ControlTemplate Класс
Определение
Важно!
Некоторые сведения относятся к предварительной версии продукта, в которую до выпуска могут быть внесены существенные изменения. Майкрософт не предоставляет никаких гарантий, явных или подразумеваемых, относительно приведенных здесь сведений.
Указывает визуальную структуру и поведенческие аспекты Control, которые можно совместно использовать для нескольких экземпляров элемента управления.
public ref class ControlTemplate : System::Windows::FrameworkTemplate[System.Windows.Localizability(System.Windows.LocalizationCategory.None, Readability=System.Windows.Readability.Unreadable)]
[System.Windows.Markup.DictionaryKeyProperty("TargetType")]
public class ControlTemplate : System.Windows.FrameworkTemplate[<System.Windows.Localizability(System.Windows.LocalizationCategory.None, Readability=System.Windows.Readability.Unreadable)>]
[<System.Windows.Markup.DictionaryKeyProperty("TargetType")>]
type ControlTemplate = class
inherit FrameworkTemplatePublic Class ControlTemplate
Inherits FrameworkTemplate- Наследование
- Атрибуты
Примеры
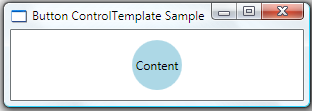
Ниже показана ButtonStyle, которая задает ControlTemplateButton:
<Style TargetType="Button">
<!--Set to true to not get any properties from the themes.-->
<Setter Property="OverridesDefaultStyle" Value="True"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="Button">
<Grid>
<Ellipse Fill="{TemplateBinding Background}"/>
<ContentPresenter HorizontalAlignment="Center"
VerticalAlignment="Center"/>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
При применении этого Button отображается как Ellipse:
пример 
При установке свойства TemplateControl на новый ControlTemplate, как показано в приведенном выше примере, вы заменяете весь шаблон. То, что Button выглядит, когда он находится в фокусе или нажатии, является частью внешнего вида кнопки по умолчанию, которую вы заменяете. Таким образом, в зависимости от ваших потребностей, может потребоваться поместить в определение то, что должна выглядеть кнопка при нажатии, и т. д., как показано в следующем примере:
<Style TargetType="Button">
<Setter Property="SnapsToDevicePixels"
Value="true" />
<Setter Property="OverridesDefaultStyle"
Value="true" />
<Setter Property="FocusVisualStyle"
Value="{StaticResource ButtonFocusVisual}" />
<Setter Property="MinHeight"
Value="23" />
<Setter Property="MinWidth"
Value="75" />
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="Button">
<Border TextBlock.Foreground="{TemplateBinding Foreground}"
x:Name="Border"
CornerRadius="2"
BorderThickness="1">
<Border.BorderBrush>
<LinearGradientBrush StartPoint="0,0"
EndPoint="0,1">
<LinearGradientBrush.GradientStops>
<GradientStopCollection>
<GradientStop Color="{DynamicResource BorderLightColor}"
Offset="0.0" />
<GradientStop Color="{DynamicResource BorderDarkColor}"
Offset="1.0" />
</GradientStopCollection>
</LinearGradientBrush.GradientStops>
</LinearGradientBrush>
</Border.BorderBrush>
<Border.Background>
<LinearGradientBrush EndPoint="0.5,1"
StartPoint="0.5,0">
<GradientStop Color="{DynamicResource ControlLightColor}"
Offset="0" />
<GradientStop Color="{DynamicResource ControlMediumColor}"
Offset="1" />
</LinearGradientBrush>
</Border.Background>
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="CommonStates">
<VisualStateGroup.Transitions>
<VisualTransition GeneratedDuration="0:0:0.5" />
<VisualTransition GeneratedDuration="0"
To="Pressed" />
</VisualStateGroup.Transitions>
<VisualState x:Name="Normal" />
<VisualState x:Name="MouseOver">
<Storyboard>
<ColorAnimationUsingKeyFrames Storyboard.TargetProperty="(Panel.Background).
(GradientBrush.GradientStops)[1].(GradientStop.Color)"
Storyboard.TargetName="Border">
<EasingColorKeyFrame KeyTime="0"
Value="{StaticResource ControlMouseOverColor}" />
</ColorAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
<VisualState x:Name="Pressed">
<Storyboard>
<ColorAnimationUsingKeyFrames Storyboard.TargetProperty="(Panel.Background).
