Включение мониторинга реального пользователя Azure Monitor Application Insights
Пакет SDK JavaScript для Microsoft Azure Monitor Application Insights собирает данные об использовании, что позволяет отслеживать и анализировать производительность веб-приложений JavaScript. Обычно это называется реальным мониторингом пользователей или RUM.
Пакет SDK JavaScript для Application Insights содержит базовый пакет SDK и несколько подключаемых модулей для получения дополнительных возможностей.
По умолчанию мы собираем представления страниц. Но если вы хотите также собирать щелчки по умолчанию, рассмотрите возможность добавления подключаемого модуля автосбора Click Analytics:
- Если вы добавляете расширение платформы, которое можно добавить после выполнения действий по началу работы, при добавлении расширения платформы можно дополнительно добавить Click Analytics.
- Если вы не добавляете расширение платформы, добавьте подключаемый модуль Click Analytics после выполнения действий по началу работы.
Мы предоставляем подключаемый модуль отладки и подключаемый модуль производительности для отладки и тестирования. В редких случаях можно создать собственное расширение, добавив пользовательский подключаемый модуль.
Необходимые компоненты
- Подписка Azure. Создание бесплатной подписки Azure.
- Ресурс Application Insights. Создание ресурса Application Insights.
- Приложение, использующее JavaScript
Начало работы
Выполните действия, описанные в этом разделе, чтобы инструментировать приложение с помощью пакета SDK JavaScript для Application Insights.
Совет
Отличная новость! Мы упрощаем внедрение скрипта загрузчика пакета SDK JavaScript (Web) javaScript с помощью конфигурации.
Добавление кода JavaScript
Два метода доступны для добавления кода для включения Application Insights с помощью пакета SDK JavaScript Для Application Insights:
| Способ | Когда бы я использовал этот метод? |
|---|---|
| Скрипт загрузчика пакета SDK для JavaScript (Web) | Для большинства клиентов рекомендуется скрипт загрузчика пакета SDK JavaScript (Web), так как вам никогда не нужно обновлять пакет SDK и автоматически получать последние обновления. Кроме того, вы можете контролировать, к каким страницам добавляется пакет SDK JavaScript Application Insights. |
| Пакет npm | Вы хотите перенести пакет SDK в код и включить IntelliSense. Этот параметр необходим только для разработчиков, которым требуется больше пользовательских событий и конфигурации. Этот метод необходим, если планируется использовать расширение React, React Native или Angular Framework. |
Вставьте скрипт загрузчика пакета SDK JavaScript (Web) в верхней части каждой страницы, для которой требуется включить Application Insights.
Желательно добавить его в качестве первого скрипта в
<head>разделе, чтобы он смог отслеживать любые потенциальные проблемы со всеми зависимостями.Если обнаружен Internet Explorer 8, пакет SDK JavaScript версии 2.x автоматически загружается.
<script type="text/javascript"> !(function (cfg){function e(){cfg.onInit&&cfg.onInit(n)}var x,w,D,t,E,n,C=window,O=document,b=C.location,q="script",I="ingestionendpoint",L="disableExceptionTracking",j="ai.device.";"instrumentationKey"[x="toLowerCase"](),w="crossOrigin",D="POST",t="appInsightsSDK",E=cfg.name||"appInsights",(cfg.name||C[t])&&(C[t]=E),n=C[E]||function(g){var f=!1,m=!1,h={initialize:!0,queue:[],sv:"8",version:2,config:g};function v(e,t){var n={},i="Browser";function a(e){e=""+e;return 1===e.length?"0"+e:e}return n[j+"id"]=i[x](),n[j+"type"]=i,n["ai.operation.name"]=b&&b.pathname||"_unknown_",n["ai.internal.sdkVersion"]="javascript:snippet_"+(h.sv||h.version),{time:(i=new Date).getUTCFullYear()+"-"+a(1+i.getUTCMonth())+"-"+a(i.getUTCDate())+"T"+a(i.getUTCHours())+":"+a(i.getUTCMinutes())+":"+a(i.getUTCSeconds())+"."