Подключение к Azure DevOps из Power Apps
Соединитель Power Apps для Azure DevOps позволяет работать с экземпляром Azure DevOps. Вы можете просматривать запросы Azure DevOps, выбирать рабочие элементы на основе различных типов рабочих элементов, а также просматривать или редактировать сведения из приложения на основе холста, которое подключается к Azure DevOps.
Совет
Полный список всех действий см. в действиях соединителя Azure DevOps.
Цель этой статьи — помочь вам создать приложение на основе холста, которое может подключаться к Azure DevOps для сбора списка запросов и взаимодействия с рабочими элементами в проекте.
Предварительные условия
Необходимо следующее:
- Лицензия Power Apps. Если у вас нет лицензии, используйте 30-дневную пробную версию, или зарегистрируйтесь для плана разработчика для непроизводственного использования.
- Если вы новичок в Power Apps, ознакомьтесь с основами Power Apps путем создания приложения, а затем настройте элементы управления этого приложения, коллекции, формы и карточки.
- Пустое приложение на основе холста, которое будет использоваться для подключения к Azure DevOps.
- Для создания рассматриваемого в этой статье приложения вам понадобится экземпляр Azure DevOps с организацией, проектом, а также общим запросом с несколькими примерами рабочих элементов, доступных для редактирования.
- Для экземпляра Azure DevOps должен быть включен Доступ к стороннему приложению через OAuth. Дополнительные сведения см. в разделе Управление политиками доступа для Azure DevOps.
Шаг 1. Добавление источника данных Azure DevOps
Чтобы подключиться к Azure DevOps, отредактируйте пустое приложение на основе холста и добавьте источник данных Azure DevOps.

Если у вас нет подключения Azure DevOps, выберите подключение и следуйте инструкциям, чтобы предоставить свои данные, а затем разрешите приложению подключиться.
Шаг 2. Вывод списка общих запросов
В этом разделе мы будем использовать действие ListQueriesInFolder для соединителя Azure DevOps, чтобы вывести список доступных запросов.
На левой панели выберите Вставить > Макет > Пустая вертикальная галерея.
Введите следующую формулу для свойства Items коллекции, заменяя примерные значения параметров соответствующим образом.
AzureDevOps.ListQueriesInFolder("Project","Organization","Folder").value

В примере используются переменные "Проект", "Организация" и "Папка", а фактические значения находятся в текстовых полях под строкой формул (они выделены). Значения "Проект" и "Организация" можно найти в URL-адресе, используемом для подключения к Azure Dev Ops. Папка — это обычно "Общие запросы" или "Мои запросы".

Если вы получили следующую ошибку в приведенной выше формуле, включите доступ к сторонним приложениям с помощью OAuth в своей организации Azure DevOps и повторите попытку.
"AzureDevOps.ListQueriesInFolder failed:{"status":401,"message":"TF400813: Пользователь 'GUID' не имеет прав доступа к этому ресурсу."}
Выберите Макет для коллекции как Заголовок и подзаголовок.
Выберите соответствующие Azure Dev Ops поля как Имя и Параметры папки для заголовка и подзаголовков.

