Командный бот в Teams
Microsoft Teams позволяет автоматизировать простые и повторяющиеся задачи в беседе. Вы можете создать бот команд, который может отвечать на простые команды, отправленные в чатах, с помощью адаптивных карточек. В наборе средств Teams можно создать шаблон бота команд, который реагирует на команды чата, отображая пользовательский интерфейс с помощью адаптивной карточки. Это позволяет пользователям отправлять сообщения в Teams, и ваше приложение может предоставить ответ по мере необходимости.
Шаблон бота команд создается с помощью пакета SDK TeamsFx, который предоставляет простой набор функций через Microsoft Bot Framework. Командный бот можно использовать в разных сценариях, таких как проверка состояния запроса и получение справочных сведений.
Преимущества
- Автоматизирует простые и повторяющиеся задачи с помощью команды чата.
- Упрощает модель программирования с помощью пакета SDK TeamsFx, созданного на основе пакета SDK Bot Framework.
- Поддерживает регулярные выражения для обработки команд.
Установка бота команд
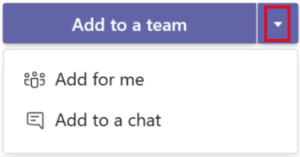
Бот команд должен быть установлен в команде, групповом чате или в качестве личного приложения в зависимости от необходимых область. Во время установки можно выбрать область, куда вы хотите добавить и использовать бота:
Чтобы открыть бот в личных область, нажмите кнопку Открыть.
Чтобы открыть бота в общей область, выберите требуемый канал, чат или собрание из списка и перейдите через диалоговое окно, чтобы выбрать Перейти.

Дополнительные параметры установки см. в разделе Настройка параметров установки по умолчанию. Сведения об удалении см. в статье Удаление приложения из Teams.
Команда и ответ
Команды TeamsFx и боты ответа создаются с помощью пакета SDK Bot Framework. Пакет SDK Bot Framework предоставляет встроенный обработчик сообщений для обработки действий входящих сообщений, что требует понимания концепции Bot Framework, например модели беседы на основе событий. Пакет SDK TeamsFx предоставляет уровень абстракции команд и ответов, чтобы пользователи сосредоточили внимание на обработке запроса команды в соответствии с бизнес-потребностью, не изучая пакет SDK Bot Framework.
Пакет SDK TeamsFx извлекает ПО промежуточного слоя Bot Framework для обработки интеграции с базовыми обработчиками действий. Если полученный текст сообщения соответствует шаблону команды, предоставленному TeamsFxBotCommandHandler в экземпляре, ПО промежуточного слоя обрабатывает действие входящего сообщения и вызывает соответствующую handlerCommandReceived функцию. По промежуточного слоя вызывает context.sendActivity ответ команды, возвращенный функцией handlerCommandReceived , пользователю.
Настройка инициализации
Чтобы ответить на команду в чате, необходимо создать ConversationBot . Вы можете инициализировать с помощью адаптера или настроить после инициализации ConversationBot .
/** JavaScript/TypeScript: src/internal/initialize.js(ts) **/
const commandApp = new ConversationBot({
// The bot id and password to create CloudAdapter.
// See https://aka.ms/about-bot-adapter to learn more about adapters.
adapterConfig: {
MicrosoftAppId: config.botId,
MicrosoftAppPassword: config.botPassword,
MicrosoftAppType: "MultiTenant",
},
command: {
enabled: true,
commands: [new HelloWorldCommandHandler()],
},
});
Настройка адаптера
// Create your own adapter
const adapter = new CloudAdapter(...);
// Customize your adapter, e.g., error handling
adapter.onTurnError = ...
const bot = new ConversationBot({
// use your own adapter
adapter: adapter;
...
});
// Or, customize later
bot.adapter.onTurnError = ...
Добавление команды и ответа
Чтобы добавить команды и ответы, выполните следующие действия.
1. Добавление определения команды в манифест
Файл шаблона appPackage\manifest.json манифеста можно изменить, чтобы обновить title свойства и description для doSomething команды в массиве commands следующим образом:
"commandLists": [
{
"commands": [
{
"title": "helloWorld",
"description": "A helloworld command to send a welcome message"
},
{
"title": "doSomething",
"description": "A sample do something command"
}
]
}
]
Дополнительные сведения см. в манифесте приложения.