+(i.getUTCMilliseconds()/1e3).toFixed(3).slice(2,5)+"Z",iKey:e,name:"Microsoft.ApplicationInsights."+e.replace(/-/g,"")+"."+t,sampleRate:100,tags:n,data:{baseData:{ver:2}},ver:undefined,seq:"1",aiDataContract:undefined}}var n,i,t,a,y=-1,T=0,S=["js.monitor.azure.com","js.cdn.applicationinsights.io","js.cdn.monitor.azure.com","js0.cdn.applicationinsights.io","js0.cdn.monitor.azure.com","js2.cdn.applicationinsights.io","js2.cdn.monitor.azure.com","az416426.vo.msecnd.net"],o=g.url||cfg.src,r=function(){return s(o,null)};function s(d,t){if((n=navigator)&&(~(n=(n.userAgent||"").toLowerCase()).indexOf("msie")||~n.indexOf("trident/"))&&~d.indexOf("ai.3")&&(d=d.replace(/(\/)(ai\.3\.)([^\d]*)$/,function(e,t,n){return t+"ai.2"+n})),!1!==cfg.cr)for(var e=0;e<S.length;e++)if(0<d.indexOf(S[e])){y=e;break}var n,i=function(e){var a,t,n,i,o,r,s,c,u,l;h.queue=[],m||(0<=y&&T+1<S.length?(a=(y+T+1)%S.length,p(d.replace(/^(.*\/\/)([\w\.]*)(\/.*)$/,function(e,t,n,i){return t+S[a]+i})),T+=1):(f=m=!0,s=d,!0!==cfg.dle&&(c=(t=function(){var e,t={},n=g.connectionString;if(n)for(var i=n.split(";"),a=0;a<i.length;a++){var o=i[a].split("=");2===o.length&&(t[o[0][x]()]=o[1])}return t[I]||(e=(n=t.endpointsuffix)?t.location:null,t[I]="https://"+(e?e+".":"")+"dc."+(n||"services.visualstudio.com")),t}()).instrumentationkey||g.instrumentationKey||"",t=(t=(t=t[I])&&"/"===t.slice(-1)?t.slice(0,-1):t)?t+"/v2/track":g.endpointUrl,t=g.userOverrideEndpointUrl||t,(n=[]).push((i="SDK LOAD Failure: Failed to load Application Insights SDK script (See stack for details)",o=s,u=t,(l=(r=v(c,"Exception")).data).baseType="ExceptionData",l.baseData.exceptions=[{typeName:"SDKLoadFailed",message:i.replace(/\./g,"-"),hasFullStack:!1,stack:i+"\nSnippet failed to load ["+o+"] -- Telemetry is disabled\nHelp Link: https://go.microsoft.com/fwlink/?linkid=2128109\nHost: "+(b&&b.pathname||"_unknown_")+"\nEndpoint: "+u,parsedStack:[]}],r)),n.push((l=s,i=t,(u=(o=v(c,"Message")).data).baseType="MessageData",(r=u.baseData).message='AI (Internal): 99 message:"'+("SDK LOAD Failure: Failed to load Application Insights SDK script (See stack for details) ("+l+")").replace(/\"/g,"")+'"',r.properties={endpoint:i},o)),s=n,c=t,JSON&&((u=C.fetch)&&!cfg.useXhr?u(c,{method:D,body:JSON.stringify(s),mode:"cors"}):XMLHttpRequest&&((l=new XMLHttpRequest).open(D,c),l.setRequestHeader("Content-type","application/json"),l.send(JSON.stringify(s)))))))},a=function(e,t){m||setTimeout(function(){!t&&h.core||i()},500),f=!1},p=function(e){var n=O.createElement(q),e=(n.src=e,t&&(n.integrity=t),n.setAttribute("data-ai-name",E),cfg[w]);return!e&&""!==e||"undefined"==n[w]||(n[w]=e),n.onload=a,n.onerror=i,n.onreadystatechange=function(e,t){"loaded"!==n.readyState&&"complete"!==n.readyState||a(0,t)},cfg.ld&&cfg.ld<0?O.getElementsByTagName("head")[0].appendChild(n):setTimeout(function(){O.getElementsByTagName(q)[0].parentNode.appendChild(n)},cfg.ld||0),n};p(d)}cfg.sri&&(n=o.match(/^((http[s]?:\/\/.*\/)\w+(\.\d+){1,5})\.(([\w]+\.){0,2}js)$/))&&6===n.length?