Шаг 3. Вывод списка рабочих элементов
Теперь мы будем использовать действие GetQueryResultsV2 для соединителя Azure DevOps, чтобы получить список всех рабочих элементов для выбранного запроса. При этом галерея привязывается к источнику данных.
Вставьте еще одну пустую вертикальную галерею и поместите ее справа от существующей галереи.
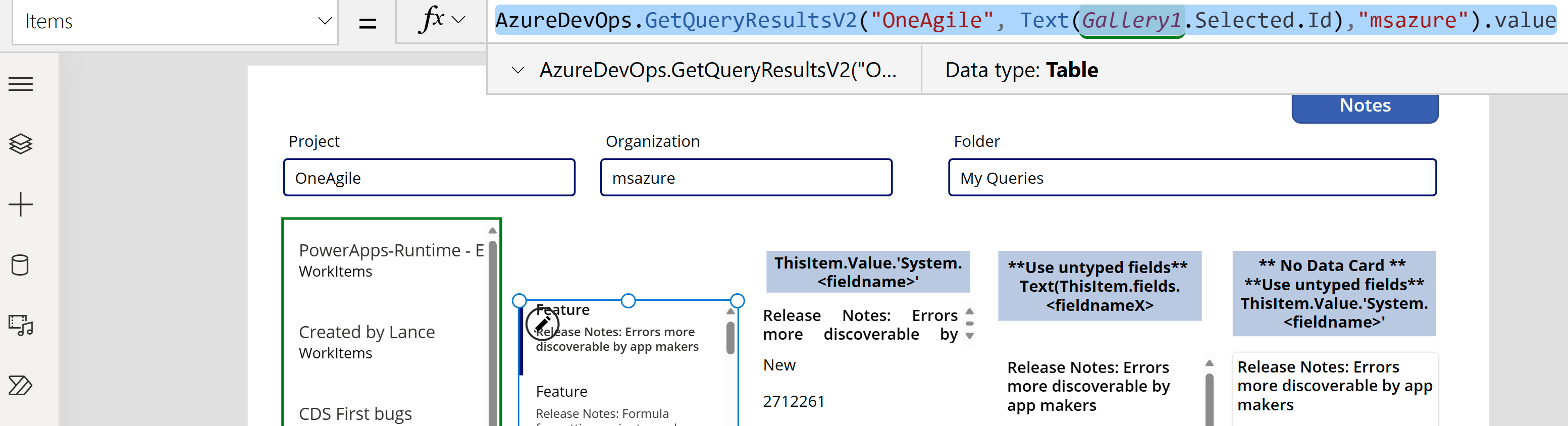
Введите следующую формулу для свойства Items коллекции, заменяя примерные значения параметров соответствующим образом. Замените имена проекта и организации на те, которые используются у вас.
AzureDevOps.GetQueryResultsV2("Project", Text(Gallery1.Selected.Id),"Organization").value

В этой формуле используется действие GetQueryResultsV2 с именем проекта, идентификатором запроса и названием организации. Идентификатор запроса в этом примере (Gallery2.Selected.Id) относится к запросу, выбранному из списка запросов, доступных через галерею, добавленную ранее. Замените название галереи соответствующим образом.
Добавление в галерею нетипизированных возвращаемых значений
Возвращаемый GetQueryResultsV2 результат является динамическим. Соответственно, значения также не типизированы.

Однако вы можете получить доступ к некоторым значениям. Azure Dev Ops возвращает базовый набор значений для всех типизированных элементов. Выберите карточку данных в галерее и вставьте две текстовые подписи. Задайте свойство "текст" этих подписей следующим образом:
ThisItem.Value.'System.WorkItemType'
ThisItem.Value.'System.Title'
Шаг 4. Отображение рабочих элементов
Приложение показывает список всех запросов и список рабочих элементов для выбранного запроса. Теперь мы можем добавить форму редактирования, которая будет использоваться просто для отображения данных.
Освободите место для формы редактирования, которую мы добавим, переместив обе галереи в левую часть экрана.
Добавьте Редактировать форму на экран и переместите в правую часть галереи.