(GradientBrush.GradientStops)[1].(GradientStop.Color)"
Storyboard.TargetName="Border">
<EasingColorKeyFrame KeyTime="0"
Value="{StaticResource ControlPressedColor}" />
</ColorAnimationUsingKeyFrames>
<ColorAnimationUsingKeyFrames Storyboard.TargetProperty="(Border.BorderBrush).
(GradientBrush.GradientStops)[0].(GradientStop.Color)"
Storyboard.TargetName="Border">
<EasingColorKeyFrame KeyTime="0"
Value="{StaticResource PressedBorderDarkColor}" />
</ColorAnimationUsingKeyFrames>
<ColorAnimationUsingKeyFrames Storyboard.TargetProperty="(Border.BorderBrush).
(GradientBrush.GradientStops)[1].(GradientStop.Color)"
Storyboard.TargetName="Border">
<EasingColorKeyFrame KeyTime="0"
Value="{StaticResource PressedBorderLightColor}" />
</ColorAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
<VisualState x:Name="Disabled">
<Storyboard>
<ColorAnimationUsingKeyFrames Storyboard.TargetProperty="(Panel.Background).
(GradientBrush.GradientStops)[1].(GradientStop.Color)"
Storyboard.TargetName="Border">
<EasingColorKeyFrame KeyTime="0"
Value="{StaticResource DisabledControlDarkColor}" />
</ColorAnimationUsingKeyFrames>
<ColorAnimationUsingKeyFrames
Storyboard.TargetProperty="(TextBlock.Foreground).(SolidColorBrush.Color)"
Storyboard.TargetName="Border">
<EasingColorKeyFrame KeyTime="0"
Value="{StaticResource DisabledForegroundColor}" />
</ColorAnimationUsingKeyFrames>
<ColorAnimationUsingKeyFrames Storyboard.TargetProperty="(Border.BorderBrush).
(GradientBrush.GradientStops)[1].(GradientStop.Color)"
Storyboard.TargetName="Border">
<EasingColorKeyFrame KeyTime="0"
Value="{StaticResource DisabledBorderDarkColor}" />
</ColorAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<ContentPresenter Margin="2"
HorizontalAlignment="Center"
VerticalAlignment="Center"
RecognizesAccessKey="True" />
</Border>
<ControlTemplate.Triggers>
<Trigger Property="IsDefault"
Value="true">
<Setter TargetName="Border"
Property="BorderBrush">
<Setter.Value>
<LinearGradientBrush StartPoint="0,0"
EndPoint="0,1">
<GradientBrush.GradientStops>
<GradientStopCollection>
<GradientStop Color="{DynamicResource DefaultBorderBrushLightBrush}"
Offset="0.0" />
<GradientStop Color="{DynamicResource DefaultBorderBrushDarkColor}"
Offset="1.0" />
</GradientStopCollection>
</GradientBrush.GradientStops>
</LinearGradientBrush>
</Setter.Value>
</Setter>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
Обратите внимание, что этот пример ссылается на ресурсы, которые не отображаются здесь. Полный пример см. в разделе Стиллинг с помощью примера ControlTemplates. В этом примере приведены примеры шаблонов элементов управления для многих элементов управления и лучший способ приступить к созданию шаблонов элементов управления.
Комментарии
ControlTemplate позволяет указать визуальную структуру элемента управления. Автор элементов управления может определить ControlTemplate по умолчанию, а автор приложения может переопределить ControlTemplate для восстановления визуальной структуры элемента управления.
Шаблон управления — это одна из многих функций, предлагаемых моделью стилей WPF и шаблонов. Модель стилей и шаблонов обеспечивает такую большую гибкость, что во многих случаях вам не нужно писать собственные элементы управления. Если вы являетесь автором приложения, который хочет изменить визуализацию элемента управления или заменить ControlTemplate существующего элемента управления, ознакомьтесь с разделом стилей и шаблонов, например и подробное обсуждение.
Если вы пишете собственный элемент управления, см. статью "Создание пользовательского элемента управления" в обзоре разработки элементов управления.
ControlTemplate предназначена для автономной единицы сведений о реализации, которая невидима для внешних пользователей и объектов, включая стили. Единственным способом управления содержимым шаблона элемента управления является один и тот же шаблон элемента управления.
Использование элемента свойства XAML
<ControlTemplate>
<VisualTreeRootNode>
VisualTreeNodeContents
</VisualTreeRootNode>
</ControlTemplate>
Значения XAML
элемент ControlTemplate Object для ControlTemplate или производного класса.