(d="".concat(n[1],".integrity.json"),i="@".concat(n[4]),l=window.fetch,t=function(e){if(!e.ext||!e.ext[i]||!e.ext[i].file)throw Error("Error Loading JSON response");var t=e.ext[i].integrity||null;s(o=n[2]+e.ext[i].file,t)},l&&!cfg.useXhr?l(d,{method:"GET",mode:"cors"}).then(function(e){return e.json()["catch"](function(){return{}})}).then(t)["catch"](r):XMLHttpRequest&&((a=new XMLHttpRequest).open("GET",d),a.onreadystatechange=function(){if(a.readyState===XMLHttpRequest.DONE)if(200===a.status)try{t(JSON.parse(a.responseText))}catch(e){r()}else r()},a.send())):o&&r();try{h.cookie=O.cookie}catch(k){}function e(e){for(;e.length;)!function(t){h[t]=function(){var e=arguments;f||h.queue.push(function(){h[t].apply(h,e)})}}(e.pop())}var c,u,l="track",d="TrackPage",p="TrackEvent",l=(e([l+"Event",l+"PageView",l+"Exception",l+"Trace",l+"DependencyData",l+"Metric",l+"PageViewPerformance","start"+d,"stop"+d,"start"+p,"stop"+p,"addTelemetryInitializer","setAuthenticatedUserContext","clearAuthenticatedUserContext","flush"]),h.SeverityLevel={Verbose:0,Information:1,Warning:2,Error:3,Critical:4},(g.extensionConfig||{}).ApplicationInsightsAnalytics||{});return!0!==g[L]&&!0!==l[L]&&(e(["_"+(c="onerror")]),u=C[c],C[c]=function(e,t,n,i,a){var o=u&&u(e,t,n,i,a);return!0!==o&&h["_"+c]({message:e,url:t,lineNumber:n,columnNumber:i,error:a,evt:C.event}),o},g.autoExceptionInstrumented=!0),h}(cfg.cfg),(C[E]=n).queue&&0===n.queue.length?(n.queue.push(e),n.trackPageView({})):e();})({ src: "https://js.monitor.azure.com/scripts/b/ai.3.gbl.min.js", // name: "appInsights", // Global SDK Instance name defaults to "appInsights" when not supplied // ld: 0, // Defines the load delay (in ms) before attempting to load the sdk. -1 = block page load and add to head. (default) = 0ms load after timeout, // useXhr: 1, // Use XHR instead of fetch to report failures (if available), // dle: true, // Prevent the SDK from reporting load failure log crossOrigin: "anonymous", // When supplied this will add the provided value as the cross origin attribute on the script tag // onInit: null, // Once the application insights instance has loaded and initialized this callback function will be called with 1 argument -- the sdk instance (DON'T ADD anything to the sdk.queue -- As they won't get called) // sri: false, // Custom optional value to specify whether fetching the snippet from integrity file and do integrity check cfg: { // Application Insights Configuration connectionString: "YOUR_CONNECTION_STRING" }}); </script>(Необязательно) Добавьте или обновите необязательную конфигурацию скрипта загрузчика пакета SDK JavaScript (Web), если необходимо оптимизировать загрузку веб-страницы или устранить ошибки загрузки.
Настройка скрипта загрузчика пакета SDK для JavaScript (Web)
Вставьте строка подключения в среду
Чтобы вставить строка подключения в среду, выполните следующие действия.
Перейдите в область обзора ресурса Application Insights.
Найдите строку подключения.
Щелкните значок копирования в буфер обмена, чтобы скопировать строка подключения в буфер обмена.
Замените заполнитель
"YOUR_CONNECTION_STRING"в коде JavaScript строка подключения скопированным в буфер обмена.Формат
connectionStringдолжен соответствовать "InstrumentationKey=xxxx;....". Если указанная строка не соответствует этому формату, процесс загрузки пакета SDK завершается сбоем.Строка подключения не считается маркером безопасности или ключом. Дополнительные сведения см. в статье о том, требуются ли новые регионы Azure для использования строка подключения?.
(Необязательно) Добавление конфигурации пакета SDK
Необязательная конфигурация пакета SDK передается пакету SDK Для Application Insights JavaScript во время инициализации.