Установите свойство DataSource формы редактирования как
AzureDevOps.GetQueryResultsV2("Project", Text(Gallery1.Selected.Id),"Organization").value. Замените имена проекта и организации на те, которые используются у вас.Установите свойство Item формы редактирования как
Gallery2.Selected.Эта формула устанавливает свойство Item формы редактирования для рабочего элемента, выбранного в списке рабочих элементов.
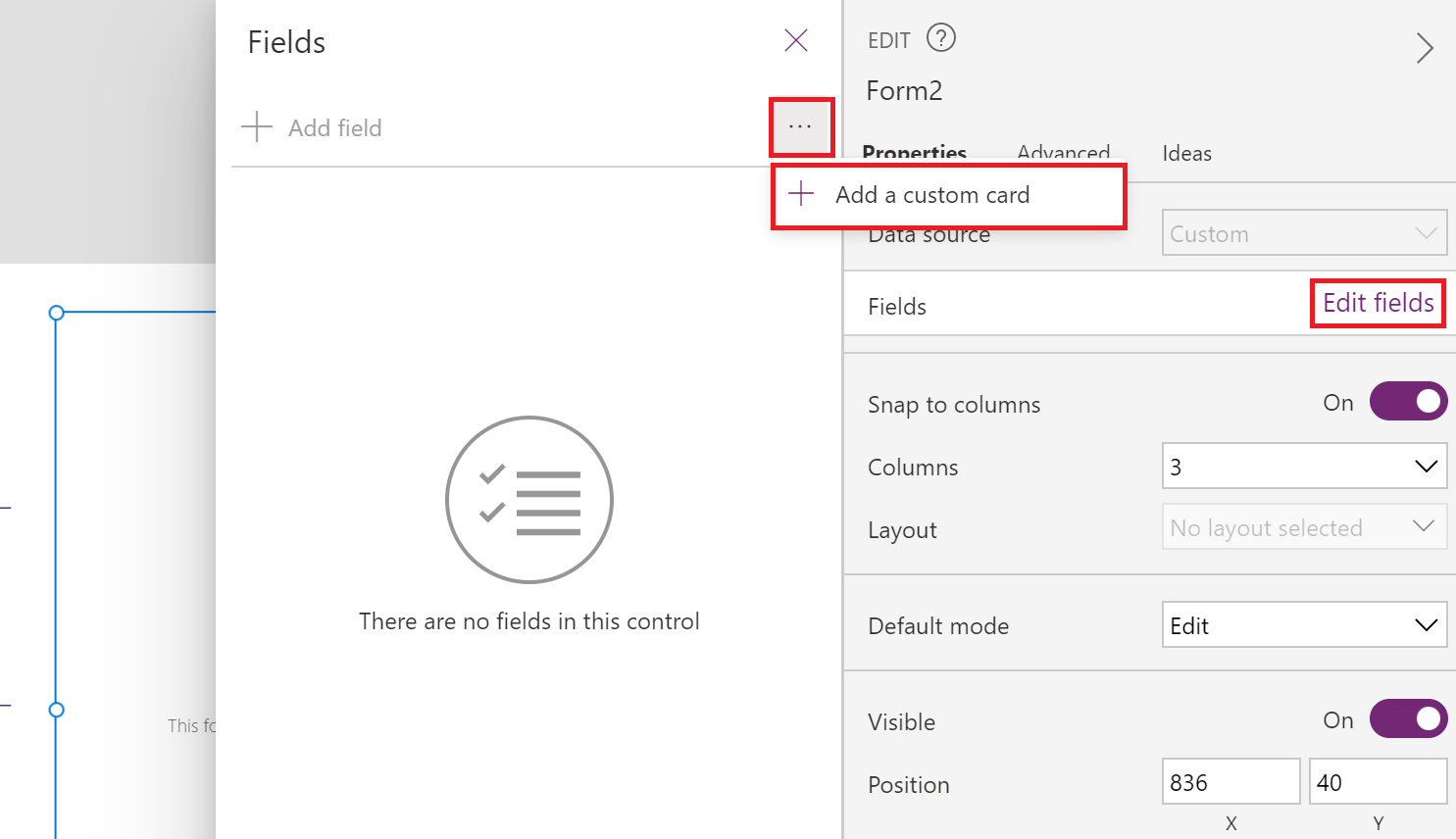
Выберите Редактировать поля на панели свойств в правой части экрана.
Выберите ... (многоточие) > Добавить пользовательскую карточку.