2. Ответ с помощью адаптивной карточки
Вы можете определить карта в формате JSON, чтобы ответить адаптивной карточкой. Создайте новый файл по следующему пути для JavaScript или TypeScript и .NET следующим образом:
- Для JavaScript или TypeScript:
src/adaptiveCards/doSomethingCommandResponse.json - Для .NET:
Resources/DoSomethingCommandResponse.json
Добавьте следующий код JSON в doSomethingCommandResponse.json и DoSomethingCommandResponse:
{
"type": "AdaptiveCard",
"body": [
{
"type": "TextBlock",
"size": "Medium",
"weight": "Bolder",
"text": "Your doSomething Command is added!"
},
{
"type": "TextBlock",
"text": "Congratulations! Your hello world bot now includes a new DoSomething Command",
"wrap": true
}
],
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.4"
}
Ответ с помощью обычного текста или адаптивной карточки. Вы можете использовать Designer адаптивной карточки для визуального проектирования пользовательского интерфейса адаптивной карточки. Дополнительные сведения об отправке адаптивного карта с динамическими данными см. в статье Создание команды и ответа с помощью адаптивной карта.
3. Обработка команды
Ниже приведены обработчики команд JavaScript, TypeScript и C#, которые обрабатывают команду:
Пакет SDK TeamsFx предоставляет удобный класс TeamsFxBotCommandHandler, который можно обрабатывать при активации команды из сообщения беседы Teams. Создайте новый файл по пути src/doSomethingCommandHandler.js.
Добавьте следующий код в doSomethingCommandHandler.js файл:
const doSomethingCard = require("./adaptiveCards/doSomethingCommandResponse.json");
const { AdaptiveCards } = require("@microsoft/adaptivecards-tools");
const { CardFactory, MessageFactory } = require("botbuilder");
class DoSomethingCommandHandler {
triggerPatterns = "doSomething";
async handleCommandReceived(context, message) {
// verify the command arguments which are received from the client if needed.
console.log(`App received message: ${message.text}`);
const cardData = {
title: "doSomething command is added",
body: "Congratulations! You have responded to doSomething command",
};
const cardJson = AdaptiveCards.declare(doSomethingCard).render(cardData);
return MessageFactory.attachment(CardFactory.adaptiveCard(cardJson));
}
}
module.exports = {
DoSomethingCommandHandler,
};
Команду можно настроить, включая вызов API, обработку данных или любую другую команду .
4. Регистрация новой команды
Каждую новую команду необходимо настроить в ConversationBot, который инициирует диалоговый поток шаблона бота команд.
/** Update ConversationBot in src/internal/initialize.js(ts) **/
const commandApp = new ConversationBot({
//...
command: {
enabled: true,
commands: [
new HelloWorldCommandHandler(),
new DoSomethingCommandHandler()], // newly added command handler
},
});
Нажмите клавишу F5 для локальной отладки или подготовки и развертывания команд для развертывания изменений в Azure.
Настройка шаблона триггера
По умолчанию для запуска команды используется определенный ключевое слово. Вы также можете собирать и обрабатывать дополнительные сведения, полученные из ключевое слово триггера. Помимо ключевое слово совпадения, можно также определить шаблон триггера с помощью регулярных выражений и сопоставить message.text с с помощью дополнительных элементов управления.
Любую группу захвата можно найти в message.matches, если используются регулярные выражения. Например, если пользователь вводит reboot myMachine, message.matches[1]он записывает myMachine. В следующем примере регулярное выражение используется для записи строк после reboot:
class HelloWorldCommandHandler {
triggerPatterns = /^reboot (.*?)$/i; //"reboot myDevMachine";
async handleCommandReceived(context, message) {
console.log(`Bot received message: ${message.text}`);
const machineName = message.matches[1];
console.log(machineName);
// Render your adaptive card for reply message
const cardData = {
title: "Your Hello World Bot is Running",
body: "Congratulations! Your hello world bot is running. Click the button below to trigger an action.",
};
const cardJson = AdaptiveCards.declare(helloWorldCard).render(cardData);
return MessageFactory.attachment(CardFactory.adaptiveCard(cardJson));
}
}
Создание команды и ответа с помощью адаптивной карточки с динамическим содержимым
Адаптивная карточка предоставляет язык шаблона , позволяющий пользователям отображать динамическое содержимое с тем же макетом (шаблон). Например, используйте адаптивный карта для отображения списка элементов, таких как элементы задач или назначения ошибок, которые различаются у разных пользователей.