Чтобы добавить конфигурацию пакета SDK, добавьте каждый параметр конфигурации непосредственно в connectionString. Например:
(Необязательно) Добавление расширенной конфигурации пакета SDK
Если вы хотите использовать дополнительные функции, предоставляемые подключаемыми модулями для конкретных платформ, и при необходимости включите подключаемый модуль Click Analytics, см. следующие сведения:
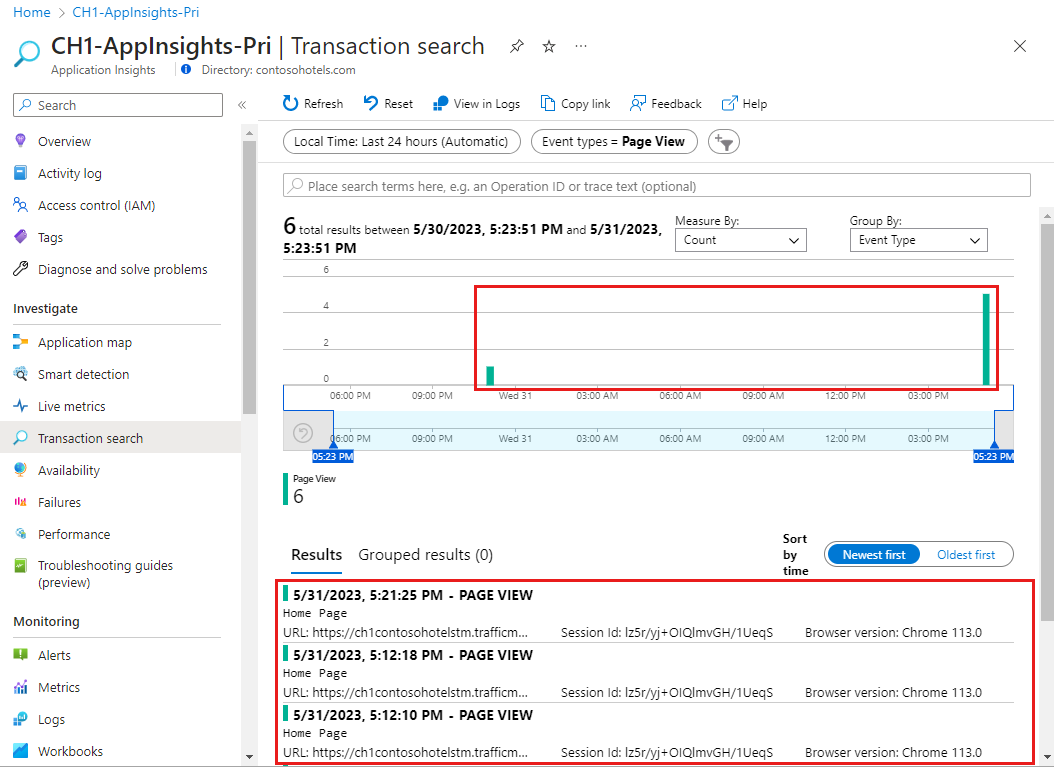
Подтверждение передачи данных
Перейдите к ресурсу Application Insights, для которому включен пакет SDK.
В меню ресурсов Application Insights слева в разделе "Исследование" выберите область поиска транзакций.
Откройте раскрывающееся меню "Типы событий" и выберите все, чтобы снять флажки в меню.
В раскрывающемся меню типов событий выберите:
- Представление страницы для мониторинга реальных пользователей Application Insights в Azure Monitor
- Настраиваемое событие для подключаемого модуля автоматической коллекции Click Analytics.
Отображение данных на портале может занять несколько минут. Если отображаются только данные, которые отображаются, это исключение сбоя загрузки загрузки, см. статью "Устранение неполадок с загрузкой пакета SDK для веб-приложений JavaScript".
В некоторых случаях, если на одной странице запущено несколько экземпляров разных версий Application Insights, во время инициализации могут возникать ошибки. В этих случаях и появившемся сообщении об ошибке см . статью "Запуск нескольких версий пакета SDK JavaScript для Application Insights" в одном сеансе. Если вы столкнулись с одной из этих ошибок, попробуйте изменить пространство имен с помощью
nameпараметра. Дополнительные сведения см. в статье о конфигурации скрипта загрузчика пакета SDK Для JavaScript (Web).Если вы хотите запросить данные для подтверждения потока данных:
Выберите журналы в левой области.