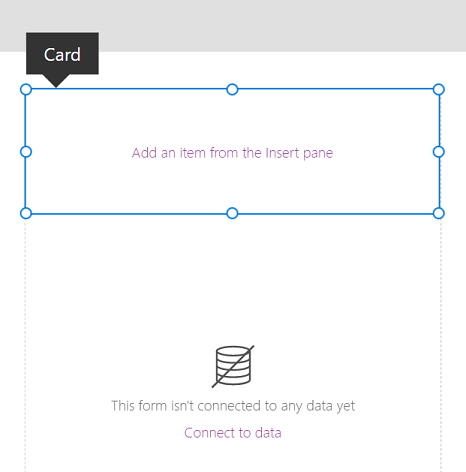
Переставьте карточку данных в форме редактирования вверху.

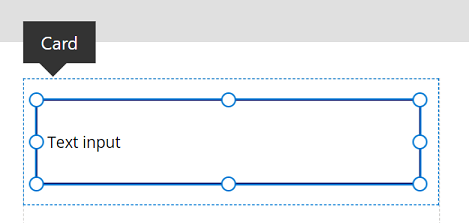
Выбрав пользовательскую карту, вставьте элемент управления Ввод текста. После выбора элемент управления добавляется внутрь пользовательской карточки.
Увеличьте размер элемента управления Ввод текста.

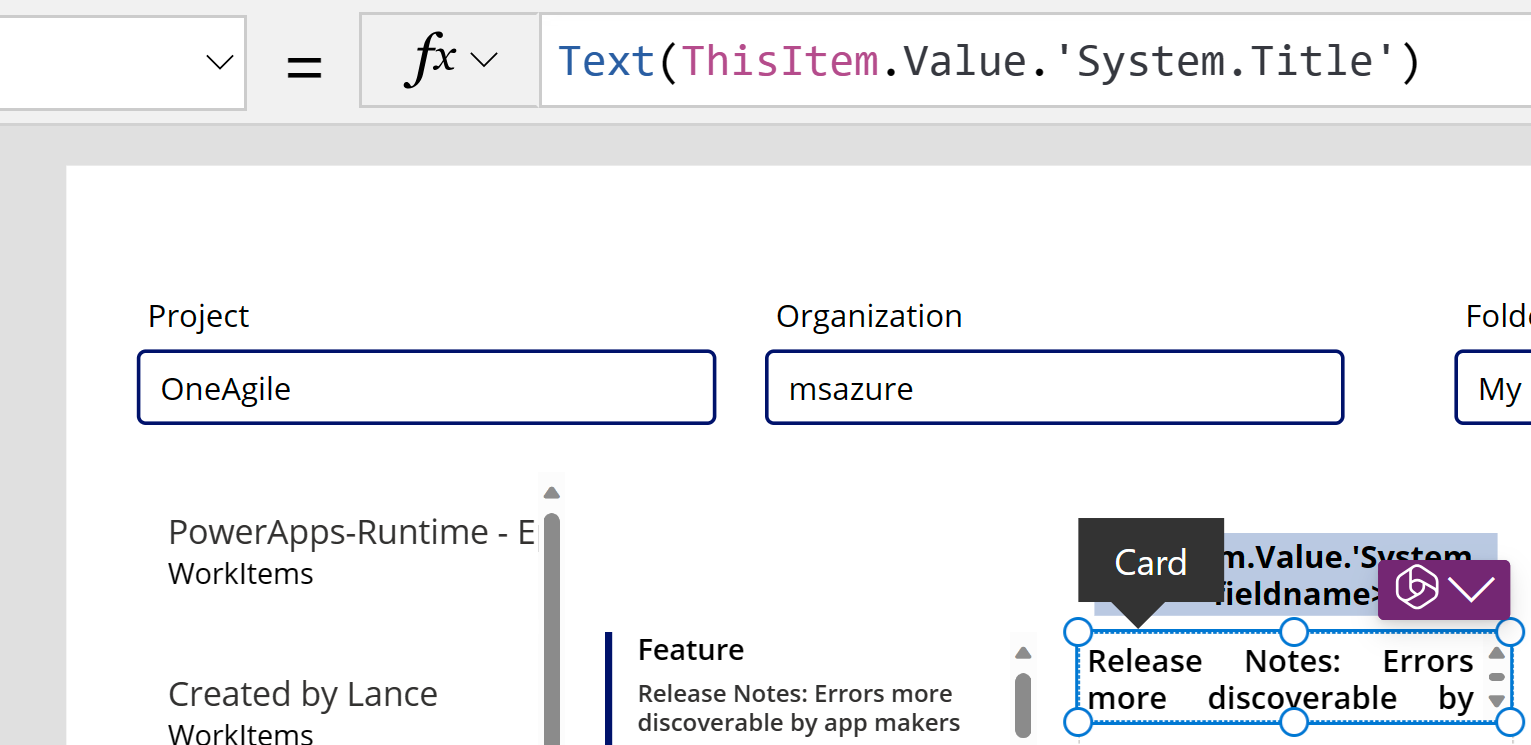
- Установите свойство Default элемента управления Ввод текста как
Text(ThisItem.Value.'System.Title'). Функция Text "типизирует" возвращаемый результат как текст.