VisualTreeRootNode один элемент XAML в качестве непосредственного дочернего элемента ControlTemplate (или производного класса). Шаблоны должны иметь один корневой узел. Чтобы создать полезный шаблон, элемент, выбранный как VisualTreeRootNode, должен поддерживать собственную модель содержимого, часто модель, которая поддерживает несколько дочерних элементов.
VisualTreeNodeContents Один или несколько элементов, которые завершают предполагаемый шаблон. Если элемент, выбранный как VisualTreeRootNode поддерживает только один дочерний элемент, можно объявить только один элемент как VisualTreeNodeContents. Также можно (хотя и редко) предоставить текстовое содержимое, если выбранный VisualTreeRootNode поддерживает свойство текстового содержимого.
Конструкторы
| ControlTemplate() |
Инициализирует новый экземпляр класса ControlTemplate. |
| ControlTemplate(Type) |
Инициализирует новый экземпляр класса ControlTemplate с указанным целевым типом. |
Свойства
| Dispatcher |
Возвращает Dispatcher, с которым связан этот DispatcherObject. (Унаследовано от DispatcherObject) |
| HasContent |
Возвращает значение, указывающее, имеет ли этот шаблон оптимизированное содержимое. (Унаследовано от FrameworkTemplate) |
| IsSealed |
Возвращает значение, указывающее, находится ли этот объект в неизменяемом состоянии, чтобы его нельзя было изменить. (Унаследовано от FrameworkTemplate) |
| Resources |
Возвращает или задает коллекцию ресурсов, которые можно использовать в пределах этого шаблона. (Унаследовано от FrameworkTemplate) |
| TargetType |
Возвращает или задает тип, для которого предназначен этот ControlTemplate. |
| Template |
Возвращает или задает ссылку на объект, который записывает или воспроизводит узлы XAML для шаблона при определении или применении шаблона средством записи. (Унаследовано от FrameworkTemplate) |
| Triggers |
Возвращает коллекцию объектов TriggerBase, которые применяют изменения свойств или выполняют действия на основе указанных условий. |
| VisualTree |
Возвращает или задает корневой узел шаблона. (Унаследовано от FrameworkTemplate) |
Методы
| CheckAccess() |
Определяет, имеет ли вызывающий поток доступ к этому DispatcherObject. (Унаследовано от DispatcherObject) |
| Equals(Object) |
Определяет, равен ли указанный объект текущему объекту. (Унаследовано от Object) |
| FindName(String, FrameworkElement) |
Находит элемент, связанный с указанным именем, определенным в этом шаблоне. (Унаследовано от FrameworkTemplate) |
| GetHashCode() |
Служит хэш-функцией по умолчанию. (Унаследовано от Object) |
| GetType() |
Возвращает Type текущего экземпляра. (Унаследовано от Object) |
| LoadContent() |
Загружает содержимое шаблона в качестве экземпляра объекта и возвращает корневой элемент содержимого. (Унаследовано от FrameworkTemplate) |
| MemberwiseClone() |
Создает неглубокую копию текущей Object. (Унаследовано от Object) |
| RegisterName(String, Object) |
Регистрирует новую пару имени или объекта в текущей области имен. (Унаследовано от FrameworkTemplate) |
| Seal() |
Блокирует шаблон, чтобы его нельзя было изменить. (Унаследовано от FrameworkTemplate) |
| ShouldSerializeResources(XamlDesignerSerializationManager) |
Возвращает значение, указывающее, должны ли процессы сериализации сериализовать значение свойства Resources для экземпляров этого класса. (Унаследовано от FrameworkTemplate) |
| ShouldSerializeVisualTree() |
Возвращает значение, указывающее, должны ли процессы сериализации сериализовать значение свойства VisualTree для экземпляров этого класса. (Унаследовано от FrameworkTemplate) |
| ToString() |
Возвращает строку, представляющую текущий объект. (Унаследовано от Object) |
| UnregisterName(String) |
Удаляет сопоставление имен и объектов из области имен XAML. (Унаследовано от FrameworkTemplate) |
| ValidateTemplatedParent(FrameworkElement) |
Проверяет шаблонный родительский элемент в наборе правил. |
| VerifyAccess() |
Принудительно применяет доступ к этому DispatcherObjectвызываемого потока. (Унаследовано от DispatcherObject) |
Явные реализации интерфейса
| INameScope.FindName(String) |
Возвращает объект, имеющий указанное имя идентификации. (Унаследовано от FrameworkTemplate) |
| IQueryAmbient.IsAmbientPropertyAvailable(String) |
Запрашивает, доступно ли указанное свойство окружения в текущей области. (Унаследовано от FrameworkTemplate) |