Для создания команды и ответа с помощью адаптивной карточки с динамическим содержимым можно выполнить следующие действия:
- Добавьте JSON-файл шаблона адаптивной карточки в
bot/adaptiveCardsпапку. - В файле кода, где существует обработчик команд, например
myCommandHandler.ts. Импортируйте JSON-файл шаблона адаптивной карточки. - Моделирование данных карта.
- Используйте
MessageBuilder.attachAdaptiveCardв шаблоне динамические карта данные.
При необходимости можно добавить новые карточки для приложения. Дополнительные сведения о создании различных типов адаптивных карточек со списком или оглавлением динамического содержимого с помощью ColumnSet и FactSetсм. в примере.
Доступ к Microsoft Graph
Если вы отвечаете на команду, которой требуется доступ к данным Microsoft Graph уже вошедшего в Teams пользователя, вы можете сделать это с помощью единого входа (SSO) с маркером пользователя Teams. Узнайте больше о том, как Teams Toolkit может помочь добавить единый вход в приложение Teams.
Подключение к существующим API
Если у вас нет требуемого пакета SDK и вам нужно вызывать внешние API в коде, для начальной загрузки кода можно использовать команду Teams: подключиться к API в Microsoft Visual Studio Code (VS Code) Набор средств Teams или команду teamsfx add api-connection в TeamsFx CLI. Дополнительные сведения см. в разделе Настройка подключения API.
Вопросы и ответы
Как расширить команду и ответ на уведомления поддержки?
Перейдите на страницу
bot\src\internal\initialize.ts(js)и обновите инициализациюconversationBot, чтобы включить функцию уведомлений.Сведения о настройке отправки уведомлений см. в статье Отправка уведомления в целевой объект установки бота.
- Если вы хотите быстро добавить пример уведомления, инициируемого HTTP-запросом, добавьте следующий пример кода в
bot\src\index.ts(js):
server.post("/api/notification", async (req, res) => { for (const target of await commandBot.notification.installations()) { await target.sendMessage("This is a sample notification message"); } res.json({}); });- Если вы хотите быстро добавить пример уведомления, инициируемого HTTP-запросом, добавьте следующий пример кода в
Удалите предыдущую установку бота из Teams и запустите локальную отладку, чтобы протестировать уведомление бота.
Отправьте уведомление целевым объектам установки бота (каналу, групповому чату или личному чату) с помощью HTTP-запроса POST с целевым URL-адресом
https://localhost:3978/api/notification.
Сведения об отправке уведомления с помощью адаптивной карточки и добавлении дополнительных триггеров см. в статье Бот уведомлений в Teams.
Как расширить бот команд путем добавления действий бота с адаптивной карточкой рабочего процесса?
Функция обработчика действий адаптивной карточки позволяет приложению реагировать на действия адаптивной карточки, инициируемые пользователями для выполнения последовательного рабочего процесса. Адаптивная карточка предоставляет одну или несколько кнопок в карта, чтобы запрашивать входные данные пользователя, например вызов некоторых API. Затем адаптивная карточка отправляет другую адаптивную карточку в беседе, чтобы ответить на действие карта.
Дополнительные сведения о том, как добавить действия адаптивной карточки в командный бот, см. в разделе Рабочий процесс бота в Teams.
Пример кода
В следующей таблице представлен простой пример кода для создания возможности команды для бота:
| Название примера | Описание | JavaScript |
|---|---|---|
| Расширение сообщений команд для поиска в Teams | В этом примере показано, как включить базовое приложение расширения сообщений в приложение Microsoft Teams. | View |
Пошаговые инструкции
Следуйте инструкциям в пошаговом руководстве по созданию бота Teams Command.
См. также
Platform Docs