Эта формула устанавливает текст по умолчанию внутри элемента управления Ввод текста в поле Заголовок из выбранного рабочего элемента Azure DevOps.
Совет
Если в вашем проекте Azure DevOps используется поле Описание с HTML или форматированным текстом, вы также можете использовать элемент управления ввода Редактор форматированного текста вместо элемента управления Ввод текста, или элементы управления — подписи. Использование элемента управления Редактор форматированного текста в этом случае также помогает решить любые проблемы, такие как отображение описания с помощью HTML-кода вместо простого или форматированного текста.
Повторите предыдущие шаги, чтобы добавить еще одну пользовательскую карточку с элементом управления Ввод текста со свойством Default, заданным как
Text(ThisItem.Value.'System.State').Эта формула устанавливает текст по умолчанию внутри элемента управления "Ввод текста" равным полю Статус из выбранного рабочего элемента Azure DevOps.
Переставьте карточки данных внутри формы редактирования, чтобы освободить место, куда мы добавим значок сохранения.
Добавление в формы нетипизированных и динамических возвращаемых значений
До сих пор мы использовали форму редактирования, которая упрощает доступ к данным, предоставляя общее свойство DataSource и Item, с которым могут работать все карточки данных в форме. Если вы используете форму редактирования, для доступа к нетипизированным значениям убедитесь, что оба эти свойства заданы следующим образом (не забыв заменить организацию и проект на свои значения).
AzureDevOps.GetWorkItemDetails(Gallery2.Selected.Value.'System.Id',Organization, Project, Gallery2.Selected.Value.'System.WorkItemType')
Когда вы передаете текстовое свойство WorkItemType, например "Функция", оно позволяет переключаться между такими элементами, как "Функции" и "Рабочие элементы". Поскольку наборы полей для этих элементов разные, тип возвращаемого значения этого вызова является динамическим.
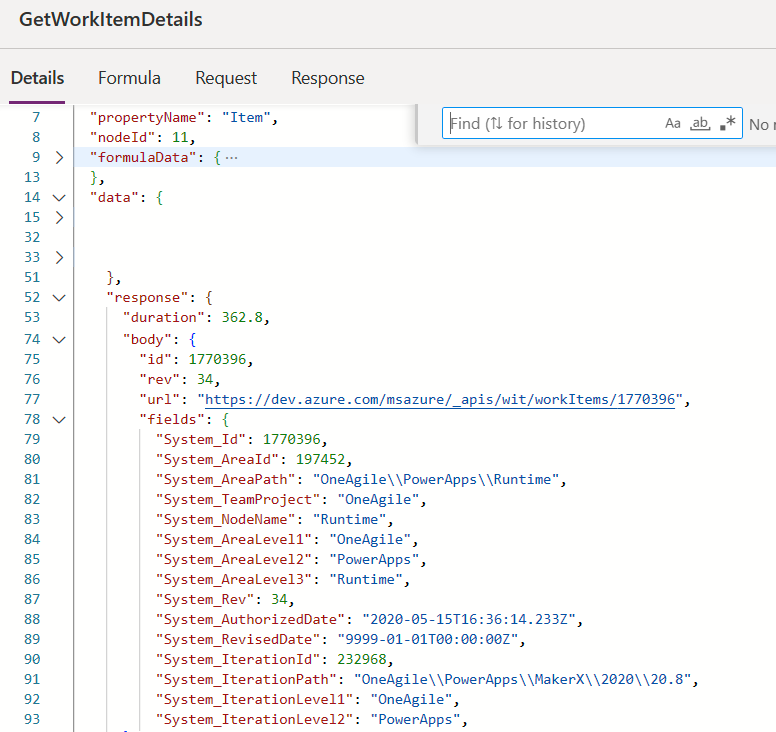
Вы можете получить доступ к определенным значениям, используя общий метод Text(ThisItem.Value.'System.Id'). Также можно осуществлять к ним доступ через более общий динамический ответ, используя метод Text(ThisItem.fields.System_Id). Эти имена динамических значений обычно не документируются. Чтобы найти правильные имена для этих полей, включая нестандартные поля, откройте инструмент мониторинга и изучите данные в ответе на вызов GetWorkItemDetails. Дальнейшие инструкции см. на рисунке ниже.
Если вы используете не форму редактирования, а контейнер, вы можете получить эти значения, используя формулу, подобную приведенной ниже, которая извлекает информацию из пользовательского поля "Рабочая группа".
Text(AzureDevOps.GetWorkItemDetails(Gallery2.Selected.Value.'System.Id',Organization, Project, Gallery2.Selected.Value.'System.WorkItemType').fields.One_custom_CustomField1)