При выборе журналов откроется диалоговое окно "Запросы", содержащее примеры запросов, относящихся к данным.
Выберите "Выполнить" для примера запроса, который требуется запустить .
При необходимости можно обновить пример запроса или написать новый запрос с помощью язык запросов Kusto (KQL).
Основные операторы KQL см. в статье Learn common KQL operators.
Часто задаваемые вопросы
В этом разделы приводятся ответы на часто задаваемые вопросы.
Что такое количество пользователей и сеансов?
- Пакет SDK для JavaScript создает файл cookie пользователя в веб-клиенте для определения возвращающихся пользователей и файл cookie сеанса для группировки действий.
- Если на сервере нет клиентского скрипта, вы можете задать файлы cookie на сервере.
- Если один реальный пользователь использует свой сайт в разных браузерах или использует в частном/инкогнито просмотр или разные компьютеры, они считаются более одного раза.
- Чтобы определить пользователя, выполнившего вход на компьютерах и браузерах, добавьте вызов setAuthenticatedUserContext().
Что такое производительность и издержки пакета SDK для JavaScript?
Пакет SDK JavaScript для Application Insights имеет минимальные затраты на веб-сайт. Только 36 КБ gzipped и принимает только около 15 мс для инициализации, пакет SDK добавляет незначительное количество времени загрузки на веб-сайт. Минимальные компоненты библиотеки быстро загружаются при использовании пакета SDK, а полный скрипт загружается в фоновом режиме.
Кроме того, при скачивании скрипта из CDN все отслеживание страницы помещается в очередь, поэтому данные телеметрии не теряются во время всего жизненного цикла страницы. Такой процесс установки обеспечивает полноценный анализ страницы, невидимый для пользователей.
Какие браузеры поддерживаются пакетом SDK для JavaScript?

|

|

|

|

|
|---|---|---|---|---|
| Chrome (последняя версия) ✔ | Firefox (последняя версия) ✔ | v3.x: IE 9+ и Microsoft Edge ✔ v2.x: IE 8+ Совместим и Microsoft Edge ✔ |
Opera (последняя версия) ✔ | Safari (последняя версия) ✔ |
Где можно найти примеры кода для пакета SDK для JavaScript?
Готовые к запуску примеры см. в разделе Примеры пакетов SDK JavaScript для Application Insights.
Что такое совместимость ES3/Internet Explorer 8 с пакетом SDK для JavaScript?
Мы должны принять необходимые меры, чтобы убедиться, что этот пакет SDK продолжает работать и не прерывает выполнение JavaScript при загрузке более старым браузером. Хотя идеальным решением был бы отказ от поддержки браузеров более ранних поколений, множество крупных клиентов не могут управлять выбором браузера своих пользователей.
Это не означает, что мы поддерживаем только самый низкий общий набор функций. Нам придется поддерживать совместимость кода с ES3. Новые функции необходимо добавить таким образом, чтобы не прерывать синтаксический анализ JavaScript ES3 и добавлять их в качестве необязательной функции.
Подробные сведения о поддержке Internet Explorer 8 см. в GitHub.
Открыт ли пакет SDK для JavaScript?
Да, пакет SDK JavaScript для Application Insights открытый код. Чтобы просмотреть исходный код или принять участие в проекте, см. официальный репозиторий GitHub.
Поддержка
- Если вы не можете запустить приложение или вы не получаете данные, как ожидалось, см. статью об устранении неполадок в выделенной статье.
- Часто задаваемые вопросы о пакете SDK для JavaScript см. в разделе часто задаваемых вопросов.
- Чтобы получить сведения о проблемах поддержки Azure, сделайте запрос в службу поддержки Azure.
- Список открытых проблем, связанных с пакетом SDK JavaScript для Application Insights, см. на странице проблем GitHub.
- Используйте расширение средства просмотра телеметрии, чтобы вывести список отдельных событий в полезных данных сети и отслеживать внутренние вызовы в Application Insights.
Следующие шаги
- Изучение возможностей использования Application Insights
- Отслеживание представлений страниц
- Отслеживание пользовательских событий и метрик
- Вставка инициализатора телеметрии JavaScript
- Добавление конфигурации пакета SDK для JavaScript
- Подробные заметки о выпуске на сайте GitHub см. для исправлений обновлений и ошибок.
- Запрос данных в Log Analytics.