, "MyComponent");
return (
<h1 onHover={trackComponent} onClick={trackComponent}>My Component</h1>
);
}
export default MyComponent;
Он работает как компонент более высокого порядка, но реагирует на события жизненного цикла перехватчиков, а не жизненный цикл компонента. Если требуется выполнить определенное взаимодействие, перехватчик должен быть явно предоставлен событиям пользователя.
useTrackEvent
useTrackEvent Используйте перехватчик для отслеживания любого настраиваемого события, которое может потребоваться отслеживать приложение, например нажатие кнопки или другой вызов API. Он принимает четыре аргумента:
- Экземпляр Application Insights, который можно получить из перехватчика
useAppInsightsContext. - имя события;
- Объект данных события, инкапсулирующий изменения, которые необходимо отслеживать.
- (необязательный) флаг skipFirstRun для пропуска вызова
trackEventпри инициализации. Значение по умолчанию используетсяtrueдля более точного имитации способа работы версии, отличной от перехватчика. При использованииuseEffectперехватчиков эффект активируется при каждом обновлении значения, включая начальный параметр значения. В результате отслеживание начинается слишком рано, что приводит к потенциально нежелательным событиям для отслеживания.
import React, { useState, useEffect } from "react";
import { useAppInsightsContext, useTrackEvent } from "@microsoft/applicationinsights-react-js";
const MyComponent = () => {
const appInsights = useAppInsightsContext();
const [cart, setCart] = useState([]);
const trackCheckout = useTrackEvent(appInsights, "Checkout", cart);
const trackCartUpdate = useTrackEvent(appInsights, "Cart Updated", cart);
useEffect(() => {
trackCartUpdate({ cartCount: cart.length });
}, [cart]);
const performCheckout = () => {
trackCheckout();
// submit data
};
return (
<div>
<ul>
<li>Product 1 <button onClick={() => setCart([...cart, "Product 1"])}>Add to Cart</button></li>
<li>Product 2 <button onClick={() => setCart([...cart, "Product 2"])}>Add to Cart</button></li>
<li>Product 3 <button onClick={() => setCart([...cart, "Product 3"])}>Add to Cart</button></li>
<li>Product 4 <button onClick={() => setCart([...cart, "Product 4"])}>Add to Cart</button></li>
</ul>
<button onClick={performCheckout}>Checkout</button>
</div>
);
}
export default MyComponent;
При использовании перехватчика полезные данные можно предоставить ему для добавления дополнительных данных в событие при его хранении в Application Insights.
Пример приложения
Ознакомьтесь с демонстрацией React для Application Insights.
Часто задаваемые вопросы
В этом разделы приводятся ответы на часто задаваемые вопросы.
Как Application Insights создает такие сведения устройства, как браузер, ОС, язык и модель?
Браузер передает строку агента пользователя в заголовке HTTP запроса. Служба приема Application Insights использует средство синтаксического анализа UA для создания полей, отображаемых в таблицах данных и интерфейсах. В результате пользователи Application Insights не могут изменить эти поля.
Иногда эти данные могут быть отсутствуют или неточные, если пользователь или предприятие отключает отправку агента пользователя в параметрах браузера. Регрессия средства синтаксического анализа UA может не включать все сведения об устройстве. Или Application Insights, возможно, не приняли последние обновления.