Обновление значений в Azure DevOps
Чтобы обновить значение в Azure Dev ops, используйте действие UpdateWorkItem в свойстве OnSelect кнопки.
AzureDevOps.UpdateWorkItem(
Gallery2.Selected.Value.'System.Id',
Organization,
{ description: "This is a new description",
dynamicFields: ParseJSON(JSON({'Custom Field 1': "This is new custom text" }))
}
);
В этой формуле добавляется новый текст-пример, однако можно также использовать выражение PowerFx.
Убедитесь, что в формуле используются строчные буквы для имен непользовательских (встроенных) полей. Например, при ссылке на поле "Описание" используйте description: "This is a new description" вместо Description:"This is a new description". Неправильный регистр может привести к ошибке "400 Обязательный параметр отсутствует для запрошенной операции: 'UpdateWorkItem'". Для пользовательских/динамических значений можно использовать обычные строчные и прописные буквы, как в отображаемом имени поля. Например, имя поля для пользовательского поля — это просто отображаемое имя "Custom Field 1". Это соглашение об именовании возвращаемых значений используется исключительно в Azure DevOps; в других службах могут использоваться другие соглашения.
Следующие шаги
Запустите приложение. Выберите запрос в списке запросов. Затем выберите рабочий элемент, название или описание которого вы хотите обновить. Внесите изменения, а затем нажмите кнопку Сохранить. Изменения сохраняются в рабочем элементе Azure DevOps. Переключитесь на другой запрос и вернитесь назад, чтобы увидеть изменения, отображаемые в приложении.
Точно так же настройте приложение дальше или создайте приложение с дополнительными карточками данных в формах. Вы также можете использовать форму отображения вместо формы редактирования, чтобы просто отображать данные внутри разных карточек данных. При использовании формы отображения убедитесь, что вы используете элемент управления Текстовая подпись для отображения текста. При использовании форматированного текста или формата HTML (например, поле Описание в Azure DevOps) используйте элемент управления HTML-текст. Дополнительные сведения о настройке этого приложения см. в элементы управления, галерея, формы и карточки.
См. также
Работа с источниками данных динамической схемы в Power Apps (экспериментальная функция)
Примечание
Каковы ваши предпочтения в отношении языка документации? Пройдите краткий опрос (обратите внимание, что этот опрос представлен на английском языке).
Опрос займет около семи минут. Личные данные не собираются (заявление о конфиденциальности).